Establezca su propia clase CSS en cualquier campo personalizado en su tienda WooCommerce
Publicado: 2018-09-12Hay dos tipos de campos personalizados: productos y campos de pago. Puedes personalizar ambos. Todo lo que necesita es asignar su propia clase de campo personalizada desde su archivo CSS. En esta guía, te mostraré cómo hacerlo.
En general, no existe una manera fácil de personalizar el pago o los campos de productos. Si desea asignar una clase de campo personalizado CSS a cualquier campo, necesita un complemento.
En esta guía, aprenderá a cambiar el aspecto de los campos. Mire el campo Cargar predeterminado:

Puedes cambiar su aspecto a este:

Eso es solo un ejemplo. Marcarás tu propio estilismo.
Hay dos excelentes complementos para campos personalizados:
- Campos de pago flexibles
- Campos de productos flexibles
Estos complementos le permiten configurar campos y crear campos personalizados también. Puede consultar nuestro tutorial: Crear campos personalizados en WooCommerce →
Descargue uno o ambos usando los enlaces de arriba para continuar con esta guía.
Asigne una clase de campo personalizado CSS a cualquier campo
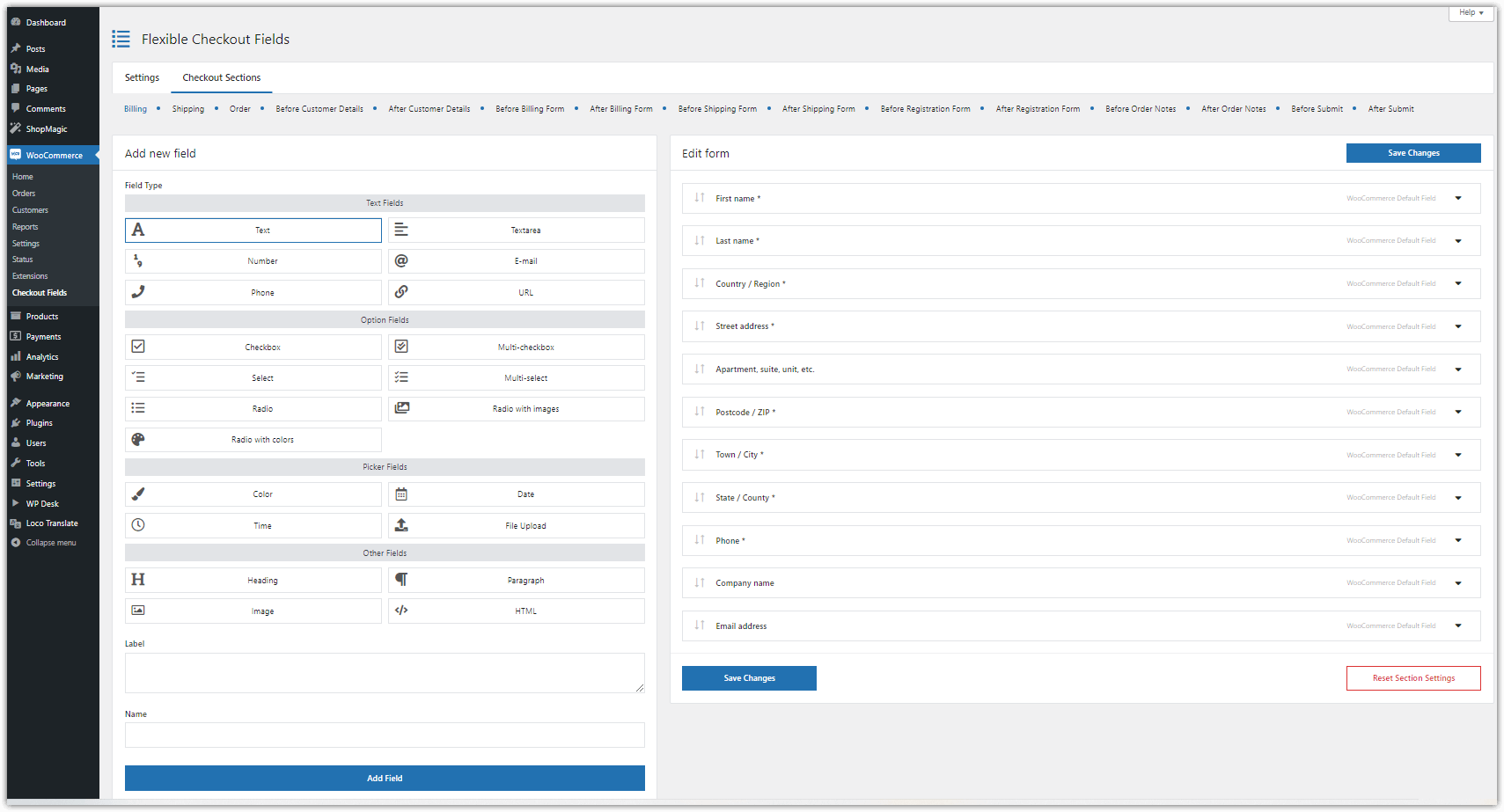
Comencemos con el complemento de campos de pago flexibles . Una vez que lo instales y lo actives, ve a WooCommerce → Campos de pago . Encontrará la sección Editar allí:

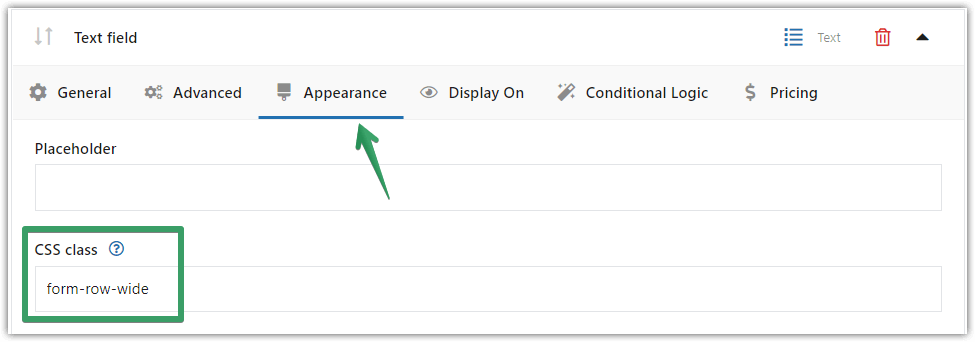
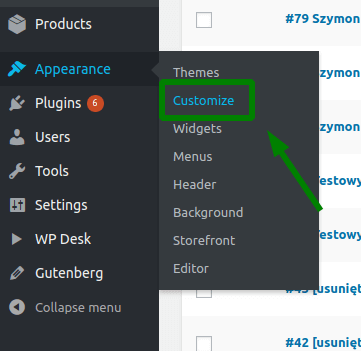
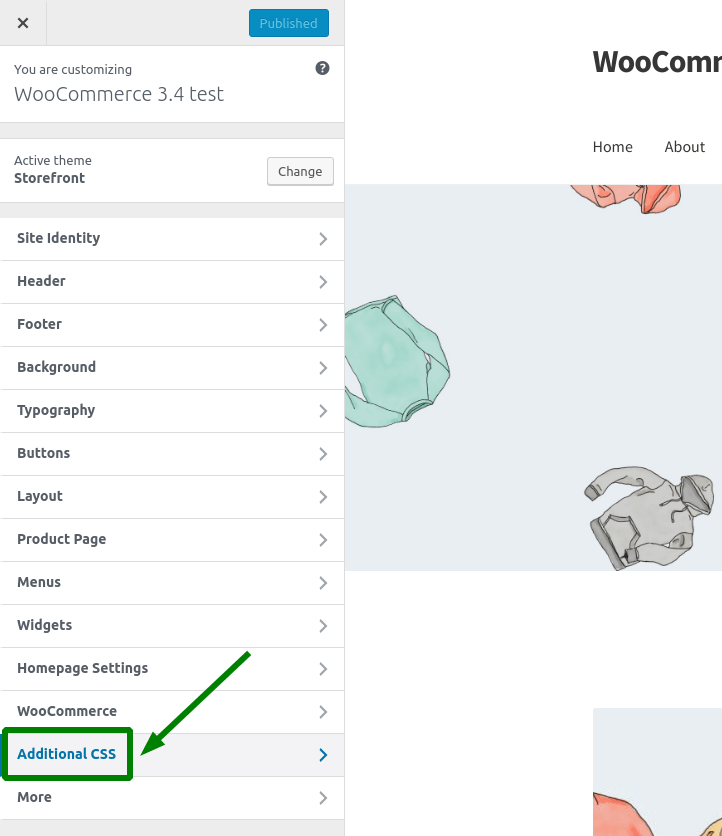
Ahora, seleccione un campo simplemente haciendo clic en su nombre. Verá 6 pestañas. Elige la Apariencia . Puede configurar su propia clase CSS allí:

A continuación, veamos cómo funciona para los campos de productos flexibles . No hay campos de productos por defecto en WooCommerce. Necesitas crear algunos y luego puedes diseñarlos.
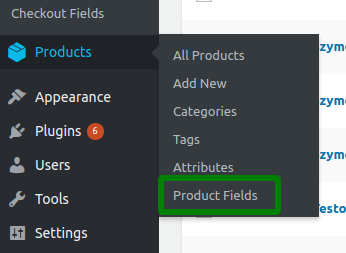
Vaya a Productos → Campos de productos:

Luego crea un grupo de campos y un campo dentro. Si necesita más ayuda, consulte nuestra Guía de opciones de productos adicionales de WooCommerce →
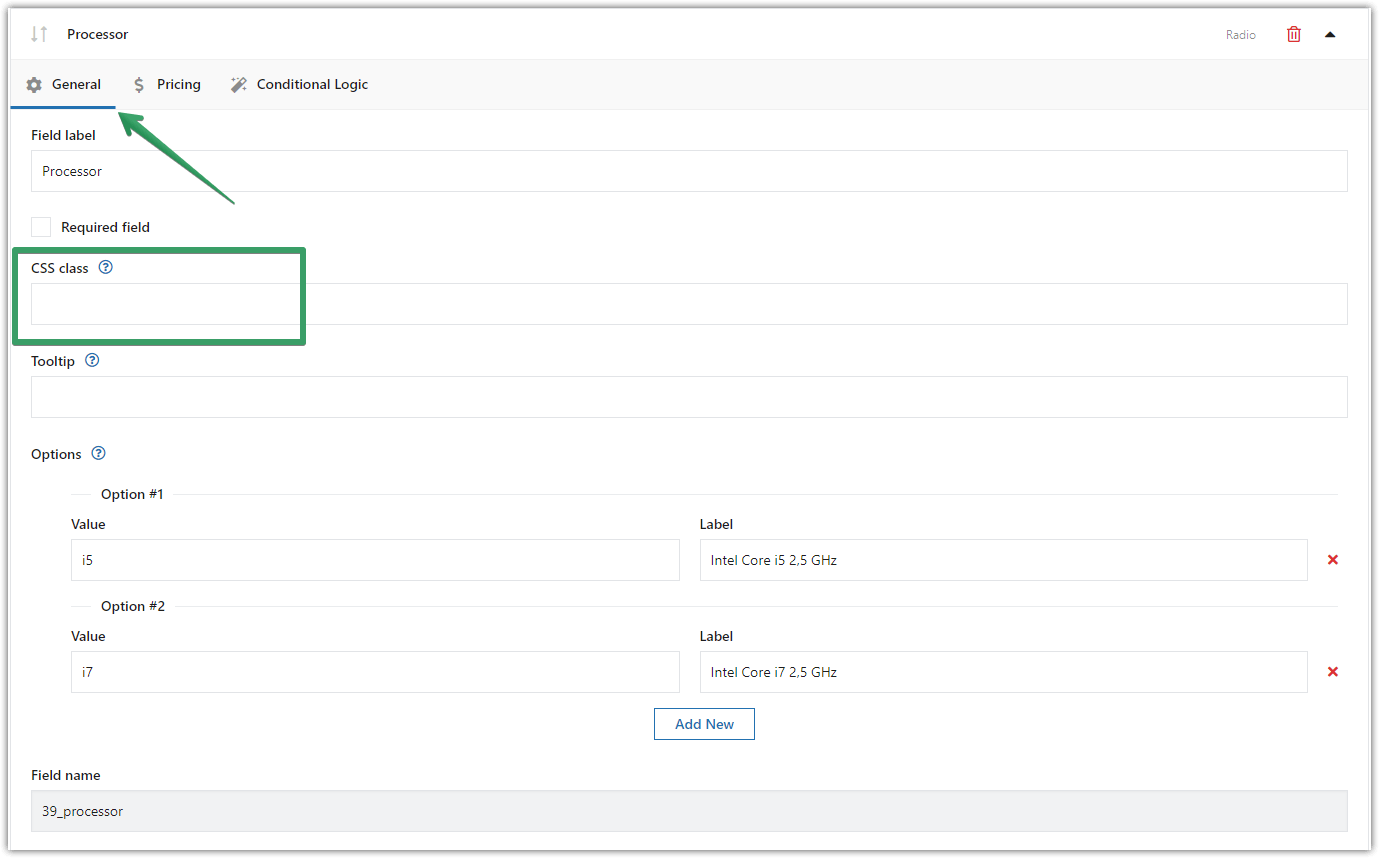
Encontrará una opción de Clase CSS dentro de la pantalla de configuración de un campo.

Acaba de aprender cómo configurar su propio estilo para los campos de pago y producto.
Crea tu clase de campo personalizado CSS

lorem

Ejemplo
Digamos que queremos diseñar el campo del botón de opción.
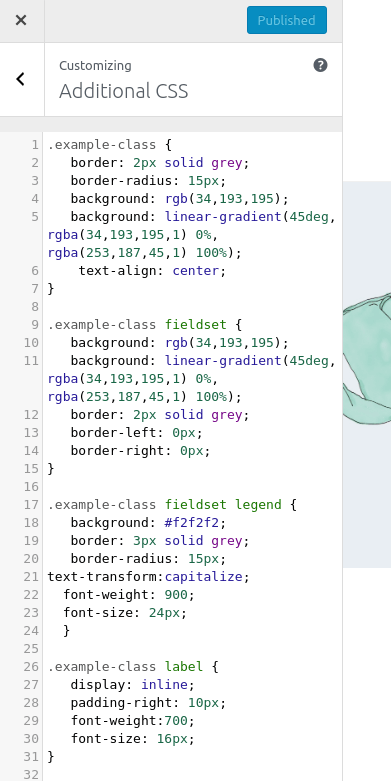
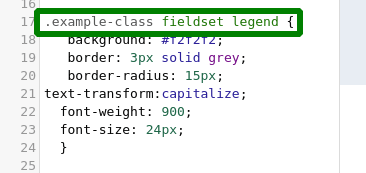
Necesitamos crear una clase CSS. Creé la clase de ejemplo . Como puede ver a continuación, también escribí algo de código para los elementos fieldset , legend y label :

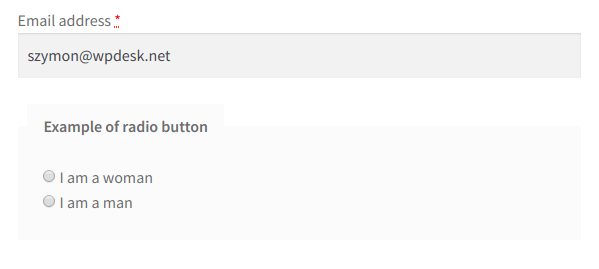
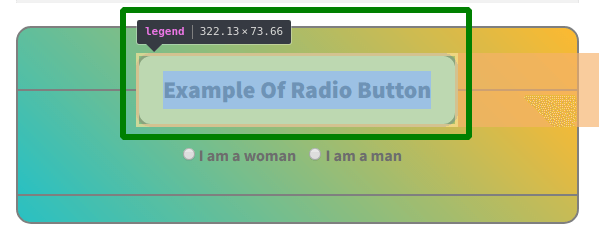
Este código me permite transformar este campo:

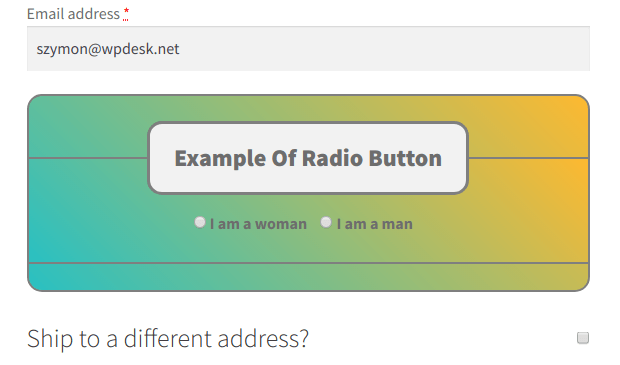
En una belleza como esta:

ESTÁ BIEN. Tal vez no sea el botón de radio más hermoso que existe, pero me gusta :)
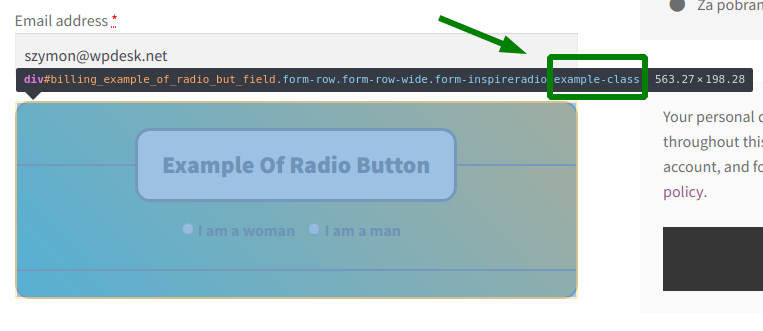
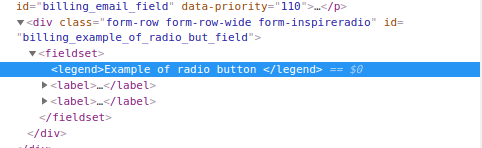
De todos modos, entiendes la idea. El complemento asigna su clase de campo personalizado CSS al div del campo:

Si desea personalizar elementos dentro de este div, debe llamarlos así:

para un elemento de leyenda:


Eso es porque este elemento está ubicado dentro del div y un elemento fieldset:

Más características de nuestros complementos
Campos de pago flexibles
En resumen, los campos de pago flexibles le permiten crear campos personalizados en WooCommerce. Además, con este complemento, puede editar o reorganizar los campos de pago predeterminados de WooCommerce. Por ejemplo, puede deshabilitar los campos de dirección si vende productos digitales.
Casi 70.000 tiendas en todo el mundo utilizan este complemento a diario. Las calificaciones de las personas son 4.6 de 5 estrellas.
La versión gratuita te permite crear:
- Texto de una sola línea
- Texto de párrafo
- área de texto
- Número
- Correo electrónico
- Teléfono
- URL
- Caja
- Color
- Titular
- Imagen
- HTML
Aquí hay un video, que es un resumen de lo que encontrará en la versión gratuita de Flexible Checkout Fields:
Con la versión PRO puedes crear:
- Caja
- Boton de radio
- Seleccionar (desplegable)
- Fecha
- Tiempo
- Selector de color
- Titular
- HTML o texto sin formato
- Subir archivo
Campos de pago flexibles WooCommerce
Edite, agregue nuevos u oculte campos innecesarios del formulario de pago. Se trata de conversiones y una mejor experiencia de usuario.
Descárgalo gratis o Ir a WordPress.orgCampos de productos flexibles
Este complemento es todo lo que necesita para personalizar la página de su producto.
La versión gratuita le permite agregar estos campos a su página de producto de WooCommerce:
- Texto
- área de texto
- Número
- Correo electrónico
- URL
- Caja
- Casilla de verificación múltiple
- Seleccione
- Selección múltiple
- Boton de radio
- Tiempo
- radio con imagenes
- Color
- radio con colores
- Bóveda
- Párrafo
- Imagen
- HTML
Este video es un resumen de todas las funciones disponibles en la versión gratuita:
En resumen, este complemento le permite crear complementos de productos. Puede agregar nuevos campos personalizados a los productos en su tienda WooCommerce.
La versión PRO te permite agregar:
- Campo de fecha
- Campo de carga de archivos
Y, además, las principales características de las versiones PRO son:
- grupo de pedidos
- Campos de precios personalizados de WooCommerce (asignación de un precio fijo o porcentual a un campo)
- lógica condicional
- Soporte rápido por correo electrónico
- Duplicación de grupos de campos
Algunos de estos campos en la Guía de opciones de personalización de productos de WooCommerce →
¡Definitivamente deberías consultar esa guía! Encontrarás muchos casos de uso. Guiamos a los usuarios paso a paso a través de la configuración para implementar:
- Sistema de reservas sencillo,
- función de envoltorio de regalo,
- Asistente de dieta de catering,
- Asistente de computadora, etc.
Campos de productos flexibles WooCommerce
Crea un asistente de producto para vender grabados, envoltorios de regalo, mensajes de regalo, tarjetas de visita, sellos y opcionalmente cobrar por ello (fijo o porcentaje).
Descárgalo gratis o Ir a WordPress.org