Editar páginas en WordPress usando Elementor
Publicado: 2022-09-11Si desea aprender a editar páginas en WordPress usando Elementor, ha venido al lugar correcto. En este artículo, le mostraremos cómo editar páginas en WordPress usando Elementor, para que pueda crear hermosas páginas sin tener que codificar. Elementor es un complemento de WordPress que le permite crear hermosas páginas sin tener que codificar. Es fácil de usar y puede crear hermosas páginas en minutos. En este artículo, le mostraremos cómo editar páginas en WordPress usando Elementor. Para editar una página en WordPress usando Elementor, simplemente haga clic en el botón "Editar con Elementor" en el editor de WordPress . Esto iniciará el editor de Elementor, que le permite arrastrar y soltar elementos para crear su página. Una vez que esté satisfecho con su página, simplemente haga clic en el botón "Publicar" y su página se activará. ¡Felicitaciones, acabas de aprender a editar páginas en WordPress usando Elementor!
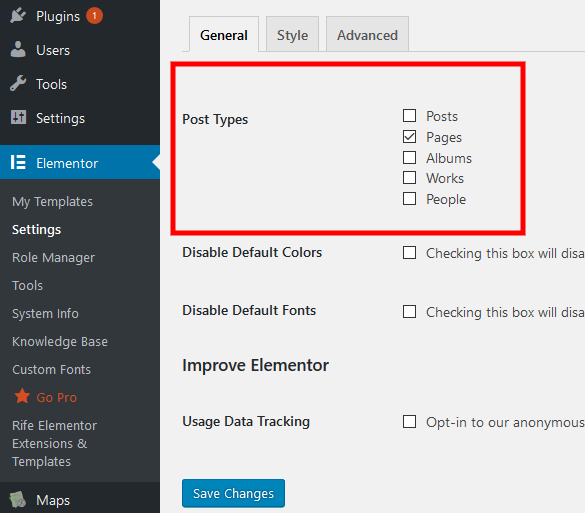
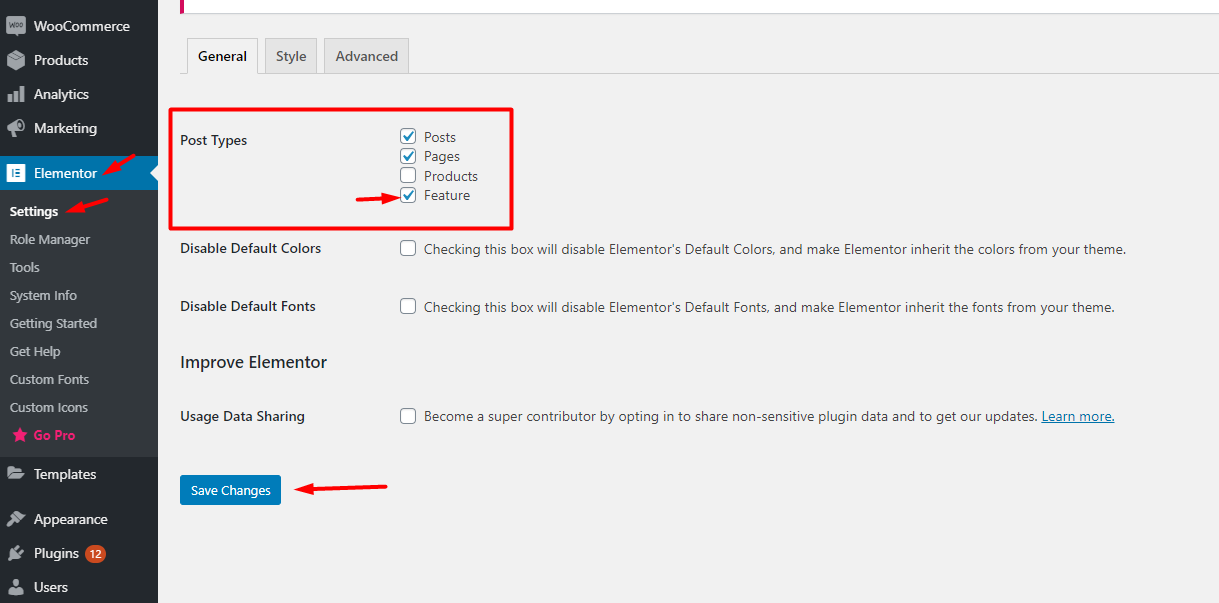
Paso 1: Vaya al panel de control de WordPress de su sitio web y seleccione la configuración de Elementor . Para guardar los cambios, ingrese Elementor en la sección Tipos de publicación y haga clic en Guardar cambios.
¿Ya no se puede editar la página con Elementor?
 Crédito: rifetheme.com
Crédito: rifetheme.comSi obtiene una página en blanco (pantalla blanca de la muerte) cuando intenta editar con Elementor, podría deberse a un problema con la memoria o un error fatal. Verifique si cumple con los requisitos del sistema para Elementor. Si el problema es la memoria, puede desactivar algunos complementos y ver si puede resolverlo.
¿Cómo habilito la edición con Elementor?
 Crédito: docs.envytheme.com
Crédito: docs.envytheme.comAl pasar el cursor sobre la página o publicación que desea editar, puede acceder al enlace Editar con Elementor . Todavía le permitirá editar la página incluso si el enlace de la barra de administración no está disponible.
¿Cómo habilito la edición de Elementor con mi computadora? Cuando abra Elementor, haga clic en el ícono de ajustes en la esquina superior derecha. Puede seleccionar Editor en el menú Configuración aquí. En la pestaña Editor, hay algunas opciones que puede usar para habilitar la edición. Puede obtener una vista previa de su contenido con Elementor haciendo clic en el botón Vista previa. Tan pronto como haga clic aquí, podrá obtener una vista previa del contenido antes de que se publique. Si desea cambiar algo en la ventana de vista previa, puede hacerlo haciendo clic en el botón 'Editar' y luego en 'Vista previa'. Puede cambiar su contenido haciendo clic en él, lo que abre una ventana.
Elementor se puede personalizar para satisfacer sus necesidades de varias maneras. Si es nuevo en WordPress, aquí le mostramos cómo instalar Elementor en su tablero: Para comenzar, vaya al Tablero de WordPress y seleccione la pestaña Complementos. Después de la instalación de Elementor, ingréselo en el campo de búsqueda y haga clic en el botón Instalar ahora. Elementor se activará haciendo clic en el botón Activar después de que se complete la instalación. Cuando haya terminado de instalar Elementor, vaya a la página deseada y haga clic en el botón Editar con Elementor para cambiarlo. Podrá usar Elementor para editar sus páginas después de seleccionarlo en el menú desplegable.
Configuración de las últimas publicaciones en WordPress
Al editar publicaciones en el editor de WordPress, es necesario dejar la configuración de "últimas publicaciones" sin configurar. Para hacerlo, vaya a su página de lectura y seleccione "últimas publicaciones". Luego, en el cuadro "últimas publicaciones", desmarque la casilla.
Cómo editar la página de inicio con Elementor
Si desea editar su página de inicio con Elementor, lo primero que debe hacer es instalar y activar el complemento de Elementor . Una vez que haya hecho eso, puede ir a su panel de control de WordPress y hacer clic en el enlace "Elementor" en la barra lateral izquierda. Esto lo llevará al editor de Elementor, donde puede realizar cambios en su página de inicio. Para editar su página de inicio con Elementor, deberá hacer clic en el botón "Editar con Elementor". Esto abrirá el editor de Elementor, que le permitirá realizar cambios en su página de inicio. Puede agregar nuevos elementos a su página o editar elementos existentes. Una vez que haya terminado de hacer los cambios, puede hacer clic en el botón "Publicar" para guardar los cambios.
WPCrafter explica cómo hacer que una página elementor sea mi página de inicio. El 21 de enero de 2018 a las 00:55 se fijó la fecha. Recientemente comencé a usar elementor para crear una página de destino. ¿Cuáles son algunos consejos para ello? El problema es que no sé cómo hacer que esta página sea la página de inicio. Si las páginas están en modo privado, se produce el error. Esta opción ya no está disponible porque el CMS no cree que tengamos ninguna página para publicar. Volviendo a la página de inicio, debe colocar al menos una página en modo público. Puede volver a su configuración de lectura para ver cuántas opciones tiene.
¿No tiene ganas de diseñar una página de inicio personalizada?
Si no desea utilizar una página de inicio personalizada, puede mantenerla seleccionando la opción 'Usar la misma página de inicio que el mes pasado'. En " Configuración de la página ", también puede cambiar el aspecto de su página de inicio insertando un banner personalizado o una imagen de fondo.
Cómo agregar Elementor a WordPress
Agregar Elementor a WordPress es simple. Simplemente descargue el complemento del repositorio de WordPress e instálelo como cualquier otro complemento. Luego, cree una nueva página o publicación y haga clic en el botón "Editar con Elementor". Esto iniciará el editor de Elementor, donde puede arrastrar y soltar elementos para crear su página personalizada o diseño de publicación.
Elementor es un creador de páginas de WordPress que es simple y flexible de usar. Con un editor visual, puede crear hermosas páginas con este complemento. Esta es una herramienta simple de usar para crear sitios web dinámicos rápidamente. Los desarrolladores de WordPress continúan recomendándolo como una plataforma superior. Todas las funciones que necesita para crear una excelente experiencia de usuario están incluidas en la versión gratuita. Puede transformar su visión de diseño en una realidad con Elementor. Al usar la edición en vivo, puede ver visualmente cada elemento a medida que lo diseña.
El primer paso para arrastrar y soltar widgets es saber que el editor de Elementor se compone de tres bloques de construcción principales: secciones, columnas y widget. Puede usar plantillas y bloques prediseñados para crear un sitio web de WordPress. Todas las plantillas que puede usar en su empresa están cubiertas por la licencia de Elementor . Con la ayuda de Elementor, puede crear una tienda en línea para su negocio. Esta versión incluye funciones como la capacidad de crear temas de widgets, crear ventanas emergentes y agregar campos personalizados. Es más probable que los clientes potenciales le envíen correos electrónicos si utiliza formularios emergentes. Cree su propia ventana emergente en Elementor siguiendo estas instrucciones.

Paso 1: Abra el panel de control de WordPress y navegue hasta Elementor. El quinto paso es seleccionar una plantilla prediseñada o construir una desde cero. Agregue widgets de productos a su página ingresando la URL en la plantilla. Después de elegir una página para obtener una vista previa, haga clic en el ícono del ojo en la esquina inferior izquierda de la página. Después de seleccionar Configuración, haga clic en el producto que desea mostrar. Se puede crear un sitio web personalizado para su empresa con el generador de páginas Elementor . A pesar de su velocidad, puede causar tiempos de carga lentos para algunos sitios web, que se encuentran entre los creadores de páginas más rápidos disponibles. Si desea atraer y fomentar más clientes potenciales, el complemento HubSpot WordPress es una excelente opción.
Edición de WordPress con Elementor que no se muestra
Si usa WordPress y Elementor juntos, y no ve el editor de Elementor cuando intenta editar una página o publicación, hay algunas cosas que puede verificar. Primero, asegúrese de tener instalada la última versión de WordPress y Elementor. A continuación, verifique su tema de WordPress y asegúrese de que sea compatible con Elementor. Finalmente, verifique sus complementos de WordPress y asegúrese de que todos sean compatibles con Elementor. Si aún no puede ver el editor de Elementor, comuníquese con su anfitrión de WordPress y pregúntele si tiene algún problema de compatibilidad con Elementor.
Elementor es un creador de páginas simple que es popular entre los usuarios de WordPress. Las herramientas integradas de la aplicación permiten a los usuarios crear páginas web dinámicas de diversas formas. Cuando este programa se usa para personalizar un sitio web, ocasionalmente encuentra problemas. Echaremos un vistazo más de cerca a algunos consejos generales para solucionar el problema de "Editar con Elements o no mostrarse en WordPress" en este artículo. Si nota que el enlace Editar con Elementor lo lleva a la página en vivo en lugar del editor, debe usar la opción cambiar el método del cargador del editor frontal en su lugar. Si sospecha que hay algunas infracciones de código que han impedido que se cargue el enlace, debe eliminarlas de inmediato. Antes de que pueda usar códigos personalizados, deben probarse minuciosamente.
Al editar una página con Elementor, el color gris puede deberse a un conflicto de complementos o un código en el tema. Para lidiar con esto, primero debe habilitar el modo seguro. Si aún usa el complemento Elementor, se recomienda que comience a deshabilitarlo.
Cómo solucionar problemas de complementos de Elementor Editor
Debido a que Elementor muestra elementos en una página de manera incorrecta, puede ser difícil saber qué complemento está causando el problema. deshabilite todos sus complementos excepto Elementor y vea si puede resolver el problema. Si ese no es el caso, intente reiniciar cada complemento hasta que encuentre el que está causando el problema. Es posible que el problema se deba al tema que utilizas.
Usando Elementor con el tema de WordPress
Elementor es un excelente complemento de WordPress que le permite crear fácilmente hermosas páginas y publicaciones con solo arrastrar y soltar. Es mucho más fácil de usar que la mayoría de los temas de WordPress y también es mucho más rápido. Si está buscando una manera de crear fácilmente páginas y publicaciones de gran apariencia, entonces le recomiendo usar Elementor.
En este tutorial, aprenderá a acceder y utilizar el panel del tema para realizar esos cambios. No olvide consultar nuestro Creador de temas si aún no lo ha hecho. Podrá realizar cualquier cambio en su tema haciendo clic en Estilo de tema. Para aprovechar al máximo su tiempo, asegúrese de establecer primero un fondo predeterminado. En la sección Tipografía, puede cambiar las fuentes y los colores predeterminados en su sitio web. Además, si se desplaza hacia abajo, podrá cambiar los estilos de enlace y encabezado. Los estilos de tema de Elementor le permiten cambiar rápidamente la tipografía y los colores de sus botones.
También son posibles efectos simples como sombras de cuadro y texto. Puede cambiar la configuración tanto del texto como de los campos cuando utilice formularios en su sitio web. Los estilos de temas de Elementor le permiten agregar filtros CSS personalizados y otras personalizaciones a su sitio de forma rápida y sencilla. Si eliges estas opciones, podrás hacer que tus imágenes se destaquen más. Elementor también le permite cambiar configuraciones específicas para cada página en el contexto de esa página específica . Puede influir en cómo los visitantes piensan acerca de su sitio web haciendo cambios de estilo en todo momento.
Elementor: el único complemento que necesita para personalizar cualquier tema de WordPress
¿Es Elementor el único complemento que puede personalizar un tema de WordPress?
Hay otros complementos que se pueden usar para personalizar temas de WordPress, pero Elementor es el único que le permite personalizar cualquier tema de WordPress sin codificación.
Elementor es un complemento para temas de WordPress que le permite personalizar el aspecto de cualquier tema sin tener que codificar. Esta aplicación es compatible con una amplia gama de temas y es fácil de usar. Además, Elementor está completamente integrado con la mayoría de los temas populares, lo que le permite comenzar de inmediato.
Editor de texto Elementor
El editor de texto Elementor es una excelente manera de crear y editar texto para su sitio web. Es fácil de usar y tiene muchas características que lo convierten en una excelente opción para cualquiera que busque crear o editar texto para su sitio web.
El editor de texto de Elementor le permite colocar textos en cualquier tema de WordPress. Elementor se puede usar para editar publicaciones de blog y páginas web seleccionando una página o publicación en el menú de la izquierda. Es sencillo cambiar una página en Elementor. Para cambiar el espaciado de un widget de texto de Elementor , pase el cursor sobre él. El tamaño de la fuente está determinado por el número de bytes (p). Se puede utilizar la unidad efímera (em) o porcentaje (%). También puede usar tamaños de fuente que sean diferentes en una computadora de escritorio, tableta o dispositivo móvil. El espaciado de un párrafo aumenta al aumentar el número de caracteres debajo de él.
¿Cómo edito el texto existente en Elementor?
El menú Edición con Elementor se encuentra en el menú superior. Navegue a la página deseada y haga clic en Editar con Elementor. Después de hacer clic en el texto en el medio de la pantalla, haga clic en el botón Editar en la ventana de edición izquierda, luego elija la historia que desea contar, elimine las palabras de la plantilla y haga clic en ella. Al editar dentro de Elementor, puede encontrar problemas con la visualización de elementos en una página.
¿Cómo se cambia el espacio entre líneas en el texto de Elementor?
La Altura de línea en la pestaña Estilo del widget Editor de texto se puede cambiar haciendo clic en Tipografía y luego ajustándola.
