Cómo personalizar la página de pago de WooCommerce
Publicado: 2022-11-03La página de pago es esencialmente la parte más crucial de cualquier sitio web de comercio electrónico moderno por múltiples razones. La razón principal es que los clientes exigen el proceso de pago más fluido y sin complicaciones posible para su experiencia de compra en línea.
La forma en que se presenta su página de pago juega el papel más importante en esta sección, ya que el 70-85% de todos los carritos de compras de comercio electrónico se abandonan durante el proceso de pago . La mayoría de estos abandonos se atribuyen a cómo se presenta el diseño de la página de pago de WooCommerce y a que los clientes cambian de opinión sobre su carrito en el último momento.
Para ratificar este problema, la mejor solución sería incorporar el carrito de WooCommerce y pagar en la misma página, con una experiencia de pago más fluida.
Tabla de contenido
Cómo crear una página de pago personalizada en WooCommerce
Si bien al principio parece una tarea difícil tener una página de pago de WooCommerce funcional con todos los campos necesarios. Pero en realidad es un proceso bastante sencillo con una plantilla de página de pago de WooCommerce configurada correctamente.
Afortunadamente, existen herramientas como ShopReady: el creador de tiendas de WooCommerce que viene con una variedad de módulos y widgets de WooCommerce que hacen la mayor parte del trabajo pesado, por lo que no tiene que preocuparse por la codificación y, en cambio, puede concentrarse en cómo personalizar. Página de pago de WooCommerce para adaptarse a la identidad de su marca.
Aunque puede parecer redundante tener una página de pago correctamente estilizada. Pero confíe en nosotros, todo importa cuando intenta optimizar su plataforma de comercio electrónico para obtener las mejores instalaciones de compras posibles.
Dicho lo suficiente, pasemos al proceso de personalización de la página de pago de WooCommerce.
Paso 1: Instalación del complemento de personalización de la página de pago de WooCommerce
En lugar de instalar complementos separados para diferentes funciones en WordPress, utilizaremos ShopReady WooCommerce Shop Builder para este proceso de personalización. Para instalar el generador de tiendas WooCommerce, inicie sesión en su cuenta de WordPress y diríjase al panel de complementos . Desde aquí, haga clic en Agregar nuevo y busque el complemento ShopReady, luego presione Instalar .

Espere hasta que finalice el proceso de instalación para activar el complemento. Y se le pedirá que instale el complemento WooCommerce y el generador de páginas de arrastrar y soltar de Elementor .
Ahora puede comenzar a agregar productos a su plataforma de comercio electrónico desde el menú Producto de WooCommerce . Si no está seguro de cómo hacerlo. Tenemos una guía detallada sobre cómo agregar productos para la personalización de la página de productos de WooCommerce .
Paso 2: Instalación de la plantilla de Elementor
A continuación, para avanzar en nuestro proceso de personalización del escaparate de WooCommerce y aplicar una página de pago adecuada, necesitaremos aplicar un tema de WordPress de WooCommerce adecuado. Eso nos proporciona todas las características y facilidades necesarias para acomodar un sitio web de comercio electrónico.
Para simplificar nuestros esfuerzos de personalización, también podemos utilizar cualquiera de los temas de comercio electrónico de Elementor proporcionados por ShopReady – WooCommerce Shop Builder en forma de plantillas de Elementor importables.
Actualmente, ShopReady incluye más de 8 temas de comercio electrónico con todas las funciones. Estos temas importables con un solo clic están diseñados y desarrollados para adaptarse a cualquier campo personalizado de la página de pago de WooCommerce, función de agregar al carrito, páginas de productos altamente receptivos, cuadrículas de productos, controles deslizantes de productos y mucho más.
Para instalar una de estas plantillas, primero deberá instalar el complemento Unyson - WordPress y su extensión de contenido de copia de seguridad y demostración asociada , que funciona como el importador de demostración con un solo clic para el complemento ShopReady WooCommerce.
La extensión Backup & Demo Content se puede descargar y activar desde el panel de control de Unyson después de su instalación desde el repositorio de WordPress.

El tema ShopReady WooCommerce se puede instalar desde el Panel de WordPress > Herramientas > Instalación de contenido de demostración . Desde aquí, puede seleccionar e instalar cualquiera de las plantillas de WooCommerce proporcionadas por ShopReady. Simplemente haga clic en Instalar y espere a que finalice el proceso, momento en el que será redirigido a la página de destino de WooCommerce.


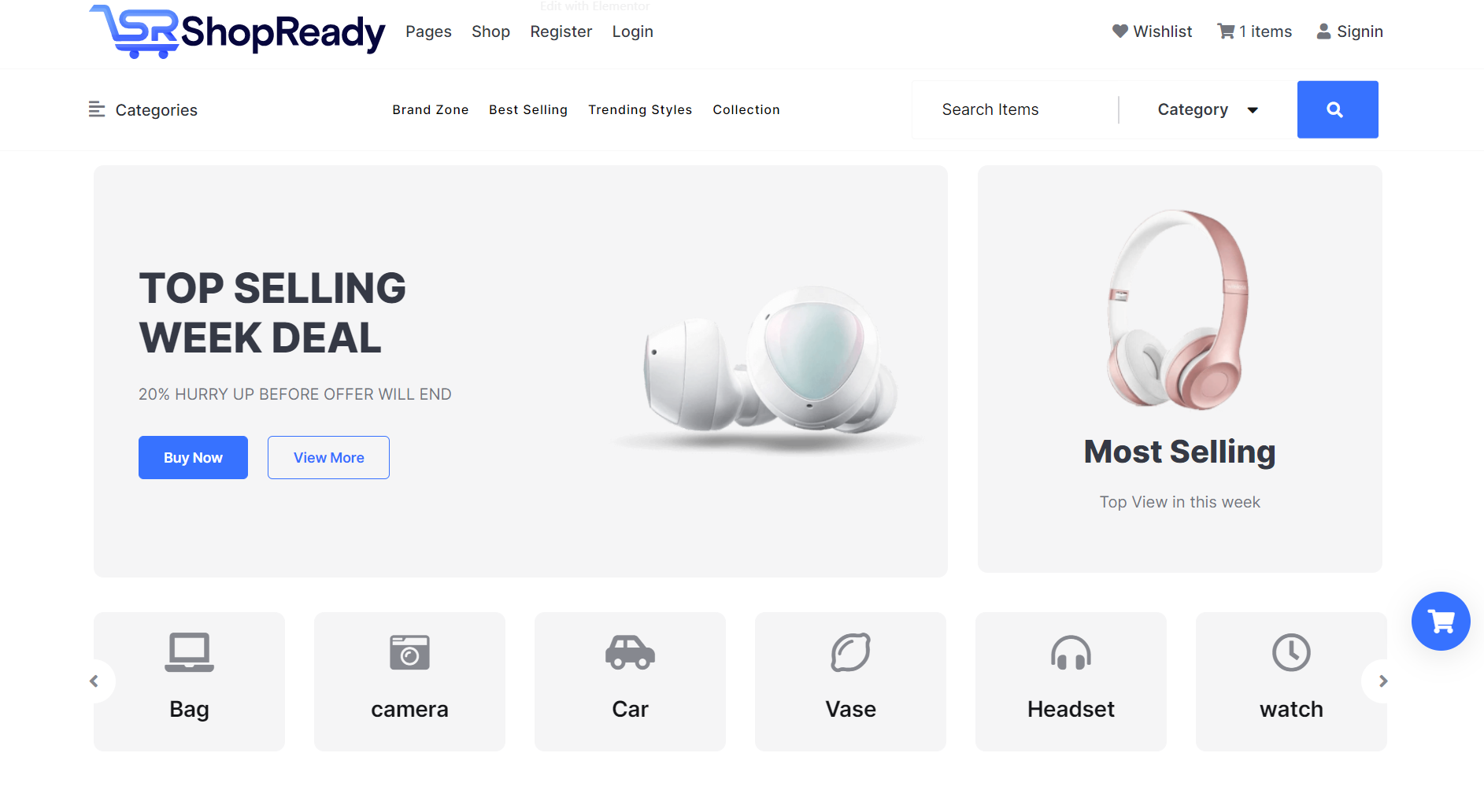
El resultado final debería ser algo como esto.

Paso 3: Personalización de la página del carrito de WooCommerce usando ShopReady
Este es un componente crucial que debe incluirse para operar un negocio de comercio electrónico efectivo. Simplemente puede aprovechar un código abreviado del carrito de WooCommerce y construir un carrito de comercio electrónico que funcione de esta manera con la ayuda de un creador de tiendas de WooCommerce como ShopReady. Alternativamente, puede usar un widget de ShopReady para agregar esta funcionalidad a su sitio web.
Primero deberá agregar el widget " Agregar al carrito " a la página del producto para obtener un carrito operativo. Cosa que ya hicimos. Ahora que los productos se han agregado al carrito, regresemos y construyamos la página del carrito, que es donde se mostrarán todas las cosas después de que se hayan comprado.
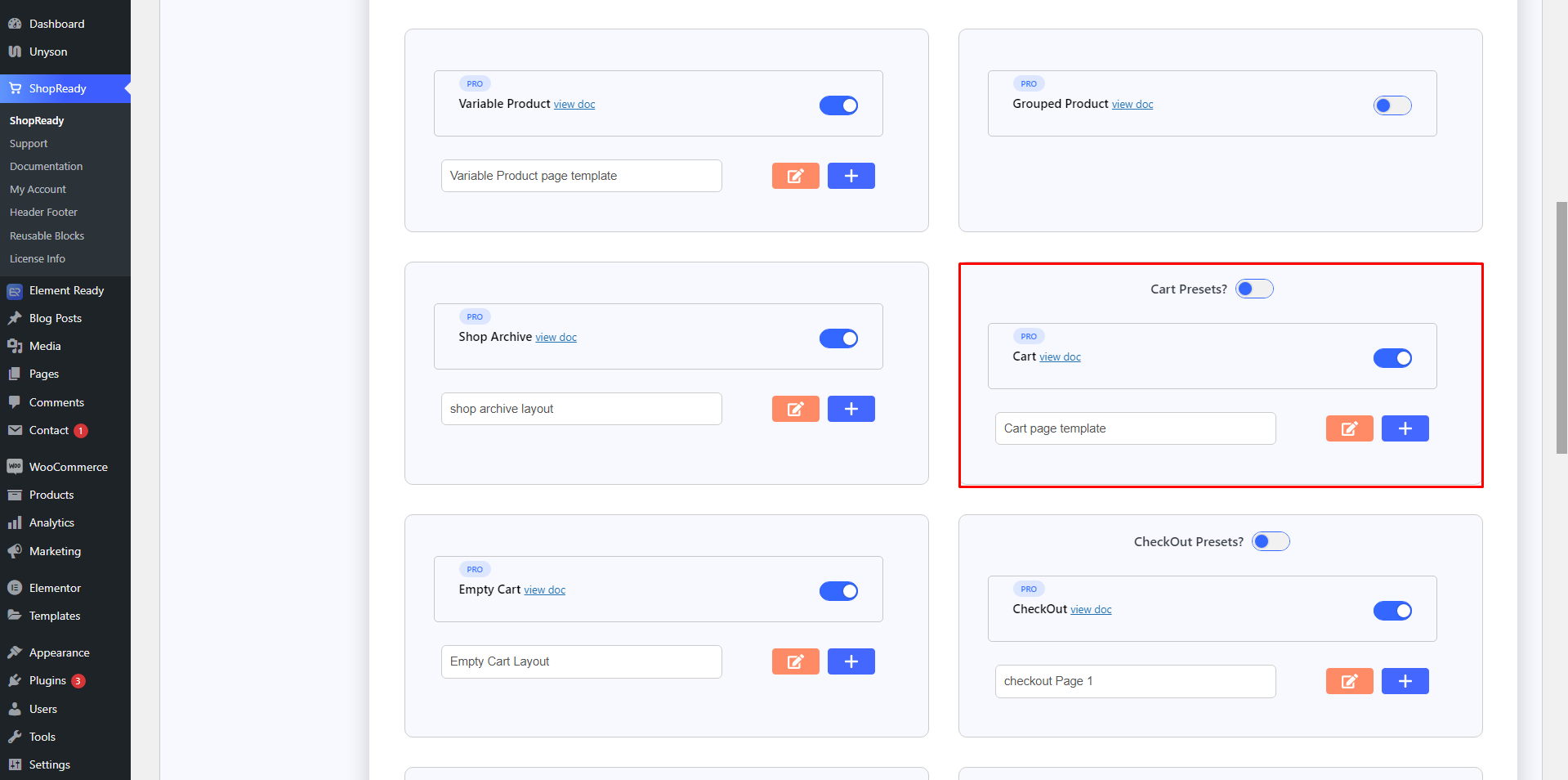
Los usuarios de ShopReady: WooCommerce Shop Builder pueden elegir una de las dos plantillas de carrito distintas, a las que se puede acceder desde el panel de control de ShopReady. Active y realice cambios en su plantilla de carrito preestablecido de WooCommerce haciendo clic en el botón Editar.

Será redirigido a la página del Editor de Elementor. Desde aquí, puede personalizar fácilmente la funcionalidad y apariencia de su página de carrito.
Es tan fácil como agregar el widget ShopReady Cart en este punto, y luego su página de carrito asumirá su forma de inmediato. Con ShopReady, es posible crear un carrito de compras de WordPress sin necesidad de un complemento, ya que el procedimiento es muy sencillo.
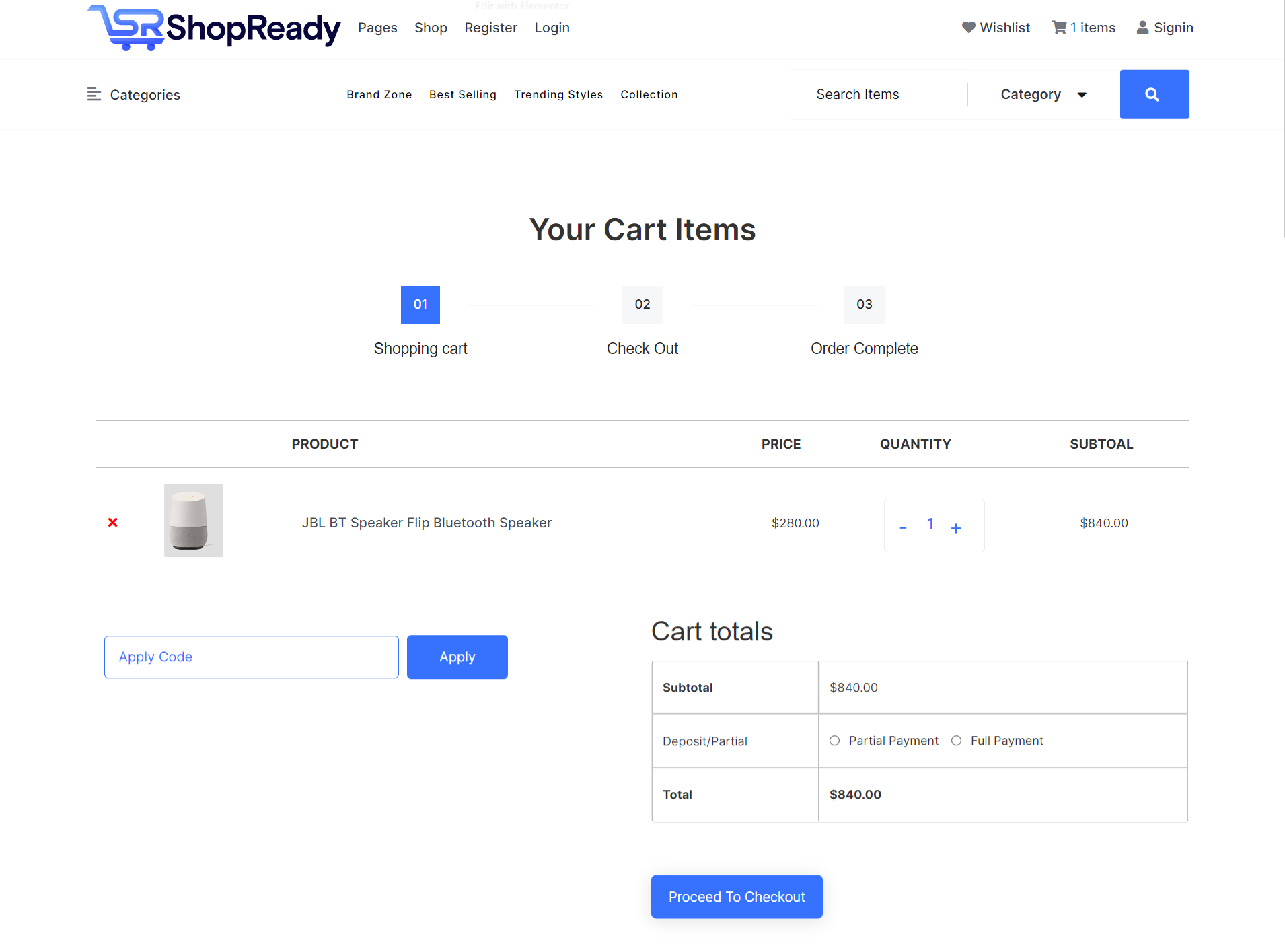
Si ya ha agregado algo a su carrito de compras, debería verse así.

Recursos adicionales: si no sabe cómo agregar productos a su panel de control de WooCommerce, consulte esta guía sobre: Cómo agregar productos en la página de la tienda de WooCommerce .
Paso 4: ahora para cómo editar la página de pago de WooCommerce WordPress
En lugar de pasar por el tedioso proceso de la codificación CSS de la página de pago de WooCommerce, podemos utilizar una plantilla preestablecida de pago de ShopReady para que la personalización de nuestra página sea más rápida. El uso de una plantilla preestablecida no solo elimina la necesidad de usar un complemento de personalización de la página de productos de WooCommerce, sino que también puede ahorrar mucho tiempo y molestias en su trabajo de desarrollo.
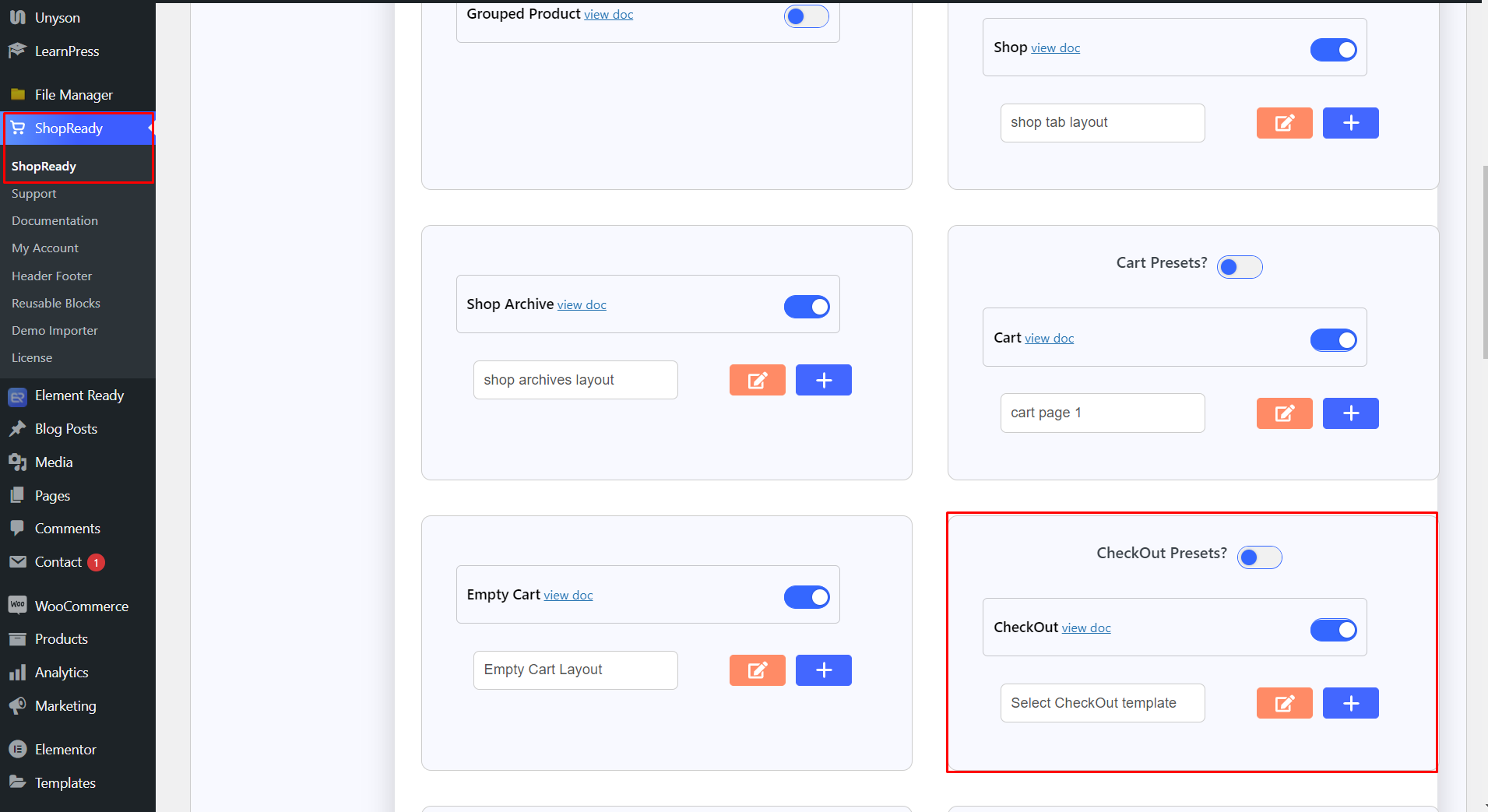
Para comenzar, diríjase a Panel de WordPress > Panel de ShopReady > Plantillas . Ahora habilite el ajuste preestablecido de la página de pago de WooCommerce y haga clic en el icono de edición.

Y será redirigido a la pantalla del Editor de Elementor. Ahora use el widget ShopReady Checkout para WooCommerce en la sección de su página de Elementor.

Y ahí lo tienes, tu editor de página de pago de WooCommerce. Ahora, desde aquí, puede elegir entre múltiples opciones de campo de pago preestablecidas proporcionadas por ShopReady desde la opción Diseño de la pestaña Contenido . O puede crear su propia página de pago de campos personalizados de WooCommerce.
Si lo desea, también puede utilizar un código abreviado de la página de pago de WooCommerce implementando el widget ShopReady ShortCode con la opción de utilizar un CSS personalizado de la página de pago de WooCommerce.
Con el backend del widget de ShopReady, los desarrolladores y los expertos en codificación también pueden utilizar los ganchos de la página de pago de WooCommerce para agregar una funcionalidad única que diferenciará su página del resto. Pero para la mayoría, la cantidad de contenido proporcionado por la plantilla preestablecida es suficiente para cualquier sitio web de comercio electrónico.
Paso 5: Activa tu página de pago personalizada
Cuando haya terminado de personalizar su nueva página de pago personalizada, es hora de ponerla en marcha. Para hacerlo, simplemente haga clic en Publicar/Actualizar en la parte inferior izquierda de la pantalla.
Ahora intente revisar un producto para ver los resultados.
Conclusión
El abandono del carrito de WooCommerce es un gran dolor de cabeza para los propietarios de negocios de comercio electrónico, ya que una gran parte de los visitantes abandonan su carrito directamente desde la página de pago. Como sugieren los expertos de la industria, la mejor manera de contrarrestar el abandono del carrito de comercio electrónico es mediante el empleo de procesos de pago de WooCommerce bien personalizados con una funcionalidad de pago rápido.
Esto reduce el tiempo que tardan los usuarios en pasar de la página del carrito a la página de pago, manteniendo su interés en su compra y avanzando con la confirmación del pedido.
