Más de 15 estrategias efectivas de diseño de ventanas emergentes para inspirarte
Publicado: 2021-10-28Importancia del diseño emergente
Hay varias ideas sobre la utilidad de las ventanas emergentes. Algunos creen que las ventanas emergentes crean una mala experiencia de usuario en su sitio web debido a los mensajes no deseados. Sin embargo, otros creen que las ventanas emergentes son una de las mejores herramientas de marketing para atraer la atención de los visitantes y fomentar su comportamiento en su sitio. De hecho, ambos tienen razón. Las ventanas emergentes son un arma de doble filo. Ambos pueden aumentar su tasa de conversión y matar la experiencia del cliente de su sitio web. Por eso es importante tener una buena estrategia al usar ventanas emergentes. Una buena estrategia es tener un buen diseño de ventanas emergentes, usar contenido atractivo y mostrar las ventanas emergentes en el momento adecuado.
¿Cuáles son las mejores prácticas en el diseño de ventanas emergentes?
A continuación se muestra un resumen de las mejores prácticas de diseño de ventanas emergentes a seguir al crear ventanas emergentes para su sitio web. He proporcionado un ejemplo de cada práctica para una mejor comprensión.
1. Personaliza tus ventanas emergentes en función de los segmentos de usuarios
La creación de segmentos de usuarios y la personalización ayudarán a sus visitantes a interactuar mejor con su contenido. Sin duda, si muestra una ventana emergente con un producto que el visitante vio recientemente y no compró con una buena oferta, funcionará mucho mejor que una ventana emergente que ofrece cualquier producto aleatorio. También puedes dirigirte al visitante por su nombre para llamar su atención. Las personalizaciones geolocalizadas también son buenas prácticas para atraer visitantes.

2. Aclara tus objetivos
Cada ventana emergente tiene un propósito. Es posible que desee obtener el correo electrónico de los visitantes y recopilar clientes potenciales, ofrecer un producto específico o un cupón de descuento, mostrar contenido específico en el que un usuario pueda estar interesado y más. Es mejor tener un solo objetivo en mente para una ventana emergente y determinar la copia, el diseño y el tiempo para mostrar según el objetivo de la ventana emergente.

3. Considere todo el diseño del sitio web
La ventana emergente debe coincidir con el diseño del resto del sitio web. No debe hacer que el visitante sienta que la ventana emergente es algo molesto. Por lo tanto, debe hacer coincidir el estilo, los colores y la tipografía con el resto del sitio web.

4. Utiliza una llamada a la acción dirigida y atractiva
Como se mencionó anteriormente, la ventana emergente debe tener un objetivo claro sobre qué acción espera que el usuario realice después de interactuar con la ventana emergente. Para la mayoría de las ventanas emergentes, debe tener solo un botón CTA con un texto y un diseño atractivos para atraer al visitante a la acción que desea. Intenta ser creativo para hacer llamadas a la acción tentadoras.

5. Pruebe varios tipos de ventanas emergentes
Te animo a usar diferentes tipos de ventanas emergentes para probar cuáles funcionan realmente en tu caso. Cada tipo tiene sus propias ventajas y desventajas.
la ventana emergente
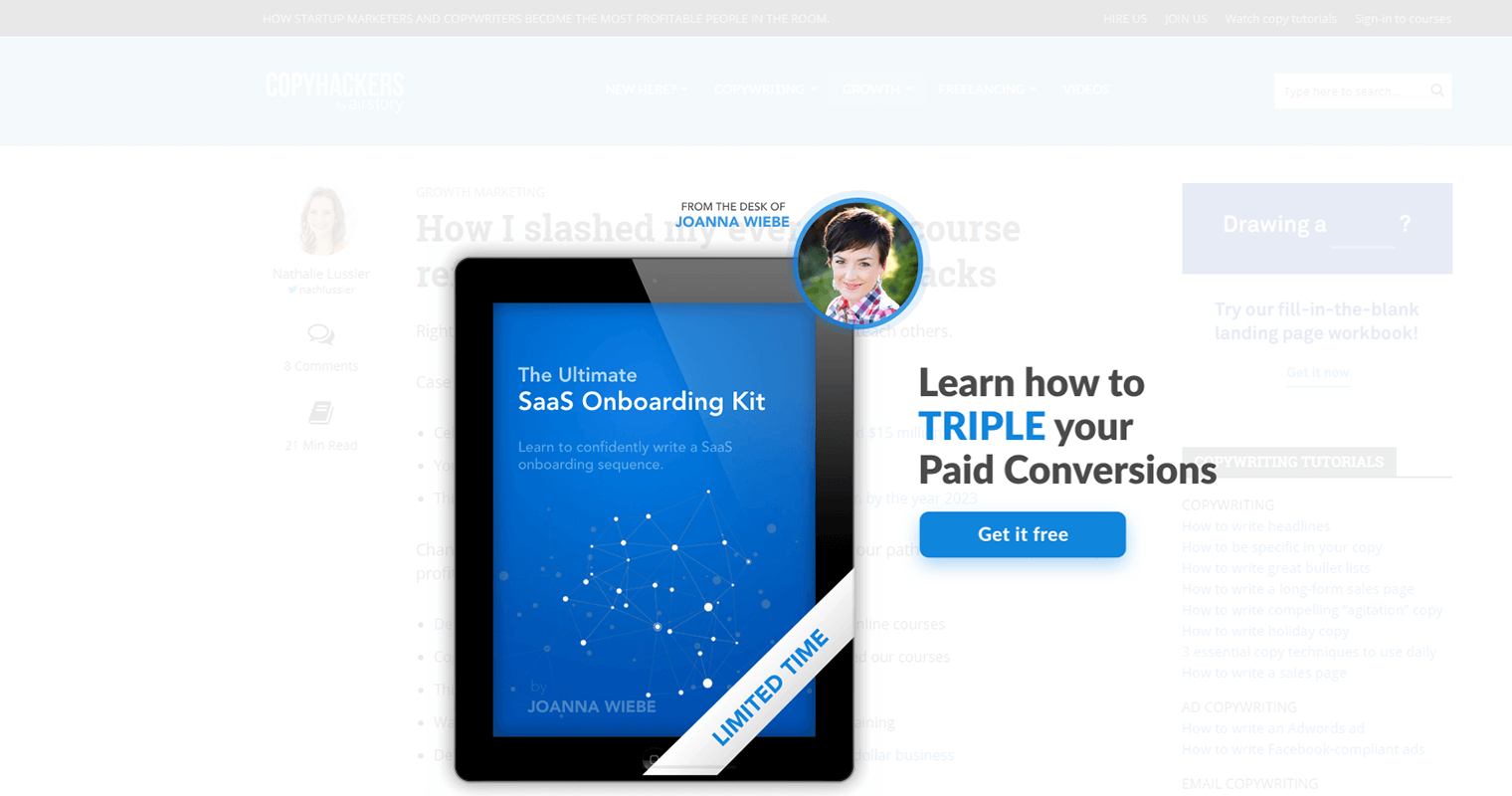
Este tipo de ventana emergente aparece en el medio de la página en la parte superior del contenido de la página y generalmente le impide hacer nada hasta que cierre la ventana emergente. Si bien este tipo de ventana emergente es muy popular y llamativa, puede crear una mala experiencia para el usuario y hacer que abandone el sitio web.

el deslizamiento
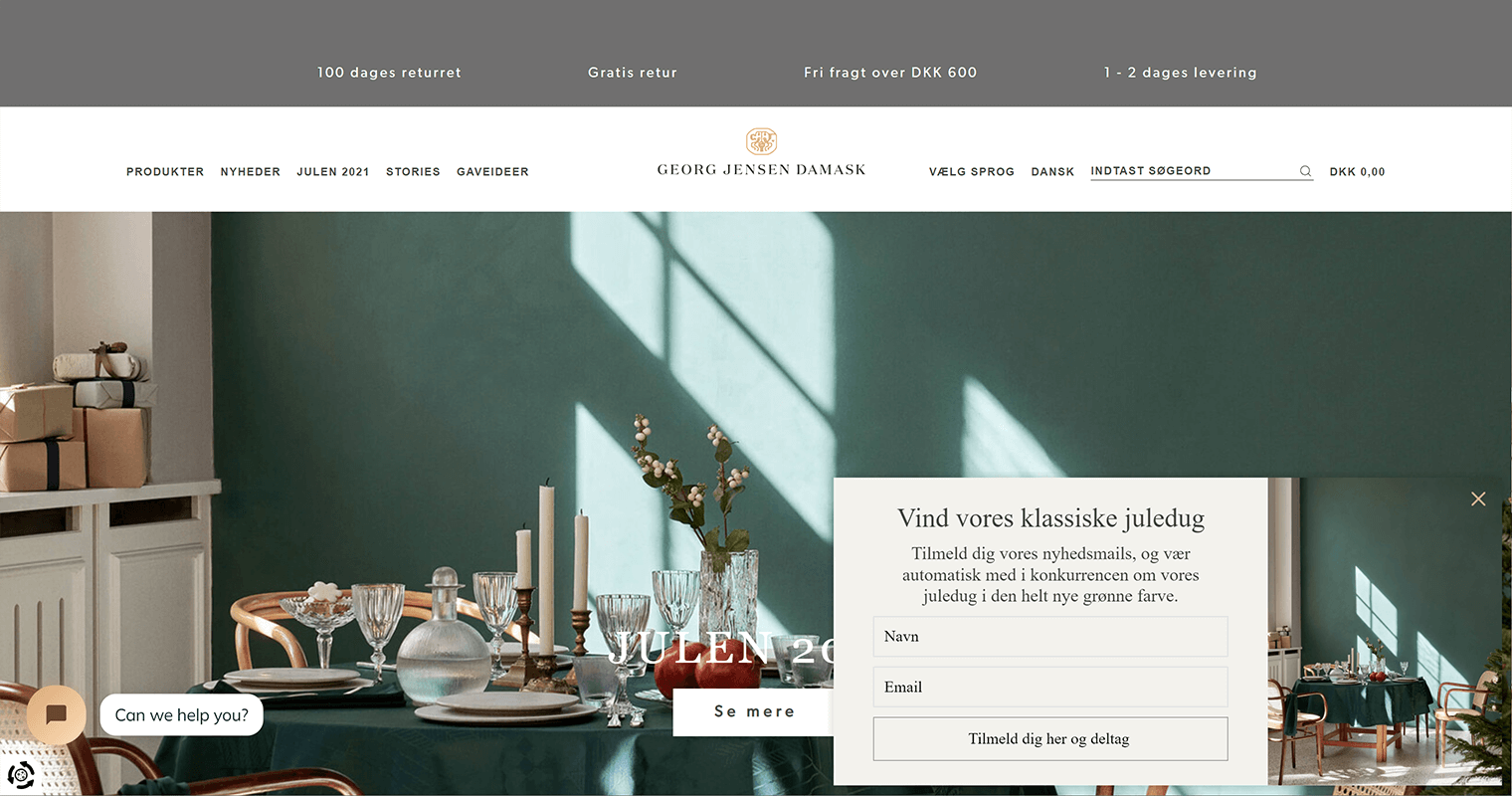
Esta ventana emergente generalmente se desliza desde la parte inferior de la pantalla y, dado que no bloquea el contenido, es más fácil de usar. Sin embargo, existe una mayor posibilidad de que los usuarios se pierdan el contenido emergente.

El bar
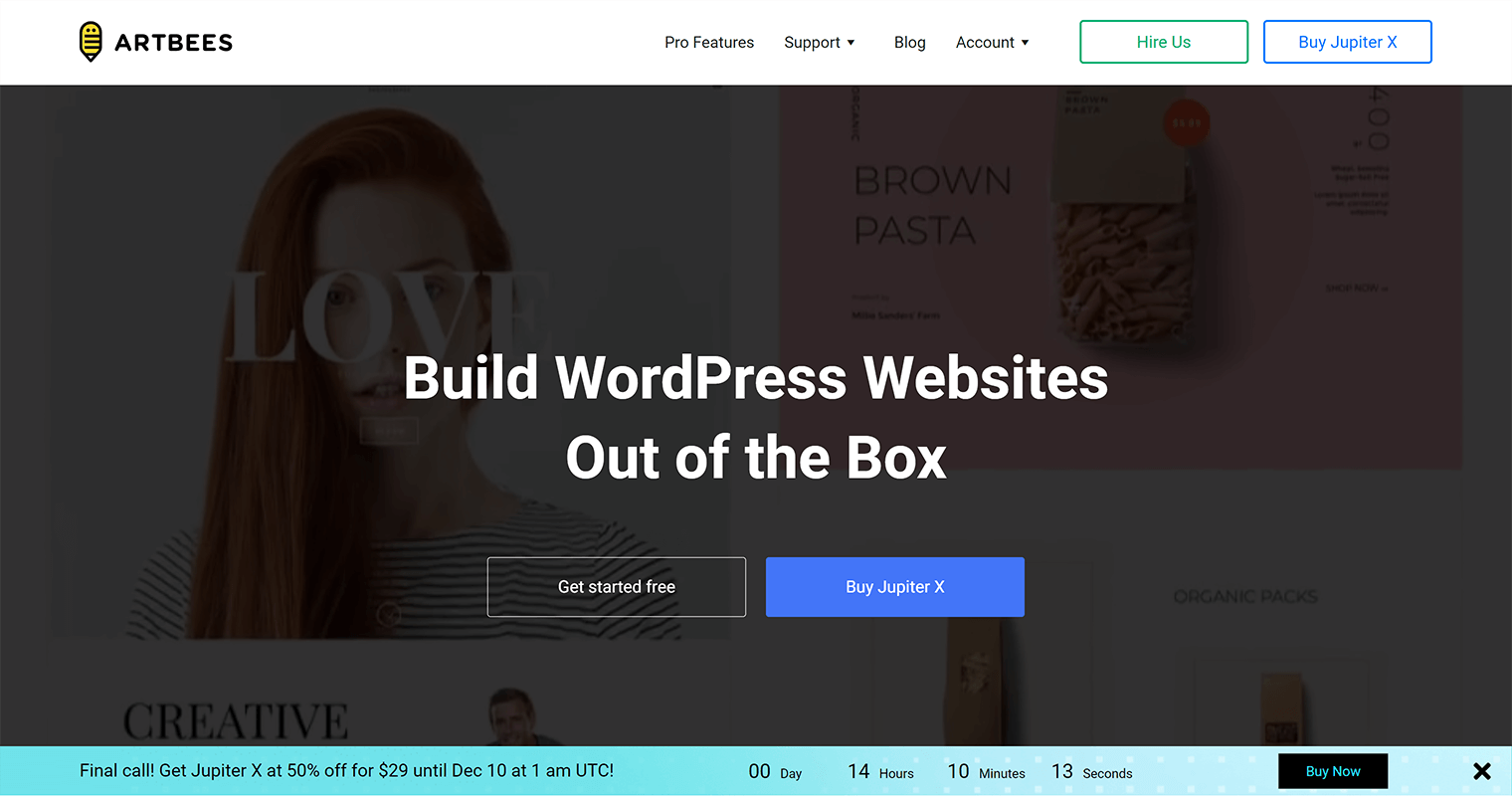
También llamada barra de anuncios, esta ventana emergente se encuentra en la parte inferior o superior de la página y se usa comúnmente cuando desea promocionar una campaña de ventas o enviar mensajes importantes a los visitantes. La experiencia del usuario para las ventanas emergentes de la barra es más positiva, ya que solo ocupan una pequeña área de la pantalla. Las ventanas emergentes de la barra también pueden ser llamativas si usa colores que contrasten bien con su sitio web.

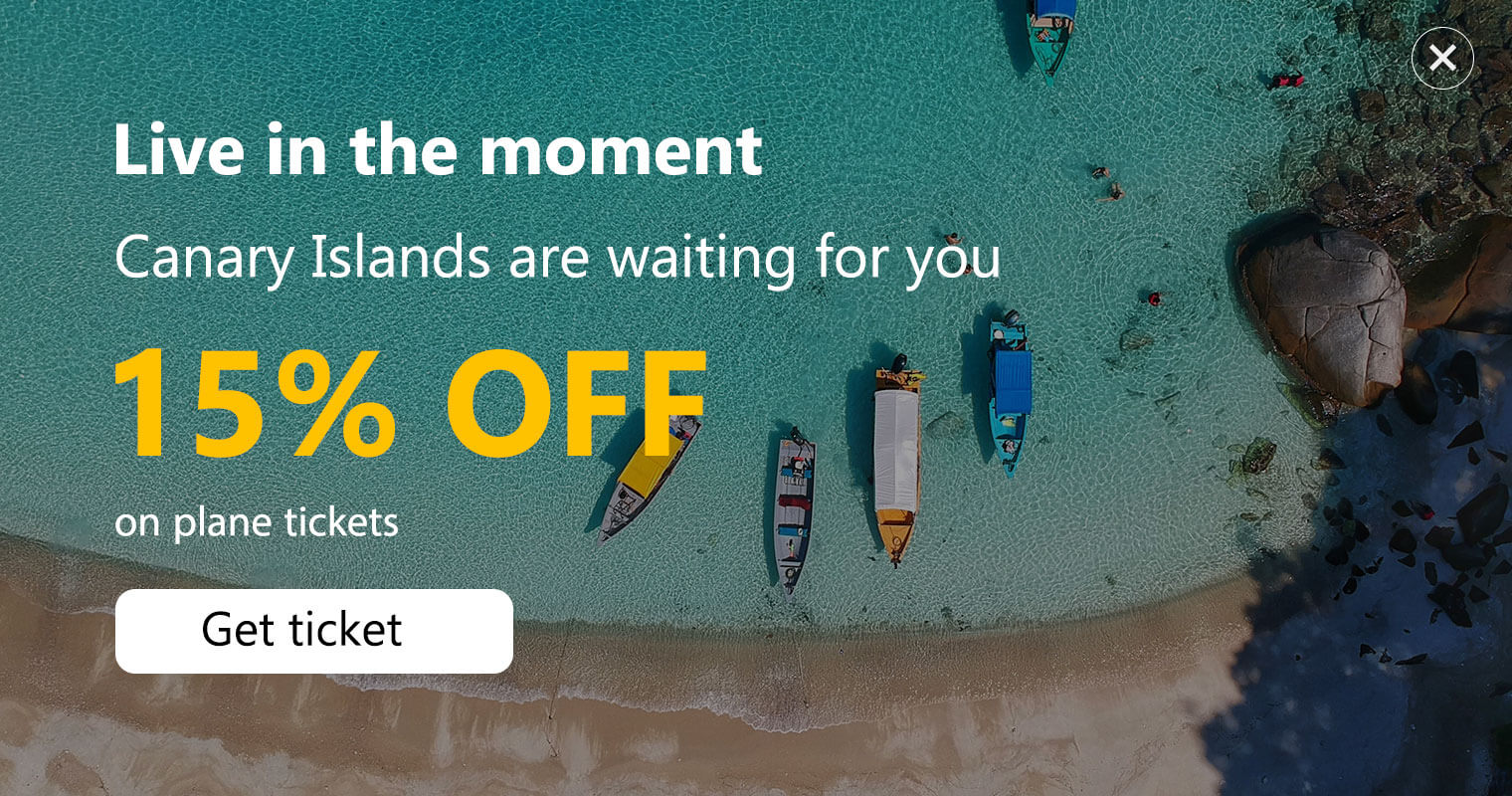
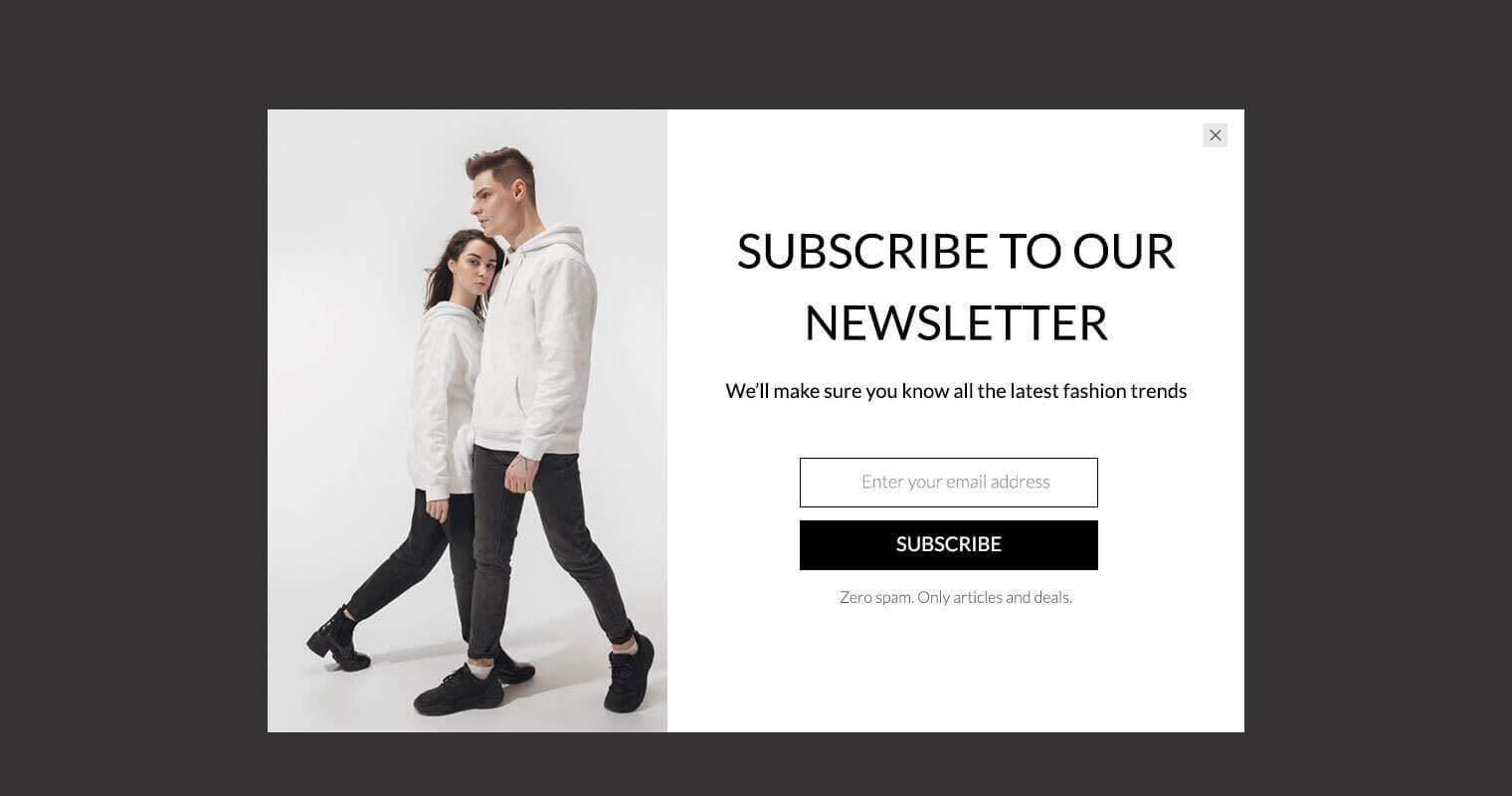
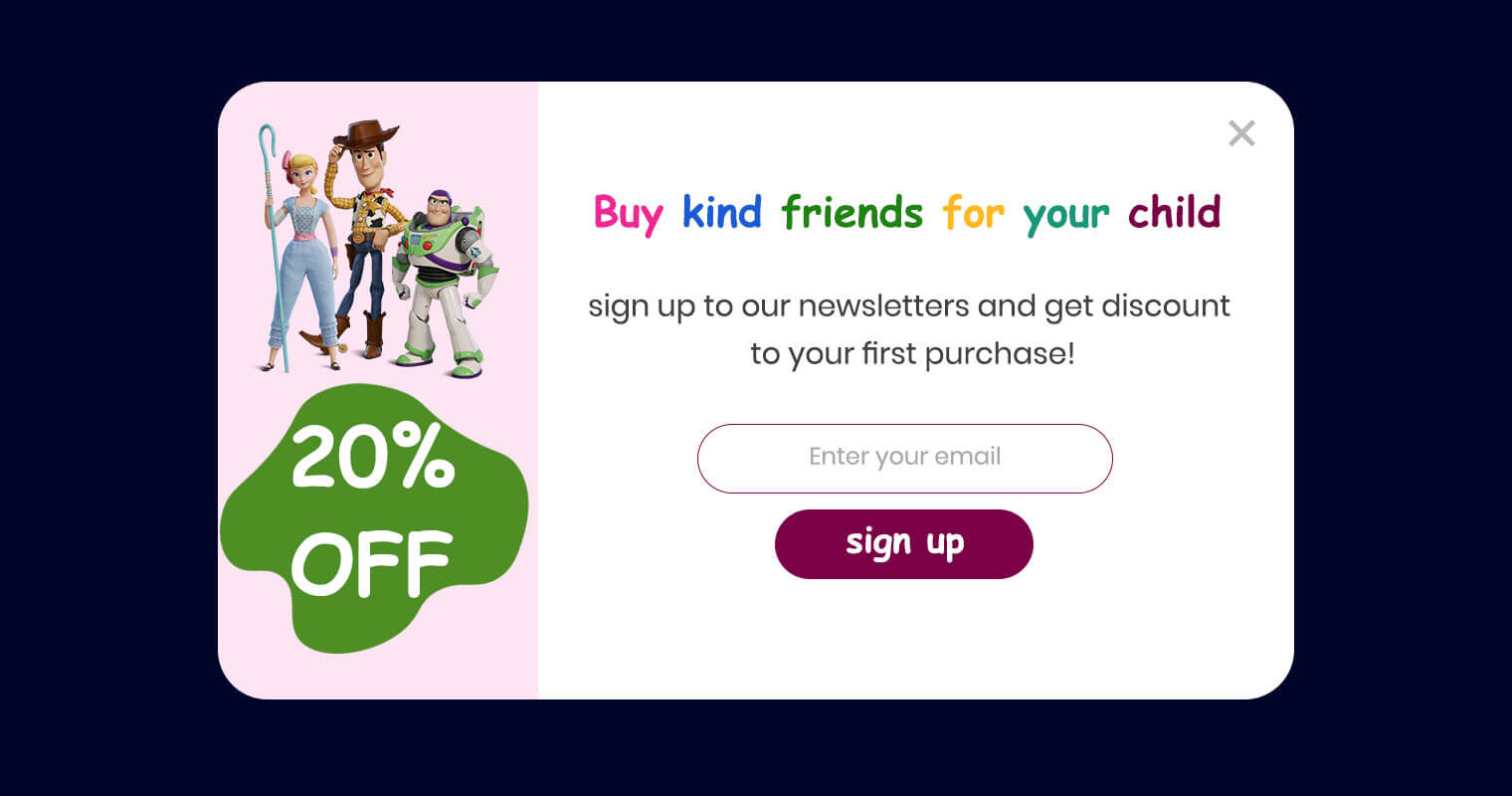
6. Usa imágenes para atraer visitantes
Al diseñar una ventana emergente, nada puede atraer más la atención del usuario que fotos relevantes y de alta calidad. Los usuarios generalmente no tienen los medios para leer el texto y ver el video. Sin embargo, una imagen impresionante en una fracción de segundo puede llamar su atención. Por lo tanto, mantenga todos los gráficos y la calidad de imagen lo más alto posible en el diseño emergente.

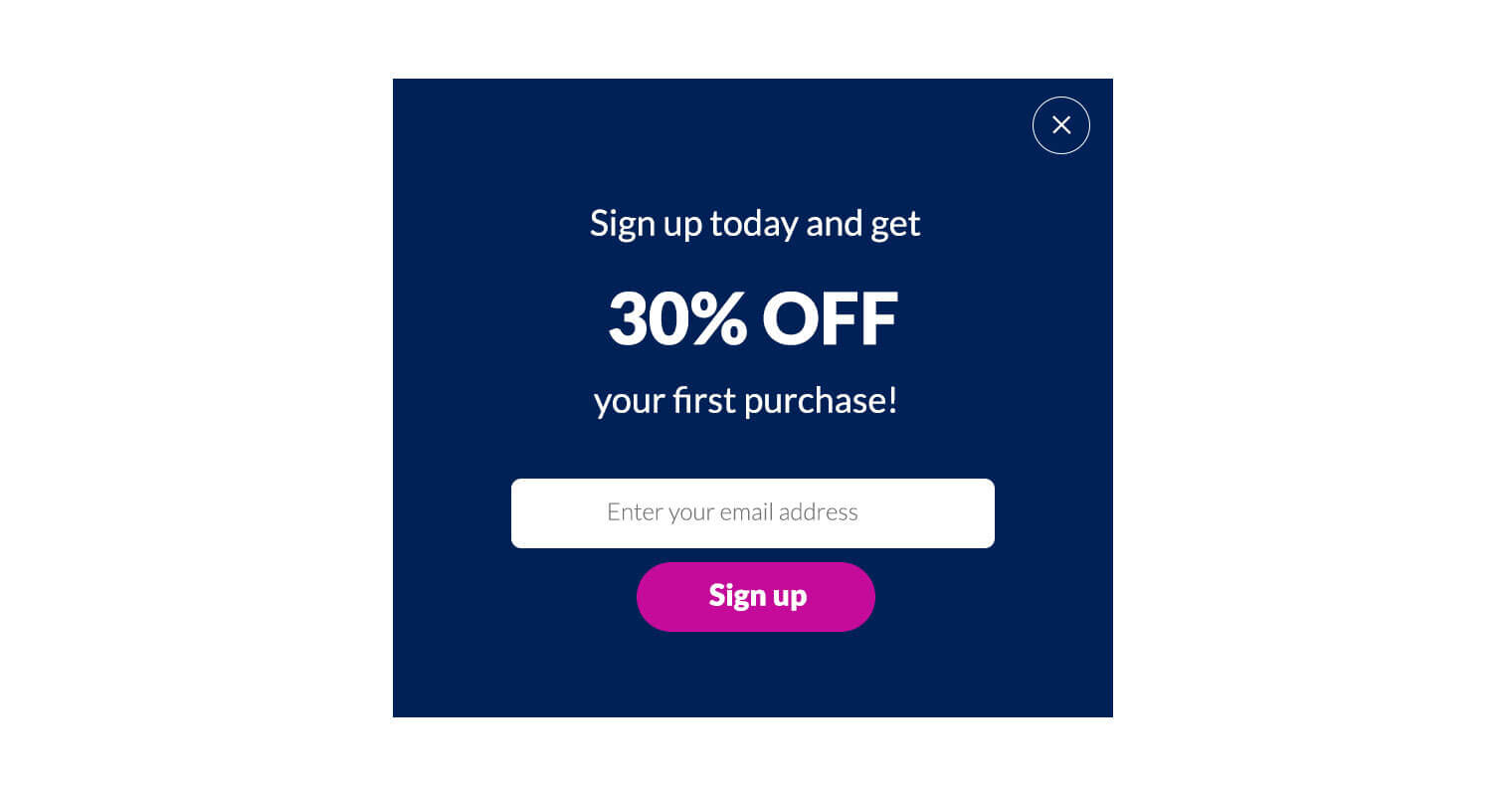
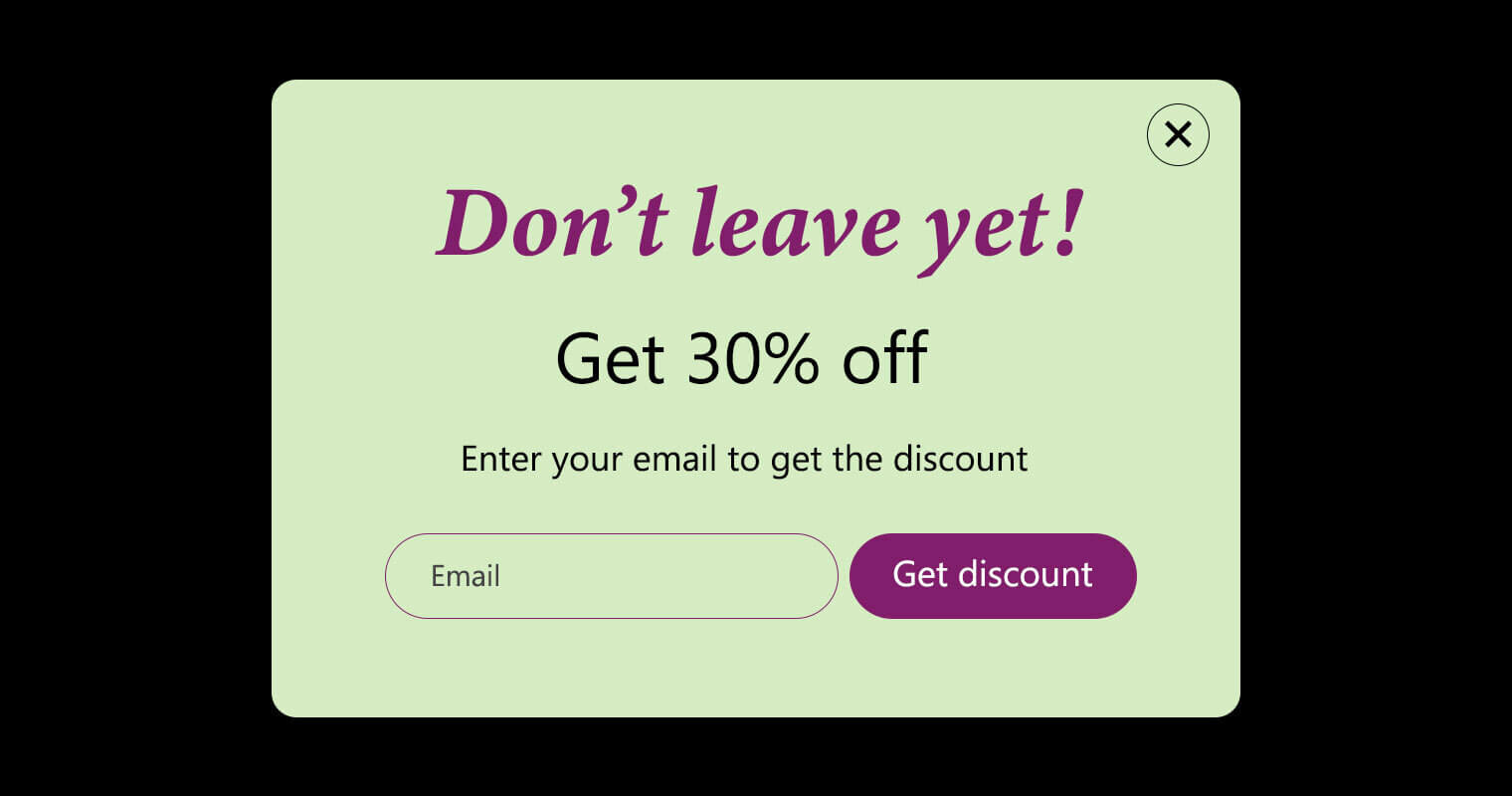
7. Genera leads con ofertas tentadoras
Generar clientes potenciales es una de las razones más comunes para el uso de ventanas emergentes. Si no ofrece una buena oferta, no obtendrá muchas presentaciones. Así que trate de ofrecer algo tentador a cambio del envío de la dirección de correo electrónico de un usuario.


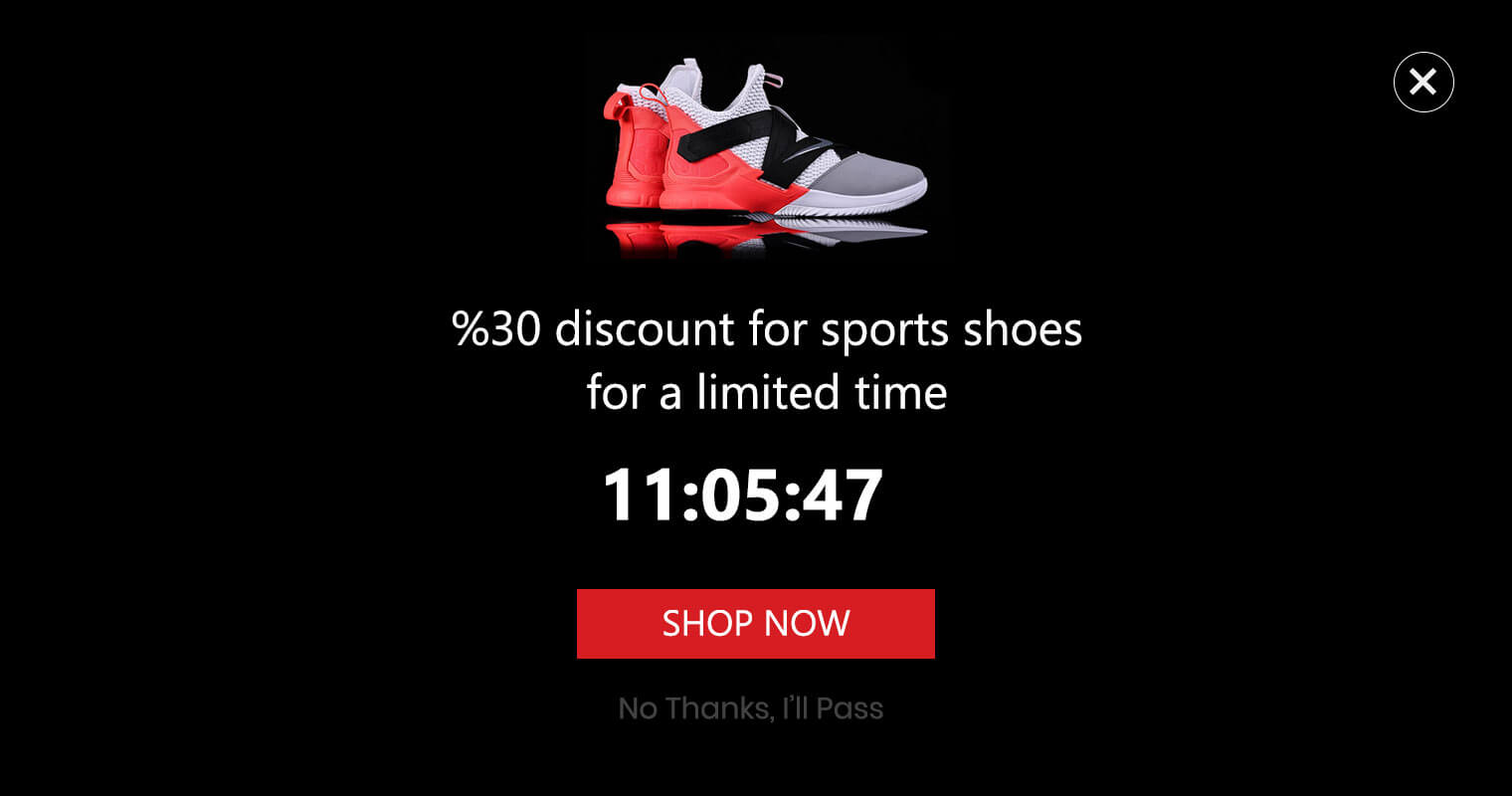
8. Use ventanas emergentes cronometradas para aumentar las conversiones
El método FOMO (miedo a perderse algo) es una excelente práctica para aumentar las posibilidades de conversión de visitantes. Cuando ofreces algo por tiempo ilimitado, el visitante no actuará. Así que trate de tener ofertas de tiempo limitado en su ventana emergente para que los visitantes se apresuren y tomen medidas.

9. Elimina el miedo a la llamada a la acción de los visitantes
En esta parte del diseño de la ventana emergente, debe convencer a los usuarios de la aplicación de que no los molestará. Los usuarios temen recibir demasiados correos electrónicos promocionales y es posible que no cooperen con usted.
Sin embargo, si les asegura que está enviando solo una cierta cantidad de correos electrónicos al mes, aliviará sus preocupaciones. Lo mejor es colocar esta nota directamente debajo del botón CTA.

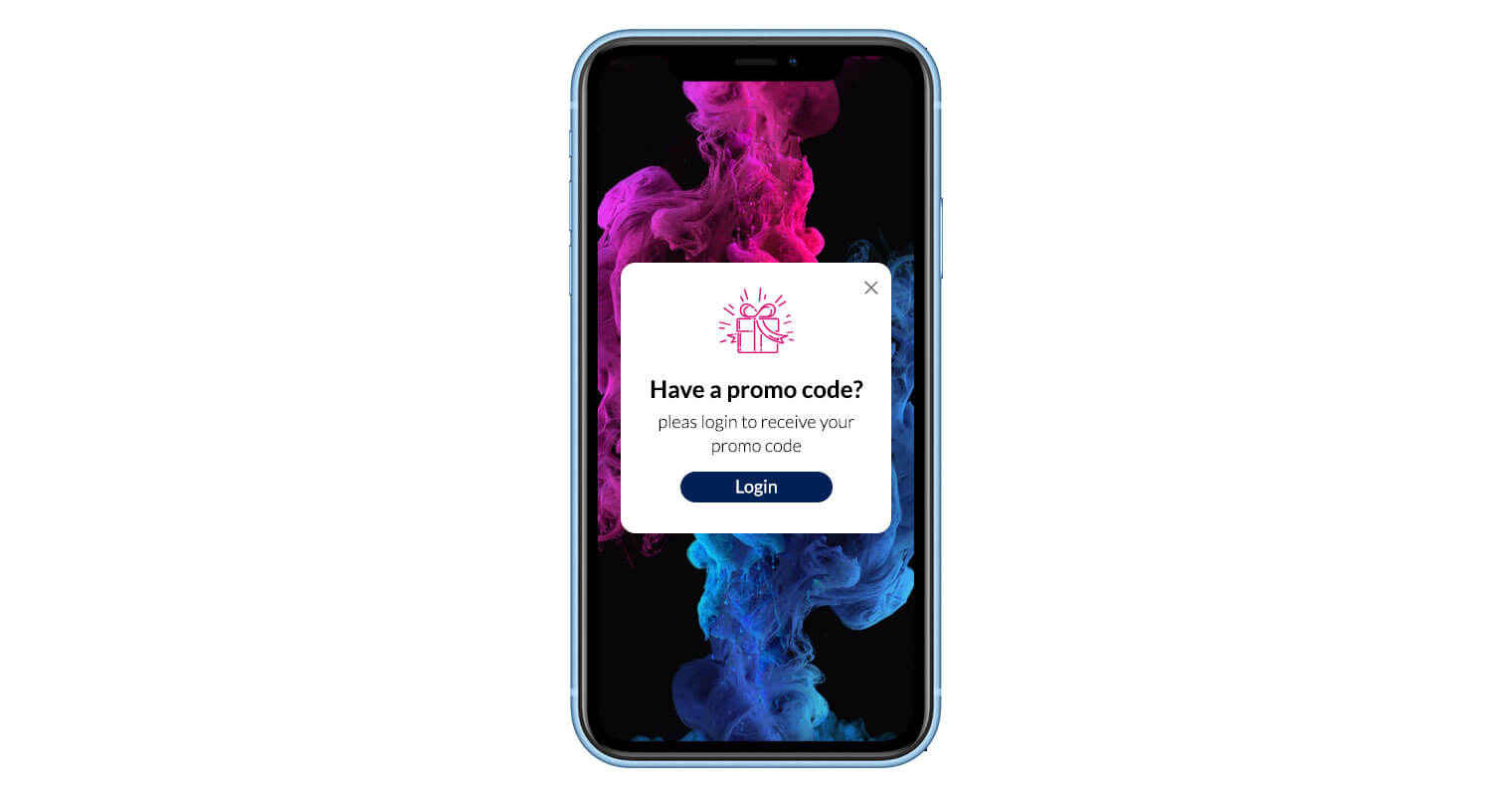
10. Considere a los usuarios móviles
No ignore el hecho de que su ventana emergente no se muestra solo para usuarios de computadoras. En estos días hay más usuarios móviles que usuarios de escritorio. La incompatibilidad de su diseño con el entorno de los teléfonos inteligentes hará que pierda una gran audiencia potencial y también dará como resultado una mala experiencia de usuario. Puede verificar la compatibilidad móvil mientras diseña la ventana emergente.

11. Use la ventana emergente de salida para mantener a los visitantes en su sitio
Al utilizar la acción de salir de la ventana emergente, hará que los usuarios pasen más tiempo en su sitio web. Esto aumentará aún más la productividad de su sitio web. La ventana emergente de intento de salida es su último esfuerzo para mantener al visitante en el sitio web y realizar la acción que desea en su sitio web.

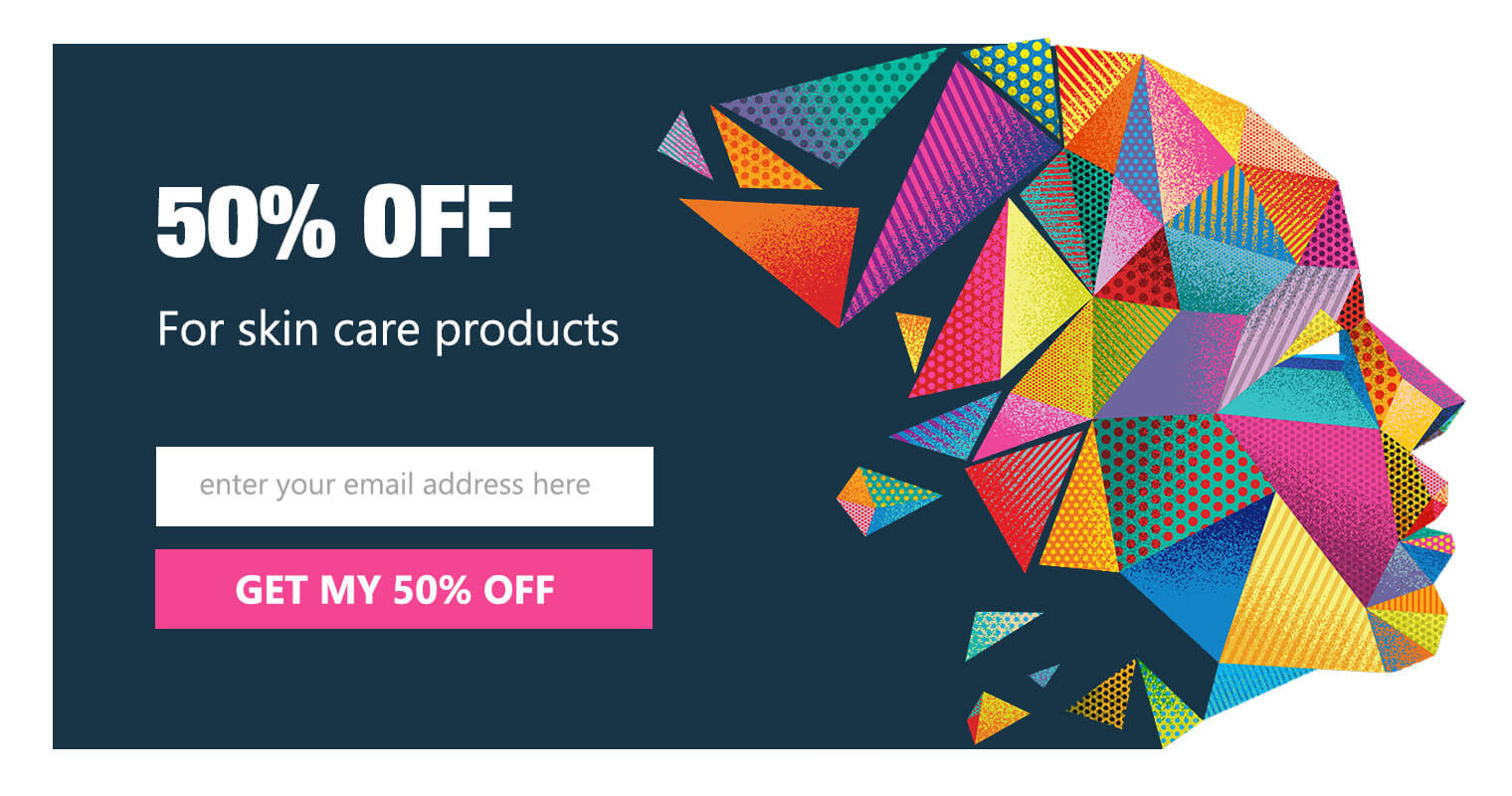
12. Usa elementos geométricos para llamar la atención
El uso de formas geométricas capta la atención visual de los usuarios. Solo tenga en cuenta que el uso excesivo de figuras puede hacer que su diseño se vea abarrotado y molesto. Asegúrese de mantener un equilibrio.

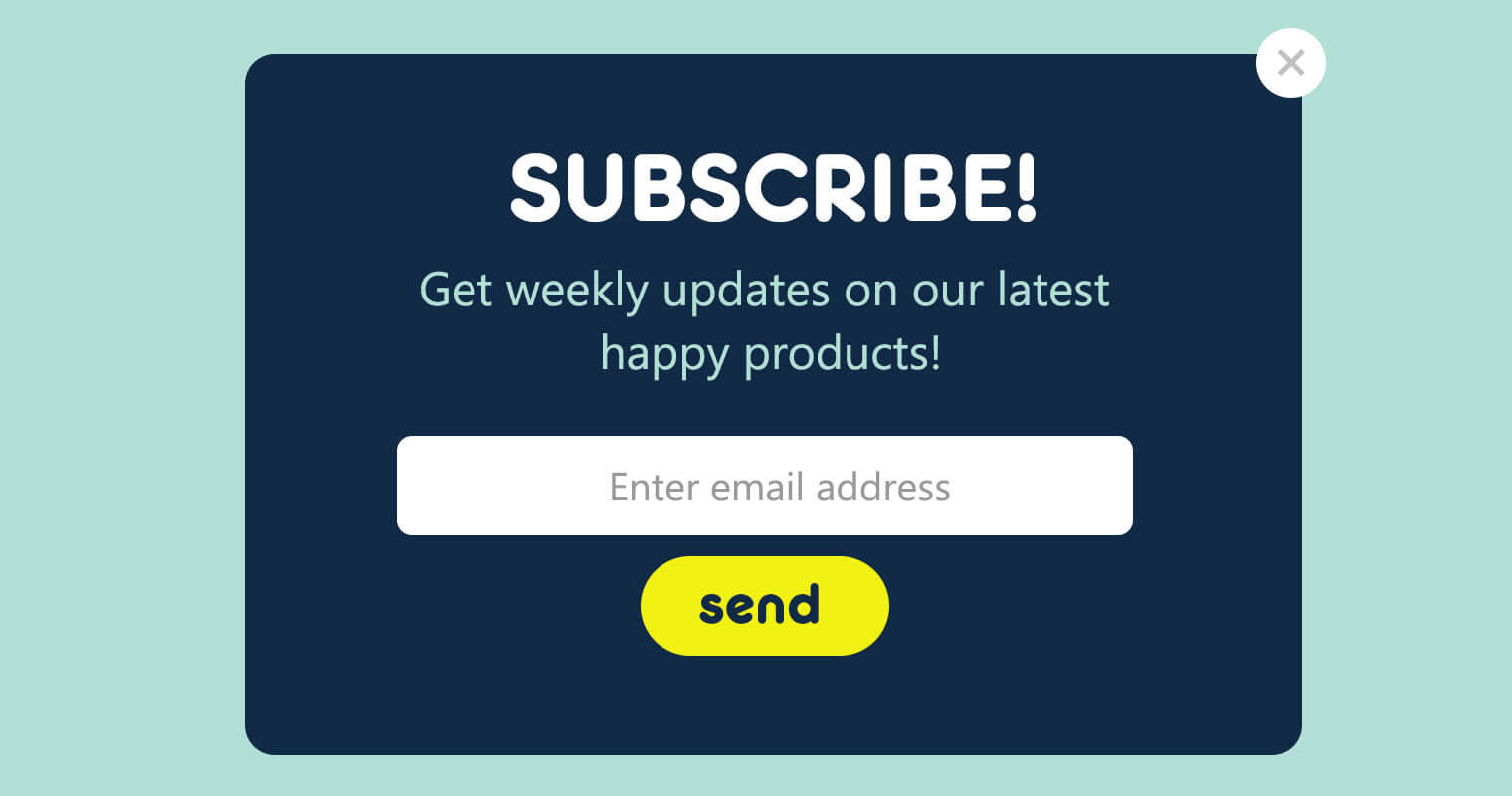
13. Usa colores con buen contraste
El color es también una de las primeras impresiones visuales que recibe un usuario cuando visita un sitio web. Use una paleta de colores armoniosa con buen contraste para ser más efectivo. Teniendo en cuenta estos pequeños consejos, hace que el resultado final sea sorprendente.

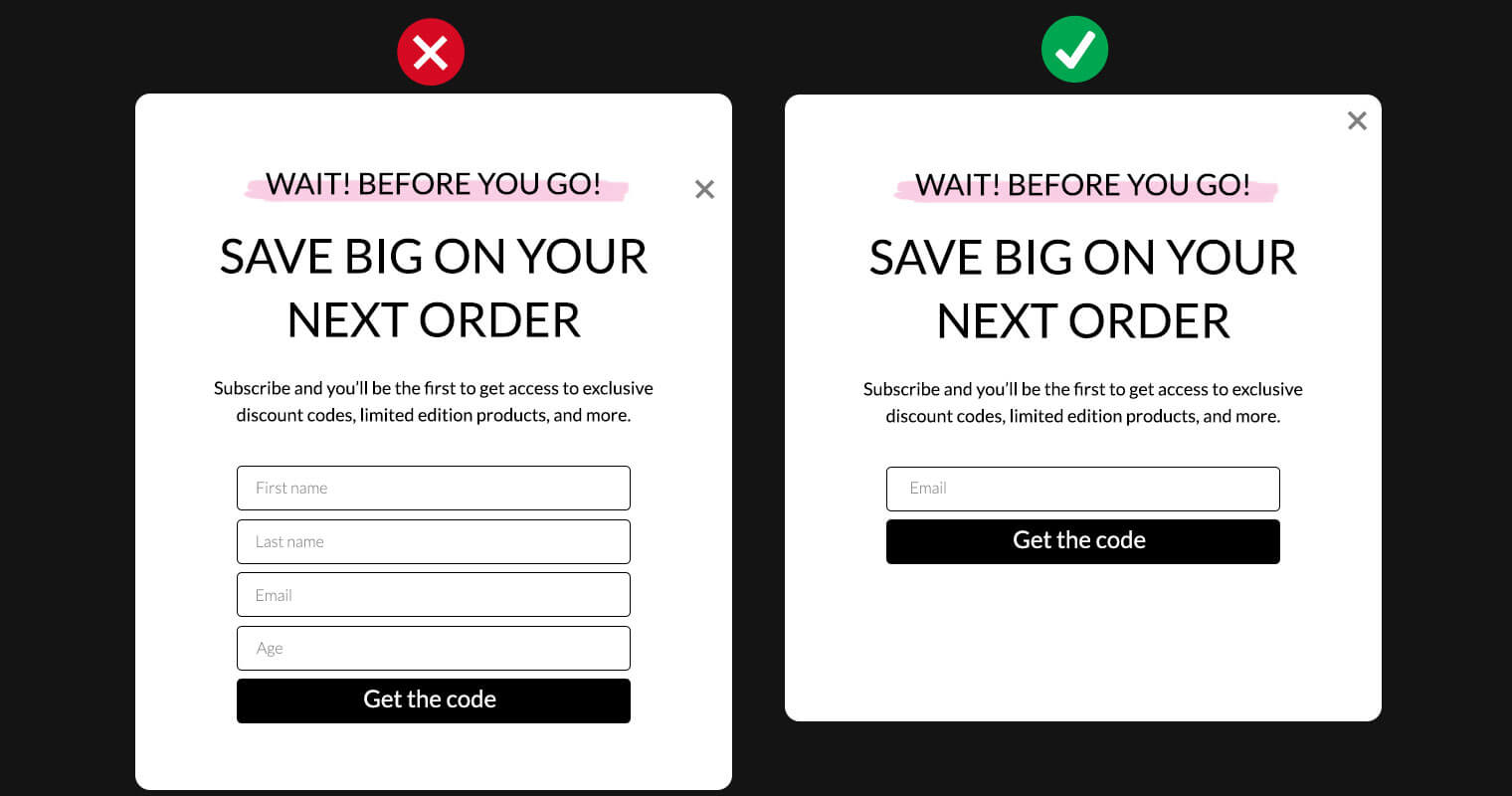
14. Pide menos información para aumentar la tasa de conversión
Solo debe recopilar la información necesaria en formularios como el formulario de suscripción. Cuantos más campos de entrada tenga, menos visitantes estarán dispuestos a completarlos y enviar el formulario.

15. Elija la fuente adecuada para su ventana emergente
Si tiene dudas sobre qué fuente usar en su sitio web, es mejor usar las fuentes que se usan con más frecuencia en su sitio web. Trate de usar fuentes creativas en los encabezados para atraer visitantes y la fuente normal que usó en su sitio web en su contenido de copia.

Cómo puede ayudar Growmatik
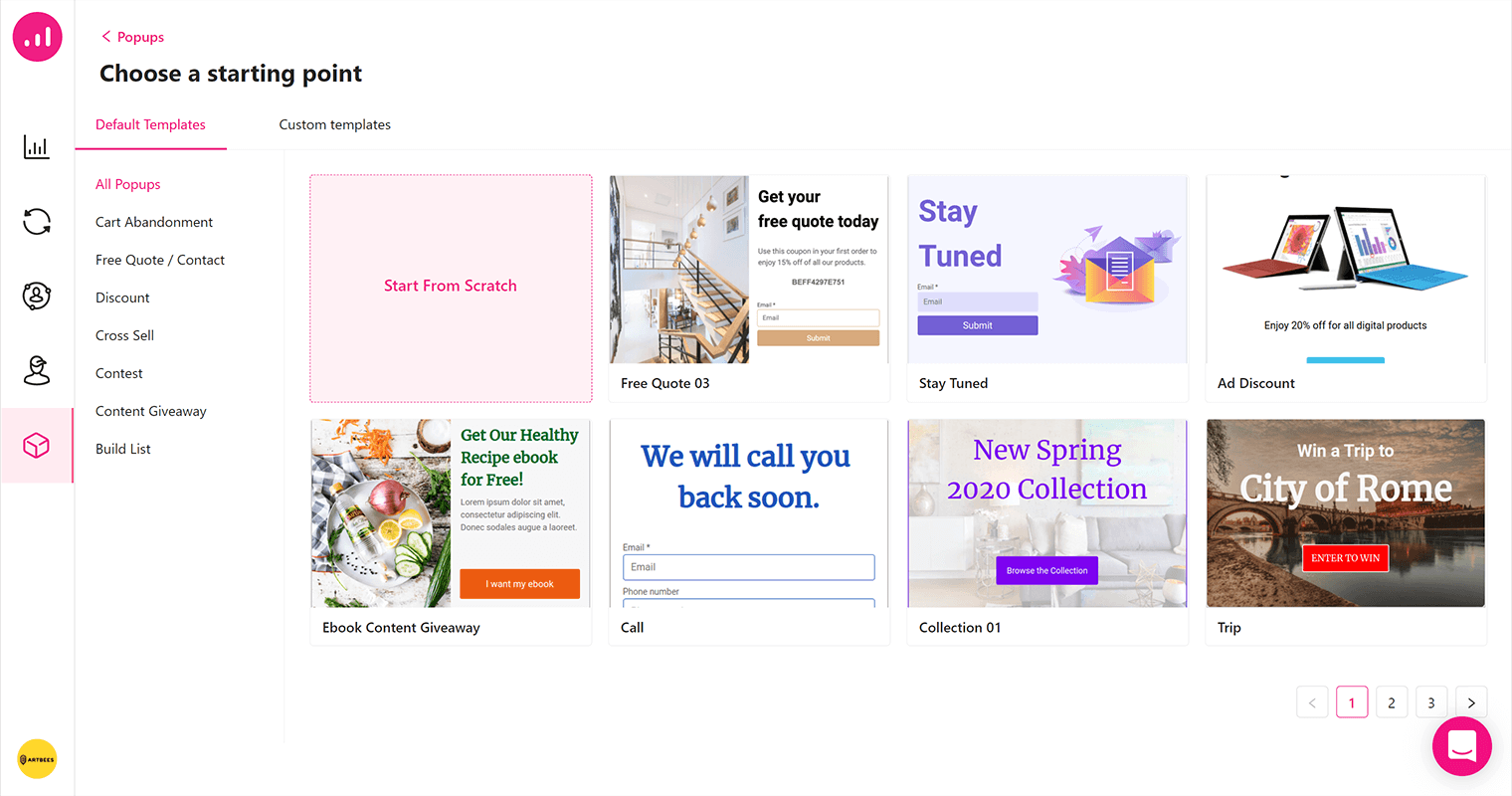
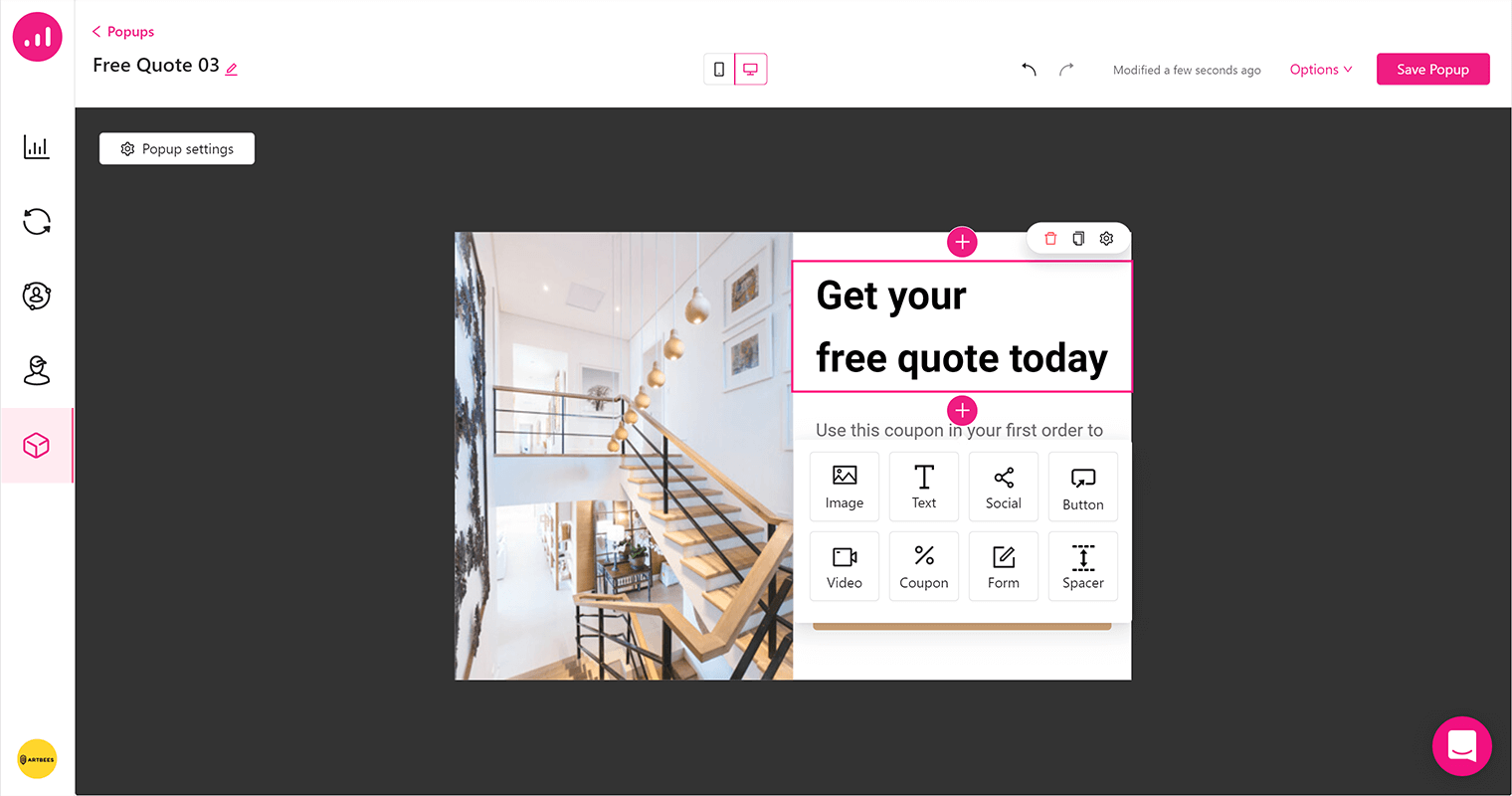
Growmatik es una herramienta de automatización de marketing que puede ayudarte a crear ventanas emergentes efectivas en WordPress. Growmatik incluye un generador visual de ventanas emergentes con plantillas listas para usar. Para acceder al generador de ventanas emergentes, solo navegue hasta Workshop dentro del tablero, seleccione Ventanas emergentes y luego haga clic en el botón Crear ventana emergente. Abre una ventana donde encontrarás ventanas emergentes prediseñadas. Puede seleccionar editar o crear uno nuevo.

Las ventanas emergentes de Growmatik se pueden automatizar de acuerdo con muchas condiciones diferentes con solo unos pocos clics. Finalmente, el análisis y los datos del rendimiento de cualquier ventana emergente están disponibles, lo que le permite refinar y ajustar sus ventanas emergentes de acuerdo con lo que funciona mejor.

Terminando
Utilice las prácticas mencionadas anteriormente y combínelas para formar una sólida estrategia de diseño de ventanas emergentes en su sitio web. No olvide personalizar sus ventanas emergentes y diversificar sus diseños de ventanas emergentes para todos los segmentos de usuarios. Crear una ventana emergente para diferentes segmentos de usuarios lo ayudará a aumentar su tasa de conversión. Póngase en el lugar de los visitantes y asegúrese de que esta ventana emergente sea lo que le gustaría ver en este sitio web.
