Muestre el selector de tiempo de entrega en su página de producto de WooCommerce
Publicado: 2022-01-18En este artículo, le explicaré de una manera sencilla cómo mostrar el Selector de tiempo de entrega en su página de producto de WooCommerce usando un complemento gratuito. Lea este artículo detenidamente y descubra cómo hacerlo en unos pocos pasos.
¡Crear un producto de WooCommerce con un selector de tiempo de entrega puede cambiar las reglas del juego ! ¡Especialmente si desea que los clientes elijan el tiempo de entrega exacto para productos específicos de WooCommerce!
¡Hoy te mostraré la forma de personalizar la página del producto de WooCommerce para que eso sea posible!
Tabla de contenido
- Mostrar el tiempo de entrega del producto en WooCommerce
- Descargue el complemento de campos de productos flexibles
- Agregue Time Picker a su página de producto
- Personaliza tu campo Selector de tiempo
- Guardar y actualizar
Mostrar el tiempo de entrega del producto en WooCommerce
El campo Selector de tiempo puede tener numerosos usos en su página de producto de WooCommerce. Lo que es más importante, puede usarlo para establecer la hora exacta de recogida o entrega de un producto o servicio, como por ejemplo la entrega de alimentos.
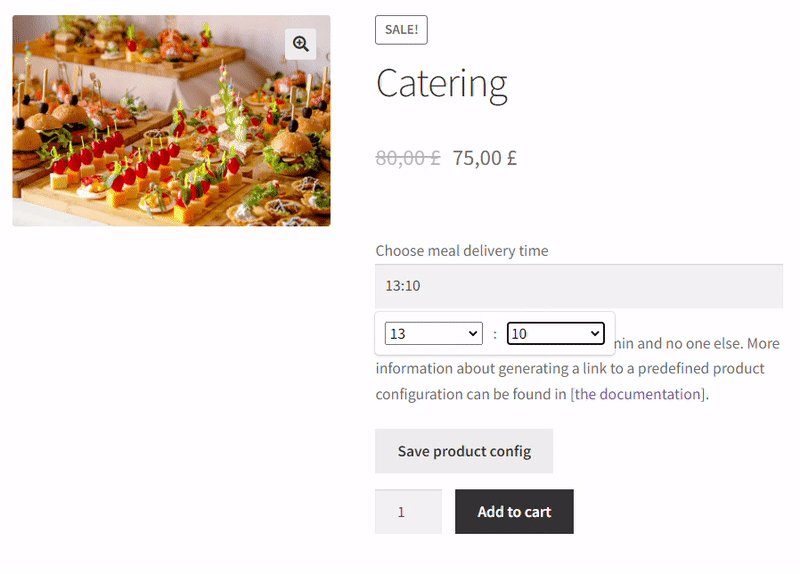
Por ejemplo, imaginemos que usted debe una empresa de catering y desea que sus clientes tengan la opción de elegir la hora exacta de entrega de sus comidas .

¿No es tu caso?
Tal vez usted es propietario de un Centro de Bienestar y desea brindar a sus clientes la opción de programar una cita eligiendo la hora exacta del día.
O eres florista y quieres ponérselo más fácil a tus clientes ofreciéndoles esta opción.
En conclusión, todo esto puede ayudar a los clientes a ver visualmente las fechas disponibles para reservar . Útil, ¿verdad? Con este tipo de campo es posible e increíblemente fácil de implementar.
Paso 1: descarga un complemento gratuito
Primero, descargue, instale y active los campos de productos flexibles
Campos de productos flexibles para WooCommerce
Tiempo de entrega del producto WooCommerce con un complemento. Instale, active el complemento y agregue el tiempo de entrega de WooCommerce por producto.
Descárgalo gratis o Ir a WordPress.orgTambién puedes ver este vídeo
Descubra lo que puede obtener en la versión gratuita del complemento:
A continuación, vaya a la configuración del complemento.
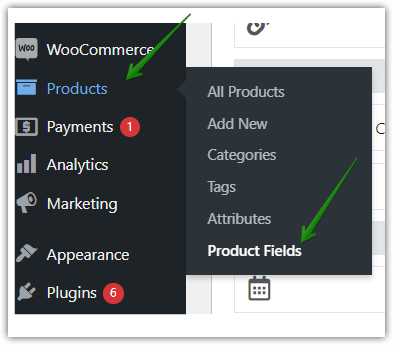
El complemento Campos de productos flexibles estará visible en la pestaña Productos :

¡Comencemos a personalizar la página de su producto WooCommerce!
Paso 2: agregue Time Picker a la página de su producto
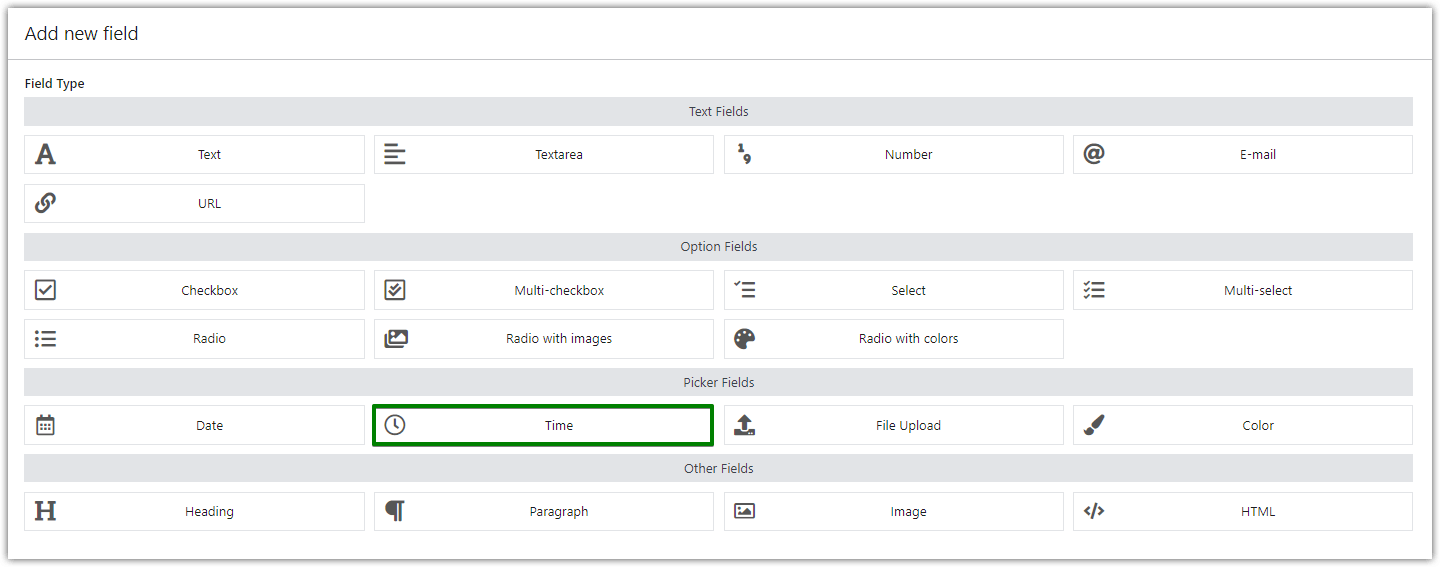
Aquí verá todos los tipos de campos disponibles en el complemento de campos de productos flexibles . Para agregar el selector de tiempo, haga clic en el campo Hora , que se encuentra dentro de los campos del selector:

Paso 3: personaliza tu campo Selector de tiempo
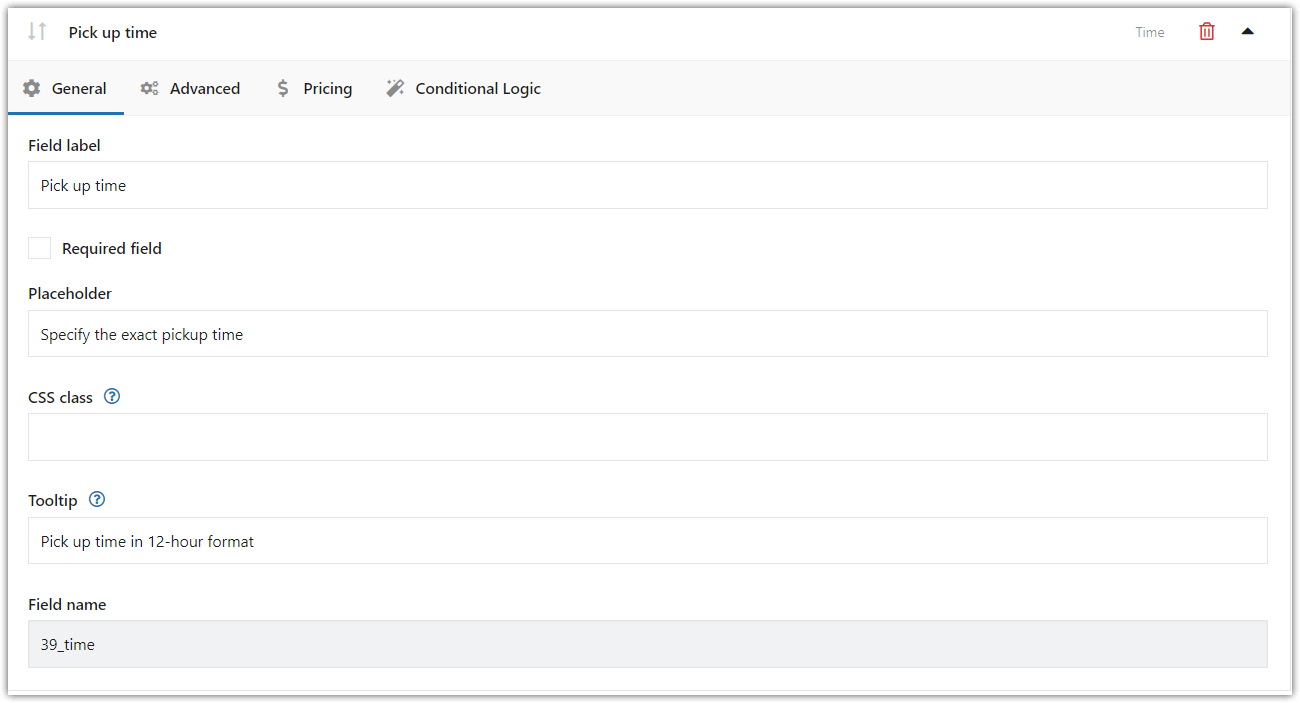
Este es un ejemplo de cómo puede modificar el campo selector de tiempo de entrega en su página de producto de WooCommerce:

Configuración del selector de tiempo de entrega
Aquí es donde debe proporcionar toda la información básica sobre este campo.

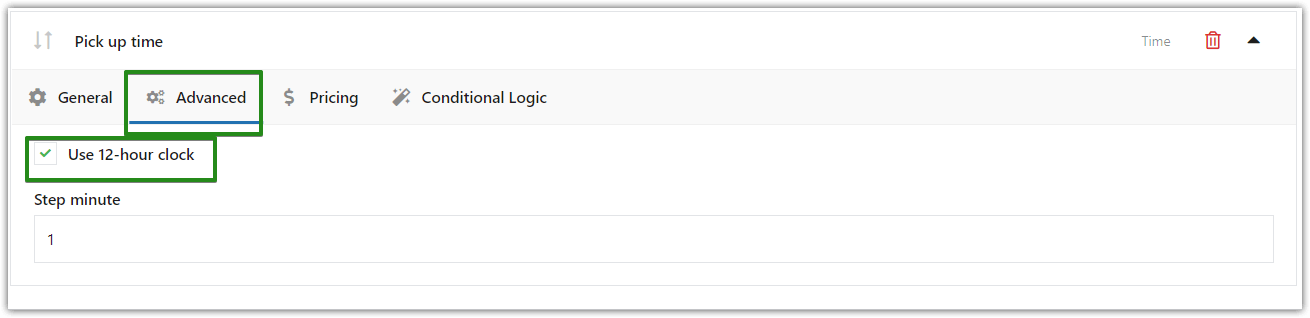
Opciones de campo avanzadas
Ahora revisemos la pestaña Avanzado . Por ejemplo, en mi configuración he usado el reloj de 12 horas:

formato de tiempo de entrega
Aquí puede elegir si necesita que su campo Selector de hora esté en formato de 24 o 12 horas .
Además, elija cualquier intervalo de minutos (de 1 a 60) en el que desee mostrar su campo. Como resultado, puede adaptar fácilmente el formato de hora al que usa la gente en el país donde vende sus artículos o servicios.
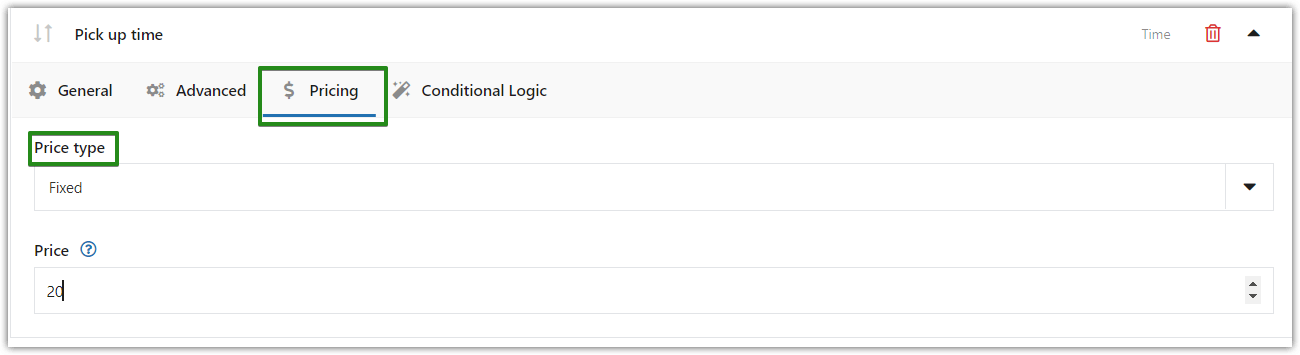
Precio extra (PRO)
Además, puede ir a la pestaña Precios si desea establecer un precio para su campo de tiempo:

En consecuencia, puede elegir entre el tipo de precio Fijo o Porcentual .
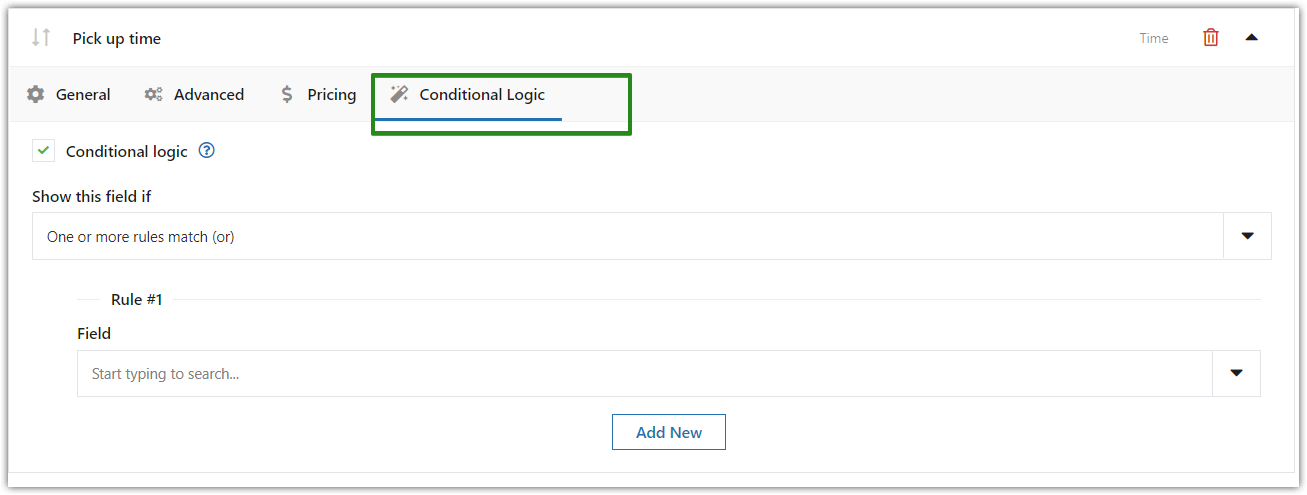
Lógica condicional (PRO)
¡Por último, pero no menos importante! Además, también puede configurar la Lógica condicional para este tipo de campo, que se establecerá de acuerdo con otro tipo de campo utilizado por usted al modificar su página de producto de WooCommerce:

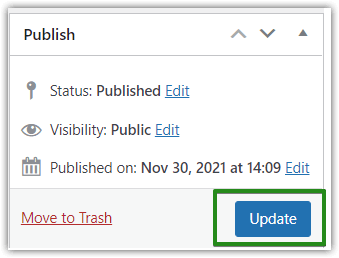
Paso 4: Guardar y Actualizar
Lo que es más importante, una vez que haya agregado y personalizado este campo para la página de su producto, no olvide hacer clic en el botón Actualizar en la parte superior derecha de la página:

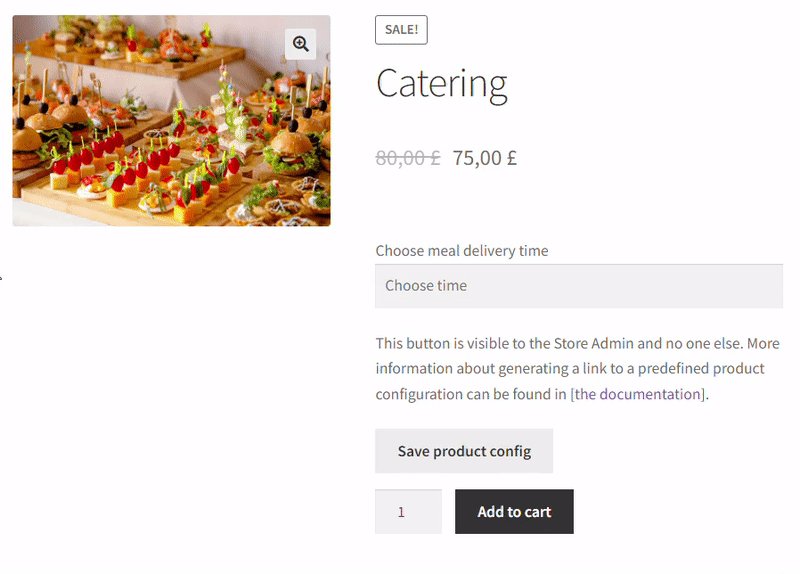
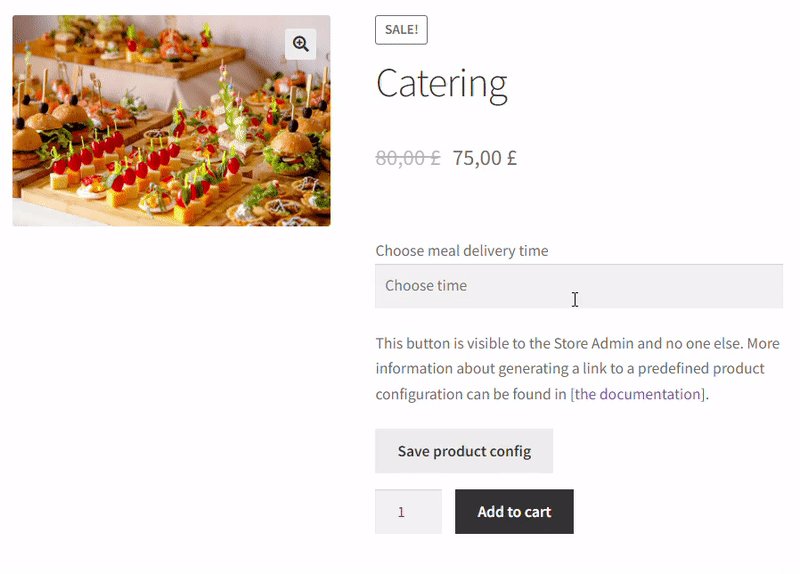
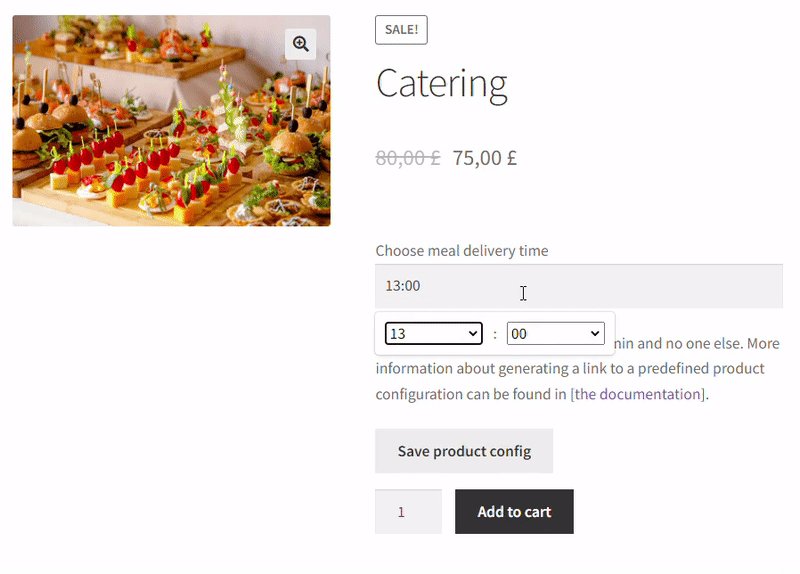
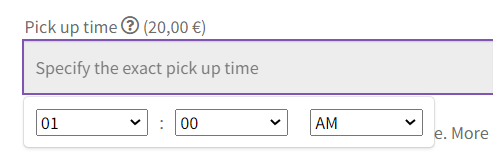
En conclusión, este será el resultado final de cómo se ve su Time Picker en su página de producto de WooCommerce:

Resumen y más sobre el plugin
Hoy, aprendió cómo agregar el selector de tiempo en la página del producto de WooCommerce para permitir que los clientes elijan el tiempo de entrega. Obtenga el complemento gratuito y lea más sobre sus opciones a continuación y en la documentación del complemento .
Campos de productos flexibles para WooCommerce
Tiempo de entrega del producto WooCommerce con un complemento. Instale, active el complemento y agregue el tiempo de entrega de WooCommerce por producto.
Descárgalo gratis o Ir a WordPress.org¿Lo encontraste útil? Por favor, siéntase libre de comentar este artículo si tiene alguna duda. Estaremos más que felices de guiarlo más.