¿Cómo personalizar la página Mi cuenta de WooCommerce usando Elementor?
Publicado: 2021-08-02WooCommerce es una de las plataformas de comercio electrónico más utilizadas en Internet. Un estudio reciente sugiere que al menos más de 5 millones de tiendas usan WooCommerce para vender productos (digitales o físicos) en Internet. Notable, ¿no?
En su mayoría, la interfaz de usuario y la experiencia se sienten iguales para todas las tiendas de WooCommerce. Todas las tiendas tienen un agregado al carrito similar al proceso de pago en la página Mi cuenta. La página Mi cuenta de WooCommerce contiene información sobre el pedido, las facturas, los métodos de pago, las direcciones y otros detalles del perfil de un usuario. Por lo tanto, si un sitio web tiene una página Mi cuenta personalizada, le daría una sensación sorprendente al usuario.
Pero, como sabemos, personalizar las páginas de WooCommerce no es tarea fácil. Aunque Elementor Pro tiene widgets que se pueden usar para personalizar la página Producto de WooCommerce, no hay ningún widget para personalizar la página Mi cuenta.
Aquí viene el widget Mi cuenta de WooCommerce de PowerPack que puede usar para personalizar la página Mi cuenta de WooCommerce. ¡La mejor parte es que no requiere Elementor Pro! Sí, funciona con la versión gratuita de Elementor .
En este tutorial, comenzaré con lo básico y profundizaremos en la personalización de cada aspecto de la página Mi cuenta de WooCommerce.
Entonces, sin más preámbulos, ¡vamos a ello!
Personalización de la página Mi cuenta de WooCommerce
También hemos creado un video breve que explica en detalle cómo puede personalizar la página Mi cuenta de WooCommerce. Entonces, en caso de que te guste la explicación del video, te sugiero que le eches un vistazo.
Ahora, continuemos. Para personalizar la página Mi cuenta, usaremos estos tres complementos:
- Versión gratuita de Elementor: Obtenga Elementor.
- Complemento de WooCommerce: Obtenga WooCommerce.
- PowerPack para Elementor: Obtenga PowerPack.
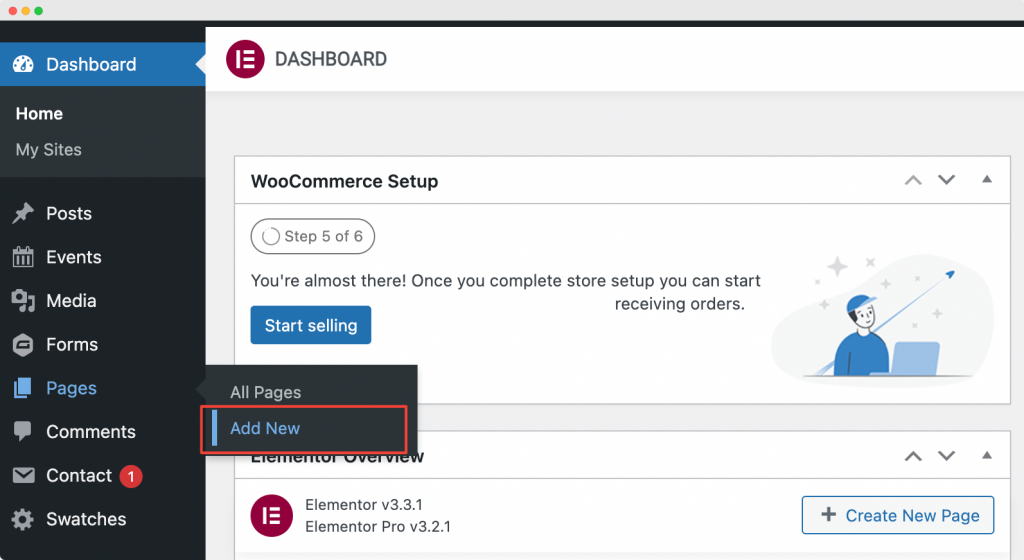
Una vez que haya instalado y activado estos complementos, deberá crear una nueva página dirigiéndose a su Panel de WordPress> Páginas > Agregar nuevo. Nombra la página como "Página personalizada de mi cuenta de WooCommerce" .

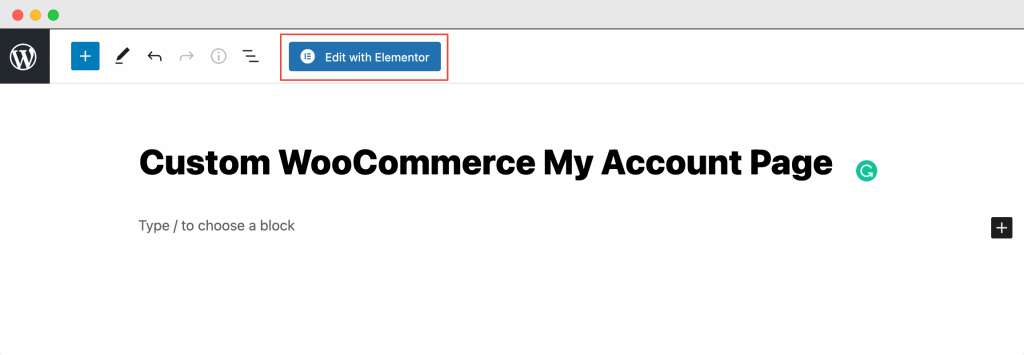
A continuación, haga clic en "Editar con Elementor" para abrir la página en Elementor Page Builder.

Inicie el Editor de Elementor
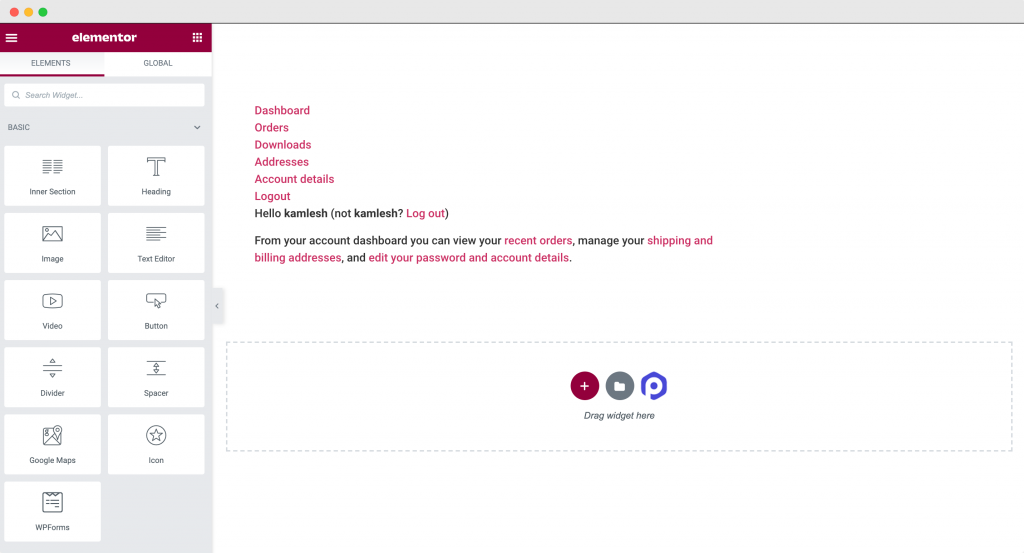
Tan pronto como haga clic en "Editar con Elementor" , se abrirá el editor de Elementor. A continuación, arrastre y suelte el widget Mi cuenta en el editor de Elementor. Tan pronto como agregue el widget de Mi cuenta , verá que aparecen las pestañas de Mi cuenta con la configuración predeterminada.
La siguiente captura de pantalla muestra cómo se vería su página después de agregar el widget Mi cuenta .

Ahora que hemos agregado el widget Mi cuenta de WooCommerce de PowerPack a la página, personalizaremos y diseñaremos la página Mi cuenta de nuestra tienda WooCommerce en la pestaña de estilo y contenido del editor de Elementor.
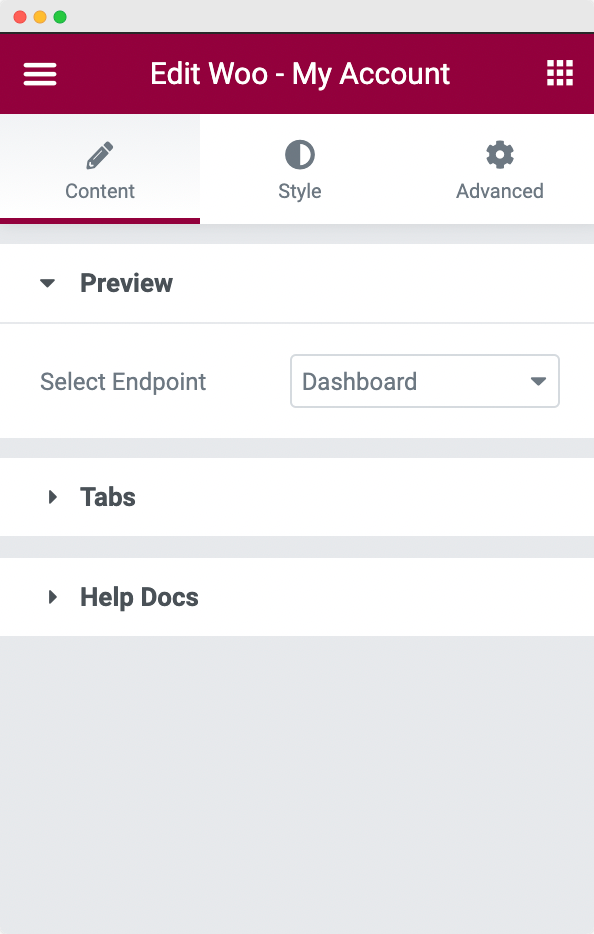
Personalización del widget Mi cuenta de WooCommerce de PowerPack en la pestaña Contenido

Hay 2 secciones en la pestaña Contenido del widget Mi cuenta: Vista previa y Pestañas .
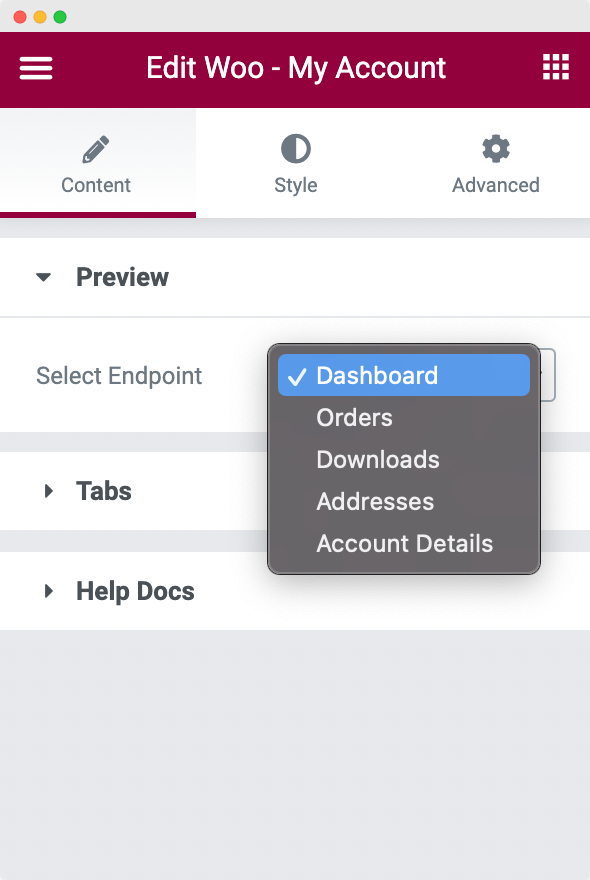
- Vista previa: en esta sección, puede seleccionar el punto final que se abrirá para usted para que pueda personalizar la página Mi cuenta de su sitio. Los puntos finales disponibles entre los que puede elegir son Panel, Pedidos, Descargas, Direcciones y Detalles de la cuenta.

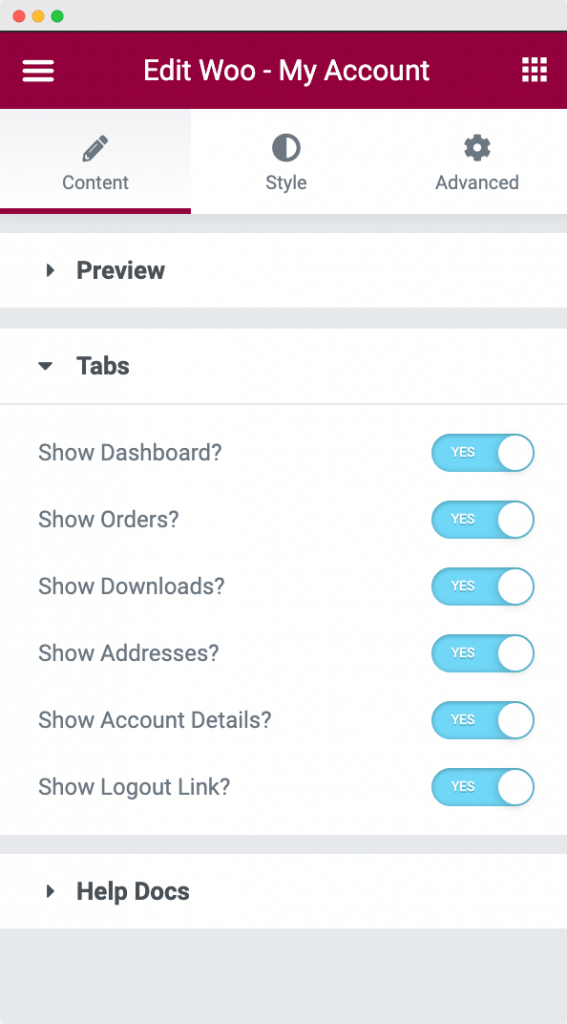
- Pestañas: en la sección de pestañas, tienes la opción de elegir qué pestañas quieres mostrar u ocultar. Las pestañas disponibles que puede elegir para mostrar/ocultar son Panel de control, Pedidos, Descargas, Direcciones, Detalles de la cuenta y Enlace de cierre de sesión .

De forma predeterminada, no tiene la opción de mostrar u ocultar pestañas en la página Mi cuenta de WooCommerce. ¡Tendría que hacer esto programáticamente si no estuviera usando el widget Mi cuenta de PowerPack!
Ahora que hemos configurado la estructura de la página Mi cuenta, diseñémosla para que sea impresionante.
Estilo del widget Mi cuenta de WooCommerce de PowerPack en la pestaña Estilo

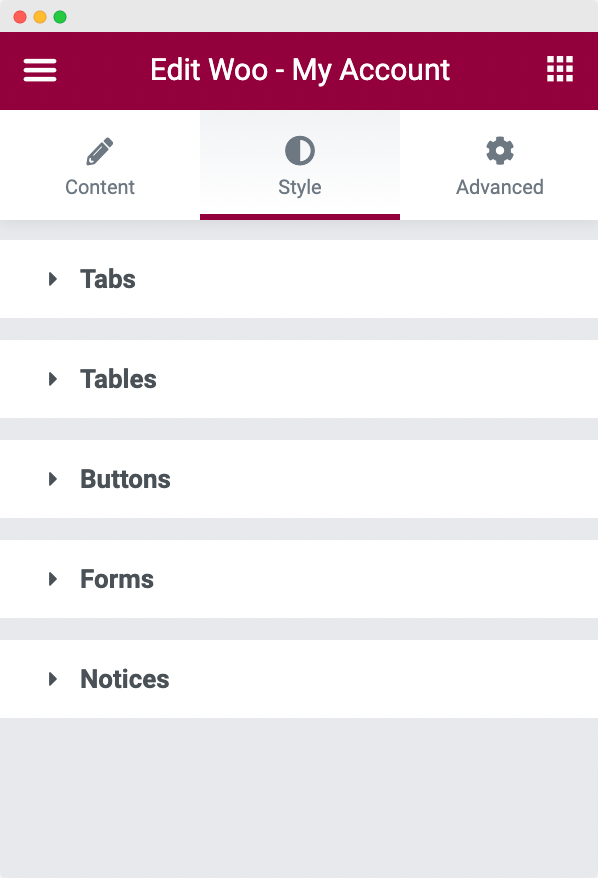
Como puede ver en la captura de pantalla anterior, el widget Mi cuenta consta de 5 secciones en la pestaña de estilo:
- Pestañas
- Mesas
- Botones
- Formularios
- Avisos
Repasemos cada una de las secciones una por una.

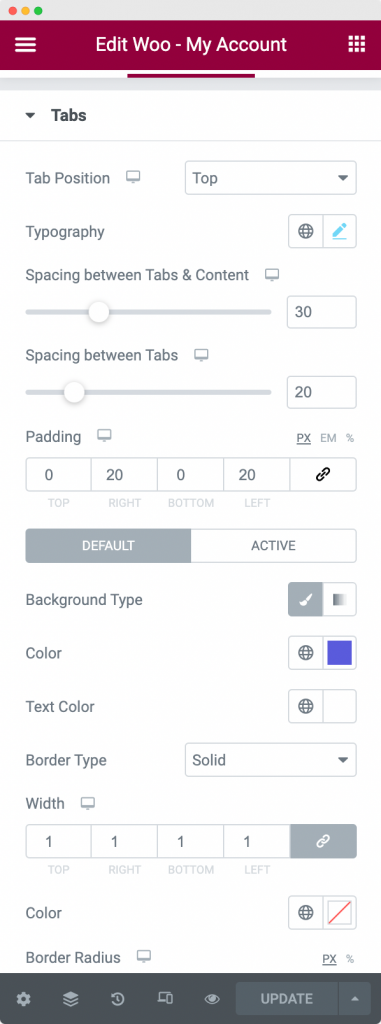
- Pestañas : como sugiere el nombre, aquí puede personalizar la posición de las pestañas, la tipografía del contenido de la pestaña, el fondo, el texto, el enlace y los colores del borde de la pestaña predeterminada y activa . Puede establecer aún más el espacio entre las pestañas y el espacio entre las pestañas y el contenido .

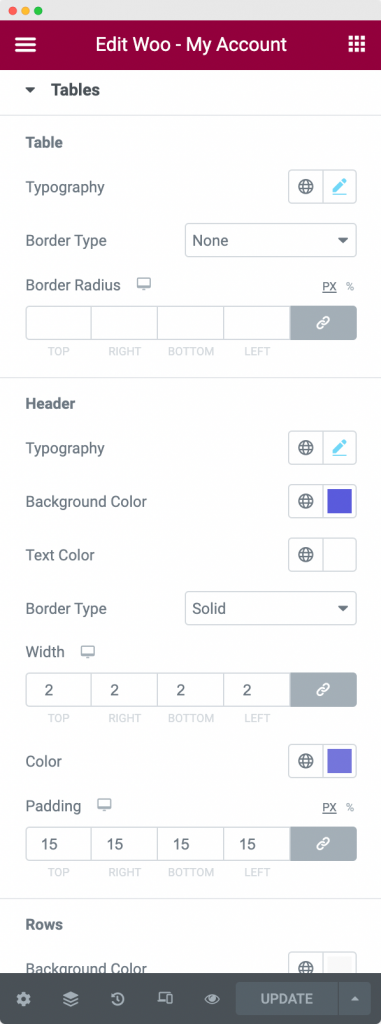
- Tablas: en la sección de tablas, puede diseñar la tabla "Pedidos" de su página Mi cuenta. Puede configurar la tipografía y el estilo de borde de toda la tabla a la vez o puede configurar cada uno de ellos uno por uno para el encabezado, las filas y las celdas . Además, también puede seleccionar el color del texto, el color de fondo y el relleno para el texto del encabezado, el texto de la fila y el texto en cada una de las celdas.

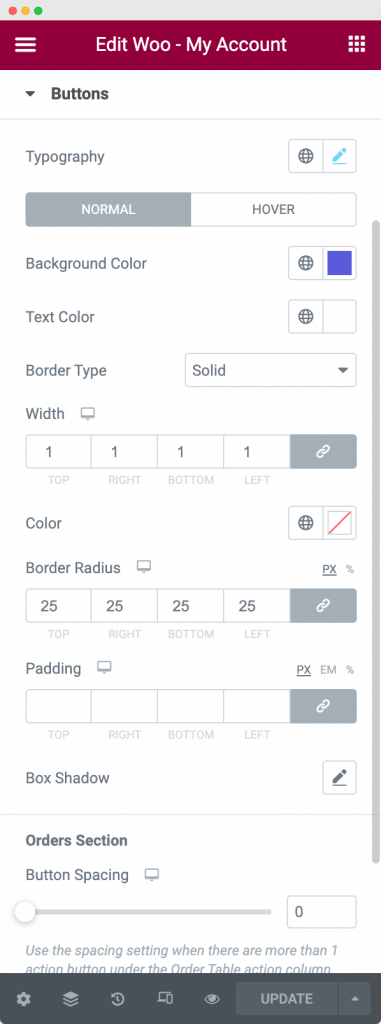
- Botones: esta sección se utiliza para diseñar los botones presentes en las diferentes pestañas de la página Mi cuenta. Desde esta sección puedes configurar la tipografía, el color de fondo, el color del texto y el tipo de borde para los botones en estado normal y activo . Además, también puede configurar el relleno y el espacio entre botones desde esta sección.

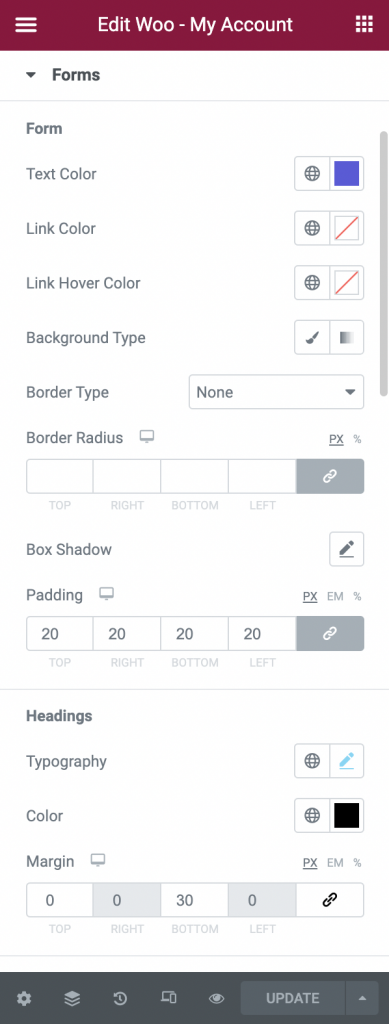
- Formularios: la página Mi cuenta de su tienda WooCommerce consta de formularios como Dirección de envío, Dirección de facturación y Detalles de la cuenta. Entonces, en la sección de formularios, puede diseñar los campos de estos formularios. Puede diseñar encabezados, botones de envío, etiquetas y campos de entrada en formularios. Cada uno de estos campos se puede diseñar cambiando su texto, fondo, borde, sombra de cuadro, enlace y color de desplazamiento del enlace.

Además, puede alinear el texto en el campo de entrada y cambiar el ancho del botón de envío . A continuación, puede configurar el relleno entre cada uno de los campos y el margen entre encabezados y campos y fuera del botón de envío.
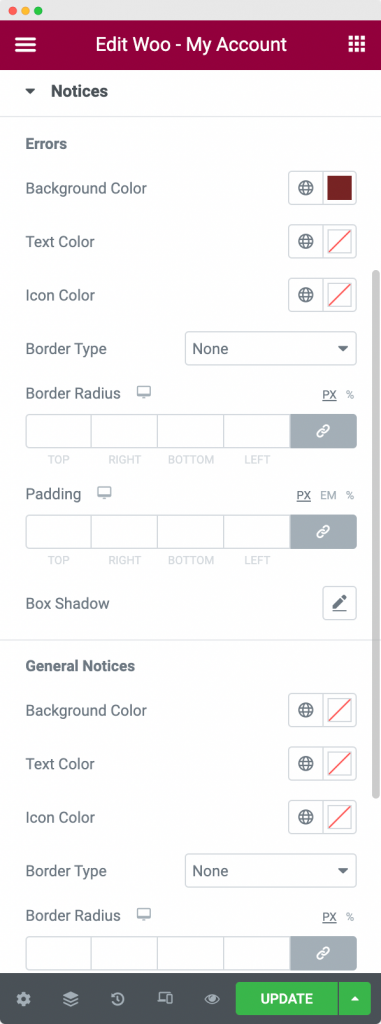
- Avisos : en la sección Avisos, puede diseñar el color de fondo, el color del texto, el color del icono, las propiedades del borde, el relleno y la tipografía para cualquier aviso que se muestre en cualquiera de las pestañas de la página Mi cuenta de su tienda WooCommerce.

Establezca la recién creada "Página personalizada de Mi cuenta de WooCommerce" como la página predeterminada de Mi cuenta
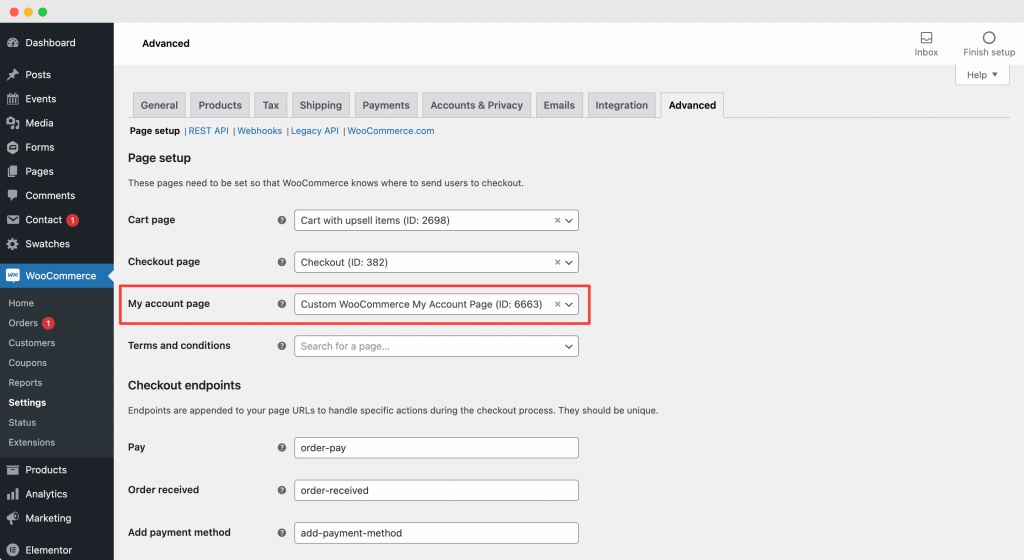
Una vez que haya diseñado y personalizado la página personalizada de Mi cuenta de WooCommerce que acaba de crear, diríjase a WooCommerce >> Configuración >> Avanzado y elija la página que acaba de crear como "Página de mi cuenta". En la siguiente captura de pantalla, hemos configurado la "Página personalizada de Mi cuenta de WooCommerce" que creamos en el paso anterior como la "Página de Mi cuenta" predeterminada.

Esto abrirá la página personalizada de Mi cuenta de WooCommerce que creó usando el widget de Mi cuenta de WooCommerce de PowerPack cada vez que un usuario se dirige a iniciar sesión en su sitio.
¡Envolviendolo!
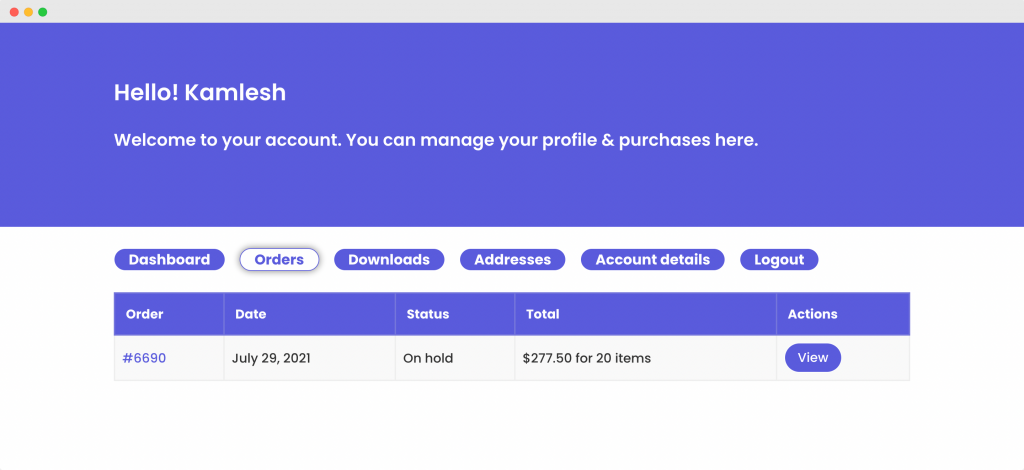
En los pasos anteriores, personalizamos y diseñamos nuestra página Mi cuenta de WooCommerce para que tenga una apariencia elegante y sorprendente. Hemos utilizado una combinación de colores, estilos de borde y sombras de cuadro para lograr este aspecto. Puede verificar las opciones que usamos en las capturas de pantalla anteriores.
¡Vea nuestra página Mi cuenta de WooCommerce personalizada usando el widget Mi cuenta de WooCommerce de PowerPack a continuación!

Estoy seguro de que, con la ayuda de este tutorial, habría podido configurar fácilmente su página personalizada de Mi cuenta de WooCommerce.
Puede hacer mucho más con el complemento PowerPack para Elementor. Hay más de 70 widgets creativos que puede usar para personalizar sus páginas de Elementor. Si desea obtener más información sobre el complemento PowerPack para Elementor, consulte aquí.
¿Cuáles son sus pensamientos sobre este tutorial? ¡Comparte si encuentras útil esta guía!
