Cómo personalizar Woocommerce Mi página de cuenta fácilmente sin codificación
Publicado: 2019-08-13En este tutorial, le mostraré cómo puede personalizar la página de mi cuenta de WooCommerce usando solo un simple generador de páginas de WordPress y obtener el estilo personalizado deseado de " mi página de cuenta ".
Para personalizar su propia página de Mi cuenta de WooCommerce, debe seguir los siguientes pasos:-
- Descargar Elementor Pro
- Configure sus puntos finales de WooCommerce.
- Cree un nuevo menú y pegue los puntos finales.
- Crea una nueva página y diseño usando Elementor
- Agrega el menú a la página.
- Pegar el CSS personalizado
- Guárdelo como su nueva página de cuenta.
Si desea una personalización avanzada de la página Mi cuenta de WooCommerce, entonces el complemento de personalización de mi cuenta de Yith WooCommerce es el mejor complemento hasta ahora.
Video tutorial para personalizar la página de mi cuenta de WooCommerce en WooCommerce
Descargue las plantillas WooCommerce My Account listas para usar para Elementor.
¿Sabe usted? Otras formas de personalizar WooCommerce Mi página de cuenta
- Uso del complemento Elementor : esta guía
- Uso del complemento YITH : lea aquí
- Uso de fragmentos de código: para codificadores/desarrolladores. - Leer aquí
¿Sabes? La guía definitiva sobre tutoriales de WooCommerce cubre todo sobre la personalización de WooCommerce con tutoriales en video. La guía WooCommerce número 1 del mundo.
Paso 1: Descarga Elementor Pro
Entonces, en este tutorial, usaremos Elementor , que es un complemento de creación de páginas de WordPress. Elementor también tiene una versión pro y como me encanta y uso la versión Pro, te recomendaría que uses la versión pro de Elementor.
Elementor Pro le permite personalizar y diseñar WooCommerce Myaccount Page, Cart Page y Checkout Page de la manera que desee.
Por lo tanto, le permite tener un control completo sobre la apariencia de su sitio de comercio electrónico y también ahorrar dinero, ya que no necesita gastar en otros complementos.
Descubra las palabras clave que utilizan sus competidores en sus sitios web de comercio electrónico. Haga clic para obtener más información sobre la investigación de palabras clave de Semrush .
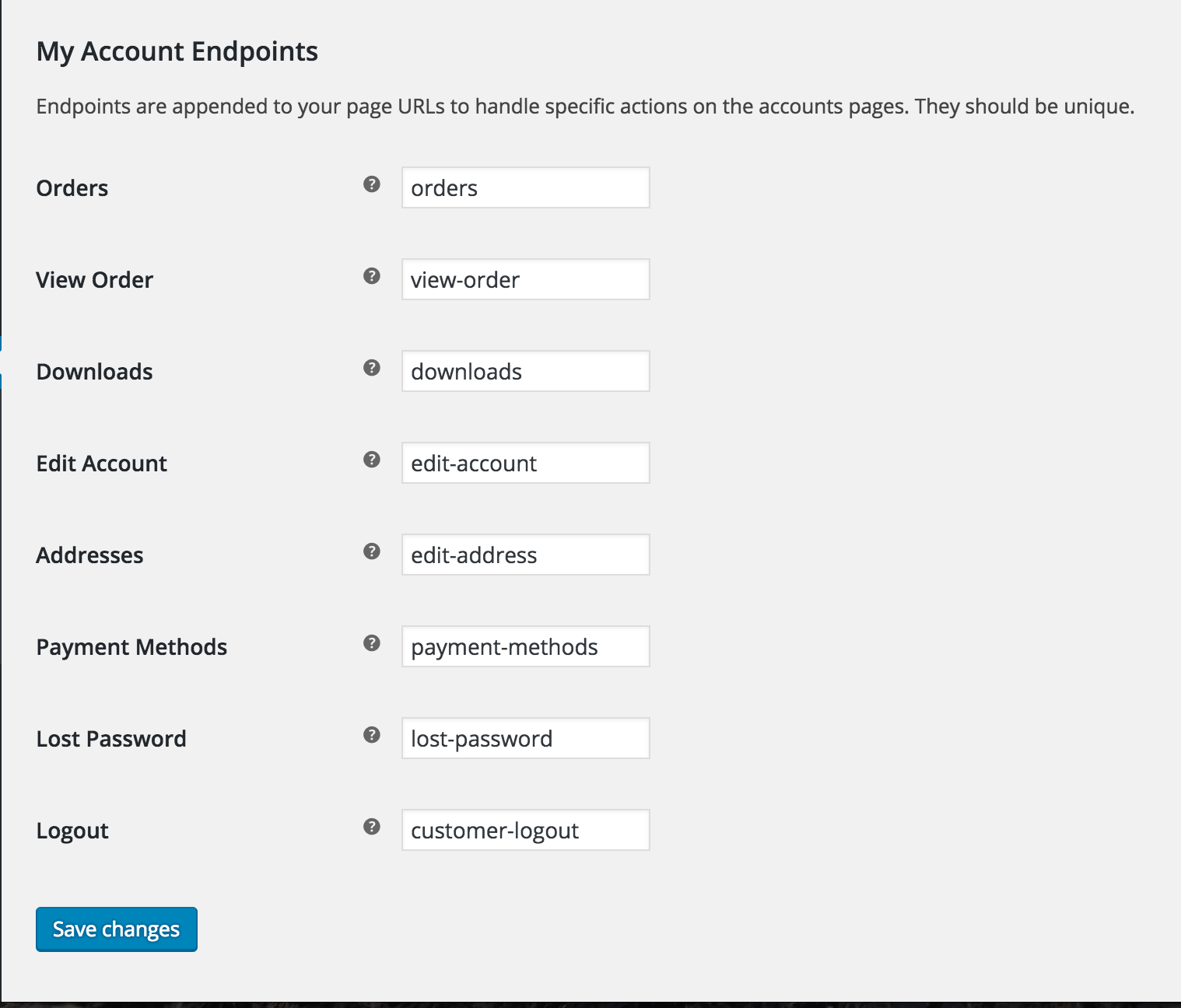
Paso 2: configure sus puntos finales de WooCommerce.
Básicamente, los puntos finales significan la URL de su blog seguida de una palabra clave para WooCommerce que actúa como destino.
Ejemplo: www.mywebsite.com/orders.
Aquí los pedidos son el punto final, puede verificar en la imagen a continuación.

En la mayoría de los casos, los puntos finales se establecen de forma predeterminada y rara vez se modifican.
Una vez que haya configurado los puntos finales, haga clic en guardar cambios.
Ahora abra una nueva pestaña y visite su administrador de WordPress y luego siga el paso - 3.
Paso 3: Cree un nuevo menú y pegue los puntos finales.
Vaya a WP-Admin -> Apariencia -> Menús y cree un nuevo Menú. Nómbrelo como "Menú personalizado de Woo Myaccount".
Ahora cree enlaces personalizados y pegue los puntos finales.
[imagen aquí
Una vez que haya creado todos los enlaces importantes, puede guardar el menú.
Paso 4: personalice la página y el diseño de MyAccount usando Elementor
Una vez que haya creado el menú, debe personalizar la página de mi cuenta con Elementor.
Para personalizar la página, visite la página ( www.yourwebsite.com/my-account ) y haga clic en el botón de editar página .
[imagen – prueba gif
Después de hacer clic en el botón, la página se abrirá en el Área de administración de WordPress. Ahora selecciona Editar con Elementor .

Una vez que la página se abre con el editor de Elementor, puede diseñar la página según su elección y gusto y hacer clic en Guardar cambios una vez que esté satisfecho con el diseño.
Paso 5: Agrega el menú a la página.
Ahora que ha diseñado su nueva página de mi cuenta para WooCommerce. Necesita agregar el nuevo menú a.
No se preocupe, si cree que habrá dos menús, ocultaremos el menú aburrido más tarde.
Para agregar el nuevo menú, presione Dar y suelte el widget del menú de navegación de Elementor y seleccione el Menú. Encontrará que aparece nuestro nuevo menú, donde ha arrastrado y soltado el widget de menú.
Ahora también debemos asegurarnos de que si un usuario cierra la sesión , no obtenga acceso directo a la página de mi cuenta y sus datos .
Para hacer eso, usaremos un complemento simple y gratuito llamado Lógica de visibilidad para WooCommerce.
Ocultar los enlaces y el menú de WooCommerce cuando los usuarios cierran sesión.
Para ocultar los enlaces y el menú de WooCommerce después de que el usuario haya cerrado sesión. Debe descargar un complemento gratuito que acompaña a Elementor.
El complemento es Lógica de visibilidad para Elementor. Descárgalo aquí:- https://wordpress.org/plugins/visibility-logic-elementor/
Instalar y activar el complemento. Después de activar el complemento, vaya a la página de mi cuenta de WooCommerce que creó anteriormente con Elementor.
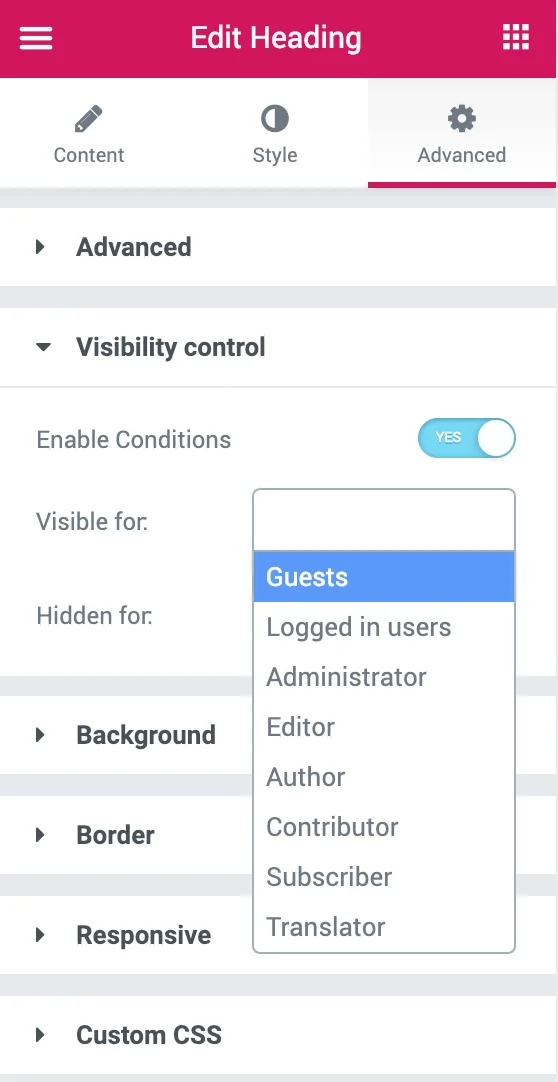
Ahora haga clic en la sección y luego vaya a avanzar. Haga clic en Control de visibilidad. Y elige a quién quieres mostrar los campos ya quién quieres ocultar.

Entonces, en este caso, seleccionaré "Usuarios registrados" en el campo para Visible, y para Oculto, seleccionaré el Invitado.
Paso 6: Pegue el CSS personalizado
Una vez que haya diseñado su nueva página de mi cuenta de WooCommerce , debe pegar este CSS personalizado para ocultar la navegación de Woocommerce.
Simplemente péguelo en Apariencia> Personalizar> CSS personalizado
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Pegar este código CSS personalizado ocultará el menú predeterminado de WooCommerce. Que queremos ocultar porque es aburrido.
Paso 7: guárdelo como su nueva página de cuenta
Guarde la página y visítela desde el front-end. Tu nueva página de Mi cuenta de WooCommerce está activa.
También puede personalizar las páginas predeterminadas de WooCommerce.
1. Cómo personalizar fácilmente la página de pago de WooCommerce
2. Cómo personalizar fácilmente la página de la tienda de WooCommerce
3. Cómo personalizar la página de mi cuenta de Woocommerce fácilmente
Consulte los 15 mejores temas de WordPress para Elementor
Eso es todo.
Conclusión
Crear una página de cuenta personalizada para woocommerce es realmente fácil y solo necesita cuidar los puntos finales de la URL. Hay varios complementos disponibles en el repositorio de WordPress que son gratuitos y premium. La mayoría de ellos son premium y no obtendrán el resultado deseado como usted desea.
Pero en este artículo, le mostramos la mejor manera de crear una página personalizada de mi cuenta en WooCommerce utilizando el complemento gratuito y simple del generador de páginas de Elementor y un poco de CSS que le proporcionamos y obtener el resultado deseado de la página de mi cuenta. para rockear con el diseño de su sitio web.
Si tiene alguna duda o confusión, puede comentar a continuación o también puede comentarnos en nuestro canal de YouTube en Instagram y me aseguraré de responder todas sus consultas en https://nirajkashyap.com
