Cómo editar fácilmente la barra de navegación WordPress 101
Publicado: 2022-12-09El menú de navegación es una parte indispensable de un sitio web, ya que mejora directamente la experiencia del usuario. Este menú permite a los visitantes acceder y explorar su sitio web rápidamente enumerando las páginas importantes.
Puede crear y editar fácilmente la barra de navegación de WordPress con las funciones integradas. Sin embargo, no todos saben cómo hacerlo de manera efectiva debido a la falta de una guía útil.
Si tiene dificultades para agregar y personalizar su barra de navegación, estamos aquí para ayudarlo. ¡Creemos y editemos un nuevo menú de navegación!
- ¿Qué es una barra de navegación en WordPress?
- Cómo editar la barra de navegación de WordPress
- preguntas frecuentes
¿Qué es una barra de navegación en WordPress?
La barra de navegación de un sitio web es un conjunto de enlaces que permite a los usuarios acceder rápidamente a varias partes del sitio. Estos enlaces a menudo toman la forma de un menú horizontal y generalmente se encuentran en la cabecera de todas las páginas de WordPress.
La barra de navegación muestra la estructura de su sitio web a los visitantes, lo que ayuda a los usuarios a encontrar información específica. A continuación se muestra un ejemplo de un menú de navegación.

Puede crear fácilmente menús o submenús en WordPress. Puede incluir enlaces a sus publicaciones, temas, categorías o páginas importantes y URL únicas como su perfil de red social.
El tema de WordPress decidirá la posición precisa de su barra de navegación. Muchos temas le permiten elegir diferentes ubicaciones para su menú, por lo que puede colocar la barra de menú donde desee.
Por ejemplo, además de la ubicación predeterminada del menú de navegación en la parte superior del sitio web, algunos temas también le permiten colocar el menú al costado o en la parte inferior de su sitio de WordPress.
Cómo editar la barra de navegación de WordPress
En esta sección, comenzaremos a crear un nuevo menú de navegación desde cero y seguiremos los pasos para modificar y hacer que la barra de navegación sea más útil y única.
#1 Generar barra de navegación
Para crear una barra de menú para su sitio web:
- Inicie sesión en su cuenta de WordPress y seleccione Apariencia > Menús en el panel de administración.

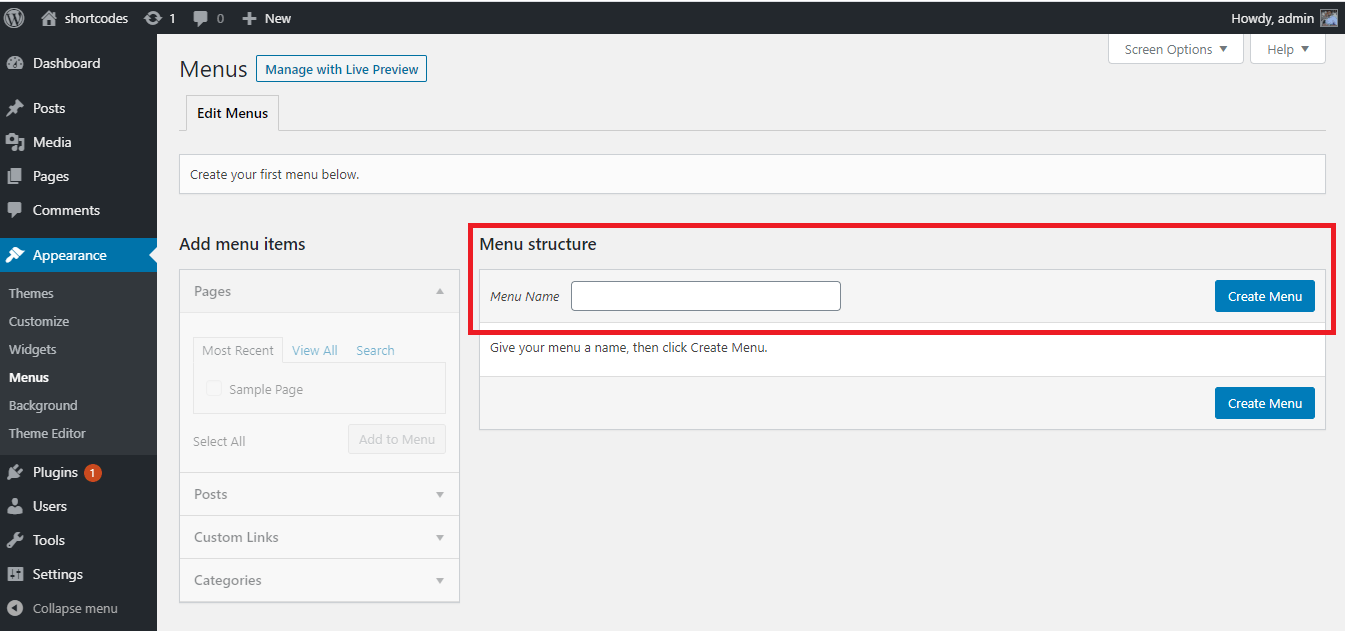
2. En el panel Estructura del menú , inserte el nombre de su menú en el cuadro Nombre del menú y toque Crear menú . Luego, la sección Agregar elementos de menú a la izquierda se habilitará a la izquierda.

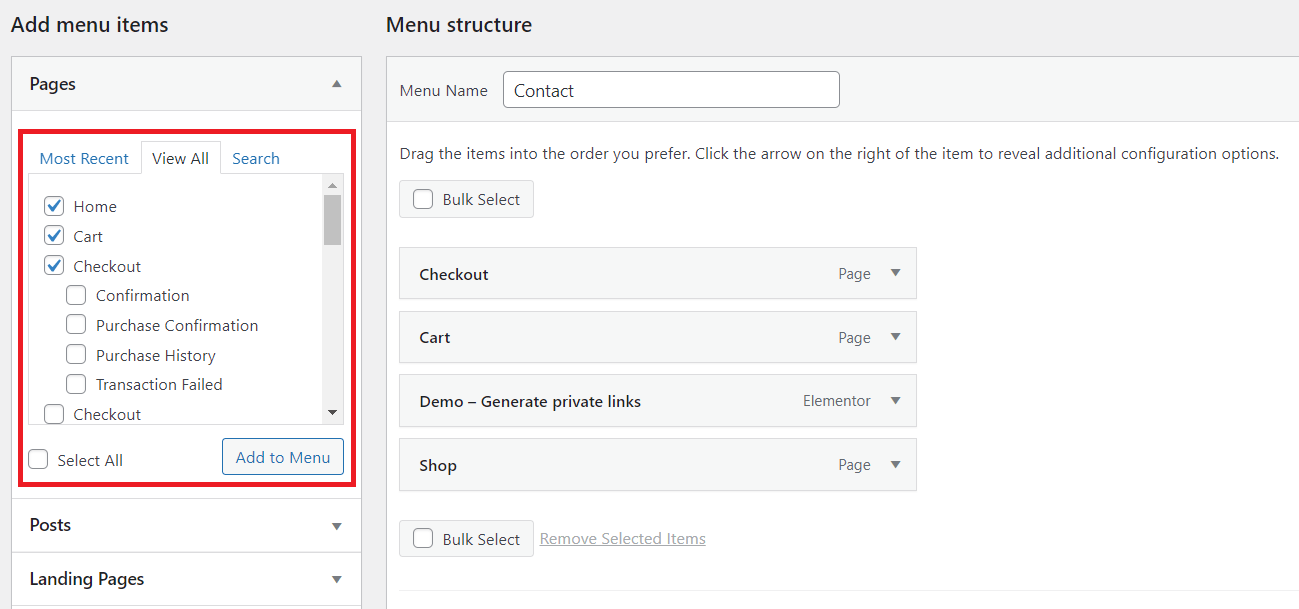
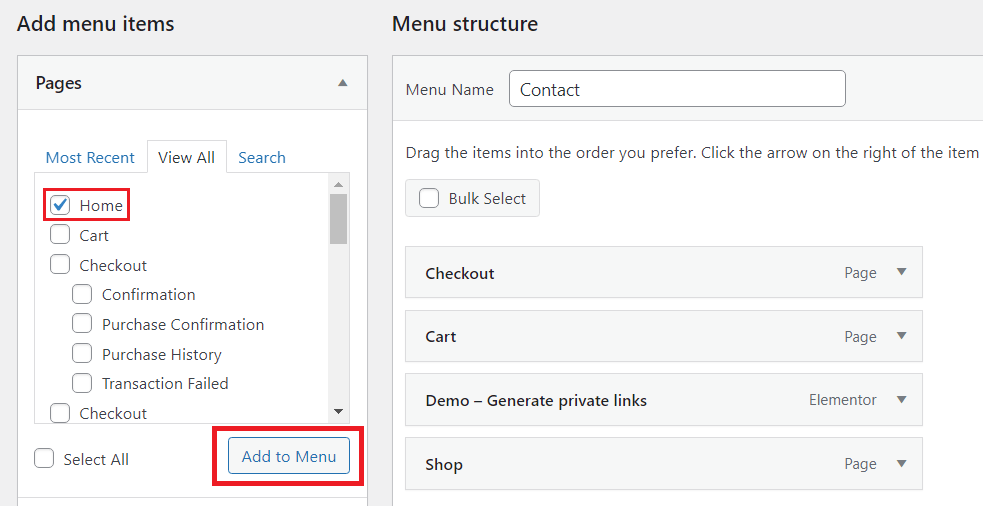
3. En el área Páginas debajo del panel Agregar elementos de menú , elija la pestaña Ver todo para mostrar todas las páginas. Luego, decida qué páginas aparecerán en la barra de navegación marcando las casillas. Toque el botón Agregar al menú para finalizar.

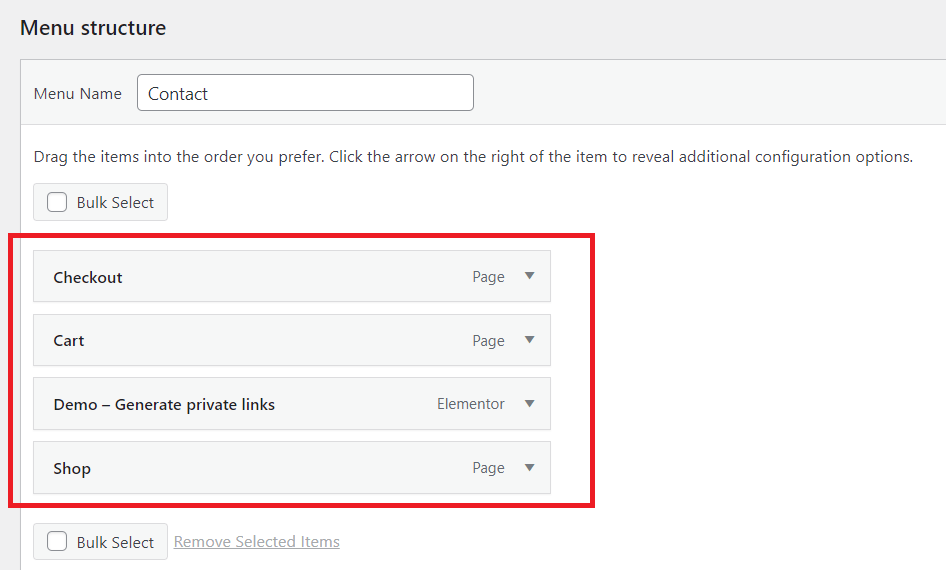
4. Después de agregar páginas a su menú, reorganícelas soltándolas y arrastrándolas a la posición que desee.

En el campo Estructura del menú , todos los elementos del menú se enumerarán verticalmente. Cuando haga público el menú, aparecerá horizontal o verticalmente, según donde lo configure.
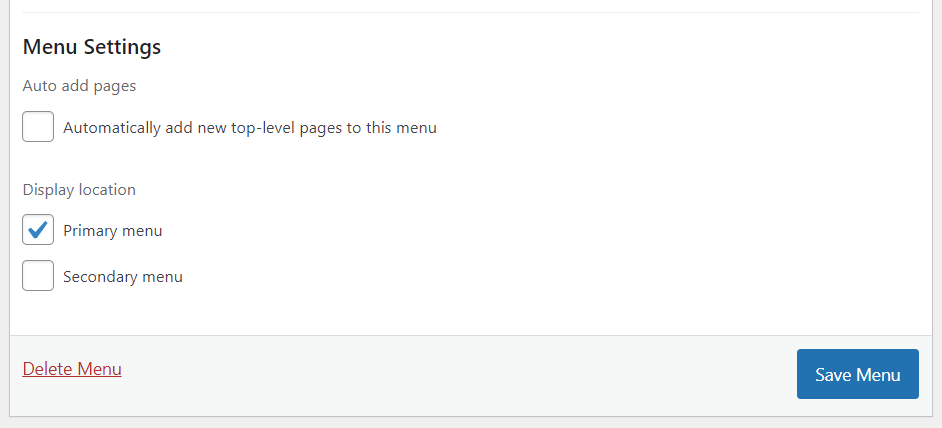
5. Guarde su menú haciendo clic en el botón Guardar menú una vez que haya agregado elementos a la barra de navegación y haya decidido su ubicación de visualización . La ubicación de visualización varía según el tema.

#2 Crear menú desplegable
El menú o submenú desplegable incluye dos partes principales: botones principales y elementos de menú en la ventana emergente. Cuando mueva el control del mouse al botón principal, todos los elementos del menú aparecerán en una ventana emergente.
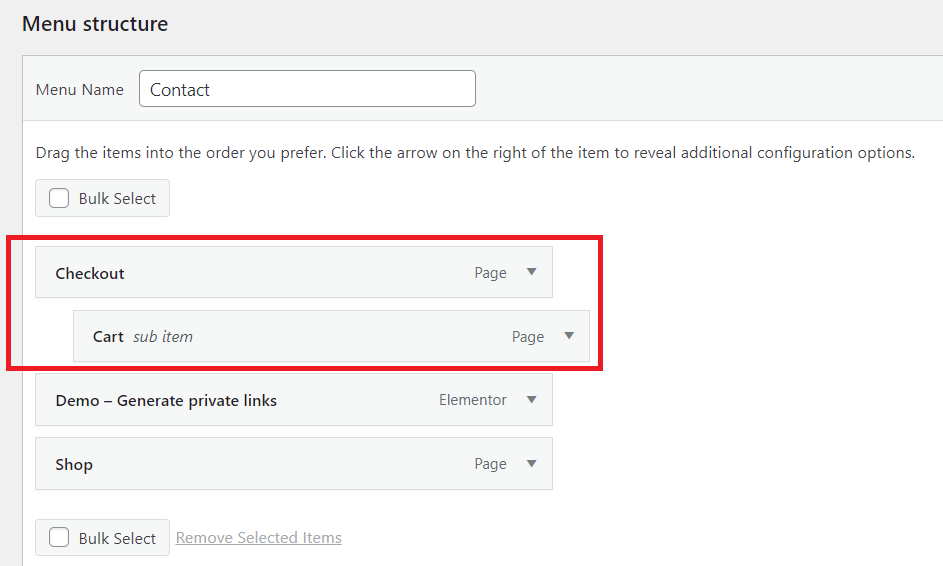
Puede crear un menú desplegable arrastrando un elemento debajo del botón principal y luego moviéndolo un poco hacia la derecha antes de soltarlo.

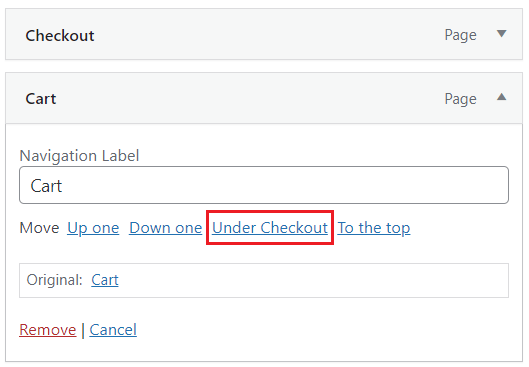
Otro método es tocar los elementos del menú y elegir Debajo de [Nombre del elemento del menú] .

Puede crear otro submenú para su submenú siguiendo los mismos pasos. Aún así, debe verificar si sus temas admiten menús desplegables de varias capas.
A continuación se muestra un ejemplo de un menú desplegable completo.

#3 Agregar categorías
Si desea crear un blog en WordPress, la categoría de blog debe estar en su barra de navegación como un submenú.
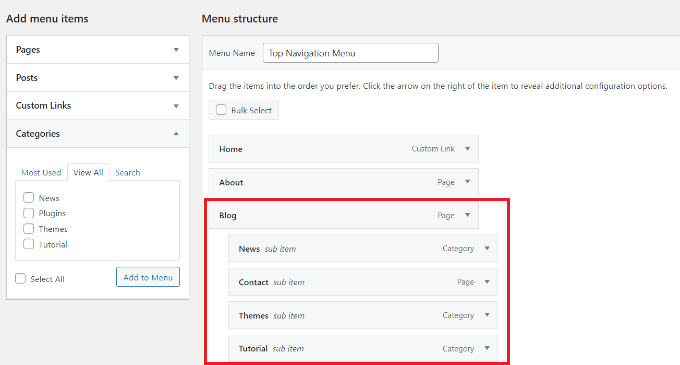
- Para agregar una categoría a la barra de menú, haga clic en la pestaña Categorías en la sección Agregar elementos de menú y marque la casilla junto a las categorías que desea que aparezcan en el menú.
- Haga clic en el botón Agregar al menú cuando haya terminado.
- Mire hacia el lado derecho de la pantalla. En el campo Estructura del menú , puede ver las categorías recién agregadas. Arrastre estas categorías y suéltelas debajo del elemento del menú Blog .

4. Haga clic en Guardar menú en la parte inferior izquierda de su pantalla después de que termine de modificar, y las categorías agregadas aparecerán en su barra de navegación.

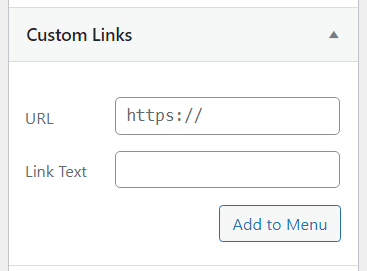
#4 Agregar enlaces a la barra de navegación
Si desea redirigir a sus usuarios a otros sitios web de su propiedad, a perfiles de plataformas sociales o tiendas en línea para aumentar las ventas, agregar enlaces a su menú de navegación puede ayudar.

- Elija Enlaces personalizados en la sección Agregar elementos de menú . Luego inserte la URL y el Texto del enlace y toque Agregar al menú .

2. Recuerde hacer clic en Guardar menú para aplicar nuevos cambios en su barra de menú.
Si desea que su barra de menú sea más llamativa, puede agregar un ícono de redes sociales o un botón CTA (llamada a la acción). Un plugin puede ayudarte a hacer eso.
#5 Editar elementos en la barra de navegación de WordPress
Después de agregar categorías o páginas en su barra de menú, WordPress usará automáticamente sus nombres como textos de enlace. Puedes cambiarlo como quieras.
- Haga clic en la flecha al lado del elemento del menú que desea cambiar de nombre, luego escriba un nuevo nombre en el cuadro Etiqueta de navegación .
- Si desea eliminar este elemento de su menú, haga clic en el botón Eliminar .
- Puede cambiar la ubicación de los elementos del menú arrastrándolos y soltándolos. Si no se siente cómodo con él, puede usar el enlace Mover en su lugar.

4. Guarde siempre los cambios después de agregar o eliminar los elementos del menú tocando el botón Guardar menú .
#6 Modificar el diseño de la barra de navegación
En caso de que planee hacer que su barra de navegación sea única personalizando el color y el frente, puede intentarlo de esta manera.
- En el cuadro Etiqueta de navegación de su elemento de menú, inserte el código a continuación:
<spanbackground-color:#FF0000;”>Donar</span>
Su elemento de menú se verá así:
![]()
2. Agregue la propiedad de relleno en su código y elija el ancho y el alto en píxeles que desee. Esta propiedad hará que su elemento de menú se convierta en un botón en lugar de solo un texto resaltado. Lo que debes hacer es insertar el siguiente código:
<spanbackground-color:#FF0000; padding:22px”>Donar</span>
Y ahí está el resultado:

3. Si desea cambiar el color de fuente de cualquier elemento del menú, simplemente agregue este código:
<font color="[código de color]”>[Nombre del elemento del menú]</font>
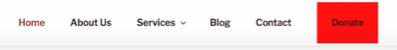
En este ejemplo, cambiaremos el color de fuente de Donate a rojo para que el código se vea así:
<font color="#FF0000”>Donar</font>
4. No olvide hacer clic en el botón Guardar menú para guardar todos los cambios realizados.
#7 Insertar barra de navegación de WordPress en pies de página y barras laterales
No es necesario que te limites a colocar la barra de navegación en el encabezado de tu sitio web. También puede ponerlo en el pie de página o en la barra lateral.
- Vaya a Apariencia > Menús en su tablero de WordPress.
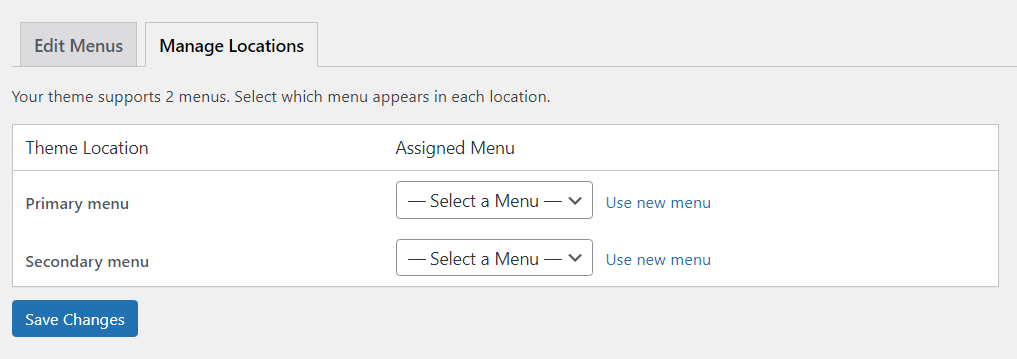
- En la pestaña Editar menús , desplácese hacia abajo hasta Configuración del menú y marque la ubicación de visualización para su barra de menú. Otra forma de hacerlo es hacer clic en la pestaña Administrar ubicaciones y elegir la ubicación para la barra de navegación.

3. Siempre haga clic en Guardar cambios cuando haya terminado.
#8 Eliminar barra de navegación
Aquí le mostramos cómo eliminar permanentemente la barra de navegación de su sitio web de WordPress:
- Dirígete a Apariencia > Menús .
- Elija el menú que desea modificar del cuadro de selección en la pestaña Editar menús .
- Desplácese hacia abajo para encontrar el botón Eliminar menú y haga clic en él. Ahora el menú está completamente eliminado de su sitio.

preguntas frecuentes
Las siguientes son algunas de las preguntas (y respuestas) más frecuentes que recibimos de los principiantes de WordPress sobre las barras de navegación.
#1 ¿Cómo incluir un enlace a la página de inicio en la barra de navegación de WordPress?
Para permitir que los usuarios accedan a su página de inicio desde un menú desplegable, elija Ver todo en la sección Páginas . Luego, marque la casilla Inicio , toque Agregar al menú y guarde los cambios.

#2 ¿Es posible agregar imágenes a los menús de navegación?
La función integrada de WordPress no admite agregar imágenes a la barra de navegación. Sin embargo, el complemento Imagen de menú puede ayudarlo a hacerlo.
Primero debe instalar y activar el complemento. Luego, puede encontrar este complemento en la barra lateral de su panel de WordPress y elegir el icono o la imagen que desea agregar.

Edite la barra de navegación de WordPress a su gusto
Eso es todo acerca de cómo editar la barra de navegación de WordPress. Creemos que ahora puede crear y editar su barra de navegación después de leer este artículo.
No tienes que saber mucho sobre codificación para editar la barra de navegación de WordPress. Siga nuestra guía cuidadosamente y podrá tener una barra de menús atractiva. Un recordatorio es que cuando cambie el color de fondo o el color de fuente del elemento del menú, asegúrese de usar el código correctamente o no funcionará correctamente.
Y, por último, no olvide suscribirse a nuestro sitio web para obtener más información útil.
