Accesibilidad del sitio web de Drupal en revisión: características clave y módulos útiles
Publicado: 2022-03-16La World Wide Web se creó hace 37 años, pero solo en los últimos años algunas cosas fundamentales se están convirtiendo en un estándar. Uno de ellos es la accesibilidad del sitio web.
Al pensar en cómo hacer que un sitio web sea accesible, debe saber que algunos CMS se centran en la accesibilidad desde el principio: Drupal. Lo invitamos a un recorrido por sus características de accesibilidad integradas y módulos de accesibilidad complementarios.
Accesibilidad Drupal: notas introductorias
La accesibilidad (a11y para abreviar) está en el "código fuente" de la filosofía de Drupal. Este último está fuertemente centrado en la inclusión y se esfuerza por hacer que los sitios web sean accesibles para todos los usuarios, independientemente de sus discapacidades (deficiencias auditivas, deficiencias visuales, dificultad para sostener un mouse, etc.).
Los estándares de accesibilidad clave del Worldwide Web Consortium (WCAG y ATAG) tienen niveles de cumplimiento de A a AAA. Según Mike Gifford, mantenedor de accesibilidad central de Drupal 8, la comunidad comenzó a implementar el cumplimiento de WCAG 2.0 AA en Drupal 7. En Drupal 8, también comenzaron a incorporar elementos de ATAG 2.0 AA y a encontrar formas de cumplir con el nuevo WCAG 2.1 AA.
El trabajo de accesibilidad ha progresado enormemente en Drupal 8 y ha abordado una serie de cuestiones muy importantes. Esto hace que la octava versión sea inherentemente accesible, que se encuentra entre los principales beneficios de Drupal 8 que inspira a muchas empresas a actualizar a Drupal 8 o contratar a un equipo de desarrollo web para crear un sitio desde cero.
Las funciones clave de accesibilidad integradas de Drupal
Entonces, ¿cómo elimina exactamente Drupal las barreras en la interacción de cualquier usuario con los sitios web? ¿Qué lo hace compatible con los lectores de pantalla y otro software de asistencia? Estamos revisando esto ahora mismo.
Nuevo tema front-end accesible Olivero
Además de los temas accesibles en Drupal 8, el nuevo tema frontal predeterminado que Olivero creó para Drupal 9 es un ejemplo de accesibilidad en todo: colores, contrastes, botones, etc. El tema cumple con las WCAG, se creó en cooperación con los mejores expertos en accesibilidad y se probó exhaustivamente teniendo en cuenta los comentarios sobre accesibilidad. Debe su nombre a la programadora Rachel Olivero , conocida defensora de la accesibilidad de los sitios web. Veremos el tema en el núcleo de Drupal 9.1, por lo que tiene sentido prepararse para Drupal 9, que está por llegar y promete una actualización sencilla.

Mejor semántica con HTML5 y WAI-ARIA
En D8 es más fácil aclarar el propósito y el comportamiento de todas las secciones y componentes de la página web para los lectores de pantalla. Esto proporciona una navegación más fácil de usar.
- Los desarrolladores pueden utilizar los elementos HTML5 semánticos con los que está equipado Drupal 8. La última versión del lenguaje de marcado tiene un código especialmente limpio y un nivel de facilidad de lectura de pantalla.
- Cuando el marcado HTML5 nativo no es suficiente, se le pueden agregar atributos WAI-ARIA (roles, estados y propiedades). Proporcionarán aún más información a los lectores de pantalla. WAI-ARIA es especialmente útil con interfaces de usuario interactivas.
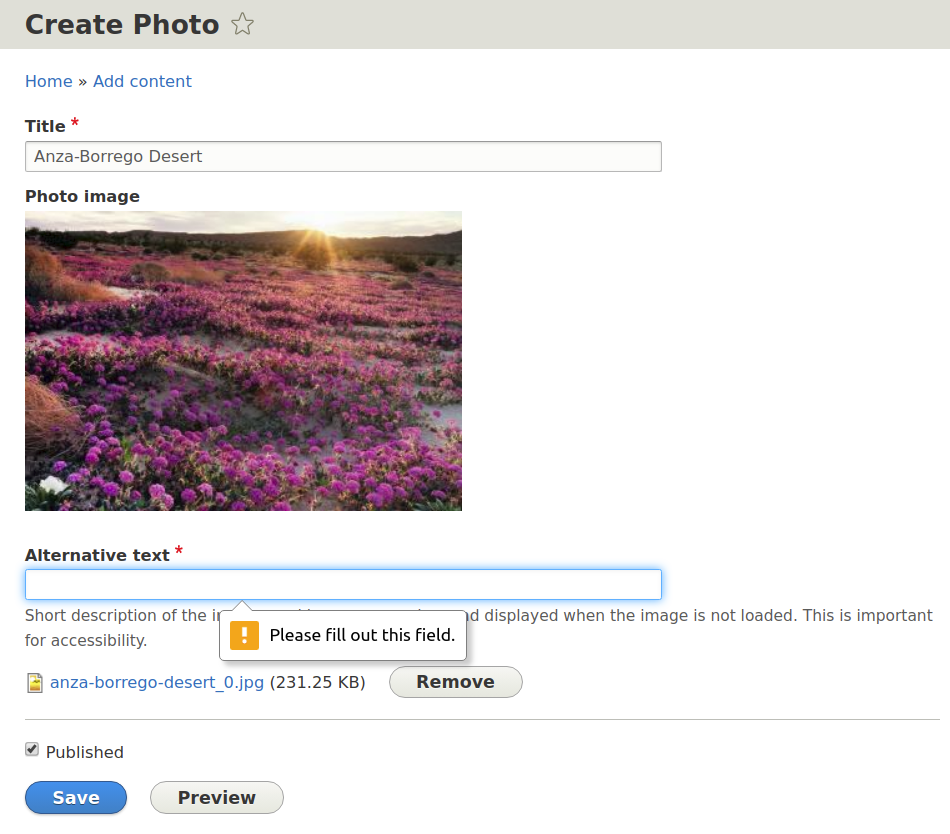
Texto ALT obligatorio para las imágenes
Hacer que las imágenes sean accesibles para el público con discapacidad visual es fundamental. Un papel muy importante aquí pertenece al texto ALT (también conocido como texto alternativo). Describe lo que hay en una imagen, para que los lectores de pantalla puedan entenderlo.
ALT se requiere de forma predeterminada en D8, por lo que es imposible agregar una imagen sin describirla; se negará a guardar la imagen y mostrará un recordatorio. Este es un gran ejemplo de Drupal 8 a11y. Esto se puede anular en el campo de la imagen o en CKEditor, pero ¿por qué alguien querría hacerlo?
Los valores predeterminados coinciden con los estándares de accesibilidad. También cabe señalar que, al igual que otras prácticas de accesibilidad, las etiquetas ALT son muy útiles en términos de SEO.

Errores de formulario en línea accesibles
Cuando los usuarios envían formularios, pueden enviar información incorrecta. Los errores de formulario generalmente se enumeran en la parte superior del formulario con los campos mal completados resaltados en rojo.
Sin embargo, es posible que los usuarios con problemas de visión no vean los aspectos destacados, y los lectores de pantalla no pueden ayudarlos a relacionar el mensaje de error específico con el campo de formulario específico.
Para resolver este problema y mejorar la accesibilidad de los formularios, el núcleo D8 tiene el módulo de errores de formulario en línea. Gracias a él, los errores se muestran junto a campos específicos, por lo que es fácil comprender qué se debe corregir. El módulo no está habilitado de forma predeterminada, pero puede optar por habilitarlo.
Alertas auditivas
Cuando se producen algunos cambios en la página que los usuarios deben conocer, los lectores de pantalla pueden pasar desapercibidos. La función de alertas auditivas es lo que necesita. Le permite informar a los lectores de pantalla sobre estos cambios con un mensaje que deben leer. Esta función en el núcleo de Drupal 8 utiliza un método JavaScript Drupal.announce() . Sigue las prácticas WAI-ARIA.
tabulación controlada
Muchas personas prefieren usar la tecla de tabulación en su teclado en lugar del mouse para moverse por la página (para algunos, esta es su única opción). Drupal 8 tiene una característica de JavaScript llamada TabbingManager que te permite guiar a estos usuarios a través de los elementos importantes de la página en un orden lógico. Con su ayuda, puede controlar dónde exactamente puede acceder el usuario. Esta es otra característica de accesibilidad importante.
Mejores contrastes
El contraste suficiente, tanto en los encabezados como en el texto regular, es crucial para las personas con baja visión u otros impedimentos visuales. En Drupal 8, los temas principales tienen contrastes mejorados. Otra gran noticia es que el tema Olivero también sigue los mejores principios de diseño de altos contrastes, colores saturados y espacio negativo para llamar la atención sobre las cosas más importantes .
Opciones de visualización de CSS
Drupal 8 presenta un conjunto de clases CSS que le permite controlar los matices de cómo se puede ocultar su contenido en situaciones en las que se necesita. Por ejemplo, se puede ocultar a los usuarios pero permanecer visible para los lectores de pantalla. Estas clases de CSS incluyen: (1) oculto, (2) visualmente oculto, (3) visualmente oculto, enfocable y (4) invisible.

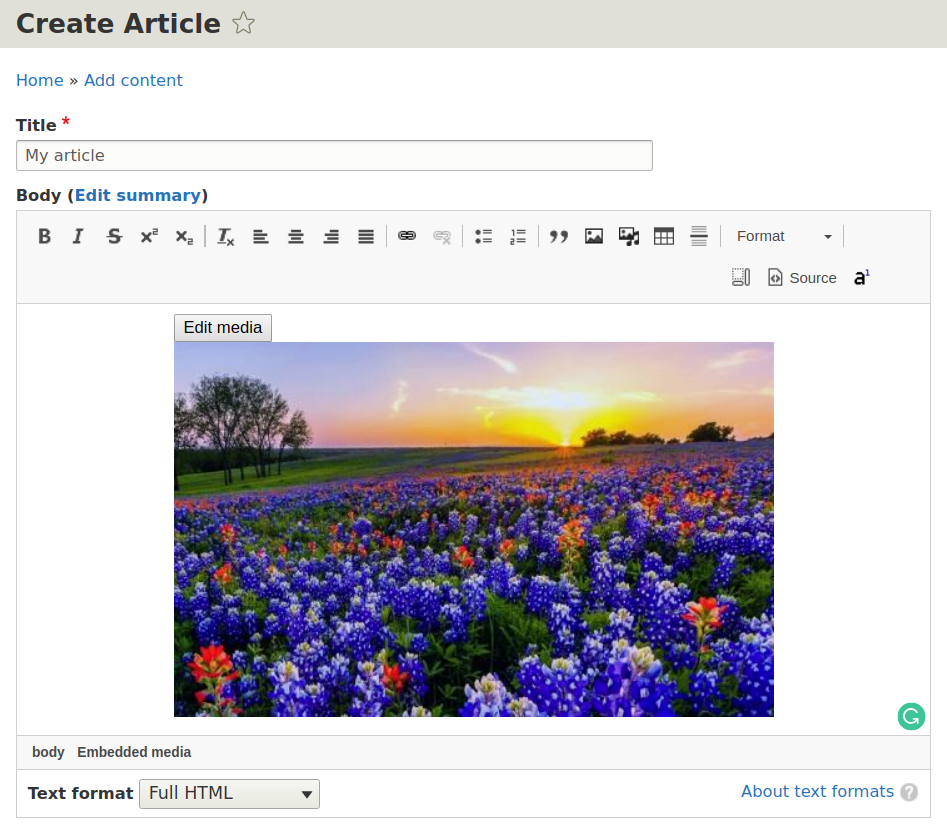
Accesibilidad del teclado en la biblioteca multimedia
Drupal 8 presta mucha atención a la accesibilidad del teclado para los usuarios que no pueden sostener un mouse o no pueden ver la pantalla correctamente. Un ejemplo brillante es la accesibilidad del teclado en la biblioteca de medios introducida en D8.8 después de la integración completa de la biblioteca de medios con CKEditor. Los usuarios pueden saltar a la Biblioteca mientras crean o editan contenido, seleccionan medios e incrustan, todo usando solo el teclado.

Módulos de accesibilidad Drupal contribuidos
Hay muchos módulos complementarios útiles que pueden ampliar aún más las funciones de accesibilidad de Drupal.
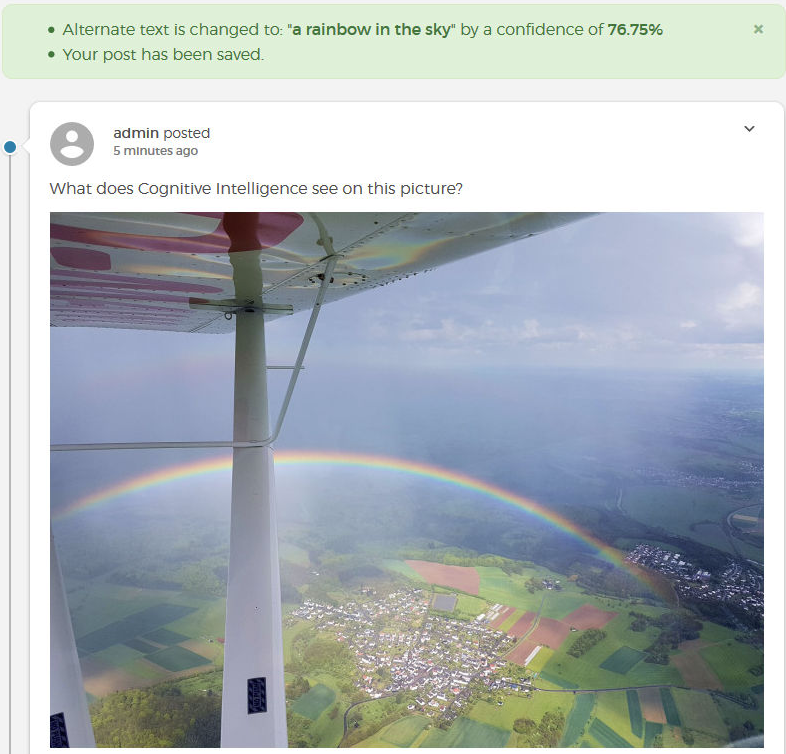
Texto alternativo automático
Los lectores de pantalla no pueden entender qué hay en una imagen a menos que agregue etiquetas ALT. El software de inteligencia artificial puede ayudarlo con el reconocimiento de imágenes y la generación automática de ALT. El módulo Texto alternativo automático en D8 realiza esta tarea mediante la API de Microsoft Azure Cognitive Services. Genera descripciones de imágenes en un lenguaje legible por humanos. Esto es especialmente útil en sitios con una gran cantidad de imágenes.

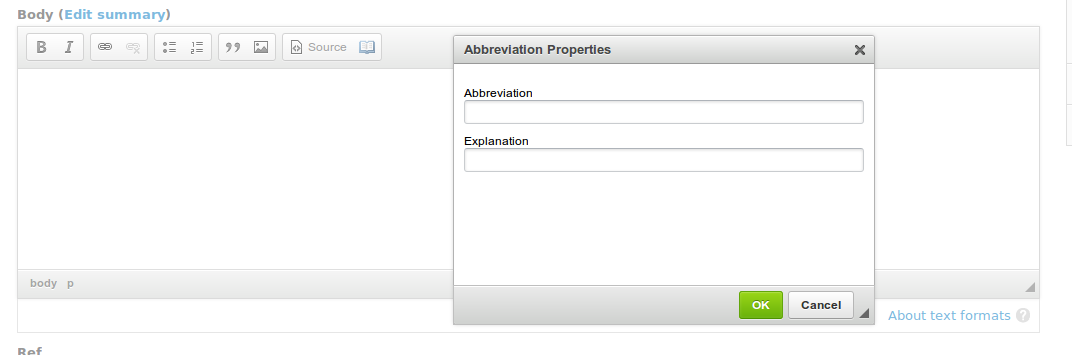
CKEditor Abreviatura
Hacer que el contenido sea fácil de entender es parte de las mejores prácticas de accesibilidad web. El módulo de abreviaturas de CKEditor agrega un botón a CKEditor que le permite insertar y editar abreviaturas a través del práctico menú contextual en su sitio D7 o D8.

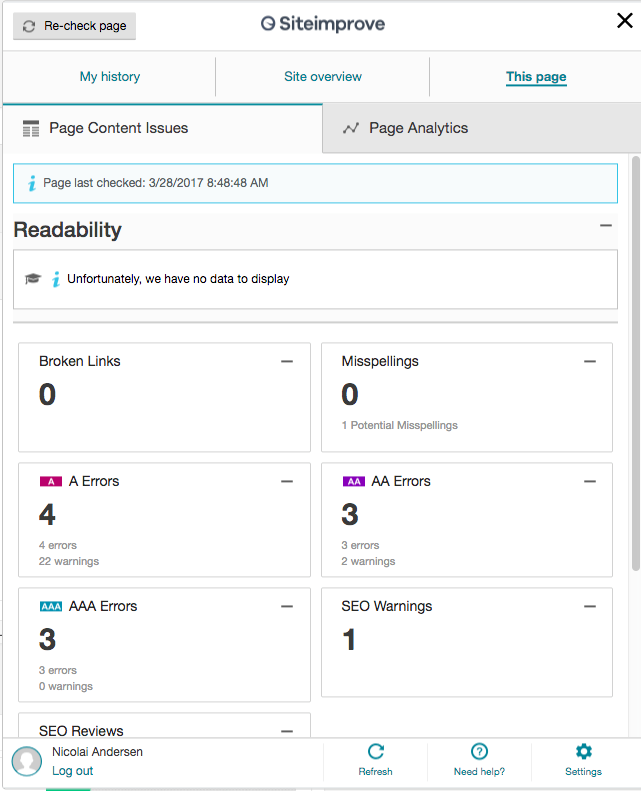
mejorar el sitio
El módulo Siteimprove conecta su sitio Drupal 7 o Drupal 8 a la plataforma de inteligencia Siteimprove. Analiza la calidad de su contenido, incluidos los problemas de accesibilidad, y le brinda valiosos consejos de mejora. La herramienta le permite verificar sus páginas de contenido y luego volver a verificarlas cuando se hayan solucionado los problemas descubiertos para ver que no se necesita ninguna otra acción.

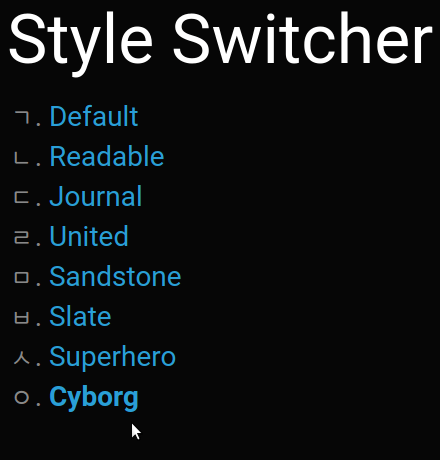
Conmutador de estilo
El módulo Style Switcher en D7 y D8 permite a los creadores de temas proporcionar hojas de estilo alternativas que se pueden agregar directamente en el panel de administración. Los usuarios pueden elegir en qué estilo quieren ver la página. El módulo proporciona esta opción como una lista de enlaces en un bloque. También utiliza cookies para proporcionar a los usuarios recurrentes la hoja de estilo que una vez seleccionaron.

Alto contraste
El módulo de alto contraste de Drupal 7 y Drupal 8 permite a los usuarios cambiar a la versión de alto contraste del tema. Pueden hacerlo simplemente presionando la tecla Tabulador una o dos veces, y aparecerá el enlace "Alternar contraste alto". Cuando hacen clic en él o presionan Enter, ingresarán al modo de alto contraste.

Cambiar tamaño de texto
Permita que sus usuarios con baja visión u otros problemas visuales ajusten fácilmente el tamaño del texto al que les resulte cómodo. Esta es una demanda clave de accesibilidad. El módulo de cambio de tamaño de texto para D7 y D8 le ayuda aquí. Crea un bloque con dos botones para aumentar y disminuir el tamaño de la fuente. El bloque se construye utilizando jQuery y el complemento jQuery Cookie y es tematizable.

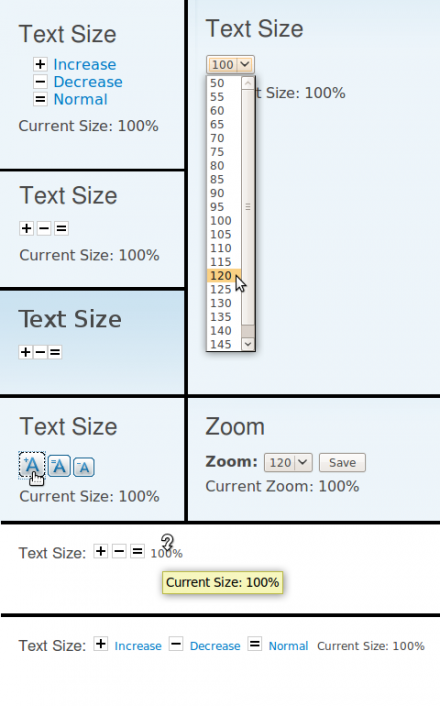
Tamano del texto
Aquí hay otro módulo que se encarga del ajuste del tamaño del texto. El tamaño del texto es un módulo popular en Drupal 7 y cumple una misión similar. Proporciona opciones convenientes para cambiar el tamaño del texto y una función de zoom. El módulo puede cambiar el tamaño de objetos de medios variables, imágenes de píxeles e imágenes vectoriales.

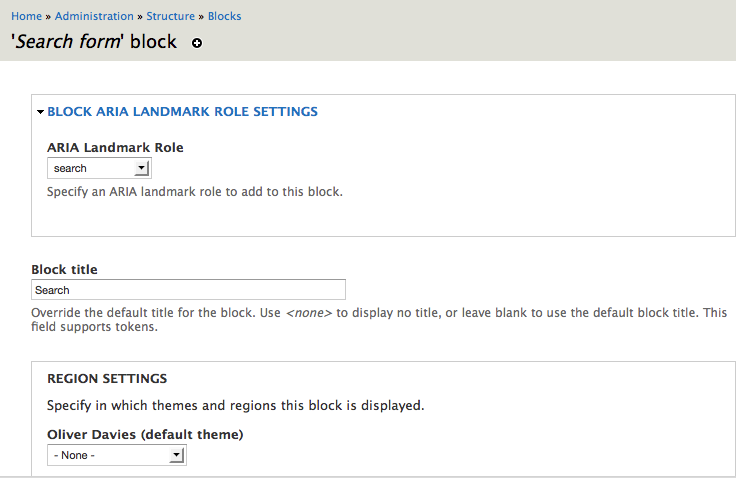
Bloquear funciones de puntos de referencia de ARIA
Tanto los sitios web de Drupal 7 como los de Drupal 8 pueden mejorar el uso de las mejores prácticas de WAI-ARIA para la accesibilidad con Block ARIA Landmark Roles. Agrega elementos a sus formularios de configuración de bloques que permiten a los usuarios asignar un rol o etiqueta de punto de referencia ARIA a cada bloque.

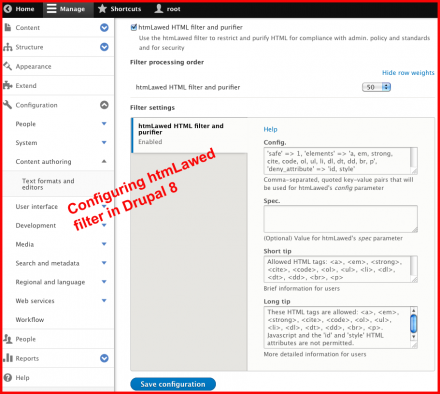
htmLey
Un HTML limpio siempre es más amigable para el lector de pantalla. El módulo Drupal htmLawed utiliza la biblioteca PHP htmLawed para hacer que su HTML sea más limpio en su sitio Drupal 7 o Drupal 8. El módulo funciona rápido, es altamente configurable y cubre todos los elementos HTML.

Purificador HTML
Otro módulo que se ocupa del HTML limpio para la accesibilidad web es el Purificador de HTML. Existe en Drupal 7 y 8. El módulo utiliza una biblioteca de filtros HTML compatible con el estándar: el purificador de HTML. Elimina el código malicioso y lo ayuda a hacer que su HTML cumpla con las especificaciones de W3C.
Permítanos ayudarlo a aprovechar al máximo la accesibilidad de Drupal
Es hora de hacer que su sitio web sea accesible para todos los usuarios. Nuestros especialistas en agencias web están listos para ayudarlo si desea:
- instalar y configurar los módulos de accesibilidad de Drupal
- migre su sitio al Drupal 8 más accesible (y prepárelo para Drupal 9)
- mueva su sitio de otro CMS a Drupal debido a sus características de accesibilidad
- probar exhaustivamente la accesibilidad de su sitio web
- crear las funciones de accesibilidad necesarias para su sitio
¡Contáctenos y sea accesible!
