Hoja de trucos de CSS generada por WordPress predeterminada para principiantes
Publicado: 2022-08-05¿Está buscando una hoja de trucos CSS generada por WordPress por defecto?
WordPress agrega automáticamente algunas clases de CSS a diferentes elementos en la mayoría de los temas. Estas clases de CSS predeterminadas se pueden usar para diseñar esos elementos en su tema de WordPress.
En este artículo, le mostraremos la hoja de trucos CSS generada por WordPress por defecto. También hablaremos sobre cómo encontrar fácilmente clases de CSS y cómo agregar clases de CSS personalizadas cuando las necesite.

¿Por qué aprender sobre el CSS predeterminado generado por WordPress?
WordPress genera y agrega automáticamente clases de CSS predeterminadas a diferentes elementos en su sitio web de WordPress.
Los desarrolladores de temas de WordPress pueden usar estas clases de CSS para diseñar áreas comunes de todos los sitios de WordPress. Eso puede incluir el área de contenido, las barras laterales, los widgets, los menús de navegación y más.
Conocer esas clases de CSS es útil si está aprendiendo el desarrollo de temas de WordPress o simplemente está tratando de crear un tema secundario para su propio sitio web.
También lo ayuda a diseñar rápidamente ciertos elementos en su tema de WordPress agregando CSS personalizado sin crear su propio tema.
Nota : no es necesario que aprenda CSS para cambiar los estilos de su tema o crear un tema personalizado. Si prefiere no aprender a codificar, puede usar un generador de arrastrar y soltar como SeedProd. Hablaremos más sobre esto más adelante en el artículo.
Dicho esto, echemos un vistazo a las clases de CSS generadas por WordPress por defecto.
Estilos de clase de cuerpo predeterminados
La etiqueta del cuerpo <body> en HTML contiene la estructura de diseño completa de cualquier página web, lo que la hace muy importante en cualquier diseño de tema de WordPress.
WordPress agrega varias clases de CSS al área del cuerpo que los diseñadores de temas pueden usar para diseñar el contenedor del cuerpo.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl
// Added when home page is being displayed
.home
// Added when blog page is being displayed
.blog
// Added when an Archive page is being displayed
.archive
// Added when a date based archive is displayed
.date
// Added on search pages
.search
// Added when pagination is enabled
.paged
// Added when an attachment page is displayed
.attachment
// Added when a 404 error page is displayed
.error404
// Added when a single post is dispayed includes post ID
.single postid-(id)
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id)
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type)
// Added when an author page is displayed
.author
// Added when an author page is displayed. Includes author name.
.author-(user_nicename)
// Added when a category page is displayed
.category
//Added when a category page is displayed. Includes category slug.
.category-(slug)
// Added when a tag page is displayed.
.tag
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug)
// Added when a parent page is displayed.
.page-parent
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id)
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name)
// Added when search results are displayed.
.search-results
// Added when search returns no results.
.search-no-results
// Added when a logged in user is detected.
.logged-in
// Added when a paginated page is displayed. Includes page number.
.paged-(page number)
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number)
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number)
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number)
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number)
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number)
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number)
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number)
Como puede ver, estas clases incluyen una amplia variedad de condiciones a las que puede apuntar en sus estilos CSS.
Por ejemplo, si desea que la página de categoría 'Noticias' tenga un color de fondo diferente, puede agregar el siguiente CSS personalizado.
.category-news
background-color:#f7f7f7;
Clases de estilo de publicación predeterminadas
Al igual que con el elemento del cuerpo, WordPress también agrega clases dinámicas a los elementos de publicación.
Este elemento suele ser la etiqueta <article> en la plantilla de su tema. Sin embargo, podría ser cualquier otra etiqueta dependiendo de su tema. Las clases CSS posteriores se muestran en su tema agregando la etiqueta de plantilla post_class() .
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Aquí hay una lista de algunas de las clases CSS más comunes generadas por la función post_class():
// Adds a class with ID for single items
.post-(ID)
// Generic post claass added for single blog posts.
.post
// Generic page class added when a single page is displayed.
.page
// Generic attachment class added to attachment pages.
.attachment
// Adds a post type class e.g. type-post
.type(post-type)
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format)
// Added when an item has a featured image
.has-post-thumbnail
// Added when a sticky post is displayed
.sticky
// Generic class to display an entry
.hentry
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug)
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug)
Las clases de publicación le permiten diseñar publicaciones de blog y páginas que coincidan con diferentes condiciones. Por ejemplo, puede diseñar publicaciones de blog archivadas en una categoría específica de manera diferente utilizando el siguiente CSS personalizado:
.category-news
background-color:#EFEFEF;

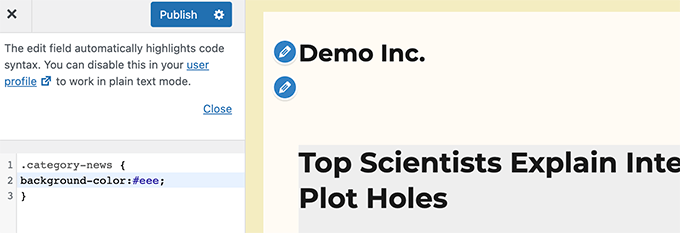
Si no ve el editor de CSS en su tablero de WordPress, siga nuestro tutorial sobre cómo arreglar el personalizador de temas de WordPress que falta.
Clases de menú de navegación predeterminadas
WordPress también agrega clases de CSS a sus menús de navegación. Las siguientes son las clases predeterminadas agregadas a los menús de navegación de forma predeterminada.
// Class for Current Page
.current_page_item
// Class for Current Category
.current-cat
// Class for any other current Menu Item
.current-menu-item
// Class for a taxonomies
.menu-item-type-(taxonomy)
// class to distinguish post types.
.menu-item-type-(post_type)
// Class for any custom item that you added
.menu-item-type-custom
// Class for the Home Link
.menu-item-home
Su tema de WordPress también agregará una clase CSS a cada ubicación del menú de navegación.
Digamos que su tema asigna una clase de menú principal a una ubicación de menú dentro del área del encabezado, luego puede orientarlo en su CSS usando las siguientes clases de CSS.
// container class
#header .primary-menu
// container class first unordered list
#header .primary-menu ul
//unordered list within an unordered list
#header .primary-menu ul ul
// each navigation item
#header .primary-menu li
// each navigation item anchor
#header .primary-menu li a
// unordered list if there is drop down items
#header .primary-menu li ul
// each drop down navigation item
#header .primary-menu li li
// each drap down navigation item anchor
#header .primary-menu li li a
Para obtener más detalles, consulte nuestra guía sobre cómo aplicar estilo a los menús de navegación en WordPress.
Clases predeterminadas de widgets de WordPress
Los widgets son una manera fácil de mostrar bloques sin contenido en su tema de WordPress. Por lo general, se muestran en áreas dedicadas listas para widgets o barras laterales en su tema de WordPress.
WordPress agrega las siguientes clases a los widgets heredados.
.widget
#searchform
.widget_search
.screen-reader-text
.widget_meta
.widget_meta ul
.widget_meta ul li
.widget_meta ul li a
.widget_links
.widget_links ul
.widget_links ul li
.widget_links ul li a
.widget_archive
.widget_archive ul
.widget_archive ul li
.widget_archive ul li a
.widget_archive select
.widget_archive option
.widget_pages
.widget_pages ul
.widget_pages ul li
.widget_pages ul li a
.widget_links
.widget_links li:after
.widget_links li:before
.widget_tag_cloud
.widget_tag_cloud a
.widget_tag_cloud a:after
.widget_tag_cloud a:before
.widget_calendar
#calendar_wrap
#calendar_wrap th
#calendar_wrap td
#wp-calendar tr td
#wp-calendar caption
#wp-calendar a
#wp-calendar #today
#wp-calendar #prev
#wp-calendar #next
#wp-calendar #next a
#wp-calendar #prev a
.widget_categories
.widget_categories ul
.widget_categories ul li
.widget_categories ul ul.children
.widget_categories a
.widget_categories select
.widget_categories select#cat
.widget_categories select.postform
.widget_categories option
.widget_categories .level-0
.widget_categories .level-1
.widget_categories .level-2
.widget_categories .level-3
.recentcomments
#recentcomments
#recentcomments li
#recentcomments li a
.widget_recent_comments
.widget_recent_entries
.widget_recent_entries ul
.widget_recent_entries ul li
.widget_recent_entries ul li a
.textwidget
.widget_text
.textwidget p
Sin embargo, a medida que WordPress pasa a áreas de widgets basadas en bloques, ahora puede agregar diferentes bloques a sus áreas de widgets y cada uno de ellos genera clases de CSS de forma dinámica.

Le mostraremos cómo encontrar estas clases de CSS más adelante en este artículo.
Clases de formulario de comentarios predeterminados
Los comentarios son el centro de participación de muchos sitios web de WordPress. Diseñarlos lo ayuda a brindar a los usuarios una experiencia más limpia y atractiva.
WordPress agrega las siguientes clases de CSS predeterminadas para ayudar a los desarrolladores de temas a diseñar el área de comentarios.
/*Comment Output*/
.commentlist .reply
.commentlist .reply a
.commentlist .alt
.commentlist .odd
.commentlist .even
.commentlist .thread-alt
.commentlist .thread-odd
.commentlist .thread-even
.commentlist li ul.children .alt
.commentlist li ul.children .odd
.commentlist li ul.children .even
.commentlist .vcard
.commentlist .vcard cite.fn
.commentlist .vcard span.says
.commentlist .vcard img.photo
.commentlist .vcard img.avatar
.commentlist .vcard cite.fn a.url
.commentlist .comment-meta
.commentlist .comment-meta a
.commentlist .commentmetadata
.commentlist .commentmetadata a
.commentlist .parent
.commentlist .comment
.commentlist .children
.commentlist .pingback
.commentlist .bypostauthor
.commentlist .comment-author
.commentlist .comment-author-admin
.commentlist
.commentlist li
.commentlist li p
.commentlist li ul
.commentlist li ul.children li
.commentlist li ul.children li.alt
.commentlist li ul.children li.byuser
.commentlist li ul.children li.comment
.commentlist li ul.children li.depth-id
.commentlist li ul.children li.bypostauthor
.commentlist li ul.children li.comment-author-admin
#cancel-comment-reply
#cancel-comment-reply a
/*Comment Form */
#respond
#reply-title
#cancel-comment-reply-link
#commentform
#author
#email
#url
#comment
#submit
.comment-notes
.required
.comment-form-author
.comment-form-email
.comment-form-url
.comment-form-comment
.form-allowed-tags
.form-submit
Para obtener más detalles, consulte nuestra guía sobre cómo diseñar comentarios en WordPress.
Encontrar clases de bloques de WordPress
El editor de bloques de WordPress genera dinámicamente clases CSS para bloques.
Para encontrar estas clases de CSS, deberá agregar ese bloque en particular a una publicación o página. Después de eso, debe hacer clic en el botón Vista previa para ver el bloque en acción.
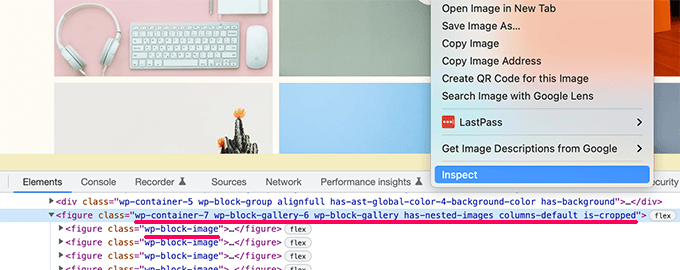
En la pestaña de vista previa, lleve el mouse al bloque que acaba de agregar y seleccione la herramienta Inspeccionar haciendo clic con el botón derecho.

En la consola del desarrollador, verá el código HTML generado por el bloque. Desde aquí, puede ver las clases CSS agregadas por el bloque.
En la captura de pantalla anterior, estamos viendo las clases CSS del bloque Galería. Luego puede usar estas clases de CSS para diseñar el bloque de la galería en su tema de WordPress.
Agregar sus propias clases de CSS personalizadas en WordPress
Ahora, las clases de CSS predeterminadas de WordPress son bastante completas. Sin embargo, su propósito es principalmente proporcionar a los desarrolladores de temas un marco estandarizado para construir.
Para su sitio web individual, es posible que deba agregar CSS personalizado para áreas en las que es posible que no pueda encontrar una clase de CSS predeterminada para orientar.
Del mismo modo, a veces es posible que solo desee realizar un pequeño cambio en una publicación o página específica sin aplicarlo a todo su tema.
Afortunadamente, WordPress le brinda varias formas fáciles de agregar clases de CSS en diferentes áreas.
Agregue clases de CSS personalizadas a un bloque dentro del editor de bloques
Si desea agregar rápidamente una clase de CSS personalizada a una publicación o página específica, entonces la forma más fácil de hacerlo es usando el editor de bloques.
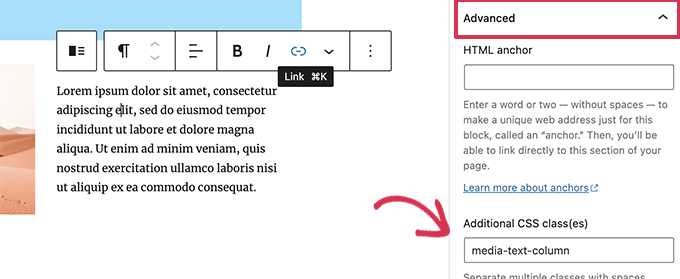
Simplemente edite la publicación o la página y luego seleccione el bloque donde desea agregar la clase CSS personalizada. En la configuración del bloque, haga clic en el panel avanzado y agregue el nombre de su clase CSS.

No olvide guardar sus cambios haciendo clic en el botón Actualizar.
Ahora puede usar esta clase para agregar un código CSS personalizado que solo afectará este bloque en particular en esta publicación o página en particular.
En los menús de navegación de WordPress
También puede agregar CSS personalizado a los elementos del menú de navegación de WordPress. Digamos que desea convertir un elemento de menú en un botón, entonces este método es útil.
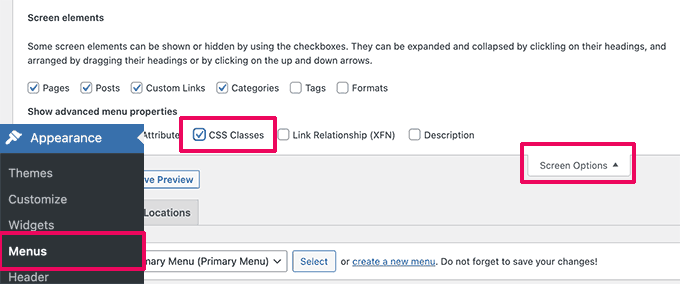
Simplemente vaya a la página Apariencia » Menús y haga clic en el botón Opciones de pantalla en la esquina superior derecha de la pantalla.
Desde aquí, debe marcar la casilla junto a la opción de clases de CSS.

A continuación, debe desplazarse hacia abajo y hacer clic para expandir el elemento del menú donde desea agregar la clase CSS personalizada.
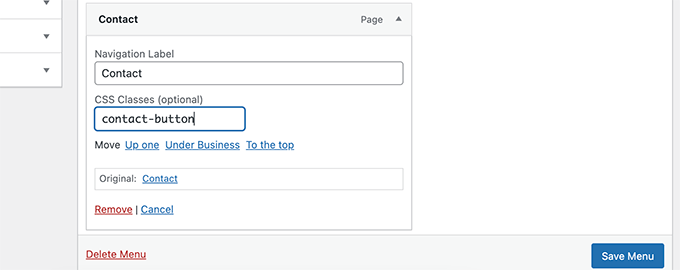
Notarás un campo etiquetado como clases CSS. Continúe y agregue su clase CSS personalizada aquí.

No olvide hacer clic en el botón Guardar menú para almacenar sus cambios.
Ahora puede usar esta clase CSS personalizada para diseñar ese elemento de menú en particular de manera diferente.
Bonificación: diseñe fácilmente un tema de WordPress sin escribir código CSS
Aprender a diseñar su tema de WordPress con CSS personalizado es una habilidad muy útil. Sin embargo, algunos usuarios pueden simplemente querer una solución para diseñar su tema de WordPress sin tener que escribir código CSS.
Para esto, necesitarás SeedProd. Es la mejor herramienta de creación de páginas de WordPress en el mercado que le permite crear fácilmente temas personalizados sin escribir ningún código.

SeedProd viene con temas listos para usar que puede usar como punto de partida.
También puede crear un tema desde cero creando plantillas manualmente.

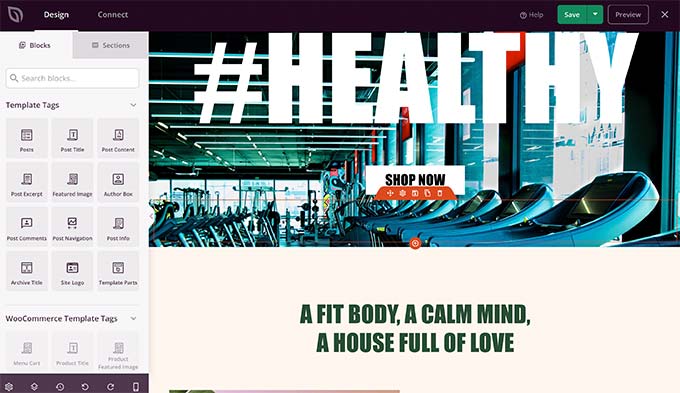
A continuación, puede editar su tema personalizado utilizando una interfaz intuitiva de creación de sitios de arrastrar y soltar.
Simplemente suelte bloques en su diseño para crear sus propios diseños.

También puede cambiar fácilmente cualquier elemento con solo apuntar y hacer clic. Puede usar sus propios colores, fondo, fuentes y más.
Para obtener más detalles, consulte nuestro tutorial paso a paso sobre cómo crear fácilmente un tema de WordPress personalizado sin escribir ningún código.
Esperamos que este artículo le haya ayudado a encontrar la hoja de trucos CSS generada por WordPress. También puede consultar nuestra guía para corregir los errores más comunes de WordPress o ver nuestra comparación experta del mejor software de chat en vivo para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
