¿Cómo crear un encabezado personalizado con Elementor? [Sin codificación]
Publicado: 2024-08-07¿Busca una manera sencilla de crear un encabezado personalizado con Elementor?
Crear un encabezado personalizado para su sitio de WordPress puede parecer una tarea desalentadora, pero con los complementos PowerPack Elementor, es tan fácil como el ABC. PowerPack proporciona un generador de encabezados y pies de página dedicado que le permite diseñar e implementar encabezados o pies de página sin esfuerzo según sus preferencias.
En esta guía, lo guiaremos a través del proceso de creación de un encabezado personalizado para su sitio web de WordPress usando Elementor Lite y PowerPack Addons para Elementor. ¡Empecemos!
¿Por qué crear encabezados personalizados?
Antes de continuar, hablemos de por qué es tan importante tener un encabezado personalizado. El encabezado de su sitio web suele ser lo primero que ven los visitantes. Establece el tono de su sitio y proporciona elementos de navegación críticos. Un encabezado bien diseñado puede:
- Mejora tu identidad de marca
- Mejorar la navegación y la experiencia del usuario.
- Resalte información importante y llamadas a la acción
Antes de que empieces
Asegúrese de tener los siguientes complementos instalados y activados en su sitio de WordPress:
- Elementor
- Complementos de PowerPack para Elementor
Crea un encabezado personalizado con Elementor
Diseñando su encabezado de Elementor
Paso 1: crea una nueva página
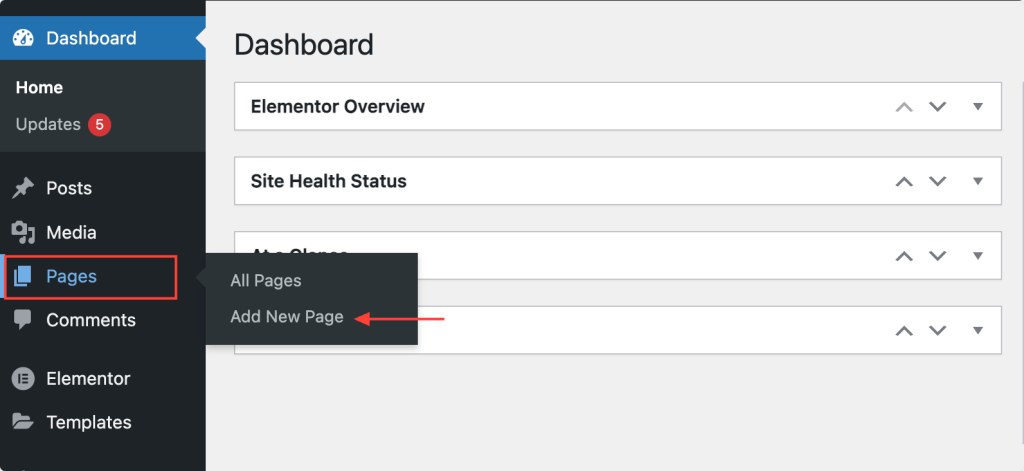
Comenzaremos creando una nueva página en su panel de WordPress. Vaya a Páginas >> Agregar nuevo . Crear una nueva página específicamente para su encabezado ayuda a mantener todo organizado y le permite diseñar sin interferir con su contenido existente.

Paso 2: ponle nombre a tu página
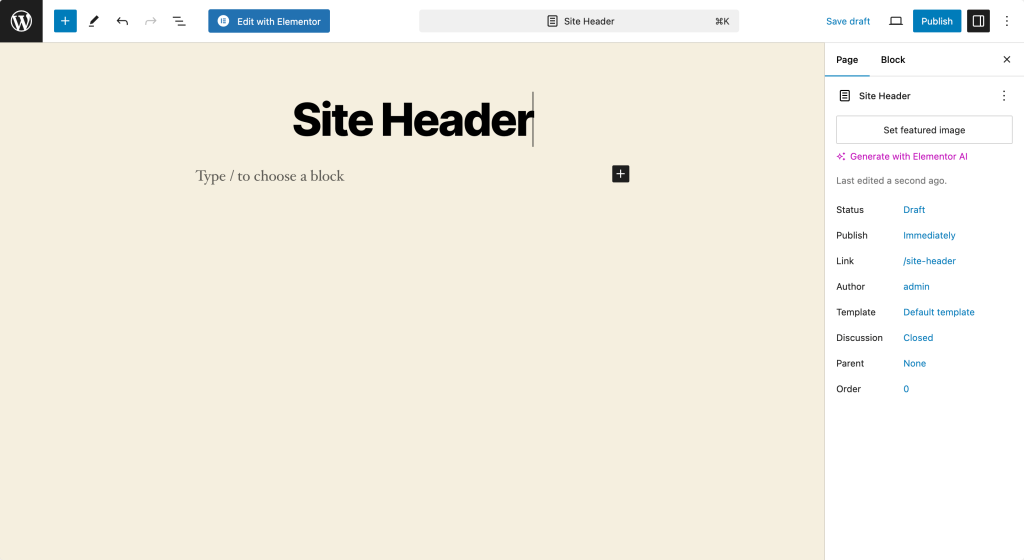
Asigne a su página un nombre adecuado que indique claramente que es la página de encabezado de su sitio web. Por ejemplo, podría llamarlo Encabezado personalizado o Encabezado del sitio. Nombrarlo apropiadamente le ayudará a identificarlo rápidamente más adelante cuando lo configure como encabezado.

Paso 3: editar con Elementor
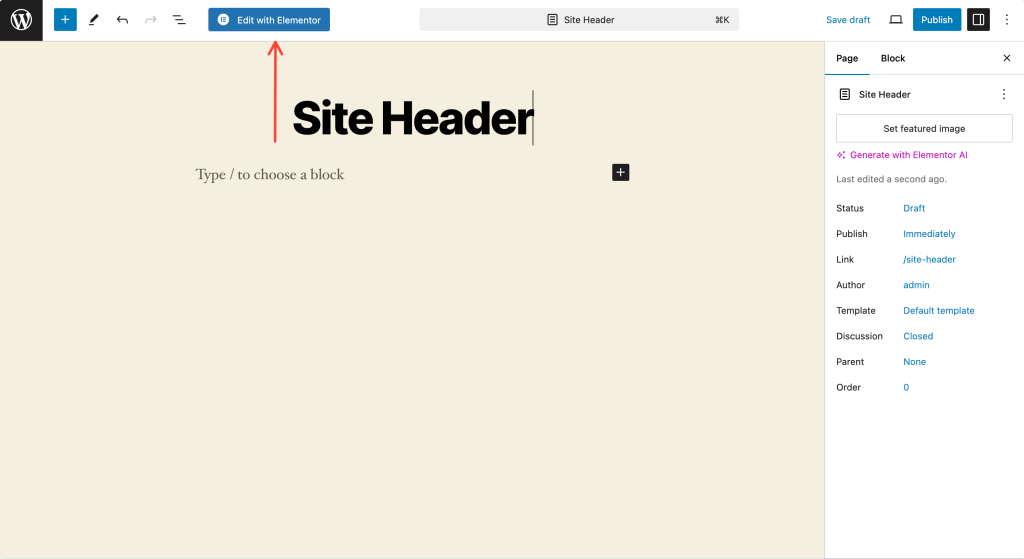
A continuación, haga clic en el botón "Editar con Elementor" para abrir el editor de Elementor. Este paso lo llevará a la interfaz de Elementor, donde podrá comenzar a diseñar su encabezado.

Paso 4: configurar el diseño de página
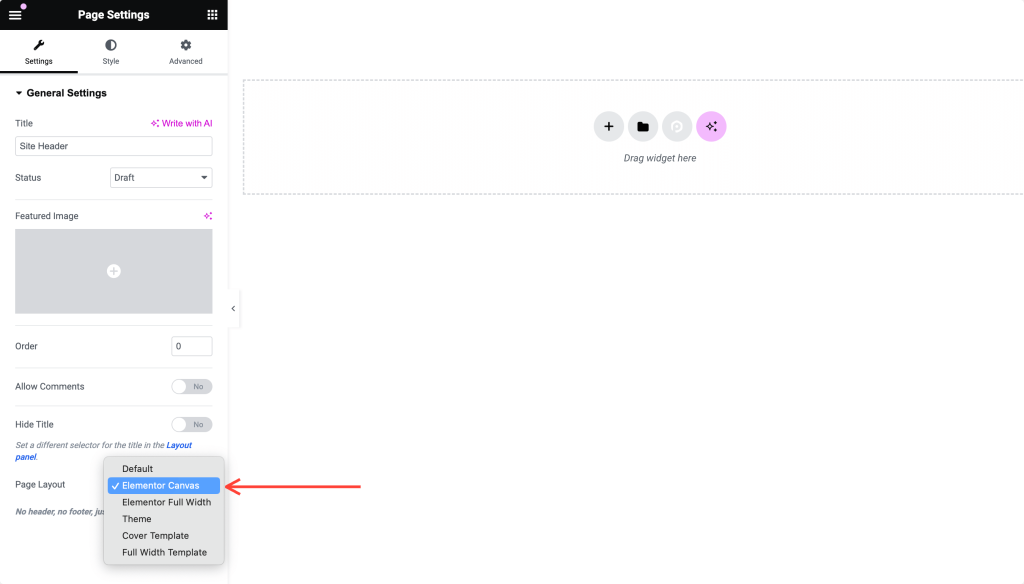
En el editor de Elementor, haga clic en el ícono de configuración (el ícono de ajustes en la esquina inferior izquierda). Establezca el diseño de página en "Elementor Canvas".
Esta configuración proporciona un lienzo en blanco sobre el que trabajar, libre de elementos temáticos predeterminados que puedan interferir con su diseño. Este borrón y cuenta nueva es ideal para crear un encabezado desde cero.

Paso 5: diseña tu encabezado
Ahora es el momento de dar rienda suelta a tu creatividad y diseñar el encabezado de tu sitio web desde cero. Analicemos los pasos:
Crear un diseño de 2 secciones
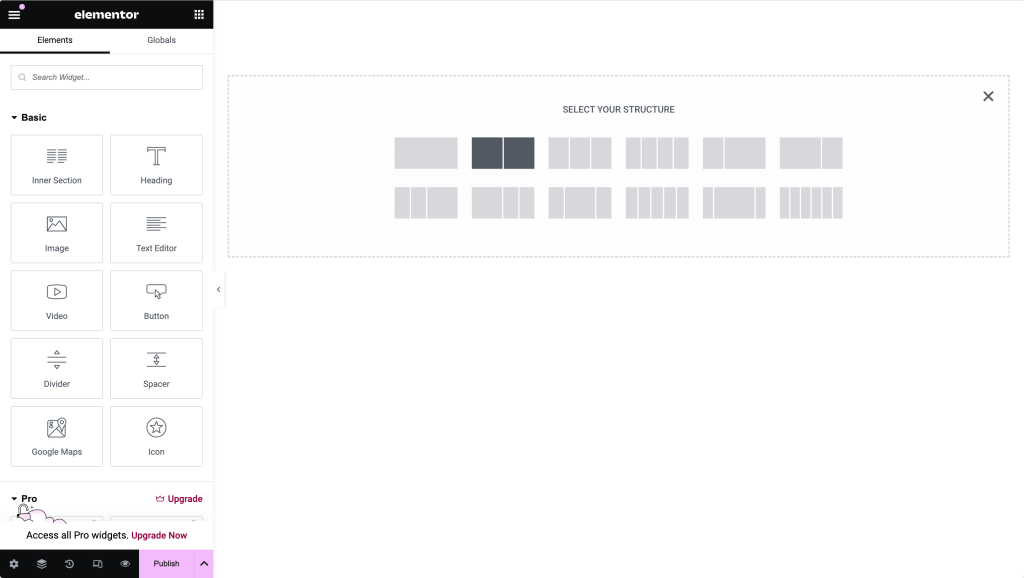
Comience creando un diseño de dos secciones. Haga clic en el icono “+” para agregar una nueva sección y elija una estructura de dos columnas. Este diseño le permite colocar diferentes elementos en distintas secciones de su encabezado.

Agregar una imagen de logotipo
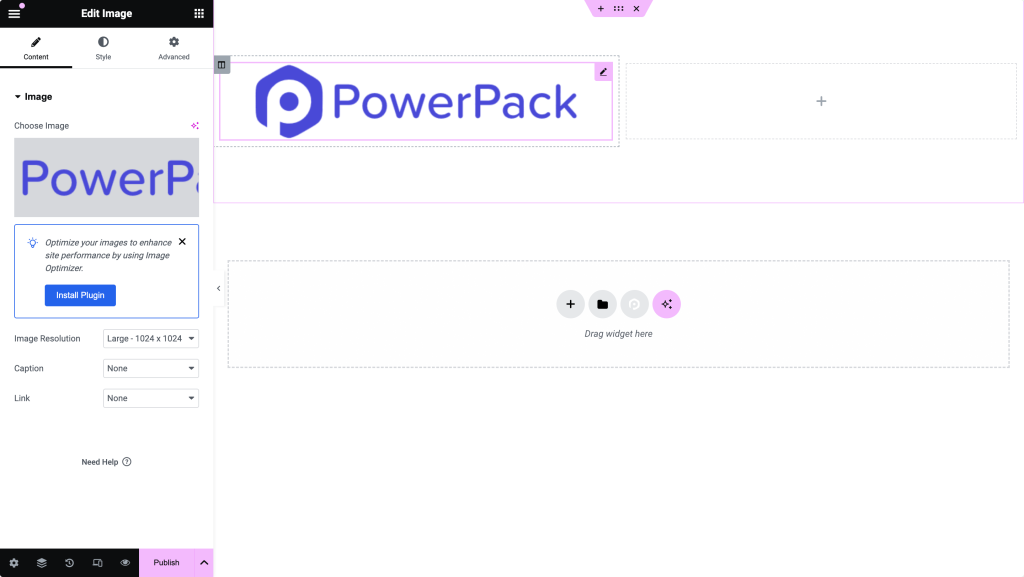
En la primera sección, agregue un widget de imagen. Sube la imagen de tu logotipo a esta sección. Ajuste el tamaño y la alineación según sea necesario para adaptarse a su diseño. Su logotipo suele ser lo primero que ven los visitantes, así que asegúrese de que esté claro y bien posicionado.

Agregar un widget de encabezado
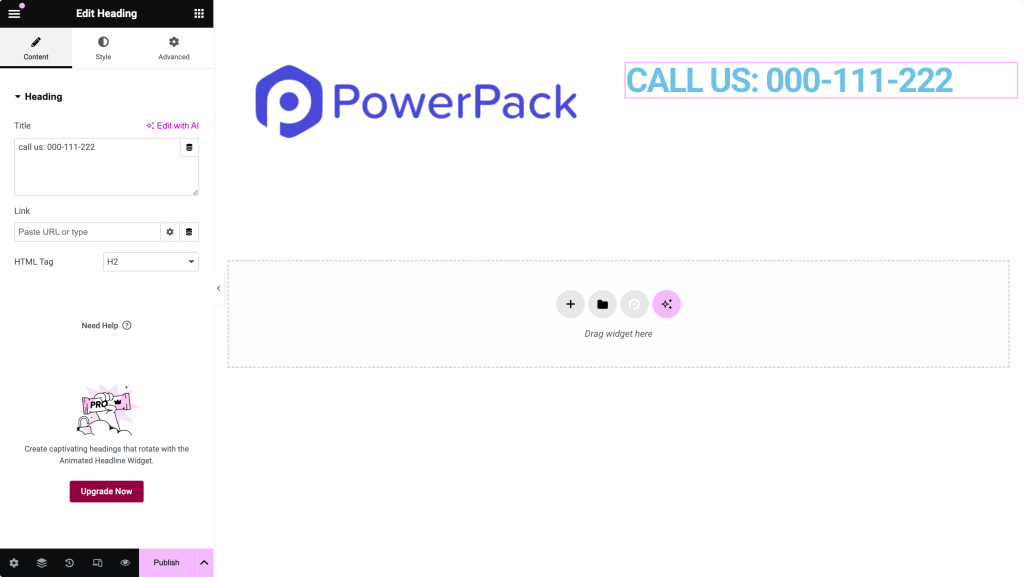
En la segunda sección, agregue un widget de encabezado. Este podría ser el título de su sitio, el eslogan o cualquier otro texto que desee destacar en su encabezado. Personalice la fuente, el tamaño y el color para que coincidan con la identidad de su marca.

Agregar íconos para compartir en redes sociales
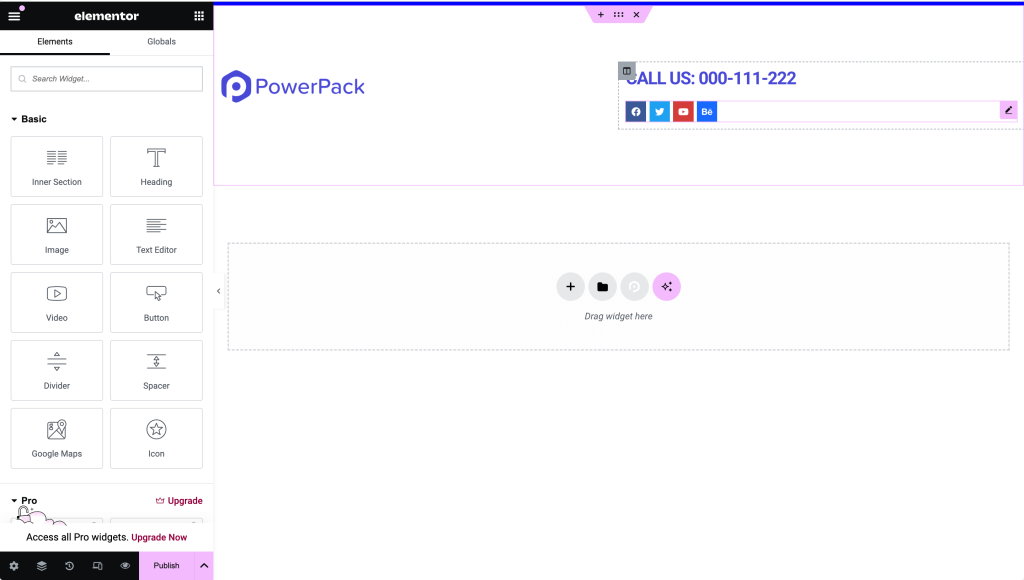
Para que su encabezado sea más interactivo y conectado, agregue íconos para compartir en redes sociales. Puede encontrar el widget de íconos sociales en Elementor, arrastrarlo a su encabezado y personalizarlo con sus enlaces de redes sociales. Este paso ayuda a sus visitantes a conectarse fácilmente con usted en diferentes plataformas.

Agregar un menú de navegación
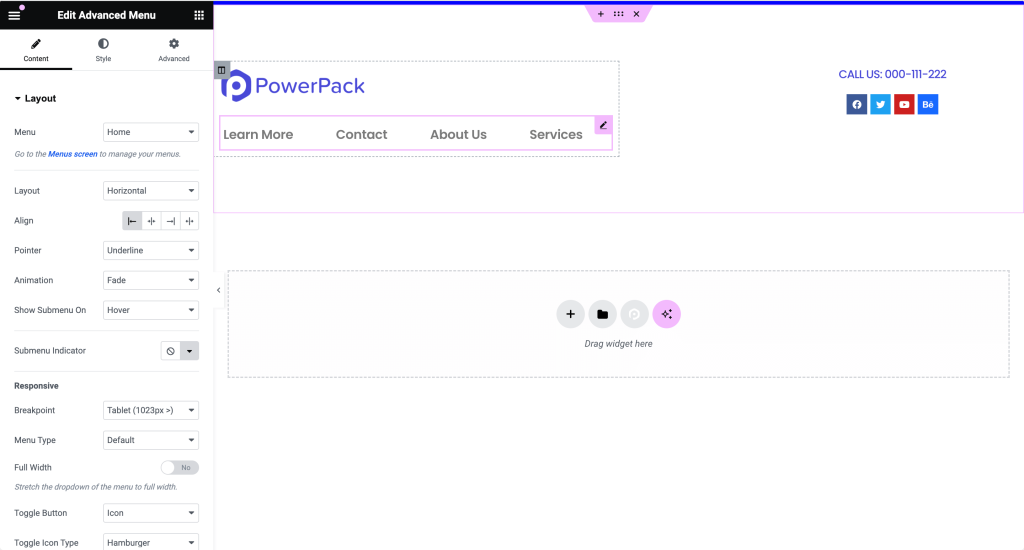
Por último, agregue el menú de navegación para completar su encabezado. Puede utilizar el widget Menú avanzado de PowerPack para incluir la navegación principal de su sitio.
Personalice la apariencia del menú para que coincida con sus preferencias de diseño. El menú de navegación es una parte crucial de su encabezado y guía a los visitantes a diferentes partes de su sitio.

Si aún no ha creado un menú, vaya a Apariencia >> Menús para crear uno.
Puede personalizar todos estos elementos para que coincidan con el diseño y las preferencias de su sitio. Por ejemplo, es posible que desees agregar una barra de búsqueda, un botón de llamado a la acción o incluso un número de contacto, según las necesidades de tu sitio web.
Paso 6: prueba tu encabezado
Antes de finalizar, obtenga una vista previa de su encabezado en diferentes dispositivos para asegurarse de que todo se vea y funcione como se esperaba. Las opciones de vista previa de Elementor son una excelente manera de ver cómo funciona su encabezado en varios tamaños de pantalla.

Paso 8: publique su encabezado
Una vez que esté satisfecho con el diseño de su encabezado, continúe y publique la página. Haga clic en el botón "Publicar" en la parte inferior para guardar y publicar su página.
Ahora tiene un encabezado bellamente diseñado listo para configurar.
Configurar la página como encabezado usando la configuración de PowerPack
Ahora, el paso crucial es configurar la página diseñada como encabezado de su sitio web usando PowerPack. Así es cómo:
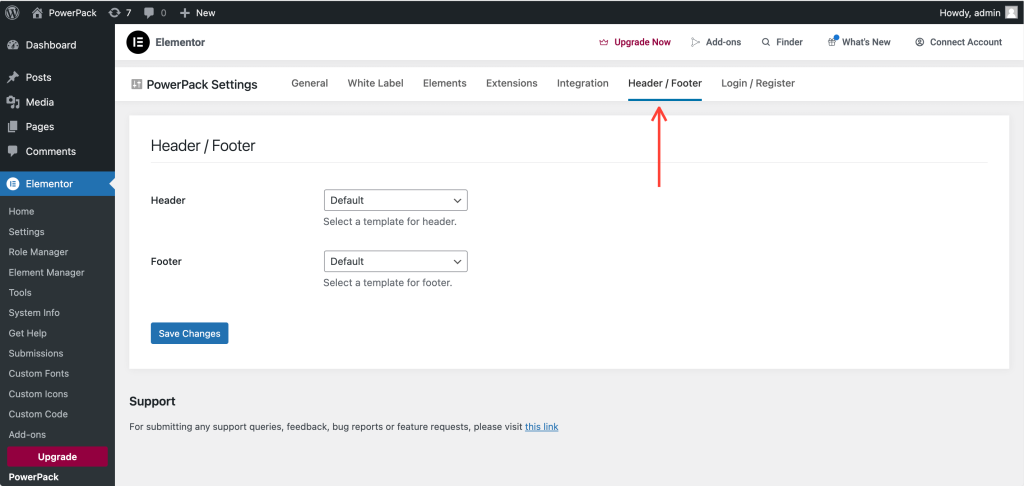
Paso 1: vaya a la configuración de PowerPack
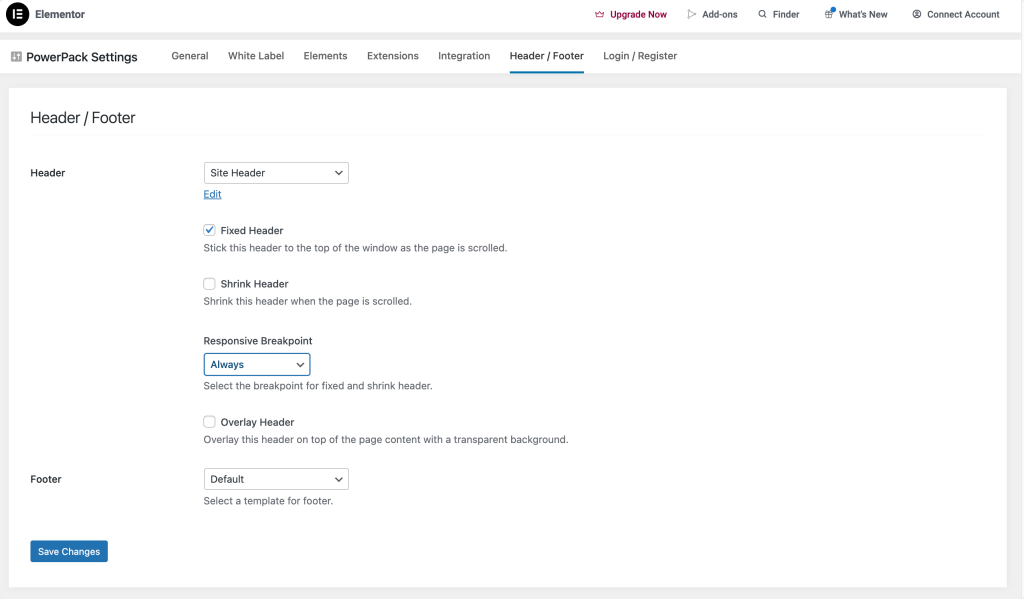
En su panel de WordPress, navegue hasta Elementor >> PowerPack >> Encabezado/pie de página. Esta sección es donde configurará sus ajustes personalizados de encabezado y pie de página.


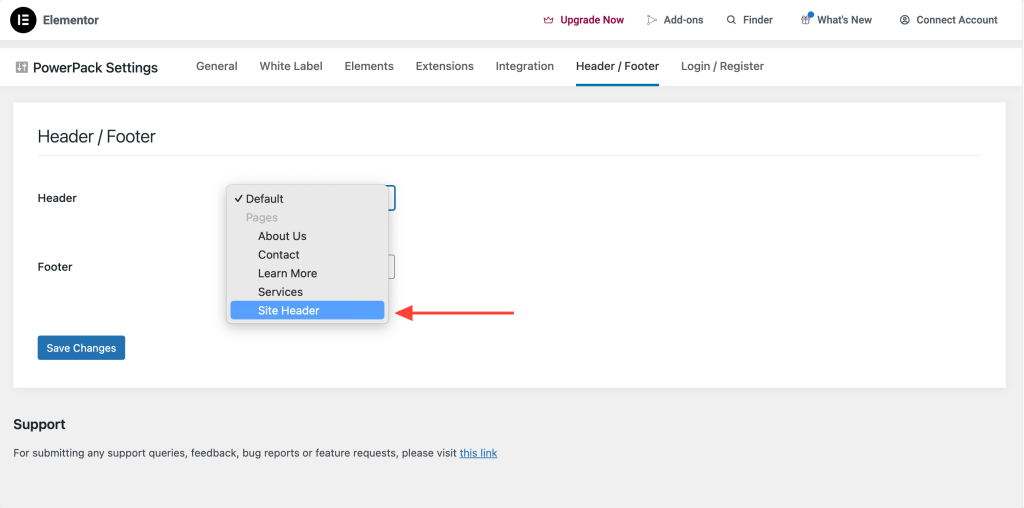
Paso 2: seleccione la página de encabezado
En la página de configuración de Encabezado/Pie de página, verá dos opciones: Encabezado y Pie de página. Seleccione la página que acaba de crear como encabezado. Esta acción le dice a WordPress que use su página recién diseñada como encabezado del sitio.

Paso 3: elija las opciones del encabezado
Después de configurar la página de encabezado, verá opciones adicionales:
- Encabezado fijo: mantiene el encabezado fijo en la parte superior de la página a medida que se desplaza. Esta opción es excelente para garantizar que su menú de navegación esté siempre accesible.
- Superponer encabezado: hace que el encabezado superponga el contenido de la página. Este estilo puede darle a su sitio un aspecto moderno, especialmente si utiliza un fondo transparente.
- Reducir encabezado: si selecciona Encabezado fijo, aparecerá una opción para habilitar Reducir encabezado. Esta característica hace que el encabezado se reduzca cuando te desplazas hacia abajo en la página, ahorrando espacio y manteniendo el foco en tu contenido.

Paso 4: guarde sus cambios
No olvide hacer clic en el botón "Guardar cambios" después de configurar sus opciones. Este paso es crucial para garantizar que se apliquen todas las configuraciones.
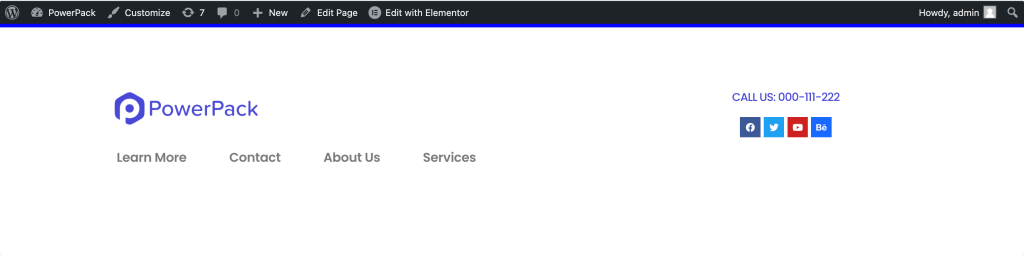
Paso 5: revisa tu nuevo encabezado
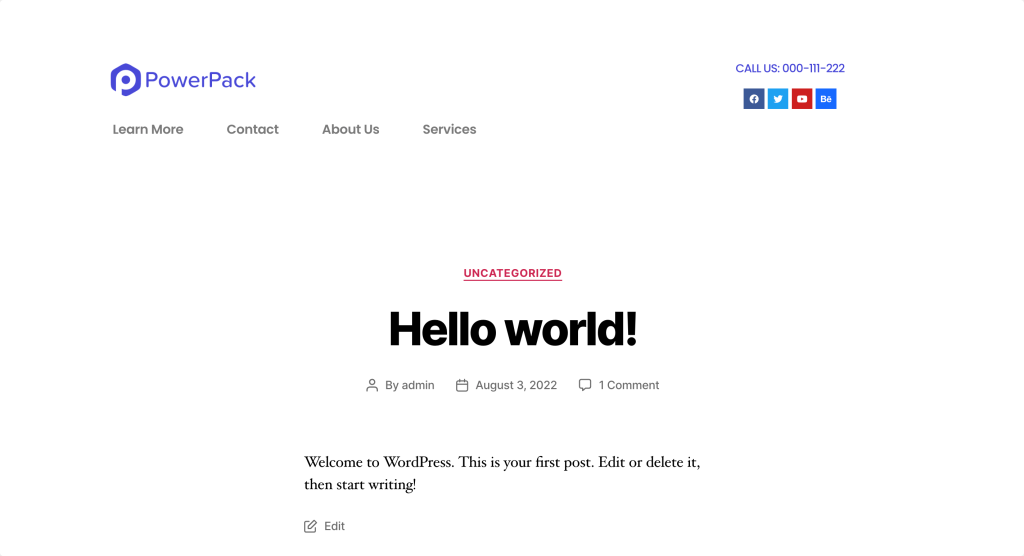
Visite cualquier página de su sitio web para ver el encabezado recién creado en acción en la parte superior de sus páginas web. Asegúrese de que todo se vea y funcione como se esperaba. Pruebe los enlaces de navegación, la visibilidad del logotipo y cualquier otro elemento interactivo que haya agregado.

¡Terminando!
¡Y ahí lo tienes! Si sigue estos pasos detallados, podrá diseñar un encabezado único y funcional que mejore la apariencia y usabilidad de su sitio.
Puedes agregar diferentes elementos y estilos para crear un encabezado que represente tu marca. Un encabezado bien diseñado no sólo mejora la experiencia del usuario sino que también da una buena primera impresión.
Incluyendo los encabezados, los pies de página también juegan un papel crucial en el diseño de cualquier sitio web. Entonces, si está buscando una manera simple y sin complicaciones de crear un pie de página usando Elementor, consulte la publicación detallada sobre cómo crear un pie de página usando Elementor.

Deja un comentario Cancelar respuesta