Cree mejores sitios con el tema adaptable de Cyberchimps
Publicado: 2024-12-01¿Quiere crear un sitio utilizando el tema adaptable de Cyberchimps ? ¿O busca una reseña imparcial sobre este tema? Bueno, ¡estás en la página correcta!
Tema adaptable de Cyberchimps, el nombre lo dice todo. Es súper responsivo y fácil de usar. Porque crear un sitio web impresionante y funcional no tiene por qué ser complejo, ¿verdad? Es por eso que este tema es perfecto para crear todo tipo de sitios web, desde blogs hasta tiendas en línea.
¿Busca una forma sencilla, confiable y divertida de crear el sitio de sus sueños? Simplemente elija el tema adaptable de Cyberchimps.
¿Interesado?
¡Entonces quédate con nosotros y explora qué hace que Cyberchimps Responsive Theme sea tan increíble!
Descripción general del tema responsivo
Con más de 30.000 sitios de WordPress que ya utilizan Cyberchimps Responsive Theme, ¡es bastante popular entre los propietarios de sitios web!
¿Cuál es la mejor parte de este tema?
Con acceso a más de 250 plantillas iniciales a través del complemento Responsive Plus. También tendrás más de 150 plantillas en la versión gratuita , así que pon en marcha los diseños de tu sitio web sin esfuerzo.

Sin olvidar que este tema es completamente compatible para funcionar con los mejores complementos de WordPress. Como Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash, etc.
Además, viene con una increíble biblioteca de complementos de Gutenberg Blocks y Elemntor. Así tendrás un sitio web de aspecto profesional en poco tiempo.
¿Aún no estás satisfecho?
Luego, lo guiaremos a través de cada característica única de Cyberchimps Responsive Theme.
¡Vamos!
Vistazo rápido al tema responsivo
Cyberchimps Responsive Theme es una opción increíble si buscas un tema de WordPress rápido, personalizable y gratuito. Está diseñado para ayudarle a crear sitios web atractivos sin conocer una sola línea de código.
He aquí por qué a tanta gente le encanta:
Tiene una calificación de 4,5 de 5 estrellas en Trustpilot por parte de usuarios satisfechos.

En WordPress.org, tiene una calificación aún más alta, ¡4,7 de 5 estrellas !

Después de probar el tema adaptable de Cyberchimps nosotros mismos, podemos decir con confianza que vale la pena dedicarle tiempo. De hecho, lo calificamos con 4,9 de 5 estrellas por lo confiable, fácil de usar y rico en funciones que es.
Si desea un tema de WordPress que haga el trabajo sin problemas, Cyberchimps Responsive Theme es una elección inteligente.
Pruébelo y compruébelo usted mismo.
Explorando plantillas de inicio responsivas
Ya hemos explicado cómo instalar las plantillas iniciales en su panel de control. Ahora, exploremos algunas de las categorías de las plantillas iniciales y su utilidad.
La versión gratuita de las plantillas iniciales viene con más de 150 opciones, mientras que la versión pro tiene más de 250 plantillas iniciales.
Sin embargo, estamos usando la versión gratuita, así que revisemos sus plantillas iniciales.
Desde su panel, navegue hasta la opción Responsive > Plantillas . Luego, seleccione la versión gratuita del menú desplegable.

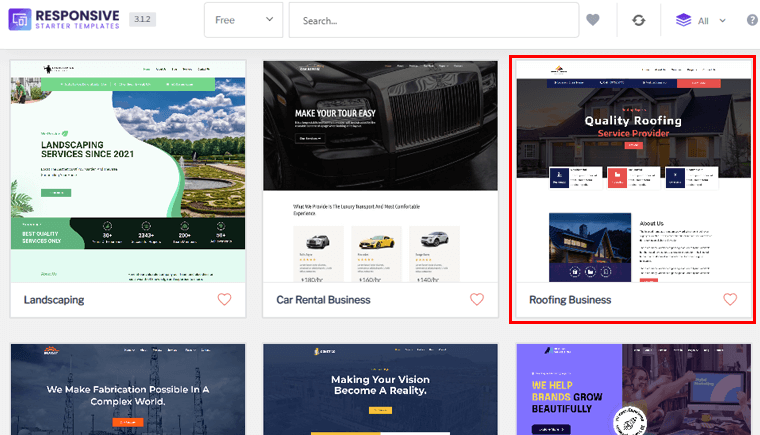
Como puede ver, hay varias categorías, echaremos un vistazo a todas las categorías. Empecemos por Negocios .
1. Plantillas para iniciar negocios
Bajo la categoría de negocios, hay otras 10 subcategorías, a saber:
- Publicidad y márketing
- Bienes Raíces y Construcción
- Coches y automoción
- Consultoría y Entrenamiento
- Finanzas y Derecho
- Agricultura y jardinería
- Transporte
- Mascotas y animales
- Arquitectura e interiores
- Tecnología y aplicaciones
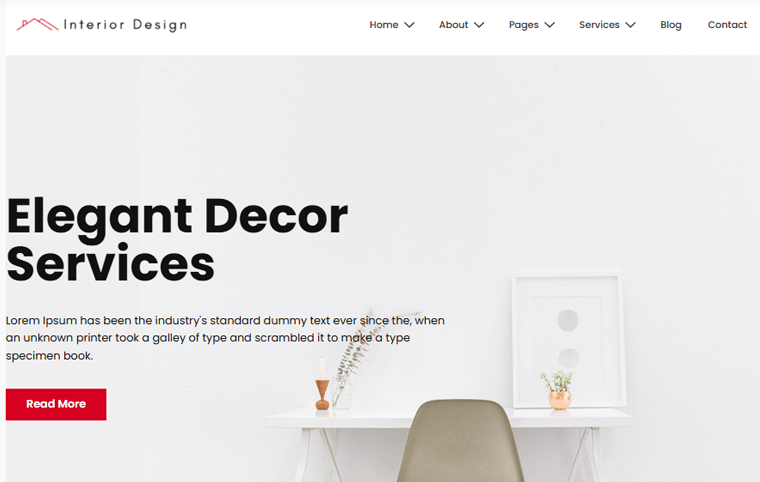
Como puede ver en la lista anterior, está dirigido a la mayoría de los sitios web comerciales. Tomemos un ejemplo de una plantilla. Aquí, hemos elegido la plantilla Roofing Business . Esta plantilla está dirigida a la categoría Bienes raíces y construcción .

En esta plantilla, podrá mostrar los servicios que brinda y los proyectos que ha completado, así como toda la demás información obligatoria como Acerca de nosotros, Contactos, Términos y condiciones, etc.
También puede agregar varias páginas a su sitio web y no está limitado a lo que tiene la plantilla.
2. Salud
Con la versión gratuita, obtendrás 3 plantillas para el editor Gutenberg y 7 plantillas para el editor Elementor en la categoría Salud.
Y atiende a la mayoría de los sitios web de salud como:
- Doctor
- Hospital
- Dentista y odontología
- Médico y clínica
- Terapeuta y Psicóloga
- Gimnasio y fitness
- Yoga
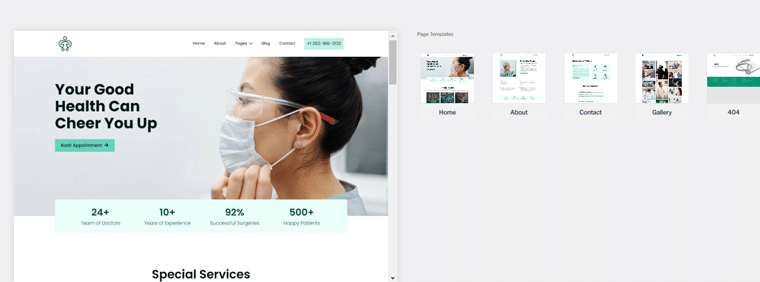
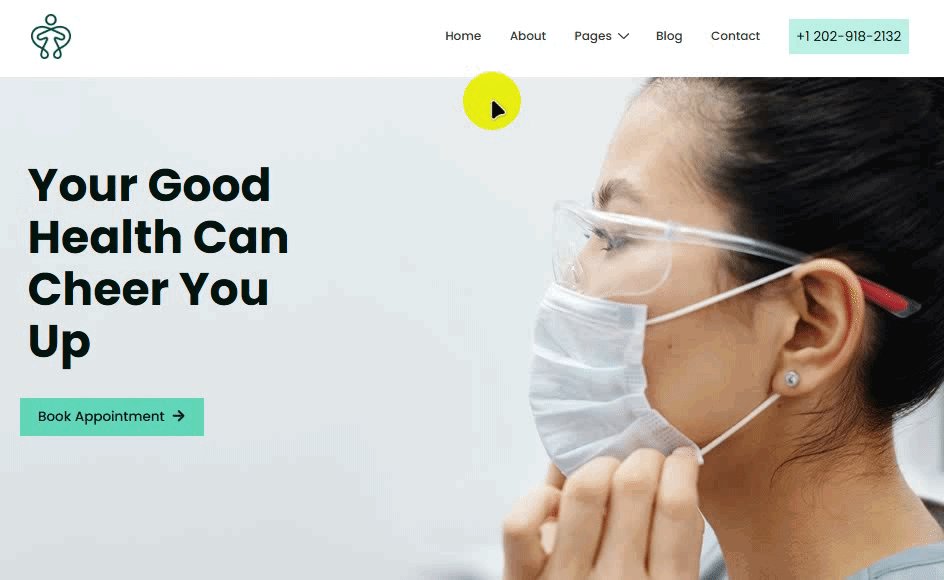
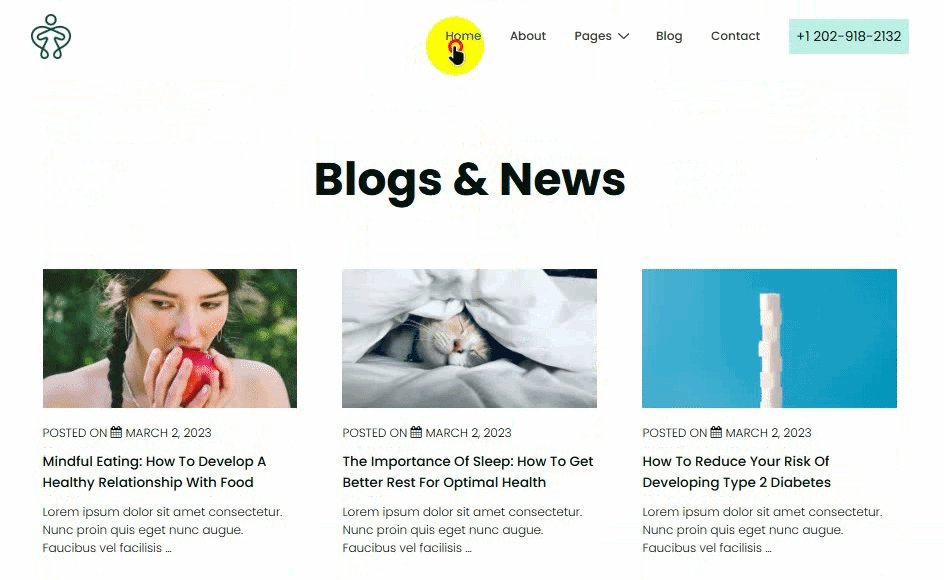
¡Veamos uno de ellos! Para esta guía, hemos elegido la plantilla Doctor. Esta plantilla tiene cinco páginas: Inicio, Acerca de, Contacto, Galería y 404.

Presenta un diseño moderno y limpio diseñado para resaltar los servicios de atención médica de manera efectiva. La plantilla es fácil de personalizar y le permite editar texto, imágenes y elementos de diseño. A continuación se muestra una demostración de cómo se ve su sitio.

3. Moda
La categoría de moda tiene 5 plantillas gratuitas (2 para Gutenberg y 3 para Elementor). Usando las plantillas de esta categoría, puede crear diferentes sitios de moda que incluyen,
- Moda
- Zapatos y calzado
- Salón y Spa
- Maquillaje y Cosméticos
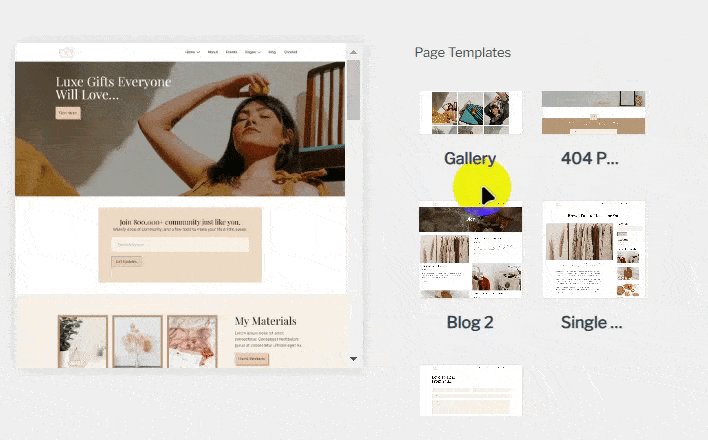
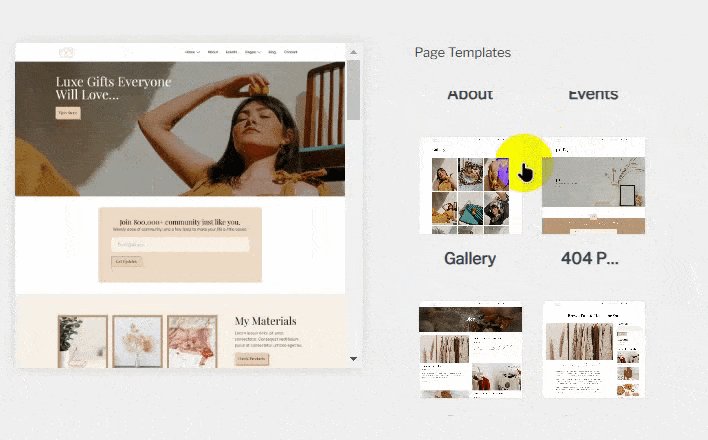
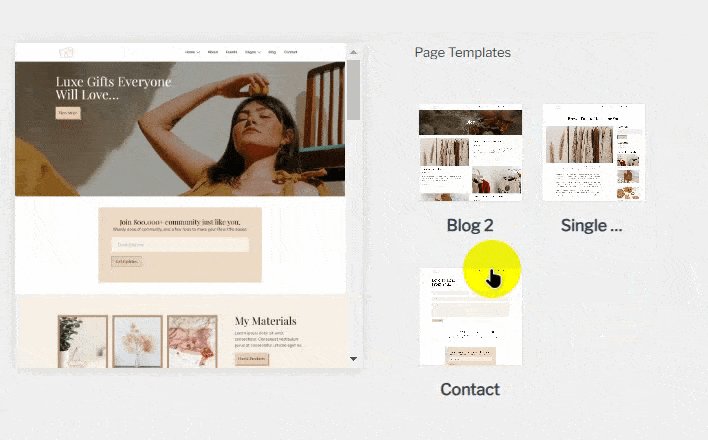
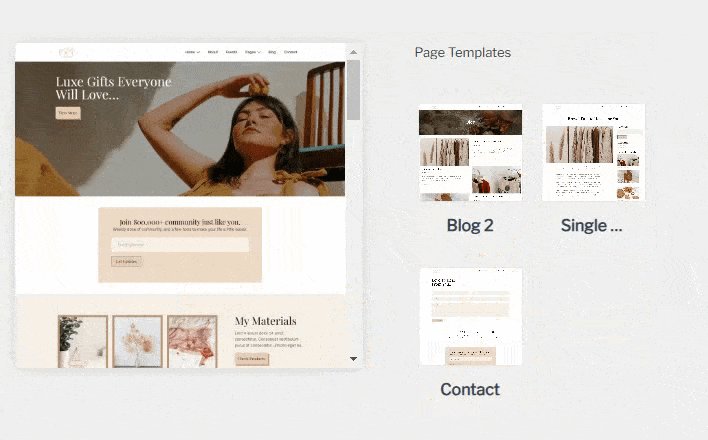
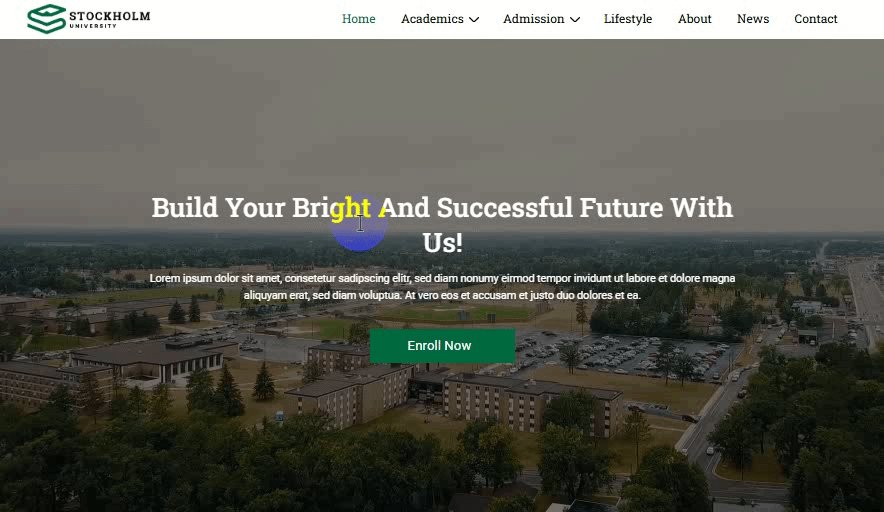
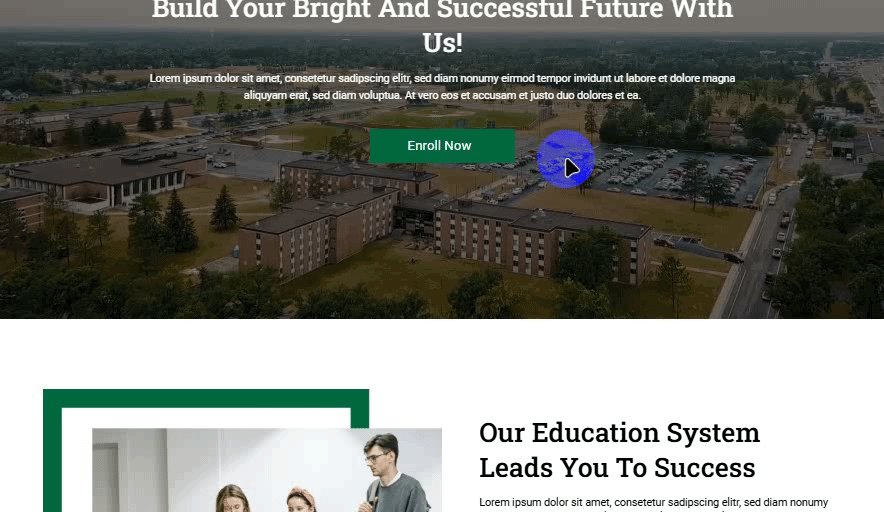
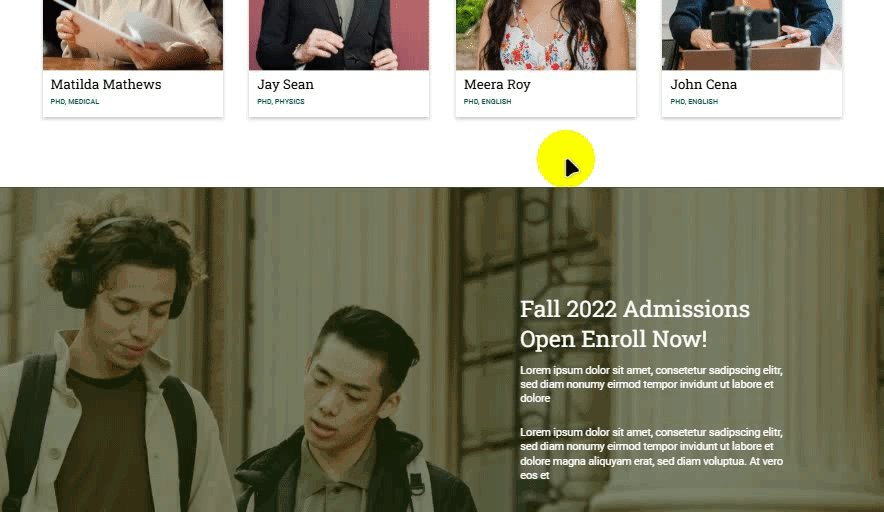
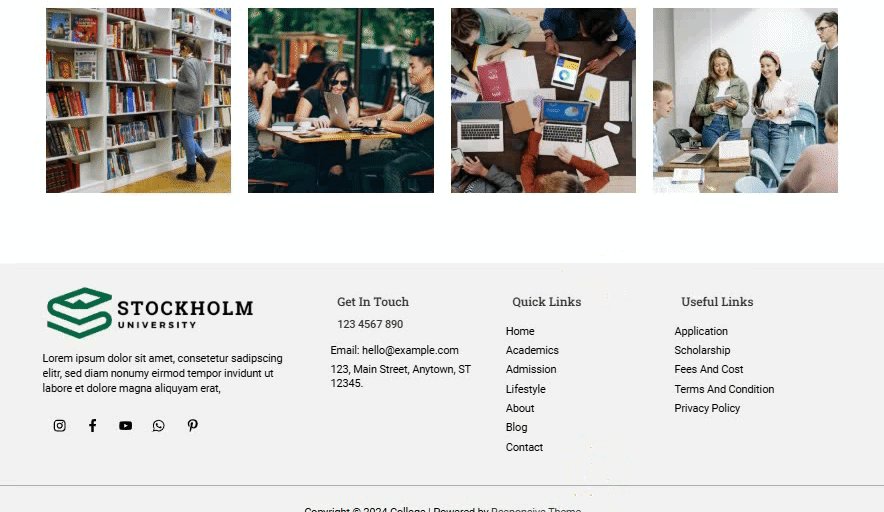
Veremos la plantilla de Estilo de vida para esta sección. Esta plantilla viene con 9 páginas para crear tu hermoso sitio web de moda.

La plantilla se centra en la narración visual, con una combinación bien equilibrada de imágenes, tipografía y espacios en blanco. Con el editor Gutenberg, puedes ajustar fácilmente secciones, editar colores y modificar fuentes para que coincidan con el estilo de tu marca sin necesidad de codificar.
Además, las secciones reconstruidas para blogs, una página acerca de y formularios de contacto le ahorran tiempo durante la configuración. Entonces, explore la demostración y vea cómo esta plantilla puede mejorar su sitio web de moda.
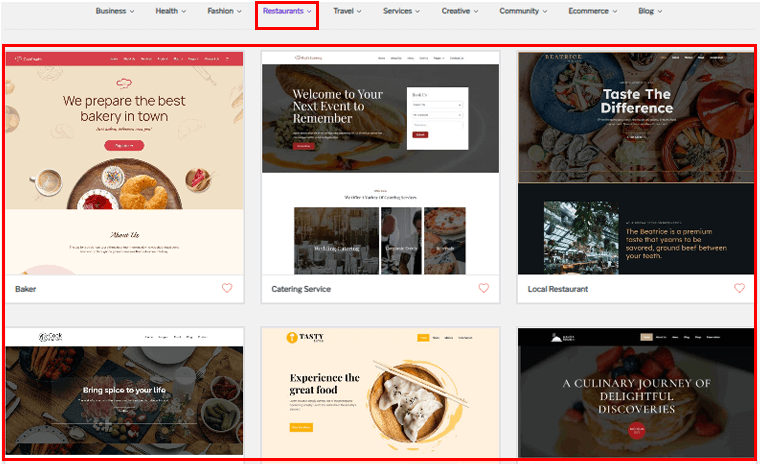
4. Restaurantes
A continuación, veremos la versión gratuita de plantillas para el nicho de restaurantes. Esta categoría tiene 2 plantillas para el editor Gutenberg y 4 variedades de plantillas para el editor Elementor en la versión gratuita.

Con todas estas plantillas, puede crear una variedad de sitios web que incluyen,
- Alimento
- Café y panadería
- Bar y discoteca
- Restaurante
- Catering y cocinero
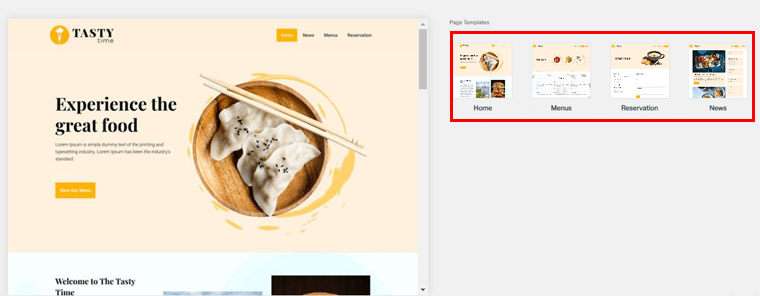
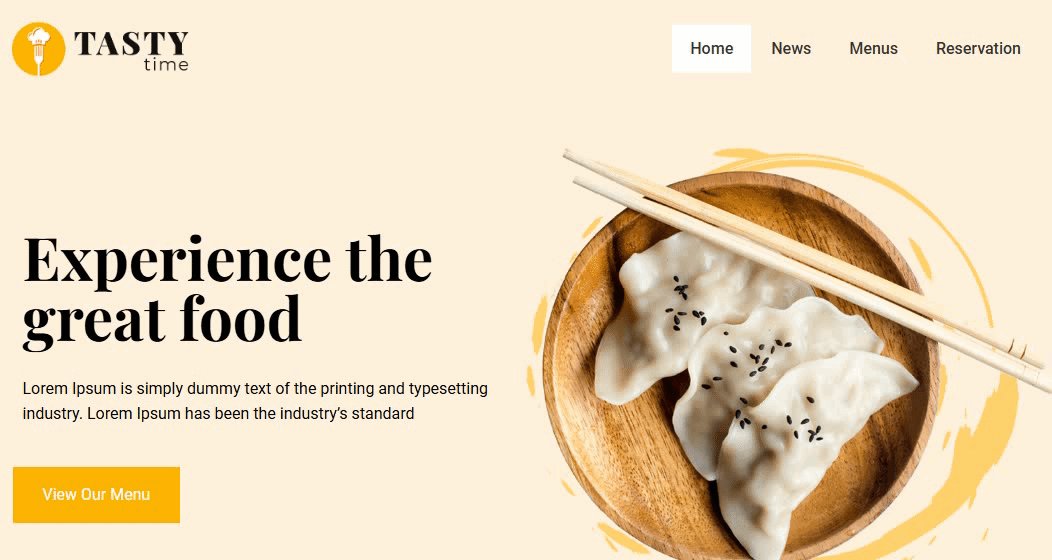
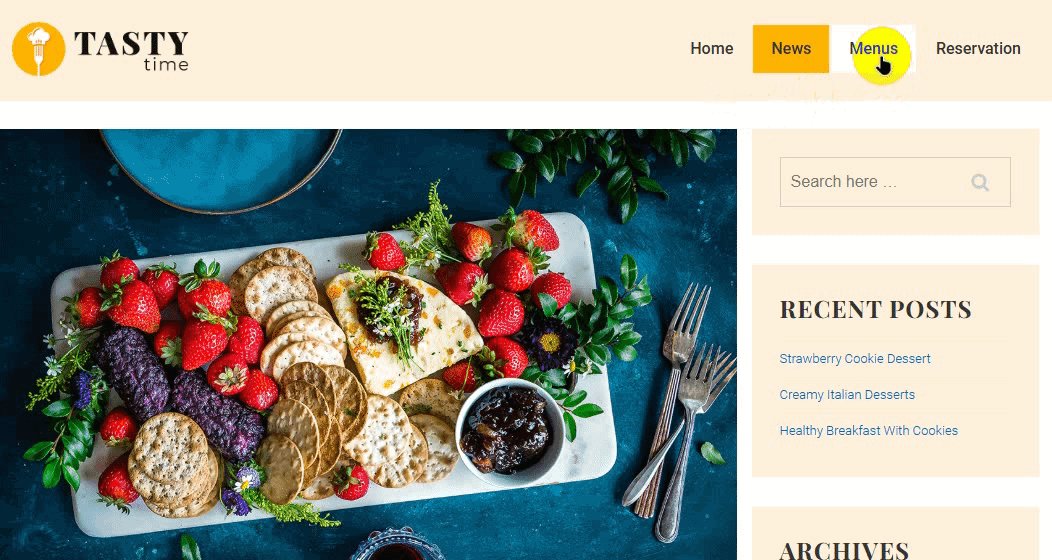
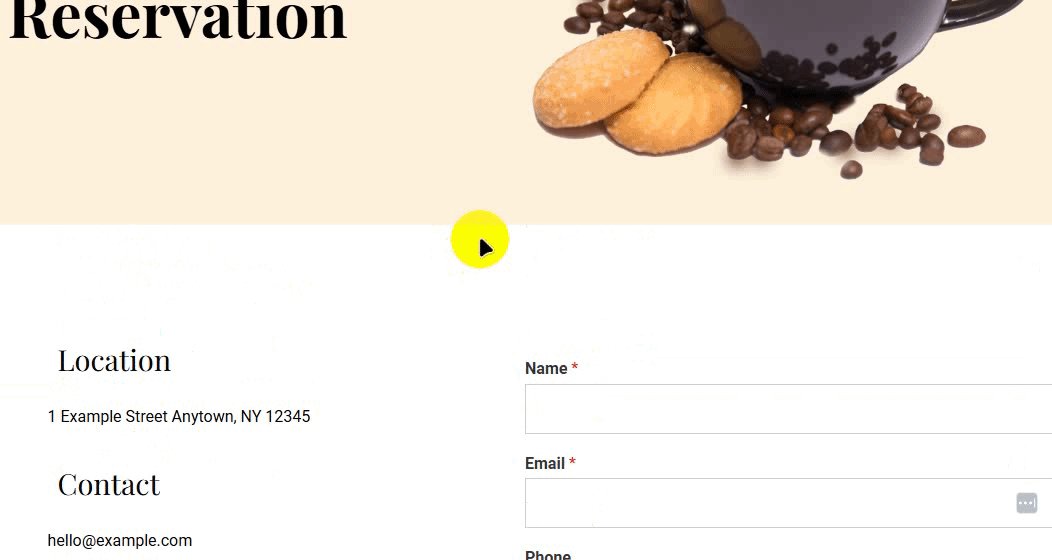
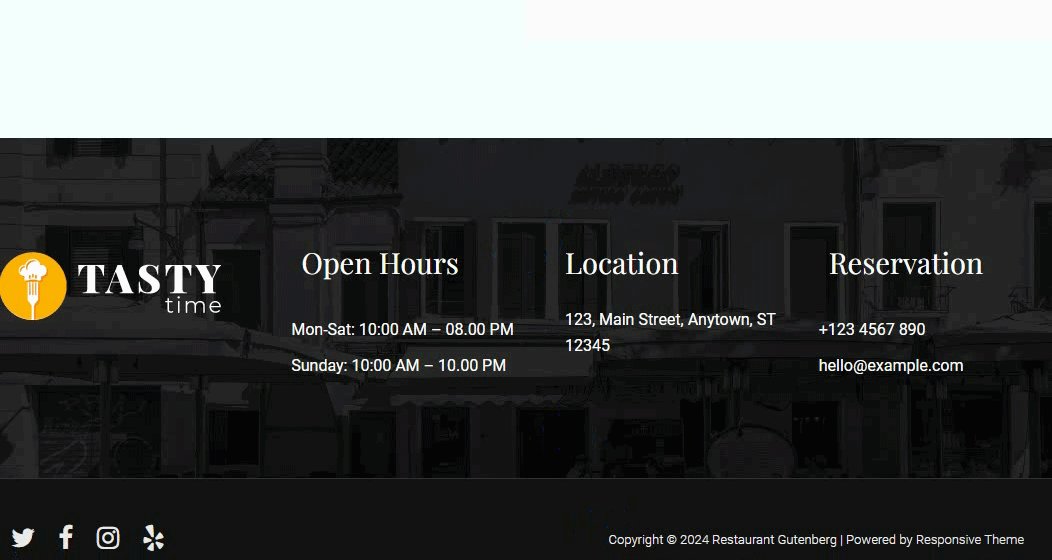
Aquí hemos elegido la plantilla de restaurante Gutenberg para ver cómo beneficia al sitio web de un restaurante. Esta plantilla tiene 4 secciones: Inicio, Menús, Reservas y Noticias.

Esta es una plantilla gratuita y lista para usar, para que pueda exhibir ofertas culinarias en un diseño elegante y moderno. También cuenta con un formulario de contacto integrado para facilitar que sus clientes se pongan en contacto.

Esta plantilla atraerá la atención de sus clientes ya sea que muestre elementos del menú, promocione ofertas o destaque testimonios de clientes.
Estas son algunas de las plantillas, pero hay más. Explora las plantillas, elige la que más te guste y tu sitio estará listo para funcionar sin ningún problema.
Características del tema responsivo
Con ese vistazo rápido, repasemos algunas de sus características únicas que le resultarán interesantes.
1. Facilidad de uso
Al crear un sitio, siempre será un punto a favor si el tema es fácil de personalizar. ¿No es así? Aquí le mostraremos con qué facilidad puede crear cualquier página utilizando el tema adaptable de Cyberchimps.
En esta guía, le mostraremos cómo se hace.
Para comenzar, primero debes descargar el tema.
Si eres nuevo, consulta nuestra guía sobre cómo instalar un tema de WordPress. Es más fácil de lo que piensas.
Una vez que hayas instalado y activado el tema, volverás a ver un mensaje sobre cómo instalarlo y activarlo . Haga clic en él para instalar las plantillas gratuitas para sus sitios.

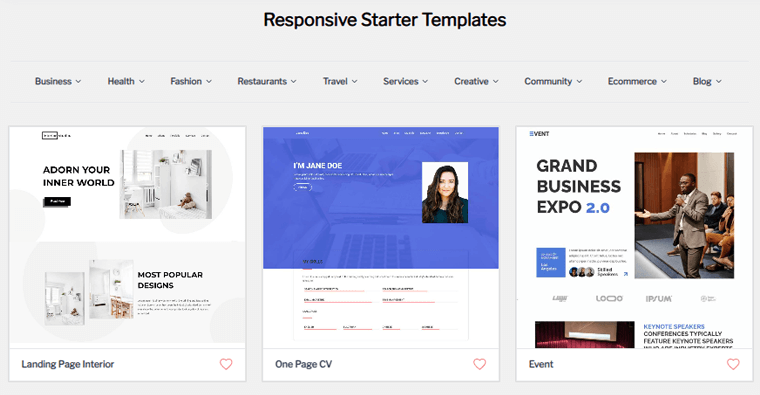
Serás dirigido inmediatamente a la página Plantilla de tema adaptable .

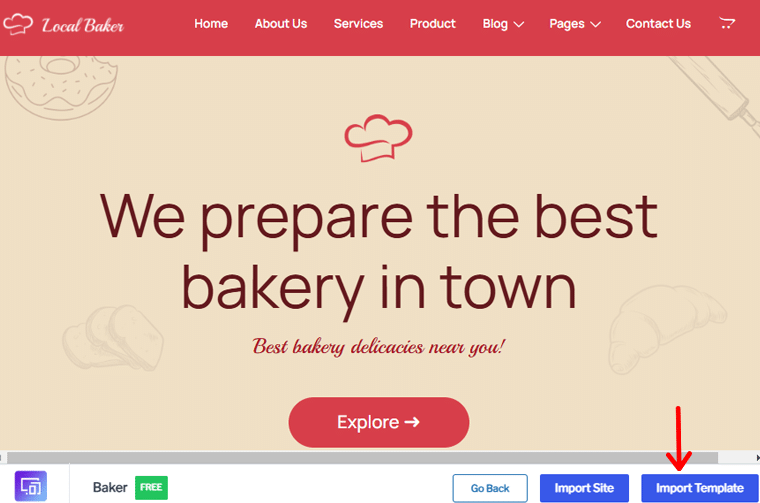
¡Elijamos una plantilla que sea de uso gratuito! Una vez que elija, tendrá la opción de Importar el sitio o Importar plantilla . Vayamos con la opción "Importar plantilla" en la esquina inferior derecha.

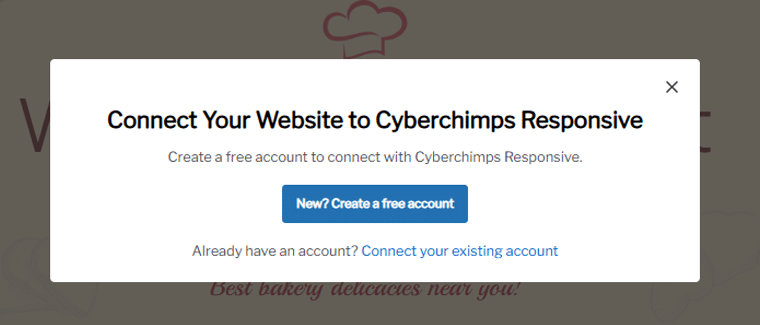
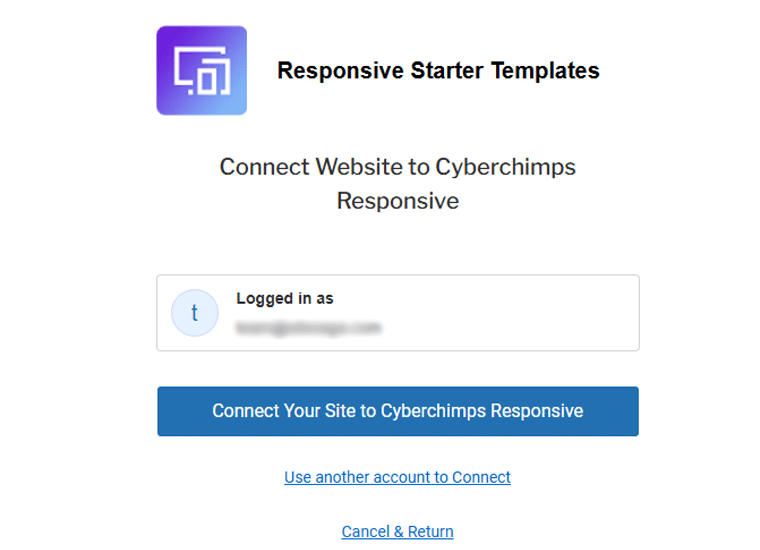
No se alarme si ve un mensaje que dice: "Conecte su sitio web a Cyberchimps Responsive". Si tiene una cuenta, simplemente conéctese o elija crear una si no la tiene.
Ya tenemos una cuenta, por lo que usaremos la opción "Conectar su cuenta existente" .

Ahora haga clic en el botón "Conectar su sitio a la cuenta responsiva de Cyberchimps" .

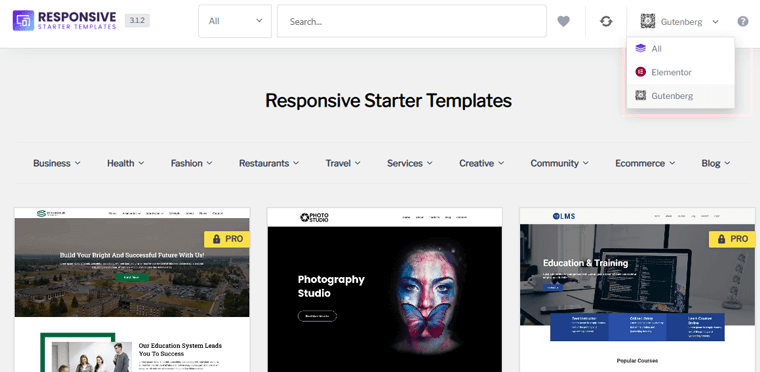
Una vez conectado, serás dirigido a la misma página de plantillas de inicio. Verá un selector de Page Builder en la biblioteca en la esquina superior derecha.
Puede seleccionar Todo , Elementor o Gutenberg . Al seleccionar su Page Builder preferido, la biblioteca de plantillas se ajustará en consecuencia.

Allí, vuelve a hacer clic en la plantilla que te guste.
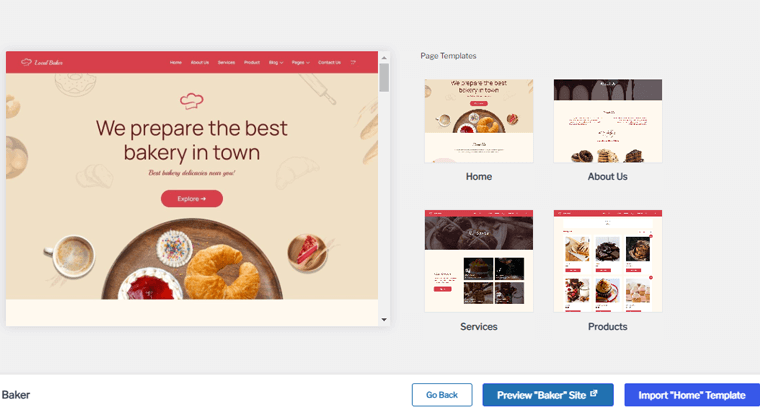
Una vez importada, puede elegir cualquier página que desee personalizar. Aquí, iremos a la página de inicio y luego presionaremos la opción "Importar página de inicio" en la esquina inferior derecha.

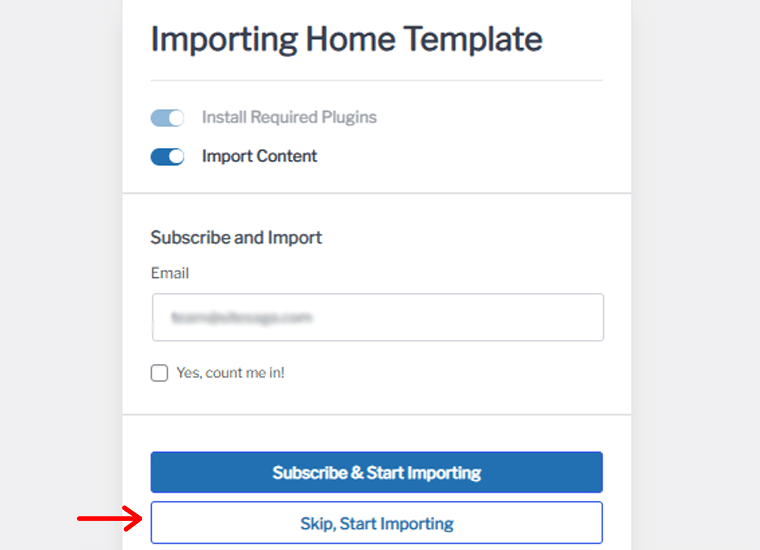
Luego se le dará la opción de suscribirse y comenzar a importar o simplemente omitir y comenzar a importar . Por ahora, elegiremos la opción "Omitir, comenzar a importar" .

Después de un tiempo, recibirá un mensaje de felicitación por completar la plantilla de importación.

Nota: Si importa solo una página individual (plantilla), el proceso de importación solo instalará un Creador de páginas según su selección, agregará la plantilla de una sola página como borrador e importará contenido ficticio solo para la plantilla de una sola página.
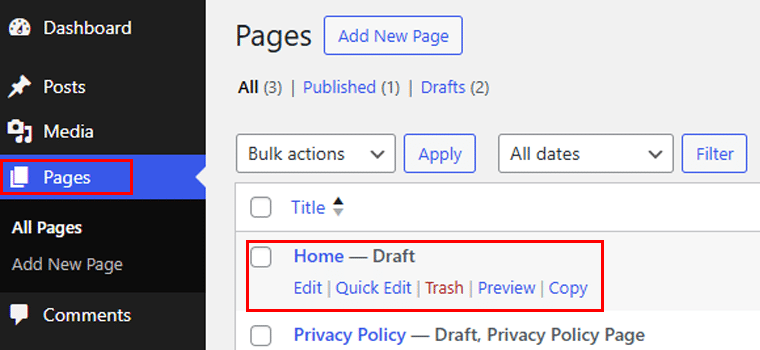
Entonces, vayamos a Páginas desde el panel y editemos nuestra nueva página de inicio. Aquí haremos algunos ajustes.

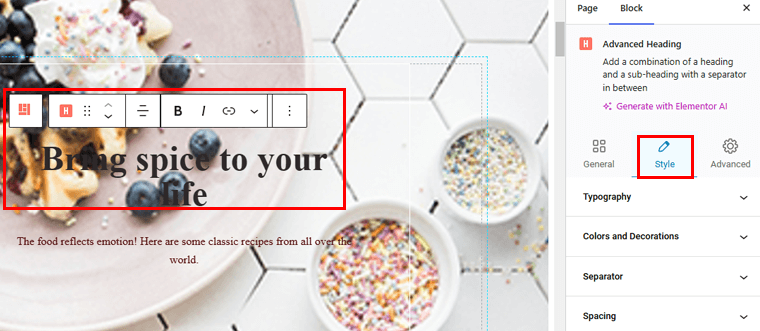
Comience con la imagen de fondo. Haga clic en la opción Estilo , elija Fondo , presione la opción Cambiar imagen y cargue la que desee. Continuando, analicemos el estilo del botón . Haga clic en el bloque de botones; ahora puedes heredar el estilo de tu tema.
Desde la pestaña Estilo , puede cambiar el espaciado del botón. En la pestaña Avanzado , puedes agregar CSS personalizado si lo deseas. Además, puede elegir los efectos de desplazamiento para su bloque de botones. Como puedes ver en el vídeo a continuación.
Para el bloque Encabezado , ¡hay algunas cosas que puedes hacer! Para realizar cambios, seleccione el bloque Encabezado y vaya a la pestaña Estilo .

Empecemos con la tipografía. Aquí puede elegir la familia de fuentes y ajustar el tamaño y el peso de la fuente, la altura de la línea y el espacio entre letras. De manera similar, también puede realizar los mismos cambios para su subtítulo.

Asimismo, puede realizar otros cambios en esta página como desee. Una vez hecho esto, haga clic en "Guardar borrador/Publicar" para realizar los cambios. Y su página de inicio está lista para publicarse.
¿No es fácil?
2. Bloques responsivos
Cree sitios web hermosos utilizando la gran cantidad de bloques receptivos para el editor Gutenberg. Puedes diseñar hermosas páginas usando más de 50 bloques de Gutenberg sin escribir una sola línea de código. Puede personalizar la configuración para adaptarla a sus necesidades.
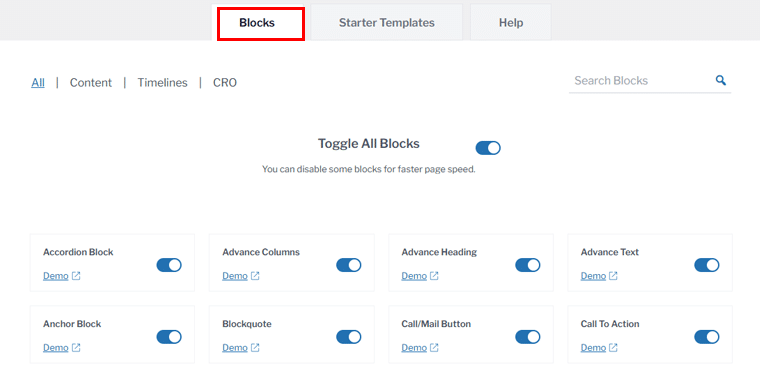
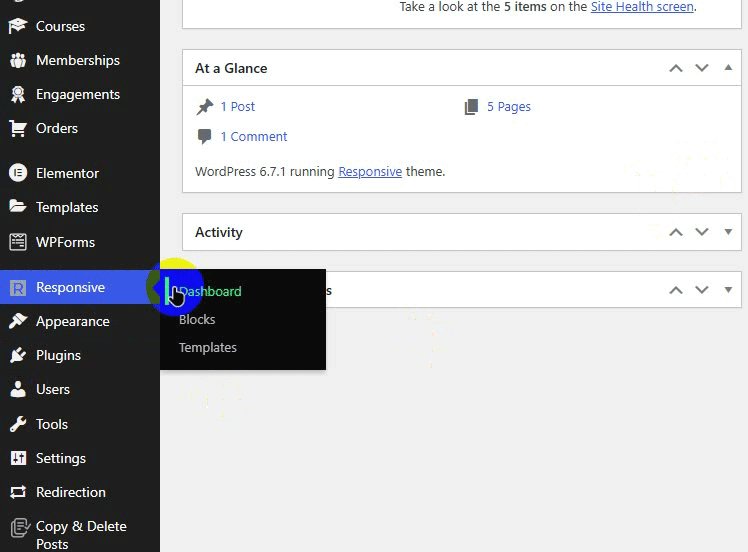
Vaya a Responsive > Bloques desde su panel y vea todos los bloques disponibles para su sitio web. Aquí puedes activar o desactivar cada bloque como quieras.
También le proporciona una demostración de cada bloque para que sepa cómo se ve en su sitio en vivo.

Echemos un vistazo a algunos de los bloques:
I. Bloque de cuadrícula de funciones
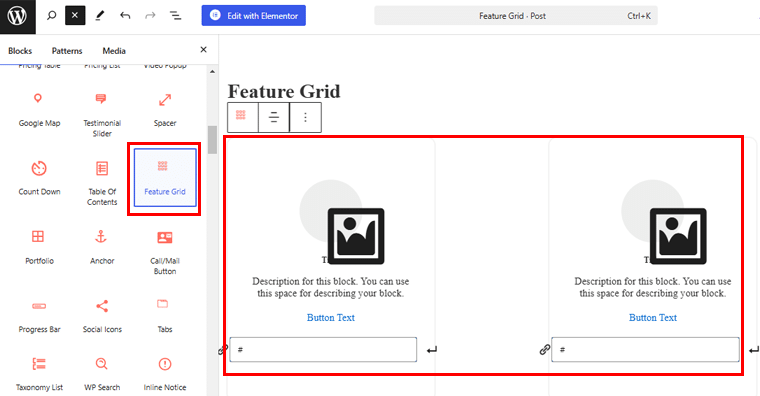
Para agregar este bloque, comience abriendo una página o una publicación y haciendo clic en el ícono + . Ahora busque el bloque Feature Grid , o puede buscarlo. Con este bloque, obtendrás 3 columnas con imagen, título, descripción y campo de botón de forma predeterminada.

Puedes configurar el bloque desde el menú lateral derecho.
- Diseño: seleccione el diseño para el bloque de cuadrícula de funciones entre dos opciones diferentes (básica y simple).
- Columnas: puede decidir el número de columnas que se mostrarán.
- Alineación: ajusta la alineación del texto hacia la izquierda, derecha o centro.
Agreguemos algo de contenido y veamos cómo se ve.
Así que haga clic en el ícono de la imagen y elija la imagen de la biblioteca o cárguela como desee. Además, agregue una descripción de la imagen y, finalmente, agregue el texto del botón.

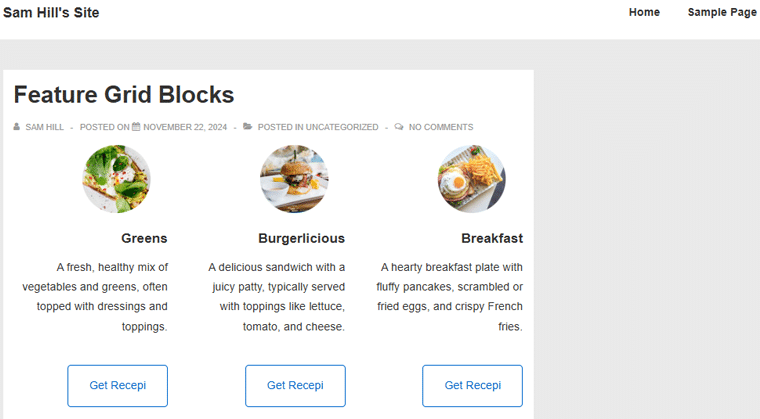
Una vez hecho esto, guarde el cambio. Y así es como se ve su bloque Feature Grid.

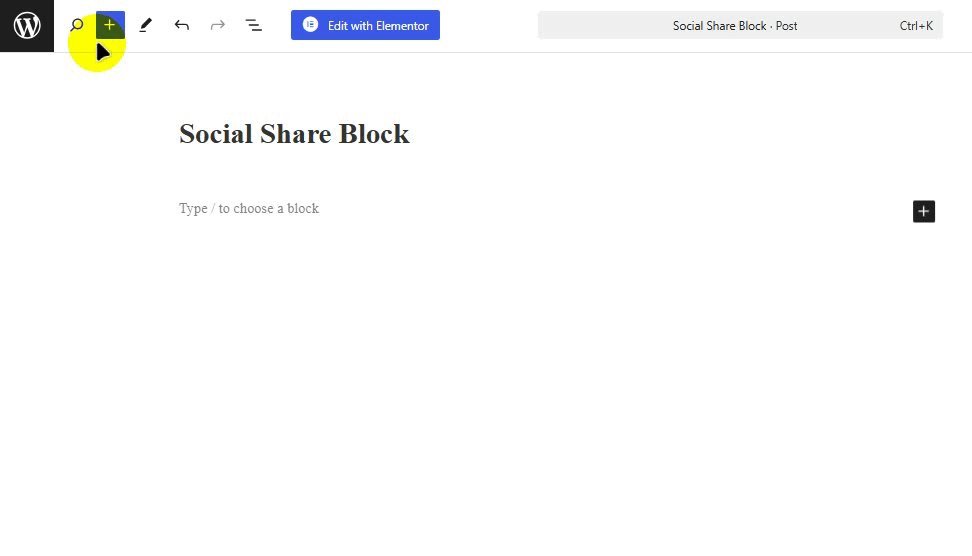
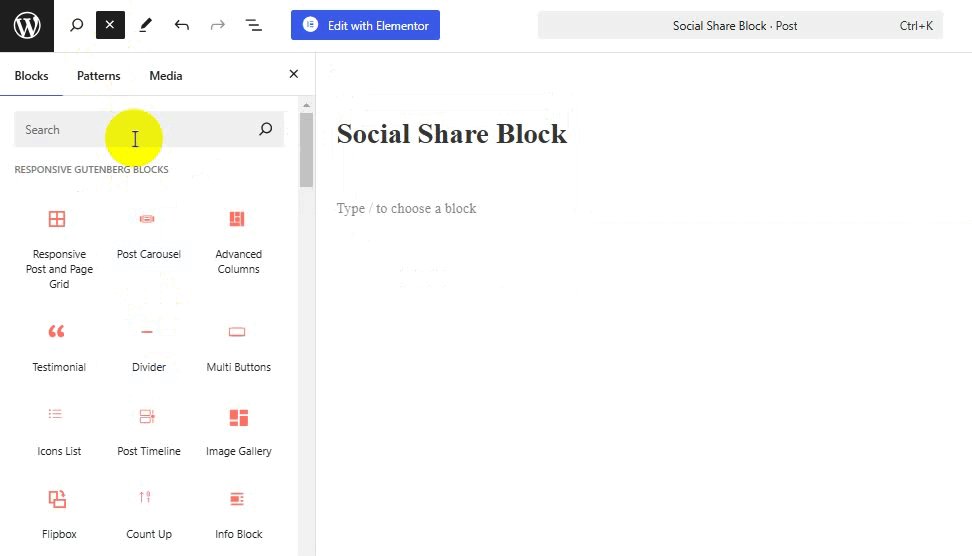
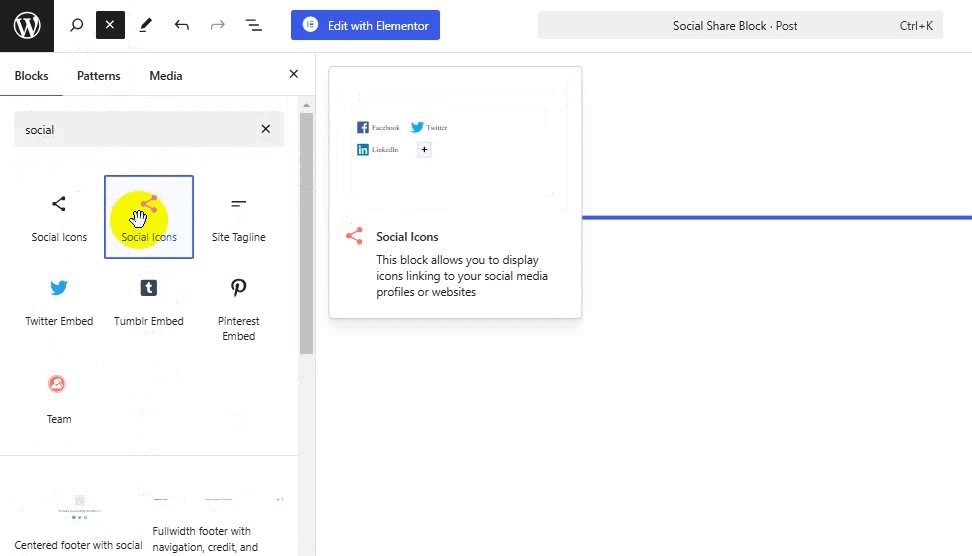
II. Bloque de compartir en redes sociales
El bloque Social Share le permite agregar íconos de redes sociales para todas las redes populares y vincularlos a la marca o a las cuentas personales.
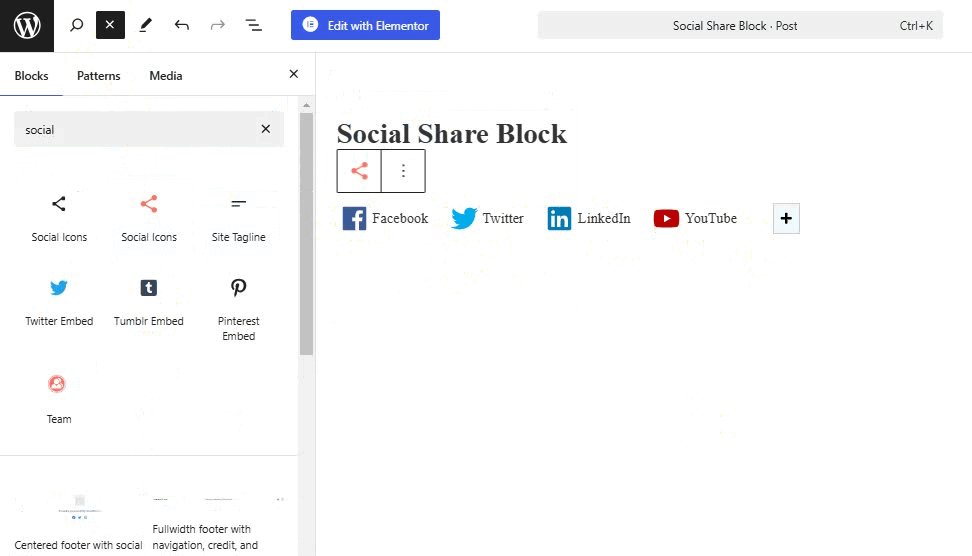
Después de agregar el bloque Social Share, recibirá automáticamente íconos para plataformas de redes sociales como Facebook, Twitter, LinkedIn y YouTube.

Puede configurar fácilmente el botón desde los menús del lado izquierdo.
- Máscara : puede seleccionar la apariencia de los botones para compartir en redes sociales como Predeterminado, Plano, Enmarcado, Mínimo o Icono en caja.
- Forma: seleccione la forma del botón como Cuadrado, Redondeado o Círculo cuando el tipo de “Piel” esté seleccionado como Icono Plano, Enmarcado o Encuadrado.
- Columnas: seleccione el número de columnas en las que se dividirán los botones para compartir en redes sociales.
- Ver: seleccione la vista de los botones para compartir en redes sociales como Icono y texto, Icono o Texto.
- Alineación: seleccione la alineación de los botones para compartir en redes sociales como alineados a la izquierda, al centro o a la derecha.
¡Agregaremos un bloque más para esta guía!
III. Bloque de acordeón
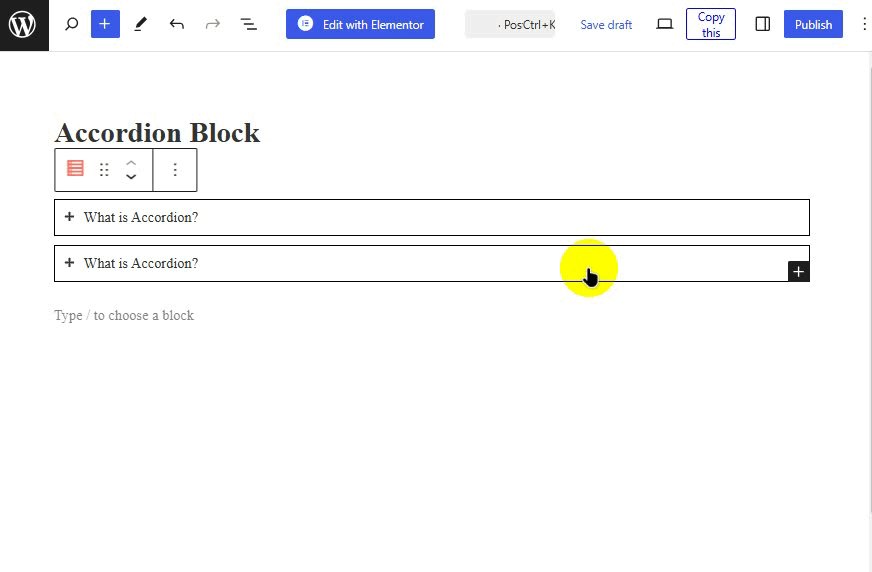
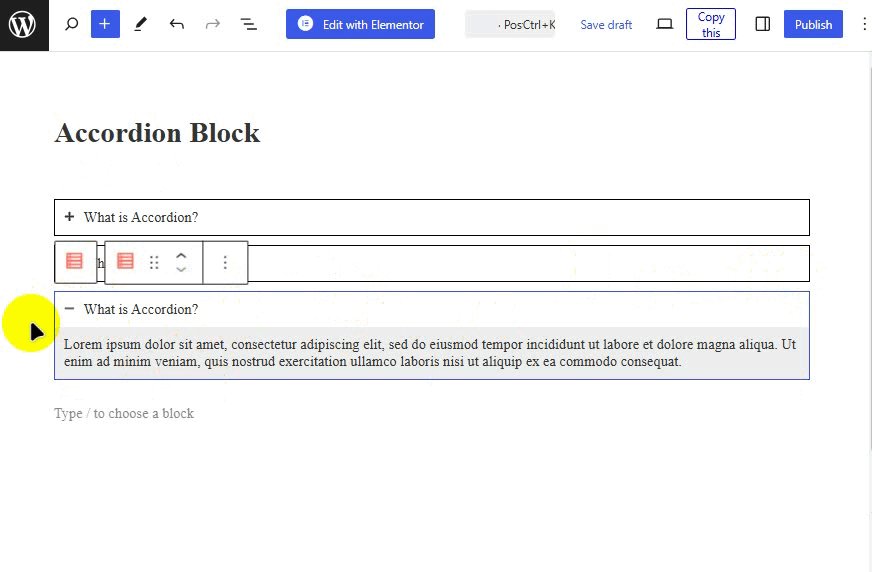
Con un bloque de acordeón se pueden responder las consultas habituales del usuario de forma rápida y atractiva. Puede agregar el bloque como lo hizo con otros bloques. Después de agregar el bloque de acordeón, obtendrás dos encabezados.
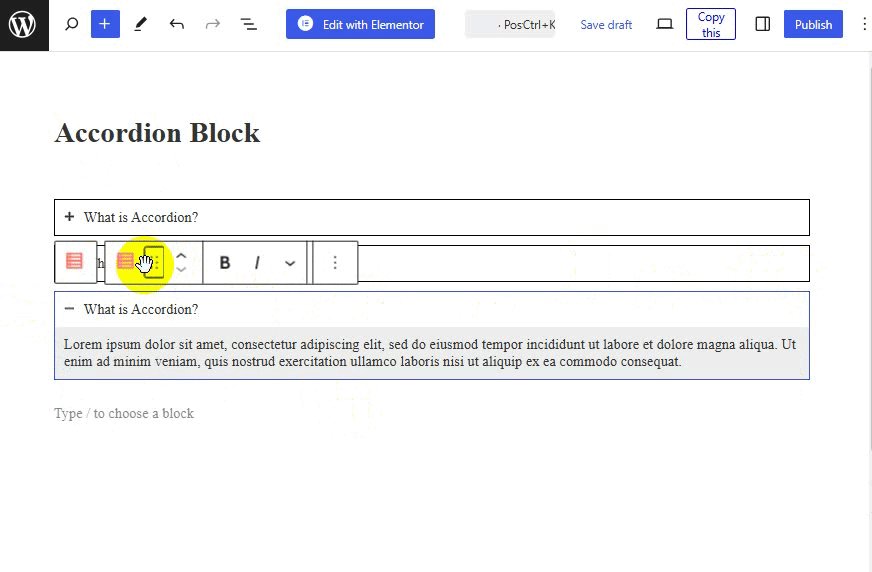
Para configurar este bloque, haga clic en el icono desplegable para configurar los ajustes del bloque principal.
- Diseño: seleccione Diseño como acordeón o cuadrícula.
- Contraer otros elementos: puedes Habilite la configuración de elementos de acordeón para que se cierren de forma predeterminada.
- Expandir primer elemento: puede habilitar que el primer elemento de acordeón se abra de forma predeterminada.
- Icono: seleccione 'expandir icono' y 'contraer icono' desde aquí.
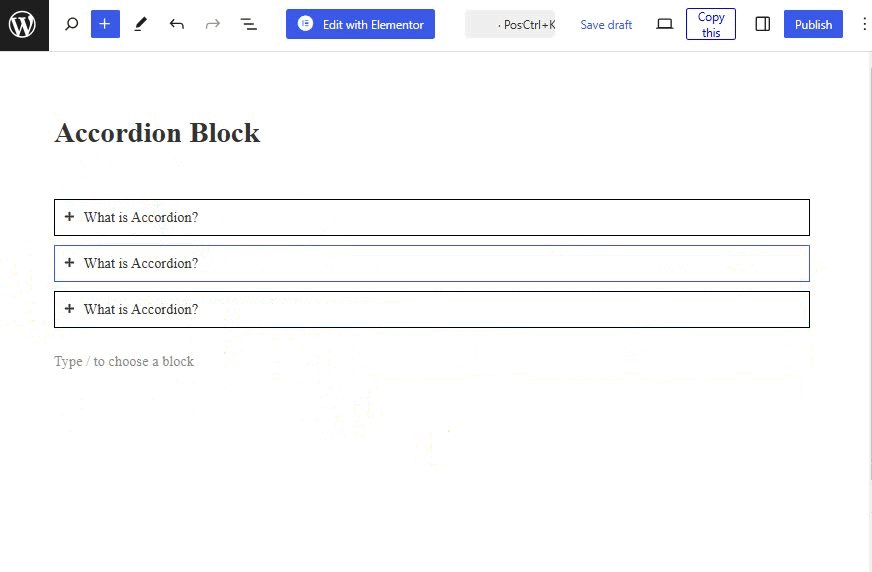
También le permite agregar elementos adicionales de acordeón. Para hacer eso, haga clic en el ícono + . Además, si desea cambiar el orden de estos bloques, arrástrelos hacia arriba y hacia abajo donde desee.

Asimismo, hay muchos otros bloques que puedes agregar a tu sitio. Puede ver que es fácil de usar y que cada elemento se puede personalizar para que coincida con la marca de su sitio web.
¡Así que pruébalo!
3. Creador de encabezados y pies de página
Veamos el creador de encabezados y pies de página de Cyberchimps Responsive Theme.
I. Encabezado
Con el creador de encabezados, puede arrastrar y soltar fácilmente los elementos según sea necesario y obtener una vista previa en vivo mientras diseña el encabezado de su sitio web.
Para saber más, crearemos un encabezado fijo para esta guía.
Para la información:
- Un encabezado fijo ayuda a mantener el encabezado en la parte superior de la página incluso cuando se desplaza hacia abajo.
- Facilita la navegación y mejora la experiencia del usuario.
¡Veamos cómo se hace!
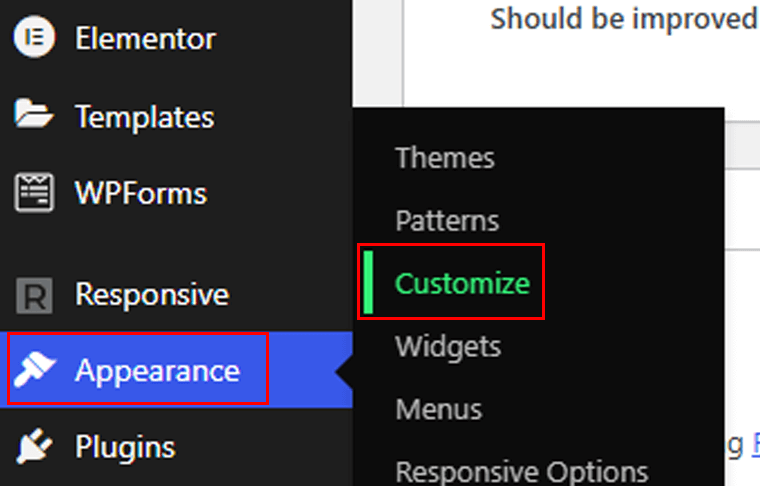
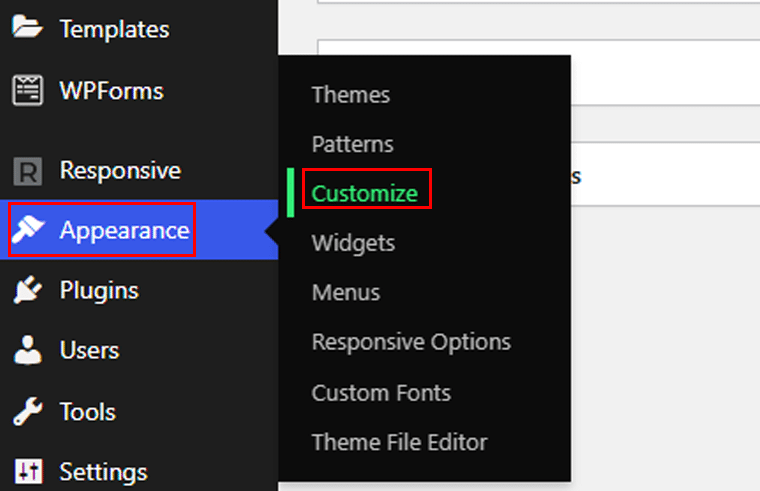
Primero, ve al menú Apariencia > Personalizar desde tu panel de control.

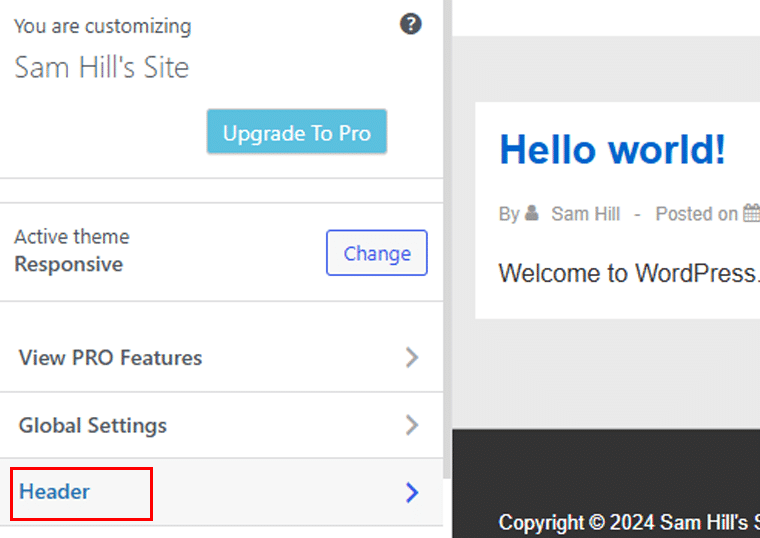
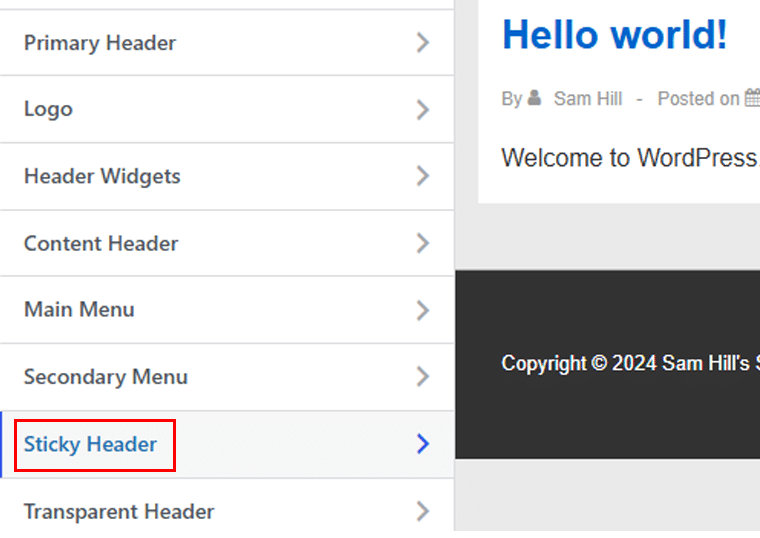
En la página del editor, seleccione el menú Encabezado .

Después de eso, vaya a la opción Encabezado fijo .

Dependiendo de sus preferencias, puede marcar o desmarcar las casillas de opciones como:

- Habilitar encabezado fijo
- Reducir logotipo en desplazamiento
- Desactivar el menú móvil
- Logotipo diferente para encabezado adhesivo.
A continuación, agreguemos un poco de color a nuestro encabezado adhesivo desde la paleta de colores. Una vez que haya terminado de personalizar, presione el botón "Publicar" y ¡listo!
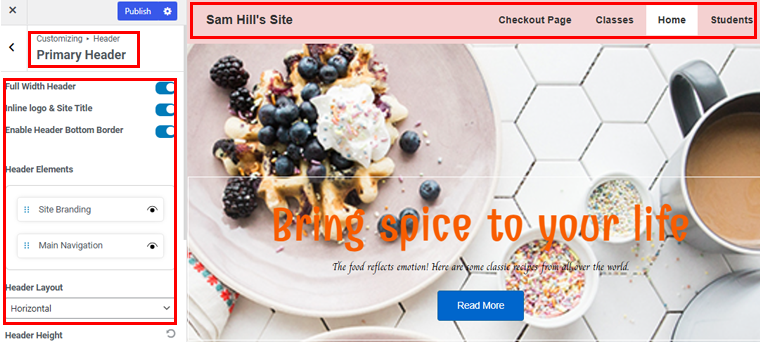
Encabezado primario
Además, hay muchas cosas que puedes hacer con tu encabezado principal. ¡Echemos un vistazo!
Puede activar/desactivar la opción Encabezado de ancho completo , mostrar/ocultar la marca del sitio y la navegación principal, y cambiar el diseño del encabezado.
Más opciones incluyen ajustar la altura del encabezado y elegir las opciones de diseño del encabezado móvil. Además de estos, puede elegir el tamaño del relleno del logotipo, el tamaño del borde, los colores del encabezado, el color de fondo y el color del borde.

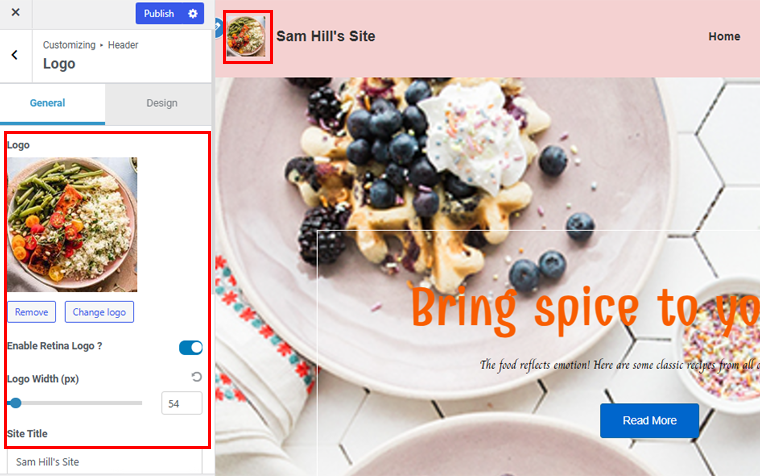
Otra cosa que puedes modificar es el logotipo en el encabezado. También puede habilitar un logotipo de retina y cambiar el título y el eslogan del sitio.

Además de estas, puedes explorar muchas otras opciones, incluidos los widgets de encabezado, el encabezado de contenido, etc.
II. Pie de página
El creador de pie de página le permite crear un hermoso pie de página de sitio web usando elementos de arrastrar y arrastrar fácilmente. Esto es lo que obtienes en el creador de pie de página que ofrece el tema Cyberchimps Responsive:
Vaya a la opción Apariencia > Personalizar .

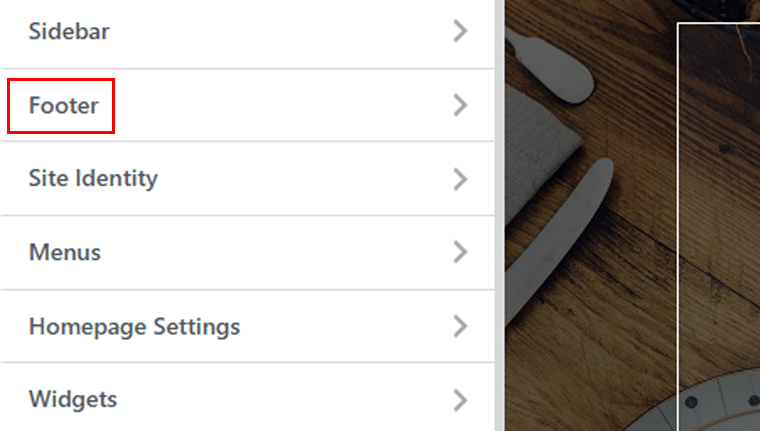
Luego ve a la opción Pie de página .

Allí tendrás 3 opciones de personalización:
- Disposición
- Tipografía
- Desplazarse hacia arriba
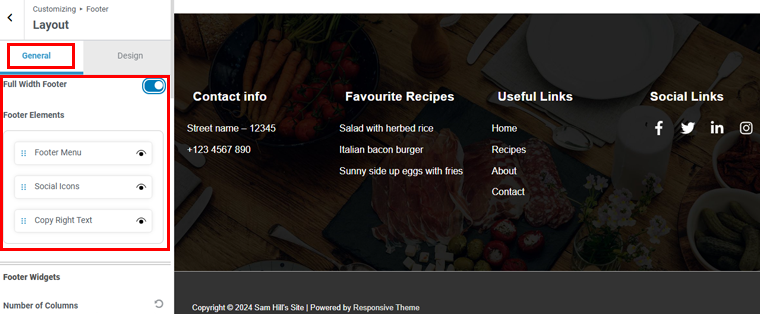
Comencemos con la opción Diseño . Hay dos pestañas: General y Diseño .
En la pestaña General , puede elegir si desea mantener el ancho completo del pie de página o no. También puede reorganizar los elementos del pie de página simplemente arrastrándolos y puede elegir mostrar u ocultar estos elementos.

Al bajar, verá el widget de pie de página . Aquí, puede elegir la cantidad de columnas para el pie de página y el relleno y alternar el botón de habilitar para ocultar el pie de página en varios dispositivos.
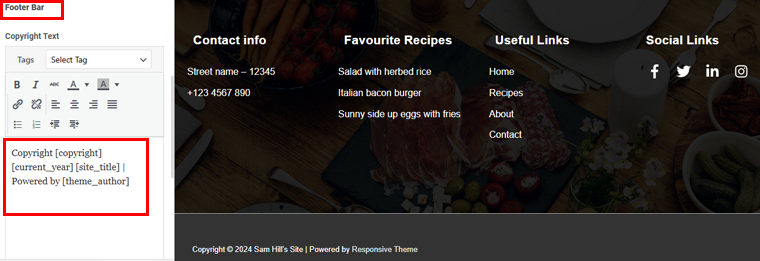
Debajo está la barra de pie de página . Esto le permite cambiar el texto de copyright de su pie de página. Puede realizar los cambios simplemente escribiendo en el cuadro de texto del lado izquierdo.
También puede elegir si desea mostrar u ocultar el texto de derechos de autor en computadoras de escritorio, tabletas y dispositivos móviles. Más abajo, puede elegir el diseño, el relleno y el tamaño del borde del texto de copyright.

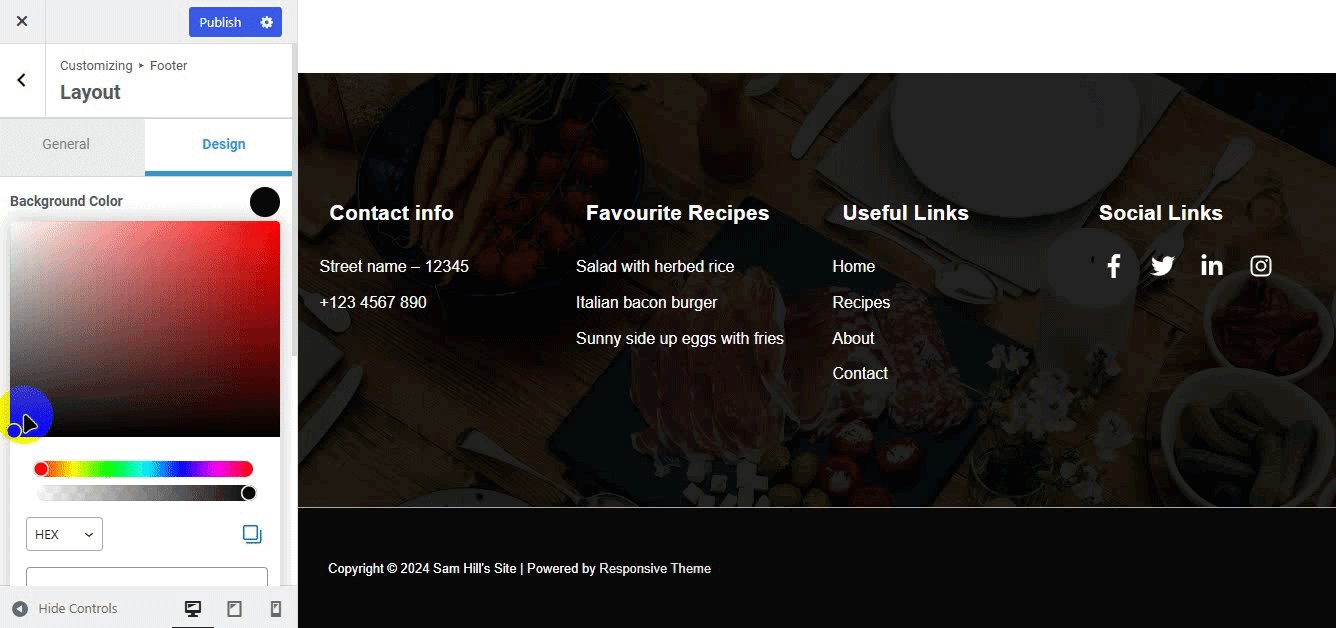
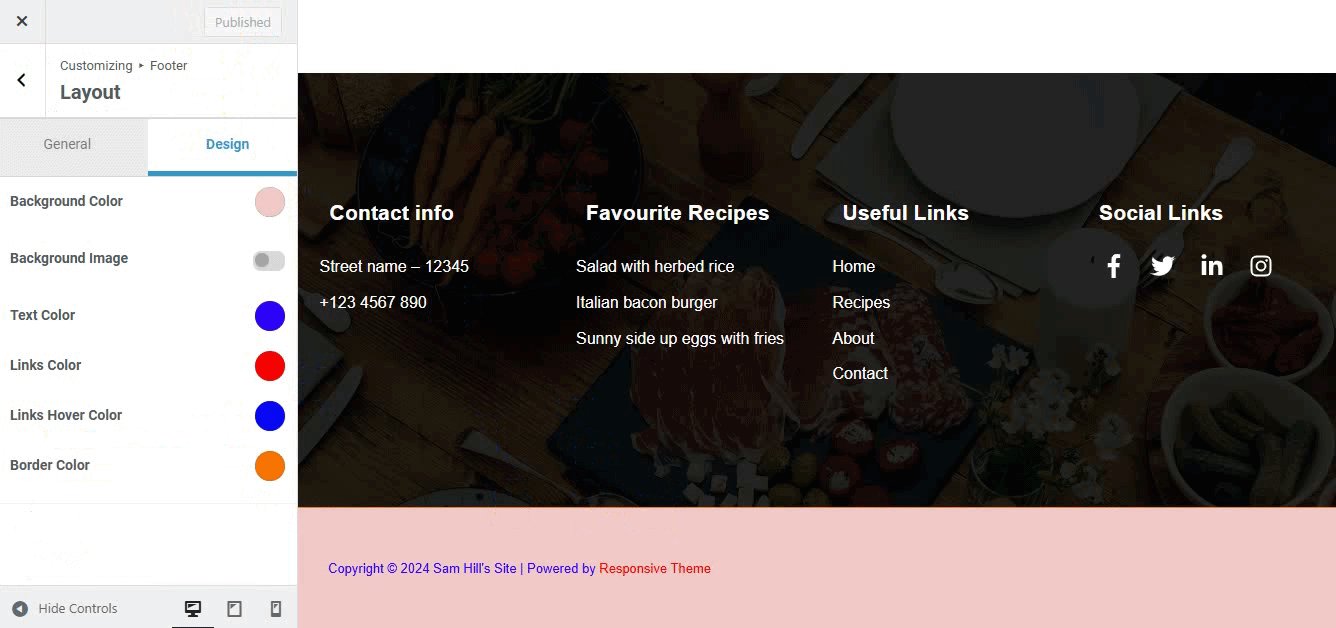
A continuación, pasemos a la pestaña Diseño . Aquí puede elegir el color de fondo para su pie de página. Puede agregar el código de color o crear uno nuevo simplemente eligiendo el tono de color. Además, puedes agregar una imagen de fondo si lo deseas.

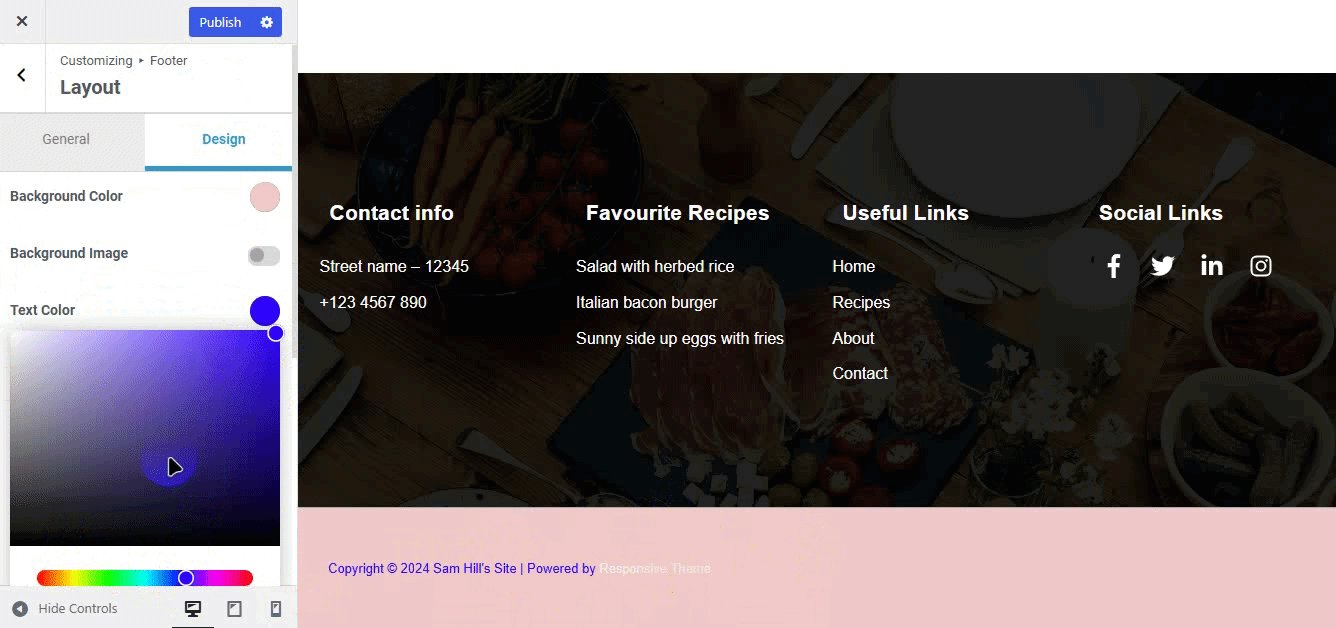
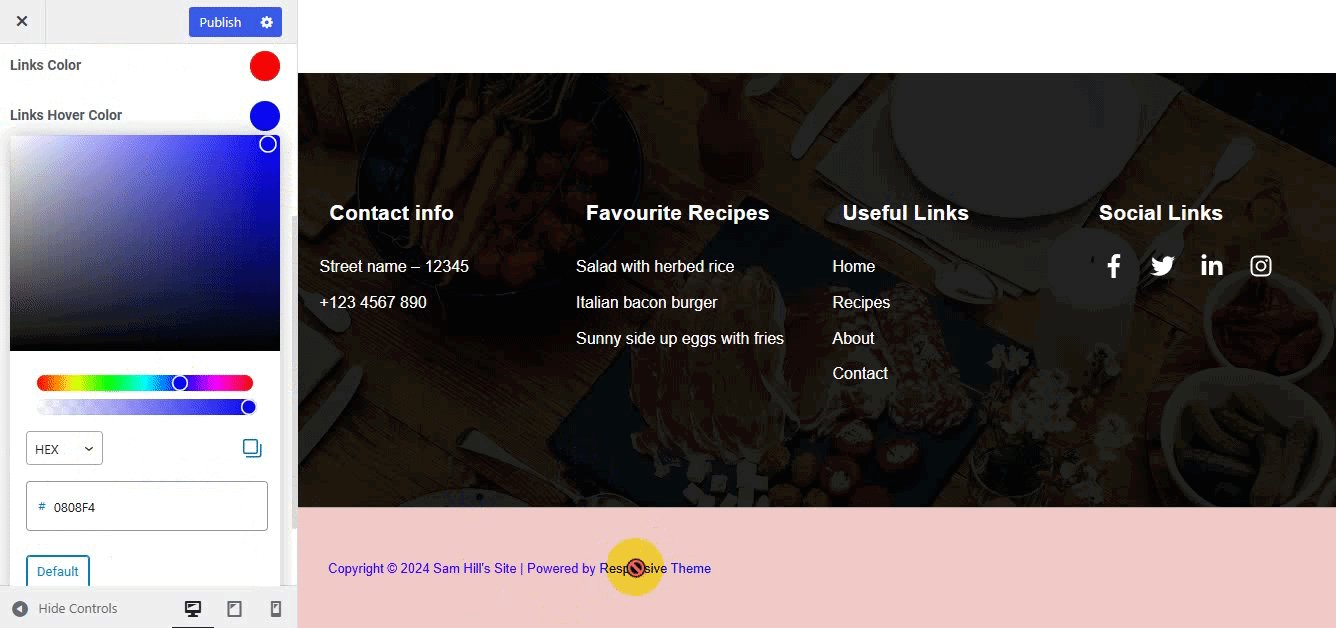
A continuación, cambiemos el color del texto. Simplemente haga clic en la opción de color y luego agregue el código de color o simplemente arrastre para elegir un tono.
Una vez hecho esto, presione el botón Publicar en la parte superior y ¡listo!
4. Complementos responsivos para Elementor
Si eres fanático de Elementor, este tema te ofrece una gran cantidad de complementos para Elementor. Básicamente, es un complemento de Elementor que viene con más de 50 potentes widgets .

Puede agregar la versión gratuita de este complemento directamente desde su panel de WordPress. Pero si esperas más complementos, necesitarás obtener la versión premium.
Sin embargo, usaremos la versión gratuita para esta guía.
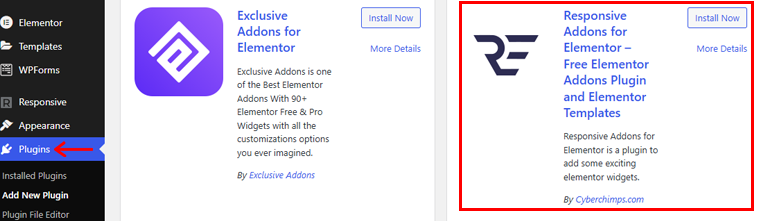
Para instalar, vaya a Complementos > Agregar nuevos complementos. Luego, busque los “Complementos receptivos para Elementor” e instale y active el complemento.

Una vez que haya activado este complemento, recibirá un mensaje pidiéndole que instale el complemento Elementor si no lo tiene. Porque necesitarás el complemento Elementor para usar estos complementos.

¡Echemos un vistazo a algunos de los complementos!
I. Testimonio
Este es un control deslizante para Elementor con opciones de personalización ilimitadas que se adaptan a cualquier sitio web. Puede mostrar reseñas sobre su negocio.
Ahora, agreguemos el complemento de testimonios a este sitio.
Vaya a Publicar > Agregar nueva publicación.

Antes de agregar el complemento, asegúrese de estar utilizando el editor Elementor. Si no, puedes cambiarlo desde el editor. Simplemente presione Editar con Elementor en la parte superior de su página/editor de publicaciones.

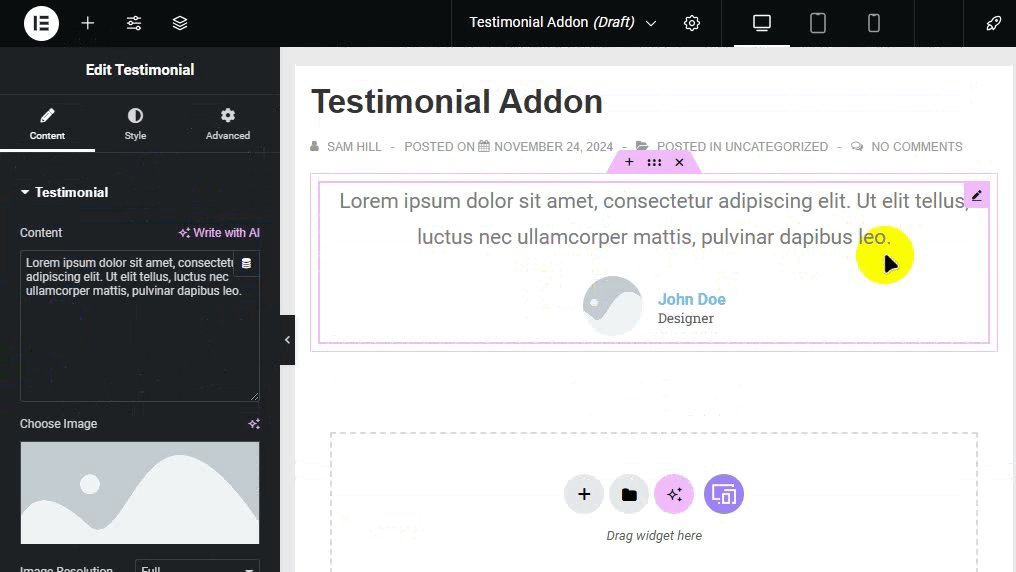
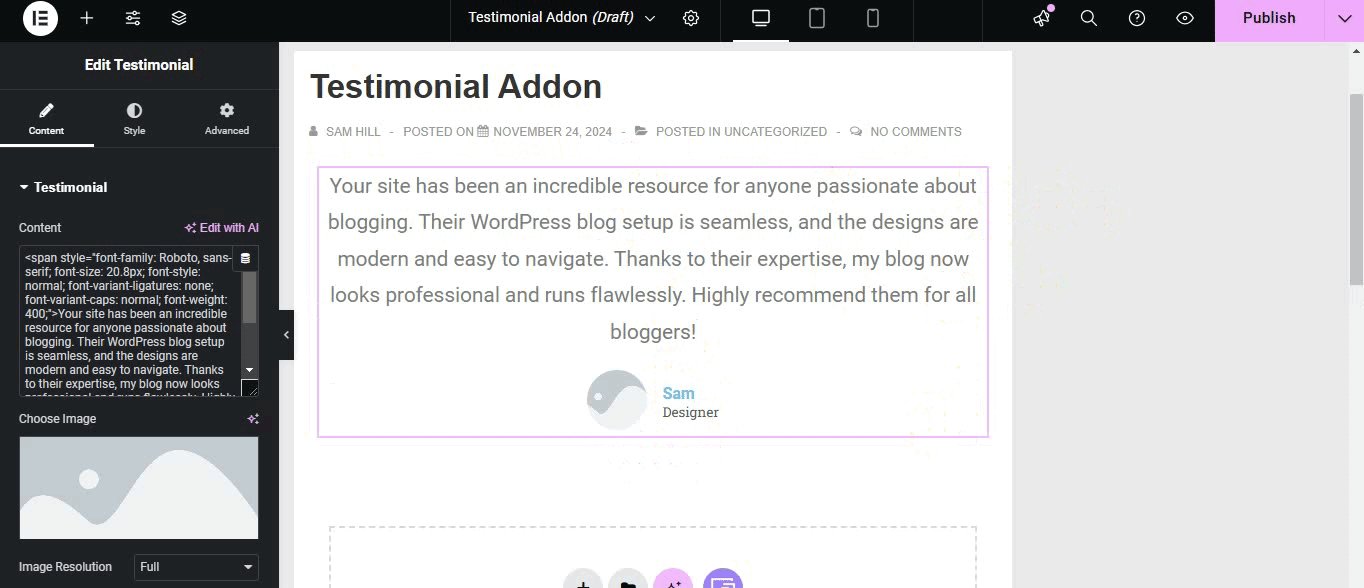
Ahora, en la página del editor, busque y seleccione el complemento Testimonio para agregarlo a su página.

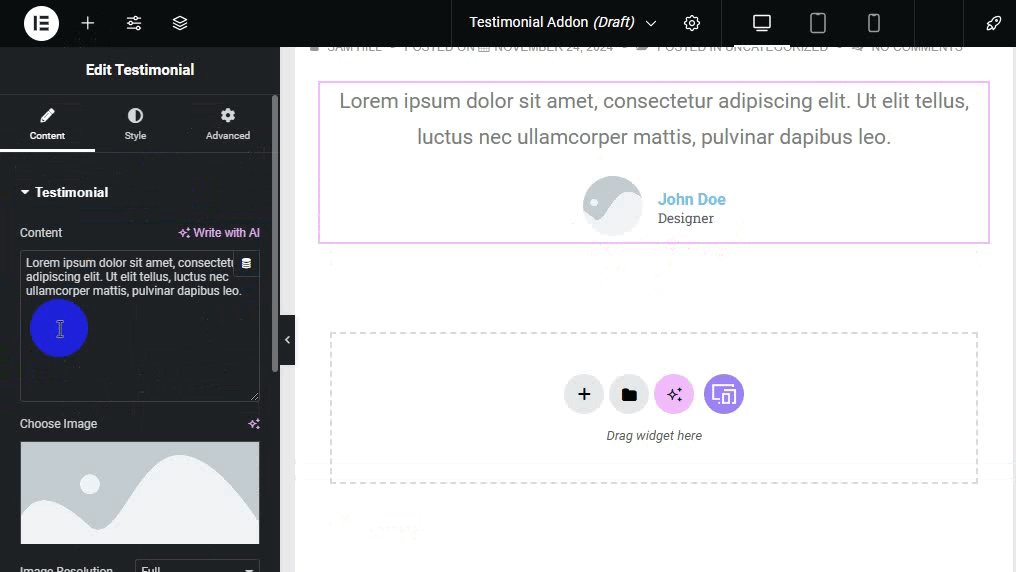
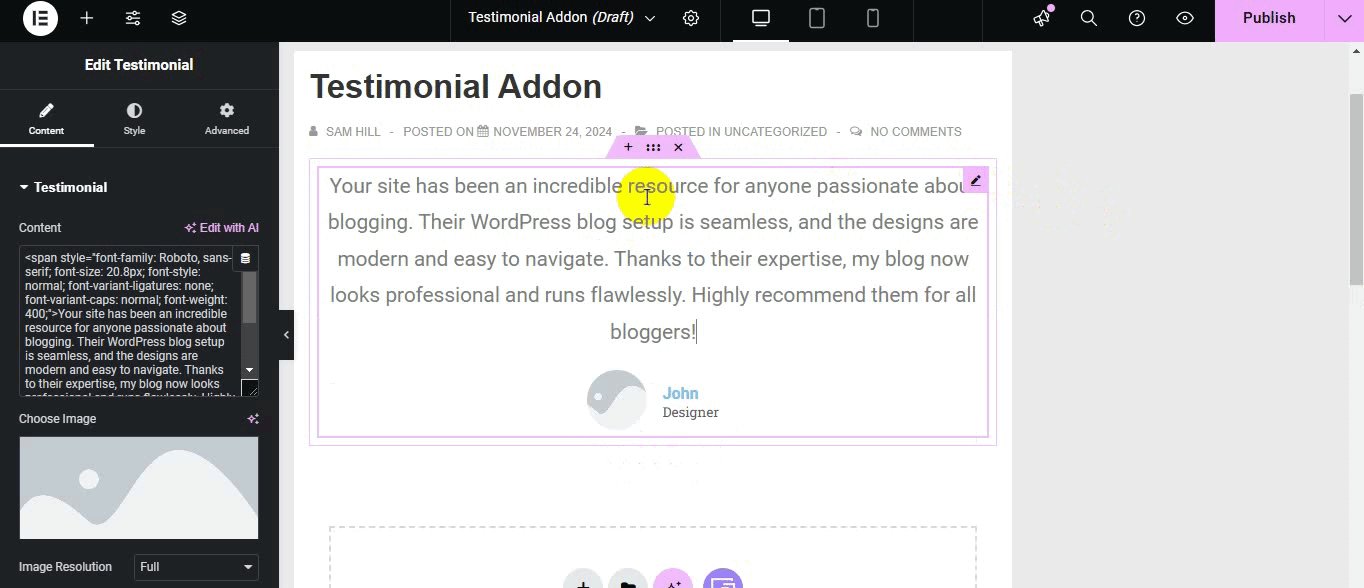
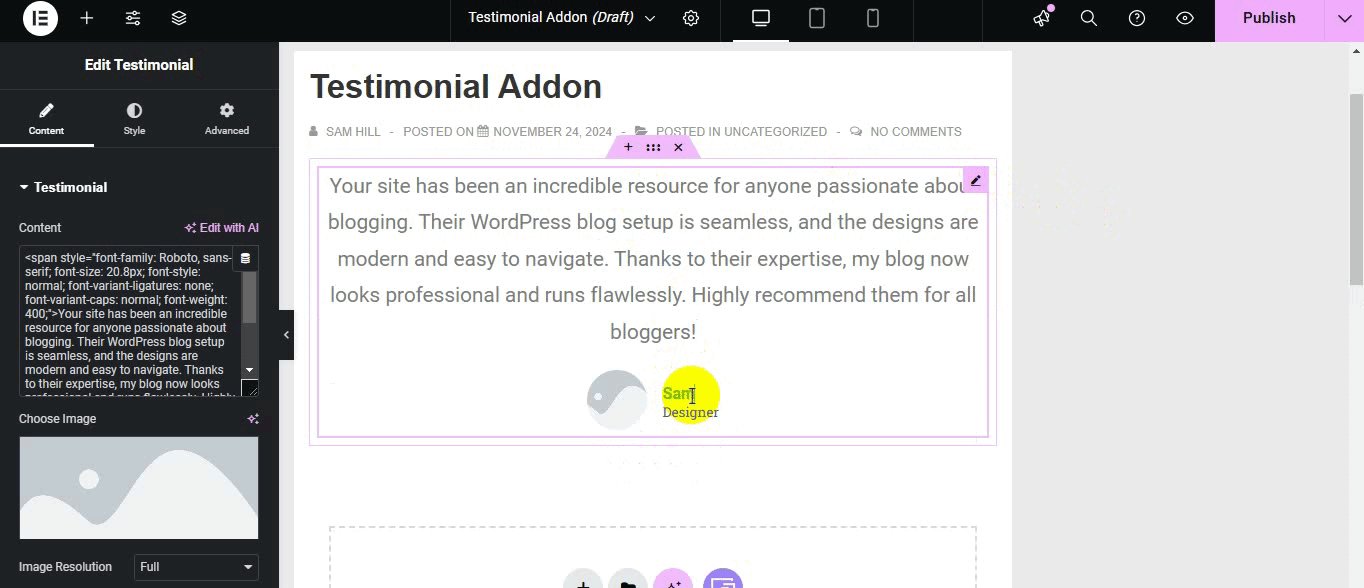
Haga clic en el ícono de edición en el complemento de testimonios. Ahora puede agregar testimonios para su sitio.

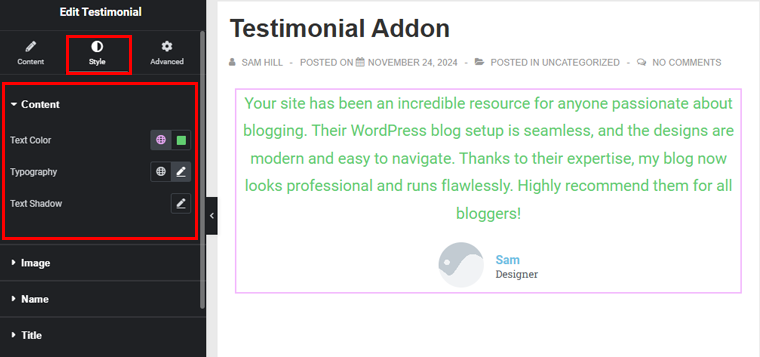
Además, puede diseñar su complemento de testimonio desde el ícono Estilo en la barra de menú de la izquierda. Puedes elegir las opciones de color para tu texto, cambiar fuentes, etc.

Explore y cambie la apariencia de los testimonios para que coincidan con la marca de su sitio web. Una vez que haya terminado, no olvide presionar Publicar en la esquina superior derecha y publicarlo.
II. Horario comercial
De manera similar, veamos el complemento Business Hour . Simplemente puede usar el ícono de edición para cambiar los días y horas de su negocio.

Para el estilo, seleccione la opción Estilo en la barra de menú de la izquierda. Luego, en la sección Título , cambie el color, el borde, la tipografía, etc. del texto del título. A continuación, la opción Lista de horas le permite cambiar el color, el borde, la tipografía y más.
Además, en la pestaña Avanzado , verá otras opciones para diseñar como diseño, efecto de movimiento, fondo, etc.
Además de estas, existen muchas otras opciones que puede utilizar para que coincidan con la marca de su sitio web.
También puede agregar muchos complementos a su sitio. Diviértete haciéndolo lucir increíble.
5. Megamenú
Si desea crear un mega menú para su sitio web, Responsive Plus ofrece muchas opciones para personalizar los diseños de encabezado de su sitio web. Puede crear mega menús expandibles que sean responsivos y admitan menús desplegables de ancho completo.
Como sabes, la versión gratuita de Responsive Plus ya está instalada y te permite crear un mega menú. Todo lo que necesitas hacer es habilitar la función Mega Menú.
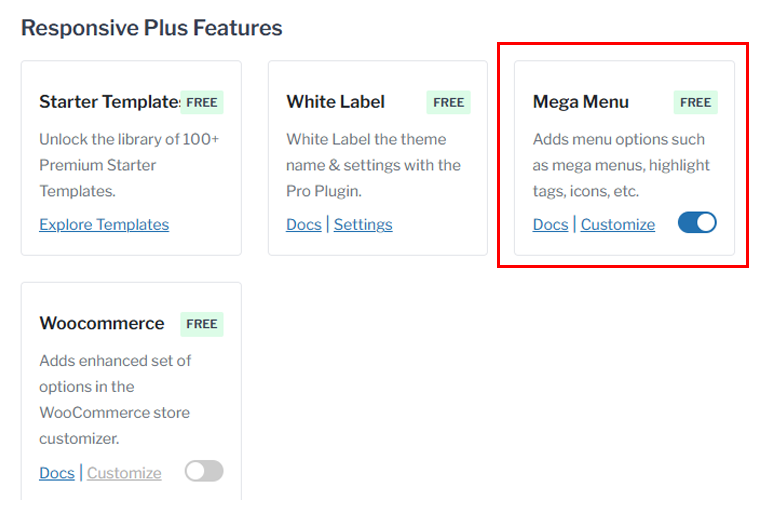
Vaya a Apariencia > Opciones de respuesta.

Luego, desplácese hacia abajo hasta llegar a Funciones Responsive Plus y habilite Mega Menú.

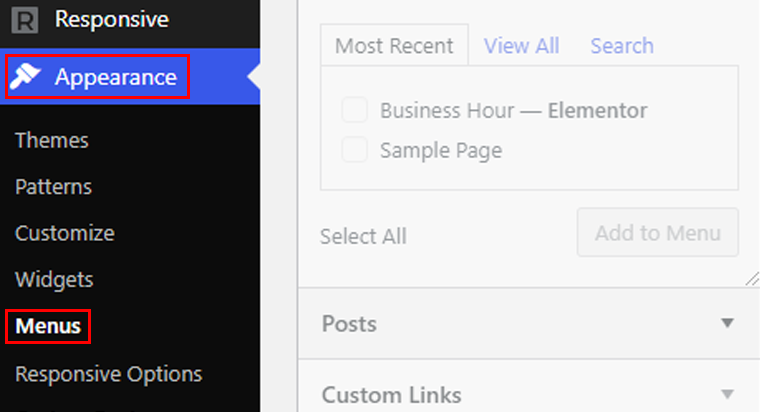
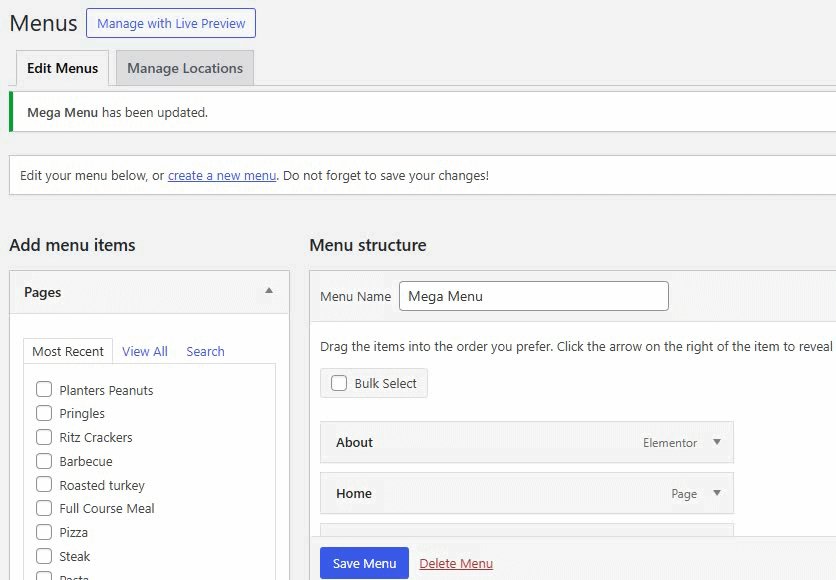
Ahora, vaya a la opción Menús en Apariencia y cree un mega menú.

Dale un nombre a tu menú y presiona el botón Crear menú . También puede habilitar algunas de las opciones desde la Configuración del Mega Menú .
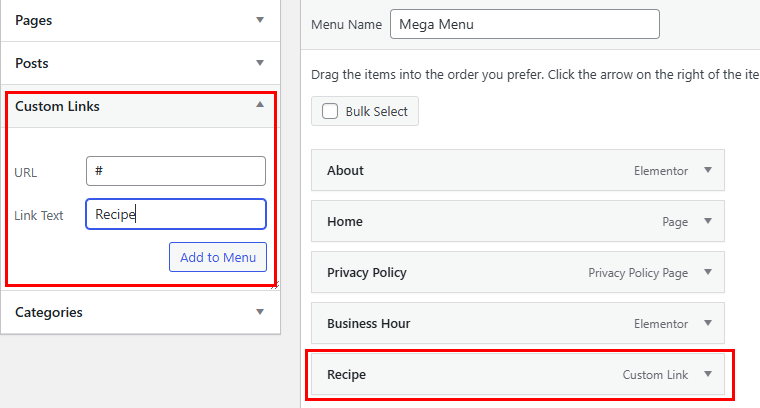
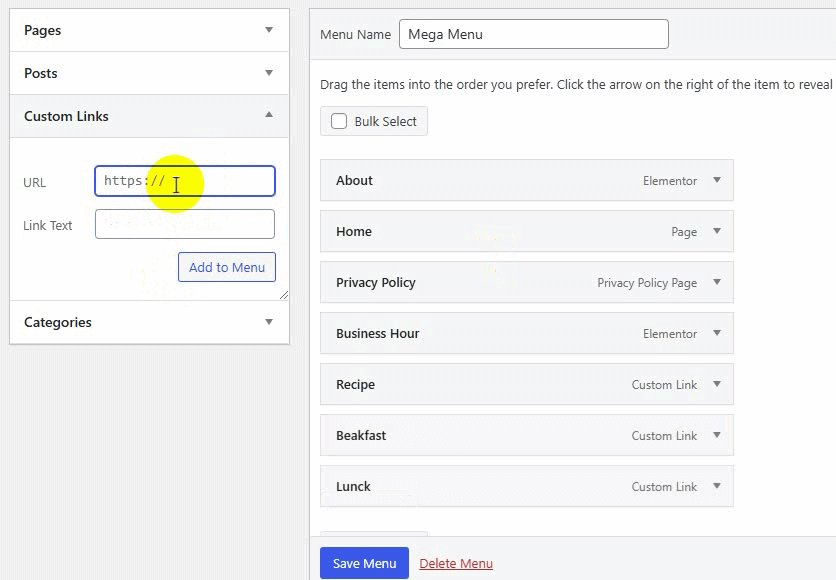
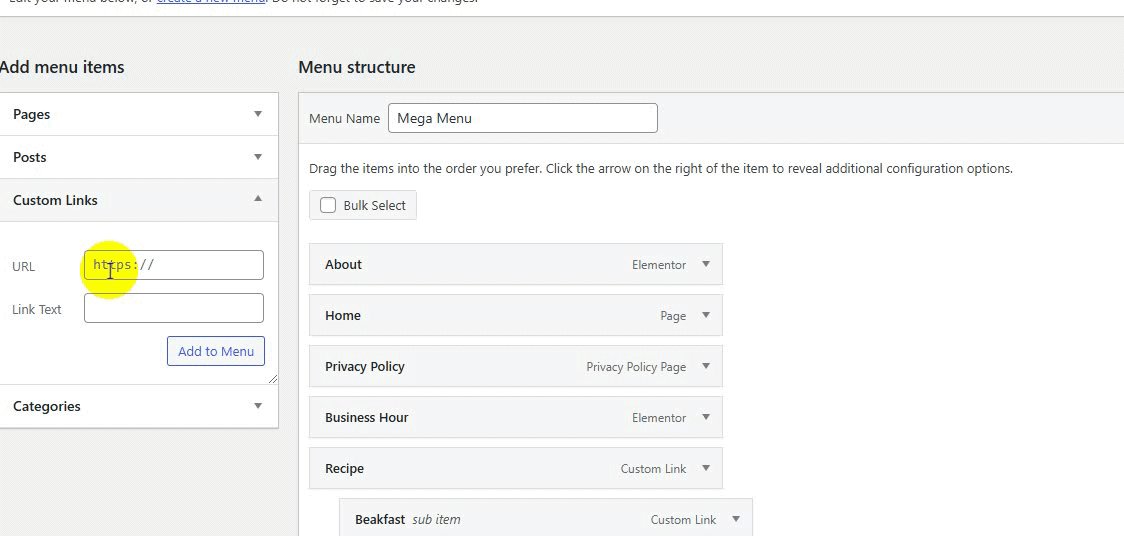
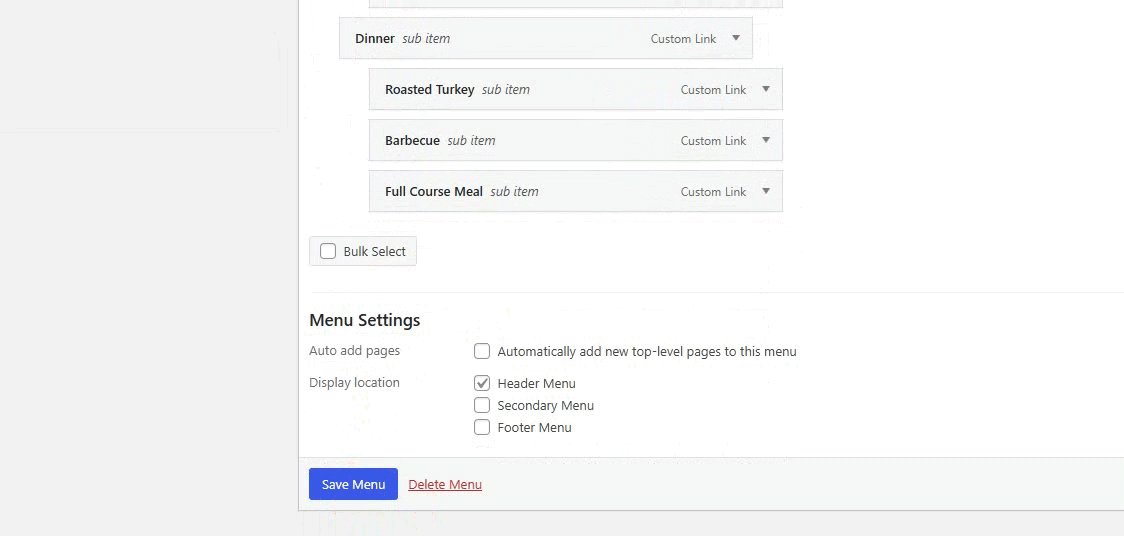
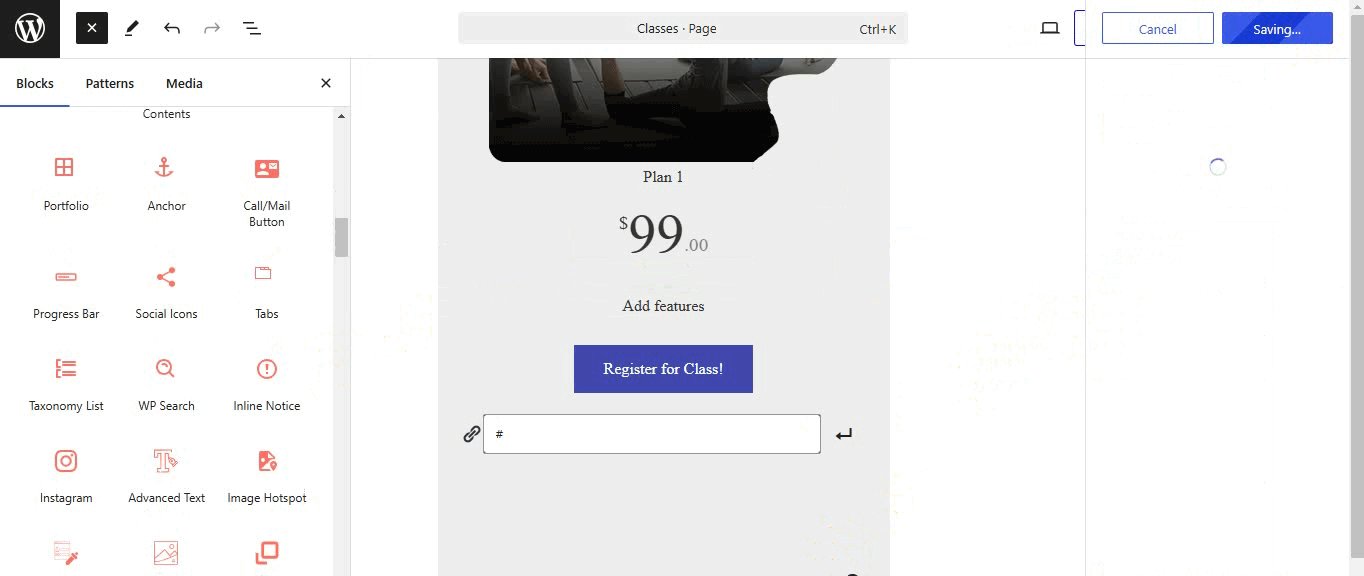
Para esta guía, agreguemos un elemento del menú de recetas y creemos un mega menú. Vaya a la opción Enlace personalizado y luego agregue el Texto del enlace .
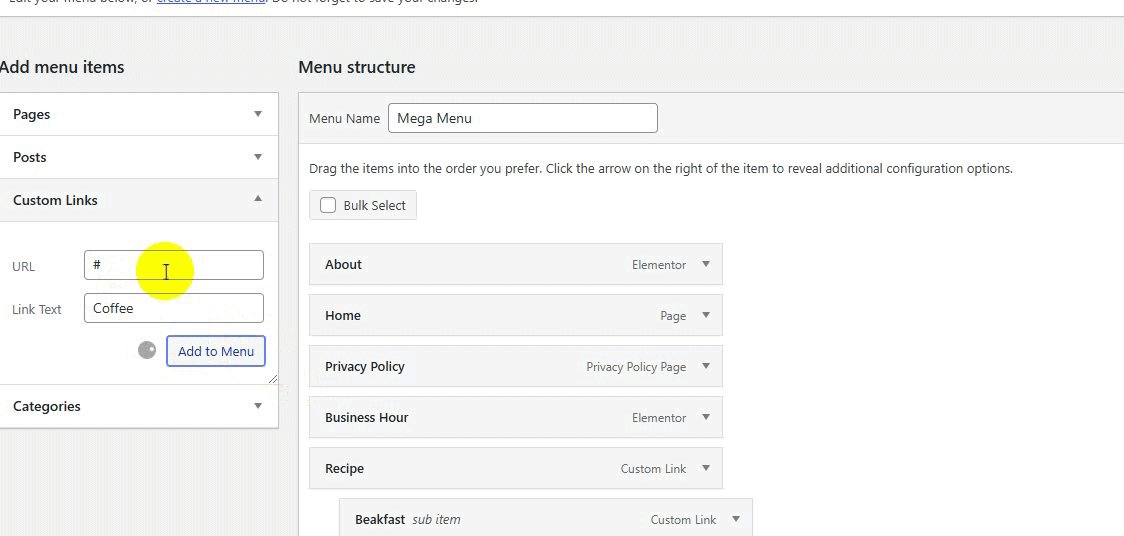
Si ya tiene una página específica lista para colocarla en la navegación, puede ingresar su URL. De lo contrario, simplemente seleccione (#), agregue el Nombre del menú y haga clic en la opción Agregar al menú .

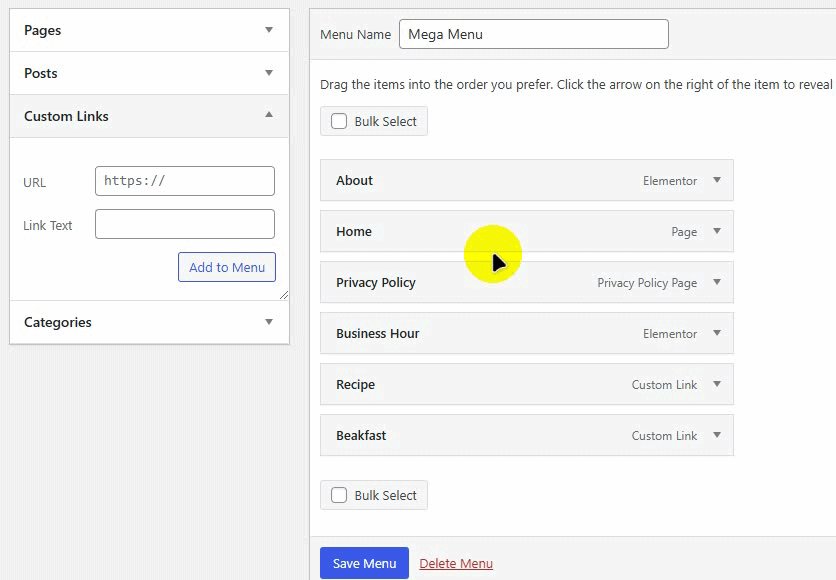
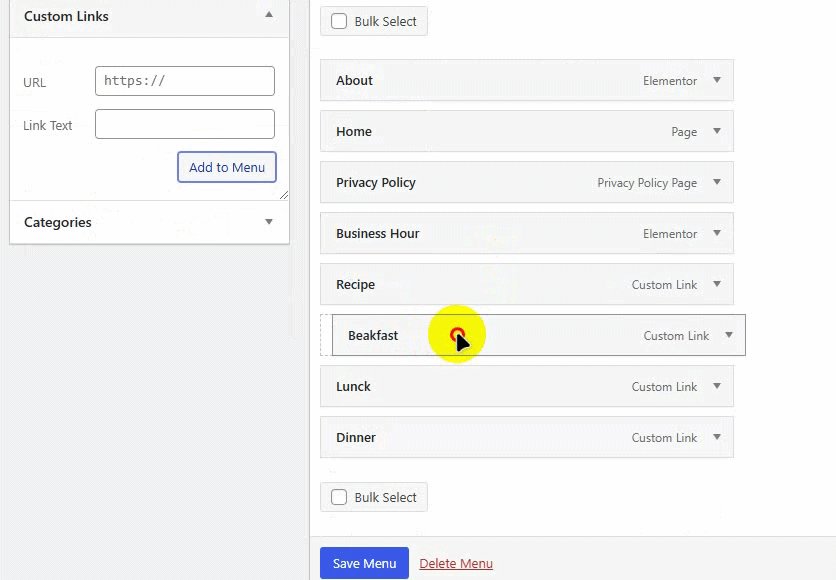
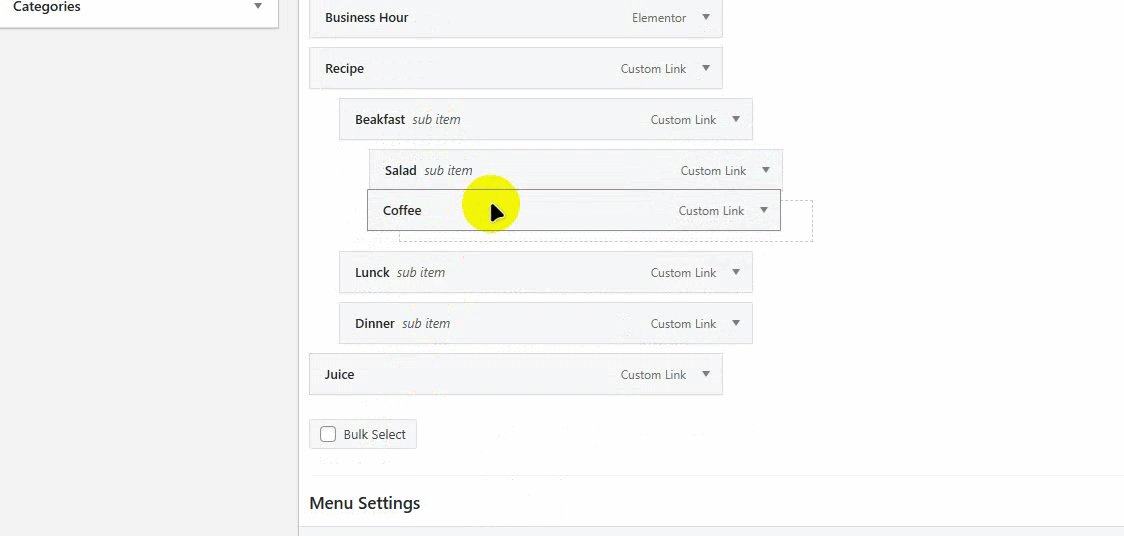
Ahora, agreguemos algunos submenús aquí, usando la opción Enlace personalizado como antes. Una vez agregados, arrastre esos elementos ligeramente hacia la derecha para convertirlos en el submenú.

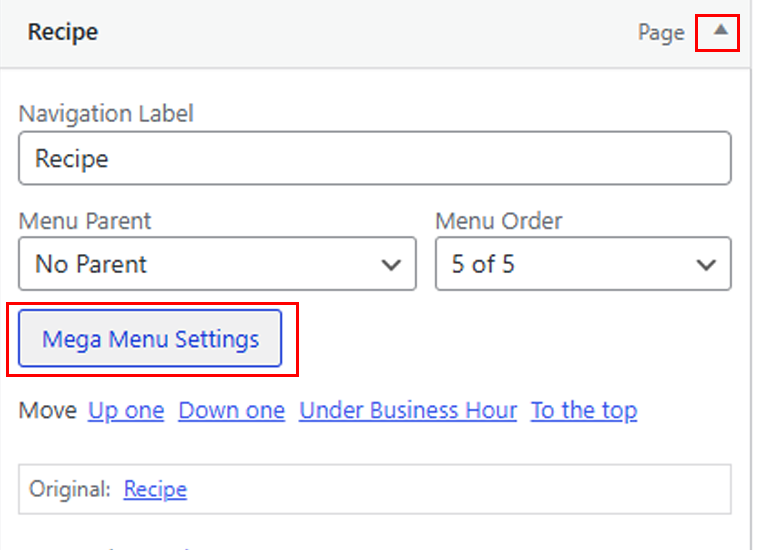
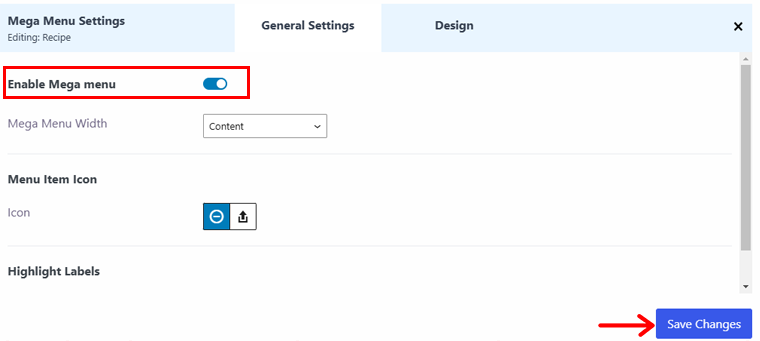
Una vez hecho esto, haga clic en la flecha desplegable del elemento del menú principal, que es la "Receta" de esta guía. Allí, haz clic en la opción Configuración del Mega Menú .

Habilite la opción de mega menú y presione el botón Guardar cambios .

De manera similar, agregue más elementos del submenú usando la misma opción de Enlace personalizado . Puede agregar tantos elementos de menú como desee. Esto creará rápidamente un mega menú para su sitio web. Haga tal como lo hicimos nosotros en el video a continuación.

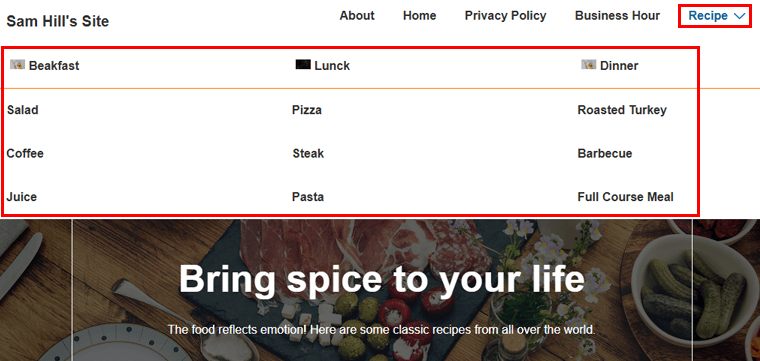
Una vez que lo hayas hecho correctamente, tu mega menú se verá así.

6. Integración de LifterLMS
Puede crear un sitio web de aprendizaje en línea excepcional con la combinación del tema responsivo de Cyberchimps y LifterLMS .
El tema responsivo de Cyberchimps ofrece total flexibilidad de diseño, lo que le permite personalizar su sitio web exactamente como lo desee.
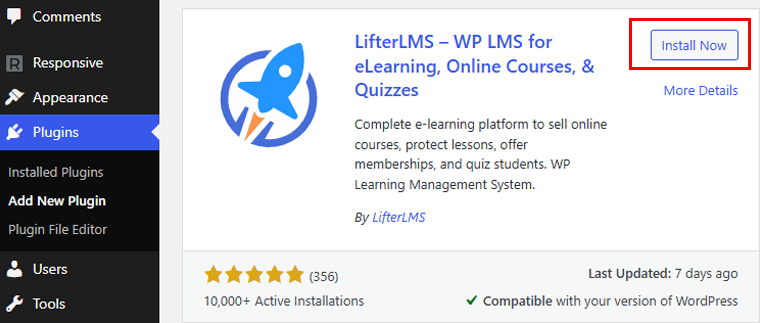
La mejor parte es que el complemento principal de LifterLMS es gratuito . Por lo tanto, puede instalarlo y configurarlo fácilmente como cualquier otro complemento de WordPress.

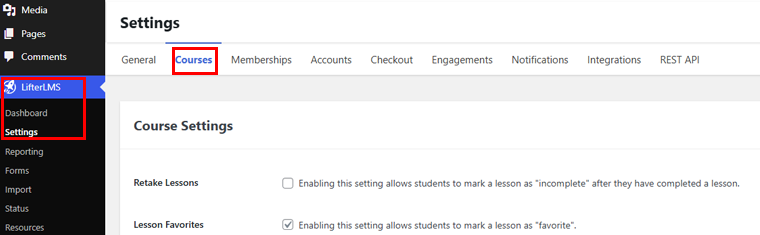
Después de la activación, configuremos el complemento LifterLMS. Así que vaya a la pestaña LifterLMS > Configuración > Cursos .

Puede habilitar Retomar lección para permitir que los estudiantes marquen una lección como "incompleta" después de haberla completado. También puede optar por habilitar Lecciones favoritas, lo que permite a los estudiantes marcar una lección como "favorita".
Hay más ajustes que puedes configurar:
- Membresía: Solo permite el acceso al sitio a usuarios con un nivel de membresía específico. Los usuarios podrán ver y comprar niveles de membresía.
- Cuentas: administre el panel de estudiantes, la clasificación de cursos, el registro y más.
- Pago: elija qué página mostrará el formulario de pago, moneda de los cursos, etc.
Una vez que haya terminado con la configuración, presione el botón Guardar cambios en la esquina superior derecha.
Además, puede importar una plantilla para educación en línea e iniciar un sitio inmediatamente. Sin embargo, las plantillas LMS sólo están disponibles con la versión premium.
Una vez que lo tenga, a continuación se muestra un sitio de ejemplo de cómo se ve.

7. Integración de WooCommerce
Responsive Theme ofrece integración con el complemento WooCommerce para que puedas personalizar cada elemento de las páginas de tus productos.
¿Qué obtienes?
- Más de 20 módulos para crear páginas de productos completamente funcionales.
- Más de 40 plantillas WooCommerce prediseñadas.
- Más de 50 plantillas que se pueden utilizar para tipos específicos de páginas.
- Más de 5 opciones de pago del carrito WooCommerce.
¡Veamos cómo hacerlo!
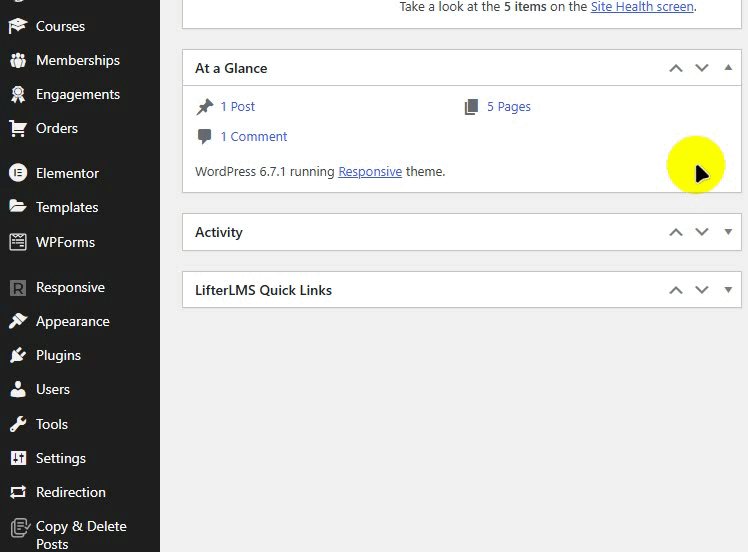
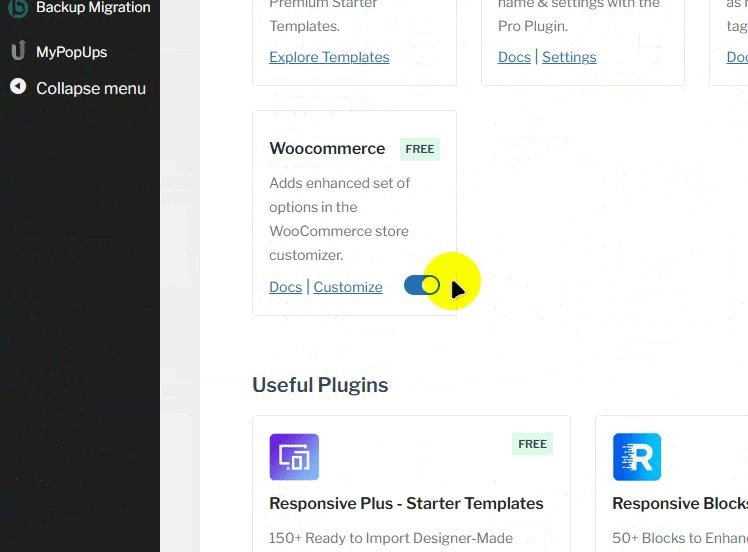
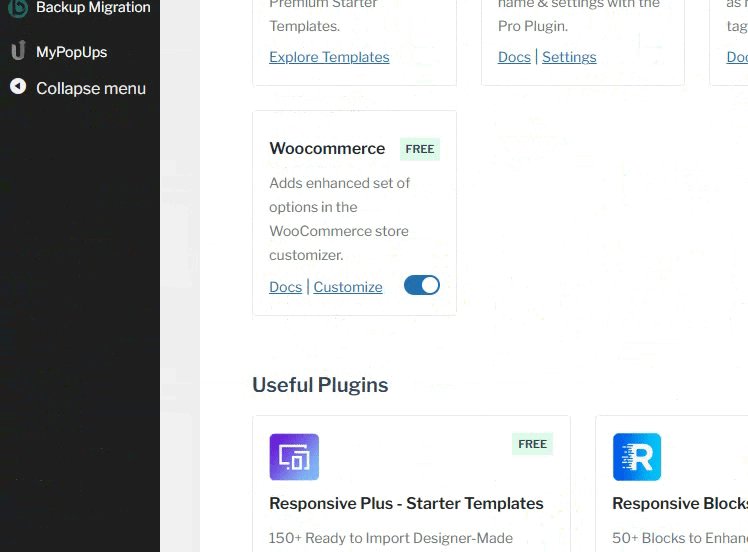
Si va a Responsive > Dashboard y luego se desplaza hacia abajo hasta que vea WooCommerce , podrá habilitar la función WooCommerce desde aquí.

Para esta guía, importaremos la plantilla de página de WooCommerce. Como sabes, si importas solo una página, se guardará como borrador. Vaya a Páginas y haga clic en editar.

Ahora puedes comenzar a editar la página como quieras. Podemos agregar una tabla de precios y contenido a esta página. Una vez hecho esto, simplemente publique la página.

Esta es la forma más sencilla de crear una página WooCommerce utilizando una de las plantillas de Cyberchimps Responsive Theme.
Si desea obtener más información sobre cómo crear una tienda WooCommerce completa, consulte nuestro artículo sobre Cómo configurar una tienda WooCommerce.
8. Otras características
Estas son algunas de las características únicas de Responsive Theme. Aparte de ellas, hay características más destacadas como:
- Su sitio se cargará más rápido gracias a los activos minimizados de este tema y las consultas optimizadas a la base de datos.
- Con la función de marca blanca, puede atribuirse todo el mérito por diseñar sitios web para clientes y hacer alarde de Responsive Pro como su producto.
- También cuenta con más de 50 bloques Gutenberg, por lo que diseña hermosas páginas sin escribir una sola línea de código.
- Tendrá acceso a paletas de colores y combinaciones de fuentes preconfiguradas para diseñar sus sitios web de manera hermosa.
Ahora quizás te preguntes cuánto cuesta este tema. ¡Echemos un vistazo!
¿Cuánto cuesta el tema adaptable de Cyberchimps?
Responsive Theme es un tema freemium de WordPress que está disponible en versiones gratuita y premium . Puede descargar fácilmente la versión gratuita desde el directorio de temas oficial de WordPress o instalarla directamente desde su panel de WordPress.
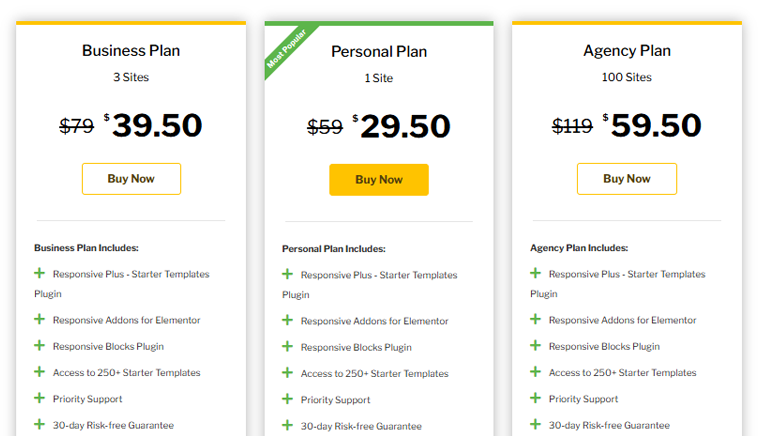
Si desea acceder a funciones adicionales, considere comprar la versión premium que viene con 3 planes de precios diferentes en su sitio web oficial.

- Plan personal: Cuesta $29,50 por uso en 1 sitio.
- Plan de negocios: Cuesta $39,50 por uso en 3 sitios.
- Plan de agencia: Cuesta $59,50 por uso en 100 sitios.
Además, si no está satisfecho con su plan, puede obtener su reembolso dentro de los 30 días posteriores a la fecha de compra.
Opción de atención al cliente
¿Tiene preguntas sobre el tema adaptable de Cyberchimps? ¡No te preocupes! Ya sea que esté atrapado en algo pequeño o necesite orientación con una función, Cyberchimps ofrece una variedad de opciones de soporte para ponérselo más fácil.
Si le gusta descubrir las cosas por su cuenta, la documentación de Cyberchimps es un excelente lugar para comenzar. Está repleto de artículos útiles sobre todo lo que necesita saber sobre sus productos.

Cualquiera que sea su pregunta, es muy probable que encuentre la respuesta aquí.
¿Prefieres mirar y aprender?
Cyberchimps tiene breves tutoriales en vídeo que le muestran instrucciones paso a paso sobre cómo configurar y utilizar el tema. Son rápidos, claros y perfectos para las prisas.
¿No encuentras la respuesta que buscas? ¡Ningún problema! Simplemente envíe un ticket completando un formulario simple. Su equipo de expertos se comunicará con usted rápidamente para ayudarlo a resolver su problema.

Consulte la sección de preguntas frecuentes para obtener respuestas rápidas a preguntas comunes. Resuelve pequeños problemas sin profundizar en artículos o guías detalladas.
Con todas estas opciones de soporte, nunca te sentirás estancado.
Pros y contras del tema responsivo de Cyberchimps
Otra sección de nuestra revisión del tema responsivo analiza sus pros y sus contras.
Aunque parezca perfecto, tiene ventajas y desventajas. Considere estos factores al evaluar si el tema adaptable es la opción correcta para su sitio web.
Veamos los pros y los contras clave:
Ventajas
- El tema central es gratuito.
- Paletas de colores y combinaciones de fuentes para ahorrar tiempo en el diseño.
- Funciona sin problemas con complementos de WordPress como Elementor, WooCommerce, LifterLMS, WPML, etc.
- La biblioteca de bloques responsiva viene en una versión gratuita.
- Además, el complemento Responsive para Elementor está en la versión gratuita.
Contras
- Tiene un número limitado de plantillas en la versión gratuita.
- Debe actualizar al plan profesional para obtener funciones avanzadas de Responsive Blocks, Responsive Addon para Elementor, etc.
Preguntas frecuentes
Aquí hemos respondido algunas de las preguntas más comunes.
1. ¿Puedo utilizar el tema adaptable de Cyberchimps para varios sitios web?
Sí, puedes utilizar la versión gratuita en tantos sitios web como quieras. Si actualiza a un plan premium, consulte los términos de licencia específicos para conocer los límites de uso.
2. ¿El tema admite sitios web multilingües?
¡Absolutamente! El tema adaptable de Cyberchimps es compatible con complementos de traducción populares como WPML y Polylang, por lo que puede crear fácilmente un sitio multilingüe.
3. ¿Puedo integrar mi propio código personalizado con el tema?
Sí, si se siente cómodo codificando, puede agregar CSS o JavaScript personalizado utilizando las opciones de personalización integradas.
4. ¿El tema incluye plantillas para industrias específicas?
Sí, con las plantillas iniciales de Responsive Plus, encontrará diseños prediseñados para una variedad de industrias, incluidos blogs, portafolios y tiendas en línea.
Pensamiento final
¡Eso es todo, amigos!
Hemos llegado al final de nuestra revisión del tema adaptable de Cyberchimps . Creemos que ha comprendido el tema adaptable y que ahora puede utilizarlo fácilmente.
¿Ya estás utilizando el tema adaptable de Cyberchimps? En caso afirmativo, nos encantaría conocer su experiencia. ¡Deja un comentario a continuación y comparte tus pensamientos!
Aún así, ¿tienes preguntas sobre el tema? No dude en preguntar, estamos aquí para ayudarle y nos comunicaremos con usted lo antes posible.
Y oye, si este artículo te resultó útil, ¿por qué no lo compartes con tus amigos y colegas?
También puede consultar nuestro artículo sobre los mejores temas y plantillas de WordPress y los mejores complementos y extensiones de WooCommerce.
Por último, manténgase conectado con nosotros en Facebook y Twitter para obtener más consejos, trucos y contenido útil.
