5 consejos para diseñar la mejor experiencia móvil
Publicado: 2017-02-16El fabricante líder de chips, ARM, predijo que sus nuevos productos dejarían obsoletas todas las computadoras y que, para 2016, el mundo podría ser solo de teléfonos.
Aunque la predicción fue un poco prematura, el hecho es que un número cada vez mayor de actividades en línea se llevan a cabo en dispositivos móviles. Según el Informe del mercado de comunicaciones de 2016 de Ofcom, la proporción de personas que usan sus teléfonos para acceder a Internet ahora ha alcanzado el 66 %, un aumento del 15 %.
Con el número de usuarios de dispositivos móviles en su punto más alto, las empresas deben pensar detenidamente en cómo se ve y funciona su sitio web en una pantalla más pequeña. Cada vez más personas utilizan sus teléfonos móviles para buscar productos. Por lo tanto, brindarles una excelente experiencia móvil significará casi con certeza que regresarán a su sitio web cuando estén listos para comprar.
Echemos un vistazo a lo que hay que tener en cuenta al diseñar un sitio web móvil:
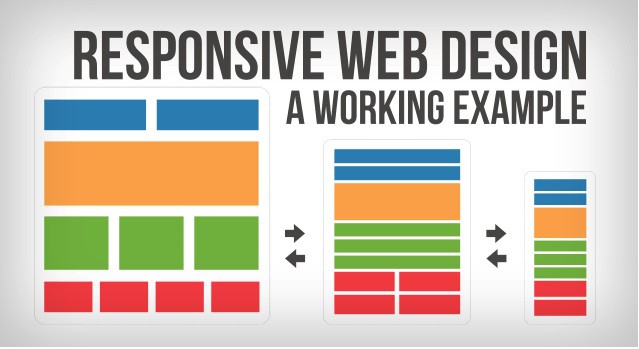
#1 La capacidad de respuesta es clave para diseñar una experiencia móvil
Hay una idea errónea común de que un sitio web de escritorio y un sitio web móvil son dos cosas diferentes. Esto se debe al hecho de que, inicialmente, lo eran.
Las empresas pondrían tiempo y esfuerzo (sin mencionar el dinero) en organizar la construcción de un sitio web, solo para que les dijeran que luego tendrían que construir una 'versión móvil', esencialmente comenzando desde cero.
A medida que se introdujeron más dispositivos móviles en el mercado, todos con diferentes tamaños de pantalla, tener una 'versión móvil' separada de un sitio web no era suficiente para garantizar una experiencia fácil de usar... y así llegó el diseño web receptivo.
La creación de un sitio web receptivo le permite usar exactamente el mismo contenido que la versión de escritorio, pero presentarlo de una manera que maximiza la experiencia del usuario en una variedad de dispositivos. Como puede ver en el siguiente ejemplo, el contenido no cambia; simplemente cambia y se reorganiza para adaptarse al cambio en el tamaño de la pantalla.

Esto brinda una experiencia uniforme en todos los dispositivos, algo que en Moove brindamos como estándar con todos nuestros diseños.
#2 Prioriza la experiencia del usuario
Los sitios web no pueden ser todo estilo y nada de sustancia.
Los avances tecnológicos significan que las empresas ahora tienen más datos al alcance de la mano que nunca. Pueden rastrear cómo los usuarios llegan a su sitio, cómo se mueven y, lo que es más importante, qué hacen a continuación.
Entonces, ¿por qué no utilizar estos datos a su favor al considerar el diseño de su sitio web móvil?
Dado que hay menos espacio de pantalla en los dispositivos móviles, es importante que utilice los datos para entregar el contenido más relevante a sus usuarios por adelantado. Al proporcionar acceso inmediato al tipo de contenido que están buscando, sus visitantes permanecerán en su sitio por más tiempo.
También debe considerar los 'gestos' de sus visitantes móviles.
Como explica Google, los gestos incluyen la mecánica táctil (lo que hacen los dedos en la pantalla, por ejemplo, tocar, deslizar) y las actividades táctiles (los resultados de gestos específicos, por ejemplo, activar, cancelar, hacer zoom).
Para garantizar una experiencia de usuario perfecta, es importante incorporar gestos "naturales" simples en su sitio web móvil para garantizar que el usuario pueda llegar a donde quiere ir lo más fácilmente posible.
Agregar gestos a su sitio móvil que son un 'estímulo' para su audiencia específica los alentará a buscar su contenido en otra parte. Es importante comprender cómo se comportan sus visitantes móviles en ciertos dispositivos y qué gestos es probable que muestren.
Los comportamientos pueden incluir el rango de movimiento del usuario, por ejemplo, si es probable que visite su sitio mientras está estático o en movimiento, sus niveles de comodidad (¿tiene prisa o se siente relajado?) y qué estado de ánimo podría tener. en, por ejemplo, ¿es probable que experimenten un conjunto particular de emociones cuando visiten su sitio?


#3 No asuma que sus visitantes móviles están siempre en tránsito
Si se te pide que des una descripción de un usuario de Internet móvil, instintivamente podrías imaginarte a alguien caminando por la calle, en transporte público o con prisa.
Sin embargo, hacer estas suposiciones puede ser perjudicial para su negocio: pueden llevarnos a diseñar sitios web que brinden la solución más rápida posible, en lugar de la mejor.
Si un visitante está comprometido con su contenido, permanecerá en su sitio durante el tiempo que sea necesario para sentirse satisfecho. Por lo tanto, es importante sugerir contenido adicional que les pueda interesar para alentarlos a seguir leyendo.
Si un usuario hace clic constantemente de un lado a otro entre las pantallas, pronto se sentirá frustrado y se irá, por lo que es importante que su sitio web se construya de manera intuitiva para fomentar una mayor interacción.
Por ejemplo, si ejecuta un sitio de noticias, asegúrese de ofrecer artículos relacionados en la parte inferior de cada publicación. Si vende productos, muestre productos relacionados; siempre déles algo más para leer a continuación.
#4 Haz que tu contenido sea fácil de leer
Algo tan simple que a menudo se ignora es la legibilidad de un sitio web.
Su contenido puede ser valioso e inteligente y su diseño exquisito, pero si los usuarios de dispositivos móviles tienen dificultades para leer el contenido, es una mala experiencia móvil y todo está perdido.
Trate de usar una fuente consistentemente en su sitio web. Las fuentes sans-serif son particularmente populares debido a su legibilidad en varios tamaños de pantalla.

Del mismo modo, si su sitio ofrece oportunidades publicitarias, asegúrese de que todos los gráficos se adapten al tamaño de la pantalla del usuario. Lo último que quiere un anunciante es que su anuncio sea ilegible en dispositivos móviles porque se muestra demasiado pequeño.
Asegúrese de proporcionar la especificación correcta a los anunciantes, incluido un ejemplo de cómo aparecerá su anuncio en el sitio para que puedan ajustar su diseño en consecuencia.
#5 No olvides el sistema de gestión de contenidos
Si está asumiendo la tarea de actualizar su sitio web a través de un sistema de administración de contenido (CMS), tiene sentido que este lado del sitio web también responda. Confía en nosotros; es mucho más fácil actualizar el contenido de un sitio web sobre la marcha si no está constantemente acercando y alejando un CMS.
WordPress viene con esta capacidad ya incorporada, lo que puede ahorrar tiempo, esfuerzo y costos a largo plazo.
Lo más importante que debe recordar al diseñar un sitio web móvil es considerar al usuario ante todo. Al comprender verdaderamente su comportamiento mientras están en su sitio, puede comenzar a crear una experiencia móvil que fomente la interacción y, esencialmente, genere más negocios.
¿Tu sitio web está optimizado para dispositivos móviles? Si no es así, ¿por qué no se pone en contacto con nosotros para analizar cómo podemos mejorar la experiencia móvil de su sitio web?
