10 consejos para acelerar su flujo de trabajo de Elementor
Publicado: 2023-01-14¿Está buscando formas de acelerar su Elementor?
Elementor es una gran herramienta y le brinda mucho poder de personalización con su increíble editor de arrastrar y soltar. No es solo un creador de páginas ahora. Con el tiempo y el esfuerzo, ha evolucionado tanto que puedes diseñar sitios web de WordPress completamente funcionales con él, ¡y eso también sin tocar una sola línea de código!
Dado que Elementor ofrece tantas opciones y capacidades de personalización, a menudo nos perdemos algunas de ellas y terminamos sin usarlas en nuestro proceso de diseño de páginas web.
Aunque diseñar páginas web con Elementor es realmente rápido y fácil, si desea acelerar aún más su diseño, ha venido al lugar correcto.
En este artículo, veremos cómo puede acelerar su flujo de trabajo de Elementor utilizando completamente el editor y sus funciones.
¡Vamos a sumergirnos!
Consejos para acelerar su flujo de trabajo de Elementor
- ¡Comience con una plantilla!
- Use atajos para hacer las cosas rápidamente
- Guardar secciones para reutilizarlas
- Defina su paleta de colores
- Usar filas globales para reutilizar secciones comunes
- Exporte/Importe sus diseños para reutilizarlos en otro sitio
- Navegar por las secciones usando Navigator
- Configurar lo básico
- Descubridor
- Usar complementos de Elementor
¡Comience con una plantilla!
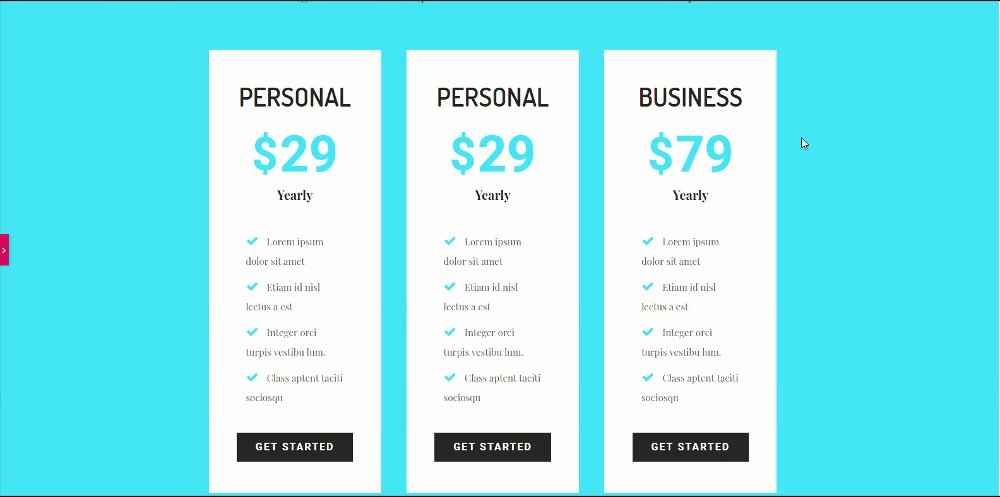
A menudo, no necesita crear un diseño desde cero, y aquí es donde las plantillas resultan útiles. La biblioteca de plantillas de Elementor es un gran recurso para plantillas prediseñadas profesionalmente. Puede usar estas plantillas para diseñar sus páginas web fácilmente.
Si no desea utilizar plantillas de página web completas, también puede utilizar los Bloques. Estos bloques son secciones de una página web, como los servicios, contacto, sección de héroe, etc.
Lea también: Descargue 10 plantillas gratuitas de página de aterrizaje empresarial de Elementor

Fuente de imagen
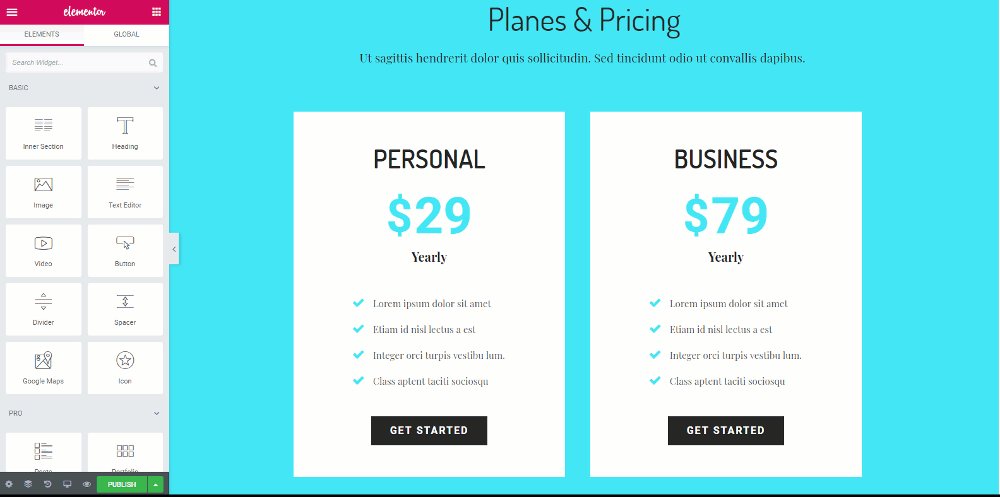
Use los accesos directos de Elementor para hacer las cosas rápidamente
Nadie puede discutir el hecho de que los atajos hacen que el trabajo sea más fácil y mucho más rápido.
Elementor ha incorporado recientemente accesos directos al creador de páginas para que los usuarios puedan acelerar su proceso de diseño. Además de los simples como copiar y paginar, también obtiene accesos directos personalizados más avanzados.
Sugerencia: ¿No puede recordar todos los accesos directos? Abra la hoja de referencia de accesos directos con Cmd/Ctrl + ? para ver la lista de todos los accesos directos.

Aquí hay una lista de atajos que puede usar para acelerar su proceso de diseño:
Atajos de acción
| Deshacer | Ctrl / Cmd + Z | Deshacer cualquier cambio realizado en la página |
| Rehacer | Ctrl / Cmd + Mayús + Z | Rehacer cualquier cambio realizado en la página |
| Copiar | Ctrl / Cmd + C | Copie una sección, columna o widget |
| Pegar | Ctrl / Cmd + V | Pegar una sección, columna o widget |
| Pegar estilo | Ctrl / Cmd + Mayús + V | Pegar el estilo de una sección, columna o widget |
| Borrar | Borrar | Eliminar sección/columna/widget que se edita |
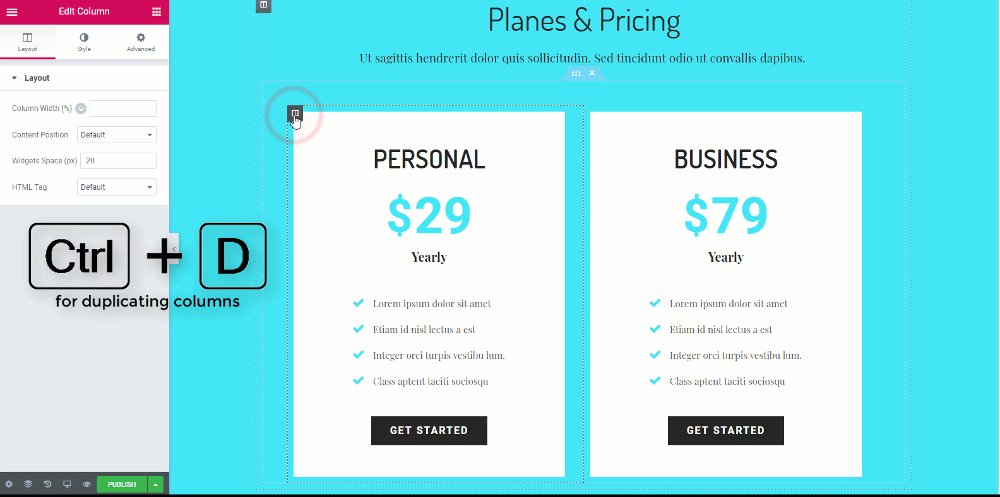
| Duplicar | Ctrl / Cmd + D | Sección/columna/widget duplicados que se editan |
| Ahorrar | Ctrl / Cmd + S | Guarde su página en el historial de revisión |
Ir a accesos directos
| Descubridor | Ctrl / Cmd + E | Ir al Buscador |
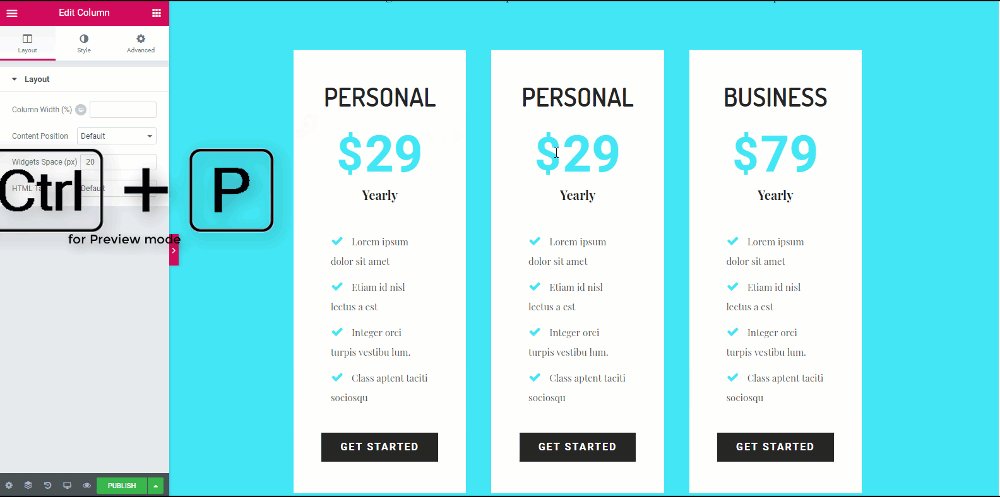
| Panel / Vista previa | Ctrl / Cmd + P | Cambiar entre el panel y la vista previa |
| Edición móvil | Ctrl / Cmd + Mayús + M | Cambiar entre vistas de escritorio, tableta y móvil |
| Historia | Ctrl / Cmd + Mayús + H | Ir al panel Historial |
| Navegador | Ctrl / Cmd + I | Abre el Navegador |
| Biblioteca de plantillas | Ctrl / Cmd + Mayús + L | Abre nuestro modal de biblioteca de plantillas |
| Atajos de teclado | Ctrl / Cmd + ? | Abre la ventana de ayuda de métodos abreviados de teclado |
| Creador de temas | Ctrl / Cmd + Mayús + E | Abre el Generador de temas |
| Abandonar | ESC | Abre Configuración y salta a Salir al panel |
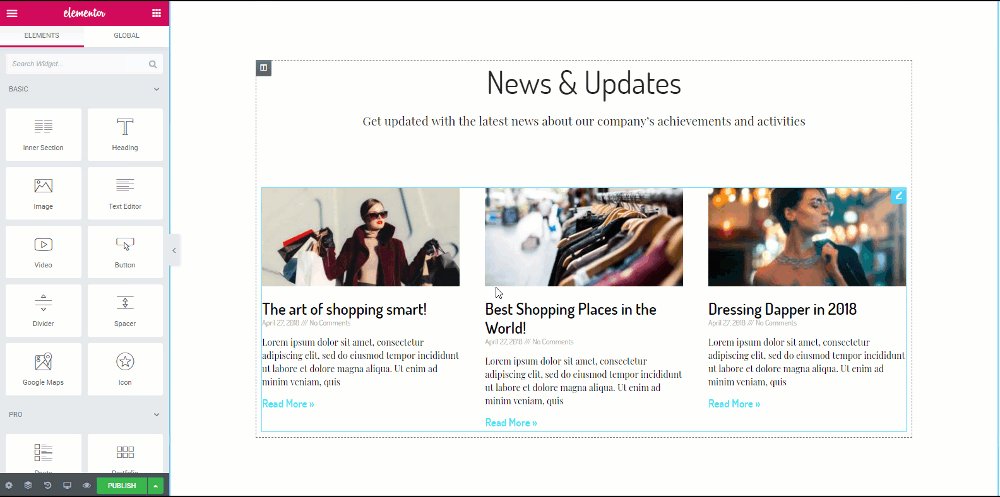
Guardar secciones para reutilizarlas
Supongamos que diseñó una fila que se ve bien y le gustaría usar la misma fila en otro lugar también.
¿Qué haces en este caso? Por supuesto, no lo rediseñará una y otra vez para cada instancia en la que desee usarlo. Para esto, guardar la fila y reutilizarla viene al rescate. Cada fila que diseñe se puede guardar y también se puede usar en otras partes de su sitio web.
Esto da mucha más libertad a los usuarios con respecto a la velocidad y también al acceso rápido.

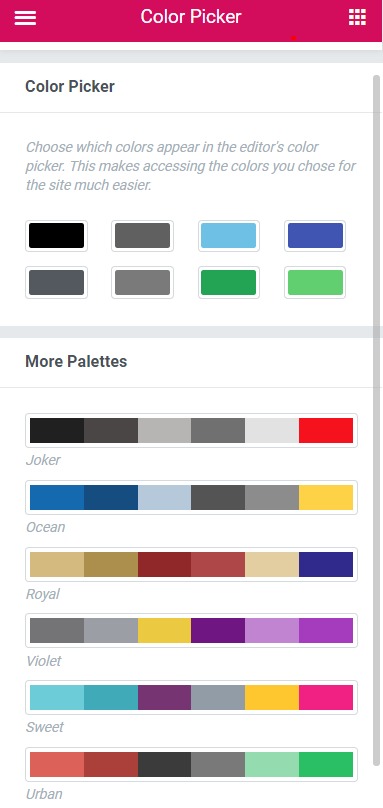
Defina su paleta de colores
Ahora bien, cuando estamos diseñando un sitio web o una página web, solemos seguir un patrón para el diseño, que pueden ser algunas combinaciones de colores que se repetirán. No seleccionamos al azar un color de la nada, ¿verdad? (¡sin juego de palabras!).
Para esto, elegir el color cada vez de la paleta de colores o ingresar el código de color puede llevar mucho tiempo. Pero no se preocupe, Elementor también tiene una solución para eso.
Puede agregar sus colores al selector de color en cualquier momento yendo a la configuración y agregando colores a la paleta allí. Cuando agrega su color personalizado a la paleta de colores, siempre aparecerá en colores personalizados en la paleta de colores.
Lea también: Cómo impulsar su negocio de diseño web con Elementor

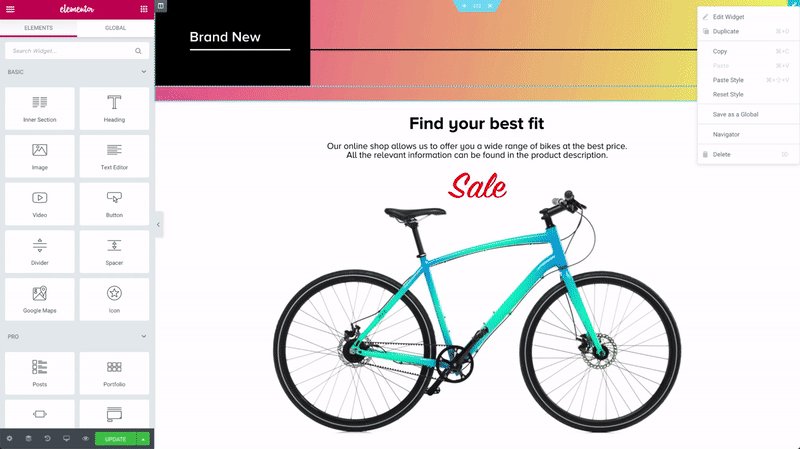
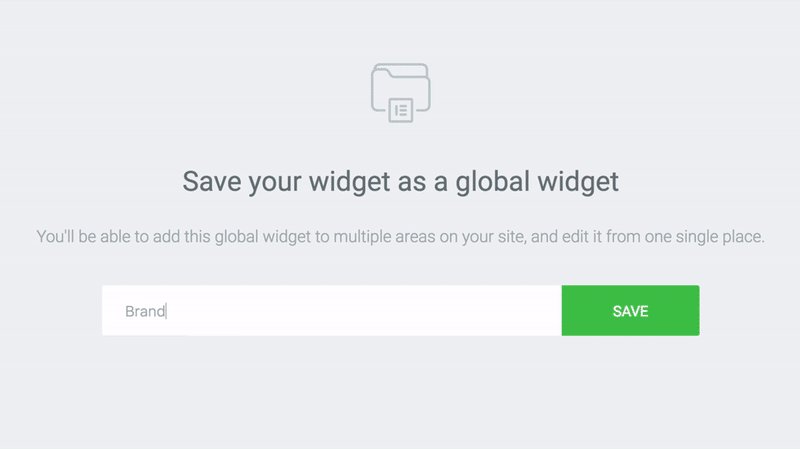
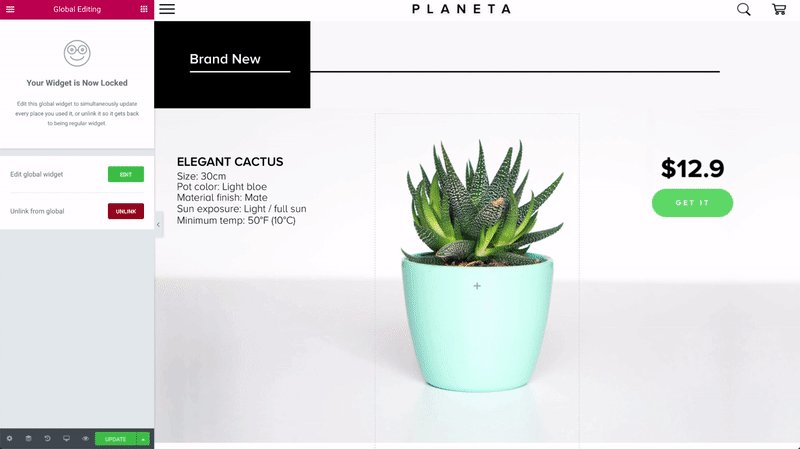
Usar filas globales para reutilizar secciones comunes
Esta característica es excelente cuando se trata de acelerar las cosas. Supongamos que desea mostrar la misma fila en varias ubicaciones de su sitio web.

Esta puede ser la fila CTA de su sitio web o una fila de promoción que enumera los detalles de venta de su producto. Ahora, ¿qué sucede si desea realizar un cambio menor en esa fila? ¿Harás el cambio en cada fila? Puedes, pero te llevará una eternidad.
Para abordar este problema, Elementor ofrece filas globales. Estas filas están resaltadas en color amarillo, y cuando realiza algún cambio en una fila, todas las demás filas también se modifican de la misma manera.
Hacer esto ahorra mucho tiempo y esfuerzo. Incluso puede desvincular una fila global en caso de que no desee realizar cambios en otras filas también.

Fuente de imagen
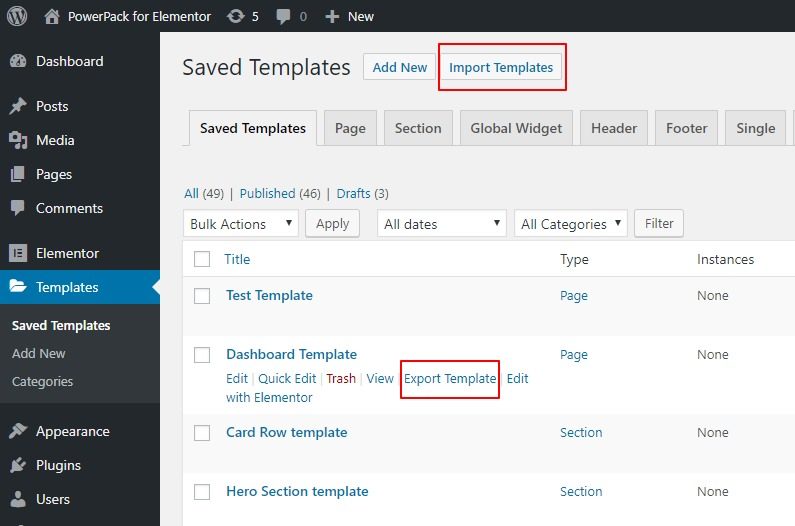
Exporte/Importe sus diseños para reutilizarlos en otro sitio
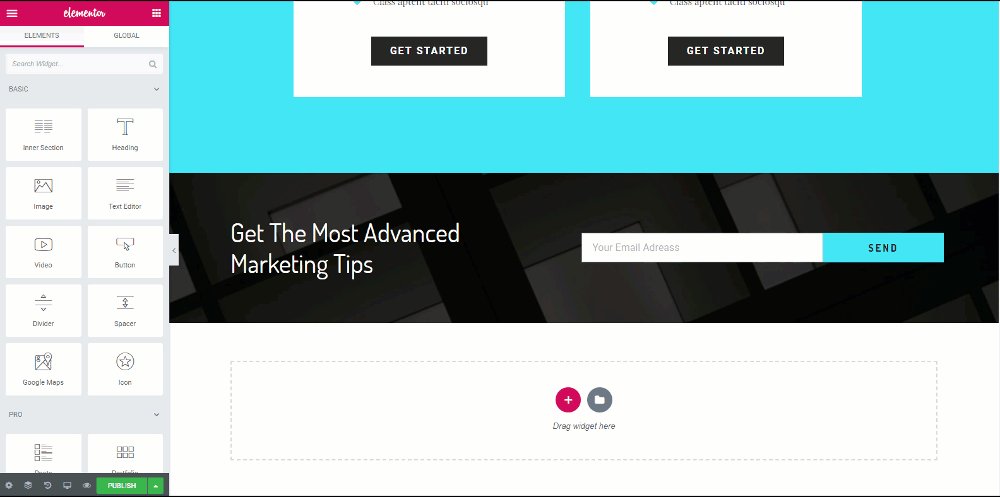
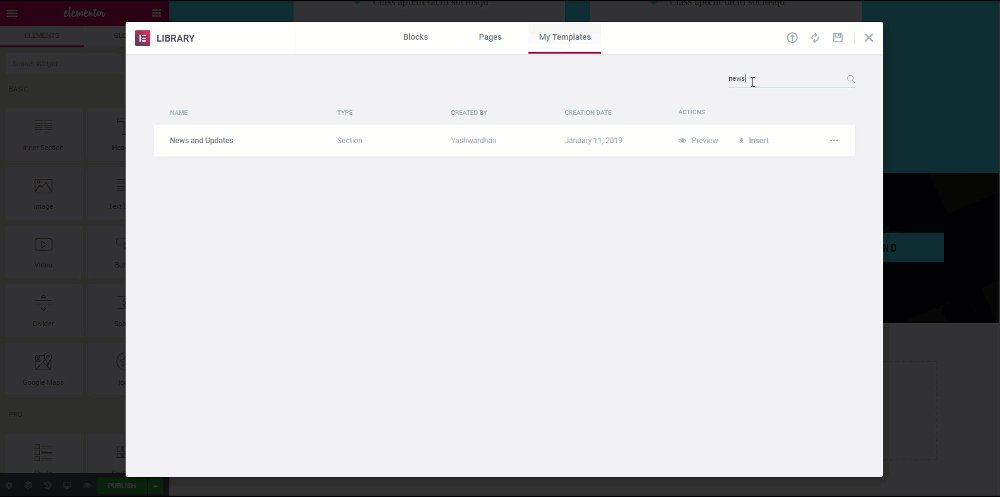
Otra característica útil es exportar e importar plantillas en Elementor.
Puede exportar e importar fácilmente las plantillas en/desde su sitio web. Esta función le permitirá copiar el mismo formato de diseño que ha diseñado en otros sitios web también.
Para esto, vaya a la página de mis plantillas y luego haga clic en el botón exportar plantilla para la plantilla respectiva. De la misma manera, si desea importar una plantilla, también puede hacerlo simplemente haciendo clic en el botón Importar plantilla en la pestaña Mis plantillas.
Luego haga clic en el botón Importar plantillas en la esquina superior derecha, seleccione la plantilla y agréguela.
Esta característica es muy útil cuando tiene que hacer un diseño para el sitio de su cliente localmente y luego tiene que exportarlo al sitio web del cliente, ya que se puede hacer muy fácilmente.

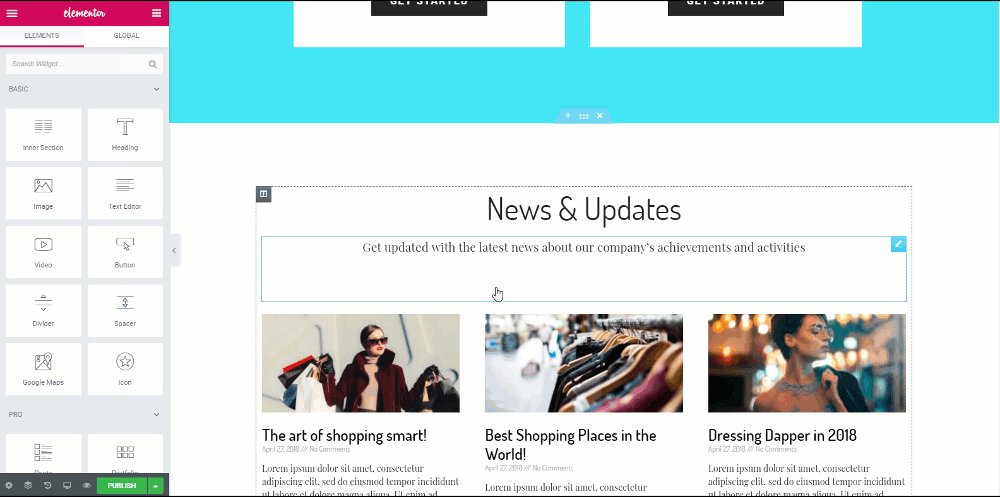
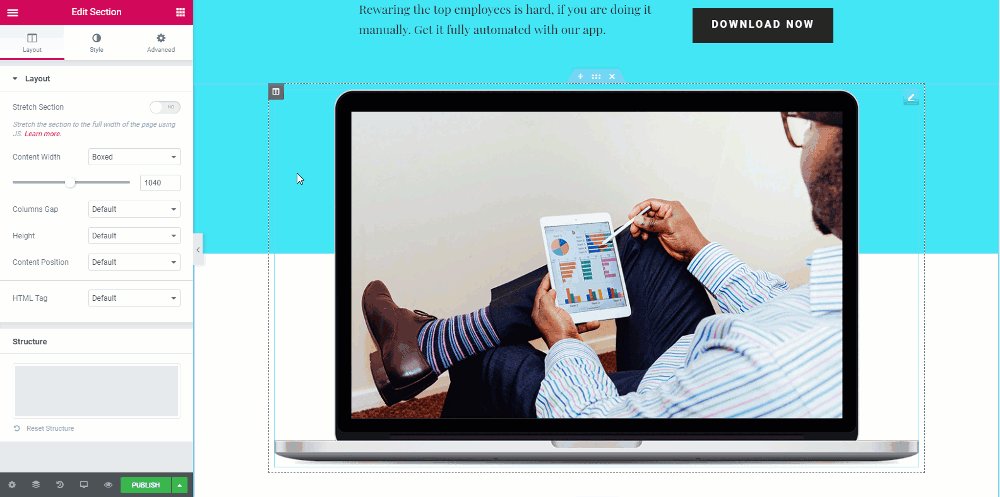
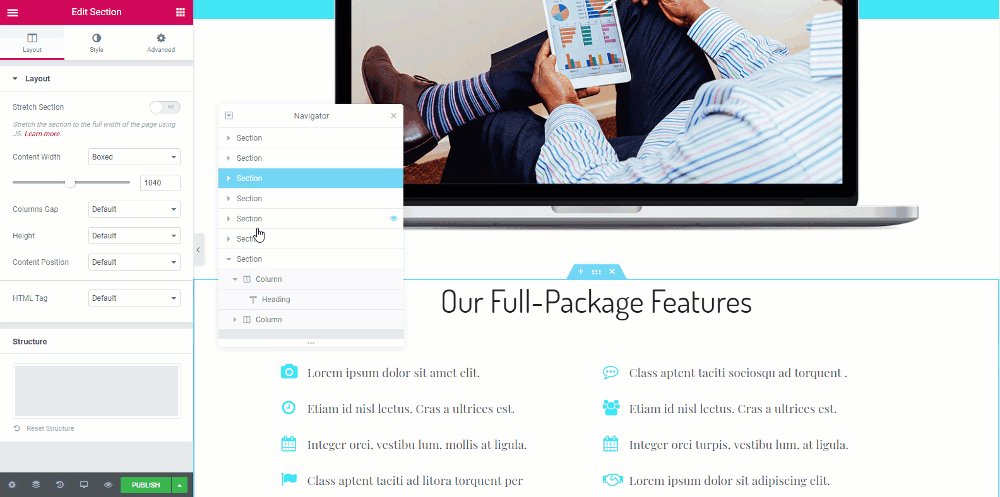
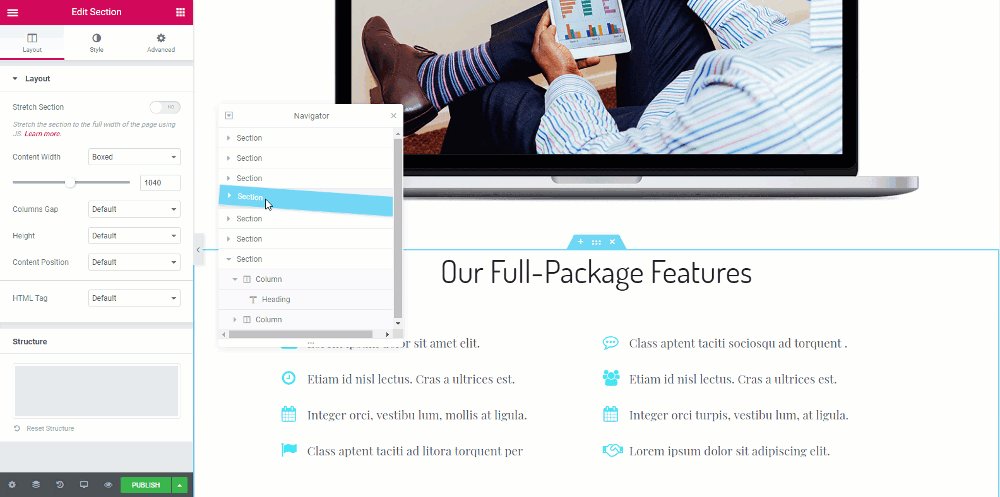
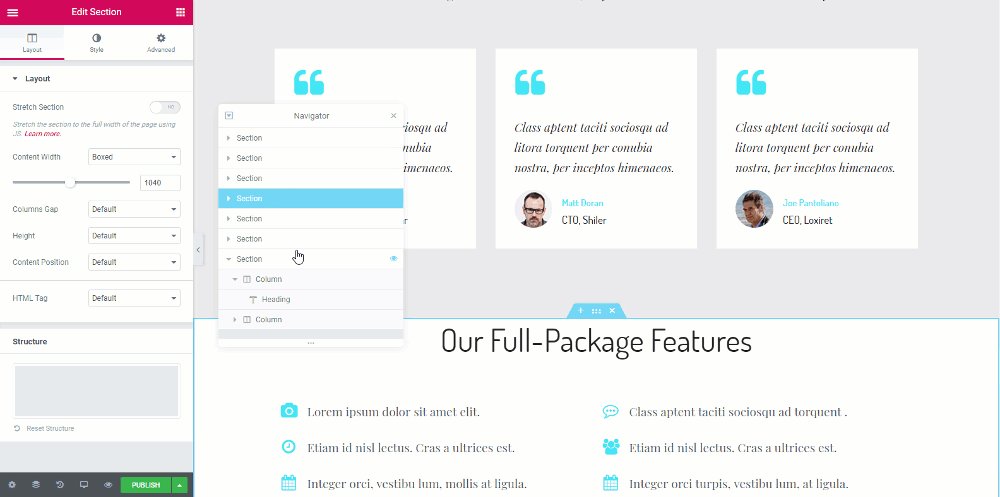
Navegar por las secciones usando Navigator
Elementor ha agregado recientemente el navegador a su creador de páginas.
Es una de las mejores características de Elementor que puede ayudarte a acelerar las cosas. Piense en el navegador como una ventana de árbol de navegación, que proporciona un fácil acceso a todos los elementos del Creador de páginas.
Esta pequeña ventana le permite arrastrar y soltar los elementos y personalizarlos fácilmente.
Esta herramienta es más útil con páginas largas o páginas con muchos elementos o incluso páginas con diseños complejos de varias capas.
Puede acceder fácilmente a la ventana del navegador haciendo clic derecho en cualquier widget y seleccionando la opción de navegación de la lista, o como estamos hablando de velocidad, puede abrirla usando el comando Cmd/Ctrl + I.

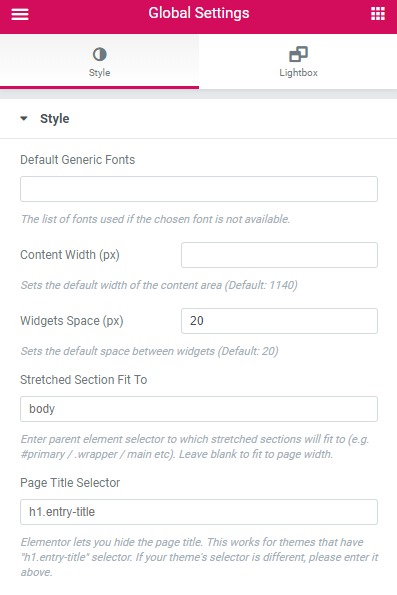
Configurar lo básico
Al crear una página web, algunas configuraciones pueden ser similares a todas las filas de la página. Para esto, en lugar de cambiar la misma configuración para cada fila y eventualmente perder mucho tiempo, puede eliminar la redundancia con la ayuda de la Configuración global.
Puede establecer Fuentes predeterminadas para los casos en que la fuente elegida no esté disponible. También puede definir su ancho de contenido personalizado para las filas, y si desea que sus widgets tengan algo de espacio entre ellos, también puede hacerlo usando la Configuración global.

Encuentra tu camino con Elementor Finder
A veces, cuando diseña varias páginas o desea cambiar de una página diseñada por Elementor a otra, puede llevar mucho tiempo si guarda la página> regresa a su panel de control> busca la página> y luego abre la página nuevamente en Elementor. Esto puede tomar mucho de su tiempo si tiene que hacerlo una y otra vez.
En lugar de pasar por todos esos problemas, puede usar Elementor Finder. Con esta característica, puede saltar directamente a cualquier plantilla, página, configuración o parte del tema de Elementor simplemente buscando en la barra de búsqueda.
Puede acceder al Finder desde la Configuración de Elementor o con las teclas Cmd/Ctrl + E. Mire este video y vea lo que puede hacer con Finder.
Usar complementos de Elementor
Otra excelente manera de aumentar su personalización de Elementor es mediante el uso de complementos de Elementor de terceros. Uno de los complementos más populares es PowerPack para Elementor. PowerPack ofrece más de 80 widgets que puede usar con Elementor para potenciar su sitio web de WordPress.
También puede consultar la versión Free Lite de PowerPack, que ofrece más de 30 widgets creativos para mejorar su personalización.
Si desea llevar su juego de diseño y velocidad a otro nivel, consulte nuestra versión Pro de PowerPack Addon.
Con muchos widgets creativos de Elementor a su disposición, podrá hacer mucho más, y eso también en mucho menos tiempo.

Elementor tiene un conjunto bastante bueno de herramientas que puede usar para su sitio web, y con los consejos mencionados anteriormente, estoy seguro de que podrá aumentar significativamente la velocidad de su diseño web.
¿Qué consejo te resultó más útil? Y si encuentra útil este contenido, ¡compártalo con otros!
Lea más del blog:
- [Fijar] Elementor no carga error
- Errores de Elementor y cómo solucionarlos [Guía detallada]
- ¿Cómo detener el correo no deseado del formulario de contacto de Elementor?
