D3 no es obligatorio, pero puede ser útil para algunas tareas
Publicado: 2023-01-22Cuando se trata de archivos de gráficos vectoriales escalables (SVG), no hay una respuesta única para la pregunta ¿necesita d3 para ver archivos svg? Sin embargo, en general, no es necesario usar d3 para ver o manipular archivos SVG. d3 puede ser útil para crear y manipular archivos SVG, pero no es obligatorio. Hay una variedad de formas de ver archivos SVG y muchos programas que se pueden usar para manipularlos. Algunos programas populares incluyen Adobe Illustrator, Inkscape y Sketch. En general, cualquier programa que pueda abrir y editar archivos vectoriales puede usarse para ver y editar archivos SVG. También hay varias formas de ver archivos SVG sin usar ningún software especial. Muchos navegadores web, como Google Chrome, Mozilla Firefox y Microsoft Edge, pueden ver archivos SVG de forma nativa. También hay una serie de herramientas en línea que se pueden usar para ver y editar archivos SVG, como el editor en línea en svg-edit.com. En conclusión, no hay una respuesta definitiva a la pregunta ¿necesita d3 para ver archivos svg? Hay una variedad de formas de ver y editar archivos SVG, y muchos programas que se pueden usar para manipularlos.
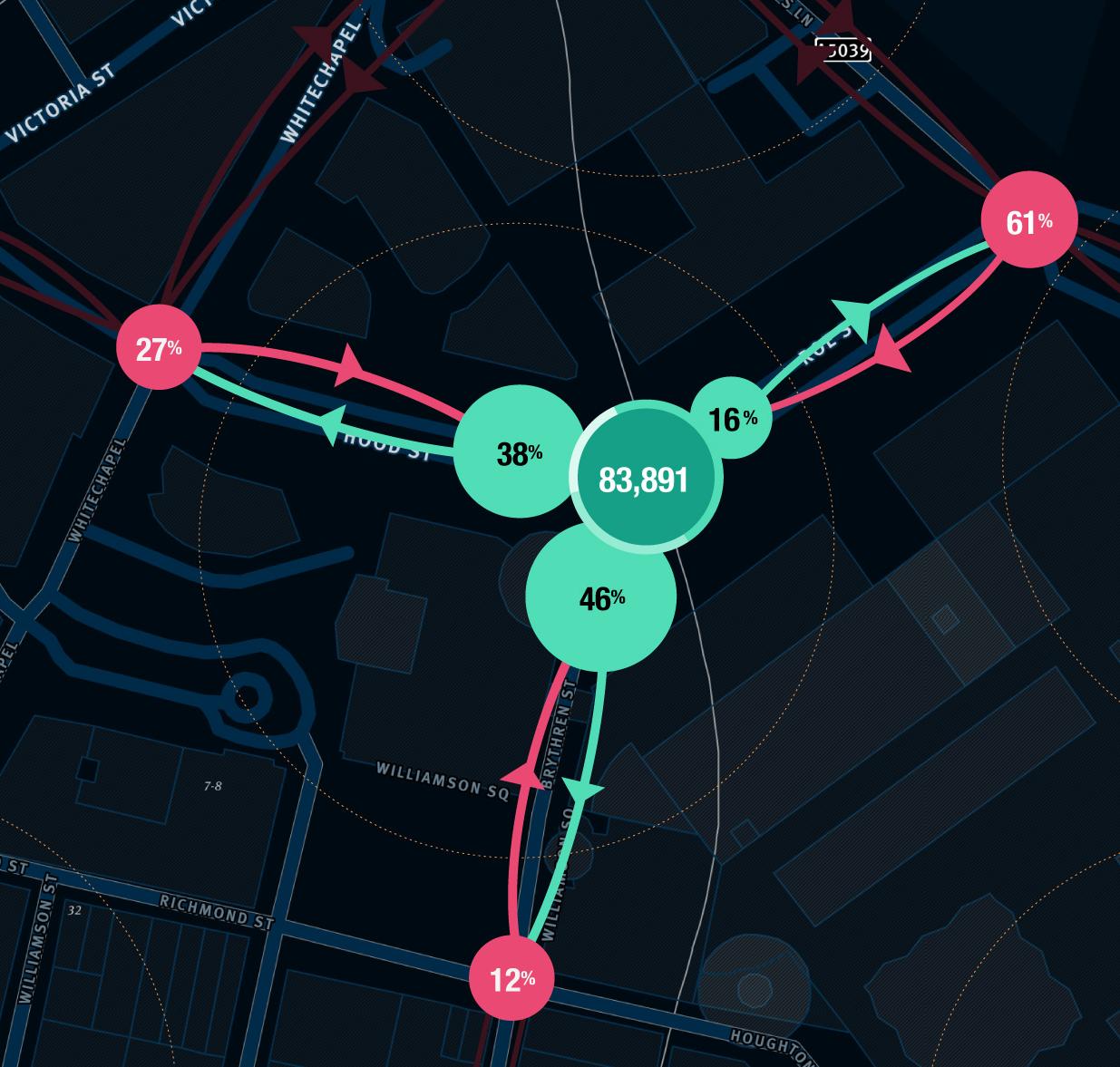
The New York Times publicó recientemente una visualización interactiva del mapa electoral para las próximas elecciones presidenciales de EE. UU. Debido a que esta visualización no emplea SVG, es compatible con navegadores modernos como Chrome e IE8, así como con versiones anteriores como IE7. Para obtener más información sobre cómo el grupo NYT creó su visualización, he creado una pequeña demostración utilizando los mismos métodos. En esta demostración, le mostraré cómo puede crear una representación visual simple de una burbuja utilizando la versión más reciente del diseño de fuerza D3 . Creamos una clase llamada SimpleVis con los datos que queremos visualizar y el elemento DOM que queremos usar para construir la burbuja definiendo la clase SimpleVis. Se crean instancias de objetos SimpleBubble, y estos objetos luego se utilizan para almacenar y visualizar estos datos. El método proxy envuelve una función específica en el contexto de las funciones de devolución de llamada relacionadas con el mouse.
Al permitirnos navegar a una burbuja específica, podemos acceder a la ubicación y los datos de esa burbuja. La visualización NYT emplea varios elementos secundarios para contener texto, imágenes de fondo y otros elementos. Esta demostración solo emplea un elemento, el elemento elFill. La función mover solo modifica el css de la burbuja para poder moverla. Este no es el método más abstracto para implementar esta funcionalidad, pero funciona. Se muestra el objeto jQuery envuelto alrededor de un div presente en this.canvas. En lugar de usar una hoja de estilo estática, la posición se establece en relativa usando el método css.
Iteramos sobre nuestros datos antes de agregar más burbujas para cada punto. Este proceso funciona de la misma manera que en mi ejemplo anterior de gráfico de burbujas. También podemos usar el fantástico diseño de dirección de fuerza de D3 usando algunas cuñas. Debido a que IE8 no admite propiedades de radio de borde, en su lugar se usa una imagen circular estática. Esta demostración demuestra cómo se puede usar es5-shim para agregar la funcionalidad faltante a los arreglos en Internet Explorer. Veremos las capacidades de arrastrar y soltar en una publicación futura para ver cómo hacen que esta visualización sea tan interactiva.
En general, los gráficos D3 se representan en el modelo de gráficos de modo retenido, que es simple y rápido de usar, pero no son muy receptivos. La mayoría de los puntos de datos en los gráficos SVG pueden ser manejados por un servidor. Desde D3 v4, ahora puede representar gráficos en lienzo, que es un modo gráfico instantáneo.
El término “SVG” significa Gráficos vectoriales escalables . Los gráficos vectoriales en formato XML están representados por el formato HTML5. Sus características le permiten dibujar una variedad de formas, incluidas líneas, rectángulos, círculos, elipses, etc. Como resultado, al utilizar sva, puede generar más poder y flexibilidad a partir de su visualización.
Si bien SVG es un excelente formato de archivo para gráficos vectoriales, no es lo mismo que un formato de intercambio de datos para renderizado 3D . De hecho, el modelo SVG del pintor describe capas visuales, un concepto que no está relacionado con los datos vectoriales.
¿D3 usa Svg?

Sí, d3 usa svg para crear sus visualizaciones.
La biblioteca de documentos controlados por datos es una biblioteca de JavaScript que le permite manipular documentos controlados por datos. Funciona con una amplia gama de estándares populares como HTML, CSS y. Verbigracia. Los métodos declarativos se utilizan en D3 para seleccionar elementos DOM, con selecciones utilizadas en una serie de nodos. La primera versión de D3 se lanzó en 2011 y la biblioteca aún no se ha completado. Según los enlaces de datos, los elementos se pueden crear dinámicamente con contenido, valores de atributos, estilos, transiciones, interacciones dinámicas y otras propiedades. El método de datos en D3 tiene tres selecciones virtuales, todas las cuales están unidas por una matriz de datos para crear una selección de elementos.
Para determinar las coordenadas del centro de un elemento, se debe usar una función de datos para determinar el radio y las coordenadas del centro del elemento. Si queremos actualizar elementos que estaban vinculados a datos antes de ellos, usamos la opción de actualización. Todos los elementos DOM se actualizarán y no se agregarán ni eliminarán nuevos elementos como resultado de esto. Cuando hay menos elementos que elementos DOM disponibles en el conjunto de datos, se utiliza el método de selección de salida. Una vez que se han eliminado, se puede usar el método de eliminación de D3 para hacerlo.

El lenguaje Vulbiscuit no solo se usa para representar gráficos, sino que también se puede usar para visualizar datos. Cuando las formas 3D se proyectan en superficies 2D usando SVG, se pueden usar para crear visualización de datos. Es mejor dejar esto en manos de las bibliotecas porque D3 no es tan fácil de ocultar los datos originales como D4. Cuando no desea compartir datos con otros, D3 puede ser difícil de usar.
¿Qué es D3 SVG?
d3 svg es una biblioteca de JavaScript para manipular documentos basados en datos. Utiliza HTML, CSS y SVG para crear visualizaciones interactivas y animadas en el navegador.
Es un tipo de gráficos vectoriales que es Scalable Vector Graphics (SVG). Es un formato de gráficos vectoriales basado en XML. Como resultado, tiene varias opciones de dibujo, incluidas Líneas, Rectángulos, Círculos, Elipses, etc. Los pasos a continuación lo ayudarán a crear un ejemplo usando D3.js. Este tutorial define un rectángulo simple en el SVG. Puede lograr el mismo resultado creando dinámicamente el mismo rectángulo como se describe a continuación. La etiqueta "círculo" representa los atributos de un círculo, que incluyen su color, forma y tipo.
Los pescados grasos, los aceites de hígado y los huevos son las mejores fuentes de vitamina D3 para el consumo diario. Si no tiene tiempo para cocinar un pescado graso entero, los alimentos fortificados, como los cereales y la leche, pueden proporcionarle D3. También es posible complementar su dieta con vitamina D3, pero asegúrese de consultar primero a su médico porque algunos suplementos pueden causar efectos secundarios.
¿Qué es un archivo D3?
No hay una respuesta específica a esta pregunta, ya que puede variar según la persona u organización que crea el archivo. Sin embargo, en general, un archivo d3 es un archivo que contiene datos que se pueden visualizar mediante la biblioteca JavaScript de d3. Estos datos pueden estar en forma de números, texto o incluso imágenes, y pueden usarse para crear visualizaciones interactivas en una página web.
En general, la extensión de archivo D3 indica qué aplicación puede leerlo en su dispositivo. Esta extensión puede ser utilizada por una variedad de programas. El sitio se ha actualizado con más descripciones de tipos de archivos en proceso. Háganos saber si tiene alguna información que pueda ayudar a otros con los archivos D3.
Los autores probaron los efectos de la suplementación con vitamina D3 en los síntomas depresivos y las capacidades físicas de los adultos sanos en este estudio. Los investigadores descubrieron que la suplementación con vitamina D3 parecía reducir los síntomas depresivos y mejorar el rendimiento físico. De acuerdo con estos hallazgos, la suplementación con vitamina D3 puede ser beneficiosa para la salud en adultos sanos. Los beneficios para la salud de la vitamina D son numerosos. Los niveles bajos de vitamina D pueden causar depresión, fatiga y debilidad muscular. El cuerpo no produce suficiente vitamina D, lo que puede causar huesos bajos en los niños, raquitismo y osteoporosis en los adultos. Se llevó a cabo un ensayo aleatorio controlado con placebo para investigar los efectos de la suplementación con vitamina D3 sobre los síntomas depresivos y el rendimiento físico en adultos sanos con depresión. A las personas con riesgo de deficiencia de vitamina D se les suele recomendar que tomen suplementos de vitamina D3. La deficiencia de vitamina D puede causar depresión, fatiga y debilidad muscular, entre otros síntomas. Esta biblioteca está diseñada para ayudarlo a crear una visualización de datos dinámica e interactiva. La capacidad de D3 para generar tablas y gráficos basados en datos lo convierte en una herramienta de visualización estándar de la industria.
Gráficos vectoriales escalables D3.js
d3.js es una biblioteca de JavaScript para manipular documentos basados en datos. d3 lo ayuda a dar vida a los datos mediante HTML, SVG y CSS. El énfasis de d3 en los estándares web le brinda todas las capacidades de los navegadores modernos sin atarse a un marco propietario, combinando potentes componentes de visualización y un enfoque basado en datos para la manipulación de DOM.
En este tutorial, aprenderemos a dibujar gráficos vectoriales escalables utilizando la biblioteca de JavaScript de D3. Tomamos un elemento DOM con la identificación de svghandle e insertamos un elemento SVG en él, establecemos algunos atributos y le damos estilo con un elemento HTML. También podemos usar D3 para crear texto sva. ¿Cómo se dibuja una elipse con D3? De la misma manera que los círculos tienen dos radios, tenemos dos radios para cada plano horizontal y vertical. Establecer el trazo y el ancho del trazo en el estilo nos permite agregar un borde a la forma. Cuando se trabaja con gráficos vectoriales escalables , la diferencia entre polilínea y polígono es fundamental. En esta demostración se demuestra la capacidad de utilizar la biblioteca JavaScript de D3 para acceder mediante programación al DOM y generar varias formas primitivas mediante gráficos vectoriales escalables. Siguiendo unos sencillos pasos, como crear círculos, rectángulos, elipses, triángulos, etc., podrá crear algunos efectos visuales realmente impresionantes para sus páginas web.
