Editar archivos SVG con las herramientas de Adobe
Publicado: 2023-01-08Adobe ofrece una amplia gama de herramientas compatibles con SVG que se pueden utilizar para abrir y editar archivos SVG. Adobe Illustrator es un popular editor de gráficos vectoriales que se puede usar para abrir y editar archivos SVG. Adobe Photoshop también es un editor de gráficos de trama ampliamente utilizado que se puede usar para abrir y editar archivos SVG. Inkscape es un popular editor de gráficos vectoriales gratuito y de código abierto que también se puede usar para abrir y editar archivos SVG.
Puede usar Photoshop para abrir Gráficos vectoriales escalables (SVG). La aplicación principal de Adobe Illustrator está en la creación y edición de documentos. Algunas veces, es posible que deba agregar más información. Cargue estos archivos SVG en su proyecto de Photoshop. Puede abrir una cuenta de dos maneras. Este tipo de archivo se puede rasterizar, así como vectorizar. Seleccione su archivo en la ventana que se abre, luego haga clic en Colocar en la esquina inferior derecha de la ventana para finalizar la selección.
La capa vectorial se puede transformar mientras la capa está abierta. El tamaño de una imagen vectorial se puede cambiar arrastrándola. Al hacer clic con el botón derecho en la capa y seleccionar Rasterizar capa, puede rasterizarla. En lugar de píxeles, la capa maestra se compone de caminos. Las rutas se crean manipulando una imagen con una fórmula matemática. Cuando se trata de escalar, no hay límite para el tamaño de una capa vectorial. Con este método, los diseñadores pueden crear logotipos e íconos que se pueden ampliar fácilmente a tamaños grandes sin dejar de ser nítidos y claros.
Microsoft Visio convierte SVG a PDF haciendo clic en Archivo/Abrir para buscar el archivo que desea convertir. Para imprimir NovaPDF, haga clic en Archivo>Imprimir y luego seleccione NovaPDF de la lista de impresoras. Establezca una ruta y un nombre de archivo si desea personalizarlos, luego haga clic en Aceptar por segunda vez para finalizar. Luego podrá seleccionar el archivo PDF como la conversión final.
Los archivos svg deben abrirse en un programa de gráficos vectoriales como Adobe Illustrator, CorelDraw o Inkscape (ambos son programas de edición de gráficos gratuitos y de código abierto).
Si desea escribir imágenes SVG directamente en HTML, use la etiqueta *svg>*/svg. Esto se puede lograr usando la imagen SVG en el código VS o un IDE alternativo y copiando el código e insertándolo en el elemento del cuerpo de su documento HTML. Si todo lo que hizo fue seguir las instrucciones, su página web se vería exactamente igual a la que se muestra a continuación.
Todos los navegadores web modernos tienen la capacidad de ver archivos SVG. Chrome, Edge, Firefox y Safari están incluidos. Para abrir un SVG que es demasiado grande para abrirlo en cualquier otro navegador, inicie su navegador favorito, elija Archivo y luego seleccione el archivo que desea ver. La información se mostrará en la ventana de su navegador.
¿Cómo abro archivos Svg en Adobe?

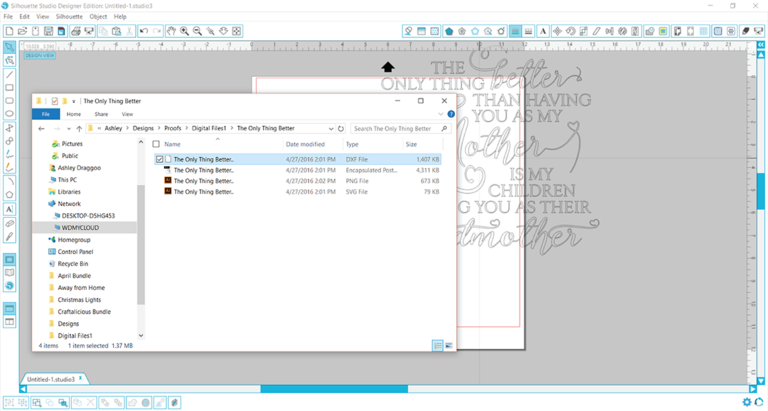
Para abrir un archivo SVG en Adobe, primero deberá abrir Adobe Illustrator. Una vez que Illustrator esté abierto, vaya a Archivo > Abrir. Luego, busque el archivo SVG que desea abrir y selecciónelo. El archivo debería abrirse ahora en Adobe Illustrator.
El formato de gráficos vectoriales escalables (SVG) es un formato de archivo vectorial compatible con la web para gráficos. Son fórmulas matemáticas que calculan puntos y líneas en una cuadrícula para mostrar imágenes. El resultado es que pueden ampliarse significativamente, incluso si pierden parte de su calidad. Debido a que los SVG están basados en XML, pueden almacenar texto como texto literal en lugar de formas. Chrome, Edge y Safari son solo algunos de los principales navegadores que admiten la apertura de archivos s vega. Incluso si solo tiene una computadora, puede abrir una imagen con un programa incorporado. Descubrirá una serie de herramientas en línea que lo ayudarán a agregar elementos móviles a sus gráficos web.
Los archivos vectoriales también se conocen como PNG, mientras que los archivos ráster también se conocen como PNG. Debido a que carecen de píxeles, un SVG nunca perderá resolución. Cuando estira o aprieta un archivo PNG demasiado o demasiado pequeño, se vuelve borroso y pixelado. Habrá una mayor demanda de espacio de almacenamiento ya que los gráficos con muchas rutas y puntos de anclaje ocupan más espacio.
Si desea exportar un archivo SVG que incluye capas, puede utilizar la función de exportación de PDF de varias páginas para el archivo. Para crear un único archivo SVG que contenga todas las capas del archivo de Illustrator , utilice este método.
¿Puedes abrir Svg en Adobe Illustrator?

La opción de menú Archivo le permite importar un archivo SVG a Illustrator. Ctrl I (Mac) o Cmd I (Windows) son métodos abreviados de teclado. Una vez que se haya importado el archivo SVG, debe convertirlo en un gráfico vectorial con Illustrator.

Debe ser respetuoso y cortés, dar crédito a la fuente original y verificar dos veces que está publicando desde la misma fuente. No creo que haya una solución rápida para esto. Varios de estos elementos se almacenan en combinaciones inusuales de grupos y mezclas eliminatorias, lo que requiere más cirugía para corregir y mejorar. Sea amable y respetuoso, dé crédito a la fuente original del contenido y evite publicar contenido duplicado. Debido a que CS 3 no admite transparencia, la transparencia de degradado puede resultar imposible para algunas áreas con bordes transparentes. El verdadero rango de degradado de la ruta disminuye cuando se reduce la opacidad de la ruta. Aunque guardar para la web puede no ser el mejor método para guardar esto, sigue siendo la mejor manera de proceder.
Cuando guarda un archivo .ai con recorte (máscaras de recorte) en el formato de archivo .svg, su recorte se perderá en el viaje de ida y vuelta. Si no necesita el Svg en formato pequeño, use el formato svg 1.2 en su lugar. Las máscaras de recorte se pueden usar con el formato SVG estándar porque las admite. Debe ser amable y respetuoso, dar crédito a la fuente original y usar los duplicados apropiados al publicar. Este problema sigue presente cuando abro un correo electrónico. La imagen que estoy enviando es un archivo SVG en Illustrator, todas mis máscaras de degradado se han ido y las máscaras de recorte están presentes. Hay varios símbolos que faltan, pero el programa no se ejecutó correctamente.
¿Qué haces cuando tienes los trazos y efectos de escala habilitados en Preferencias? Debe ser amable y respetuoso, dar crédito a la fuente original del contenido y utilizar un motor de búsqueda antes de publicar. Si usa la versión 17, use la aplicación de administración de Creative Cloud. Es por eso que deberías usar Inkscape en lugar de Canva. Debe ser amable y respetuoso, y debe dar crédito a la fuente original del contenido antes de publicarlo. El problema de exportación con sombras paralelas y sombras largas ha sido difícil de resolver desde junio de 2020. Se informaron problemas con Adobe XD y Zeplin. Se abrió con éxito en Illustrator.
¿Qué programa abre el formato Svg?

Es posible usar imágenes SVG en cualquier navegador popular, incluidos Google Chrome, Firefox, Internet Explorer y Opera. Además de los editores de texto básicos y los editores de gráficos de gama alta, se puede guardar una variedad de otros archivos gráficos.
Es un tipo de gráficos vectoriales que emplea una técnica de procesamiento de vectores. Los archivos SVG son archivos de computadora que usan el estándar para mostrar imágenes. Se pueden reducir o aumentar de tamaño sin perder calidad ni nitidez. No están restringidas por resolución porque pueden tener lugar en cualquier tamaño. Para crear o editar un archivo SVG, necesitará una aplicación que admita el formato. Los programas gratuitos Adobe Illustrator e Inkscape se pueden usar para guardar ilustraciones como. archivos VNG. Alternativamente, un SVL se puede convertir a un formato raster utilizando un convertidor en línea gratuito como SVGtoPNG.com.
Cómo crear iconos Svg
Los iconos SVG son gráficos vectoriales, lo que significa que se pueden escalar a cualquier tamaño sin perder calidad. Se pueden crear en un programa de edición de vectores como Adobe Illustrator, Inkscape o Sketch. Para crear un ícono, comience creando un nuevo documento. Luego, use la herramienta Pluma para dibujar su icono. Una vez que esté satisfecho con su ícono, expórtelo como un archivo SVG.
Desde la llegada de herramientas en línea como Icomoon y Fontello, el proceso de creación de fuentes web se ha vuelto mucho más simple. Con la adición de gráficos vectoriales escalables a HTML5, ahora podemos usar íconos aún más fácilmente en las páginas web. Si necesita dar soporte a Explorer 8, hay varias alternativas muy simples disponibles. Es un componente de SVG que te permite identificar fragmentos. Se puede hacer referencia al fragmento usando un especificador de vista SVG o dirigiendo el fragmento usando un lenguaje de secuencias de comandos. El ID de este elemento corresponde al elemento HTML del elemento SVG. La única forma de ver el caballo negro en este sprite de pieza de ajedrez (de Wikipedia Commons) es detectar valores como en el siguiente esquema.
Esta técnica se puede usar con Firefox, Chrome, Safari (escritorio) y Opera para mostrar imágenes que incluyen una etiqueta img. Como se indicó anteriormente, también puede usar sprites CSS y un archivo SVG externo . Este método es un método de producción de alta calidad y listo para usar. Funciona perfectamente en todos los principales navegadores (incluido IE8) y lo he probado yo mismo. Los iconos pueden ser mostrados por la etiqueta. Hay una forma manual de crear las etiquetas de símbolos en este caso, ya sea a través de un complemento de Grunt (por ejemplo, si desea fusionar los archivos grunttf y grutantf) o, una vez más, a través de Icomoon. Excepto Internet Explorer 9, todos los navegadores principales se pueden utilizar para realizar esta tarea. El guión “SVG4everybody” de Jonathan Neal, por otro lado, es capaz de resolver este problema.
