2 formas efectivas de personalizar las páginas de pago de WooCommerce
Publicado: 2021-03-29Cada año, las marcas de comercio electrónico pierden $ 18 mil millones en ingresos por ventas debido al abandono del carrito. Una de las causas principales radica en el complicado proceso de pago.
La página de pago sirve como puerta final para convertir a los navegadores en clientes. Una página de pago ideal debe garantizar una transacción fluida para los usuarios de principio a fin. Si está buscando generar más conversiones y mejorar los resultados de sus tiendas, ¡optimizar su página de pago de WooCommerce es imprescindible!
En este artículo, explicaremos por qué debería personalizar las páginas de pago de WooCommerce. Además, también se presentan 2 formas efectivas de diseñar y aprovechar su página de pago.
¡Empecemos!
- Conozca las páginas de pago de WooCommerce
- Por qué debería personalizar las páginas de pago de WooCommerce
- Cómo personalizar manualmente las páginas de pago de WooCommerce con código
- Edite las páginas de pago de WooCommerce usando complementos
Conozca las páginas de pago de WooCommerce
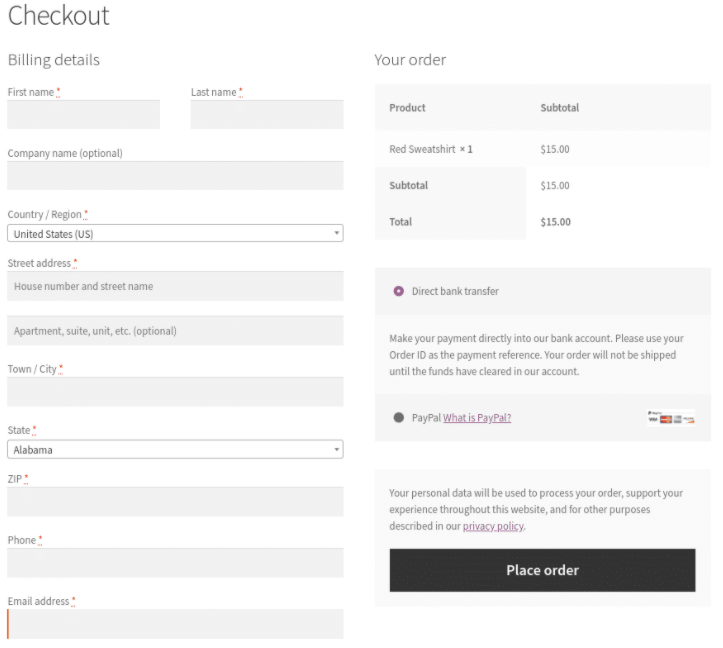
De forma predeterminada, la página de pago de WooCommerce se ve bastante aburrida y simple. Su deber no es otro que exigir a los compradores que ingresen cierta información básica, que incluye nombre y apellido, dirección, números de teléfono, dirección de correo electrónico, notas de pedido y detalles de facturación, etc. 
Aunque estos detalles son esenciales para que los sitios web procesen los datos de pago y para que los clientes completen la compra, no ayudan a impulsar la conversión o reducir el abandono del carrito de compras.
Además de eso, la página de pago predeterminada no se enfoca en la información clave y tampoco presenta un orden estratégico. Es por eso que necesita darle a su página de pago algunos ajustes, tanto en diseño como en contenido.
Antes de sumergirnos en 2 formas efectivas de personalizar las páginas de pago de WooCommerce, analicemos más a fondo los beneficios de la personalización de la página de pago.
Por qué debería personalizar las páginas de pago de WooCommerce
El primer y más importante beneficio es proporcionar compras rápidas y fáciles, que brindan una experiencia de compra en línea perfecta para los clientes.
Al personalizar la página de pago, puede eliminar toda la pelusa y concentrarse solo en los detalles esenciales. Pedir a los clientes que completen el proceso de pago con muchas entradas de campo en varias páginas puede hacer que se queden sin energía. Esto conducirá a una alta probabilidad de abandono de la página.
Además, tratar de personalizar las páginas de pago de WooCommerce le da a su tienda una apariencia única y profesional. Mantener el predeterminado hace que su sitio se hunda como una piedra entre miles de tiendas WooCommerce. La optimización de su página de pago, incluido el diseño, hará que su tienda se destaque entre la multitud y cause revuelo entre los clientes.
Con todo, estas ideas están trabajando hacia el mismo objetivo: matar el abandono del carro.
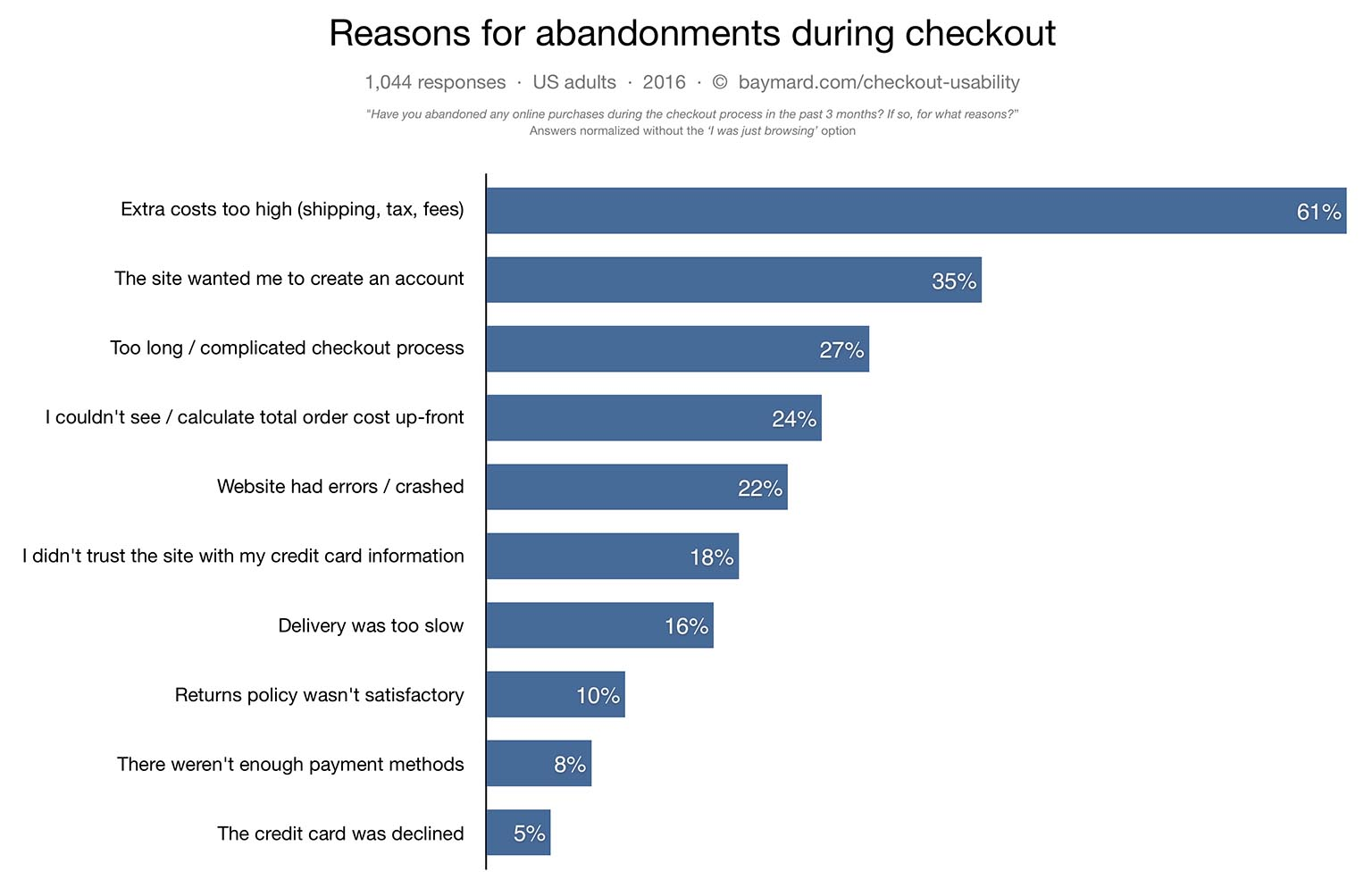
Si bien los compradores en las tiendas físicas rara vez se deshacen de sus carritos, el abandono en los carritos de compras en línea es bastante frecuente. En el cual, las tasas promedio de abandono del carrito para las páginas de pago son tan altas como 87%.
Y según la investigación del Instituto Baymard, entre las razones de abandono durante el pago, el proceso de pago demasiado largo o complicado ocupa el 27%. 
Como resultado, para disminuir la tasa de abandono del carrito de compras, debe prestar atención a la experiencia del usuario en el proceso "antes de pagar".
Hay varias formas de proporcionar una mejor experiencia de usuario, por ejemplo:
- Cambio de plantillas y diseños de pago
- Agregar, eliminar y reorganizar campos
- Hacer que los campos obligatorios sean opcionales
- Optimización de marcadores de posición y etiquetas
- Activación de gastos de envío gratuitos
- Creación de pago de una página
En este tutorial, nos concentraremos en optimizar los campos de pago. Siga leyendo en las siguientes secciones para saber cómo personalizar las páginas de pago de WooCommerce con y sin códigos.
Cómo personalizar manualmente las páginas de pago de WooCommerce con código
Si es un experto en tecnología de WordPress y se siente seguro al tocar archivos PHP y Javascript, puede editar libremente su página de pago usando códigos personalizados.
Le proporcionaremos algunos fragmentos de código para editar los campos de pago, incluidos cambiar el texto del marcador de posición, agregar y eliminar campos, así como convertir un campo obligatorio en opcional. ¡No te preocupes, no te romperá los sesos!
Editar los campos de pago
Haciendo uso del archivo functions.php de su sitio y los filtros de WooCommerce para editar sus campos de pago. Como quizás no sepa, WooCommerce ofrece una lista de acciones y filtros que le permiten personalizar los campos de pago casi como desee, a saber:
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_antes_de_los_detalles_del_cliente
- woocommerce_after_checkout_form
A continuación, dado que el uso del filtro woocommerce_checkout_fields le permitirá anular cualquier campo, le mostraremos cómo conectarlo y cambiar el texto que se muestra, agregar y eliminar campos por completo.
Cambiar texto de marcador de posición
Suponiendo que cambiaremos el texto del marcador de posición en los campos order_comments. Así es como se ve por defecto:
_x('Notas sobre su pedido, por ejemplo, notas especiales para la entrega', 'marcador de posición', 'woocommerce')Para cambiarlo, agregue este fragmento de código a su archivo functions.php:
// enganchar
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// ¡Nuestra función enganchada - $campos se pasa a través del filtro!
función custom_override_checkout_fields ($ campos) {
$fields['order']['order_comments']['placeholder'] = 'Mi nuevo marcador de posición';
devolver $campos;Agregar campos a la página de pago de WooCommerce
- Inserte el siguiente código en su archivo function.php para comenzar a editar su página de pago:
<?php
/**
* Agregar el campo a la página de pago
*/
add_action('woocommerce_after_order_notes', 'customise_checkout_field');
función customise_checkout_field($checkout)
{
eco '<div><h2>' . __('Título') . '</h2>';
woocommerce_form_field('nombre_del_campo_personalizado', array(
tipo' => 'texto',
'clase' => matriz(
'my-field-class formulario-fila-ancho'
),
'etiqueta' => __('Personalizar campo adicional') ,
'marcador de posición' => __('Guía') ,
'requerido' => verdadero,
) , $pago->get_value('nombre_del_campo_personalizado'));
eco '</div>';
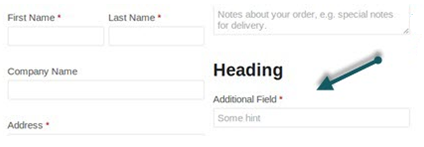
} Aparecerá un campo adicional en su página de pago después de agregar este código: 

2. Agregue el código a continuación para la validación de datos.
<?php
/**
* Proceso de pago
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
función customise_checkout_field_process()
{
// si el campo está configurado, si no, muestra un mensaje de error.
if (!$_POST['nombre_del_campo_personalizado']) wc_add_notice(__('Ingrese el valor.') , 'error');
}3. Hemos terminado de agregar campos a la página de pago, así como a la verificación de validación. Es hora de asegurarse de que todas las entradas de los clientes se guarden correctamente.
Esto se puede hacer usando el siguiente código:
<?php
/**
* Actualizar valor de campo
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
función customise_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['nombre_del_campo_personalizado'])) {
update_post_meta($order_id, 'Algún campo', sanitize_text_field($_POST['customised_field_name']));
}
}Eliminar campos de la página de pago de WooCommerce
Usando el código dado a continuación:
// enganchar
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// ¡Nuestra función enganchada - $campos se pasa a través del filtro!
función custom_override_checkout_fields ($ campos) {
unset($fields['order']['order_comments']);
devolver $campos;Convertir un campo obligatorio en opcional
Supongamos que vende los productos virtuales y le gustaría que el campo "Dirección" en la sección Facturación sea opcional. Simplemente agregue el siguiente código al archivo functions.php de su tema hijo.
add_filter('woocommerce_billing_fields', 'wc_address_field_opcional');
función wc_address_field_opcional ($ campos) {
$campos['facturación']['dirección_facturación_1']['requerido'] = falso;
devolver $campos;
}Nota: Teniendo en cuenta que cualquier error que quede en el archivo function.php puede hacer que su sitio se deshabilite, debe hacer una copia de seguridad de su sitio antes de realizar cualquier cambio. Recomendamos una forma libre de riesgo, que se refiere al uso del archivo function.php de su tema hijo.
Edite la página de pago de WooCommerce usando complementos
En caso de que no sea un aficionado a la tecnología, buscar la ayuda de potentes complementos siempre será una buena idea.
Entre miles de complementos de optimización de WooCommerce, WooCommerce Checkout Manager resulta ser un éxito para personalizar las páginas de pago de WooCommerce. 
Desarrollado por Quadlayers, este complemento gratuito pero poderoso es definitivamente el que no desea dejar sobre la mesa.
El complemento le permite personalizar libremente las páginas de pago de WooCommerce al incluir/excluir campos, hacer que los campos sean obligatorios/opcionales y ampliar los datos de facturación con facilidad. Puede mejorar la experiencia del usuario y aumentar las ventas creando campos condicionales. Aparte de eso, no lo limita a la cantidad de tipos de carga de archivos. Puede permitir que los clientes carguen cualquier archivo de varios tipos sin esfuerzo/sin esfuerzo.
Además de eso, su interfaz de usuario también merece un visto bueno, ya que todas las modificaciones se realizan simplemente habilitando las opciones del menú.
Entonces, ¿cómo optimizar su página de pago de WooCommerce con WooCommerce Checkout Manager?
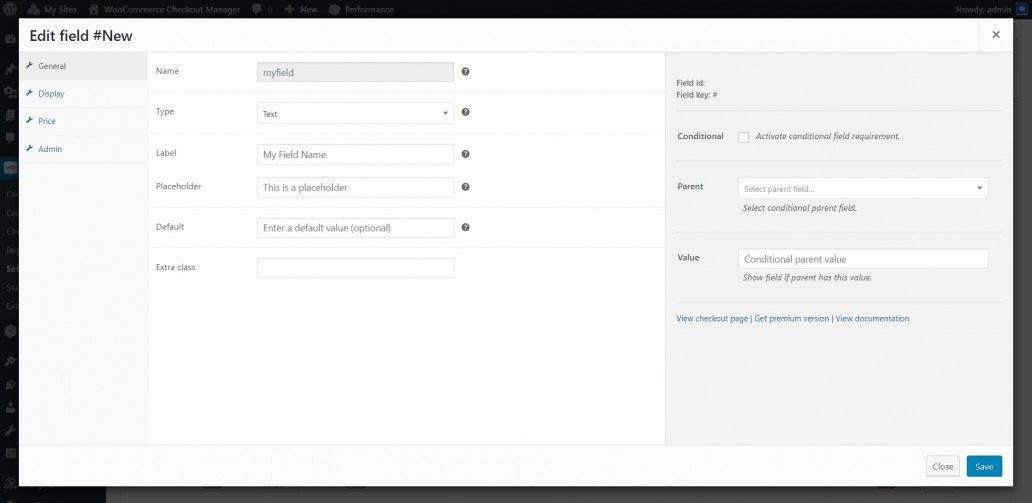
#1 Agregar nuevos campos a la página de pago
WooCommerce Checkout Manager le permite crear campos personalizados en la página de pago en las secciones Facturación, Envío y Campos adicionales.
Después de instalar y activar el complemento, en su panel de administración, vaya a WooCommerce > Pago > Facturación.
- Seleccione "Agregar nuevo campo".
- Complete el nombre del campo, la etiqueta y el marcador de posición.
- Elija tipos de campo.
- Presiona "Guardar" para actualizar todos los cambios.

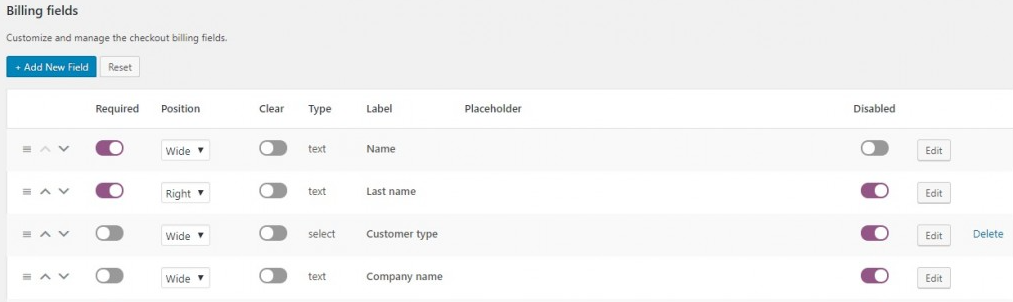
#2 Eliminar campos de las páginas de pago
Puede eliminar campos libremente al alternar el botón "Deshabilitar". 
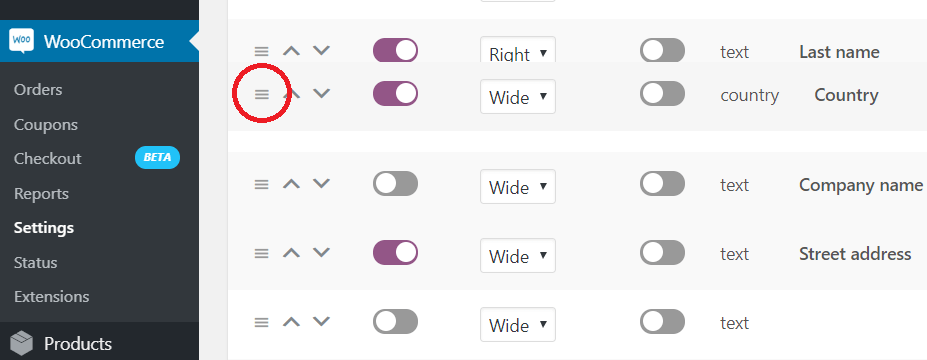
#3 Reorganizar la posición del campo de pago
Cambiar el orden predeterminado de los campos de pago por:
- En el campo que desea mover, haga clic en el botón de 3 líneas verticales.
- Mantenga presionado ese botón, arrastre y suelte el campo en la posición deseada.
- Haga clic en "Guardar cambios" en la parte inferior de la página.

¡Optimice su página de pago de WooCommerce ahora!
Modificar la página de pago de WooCommerce puede marcar una gran diferencia en sus tiendas y llevar su proceso de pago al siguiente nivel. Incluso la más mínima personalización también allana el camino para acelerar el proceso de pago, mejorar la experiencia de compra y aumentar las ventas.
En esta publicación, le mostramos 2 formas de personalizar las páginas de pago de WooCommerce. Puede elegir una solución de complemento o insertar fragmentos de código directamente en el archivo function.php.
En caso de que desee agregar más optimización a su tienda, consulte esta guía sobre cómo agregar campos personalizados a las páginas de productos de WooCommerce para obtener más información.
Si tiene alguna pregunta sobre la optimización de la página de pago de WooCommerce, deje un comentario y nos pondremos en contacto con usted lo antes posible.
