Los 5 mejores complementos de contenido dinámico para WordPress
Publicado: 2022-08-05- ¿Cómo funciona un complemento de contenido dinámico?
- #1 – Conjunto de herramientas
- #2 – Motor a reacción
- #3 – Campos personalizados avanzados
- #4 – Caja meta
- #5 – Vainas
- Creación de sitios web de contenido dinámico con WordPress
En este artículo, analizaremos más de cerca y compararemos cómo los diferentes complementos de contenido dinámico basados en WordPress se comparan entre sí. Pero primero, ¿qué es un complemento de contenido dinámico?
La forma más fácil de explicarlo sería hablando de creadores de sitios web.
Mientras que los creadores de sitios web le permiten crear nuevos diseños que son estáticos de forma predeterminada, un complemento de contenido dinámico le permite crear diseños y enriquecerlos con contenido en tiempo real. En otras palabras, el contenido dinámico le permite ajustar el diseño de la página según el comportamiento del usuario.
Además, con el contenido dinámico, puede personalizar las experiencias de usuario específicas para su negocio o un problema que está tratando de resolver. Esto incluye la capacidad de crear formularios y experiencias de incorporación que cambian en tiempo real según la información proporcionada por el usuario.
¿Sin habilidades de codificación? No hay problema.
Por lo tanto, uno de los principales atractivos de los complementos de contenido dinámico es el hecho de que brindan una enorme flexibilidad en la creación de sitios web y diseños sin ningún conocimiento previo de programación.
Por ejemplo, si desea crear un sitio web de membresía de un gimnasio, una de sus alternativas sería comprar un tema de WordPress específico para ese caso de uso. Sin embargo, tendrá que lidiar con limitaciones severas en términos de características, pero también con problemas de compatibilidad en el futuro.
La misma lógica se aplica a la construcción de diseños completamente nuevos. Con un complemento de contenido dinámico, puede crear una estructura de diseño completamente nueva y luego mantenerla actualizada dinámicamente . Esto me lleva a mi último punto, trabajar con tipos de publicaciones personalizadas y campos personalizados .
¿Cómo funciona un complemento de contenido dinámico?
Como parte de mi estrategia para este blog específico, sabía que quería implementar un directorio de "fragmentos" que estaría separado de los artículos principales. En otras palabras, quería algo separado del blog pero que aún fuera parte del sitio web/proyecto en sí.
En este contexto, un directorio de fragmentos es un lugar donde puedo compartir fragmentos y tutoriales relacionados con la programación sin necesidad de tratar la publicación específica como un artículo. Por lo tanto, puedo omitir cosas como agregar imágenes y simplemente concentrarme en proporcionar los detalles exactos sobre un tema o problema específico.
Una de las formas en que podría haberlo hecho ( ¡pero no lo hice! ) fue a través de cualquier complemento de tipo de publicación personalizada . Sin embargo, el problema con eso es que luego tendría que rediseñar toda la estructura de mi tema para que el Tipo de mensaje personalizado realmente funcione con el tema que estoy usando. Sin mencionar que este enfoque también significa que estaría para siempre "atrapado" con ese diseño en particular.
Pero, gracias a un complemento de contenido dinámico ( uso Toolset, ¡pero también veremos otros! ), pude:
- Cree un nuevo tipo de publicación personalizada que herede (anule) mi estilo de tema.
- Crear nuevas taxonomías para categorizar mis fragmentos.
- Implemente campos personalizados para crear una experiencia dinámica.
- Estructurar el diseño final basado en Entrada Dinámica .
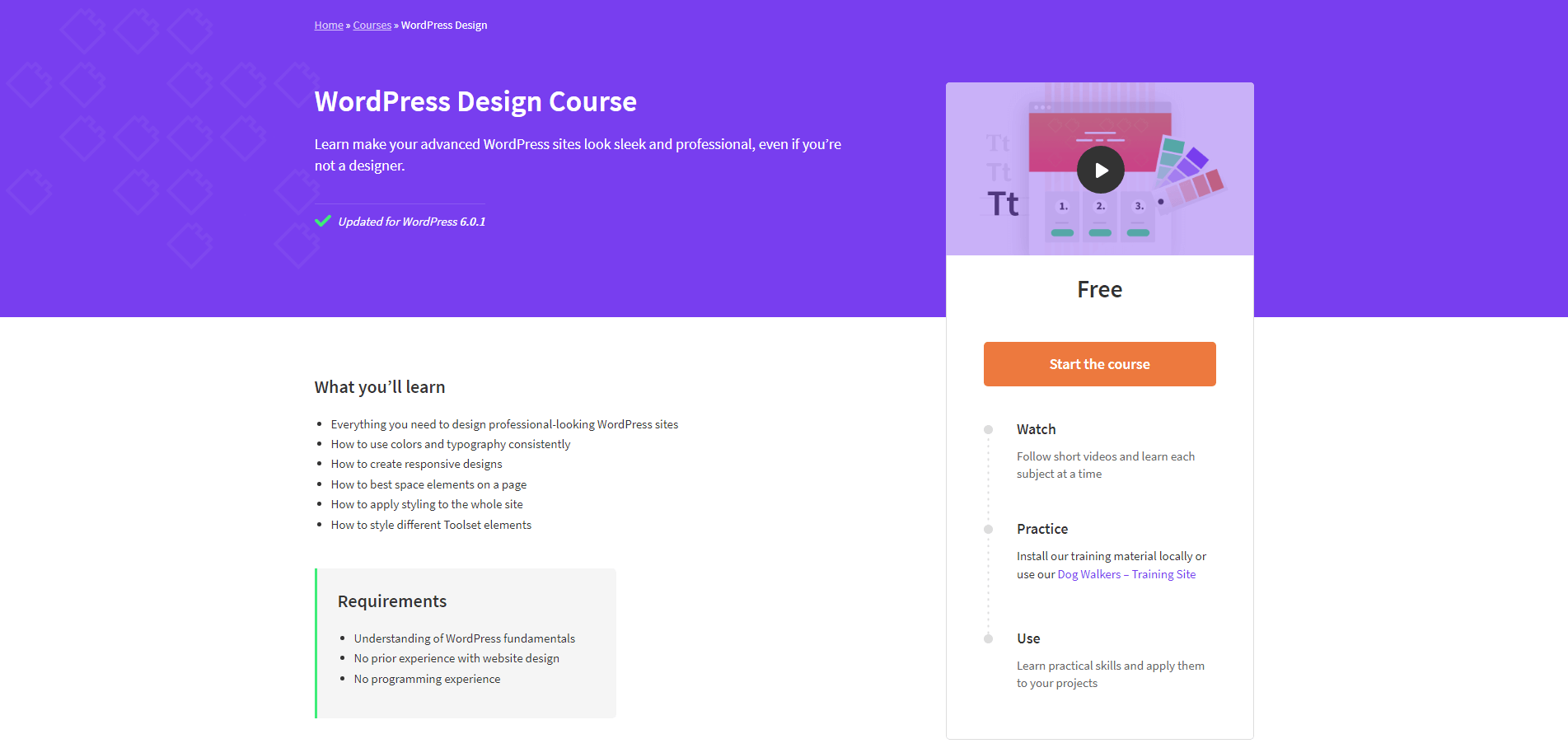
Puede consultar este fragmento para ver el diseño que construí para mis publicaciones de fragmentos.
El proyecto en sí (fragmentos) aún es un trabajo en progreso, sin embargo, es suficiente para darle un ejemplo de lo que puede esperar de cualquiera de los complementos de contenido dinámico mencionados en este artículo.

Puede desplazarse hacia atrás hasta la parte superior de este artículo y comparar las diferencias. Lo principal a entender en este ejemplo es que todo el contenido/campos/widgets que ve arriba se han generado dinámicamente, sin escribir ningún código ni tocar los archivos de plantilla de mi tema.
Si quiero, puedo agregar dinámicamente nuevos elementos a estas páginas (como quién fue el autor) o eliminar elementos específicos , como los botones para compartir en redes sociales. También puedo aplicar clases personalizadas a cada elemento dinámico (como la categoría) y luego diseñarlo yo mismo (como ya lo he hecho).
Entonces, ¿de qué complementos hablaremos en este artículo?
| wdt_ID | Características del complemento | conjunto de herramientas | motor a reacción | FCA | metabox | vainas |
|---|---|---|---|---|---|---|
| 1 | Versión gratuita | No | No | Sí | Sí | Sí |
| 2 | Tipo de publicación personalizada | Sí | Sí | Sí | Sí | Sí |
| 3 | Visualización de contenido dinámico | Sí | Sí | solo profesional | Limitado | Limitado |
| 4 | Formularios front-end | Sí | Sí | solo profesional | Sí | Sí |
| 5 | Creador de plantillas | Sí | Sí | No | No | Sí |
Me centraré principalmente en las características antes mencionadas, haciendo hincapié en lo "fácil" que es trabajar con dicho complemento desde la perspectiva de la interfaz de usuario.
Habiendo dicho eso, creo que ya es hora de que comencemos a hablar sobre los complementos en sí.
#1 – Conjunto de herramientas

Toolset se autodenomina como un "constructor de sitios web personalizado avanzado con funcionalidad dinámica" . Y después de haber usado el complemento durante unos meses, puedo decir que hace honor a su nombre. Si bien mi caso de uso actual es de una escala relativamente pequeña, el complemento se encuentra entre los mejores en cuanto a funciones que no solo pueden ayudarlo a diseñar un sitio web personalizado, sino también a estructurarlo dinámicamente.
La característica más importante para mí personalmente fue la capacidad de crear nuevos tipos de publicaciones personalizadas y luego diseñar páginas para esas publicaciones sin tener que cambiar nada en mi tema. Y creo que es un área en la que Toolset sobresale más. La forma en que esto funciona en Toolset es que diseñará sus páginas/publicaciones utilizando un sistema de plantillas de contenido.

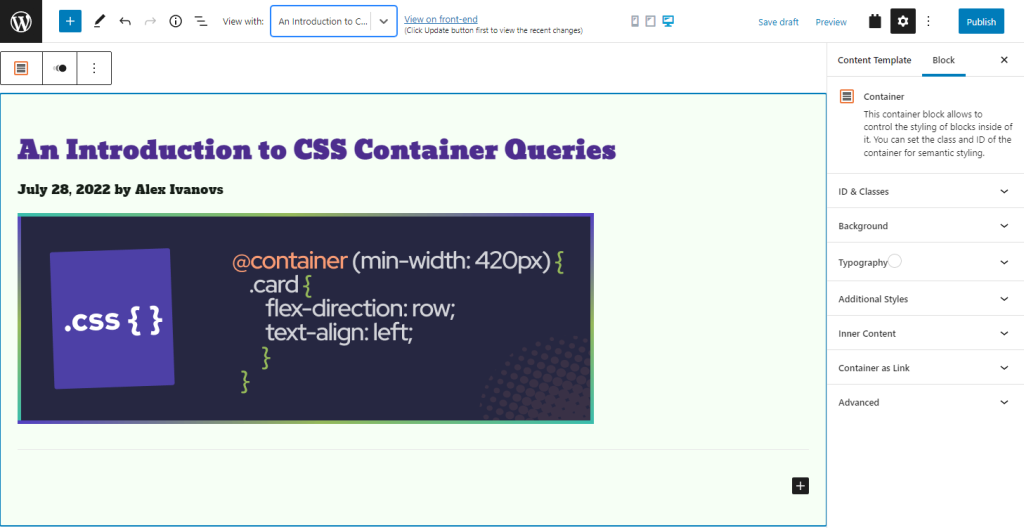
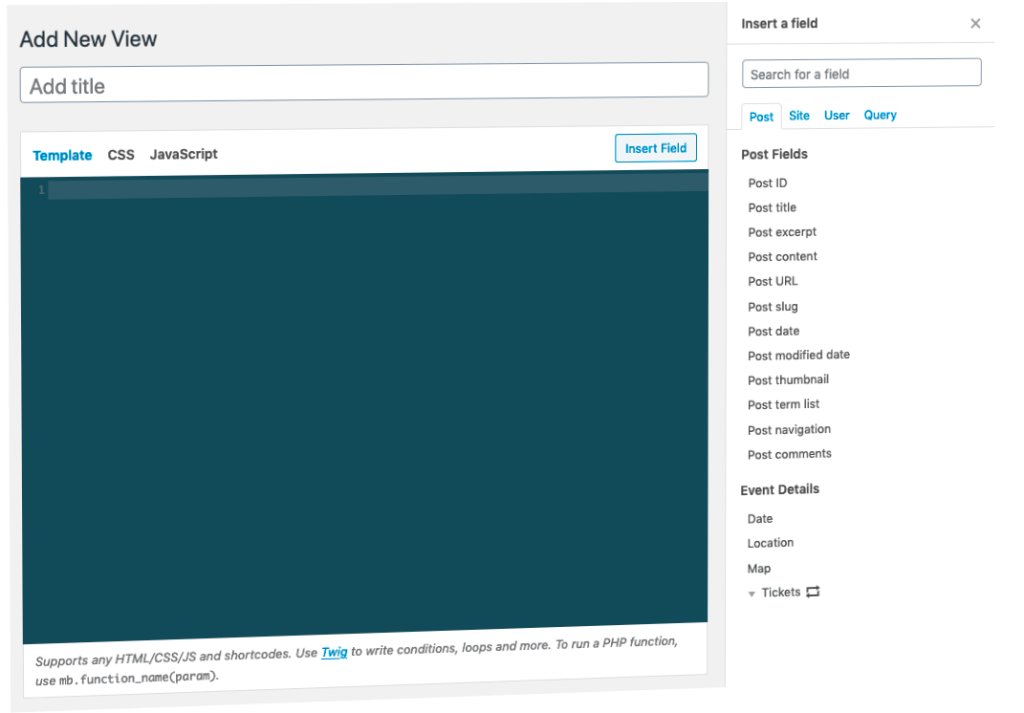
Crear una maqueta (nueva plantilla para un tipo de publicación personalizada) como esta lleva aproximadamente 30 segundos.
Todo lo que ve en la captura de pantalla anterior se genera utilizando configuraciones dinámicas. En otras palabras, puede crear una plantilla completamente nueva para sus páginas/publicaciones sin tener que escribir una sola línea de código. Y en la barra lateral, también puedes ver algunas de las opciones de personalización.

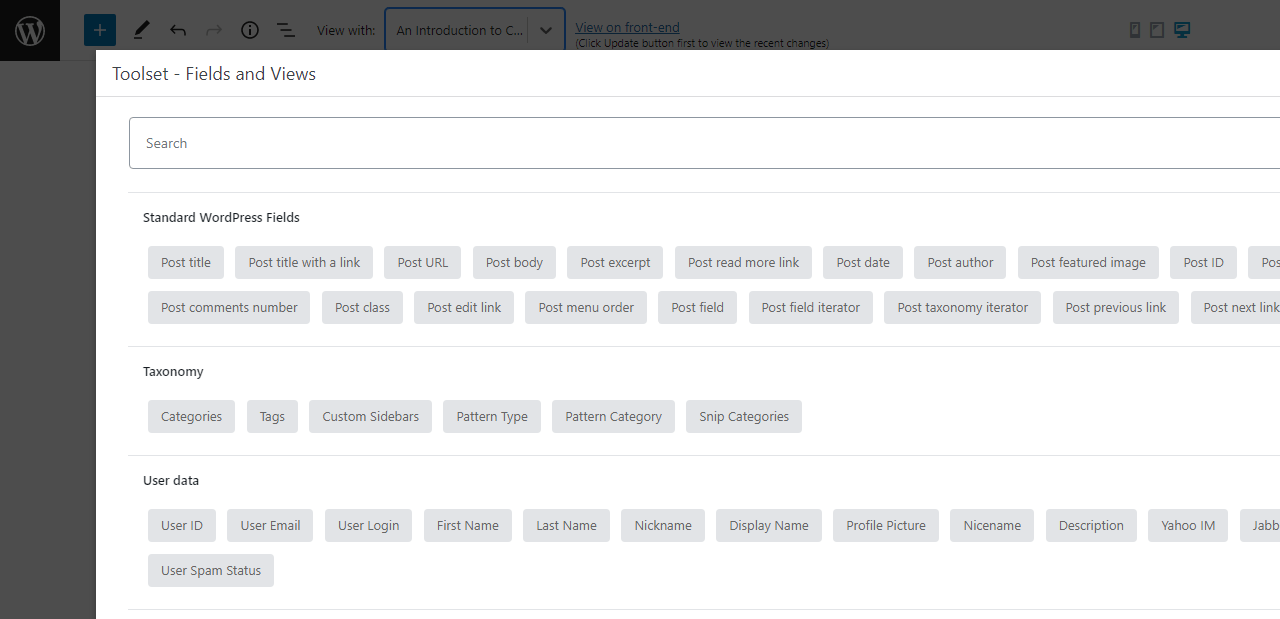
Si, por ejemplo, utiliza la función Campos y vistas, puede seleccionar entre una amplia gama de campos de WordPress incorporados y luego aplicarlos a su nueva plantilla. Y siempre que haya habilitado los campos personalizados, también puede aplicarlos en cada plantilla según sea necesario.
Ahora, es cierto que el complemento puede hacer mucho más de lo que ve arriba. De hecho, Toolset tiene una biblioteca completa de cursos que se especializan en explicar sus características en profundidad.

Y también tienen una sección Showcase separada, en la que puede navegar para explorar sitios creados con Toolset. Muchos de los cuales son ciertamente mucho más complejos que para lo que yo personalmente uso el complemento.
Por último, diré que su sistema de soporte es uno de los mejores. Debido a que el complemento existe desde hace más de una década, su foro comunitario está repleto de información útil, consejos útiles y respuestas a los problemas que puede encontrar en el camino.
Precio: para una licencia de sitio único, Toolset le costará $ 69 por año. Si desea cancelar su suscripción, aún podrá usarla después de la marca de 12 meses, pero sin actualizaciones ni acceso a los foros de soporte de la comunidad.
#2 – Motor a reacción

En primer lugar, tanto JetEngine como Toolset pueden lograr prácticamente los mismos resultados en lo que respecta a la creación de sitios dinámicos. De hecho, ambos complementos comparten una serie de similitudes en lo que respecta a la interfaz de usuario para crear las plantillas de contenido dinámico reales.

Entonces, como una forma de comparación, me gustaría hablar sobre las características únicas que proporciona JetEngine y cómo esas características podrían ser más adecuadas para el alcance del proyecto que desea construir o diseñar con dicho complemento. Comencemos con el enfoque de Módulos que implementa JetEngine.

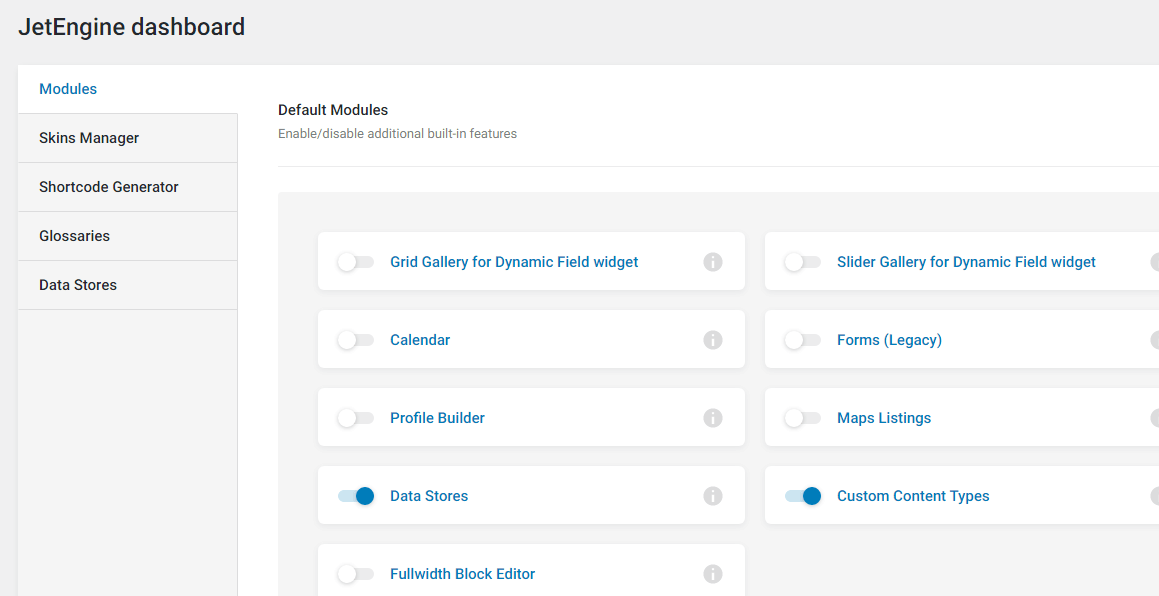
El enfoque modular le permite habilitar o deshabilitar características específicas, reduciendo la funcionalidad exacta requerida para su proyecto. Este tablero también incluye la opción de habilitar varios módulos externos, como el generador de gráficos y tablas dinámicas. Los dos módulos que me llamaron la atención personalmente fueron Tipos de contenido personalizado y Listados de API Rest . Hablemos de esos.
Tipo de contenido personalizado frente a tipo de publicación personalizada
De forma predeterminada, si crea un nuevo tipo de publicación personalizada, los datos de ese tipo de publicación se almacenarán en la misma tabla de la base de datos ( publicaciones ) que el resto de su contenido. Y aunque esto no se notará en proyectos más pequeños, si su proyecto crece en cientos, si no miles, de entradas de publicaciones, habrá una tensión significativa para obtener la publicación exacta (personalizada o no) de la misma tabla de base de datos.
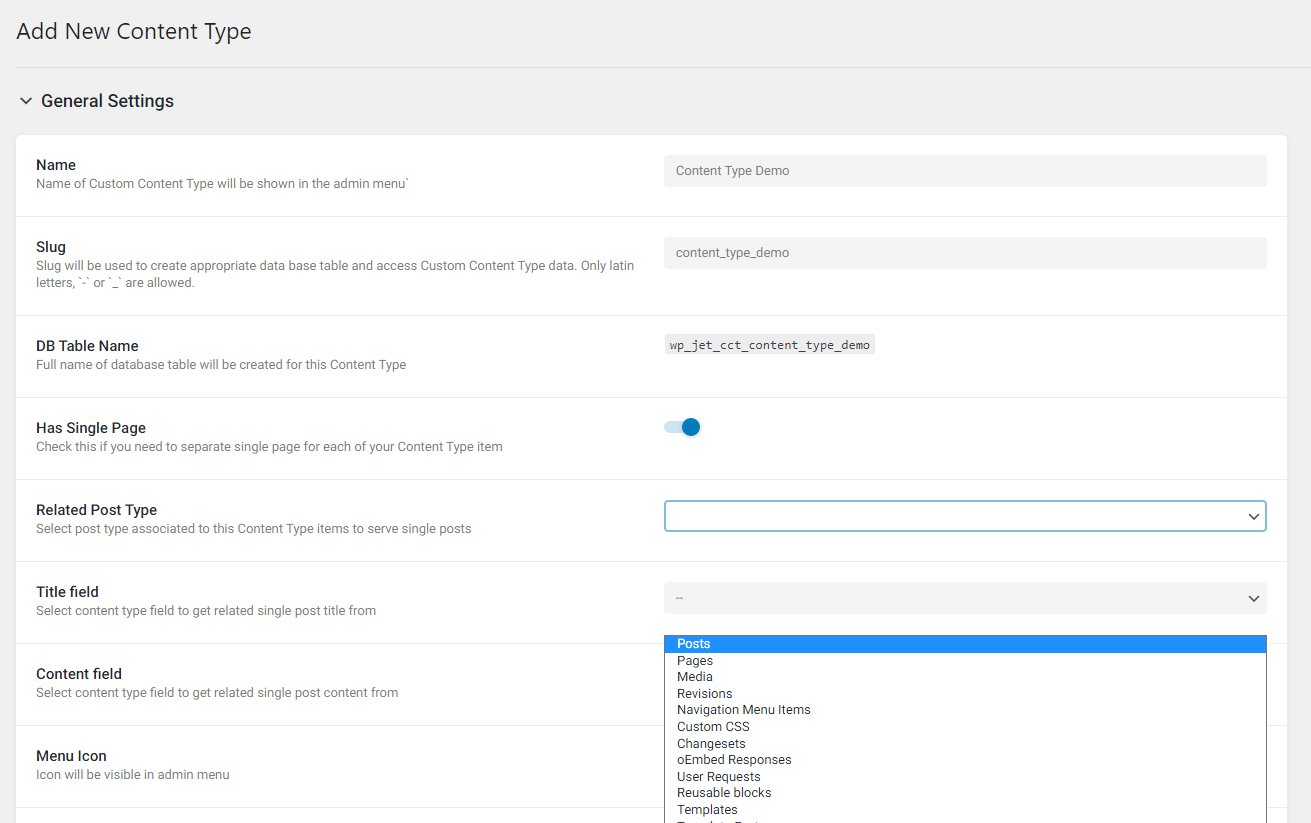
Con JetEngine, puede crear un tipo de contenido personalizado y, al hacerlo, JetEngine creará una tabla de base de datos completamente nueva para él y almacenará sus datos (contenido de publicación) allí. Lo mejor de todo es que puede tomar su tipo de contenido y asignarlo también a un tipo de publicación, incluidas las personalizadas.

A medida que agrega su nuevo tipo de contenido, también puede especificar campos personalizados que luego serán específicos solo para ese tipo de contenido. Esta es una característica realmente buena porque lo ayudará a mantener todo su sitio web perfectamente organizado y evitará el riesgo de eliminar accidentalmente los datos incorrectos.

Pero la característica de la que realmente quiero hablar en JetEngine es su API Rest .
Mostrar contenido interno y externo con Rest API
Cada vez que crea un nuevo tipo de contenido con JetEngine, también puede registrar ese tipo específico como una API individual. Esto significa que puede usar la función Listas incorporada para mostrar dinámicamente los datos de esa API, que también funciona para las API externas.
¿Qué es una API?
API significa Interfaz de programación de aplicaciones. Una API establece una conexión entre programas para que puedan transferir datos. Un programa con una API implica que algunas partes de sus datos están expuestas para que las use el cliente. El cliente podría ser la interfaz del mismo programa o un programa externo. // freeCodeCamp
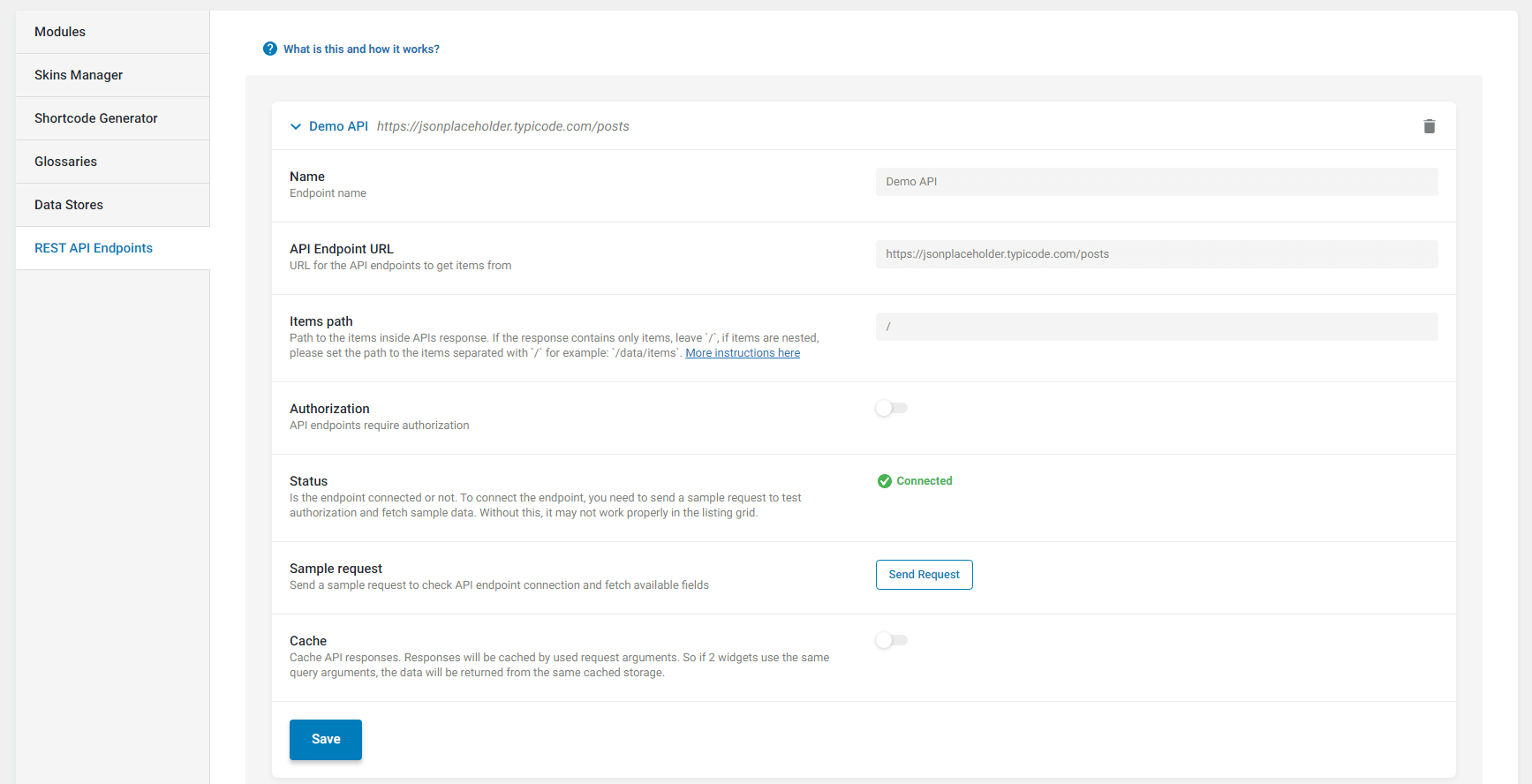
Por ejemplo, he creado un nuevo punto final de API REST utilizando la API de marcador de posición {JSON}.

Una vez que haya agregado su Endpoint , ahora puede ir a JetEngine -> Listings en su tablero para agregar un nuevo Listing que servirá como plantilla para mostrar los datos de la API.

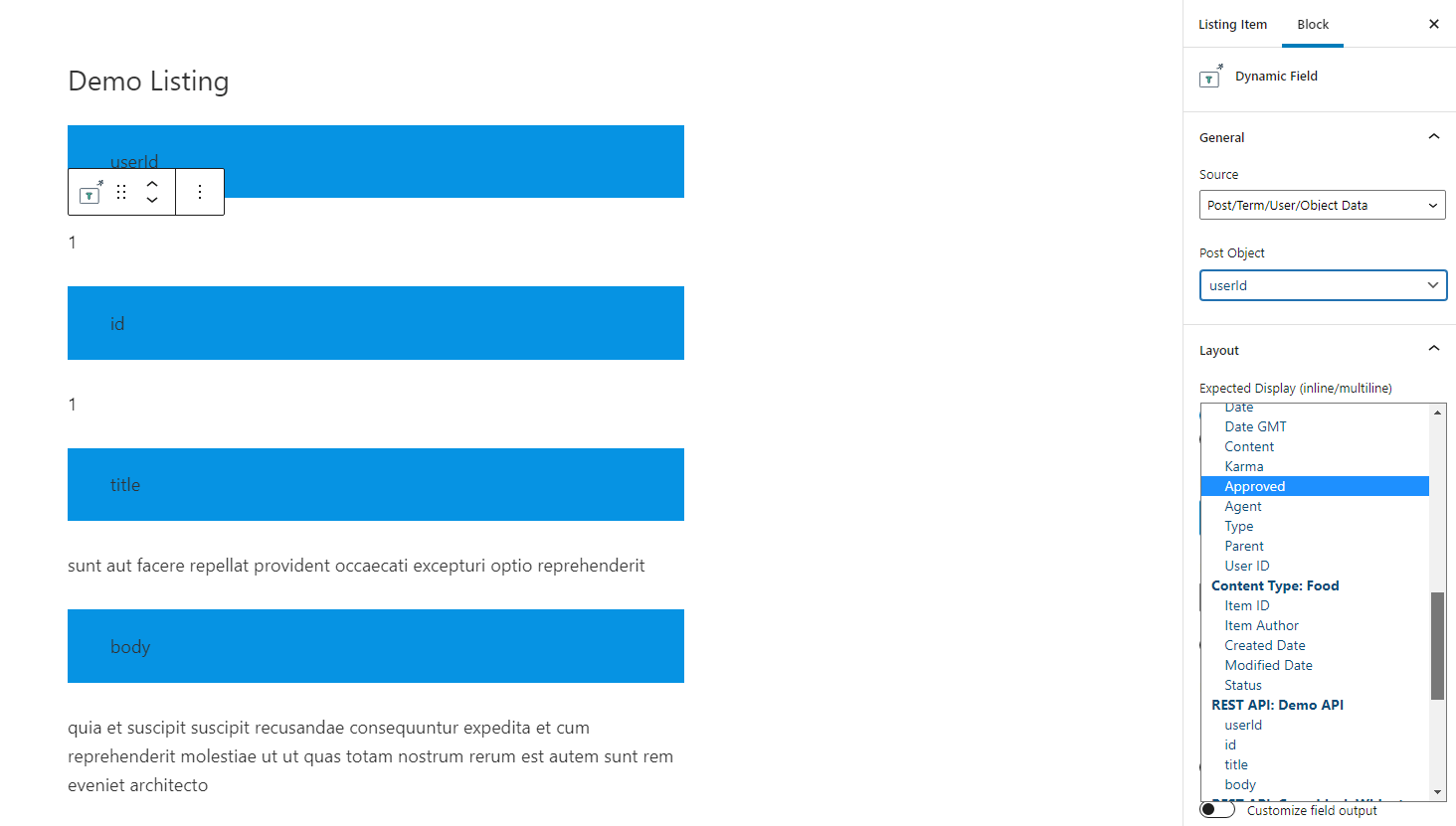
Al diseñar la plantilla para los datos de la API, utilizará el bloque de campo dinámico (para Gutenberg) o el widget de campo dinámico para Elementor. Una vez agregado, puede usar el bloque para consultar el objeto específico que está buscando. Esto también significa que puede omitir ciertos Objetos.
Una vez que haya creado la plantilla para los datos que desea obtener (nuevamente, estos pueden ser datos internos o externos), puede guardar la plantilla. El siguiente paso es mostrar su plantilla, lo que se puede hacer en cualquier publicación o página del sitio.
Y sí, esto significa que también puede mostrar estos datos como parte de toda su estructura de contenido dinámico.
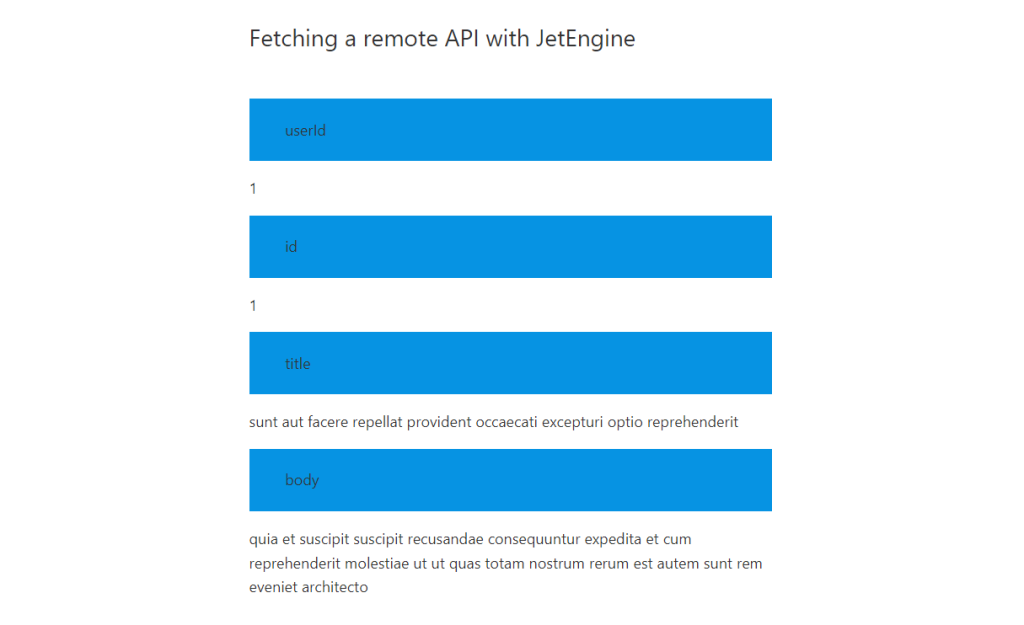
La forma en que muestra los datos del listado es usar el bloque Listing Grid (para Gutenberg) o el widget Listing Grid para Elementor. Esto le permitirá especificar la lista que desea mostrar, pero también le dará muchas opciones para personalizar, aplicar consultas personalizadas y especificar una estructura de visualización.

Y eso es. Tenga en cuenta que esto funciona con cualquier API REST, siempre que tenga los puntos finales apropiados, pero también las claves de autorización requeridas. Debo decir que esta función por sí sola es lo que diferencia a JetEngine de otras soluciones similares, incluidas las mencionadas en este artículo.
Por último, pero no menos importante, si desea obtener más información sobre JetEngine, consulte su documentación oficial, que incluye docenas de tutoriales y casos de uso sobre lo que el complemento puede hacer por usted. Haga clic aquí para ver los documentos de Elementor y haga clic aquí para ver los documentos de Gutenberg.
Precio: una licencia le costará $ 43, incluido un año de actualizaciones y soporte. Esta licencia cubre las versiones de Elementor y Gutenberg del complemento.
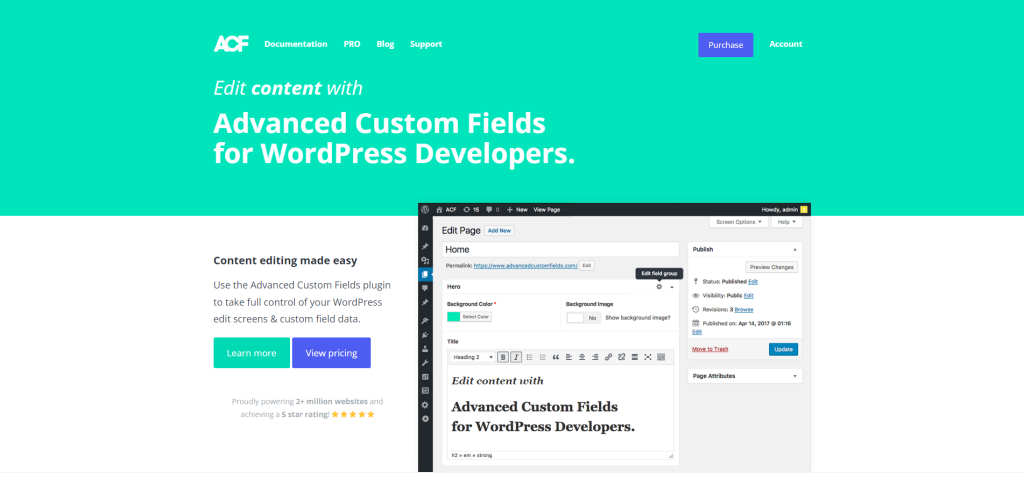
#3 – Campos personalizados avanzados

No hace falta decir que las dos primeras soluciones que analizamos son más como suites completas para crear sitios dinámicos desde cero. Sin embargo, es probable que sus necesidades no sean tan exigentes y que esté feliz de usar su tema existente y luego crear contenido dinámico sobre él.
En tal caso, ACF, como se le conoce comúnmente, es uno de los complementos más fáciles de usar. Si bien el complemento no proporciona los medios para crear nuevos tipos de publicaciones (aunque hay complementos para él), obtiene una interfaz completamente extendida para agregar campos personalizados.
¿Qué son los campos personalizados en WordPress?
Un campo personalizado es una forma de contenido (datos) que puede publicar junto con el diseño principal o la plantilla de las publicaciones y páginas de su blog. Un campo personalizado puede ser algo tan simple como un bloque de texto que aparece cuando se cumplen ciertas condiciones. También puede ser un elemento de diseño, como un aviso o una oferta especial, que luego puede diseñar individualmente para cada página por separado.
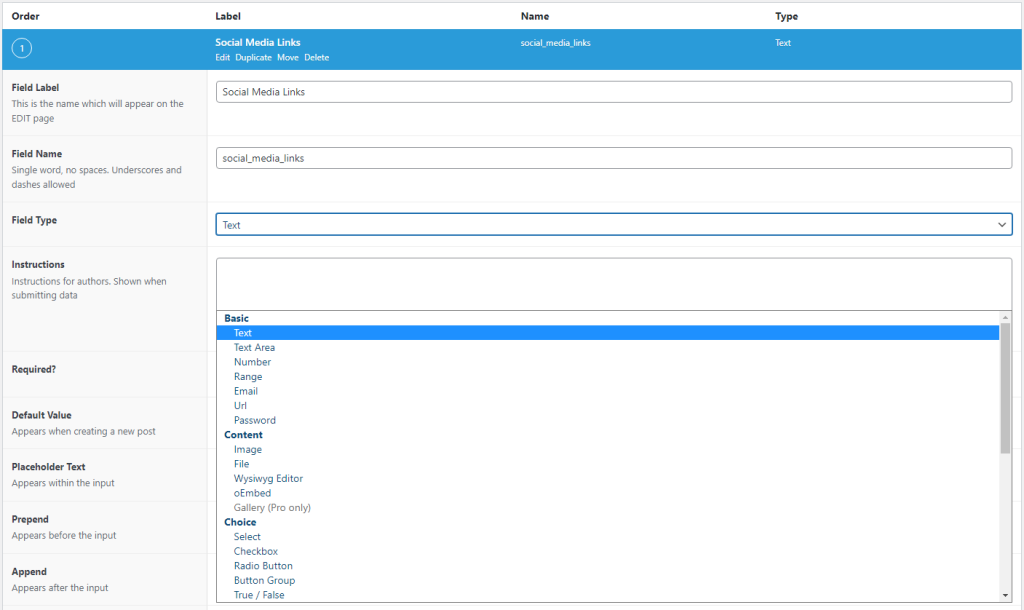
Uno de los atractivos de ACF es lo sencillo que es trabajar con él. El tablero para crear nuevos campos es intuitivo por naturaleza y brinda muchas oportunidades para personalizar los nuevos valores de campo según sus necesidades específicas. Esto incluye la capacidad de aplicar lógica condicional para mostrar los datos del campo.

En el núcleo de Advanced Custom Fields se encuentra el enfoque amigable para los desarrolladores.
Supongamos que ha creado un nuevo campo personalizado que contiene todos sus enlaces de redes sociales. Y su objetivo es mostrar este nuevo campo en todas sus páginas de publicaciones individuales. Para hacerlo, debe abrir el archivo single.php de su tema y simplemente llamar al campo personalizado usando una función.
Al igual que:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>Este enfoque amigable para los desarrolladores también ha llevado a una participación masiva de la comunidad. Al momento de escribir esto, hay alrededor de 200 complementos gratuitos de WordPress etiquetados con ACF. Y muchos de ellos amplían en gran medida las capacidades de ACF y cómo puede ayudarlo a crear plantillas de contenido dinámico.
Precios: ACF tiene una versión gratuita disponible en WordPress.org, y la versión Pro cuesta $49 por una licencia de sitio web individual.
#4 – Caja meta

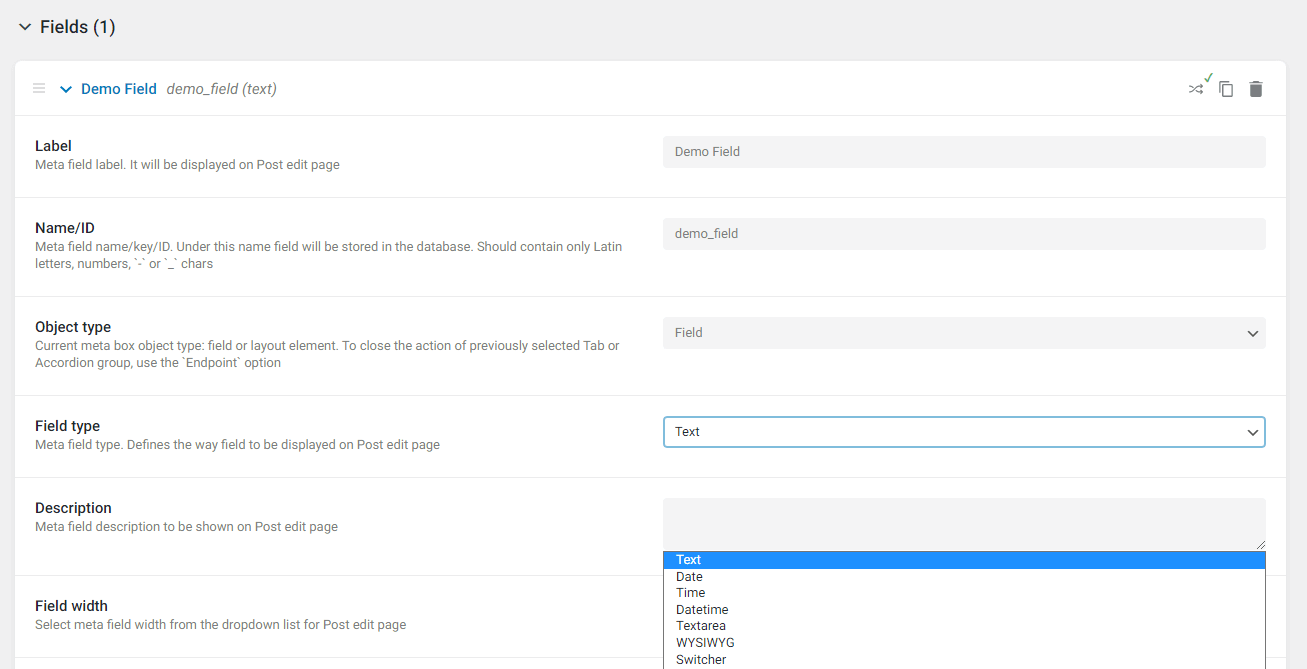
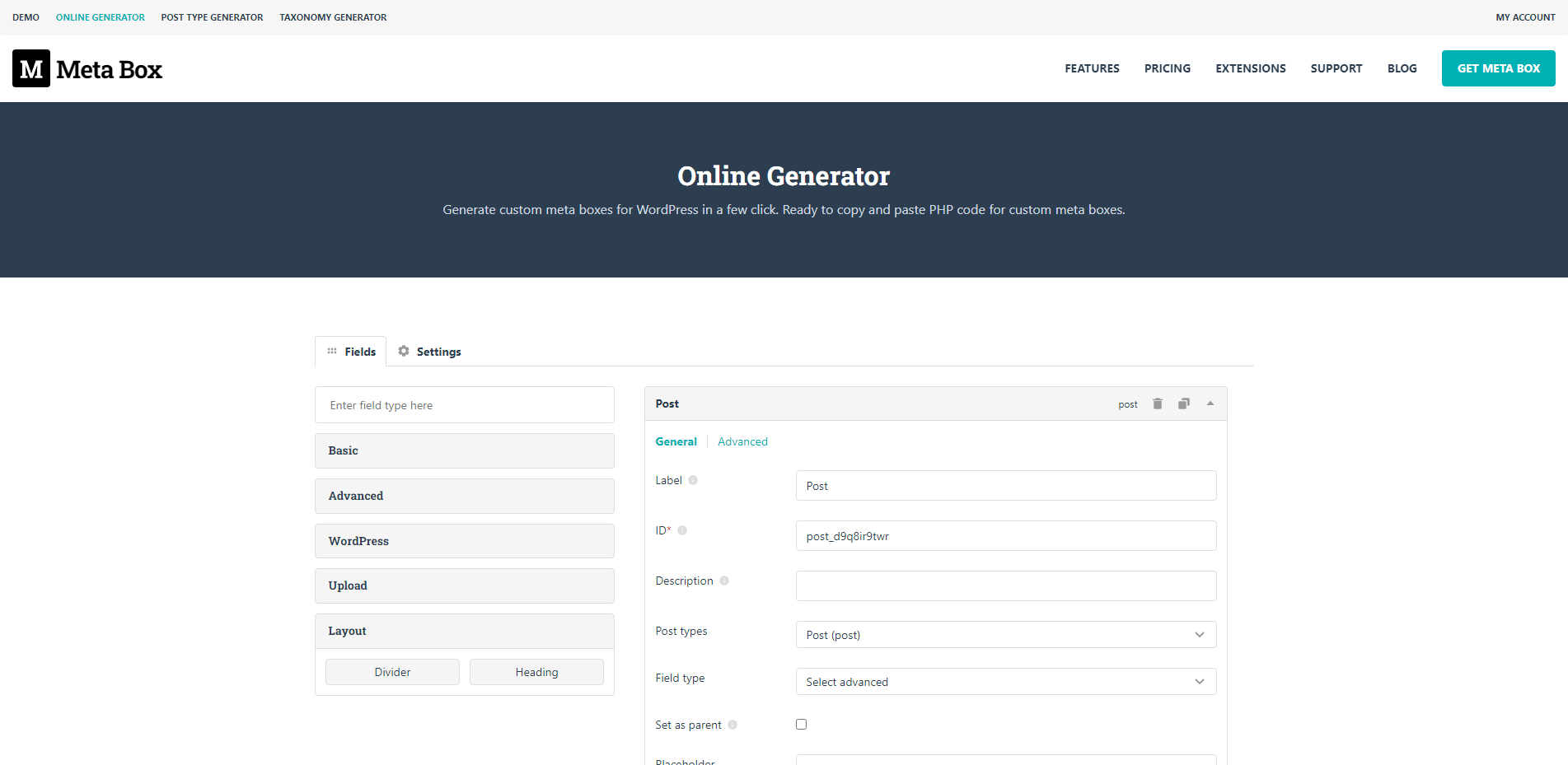
En esencia, Meta Box (al igual que ACF) es un complemento destinado a generar campos personalizados. Sin embargo, lo interesante es que, a diferencia de la mayoría de los complementos de WordPress, Meta Box le permite crear nuevos campos personalizados desde un generador en línea en lugar de desde su panel de control de WordPress.

Una vez que crea un nuevo campo (o un conjunto de campos), puede hacer clic en un botón para generar un fragmento de código que luego se puede colocar en su archivo functions.php . Eso es todo. Luego, vaya a su publicación o página, y el nuevo campo se mostrará debajo del editor de contenido.
Sin embargo, dado que estamos en el tema de los complementos de contenido dinámico, Meta Box tiene una función/complemento llamado MB Views, que, desafortunadamente, solo está disponible en la versión Pro. Una vista , en este contexto, es una plantilla personalizada que puede usar cualquiera de sus campos personalizados para crear un diseño completo.
Luego puede aplicar esa plantilla a cualquier publicación, página o tipo de publicación personalizada que desee. Funciona de manera muy similar a Toolset y JetEngine, y también puedo ver cómo la interfaz minimalista puede atraer a algunos.

Si también planea crear nuevos tipos de publicaciones, Meta Box desarrolla su propio complemento para esto. El complemento es gratuito y, al igual que los campos personalizados, hay un generador en línea para tipos de publicaciones personalizadas.
Precios: Meta Box está disponible como un complemento gratuito de WordPress.org, y los planes Pro comienzan en $ 49 a $ 99 (todas las funciones incluidas) para necesidades personales.
#5 – Vainas

Los pods brindan la capacidad de crear Pods como se les llama, que son tanto tipos de publicaciones personalizadas como campos personalizados, todo incluido en un solo complemento. A diferencia de algunos de los complementos que vimos a lo largo de este artículo, diría que Pods no es exactamente apto para principiantes. De hecho, Pods es más como un marco (que también se puede implementar como parte de la estructura del tema) que requiere una planificación cuidadosa por adelantado.
Dicho esto, la interfaz para crear Pods es sencilla. Todavía puede administrar cosas como tipos, campos y taxonomías. Y además de eso, cree relaciones entre publicaciones y también asigne plantillas individuales. Pero, si, por ejemplo, usara el bloque Vistas de pods, necesitaría tener una plantilla prefabricada lista para asignarse a ese pod específico.
ventajas
- Fantástica interfaz de usuario para construir tipos y campos.
- Los campos personalizados se pueden asignar a publicaciones y taxonomías.
- Varios módulos de componentes para agregar funciones avanzadas (incluidos los tipos de publicación con una tabla de base de datos separada) y cosas como la compatibilidad con Markdown.
- Tiene módulos separados para integrarse con creadores de sitios web populares.
- Documentación detallada para desarrolladores.
Contras
- No es exactamente "hacer clic y listo". Leer los documentos es bastante obligatorio si desea pasar de tipos de publicaciones personalizadas a plantillas.
En conclusión, si es un desarrollador y trabaja con WordPress (para usted o sus clientes), Pods es una opción sólida porque se integra muy bien con un flujo de trabajo de desarrollo preexistente.
Precios: Pods también tiene una versión gratuita en WordPress.org, y el plan Pro comienza en $79 por año para una licencia de un solo uso.
Creación de sitios web de contenido dinámico con WordPress
WordPress siempre ha tenido sus inconvenientes y cuellos de botella. Pero es difícil pasar por alto el hecho de que los desarrolladores han convertido a WordPress en una potencia de contenido cuando se combina con las herramientas adecuadas.
Ya sea que esté buscando comenzar un nuevo sitio web desde cero o tener un proyecto existente en curso, este artículo debería ser una gran evidencia de que WordPress es capaz de manejar las necesidades de contenido dinámico.
Por último, pero no menos importante, sería difícil para mí comprimir todos los ángulos de estos complementos en un solo artículo (ya tiene 3000 palabras en este punto).
Por lo tanto, si siente que todavía no está seguro de si un determinado complemento puede lograr un objetivo específico que tiene en mente, le recomiendo que se comunique directamente con el autor del complemento para evitar tomar una decisión equivocada.
