¿Vale la pena Divi Builder? Pros, contras y nuevas herramientas de inteligencia artificial revisadas
Publicado: 2024-10-28¿Estás tratando de averiguar si vale la pena usar Divi Builder , especialmente cuando hay varios constructores nuevos?
Si es así, ¡no estás solo!
Con más de 970.000 usuarios activos , no hace falta decir que Divi Builder se ha establecido como uno de los mejores creadores de WordPress.
Todo gracias a su interfaz de edición visual estructurada y de arrastrar y soltar, herramientas impulsadas por IA y amplias opciones de personalización.
¿Pero realmente está a la altura de las expectativas?
En esta revisión del constructor Divi, desglosaremos las características clave de Divi, sus aspectos buenos, sus aspectos no tan buenos, sus costos y mucho más. ¡Así que puedes decidir por ti mismo!
¡Ahora, profundicemos!
Calificación general
- Según Trustpilot, Divi Builder, creado por Elegant Themes , ha obtenido una impresionante calificación de 4,9 sobre 5 , basada en más de 24.000 reseñas.
- En cuanto a nuestra opinión, le damos a Divi Builder unas sólidas estrellas de 4,8/5 . Aquí, dedujimos 0,2 puntos porque su amplio conjunto de funciones puede resultar abrumador para los principiantes.
Dicho esto, Divi aún lo compensa con una extensa documentación y una sólida atención al cliente. Entonces, a pesar de esa ligera curva de aprendizaje, sigue siendo uno de los mejores creadores de WordPress que encontrarás en la actualidad.
A) Descripción general de Divi Builder
Divi Builder, desarrollado por Elegant Themes , es sin duda uno de los creadores de páginas de WordPress más potentes y fáciles de usar.
Combina una interfaz estructurada de arrastrar y soltar con diseños prediseñados para ayudarte a crear sitios web impresionantes sin codificación.

Para que lo sepas, tienes dos opciones para usar Divi. Una es que puedes usar Divi con el tema Divi completo (que incluye tanto el tema como el creador). O puede tomar el complemento Divi Builder y usarlo con cualquier tema de WordPress que prefiera.
Es más, con Divi Builder, puedes controlar cada parte de tu sitio, desde los encabezados hasta los pies de página. Utiliza una estructura de secciones, filas y módulos para que el diseño sea sencillo y fácil.

La mejor parte es su función Divi AI , que ayuda a generar contenido, imágenes y más. Todo lo que tienes que hacer es dar algunas indicaciones aquí y allá.
Y ahí tendrá sus párrafos completos, sugerencias de edición o diseños visuales en poco tiempo. Esto hace que la creación de sitios web sea más rápida y accesible tanto para principiantes como para diseñadores experimentados.
Esta versatilidad hace de Divi Builder una opción ideal para todo tipo de sitios web, sin importar su nivel de experiencia.
B) Características clave de Divi Builder
Ahora, exploremos el corazón de Divi Builder, es decir, sus características clave para ver qué diferencia a Divi del resto.
1. Arrastrar y soltar el generador visual
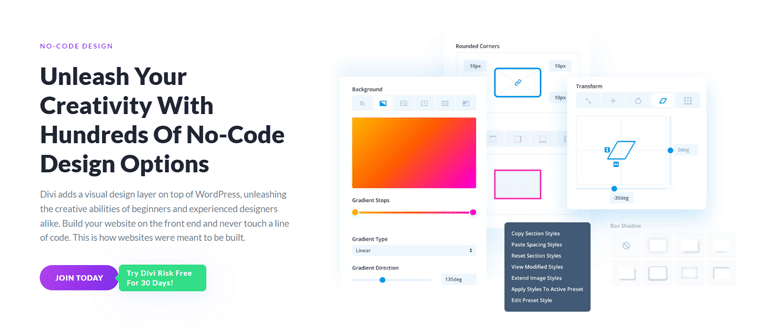
Uno de los aspectos más destacados de Divi es su creador visual de arrastrar y soltar . Además, le permite diseñar su sitio web directamente en la interfaz.
Entonces, en lugar de tener que ir y venir constantemente en el editor de back-end y obtener una vista previa constante de los cambios, podrá ver sus ediciones en tiempo real.

Esta característica es increíblemente fácil de usar porque:
- Literalmente, puedes arrastrar y soltar cualquier cosa, desde bloques de texto, imágenes, botones, etc., justo donde quieras. Sin codificación, sin complicaciones.
- Lo que ve mientras construye es exactamente cómo se verá su sitio web cuando esté activo.
- Además, todas sus opciones de diseño están estructuradas de manera que le resulte fácil diseñar su sitio de manera productiva.
Y aunque es muy fácil para principiantes, hay toneladas de opciones avanzadas si quieres tener más control sobre el diseño.
Entonces, ya sea que estés comenzando o busques algo más personalizable, Divi lo tiene cubierto sin que parezca complicado.
2. Más de 370 paquetes de diseño de sitios web prediseñados
¿No estás de humor para empezar a diseñar tu sitio web desde cero? ¿O tal vez simplemente quieres acelerar las cosas?
¡No te preocupes más! Divi te respalda con una biblioteca de 370 paquetes de diseño de sitios web prediseñados profesionalmente .
De hecho, estos diseños cubren una variedad de nichos e industrias, incluidas tiendas de comercio electrónico, blogs, carteras, agencias y más.

Desde diseños minimalistas para portafolios personales hasta diseños más complejos para sitios web corporativos, hay algo para todos.
Además, cada diseño es totalmente personalizable, por lo que resulta fácil adaptar el diseño para que se ajuste a su marca y a las necesidades de su negocio.
3. Divi AI y Divi Cloud
Una de las cosas más interesantes que Divi aporta es la combinación de Divi AI y Divi Cloud . Juntos, mejoran significativamente la experiencia de diseño.
Para ser exactos, la función Divi AI utiliza inteligencia artificial para simplificar la creación de contenido y las decisiones de diseño.
Por ejemplo, digamos que estás atascado intentando escribir un título atractivo o no puedes encontrar la imagen correcta.
Ahora Divi AI puede generar texto, imágenes e incluso sugerencias de diseño que se ajusten al contexto de su diseño. Tiene en cuenta su contenido y ayuda a garantizar que su diseño siga siendo coherente y visualmente atractivo.

Por otro lado, la función Divi Cloud actúa como un almacenamiento de diseño personal, por lo que puedes almacenar diseños, secciones y módulos en la nube.
Esto significa que puedes acceder a tus diseños guardados desde cualquier sitio donde estés usando Divi Builder, lo cual es muy útil. Te brinda la flexibilidad de saltar entre proyectos o colaborar con facilidad, sin tener que recrear nada desde cero.
4. Estructura en capas: secciones, filas, columnas, módulos
La estructura en capas de Divi hace que incluso los diseños más complejos sean muy fáciles de administrar.
Es decir, todo lo que construyes está organizado en cuatro partes principales: Secciones, Filas, Columnas y Módulos.
- Las secciones son los componentes más importantes de su página. Pueden ser secciones regulares, especiales o de ancho completo, según lo que necesite para su diseño.
- Dentro de cada sección, puedes agregar filas. Estos controlan el diseño horizontal y le ayudan a decidir dónde se ubica todo en la página.
- Las filas se pueden dividir en columnas para organizar el contenido. Puede tener una sola columna o varias columnas en una cuadrícula, lo que funcione mejor para su diseño.
- Los módulos son las piezas de contenido reales que agregará a su página: texto, imágenes, botones, controles deslizantes, lo que sea.
Esta configuración le brinda total flexibilidad de diseño. Como resultado, puedes crear cualquier cosa, desde una simple página de destino hasta un sitio web de varias capas sin perderte en el proceso.
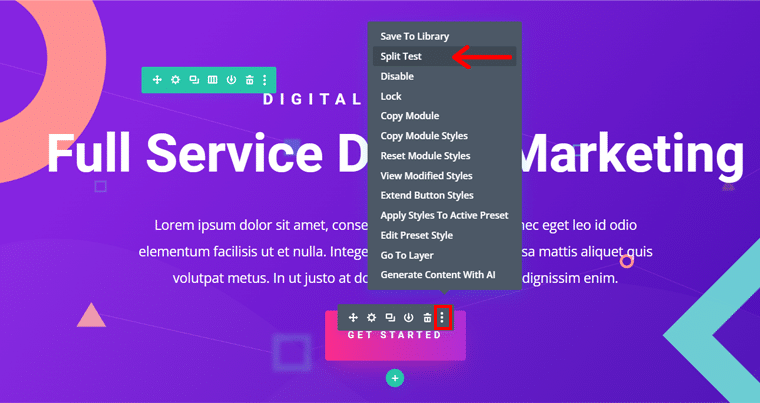
5. Sistema de prueba dividido
Otra característica sorprendente es el sistema de prueba dividida integrado de Divi. Es perfecto para cualquiera que quiera tomar decisiones de diseño más inteligentes y basadas en datos.
Básicamente, las pruebas A/B, o pruebas divididas, le permiten probar diferentes versiones de un elemento de la página (como un título, un botón o una imagen). Y vea cuál funciona mejor en función de las interacciones de los usuarios.
Entonces, así es como funciona:
- Puedes ejecutar pruebas divididas en prácticamente cualquier parte de tu diseño, ya sea un bloque de texto, un botón o incluso una sección completa.
- Divi rastrea cómo las personas interactúan con su sitio (como en qué botones hacen clic con más frecuencia). Luego, le brinda datos en tiempo real para mostrar qué versión de su diseño funciona mejor.
- Puede mejorar la experiencia del usuario y aumentar las tasas de conversión probando y optimizando continuamente sus elementos de diseño.

Esta función es muy útil para especialistas en marketing, sitios web de comercio electrónico o cualquier persona que se centre en mejorar la participación y las conversiones.
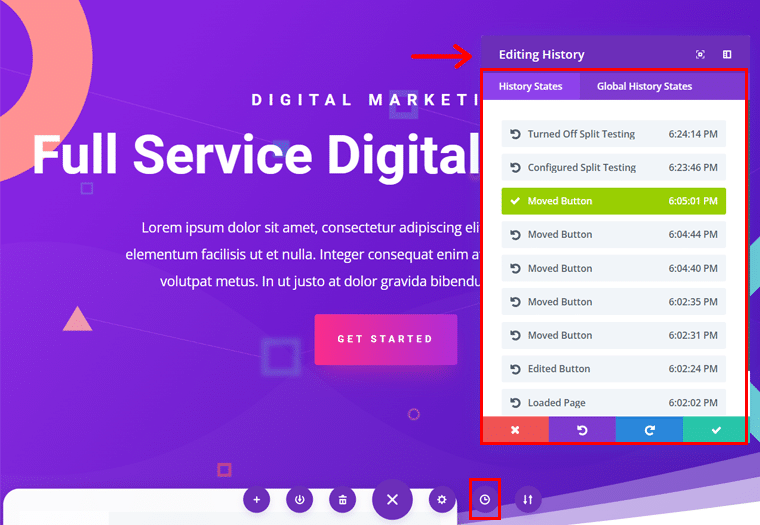
6. Historial de edición y guardado automático
¿Tiene miedo de perder su trabajo durante el proceso de edición?
Bueno, Divi brinda tranquilidad con sus funciones de guardado automático y edición del historial . Es decir, puedes recuperar o volver fácilmente a versiones anteriores cuando sea necesario.
Con su función de guardado automático , Divi guarda automáticamente su progreso mientras trabaja.
Por lo tanto, no tiene que preocuparse por perder los cambios si sucede algo inesperado, como una falla del navegador o un corte de energía.

Por otro lado, con el historial de edición de Divi, podrás deshacer o rehacer acciones fácilmente, paso a paso. Esto es posible incluso después de haber realizado cambios significativos en su página.
Esta característica hace que sea más fácil experimentar con nuevos diseños o disposiciones sin temor a perder su trabajo original.
Ambas características hacen de Divi una herramienta segura y confiable. Especialmente para aquellos a quienes les gusta experimentar con diferentes elementos de diseño antes de decidirse por la versión final.
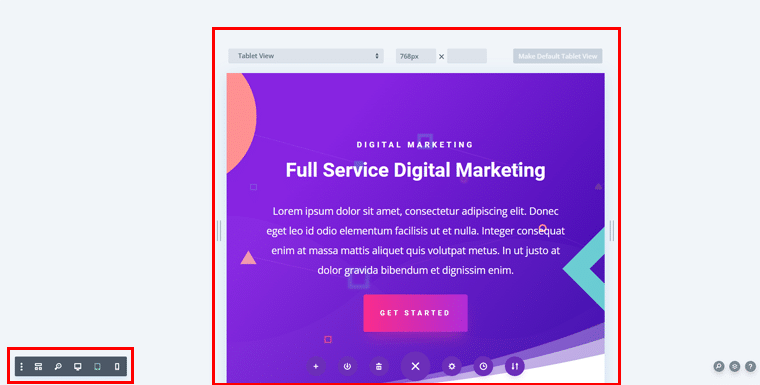
7. Edición adaptable
En el mundo actual en el que los dispositivos móviles son prioritarios, crear un sitio web responsivo es esencial. Divi hace esto fácil con su función de edición responsiva .
Para ser precisos, puede cambiar entre diferentes vistas de dispositivos (escritorio, tableta y móvil). En consecuencia, realice cambios que se apliquen específicamente a cada uno.

Esto significa que puede ajustar el tamaño de fuente, el espaciado y la ubicación de las imágenes para que su sitio web luzca perfecto en cualquier pantalla.
En última instancia, esto garantiza que su sitio web esté optimizado para una experiencia perfecta en todos los dispositivos, sin necesidad de codificación adicional ni complementos externos.
8. Otras características
Aparte de lo anterior, hay otras características notables de Divi Builder. Como:
- Puede aplicar elementos de diseño consistentes (encabezados, pies de página, botones) en todo su sitio web. Actualice un elemento global una vez y se aplicará automáticamente en todo el sitio.
- Si bien Divi no admite código, los usuarios avanzados pueden inyectar CSS personalizado en cualquier elemento. Esto permite realizar ajustes de estilo precisos y diseños personalizados más allá de la configuración predeterminada del constructor.
- Edite texto directamente en la página en tiempo real haciendo clic en los módulos de texto y escribiendo. Esto hace que la edición de contenido sea fácil y rápida, sin necesidad de abrir editores de texto independientes.
- Divi es totalmente compatible con WooCommerce , lo que le permite crear páginas de productos y diseños de tiendas personalizados. Es decir, puedes diseñar todo tu sitio de comercio electrónico sin restricciones.
- Controle a qué puede acceder su equipo o sus clientes con la función Editor de funciones . Puede restringir los permisos dentro del constructor para garantizar que ciertos elementos de diseño o configuraciones permanezcan sin cambios.
- Puede crear diseños interactivos agregando efectos de desplazamiento a cualquier elemento. Personalice colores, transiciones y animaciones que cambian cuando los usuarios pasan el cursor sobre partes específicas de su sitio.
- Incluye módulo de código, filtros y efectos avanzados, edición masiva, posicionamiento fijo y muchas funciones útiles.
Estas son sólo algunas de las características clave que hacen de Divi Builder un punto de inflexión en la creación de sitios web.
Dicho esto, profundicemos en la siguiente sección de la revisión de Divi Builder.
C) Diseñar una página impresionante con Divi Builder
Cuando diseñas con Divi Builder, puedes empezar desde cero o elegir entre una amplia biblioteca de diseños prediseñados.
Antes de sumergirte en el tutorial, si estás trabajando en tu propio sitio de WordPress, debes instalar Divi Builder.
Puedes instalarlo como cualquier otro complemento de WordPress. O también puede consultar su documentación sobre Introducción a Divi Builder.
Para que lo sepas, Divi se usa mejor en modo visual. Es decir, puede crear la página en la parte frontal de su sitio web.
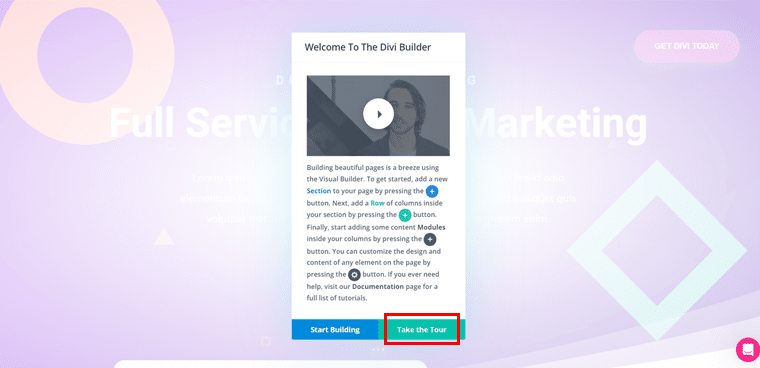
Aquí, usamos la demostración para explorar las potentes funciones de Divi sin necesidad de instalar nada. Esta configuración le brinda una gran oportunidad de ver cómo funciona Divi Builder en acción.
Entonces, cuando accedes a la demostración, también verás la opción "Realizar el recorrido" . Puede hacer clic en él para obtener información general sobre cómo usar Divi para comenzar a construir su sitio web.

Paso 1: usar un diseño prediseñado
¡Ahora, exploremos cómo puedes usar las funciones de Divi dentro del diseño de demostración!
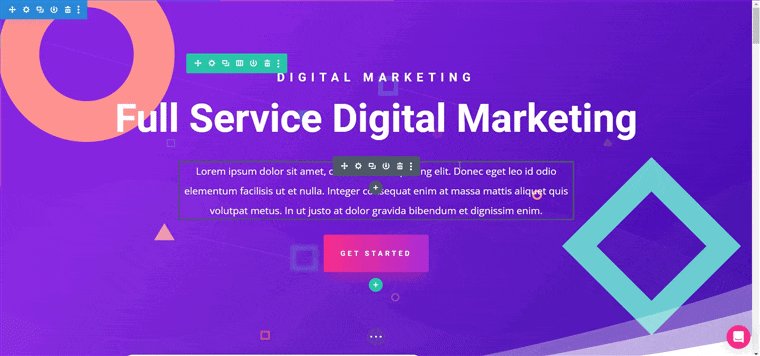
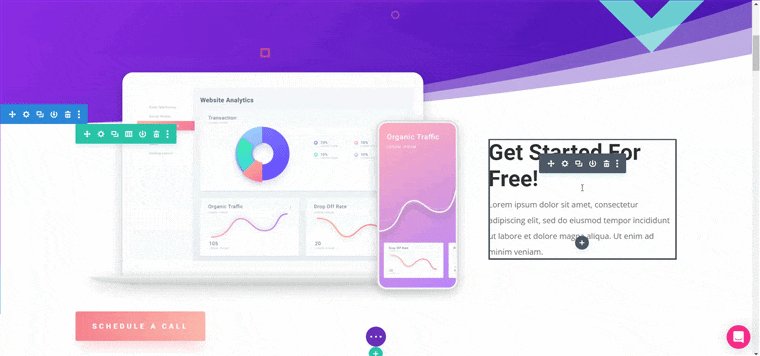
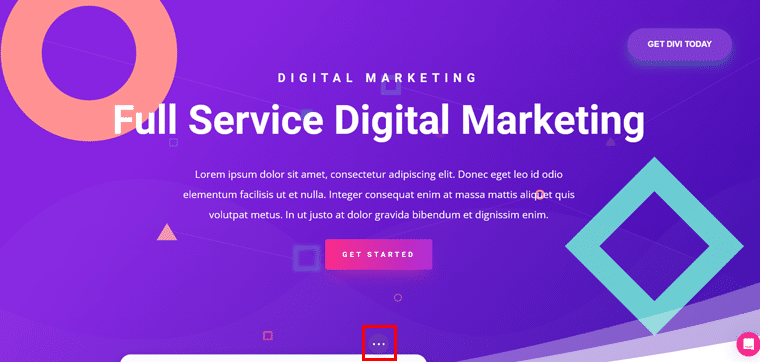
Como puede ver a continuación, ya tenemos un diseño frente a nuestra pantalla.

Aquí, si le gusta este diseño, puede simplemente intercambiar su contenido con el contenido proporcionado y realizar los cambios.
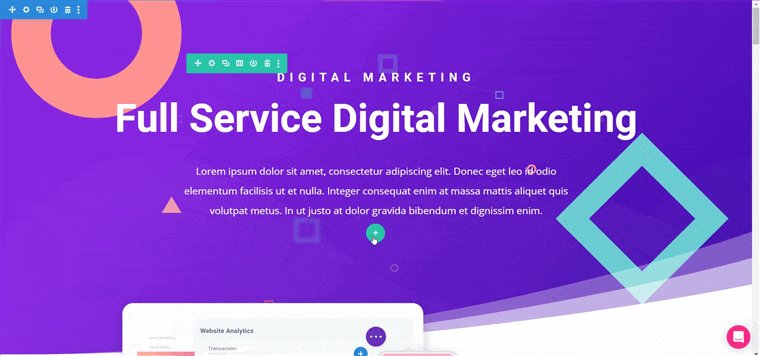
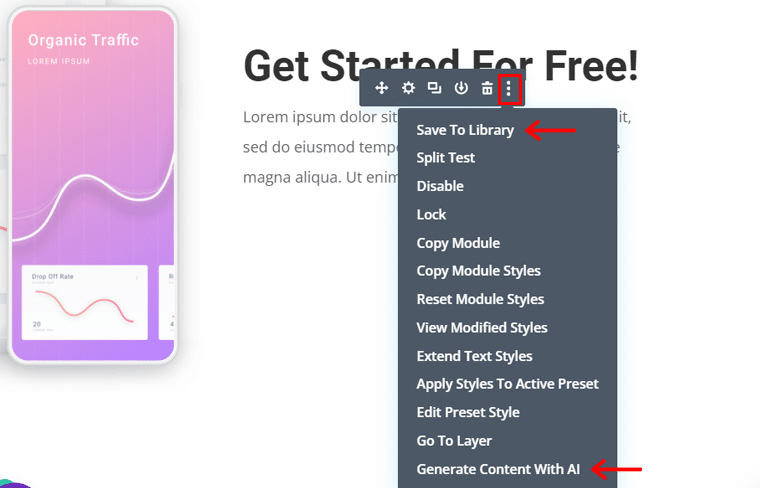
Sin embargo, si siente que desea algo más específico para el sitio web de sus sueños, haga clic en el ícono 'Triple punto' ubicado justo debajo en el centro.

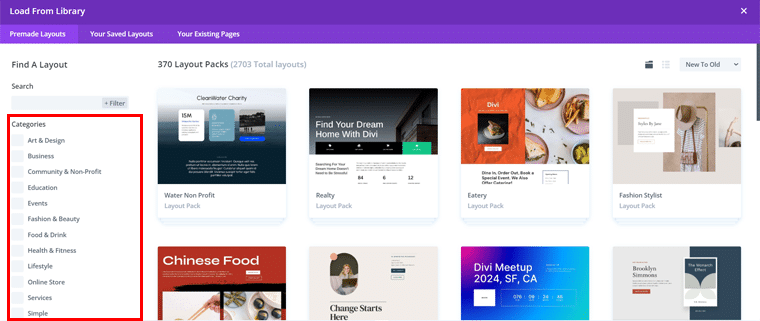
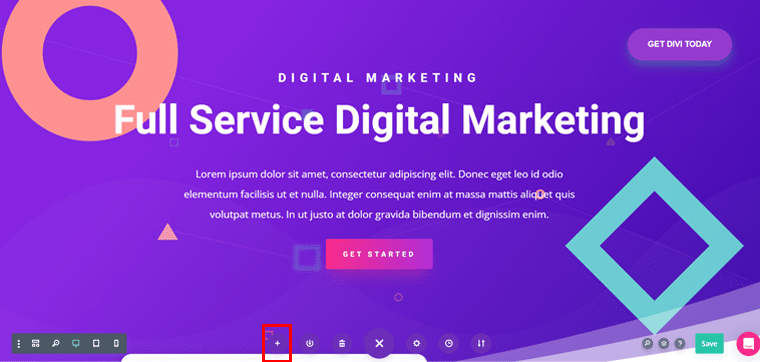
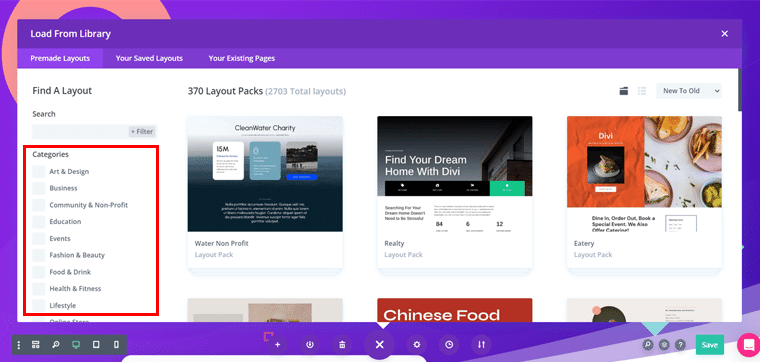
Con eso, verá la página como se muestra arriba. Haga clic en el icono más '+' para continuar. A continuación, puede acceder a sus amplios diseños prediseñados.

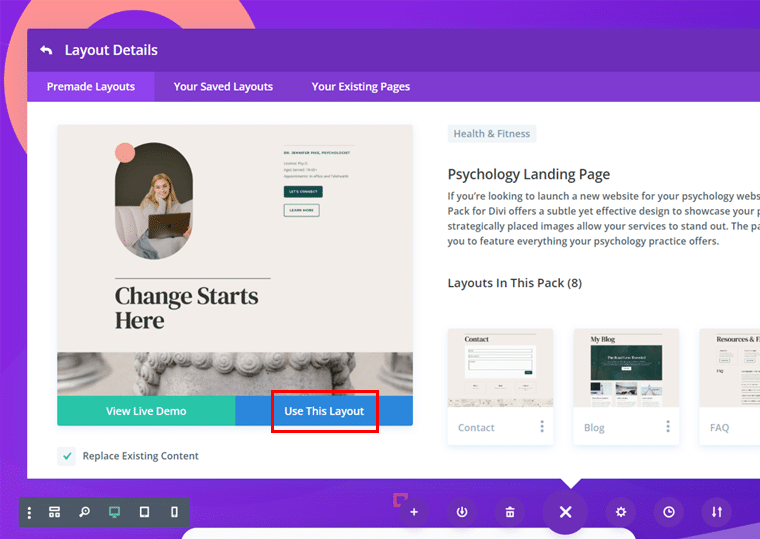
Puede buscar el diseño que desee. Una vez que lo encuentre, simplemente haga clic en él y presione la opción "Usar este diseño" .

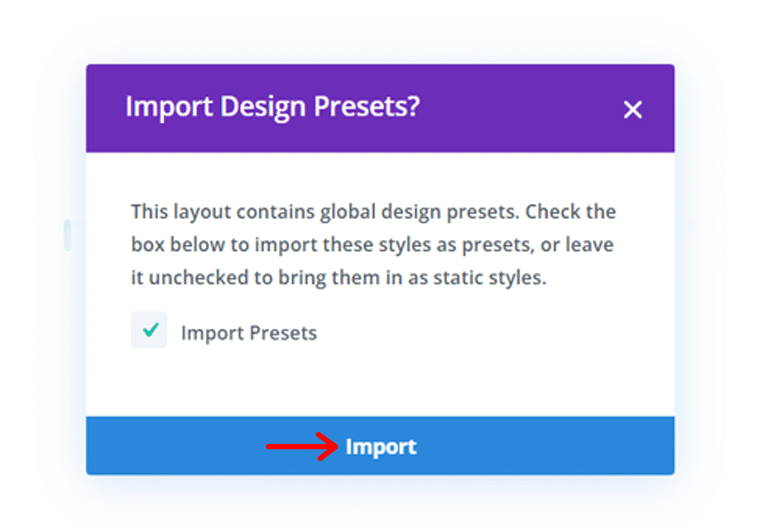
En breve, verá el mensaje que le preguntará si desea importar ajustes preestablecidos de diseño. Haga clic en el botón 'Importar' para continuar.

Después de eso, se importa su diseño y puede realizar los cambios que desee para tener el diseño de sus sueños.

Paso 2: agregar secciones, filas y módulos
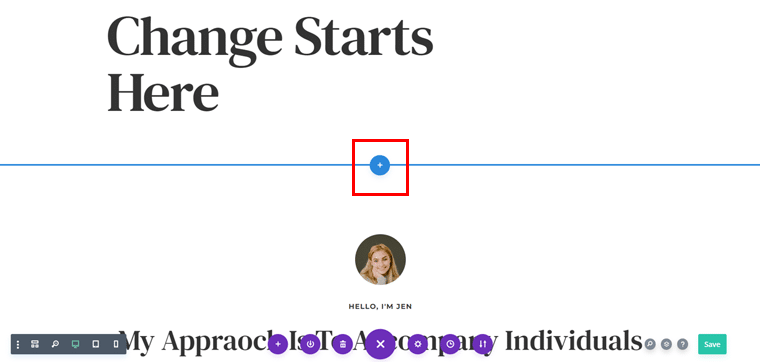
Ahora, digamos que desea agregar una nueva sección que falta en el diseño dado. Para eso, todo lo que tienes que hacer es hacer clic en el ícono más '+' como se muestra a continuación para insertar una sección.

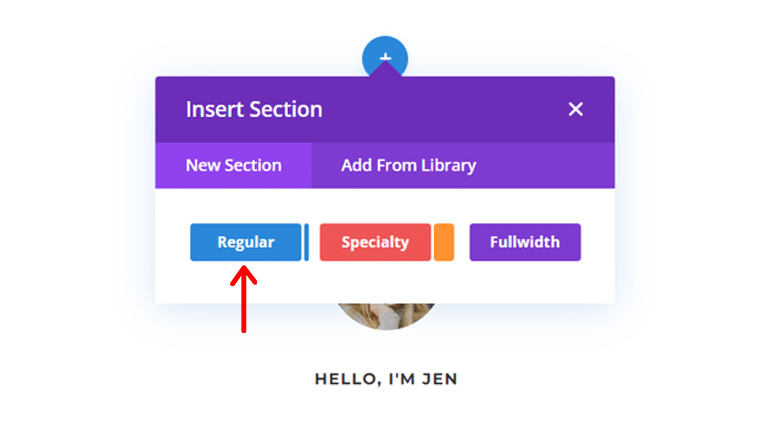
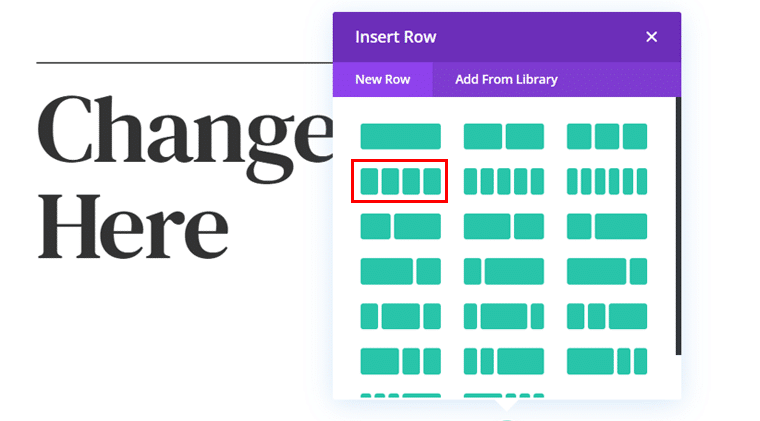
Luego, se le ofrecen 3 opciones, "Regular", "Especialidad" y "Ancho completo" para elegir. Aquí elegimos la opción 'Regular' .

A continuación, puede especificar una fila con varias columnas según el tipo de sección que desee. Por ejemplo, aquí elegimos una sola fila con 4 columnas .

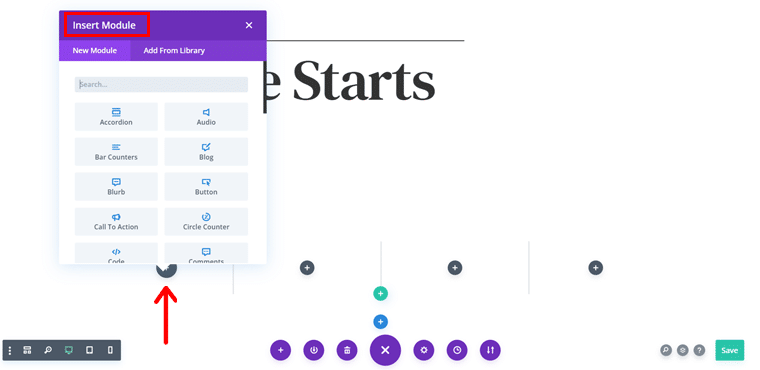
Con eso, verá que se agregó, ahora debe hacer clic en el ícono más '+' para agregar el módulo de su elección.

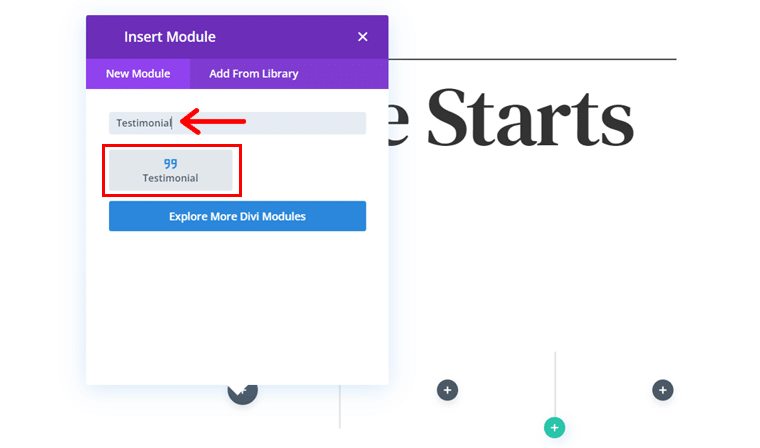
Si tiene un requisito específico, incluso puede buscarlo en la barra de búsqueda. Por ejemplo, aquí buscamos "Testimonio" . Y una vez encontrado haz clic en él.

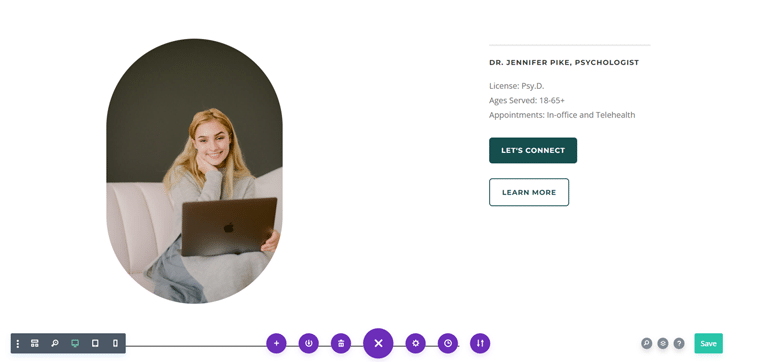
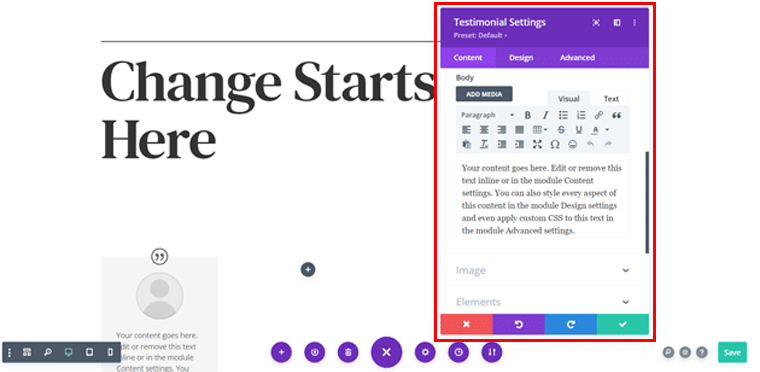
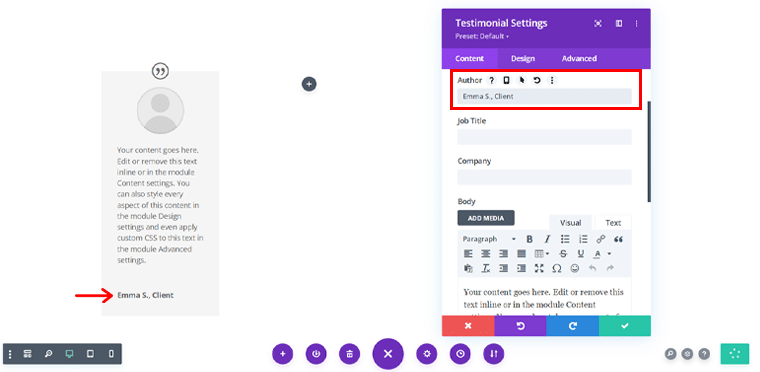
Una vez hecho esto, verá el Testimonio agregado en una de las columnas. Además, accederá al cuadro "Configuración de testimonios" justo en la parte frontal.

Aquí puede reemplazar el contenido como desee. Por ejemplo, hemos editado el nombre del autor . Y la mejor parte es que, a medida que realiza cambios, puede verlos allí mismo.

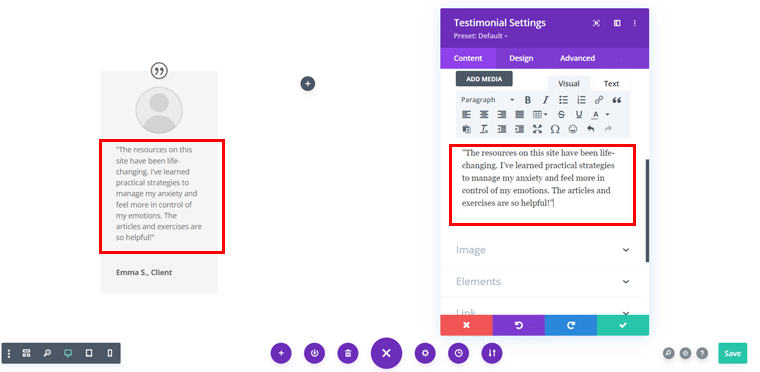
Asimismo, puede intercambiar la descripción proporcionada con su descripción de texto preferida .

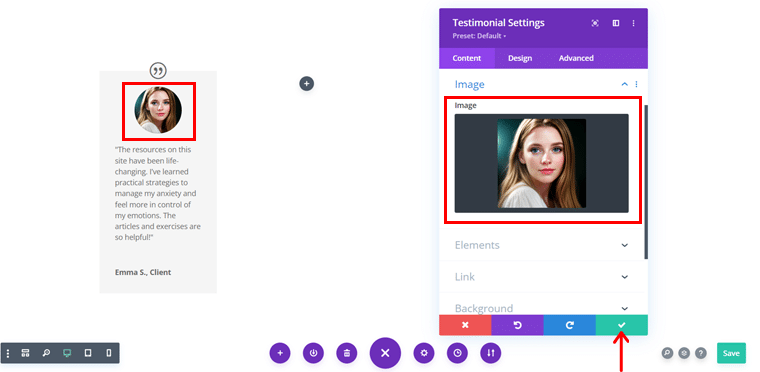
Además, puede agregar su imagen preferida y una vez que todo esté hecho, haga clic en la marca de verificación derecha ( ✓ ) en el cuadro.

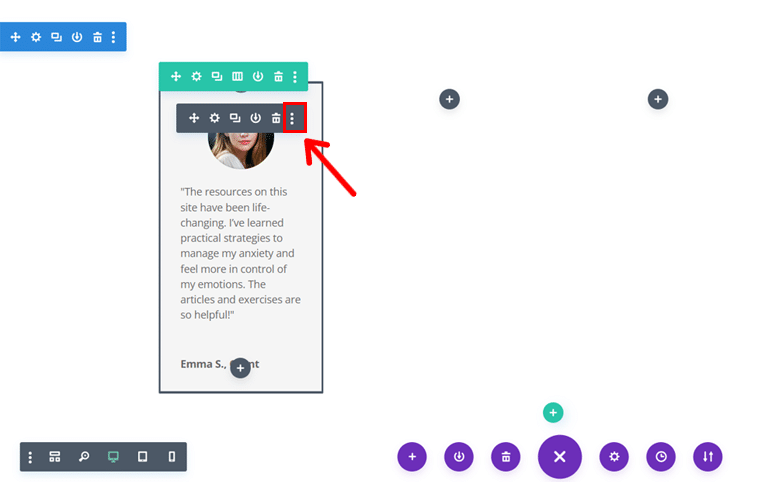
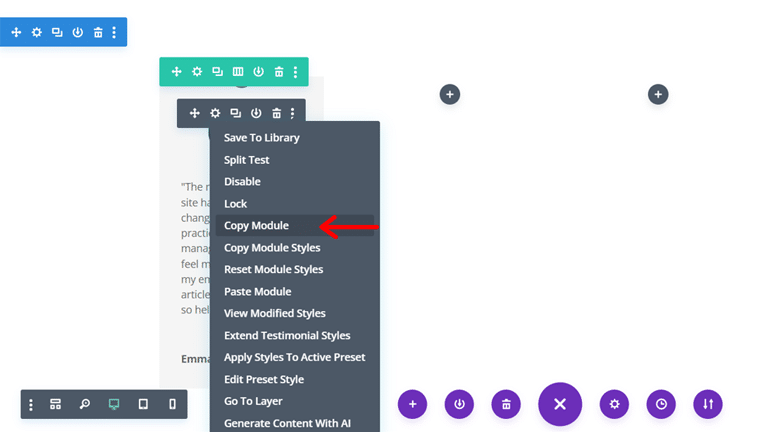
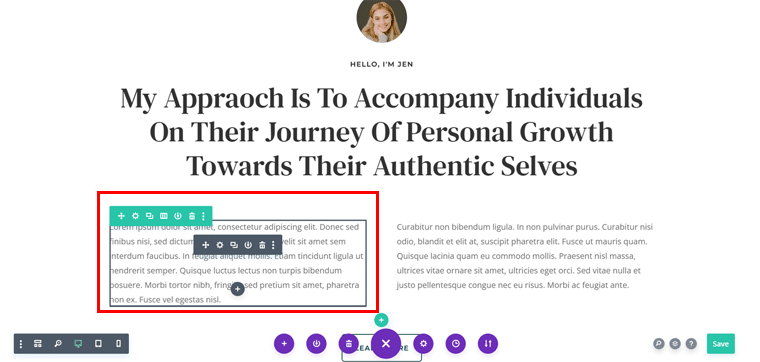
Con eso verá la página como se muestra a continuación, ahora debe seleccionar el módulo y hacer clic en el 'icono de triple punto' como se muestra a continuación.

A continuación, haga clic en la opción 'Copiar módulo' .

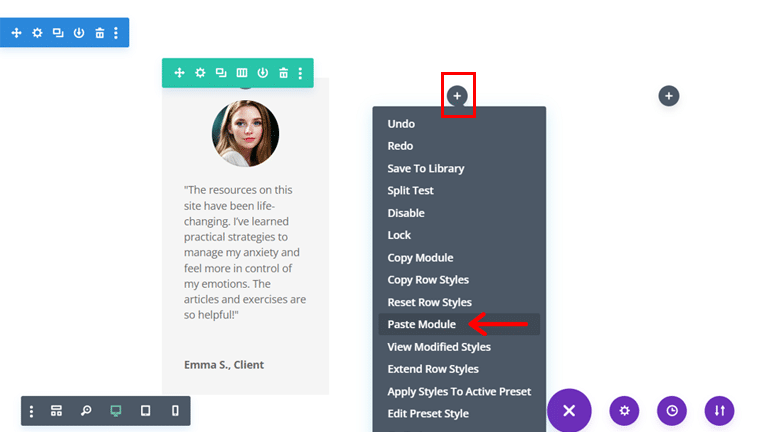
Y puede ir a otra columna, hacer clic en el ícono más '+' y hacer clic en la opción 'Pegar módulo' .

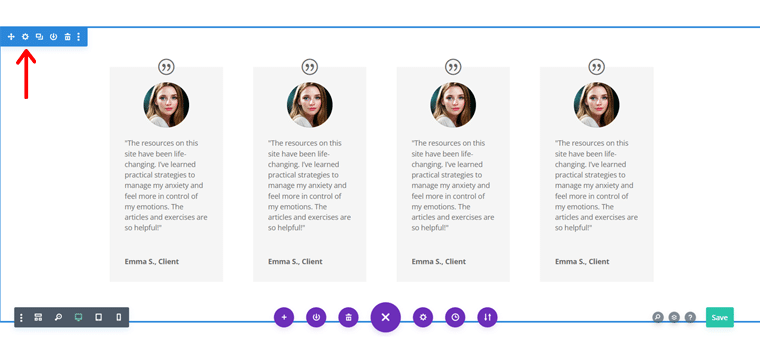
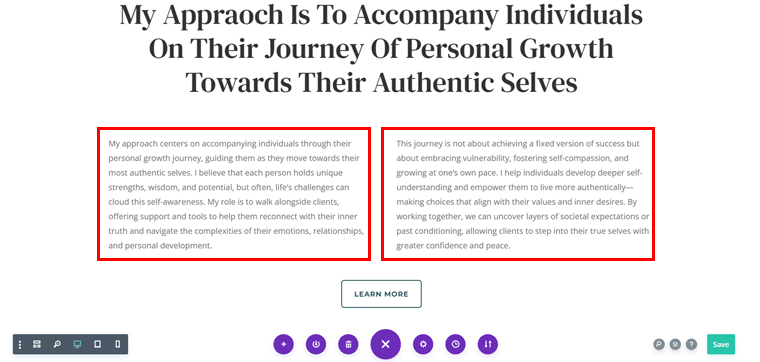
Siguiendo el mismo proceso, puedes hacerlo también para las otras 2 columnas, y con eso verás los resultados como se muestra a continuación.

Paso 3: Personalizar cada elemento
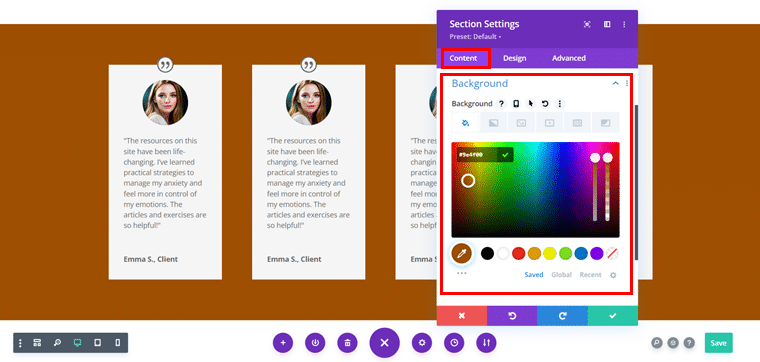
Ahora, puedes hacer clic en el icono 'Configuración' de la sección para personalizarla aún más.

Aquí, desde la pestaña 'Contenido' , puede cambiar el color de 'Fondo' a su elección junto con enlaces y una etiqueta de administrador.


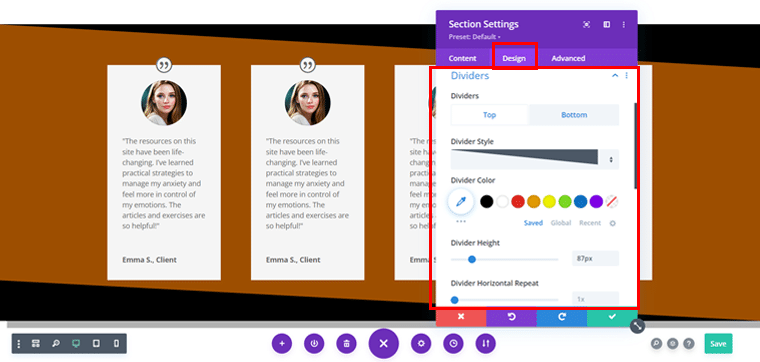
Mientras tanto, desde la pestaña 'Diseño' , puedes colocar 'Divisores' junto con tu estilo, color, altura, etc. preferidos.

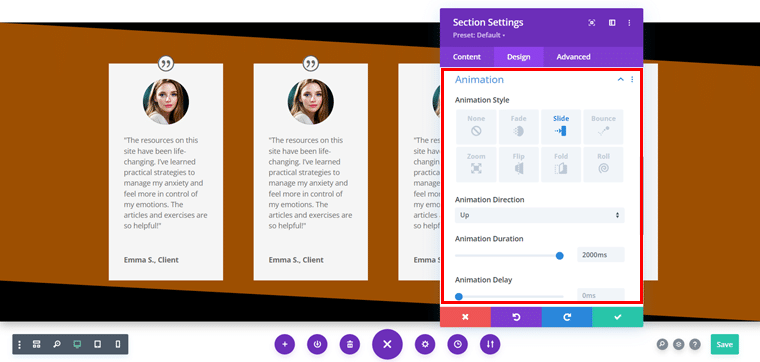
Incluso puedes agregar 'Animación' de tu elección, con tu estilo, dirección, duración, etc. preferidos.

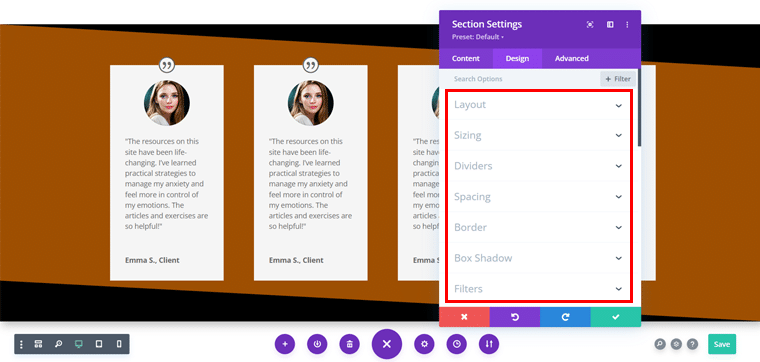
Además, puedes explorar otras opciones desde la pestaña "Diseño" para personalizar la sección exactamente como la deseas.

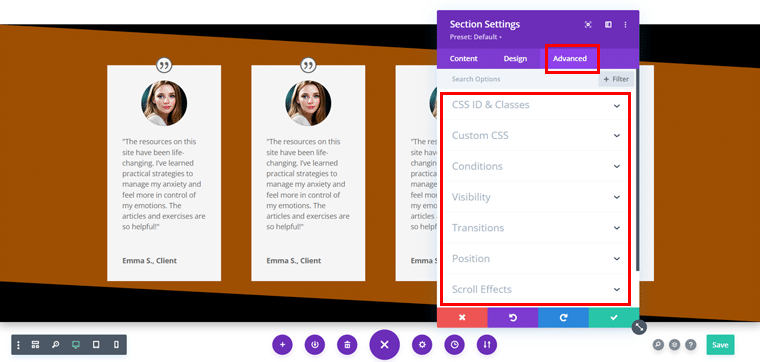
Mientras tanto, también puedes explorar la pestaña "Avanzado" si quieres llevar el diseño de tu sitio web al siguiente nivel.

Paso 4: Edición en línea y configuración de botones
Además, puedes intercambiar el contenido dado del diseño con tu contenido y no necesitas ir a ningún lado. Puede utilizar su función de edición en línea para agregar fácilmente su contenido preferido.

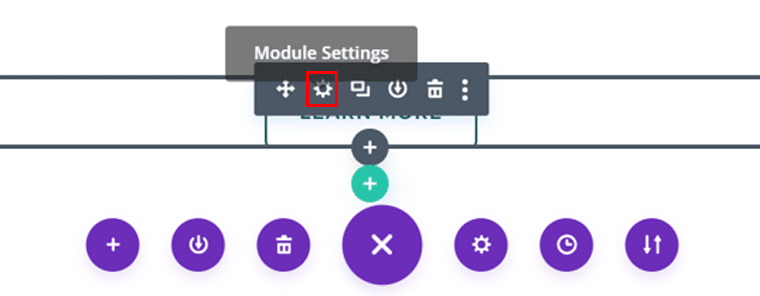
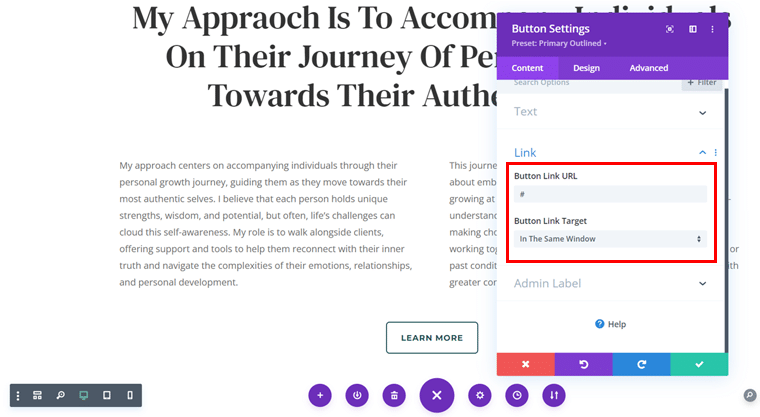
Del mismo modo, puede configurar los botones proporcionados a su elección. Para eso, debes hacer clic en el 'Botón' para acceder a la configuración del módulo .

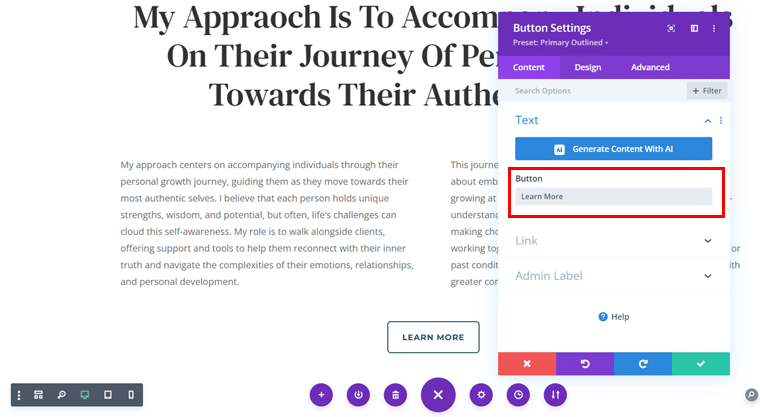
Después de eso, puedes cambiar el texto del botón como desees. Mientras tanto, si está satisfecho, puede incluso dejarlo como predeterminado.

A continuación, puede agregar su enlace personalizado y, si no tiene ninguno, puede conservar (#) por ahora.

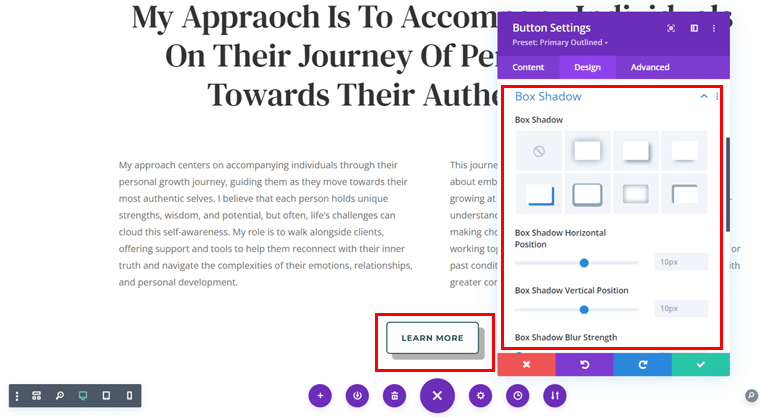
También puede darle una 'Sombra de cuadro' adecuada a sus botones para que sean visualmente atractivos.

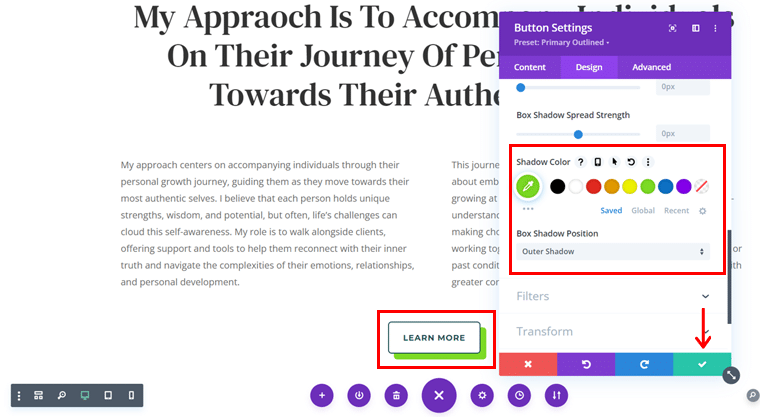
Además de eso, puedes agregar 'Colores' para captar la atención de los visitantes y una vez hecho esto, haz clic en el ícono '✓' derecho.

Ahora, siguiendo el mismo patrón, puedes diseñar cada sección, cada fila, cada columna y cada módulo, según tu elección preferida.
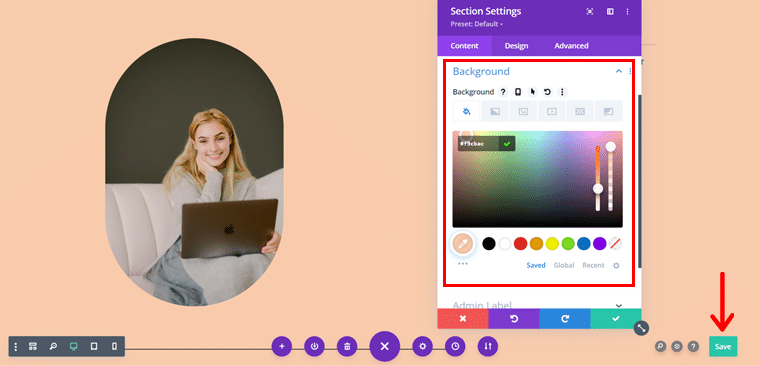
Por ejemplo, aquí hemos agregado el fondo preferido a la primera sección del diseño. Una vez hecho esto, todo lo que tienes que hacer es hacer clic en el botón 'Guardar' .

Paso 5: toques finales
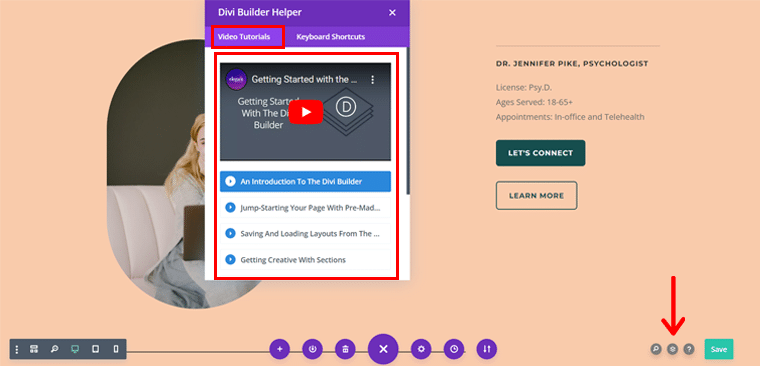
Y la mejor parte es que puedes hacer clic en el ícono 'Capa' en la esquina inferior derecha como se muestra en la siguiente captura de pantalla.

Desde aquí, puede acceder al 'Divi Builder Helper' donde puede acceder a los tutoriales en vídeo directamente desde su panel de editor visual.

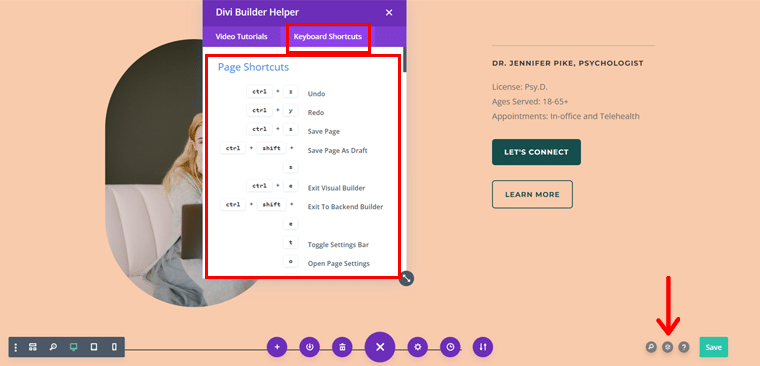
No olvide que también puede hacer clic en la pestaña "Atajos de teclado" para acceder a varios atajos de página. Esto le ayudará a aumentar su eficiencia y ahorrar tiempo en su proceso de diseño.
Bastante genial, ¿verdad?
D) ¡Exploremos las funciones de Divi AI!
Pero espera, ¡hay más en Divi! Es decir, Divi lleva tu experiencia de creación de sitios web aún más lejos con funciones de inteligencia artificial de vanguardia.
Es particularmente útil cuando no está seguro de cómo diseñar una sección, desea generar rápidamente una copia para su sitio web o necesita un impulso creativo.
Entonces, ¡profundicemos en cómo puedes aprovechar al máximo estas funciones impulsadas por IA!
1. Contenido generado por IA
No importa qué tipo de sitio web esté creando, necesita contenido atractivo y relevante. Divi AI puede ayudarlo generando automáticamente contenido de texto según el contexto de su página.
A continuación le explicamos cómo puede utilizar esta función.
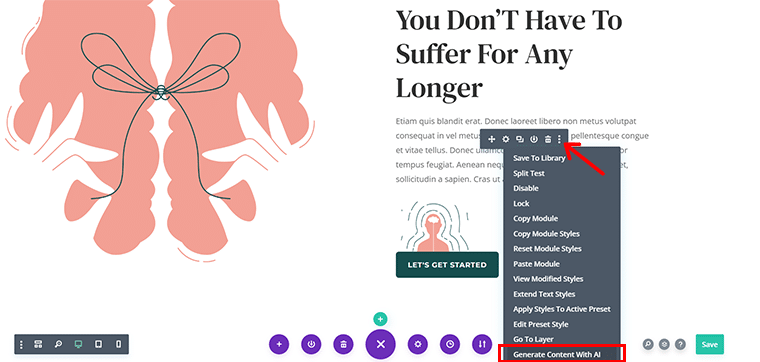
Para eso, todo lo que tienes que hacer es hacer clic en el ícono 'Triple Punto' del módulo de texto. Luego, haga clic en la opción 'Generar contenido con IA' .

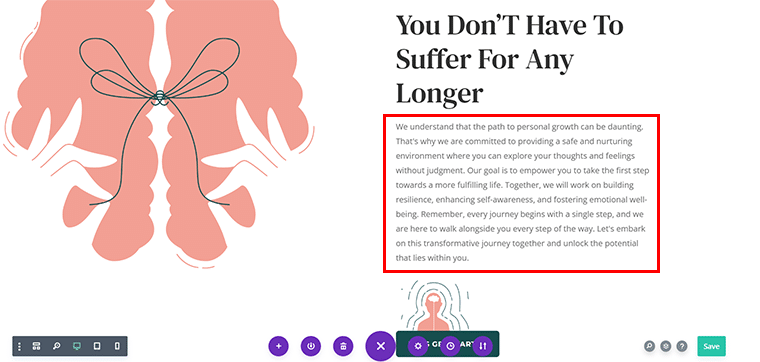
Ahora, Divi AI analizará el diseño, comprenderá el propósito del contenido y generará e insertará texto relevante.

2. Sugerencias y mejoras de imágenes de IA
Excelentes imágenes son cruciales para un sitio web impactante. Con Divi AI, puede mejorar sus imágenes u obtener sugerencias de imágenes de archivo relevantes según el contenido de su página.
A continuación le explicamos cómo puede utilizar esta función.
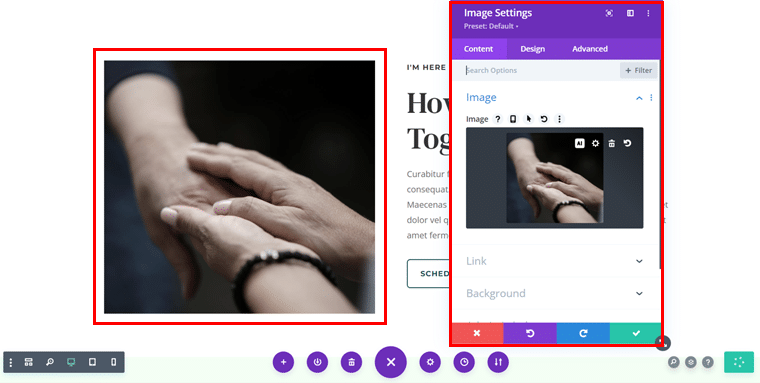
Lo primero es hacer clic en un módulo de imagen donde desea colocar o mejorar una imagen.

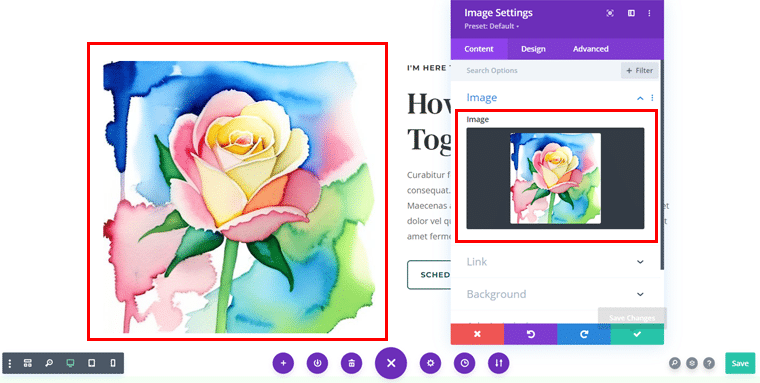
Luego, haga clic en el icono 'AI' como se muestra en la imagen de arriba. Con eso, verá el cuadro de mensaje "Generar imagen con IA" .

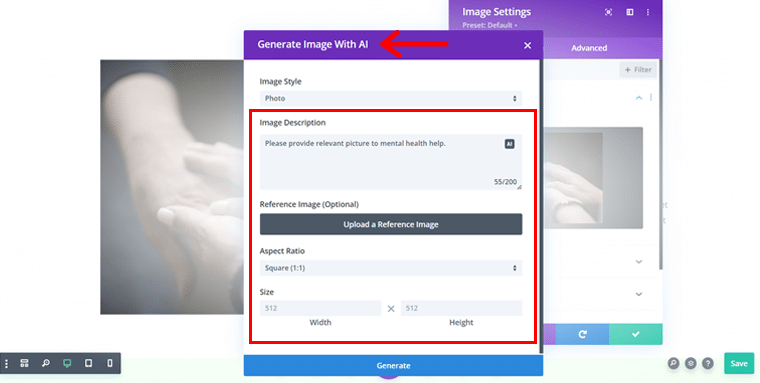
Aquí, puede agregar la 'Descripción de la imagen' , la 'Imagen de referencia' , la 'Relación de aspecto', el 'Tamaño' y mucho más.

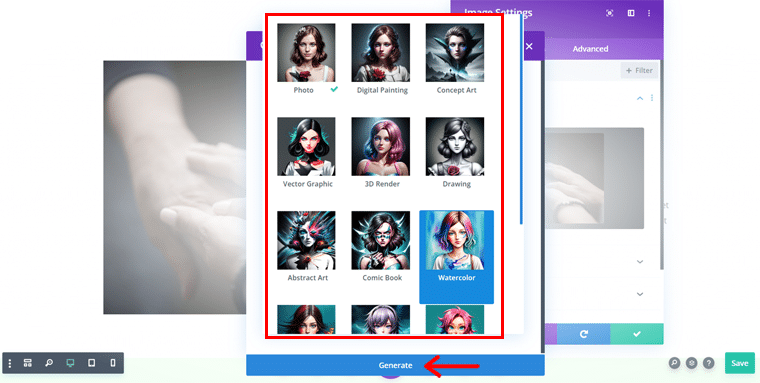
Además, podrás elegir el tipo de imagen fotográfica que desees. Por ejemplo, aquí elegimos "Acuarela" y luego presionamos el botón "Generar" .
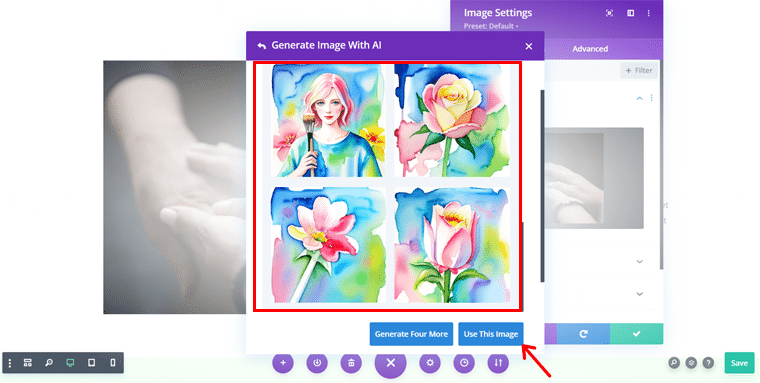
Una vez hecho esto, se le presentarán varias imágenes. Todo lo que tienes que hacer es elegir la que más te guste y hacer clic en la opción 'Usar esta imagen' .

¡Y ahí lo tienes!

3. Sugerencias de diseño impulsadas por IA
Diseñar una página web a veces puede resultar abrumador, especialmente cuando se intenta equilibrar la estética con la funcionalidad.
Y ahí es exactamente donde Divi AI puede intervenir ofreciendo sugerencias de diseño.
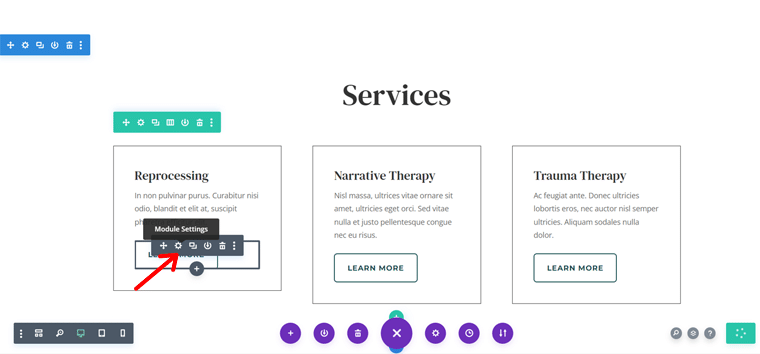
Por ejemplo, digamos que desea transformar el botón dado del diseño en algo más atractivo y amigable.

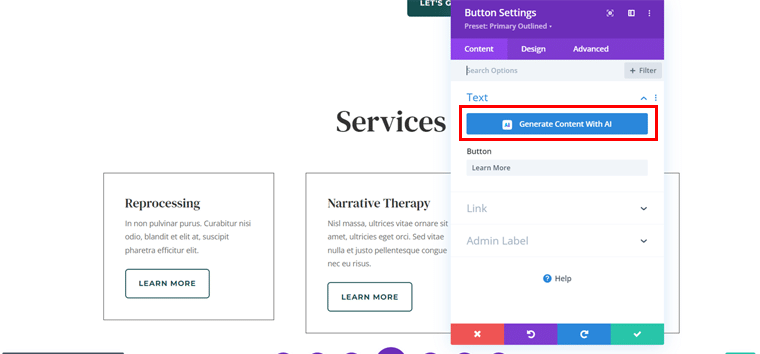
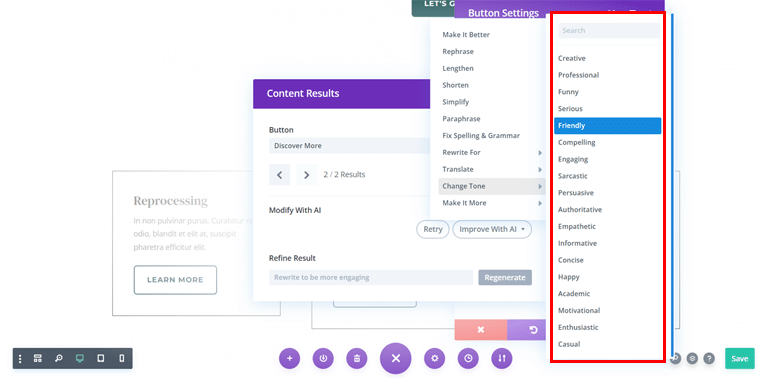
Ahora, todo lo que tienes que hacer es hacer clic en el botón y en el ícono 'Configuración del módulo' , y con eso verás el cuadro 'Configuración del botón' .

Aquí, haga clic en el botón 'Generar contenido con IA' .
Con eso, obtendrás los resultados del contenido.

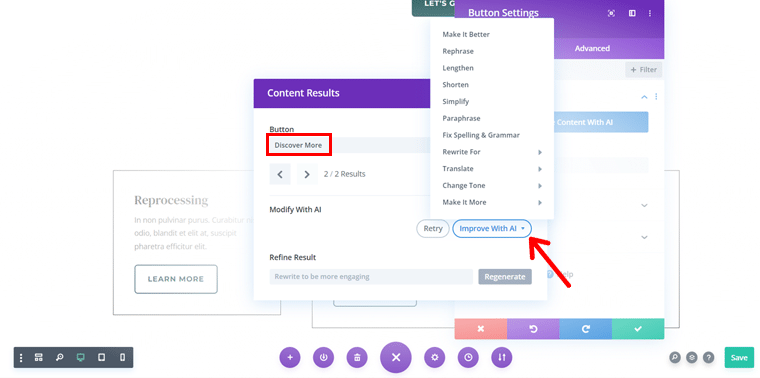
Pero eso no termina aquí. Puede hacer clic en la opción "Mejorar con IA" .
Luego, puede hacer clic en "Cambiar tono" y seleccionar el mensaje preciso que desee, ya que aquí hemos elegido "Amigable" .

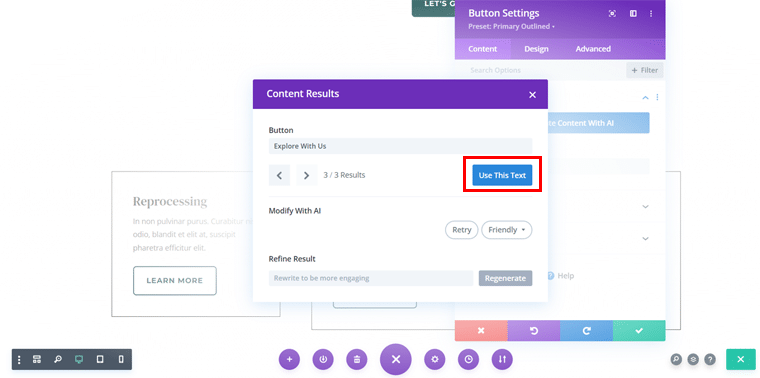
Una vez hecho esto, obtendrá los resultados del contenido y ahora simplemente haga clic en la opción " Usar este texto" .

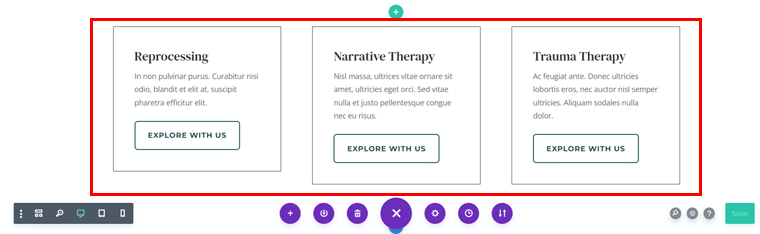
Ahora, siguiendo el mismo patrón, también puedes hacer lo necesario para los otros botones.

Genial, ¿verdad?
Las funciones de Divi AI realmente no terminan aquí. ¡Hay más! Puede consultar su documentación sobre Divi AI para explorar capacidades adicionales y desbloquear todo su potencial.
E) Esquemas de precios del Divi Builder
Ahora bien, ¿te preguntas cuál es el coste?
Bueno, Divi Builder es una herramienta de diseño de sitios web premium con funciones avanzadas para crear sitios web.
Ofrece 2 planes de precios : acceso anual y de por vida. Ambos planes incluyen acceso completo a todos los temas, complementos y uso ilimitado del sitio web.
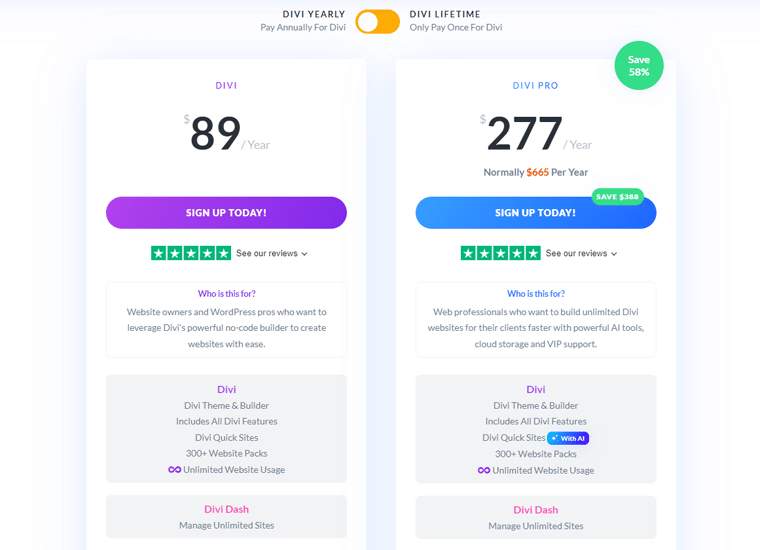
A continuación se muestran las opciones de precios específicas.
- Acceso anual : $89/año, que incluye los temas, complementos y uso ilimitado del sitio web de Divi.
- Acceso de por vida : pago único de $249, que brinda acceso de por vida a Divi y todas las funciones sin costos recurrentes.
- Plan Divi Pro : $277/año, incluyendo Divi AI, Divi Cloud y soporte VIP.
- Divi Lifetime + Pro Services : pago único de $297, seguido de $212/año para servicios Pro, como AI y Cloud.

Además, cada opción viene con una garantía de devolución de dinero de 30 días .
F) Opciones de atención al cliente de Divi Builder
A continuación, exploremos las opciones de atención al cliente, que son cruciales para el desarrollo fluido de un sitio web.
Divi Builder ofrece varios canales de soporte para ayudarlo a resolver cualquier problema que pueda encontrar:
- Acceda a su página de documentación detallada y a los documentos para desarrolladores con artículos útiles sobre el uso de las funciones de Divi.
- Un foro de soporte donde los usuarios pueden interactuar con la comunidad y obtener consejos.
- Puede encontrar la opción de chat en vivo en el sitio web para obtener asistencia rápida.
- Para consultas más formales, puede ponerse en contacto con el equipo a través de sus formularios de contacto y ventas.
- Los usuarios Premium pueden acceder a soporte adicional a través del área de miembros.

Dicho esto, pasemos a la siguiente parte de la revisión.
G) Pros y contras de Divi Builder
Ahora, resumamos las ventajas y desventajas de Divi Builder. ¡Vamos!
Ventajas de Divi Builder
- Generador visual de arrastrar y soltar para un diseño sencillo.
- Opciones de personalización avanzadas con Divi AI para la creación de contenido automatizada.
- Divi Cloud permite guardar y acceder a diseños desde cualquier lugar.
- Paquetes de diseño prediseñados y uso ilimitado del sitio web.
- Hay disponibles precios asequibles con acceso de por vida.
- Actualizaciones periódicas y una comunidad de apoyo.
Contras de Divi Builder
- Requiere muchos recursos y puede ralentizar sitios grandes.
- Curva de aprendizaje pronunciada para principiantes.
- Si está utilizando la versión normal de Divi, las funciones de IA y nube pueden requerir suscripciones adicionales.
H) Preguntas frecuentes (FAQ) sobre Divi Builder
Ahora, abordemos algunas de las preguntas frecuentes sobre Divi Builder.
P.1 ¿Qué es exactamente Divi Builder?
R: Divi Builder es un creador de páginas de WordPress del tipo arrastrar y soltar que te ayuda a crear sitios web atractivos y responsivos sin necesidad de codificar nada. Es parte del tema Divi de Elegant Themes, pero también puedes usarlo con otros temas de WordPress.
P.2 ¿Cuál es la diferencia entre Divi y Divi Builder?
R: Divi es a la vez un tema y un constructor visual. El tema Divi incluye Divi Builder, pero también puedes instalar Divi Builder por sí solo como complemento y usarlo con otros temas. El tema agrega funciones adicionales para personalizar su sitio, pero las funciones principales de creación de páginas son las mismas en ambos.
P.3 ¿Divi Builder funciona con algún tema de WordPress?
R: ¡Sí! Si bien Divi Builder es parte del tema Divi, puedes instalarlo como un complemento y usarlo con casi cualquier tema de WordPress.
P.4 ¿Puedo usar Divi Builder con CSS y JavaScript personalizados?
R: ¡Absolutamente! Si eres más avanzado y quieres agregar CSS o JavaScript personalizado, Divi te tiene cubierto. Cada módulo tiene una pestaña "Avanzado" donde puede agregar código y también hay un cuadro CSS personalizado para realizar cambios en todo el sitio.
P.5 ¿Puedo deshacer los cambios en Divi Builder?
R: ¡Sí! Divi Builder viene con una función deshacer/rehacer y un historial de revisiones completo. Entonces, si cometes un error o simplemente quieres volver a una versión anterior de tu diseño, es muy fácil revertirlo.
P.6 ¿Divi Builder es compatible con SEO?
R: ¡Seguro! Divi Builder está diseñado teniendo en cuenta el SEO (optimización de motores de búsqueda). Funciona muy bien con complementos de SEO populares y sigue las mejores prácticas para un código limpio.
I) ¿Cómo se compara Divi Builder con los mejores constructores de la actualidad?
Aquí, comparamos Divi Builder con otros creadores populares de WordPress como Elementor, Kadence AI y Kubio. No hace falta decir que cada uno ofrece características y beneficios únicos según las necesidades del usuario.
A continuación se muestra una tabla comparativa que destaca los aspectos principales de cada constructor. Incluyendo facilidad de uso, flexibilidad de diseño, precios y funcionalidad general.
| Función de comparación | Constructor Divi | Constructor de elementos | IA de cadencia | Constructor Kubio |
| Facilidad de uso | Constructor de arrastrar y soltar. Además de configuración asistida por IA. | Interfaz sencilla, sugerencias generadas por IA. | Generación de contenido AI para una configuración rápida. | Interfaz simple basada en bloques, IA para mayor velocidad. |
| Funciones de IA | Diseño de IA, sugerencias de contenido, diseños. | Diseño de IA, color, guías de estilo, contenido. | IA avanzada para contenido, SEO, diseños. | Sugerencias de bloques de IA, creación rápida de páginas. |
| Plantillas prediseñadas | Más de 370 diseños, personalización de IA. | Más de 300 plantillas, personalización de IA | Plantillas limitadas, consejos de diseño basados en IA. | Biblioteca en crecimiento, IA para un diseño rápido. |
| Curva de aprendizaje | Moderado, pero la IA ayuda a la incorporación. | Muy amigable para principiantes con herramientas de inteligencia artificial. | Extremadamente fácil con la automatización de IA. | Mínima, la IA acelera el proceso. |
| Precios | $89/año o $249 de por vida (IA incluida). | Gratis; Pro $59/año (IA incluida). | Gratis; Prima $149/año (IA incluida). | Gratis; Premium $99/año (IA incluida). |
Resumiendo,
- Si busca una personalización profunda con asistencia de IA para el diseño y el rendimiento, Divi es difícil de superar.
- Mientras tanto, si la facilidad de uso y la flexibilidad son más importantes junto con las funciones de inteligencia artificial, entonces Elementor es uno de los principales contendientes.
- Asimismo, Kadence AI sobresale en la automatización de gran parte del proceso de creación de sitios, ideal para proyectos rápidos impulsados por IA.
- Y por último, pero no menos importante, Kubio simplifica las cosas con sugerencias asistidas por IA para compilaciones rápidas y fáciles de usar para principiantes.
J) Pensamientos finales: ¿Vale la pena Divi Builder?
Ahora que hemos explorado Divi Builder en profundidad, es hora de abordar la gran pregunta:
¿Vale la pena Divi Builder?
Sin duda, Divi Builder ofrece una impresionante combinación de herramientas basadas en IA y una amplia flexibilidad de diseño. Como resultado, esto lo convierte en una excelente opción para usuarios de cualquier nivel.
- El hecho de que es un constructor visual de arrastrar y soltar , junto con diseños prediseñados . Proporciona una base sólida para que su sitio web esté en funcionamiento en poco tiempo, sin necesidad de conocimientos de codificación.
- Además, las capacidades de IA, como Divi AI para la generación de contenido y la creación de imágenes, aumentan significativamente la productividad. Especialmente para usuarios que quieren ahorrar tiempo o tienen dificultades para generar ideas.
- Además, funciones como Divi Cloud , que almacena diseños, módulos y más, son activos valiosos para los diseñadores que trabajan en múltiples proyectos.
Entonces, la respuesta es ¡Absolutamente sí!
Recomendamos encarecidamente probar Divi. Su herramienta rica en funciones, su sólida atención al cliente y su plan de precios de por vida la convierten en una inversión inteligente.
Sin embargo, no confíe sólo en nuestra palabra. Puede visitar el sitio web oficial de Divi y probar su demostración. De esta manera, puede consultar al constructor usted mismo antes de comprometerse con una compra.
Si ya ha utilizado Divi Builder o tiene alguna pregunta, no dude en dejar su opinión en los comentarios a continuación: ¡nos encantaría escuchar su experiencia!
Además, asegúrese de consultar nuestros otros artículos, como cómo usar Kadence AI. y la revisión de Kubio Builder para obtener más información sobre los principales constructores impulsados por IA de la actualidad.
