Mostrar publicaciones de WordPress cronológicamente usando el widget de línea de tiempo para Elementor
Publicado: 2022-07-27¿Quería mostrar sus publicaciones de WordPress en orden cronológico usando el widget Elementor Timeline?
En caso afirmativo, ha llegado a la página correcta.
Los widgets de línea de tiempo le permiten mostrar el contenido de su sitio en líneas de tiempo en la fecha y hora adecuadas.
Supongamos que trabaja por cuenta propia y desea mostrar sus mejores publicaciones cronológicamente en su sitio web, o si va a enumerar sus publicaciones más populares para su audiencia, puede usar el widget de línea de tiempo.
En este artículo, proporcionaremos información detallada sobre cómo mostrar publicaciones de WordPress en un formato de línea de tiempo utilizando Elementor y PowerPack Elementor Addons.

¿Por qué usar líneas de tiempo para mostrar publicaciones de WordPress?
Las líneas de tiempo contienen información dentro de las barras separadas en las que se puede hacer clic siguiendo una secuencia de tiempo. Se utiliza para enumerar eventos históricos, logros o algunas tareas importantes en orden cronológico.
Sería mejor si considerara agregar líneas de tiempo a su sitio web porque puede beneficiarlo de varias maneras:
- Puede mostrar sus publicaciones de WordPress con la fecha y la hora.
- Puede usar líneas de tiempo para mostrar sus publicaciones antiguas y nuevas, logros, historial de marca, etc.
- Es una forma efectiva de contar su historia a sus visitantes de una manera sistemática paso a paso que se asemeja a los eventos al enumerar la hora y la fecha.
- Usando líneas de tiempo para las publicaciones de su sitio web, puede involucrar a sus visitantes en sus blogs anteriores, aumentando la participación en sus publicaciones más antiguas que ya han perdido interacción.
- Puede ayudar a aumentar la experiencia del usuario en el contenido de su sitio web.
- Con la ayuda de estas líneas de tiempo, puede mostrar fácilmente su historial comercial.
- Mostrar líneas de tiempo puede ayudar a generar confianza con su audiencia.
Entonces, así es como mostrar sus publicaciones de WordPress en orden cronológico puede beneficiar a su sitio web.
El mejor widget de línea de tiempo para Elementor: complementos de PowerPack Elementor
Las líneas de tiempo le permiten mostrar publicaciones de WordPress en orden cronológico usando Elementor. Sin embargo, la versión gratuita o pro de Elementor no incluye ningún widget para mostrar líneas de tiempo.
Por lo tanto, debe optar por un complemento de terceros para que todo esto suceda.
Le recomendamos los complementos de PowerPack para Elementor, que es uno de los mejores complementos para el creador de páginas de Elementor.
Más de 80 widgets impresionantes y más de 150 plantillas prediseñadas proporcionadas por PowerPack le darán a su sitio web una experiencia nueva y atractiva cada vez que cree algo nuevo con ellos.
Widget de línea de tiempo de PowerPack para Elementor
El widget PowerPack Timeline es la mejor solución para crear publicaciones de línea de tiempo para su sitio web de WordPress utilizando el generador de páginas Elementor.
El widget de línea de tiempo de PowerPack es un widget de Elementor repleto de funciones que le permite hacer alarde de los contenidos importantes de su página web, como el historial de su empresa, guías paso a paso, blogs, etc., junto con las marcas de fecha y hora.
Características del widget de línea de tiempo de PowerPack
- Admite tipos de contenido dinámico y personalizado.
- Permite múltiples personalizaciones y opciones de estilo como flecha de tarjeta, opciones de animación de tarjeta, etc.
- Proporcione opciones para diseñar la tipografía del contenido en todos los aspectos posibles.
- Elija entre las direcciones de la barra de la línea de tiempo.
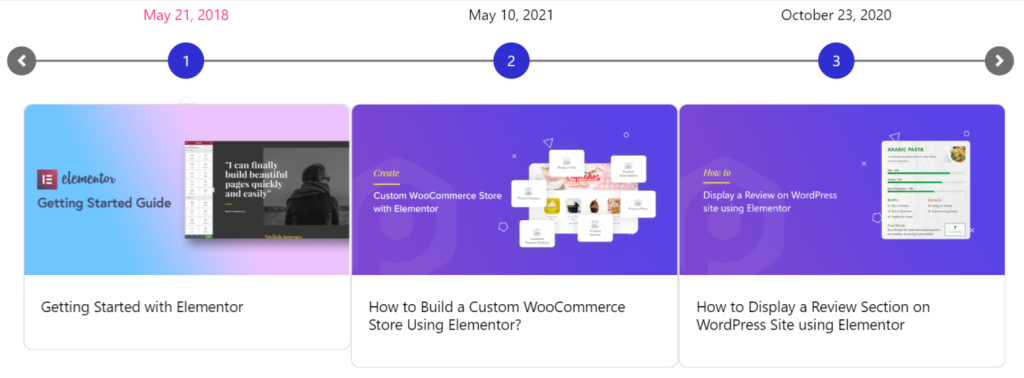
- Le brinda la flexibilidad de crear líneas de tiempo en formatos verticales y horizontales.
Veamos en detalle las funcionalidades de los widgets de línea de tiempo de PowerPack.
Muestre sus publicaciones de WordPress en formato de línea de tiempo usando Elementor
Para mostrar las líneas de tiempo de las publicaciones de WordPress en su sitio web, primero debe instalar y activar el generador de páginas Elementor y los complementos de PowerPack Elementor.
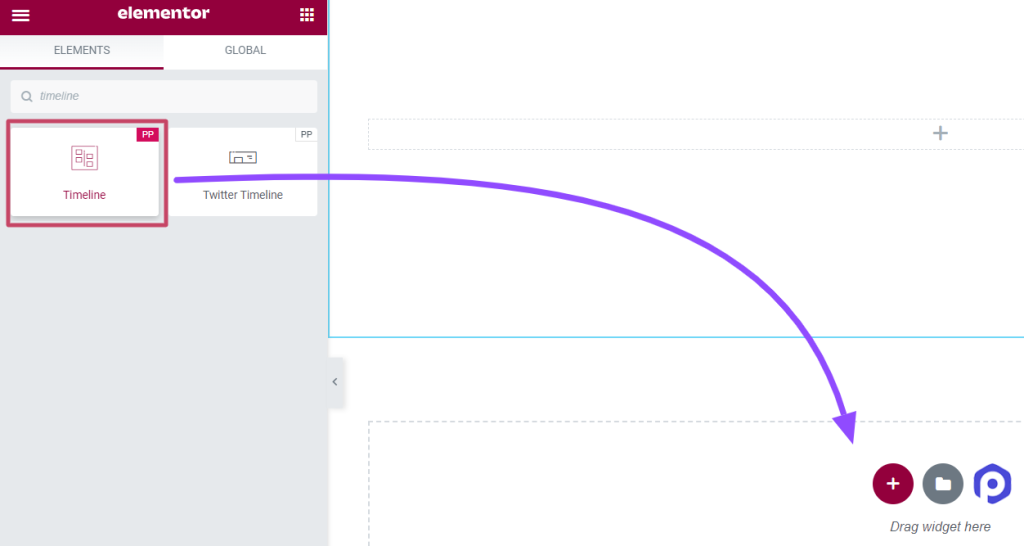
Ahora, abra la página con el editor de Elementor, escriba Línea de tiempo en la barra de búsqueda y arrastre y suelte el widget en la página.
No olvide buscar el signo de PowerPack PP en la esquina superior derecha del widget.

Una vez que arrastre y suelte el widget en la página, vaya a la pestaña Contenido.
Personalizar y configurar la pestaña Contenido del widget de línea de tiempo
La pestaña Contenido del widget de línea de tiempo incluye cuatro secciones:
- Ajustes
- Consulta (esta sección se mostrará solo si elige la fuente de la línea de tiempo como "Publicaciones")
- Publicaciones (esta sección solo se mostrará si selecciona la fuente de la línea de tiempo como "Publicaciones")
- Cronología
Veamos cada uno de estos apartados en detalle.
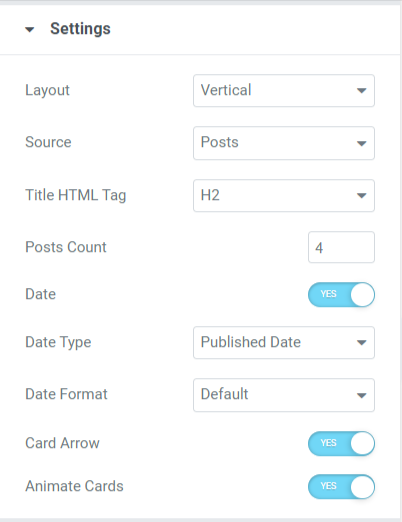
Ajustes

Veamos las características disponibles en esta sección:
- Diseño: elija el diseño de su línea de tiempo, ya sea vertical u horizontal.
- Fuente: Dado que aquí estamos hablando de cómo mostrar las publicaciones de WordPress cronológicamente, debe elegir el tipo de fuente como Publicaciones. Al seleccionar la opción de publicaciones, el widget de la línea de tiempo podrá obtener los contenidos de su sitio web existente (ya sean publicaciones existentes, plantillas, secciones guardadas, etc.) y enumerarlos en el formato de la línea de tiempo.
- Etiqueta HTML de título: con la ayuda de esta función, puede establecer una etiqueta HTML para el título del contenido de cada publicación.
- Recuento de publicaciones: con esta opción, puede establecer la cantidad de publicaciones que desea mostrar en la línea de tiempo.
- Fecha: habilite esta función para mostrar las fechas de publicación de las publicaciones.
- Tipo de fecha: Elija un tipo de fecha usando esta opción.
- Formato de fecha: Con esta opción, puede elegir el formato de fecha.
- Flecha de tarjeta: habilite esta opción para mostrar un patrón similar a una tarjeta para cada publicación de contenido.
- Animar tarjetas: aplique esta función para habilitar la animación de tarjetas para la línea de tiempo.
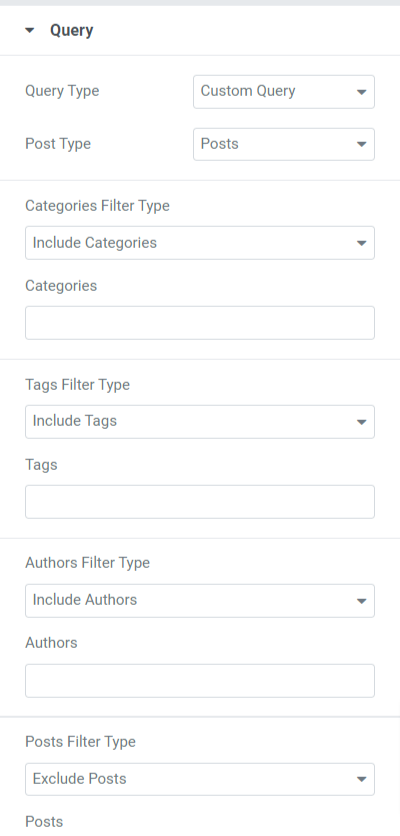
Consulta

Veamos las características disponibles en esta sección:
- Tipo de consulta: debe elegir un tipo de consulta y una consulta personalizada como el tipo de consulta usando esta opción.
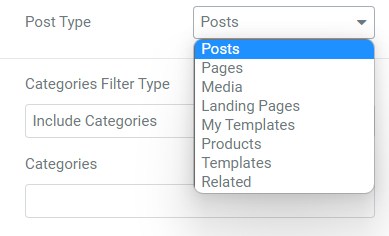
- Tipo de publicación: aquí hay disponibles varias opciones para elegir tipos de publicación, como páginas, publicaciones, plantillas guardadas, etc. Elija un tipo de publicación en consecuencia entre estas opciones.

- Incluir/Excluir opciones de categoría para varios tipos de filtros, como categorías, etiquetas, autores, publicaciones, etc.
Publicaciones

Veamos las características disponibles en esta sección:
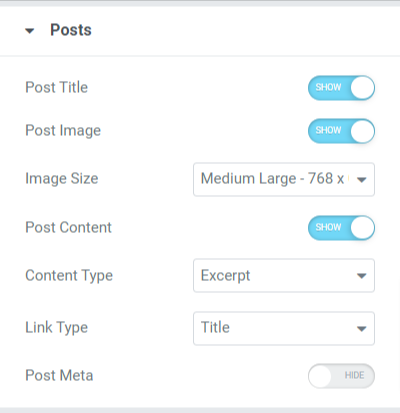
- Título de la publicación: active esta opción si desea mostrar un título de publicación en sus publicaciones de la línea de tiempo.
- Publicar imagen: habilite la opción de publicación de imagen si desea mostrar una imagen junto con el contenido en la línea de tiempo.
- Tamaño de la imagen: esta opción le permite seleccionar el tamaño de la imagen para las publicaciones de la línea de tiempo.
- Publicar contenido: active esta opción si desea mostrar el contenido de la publicación en la línea de tiempo.
- Tipo de contenido: con esta función, podemos elegir extractos de las publicaciones u opciones de contenido limitadas.
- Tipo de enlace: elija un tipo de enlace en el que desee colocar el enlace, ya sea el título, el botón o la tarjeta.
- Post Meta: habilite esta opción si desea mostrar otras categorías de publicaciones, como el autor de la publicación, los términos de la publicación, etc.
- Divisor de metaelementos: si ha habilitado la opción de publicación de metadatos, puede permitir que un divisor de metaelementos muestre un divisor entre los elementos de publicación que se muestran en las publicaciones de la línea de tiempo.
- Autor de la publicación: habilite esta opción si desea mostrar el autor de la publicación en la publicación de la línea de tiempo.
- Términos de la publicación: habilite esta opción si desea mostrar los términos de la publicación en la publicación de la línea de tiempo.
- Seleccionar taxonomía: puede agregar categorías y etiquetas de su elección usando esta opción.
Sin embargo, también puede personalizar la publicación de la línea de tiempo utilizando una fuente personalizada. Al elegir esta opción, puede personalizar manualmente las publicaciones de la línea de tiempo, agregar su contenido, medios y mucho más.

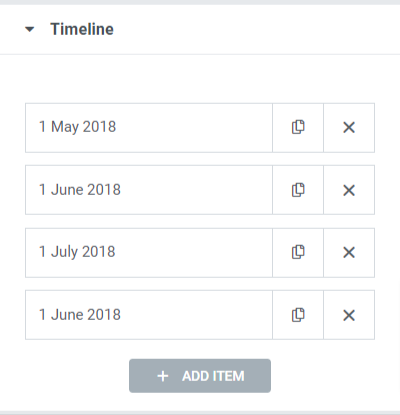
Cronología

Así que se trataba de personalizar la pestaña Contenido del widget de línea de tiempo de PowerPack. Ahora pasemos a la siguiente parte, es decir, la pestaña Estilo.
Personalizar y configurar la pestaña Estilo del widget de línea de tiempo
La pestaña de contenido del widget de pestañas avanzadas incluye cinco secciones:
- Diseño
- Tarjetas
- Marcador
- fechas
- conector
Veamos cada uno de estos apartados en detalle.
Diseño

Veamos las características disponibles en esta sección:
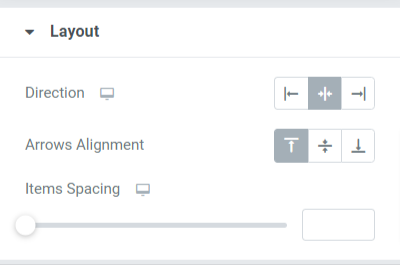
- Dirección: establezca la dirección de la barra de la línea de tiempo con esta opción.
- Alineación de flecha: seleccione una alineación de flecha con esta opción.
- Espaciado de elementos: ajustar esta opción permitirá el espaciado entre las publicaciones incluidas en la línea de tiempo.
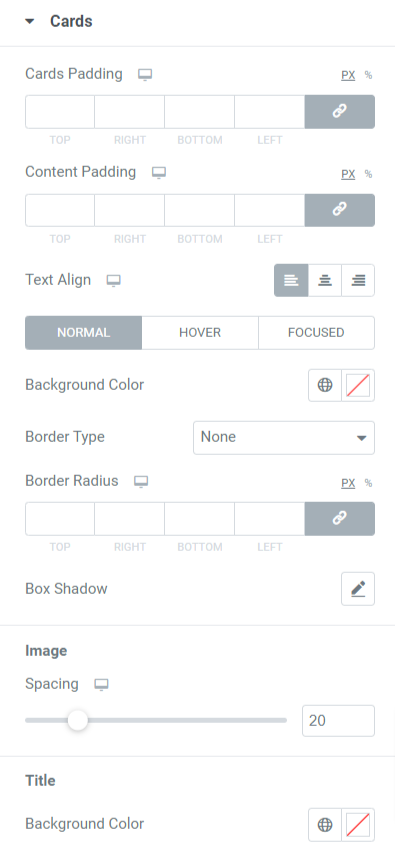
Tarjetas

Veamos las características disponibles en esta sección:
- Relleno de tarjetas: esta opción permitirá que las tarjetas creen espacios entre ellas.
- Relleno de contenido: esta opción creará un espacio entre el contenido y las tarjetas.
- Alineación de texto: use esta opción para establecer la alineación del texto.
- Color de fondo: el color de fondo del texto se puede cambiar usando esta opción.
- Tipo de borde: esta opción puede mostrar un borde en la tarjeta. Elija bordes de los tipos disponibles, como sólidos, punteados, dobles, discontinuos y ranurados.
- Radio del borde: aplique el radio del borde para mostrar bordes finos en los bordes.
- Sombra de cuadro: esta función le permite mostrar un borde sombreado. Personalice el color y el peso en consecuencia.
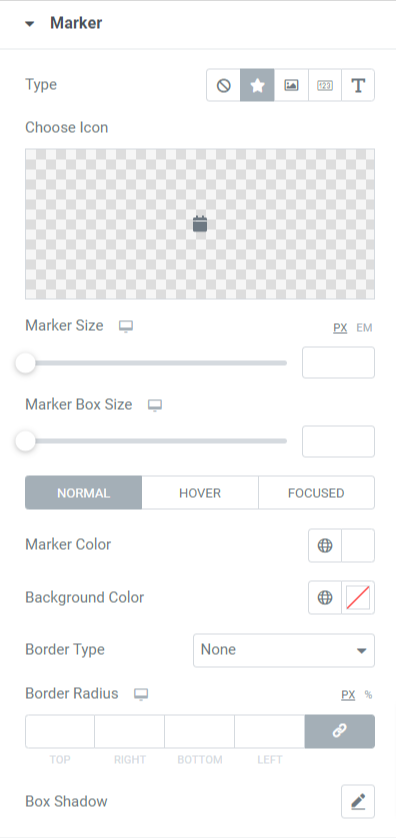
Marcador

Veamos las características disponibles en esta sección:
- Tipo: elija el tipo de marcador como icono, imagen, número o texto.
- Elegir icono: si ha seleccionado un icono como tipo de marcador, elija un icono y cargue uno de la biblioteca de iconos.
- Elija una imagen: si ha seleccionado una imagen como tipo de marcador, elija una imagen y cargue una desde la biblioteca de medios.
- Tamaño del marcador: establezca el tamaño del marcador con esta opción.
- Tamaño del cuadro de marcador: use esta opción para establecer el tamaño del marcador.
- Color de marcador: seleccione un color de marcador con esta opción.
- Color de fondo: personalice el color de fondo del marcador con esta opción.
- Tipo de borde: elija un borde para el marcador entre opciones como sólido, punteado, doble, discontinuo y ranurado.
- Radio del borde: aplique el radio para proporcionar bordes suaves al radio que ha aplicado.
- Sombra de cuadro: configure la opción de sombra de cuadro para mejorar la apariencia del marcador al mostrar una sombra.
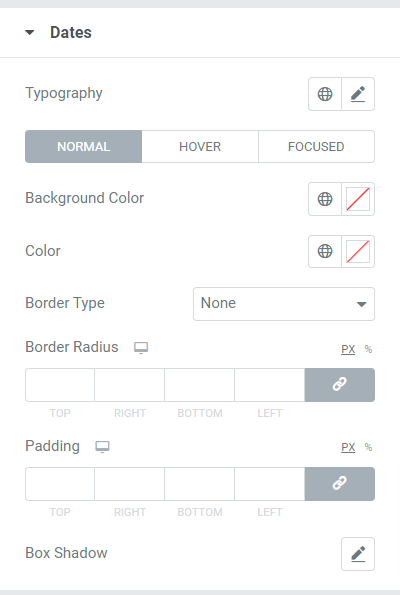
fechas

Veamos las características disponibles en esta sección:
- Tipografía: personalice toda la tipografía del texto de la fecha con esta opción.
- Color de fondo: personalice el color de fondo del texto de la fecha con esta opción.
- Color: Elija un color de texto de fecha usando esta opción.
- Tipo de borde: elija un borde para el texto de la fecha entre las opciones dadas, como sólido, punteado, doble, discontinuo y ranurado.
- Radio del borde: aplique el radio para proporcionar bordes suaves y limpios al radio que ha aplicado.
- Relleno: esta opción creará suficiente espacio entre el texto de la fecha y su borde.
- Sombra de cuadro: configure la opción de sombra de cuadro para mejorar la apariencia del texto de la fecha al mostrar una sombra.
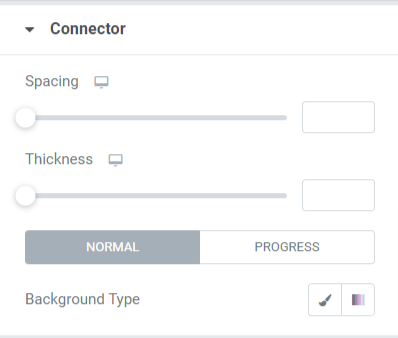
conector

Veamos las características disponibles en esta sección:
- Espaciado: esta opción permitirá el espacio entre el conector y las tarjetas de contenido.
- Grosor: Con esta opción, puede ajustar el grosor del conector.
- Tipo de fondo: personalice el tipo de fondo del conector con esta opción.
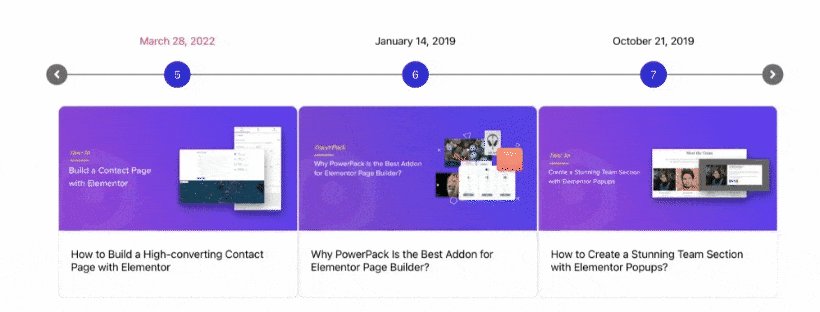
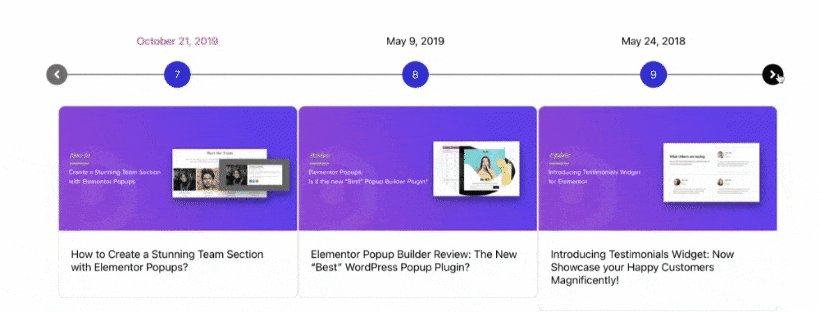
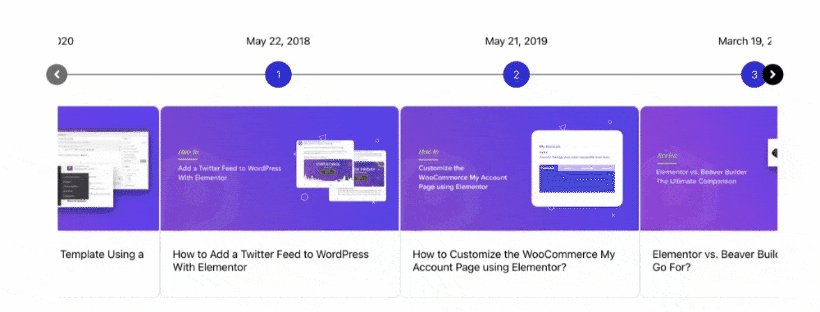
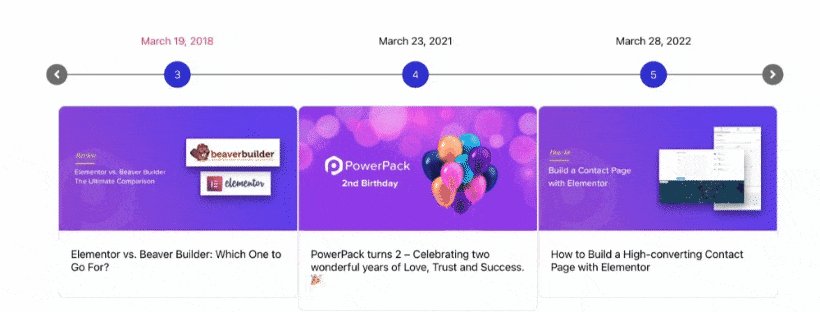
Entonces, se trataba de crear una línea de tiempo impresionante para su sitio web de WordPress. Una vez que aplique todos estos cambios a la pestaña Contenido y estilo del widget de línea de tiempo de PowerPack, obtendrá algo como esto.

Obtenga el mejor widget de línea de tiempo para Elementor
Esperamos que este tutorial de blog lo haya ayudado a crear increíbles "líneas de tiempo" para su sitio web utilizando el widget PowerPack Timeline.
Haga clic aquí para obtener el widget de línea de tiempo de PowerPack, atraer nuevos clientes a su sitio web y aumentar las ventas.
Si ha disfrutado leyendo este artículo, también le encantaría experimentar nuestros otros elementos de PowerPack.
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir sus respuestas.
Además, únase a nosotros en Twitter, Facebook y YouTube.
