Cómo personalizar su página de pago de WooCommerce fácilmente usando Elementor
Publicado: 2020-05-11En este tutorial, le mostraré cómo personalizar su página de pago de WooCommerce fácilmente usando su creador de páginas de WordPress. Reduzca fácilmente el abandono del pago y obtenga más ventas creando una página de pago tipo embudo de ventas.
Recientemente, Amazon publicó que optimizar su pago aumentó sus ingresos y la tasa de éxito de los pedidos. Entonces, varias otras empresas de comercio electrónico comenzaron a hacer lo mismo y, dado que tienen desarrolladores internos, pueden optimizar y jugar con su diseño de pago cuando lo deseen.
Pasos para personalizar su página de pago de WooCommerce
- Instalar el complemento Cartflows
- Importe un diseño para la página de pago.
- Edite el contenido de su página de pago
- Editar campo de formulario de la página de pago
- Para obtener funciones premium del complemento Cartflows
- Para crear Upsell y Downsell
- Para crear un aumento de pedido
Personalice la página de pago de WooCommerce usando Elementor
Hemos actualizado este artículo, ahora puede personalizar su página de pago con un complemento gratuito. Eso le permite personalizar la página de pago utilizando el generador de páginas Elementor (gratuito). Descargue este complemento a continuación y continúe con este artículo.
Algunas Funciones Premium no funcionarán en la Versión Gratuita.

Funnel Builder de CartFlows: cree embudos de ventas de alta conversión para WordPress
Pero los pequeños y medianos vendedores de comercio electrónico siempre estaban buscando opciones sobre cómo pueden personalizar su página de pago y hacerla agradable para que la experiencia del usuario sea buena y tenga una excelente interfaz de usuario que haga que los clientes paguen sus productos rápidamente y sin confundirse.
Entonces, buenas noticias esperan a todos los usuarios de WordPress y WooCommerce. Ahora puede diseñar y personalizar fácilmente su página de pago y optimizarla según sus gustos y no necesita comprar varios temas y complementos para hacerlo. Todo lo que necesita es solo 1 complemento que haga el trabajo.
Si ha intentado editar y personalizar la página de pago, entonces ha descubierto que es casi imposible diseñarla de la manera que desea, y hacerlo de la forma codificada es mucho más difícil. Es por eso que recomendamos CartFlows.
El complemento WooCommerce funciona mediante ganchos y acciones que permiten que el complemento comience a funcionar en cualquier tema compatible con WooCommerce sin cambiar nada.
Entonces, si desea cambiar el diseño o agregar funciones a su página de pago, debe codificar o contratar a un desarrollador y pagarle miles de dólares. O puede consultar nuestras guías y tutoriales de WooCommerce escritos por expertos de WordPress de GloriousThemes.
Creadores de páginas para personalizar la página de pago de WooCommerce
Si está utilizando creadores de páginas como Elementor, Beaver Builder, Divi. Luego, puede usar su generador de páginas para diseñar y personalizar la página de pago de WooCommerce.
Pero para hacer eso, necesitará otro complemento llamado CartFlows Pro. CartFlows Pro le permite crear una página de pago personalizada, páginas de ventas y un generador de embudos utilizando su complemento de generador de páginas.

Cartflows Pro se integra con su generador de páginas y le brinda la opción de arrastrar y soltar las características y el diseño de su página de pago y agregar varias otras características personalizadas como:
- Abandono del carrito
- Análisis y seguimiento
- Plantillas para todo
- Vinculación dinámica
- Pago probado de conversión
- Aumentos de pedidos con un clic
- Upsells / Downsells ilimitados
- Pagar campos personalizados
- Pago global
Las plantillas están hechas para
- Elementor
- Constructor de castores
- Constructor de divisiones
- Prosperar Arquitecto
- Gutenberg (planeado)
Formas de personalizar la página de pago de WooCommerce
A partir de ahora, conoce las características y los poderes de CartFlows, pero si cree que puede editar una página de WooCommerce y personalizarla sin CartFlows Pro, aquí hay una pequeña comparación sobre cuál será más fácil y 100% libre de errores.
Las 2 formas son
- Manera fácil de usar el complemento CartFlows Pro
- Manera difícil usando codificación
El camino de CartFlows
Con CartFlows Pro , todo lo que necesita hacer es instalar el complemento y activarlo. Después de la activación, cree un flujo (el embudo) e importe una plantilla prefabricada para su generador de páginas o cree una desde cero.
También puede crear páginas de Upsells, Downsells y Thank You y personalizarlas también. Una vez que haya terminado de diseñar y crear sus páginas de pago.
Haga clic en Publicar y su nueva página de pago personalizada para woocommerce estará lista para usarse.
Y, además, CartFlows pro también tiene una función de abandono del carrito, lo que significa que si un comprador no completa el pago, su información se pasa a su CRM para activar un correo electrónico.

Personalice la página de pago de WooCommerce usando CartFlows

Descarga e instalación de CartFlows Pro.
Lo primero que debemos hacer es descargar CartFlows Pro. Haga clic en el botón de abajo para descargar CartFlows Pro.
Después de haber descargado el complemento. Vaya a wp-admin > Complementos > Agregar nuevo y cargue el complemento CartFlows Pro.
Al activar CartFlows Pro, se le pedirá que instale su complemento base Cartflows Free Version. Instale la versión gratuita.
Luego, debe configurar el complemento que mostramos a continuación en el proceso paso a paso.
Personalización de la página de pago.
CartFlows proporciona una forma interactiva de configurar el complemento en la primera activación. El complemento lo guiará a través de un proceso de 5 pasos que hace que la configuración sea completamente fácil para los no expertos en tecnología.


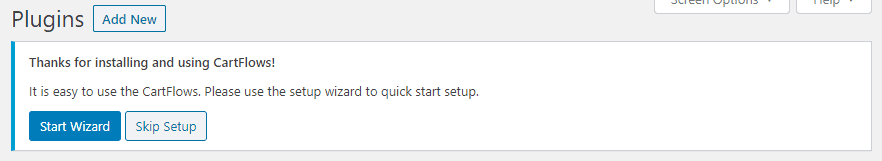
Después de instalar cartflows obtendrá una ventana emergente como esta

Haga clic en el botón azul "Iniciar asistente" e inicie el proceso de configuración. Es un proceso de 5 pasos . Entonces empecemos.
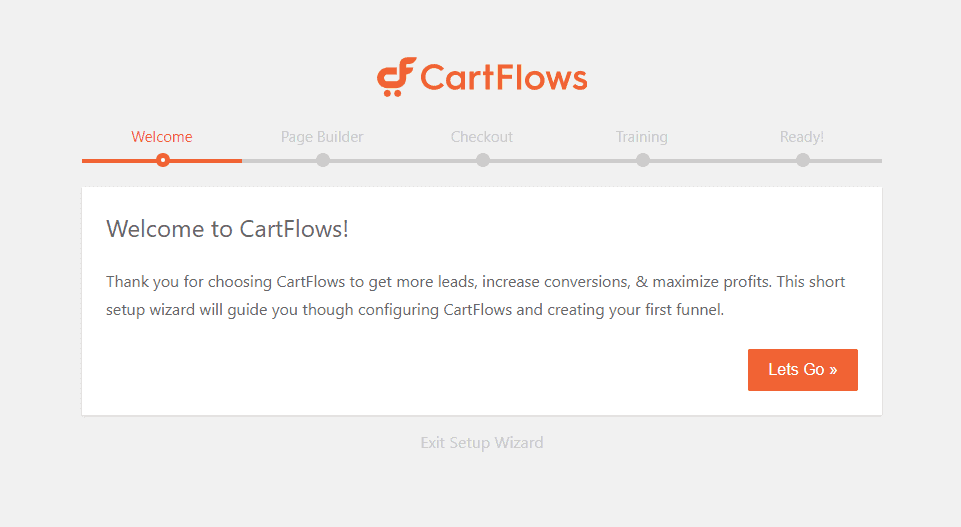
Paso: 1 – Bienvenido
La primera página es una página de bienvenida que le da la bienvenida al complemento y brinda una pequeña introducción sobre cómo este complemento puede ayudarlo a generar más ventas de su comercio electrónico y ayudarlo a personalizar su página de pago fácilmente.

Simplemente haga clic en el botón " Vamos " y continúe con el siguiente paso.
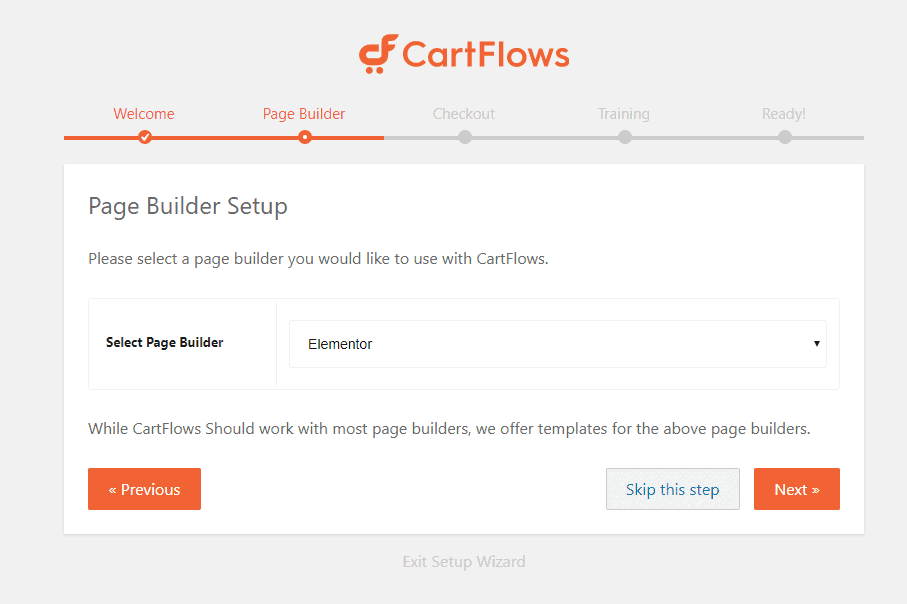
Paso: 2 – Para elegir su creador de páginas.
En el paso: 2 , se le pedirá que elija el complemento del creador de páginas que desea usar. Si está utilizando algún complemento del creador de páginas, seleccione uno del menú desplegable.
Si no está utilizando ningún creador de páginas, le pediré que use Elementor como su creador de páginas. Elementor Pro tiene excelentes características que le permiten diseñar, personalizar y agregar funcionalidad a su página existente e incluso crear un nuevo tema por sí mismo.

Después de seleccionar el complemento del creador de páginas, haga clic en el botón " Siguiente ".
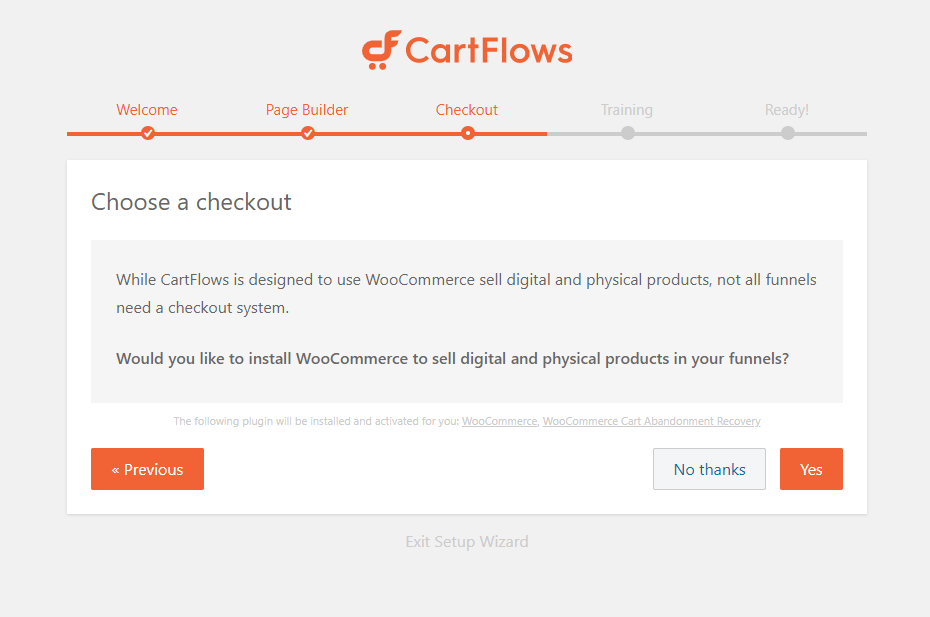
Paso: 3 – Pago
En el paso 3 , cartflows le recomienda usar e instalar los complementos recomendados como WooCommerce, WooCommerce Cart Abandonment Recovery.
Debe instalar y activar los complementos recomendados para que Cartflow funcione correctamente. Los complementos se instalarán y activarán automáticamente cuando haga clic en Sí .

Haga clic en el botón "Sí" y continúe con el siguiente paso.
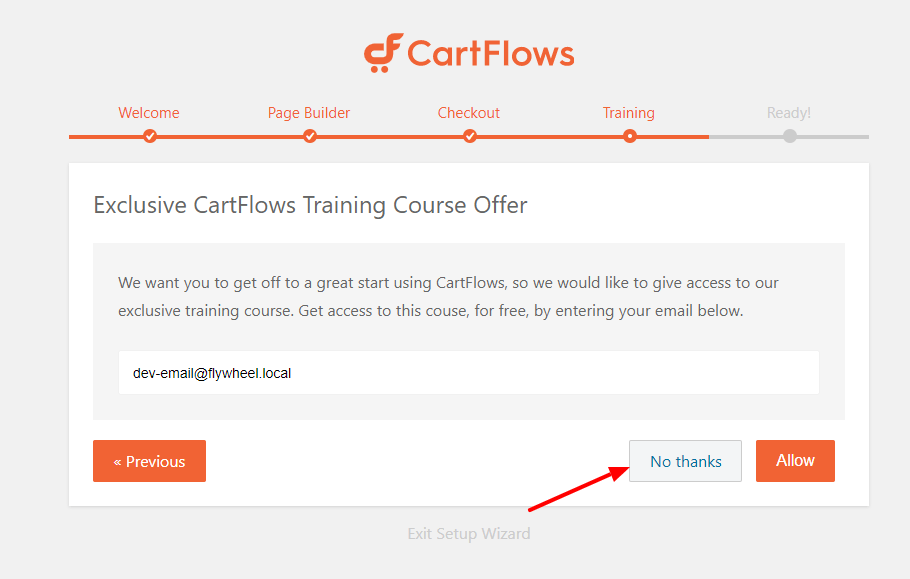
Paso: 4 – Entrenamiento
En el paso 4 , ofrecen capacitación gratuita, que creo que no necesita, ya que hemos cubierto en detalle cómo personalizar la página de pago de WooCommerce Elementor.

Haga clic en " No, gracias " y continúe con el paso final.
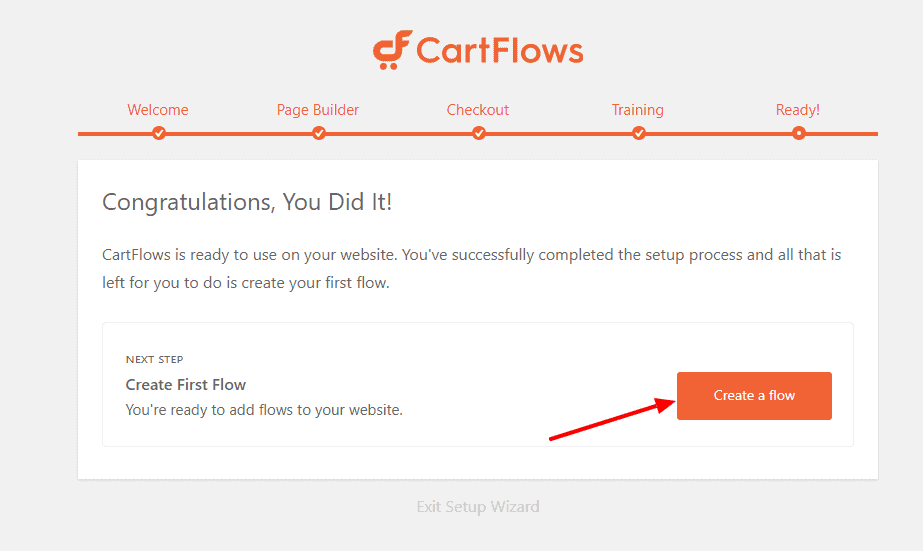
Paso: 5 – Final y Listo
Ahora todo está hecho y listo para ser utilizado.
Ahora vamos a crear nuestro primer flujo. Flow es un embudo para su página de ventas. En palabras simples, vamos a crear y diseñar su página de pago, página de ventas adicionales, página de ventas bajas y página de agradecimiento.

Haga clic en el botón " Crear un flujo ".
Ahora crearemos un flujo para nuestra página de pago.
Creación de un flujo en CartFlows: página de pago personalizada
El flujo es básicamente un embudo de ventas o una página de pago seguida por upsells, downsells y página de agradecimiento. Puede mantenerlo simple o usar estas funciones para actualizar.
Para crear una página de pago personalizada para su sitio web de WooCommerce , debe crear un flujo en cartflows.
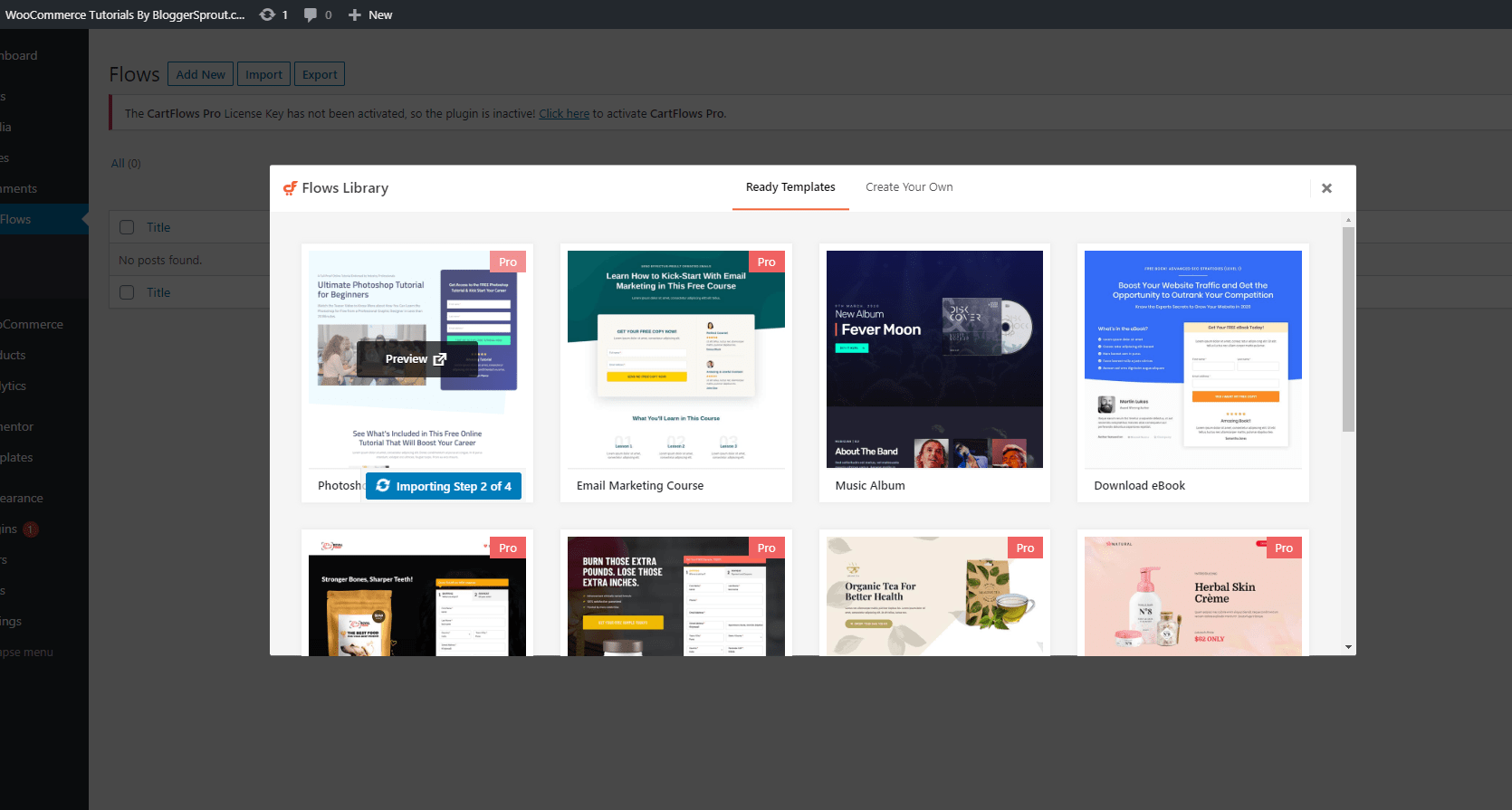
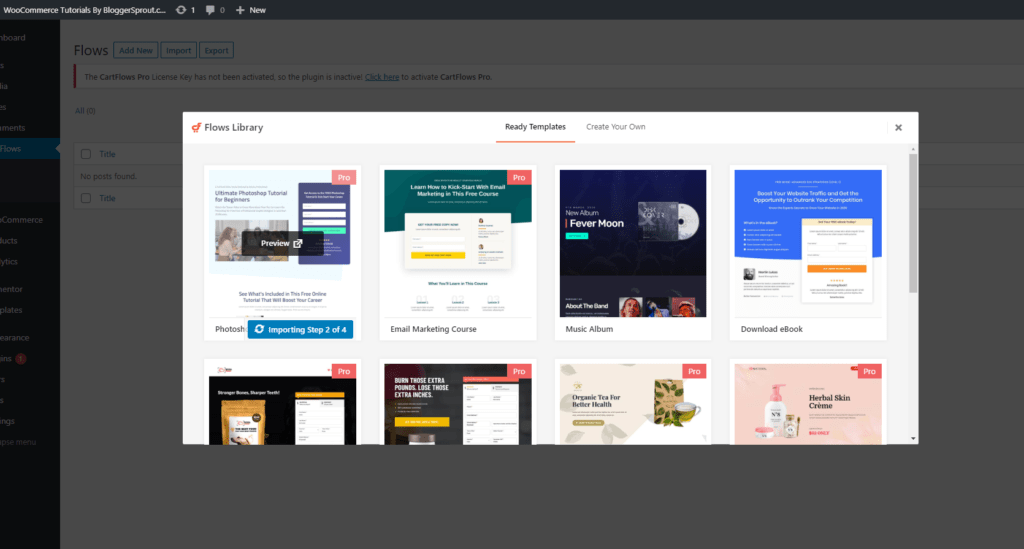
Para crear un flujo, vaya a wp-admin > cartflows > Flows > agregar nuevo . Aparecerá una nueva ventana emergente que le brinda la opción de elegir plantillas premium listas para usar.
Como tenemos CartFlows Pro , importaremos la primera opción, que es una plantilla profesional.

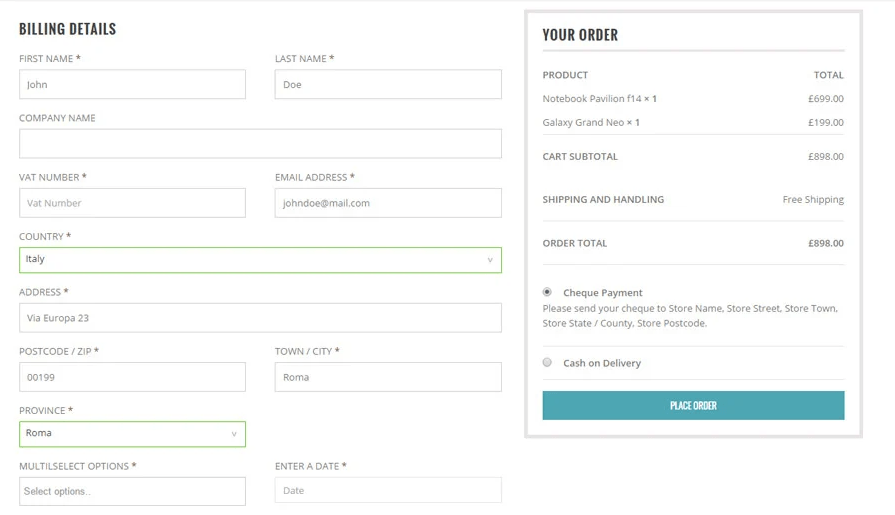
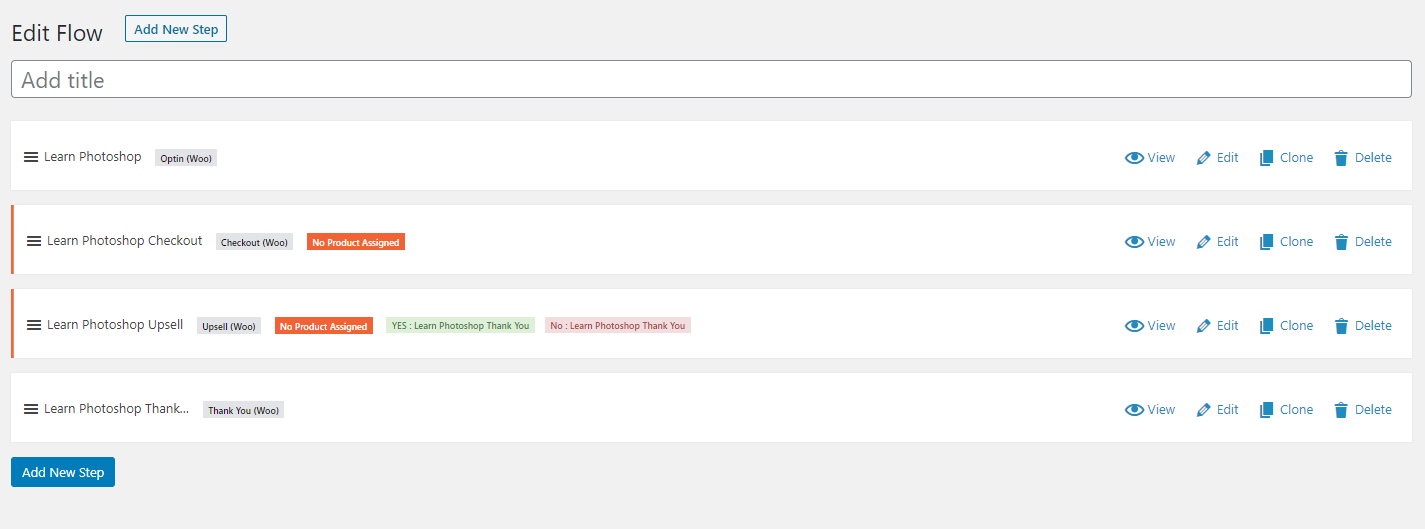
Una vez que finalice el proceso de importación, será redirigido al flujo recién creado que se verá así.


Ahora asigne un nombre al flujo agregando un título y haga clic en el botón Actualizar en la barra lateral derecha.
Una vez que se ha guardado el título, ahora debe trabajar en el flujo de su página de pago personalizada de WooCommerce.
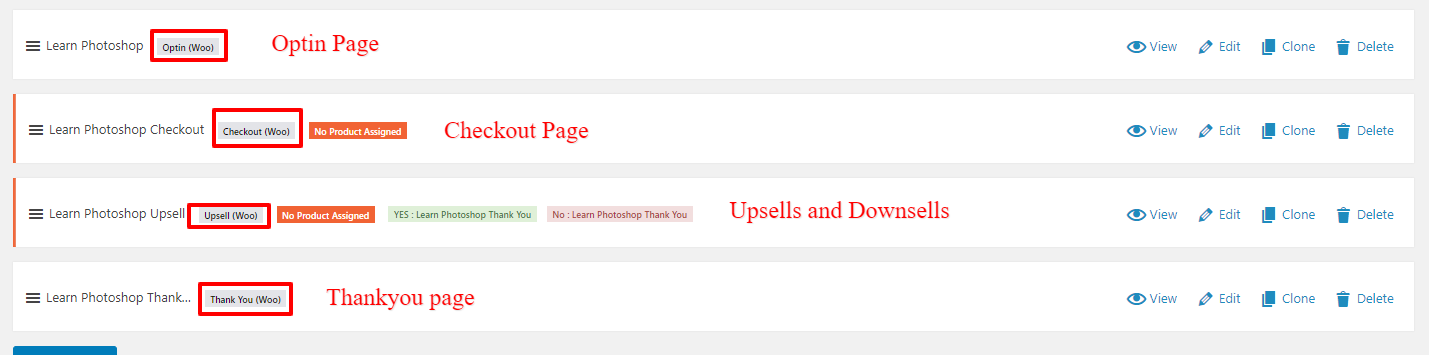
El Flujo tiene 4 pasos:
- Página Optin / Página de destino
- Página de pago
- Página de Upsells y Downsells
- página de agradecimiento

Si solo desea la página de pago y desea obtener la plataforma de la página de suscripción, ventas adicionales y página de agradecimiento. Luego haga clic en el botón Eliminar en la barra lateral derecha de los pasos.
Entonces, si solo desea la página de pago, elimine el resto de los pasos de los flujos de carrito y haga clic en el botón Actualizar.
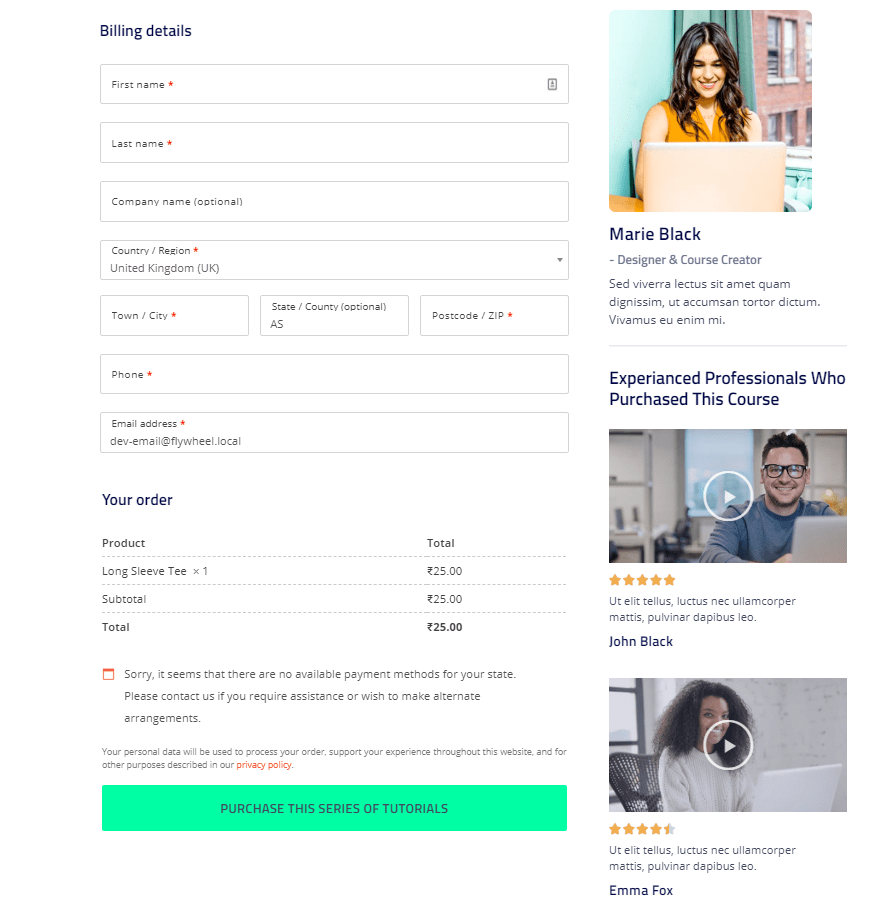
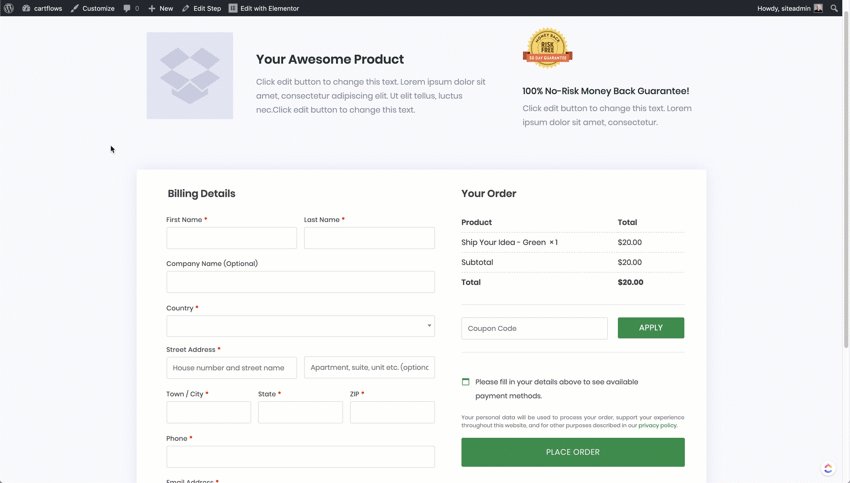
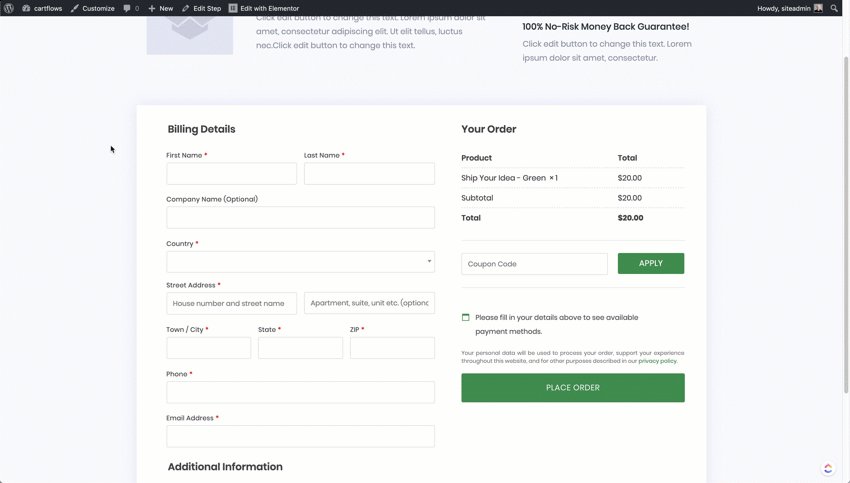
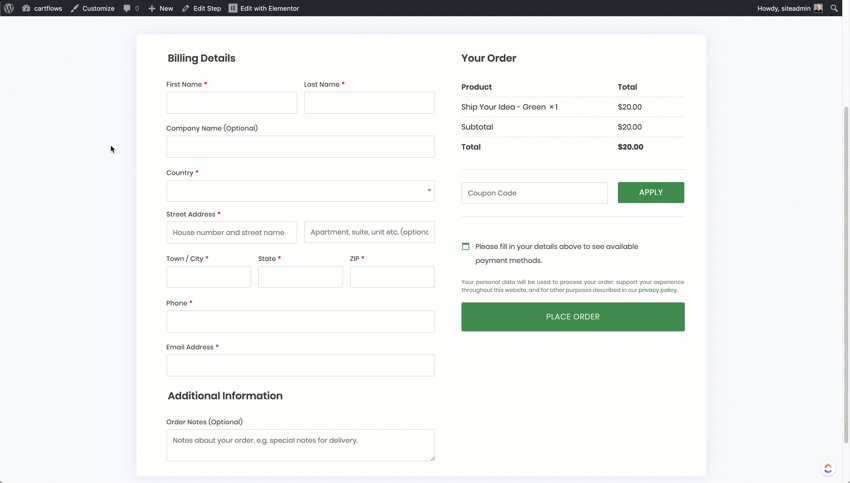
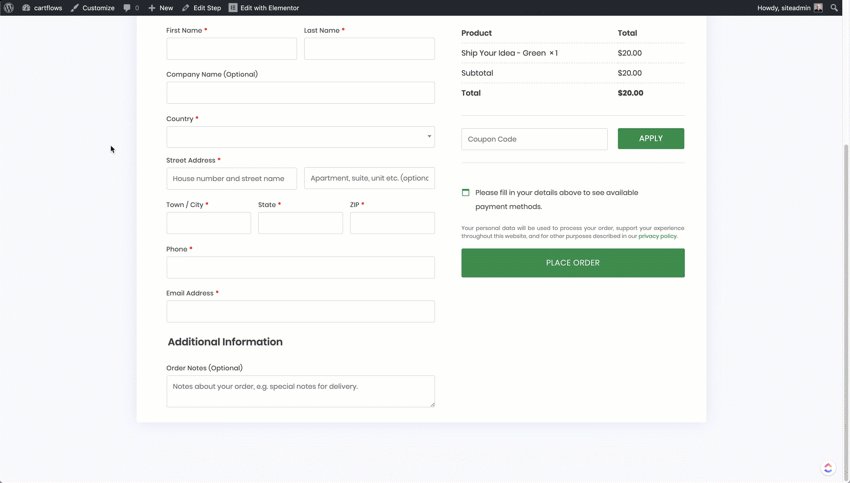
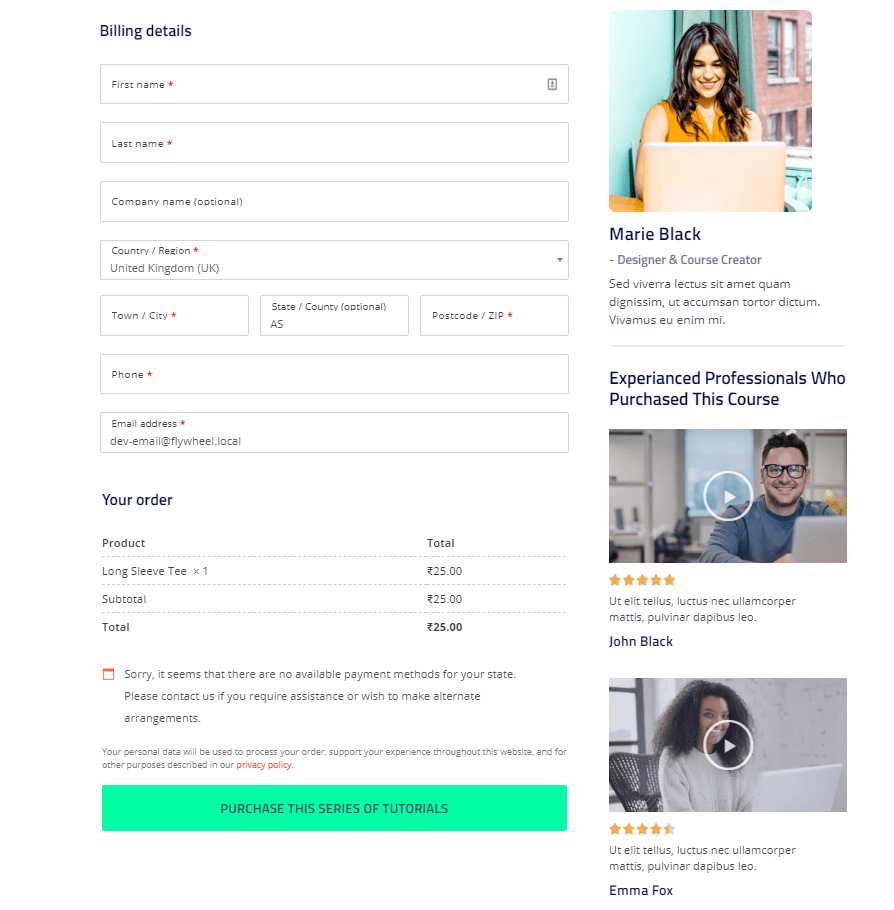
Su página de pago se verá así.

Impresionante Derecho . Sí, lo sé. Agradéceme después.
Pero espera, no funcionará ahora mismo. ¿Por qué? porque en este momento no ha asignado ningún producto para esa página de pago ni hizo que WooCommerce use esta página de pago personalizada en lugar de la aburrida.
Que WooCommerce continuará usando la página de pago original pero aburrida .
Asignación de producto
Entonces, por defecto, CartFlows le pide que asigne un producto, de modo que pueda tener diferentes tipos de página de pago personalizada para cada producto y ofrecer diferentes ventas adicionales, página de agradecimiento y otras opciones.
Pero si desea utilizar una página de pago personalizada predeterminada para todos los productos de WooCommerce, no asigne ningún producto en este paso.
Hacer que WooCommerce use una página de pago personalizada.
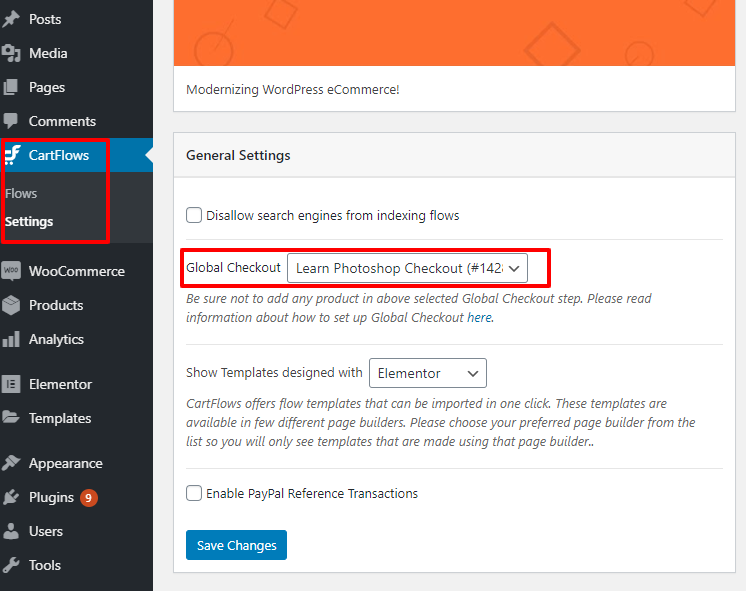
Para utilizar una única página de pago personalizada para todos sus productos, debe guardar y actualizar su flujo actual e ir a Configuración de CartFlows.

En Configuración de CartFlows > Configuración general, encontrará un menú desplegable con las opciones de Pago global, como se muestra en la imagen de arriba.
Seleccione el flujo que ha creado en este momento. Tendrás solo 1 flujo, si estás creando por primera vez.
Seleccione ese flujo como su página de pago global y haga clic en " Guardar cambios ". Su nueva página de pago de woocommerce personalizada ahora está lista para ser utilizada.
Ahora pruebe si su nueva página de pago funciona correctamente o no. Vaya a cualquier producto en su sitio web y haga clic en "Agregar al carrito" y proceda a pagar. Si ve la página recién creada, significa que funciona. Sus pasarelas de pago de WooCommerce se activarán automáticamente en su página de pago personalizada.
Haga una compra de prueba y estará listo para rockear.
Pero, ¿qué pasa si quiero usar la página Upsells y Thankyou?
Creando UpSells
Crear Upsells es realmente fácil y se divide en 2 partes.
- Diseño de la página de ventas adicionales
- Asignación de un producto para ventas adicionales
Diseño de la página de ventas adicionales
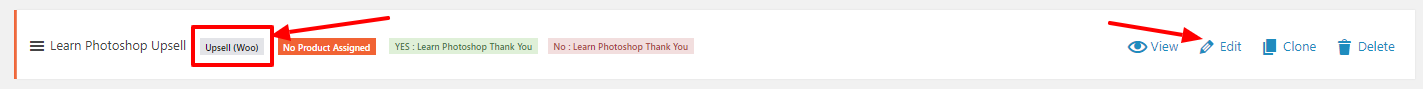
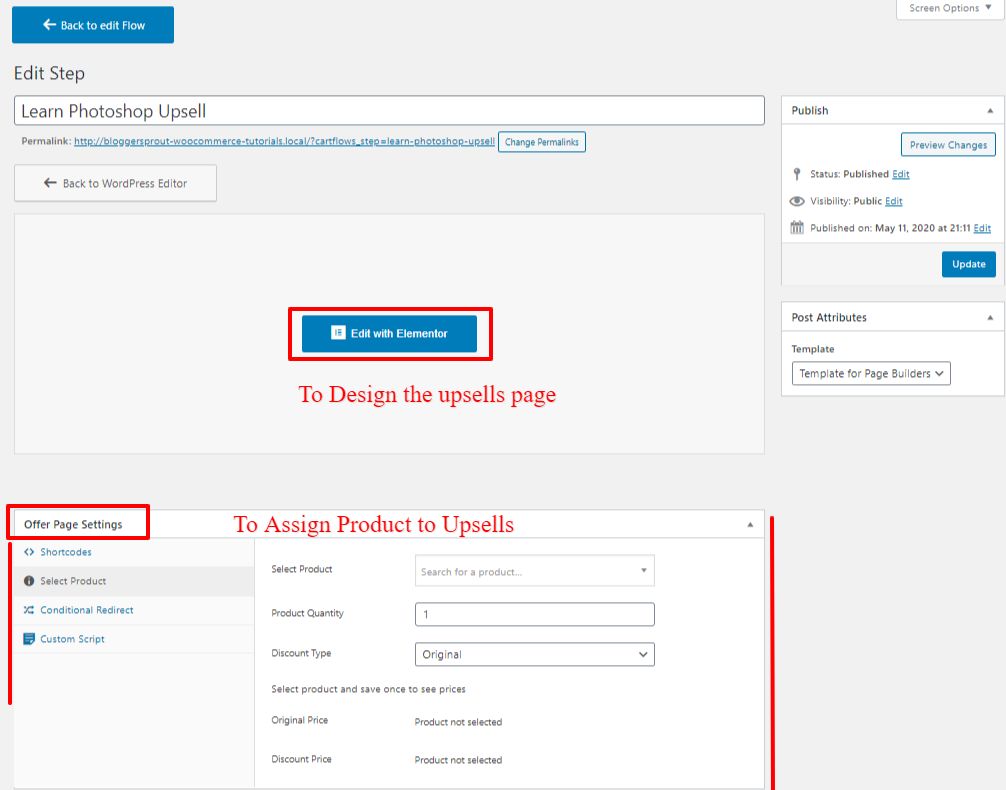
Para diseñar la página de ventas adicionales, abra el flujo y haga clic en el enlace de edición en esa columna de ventas adicionales, como en la imagen a continuación:

Después de hacer clic en el enlace de edición, aparecerá una nueva página con un botón " Editar con Elementor " y algunos campos personalizados en " Configuración de la página de oferta ".

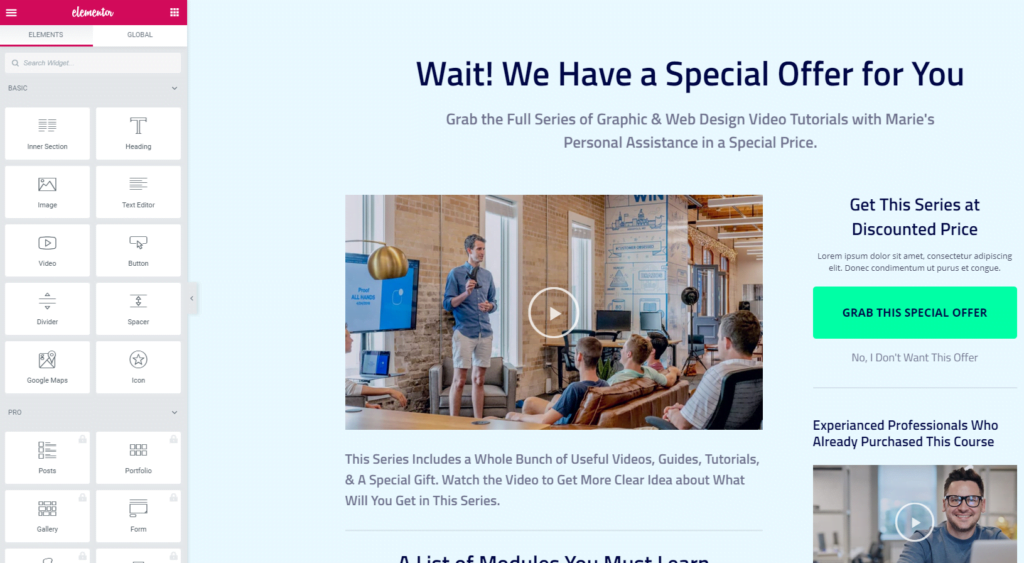
Para editar el diseño de la página, haga clic en Editar con Elementor y diseñe la página de ventas adicionales fácilmente con elemetor.
Se abrirá una nueva pestaña donde puede editar el diseño de toda la página de ventas adicionales utilizando la función de arrastrar y soltar elementor.

Una vez que haya diseñado la página de ventas adicionales, es hora de asignar un producto para sus ventas adicionales. Así que hagamos eso ahora
Asignación de un producto para ventas adicionales
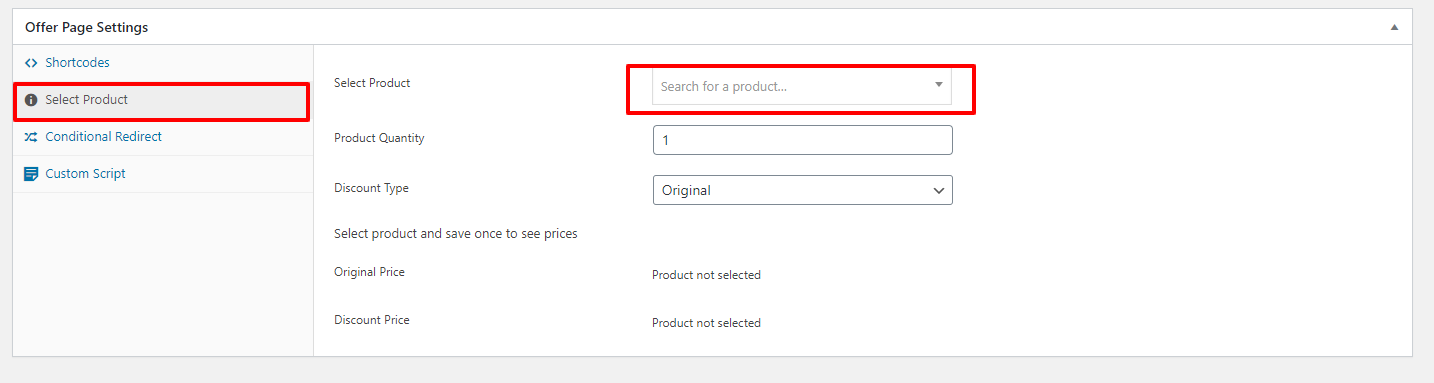
Asignar un producto como upsells es realmente fácil y sencillo en cartflows. Todo lo que necesita hacer es ir a "Configuración de la página de oferta" y hacer clic en "Seleccionar producto" y escribir el nombre del producto que desea asignar a la página de ventas adicionales.

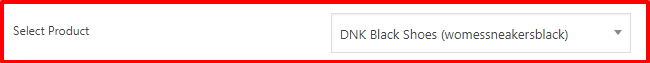
Tan pronto como escriba el nombre del producto, el complemento realizará una búsqueda rápida y le mostrará el producto si lo ha escrito correctamente.

Después de seleccionar el producto en el campo Seleccionar producto, haga clic en " Guardar cambios ". También puede editar la otra opción, como las opciones de redireccionamiento, si el cliente compró la venta adicional o la rechazó.
Hay varias otras funciones, pero creo que las opciones predeterminadas están bien configuradas.
Ahora su página de ventas adicionales está lista para usar y pasaremos a la " Página de agradecimiento".
Creación de una página de agradecimiento
Editar la página de agradecimiento es similar a la página de ventas adicionales. Para crear y diseñar su página de agradecimiento, debe seguir 2 pasos:-
Paso: 1 – Diseño de la página de agradecimiento
Haga clic en el enlace Editar en el paso Gracias en su flujo, que lo redirigirá a una nueva página.

Haga clic en "Editar con Elementor" y edite el diseño de su página de agradecimiento.
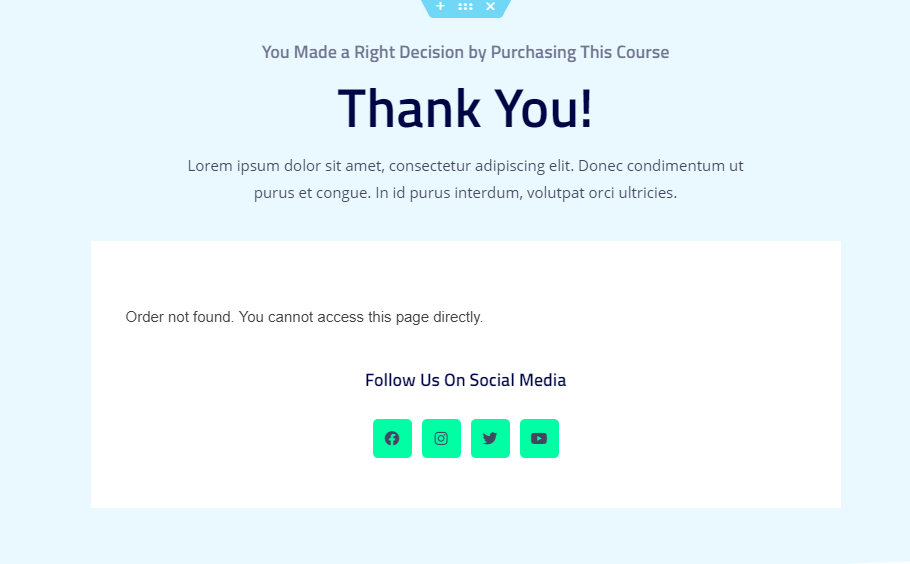
Nota: mientras edita, no puede ver los detalles del pedido cuando se realiza correctamente. Los detalles del pedido solo aparecerán cuando un pedido sea exitoso.
¡Pero tengo un truco!
Abra una nueva pestaña y solicite un producto en modo de prueba, cuando será redirigido a la página de agradecimiento que ha diseñado ahora. Cuando esté en la " Página de agradecimiento ", haga clic en el enlace " editar con elemental " en la barra superior de WordPress. Y ahora puede editar su página de agradecimiento con todos los detalles que se muestran.

Así que ahora, nuestra página de agradecimiento está diseñada, todo lo que tenemos que hacer es la configuración. Entonces, Qué esperas. Hagamos los ajustes.
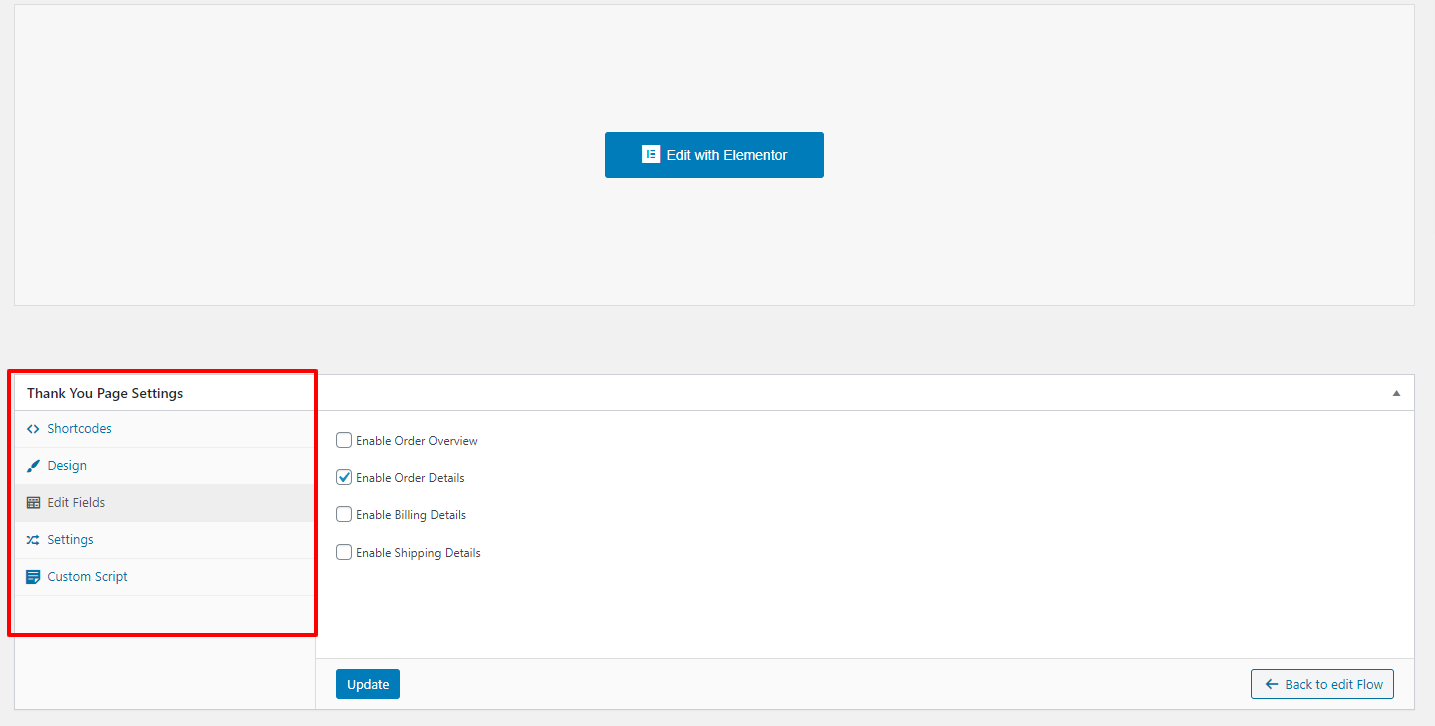
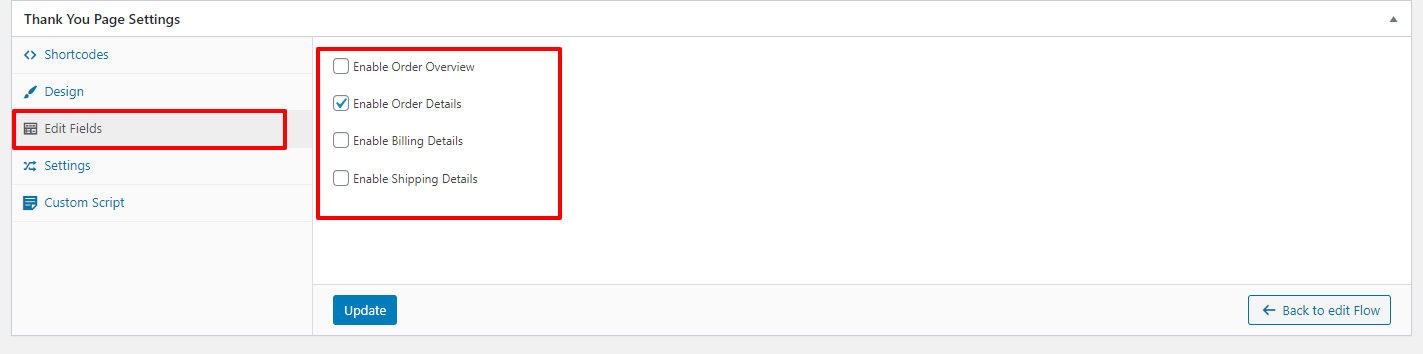
Paso: 2 - Edición de la configuración

Así que ahora tiene que elegir las opciones que desea mostrar en su página de agradecimiento. Las opciones son:-
- Descripción general del pedido
- Detalles del pedido
- Detalles de facturación
- Detalles de envío
Entonces, dependiendo de su tipo de tienda, puede mostrar estas opciones. Como tengo una tienda digital que se ejecuta en WooCommerce, no necesito mostrar detalles de facturación, detalles de envío.
Entonces, así es como puede personalizar la página de pago de WooCommerce usted mismo fácilmente sin codificación.
Personalización de la página de pago de WooCommerce usando códigos
Para ser verdad, odio el proceso de diseñar la página de pago usando código, ¿Por qué?
Porque necesita crear el HTML, CSS, JS y luego conectar las acciones y el filtro de WooCommerce para que la página esté diseñada.
Y después de todo, no puede tener las funciones de ventas adicionales y la página de agradecimiento por completo. Debe codificar todas ellas por separado.
Entonces, ¿por qué gastaría su tiempo haciendo todas esas cosas manualmente o desperdiciaría el dinero contratando a un desarrollador para crear esas funciones?
Obtiene todas esas cosas agrupadas con una interfaz de arrastrar y soltar con flujos de carro. Así que obtenga CartFlows Pro hoy .
El camino de la codificación
Si desea ahorrar unos cuantos dólares y hacer todo el trabajo de la manera tradicional, debe saber cómo funcionan los códigos de WooCommerce.
Solo para diseñar las páginas de pago de woocommerce
<?php
/**
* Agregar el campo a la página de pago
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
función customise_checkout_field($checkout)
{
eco '<div><h2>' . __('Título') . '</h2>';
woocommerce_form_field('nombre_del_campo_personalizado', array(
'tipo' => 'texto',
'clase' => matriz(
'my-field-class formulario-fila-ancho'
) ,
'etiqueta' => __('Personalizar campo adicional') ,
'marcador de posición' => __('Guía') ,
'requerido' => verdadero,
) , $pago->get_value('nombre_del_campo_personalizado'));
eco '</div>';
Conclusión
Hemos descubierto personalmente que una página de pago personalizada y bien optimizada aumentó la experiencia de pago y de los usuarios. Muchas grandes empresas siempre están probando su proceso de pago y lo están haciendo más amigable y optimizando la experiencia del usuario.
Entonces, es una excelente manera de hacer lo mismo que hacen las grandes empresas simplemente usando un complemento simple que lo beneficiará a largo plazo.
Si ha personalizado su página de pago, lo siguiente que debe personalizar es la página de cuenta de su woocommerce.
Si tiene alguna consulta, puede comentar a continuación o contactarme en las redes sociales en Facebook, Twitter e Instagram. Puedes seguir al autor en Facebook, Twitter, Instagram también.
Para modificar la página de pago de woocommerce fácilmente sin codificación, descargue el complemento que mencionamos y utilícelo, arrastre y suelte y agregue elementos para diseñar y modificar su página de pago de woocommerce.
