Cómo mostrar una sección de revisión en el sitio de WordPress usando Elementor
Publicado: 2022-03-01Mostrar reseñas y comentarios de clientes reales te ayuda a crear pruebas sociales sólidas. Las reseñas ayudan a los posibles compradores a decidir si vale la pena invertir en su producto o no.
En lugar de confiar en un especialista en marketing o en un vendedor, los consumidores confían en las reseñas de clientes reales para optar por un servicio o un producto. El 90% de los consumidores considera útiles estas recomendaciones personales o reseñas en línea de usuarios reales al realizar una compra.
Si está ejecutando un comercio electrónico o cualquier sitio web de venta de productos en línea creado con WordPress y está buscando una forma simple pero creativa de mostrar reseñas, entonces ha aterrizado en la página correcta.
En este artículo, lo guiaremos sobre cómo mostrar una sección de revisión en un sitio de WordPress usando Elementor y PowerPack.
Eso también, sin siquiera escribir una sola línea de código. ¡Excitante! ¿no es así?
¿Cómo agrego una sección de revisión en los sitios de Elementor?

La forma más sencilla y fácil de agregar una sección de revisión en los sitios de WordPress es utilizando Elementor y PowerPack Elements.
PowerPack Elements es el mejor complemento para Elementor. Viene con más de 80 widgets creativos y potentes que le permiten ampliar su funcionalidad de Elementor al siguiente nivel y ayudarlo a crear hermosos sitios web en un tiempo récord.
Hablando de una sección de revisión, PowerPack incluye un impresionante Widget de cuadro de revisión que le brinda total flexibilidad para crear una sección de cuadro de revisión dedicada para hacer alarde de sus revisiones de productos de manera hermosa.
Además, el widget proporciona varias opciones de estilo de diseño. Y sin siquiera escribir una sola línea de código, le permite personalizar el cuadro de revisión en todos los aspectos.
Cómo mostrar una sección de revisión en el sitio de WordPress usando Elementor
Veamos cómo puede usar el widget de cuadro de revisión de PowerPack y Elementor para crear una sección de revisión en WordPress.
Antes de comenzar, asegúrese de haber instalado Elementor y PowerPack Elements activados en su sitio web de WordPress.
Arrastre y suelte el widget de cuadro de revisión de PowerPack
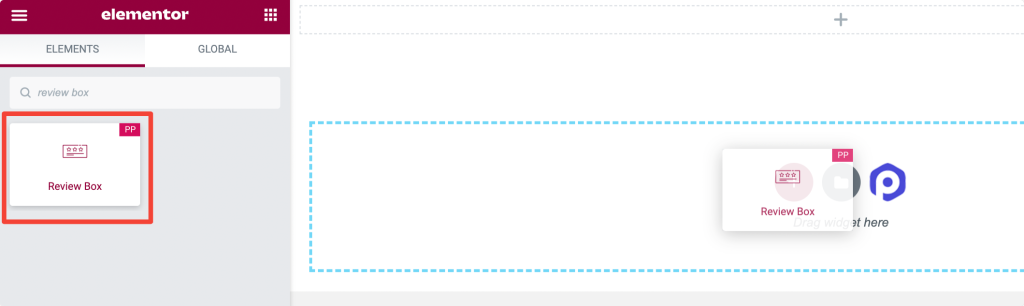
Primero, abra la página en el editor de Elementor y, en la barra de búsqueda, escriba Cuadro de revisión y arrastre y suelte el widget en la página.

Vuelva a verificar el signo "PP" en la esquina superior derecha del widget para asegurarse de que sea un elemento PowerPack.
Agregar contenido en el widget de cuadro de revisión
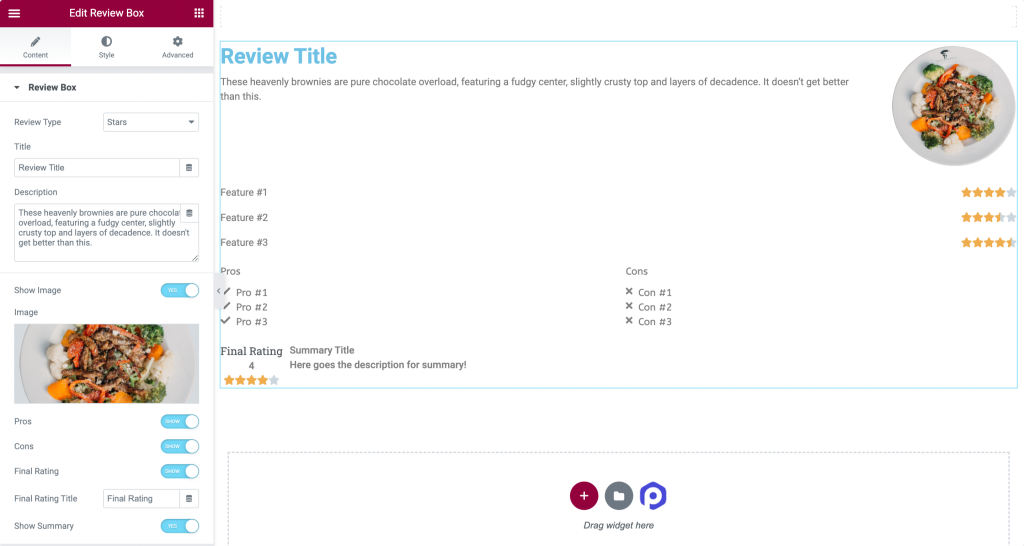
Vaya a la pestaña Contenido del widget de cuadro de revisión. En la pestaña Contenido, encontrará dos subsecciones:
- Cuadro de revisión
- Elementos de revisión
Cuadro de revisión
En esta sección, obtendrá opciones para personalizar el contenido del cuadro de revisión.

Echemos un vistazo rápido a estas opciones:
- Tipo de revisión: esta opción le permite elegir el tipo de revisión entre los tres patrones disponibles: Estrellas, Porcentaje y Número.
- Título: puede agregar un título personalizado a su cuadro de revisión desde esta opción.
- Descripción: Aquí puedes proporcionar a tus clientes una breve descripción de tu producto o servicio y su especialidad. Recuerde, una descripción breve, corta y dulce se ve más atractiva porque es fácil de leer y digerir.
- Mostrar imagen: al habilitar esta opción, puede agregarle una imagen del producto.
- Pros: Esta es una característica adicional que proporciona PowerPack. Aquí puedes agregar los pros de tu producto o servicio.
- Desventajas: Al igual que los profesionales, tienes la flexibilidad de agregar las desventajas de tu producto junto con las reseñas.
- Calificación final: habilite la opción para mostrar una calificación final en su cuadro de revisión.
- Título de calificación final : una vez que habilite la función Calificación final, también puede personalizar el Título de calificación final según sus preferencias.
- Mostrar resumen: además de estas características, también puede diseñar el 'Cuadro de revisión' agregando un Resumen en él.
Estas opciones de contenido lo ayudan a crear un cuadro de revisión totalmente personalizado con Elementor.
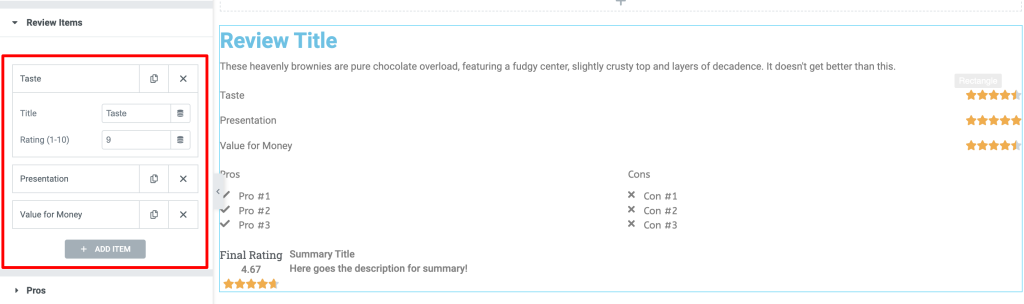
Elementos de revisión
En esta sección, tendrá opciones para agregar características clave y calificaciones personalizadas de sus productos y, en función de las características y calificaciones agregadas, sus clientes elegirán los productos.
Dependiendo de su tipo de producto, puede agregar tantas funciones clave como desee.
Veamos cómo se ve después de personalizar la pestaña Contenido.

Pestaña de estilo del widget de cuadro de revisión
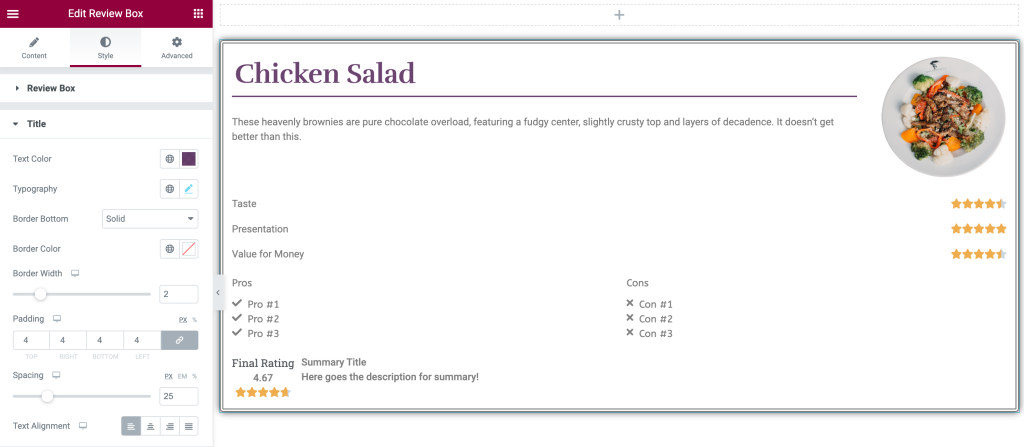
Veamos cómo puede diseñar cada opción disponible en el cuadro de revisión.
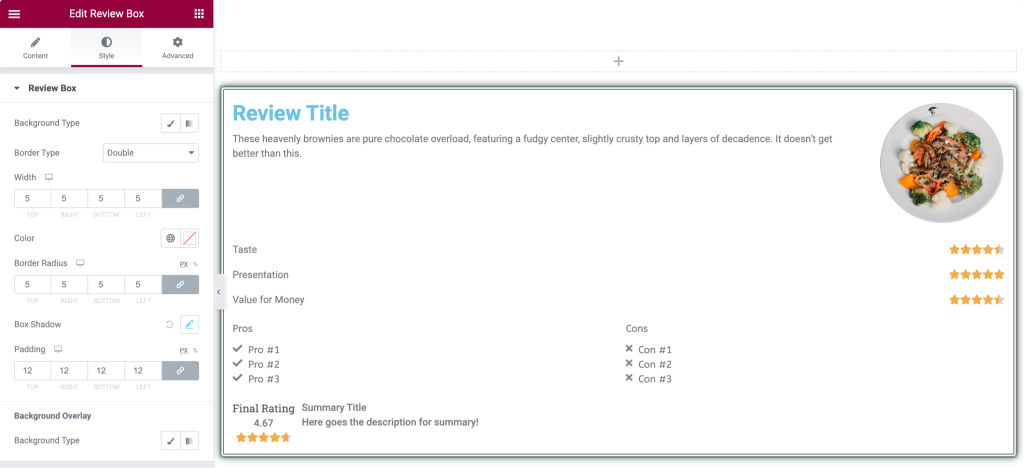
Vaya a la pestaña Estilo y encontrará un montón de opciones de estilo.
Cuadro de revisión
En esta sección, obtendrá múltiples opciones de estilo para personalizar el aspecto de su cuadro de revisión.

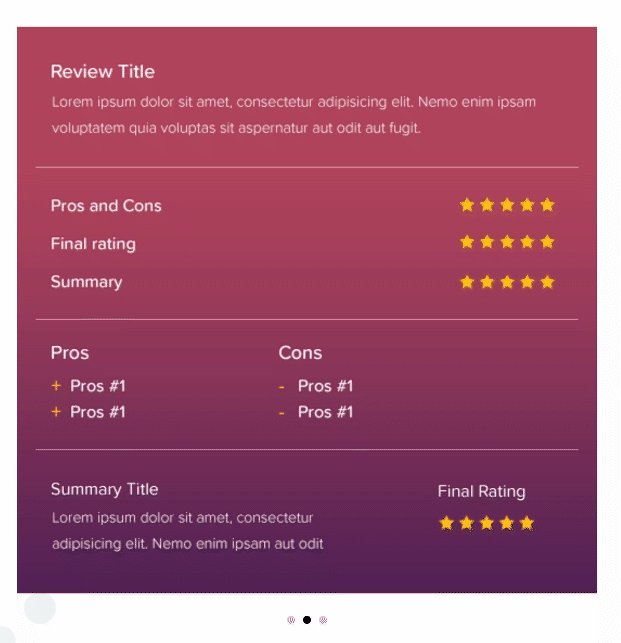
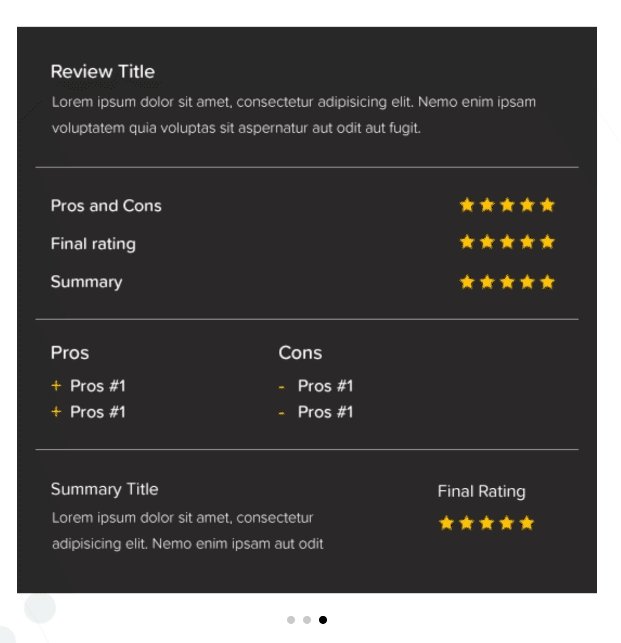
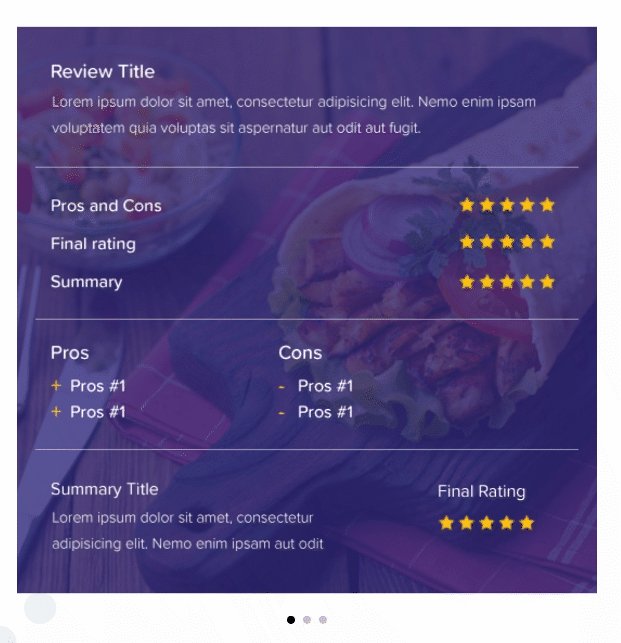
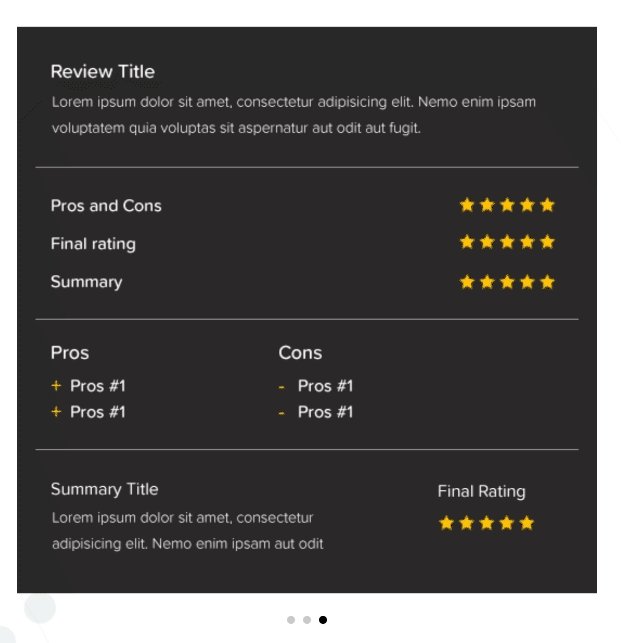
- Tipo de fondo: esta opción le permite diseñar el cuadro de revisión agregando un fondo clásico o degradado. Puede agregar una imagen o un color sólido.
- Tipo de borde: aquí se puede agregar un borde al cuadro de revisión.
- Radio del borde: el radio del borde se puede ajustar fácilmente con esta opción.
- Box Shadow: Le permite agregar sombra a su cuadro de revisión.
- Superposición de fondo : con esta opción, se puede ajustar la opacidad del fondo.
Título
En esta sección, obtendrá múltiples opciones para diseñar el título del cuadro de revisión. Echemos un breve vistazo a estas características:


- Color del texto: el color del texto del título se puede cambiar con esta opción.
- Tipografía: con esta característica, puede modificar la tipografía del texto del título.
- Borde inferior: se puede agregar un borde a la parte inferior del texto del título. Hay tres tipos de patrones de borde disponibles; Sólido, discontinuo y punteado.
- Color del borde: desde esta opción, puede agregar un color de borde.
- Ancho del borde: aquí se puede ajustar el ancho del borde.
- Relleno: puede ajustar el relleno desde todos los bordes del cuadro de revisión.
- Espaciado: Permite agregar espacio entre el título y la descripción.
- Alineación de texto: aquí puede alinear el texto del título en el cuadro de revisión.
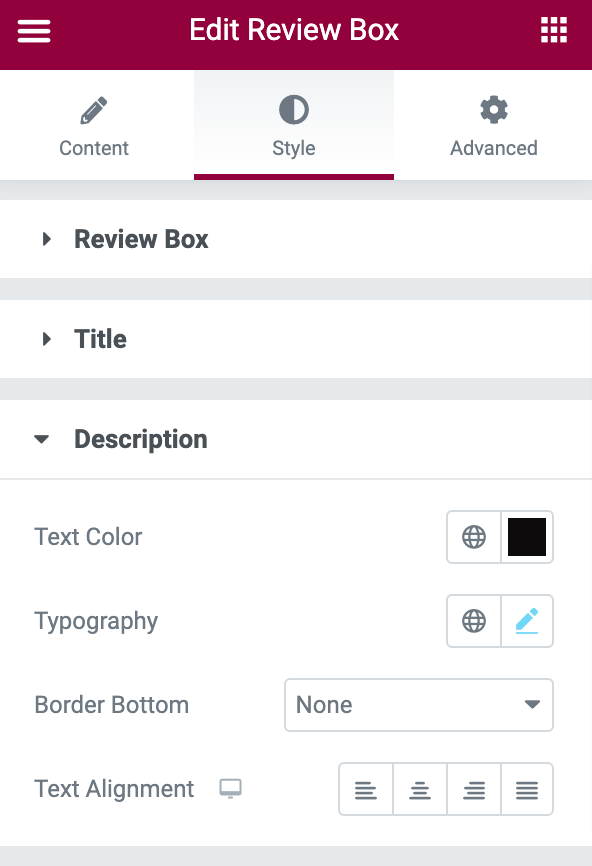
Descripción

En la sección de descripción, hay muchas opciones para diseñar y diseñar la descripción. Ofrece opciones de color de texto, tipografía, borde inferior y alineación de texto.
Elementos de revisión
En esta sección, tendrá muchas opciones adicionales, incluidas todas las opciones que discutimos en el título y la descripción. Además de las opciones de estilo de texto, tendrá una opción de tipo de borde para resaltar las características clave.
Esta sección incluye muchas características adicionales además del color del texto y la tipografía , como el tipo de borde, el ancho del borde, el color del borde, el relleno, el espaciado de elementos y más.
Calificación Final
En esta sección, la parte de texto y calificación se puede configurar por separado como todas las funciones disponibles en la sección de título y descripción para el estilo. Aquí también, puede tener muchas funciones como Alinear, Color de fondo, Typograpghy , etc.
Configurar la pestaña Avanzado del widget de cuadro de revisión
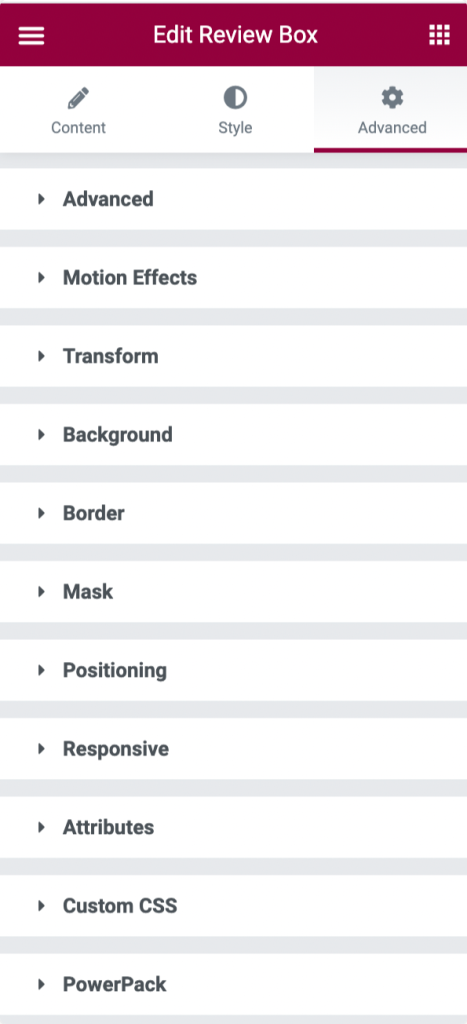
Vaya a la pestaña Avanzado y encontrará todas las opciones adicionales disponibles para personalizar y diseñar el widget Cuadro de revisión.

Echemos un vistazo rápido y discutamos estas opciones en breve.
- Avanzado: en esta sección se pueden realizar opciones avanzadas como ajustar el margen y el relleno del widget Cuadro de revisión.
- Efectos de movimiento: le permite personalizar el cuadro de revisión habilitando efectos de desplazamiento, efectos de mouse, adhesivos y animación de entrada.
- Transformar: en esta sección, puede diseñar y transformar el widget Cuadro de revisión ajustando características como; Rotar, Desplazar, Escalar, Sesgar, Voltear horizontalmente y Voltear verticalmente.
- Fondo: esta sección le permite configurar el tipo de fondo del widget Cuadro de revisión. Además, puede ajustar la duración de la transición.
- Borde: es fácil ajustar el widget del cuadro de revisión diseñando su borde. Además, el tipo de borde de estilo, el radio y la sombra del borde del widget de cuadro de revisión se pueden realizar aquí.
- Máscara: esta opción le permite habilitar la opción de máscara y personalizar fácilmente su forma, tamaño, posición y repetición.
- Posicionamiento: la posición y el ancho del widget del cuadro de revisión se pueden ajustar en esta sección.
- Capacidad de respuesta: en esta sección, se puede ajustar la capacidad de respuesta del widget Cuadro de revisión. Ya sea para hacerlo tremendamente visible y ajustable en Móvil, Tablet y Escritorio.
- Atributos: en esta sección, está disponible una opción para agregar algunos atributos personalizados a su widget de cuadro de revisión.
- CSS personalizado: es una opción adicional para agregar fácilmente su propio CSS personalizado.
- PowerPack: aquí obtendrá opciones de PowerPack más avanzadas, como condiciones de visualización, enlace de envoltorio y cursor personalizado.
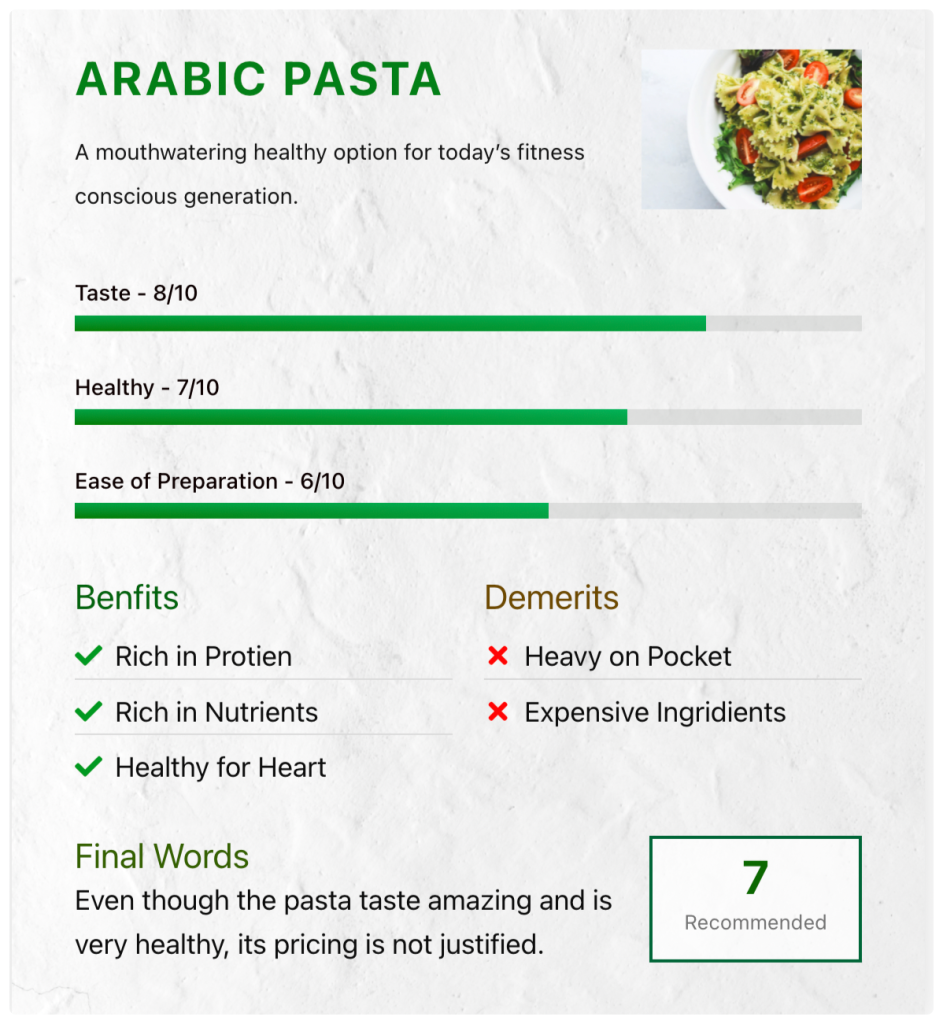
Veamos el aspecto final de su cuadro de revisión.
El aspecto final del cuadro de revisión después de diseñarlo y personalizarlo con el widget de cuadro de revisión de PowerPack.

¡Obtenga el widget de cuadro de revisión de PowerPack ahora!
Agregar reseñas positivas sobre sus productos o servicios aumentará la credibilidad de su negocio. Los clientes se relacionan con esas reseñas confiables y lo ayudan a generar más ventas para su negocio.
Con PowerPack, obtiene más de 80 widgets creativos y prácticos para crear mejores y más hermosos sitios web de WordPress usando Elementor.
Esperamos que este tutorial lo ayude a crear un cuadro de revisión interactivo para mostrar la prueba social de su servicio o producto.
Si disfrutaste usando este elemento, estamos seguros de que también te encantará tener nuestros otros widgets de PowerPack. Debido a que entendemos sus requisitos, el diseño de su sitio web con PowerPack no requiere ni una sola palabra de codificación, y es así de simple, efectivo y fácil de usar.
Haga clic aquí para obtener un widget de cuadro de revisión para Elementor usando PowerPack.
Si ha llegado hasta aquí, asumimos que ha leído todo nuestro artículo y que también le encantó.
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir respuestas tuyas.
Además, únase a nosotros en Twitter, Facebook y Youtube.
