Elementor: ruta de texto, características de capa de máscara y más
Publicado: 2021-05-03Diseñe su sitio de WordPress ahora de manera más hermosa utilizando Elementor con todas las nuevas actualizaciones y funciones avanzadas. Te emocionará saber qué te ofrece Elementor esta vez. Puede diseñar el texto de su sitio web en diferentes formas, tamaños, dimensiones y enmascararlo al instante. También funcionará para mantener la velocidad de su sitio web, la capacidad de respuesta y mucho más. ¿Quieres saber todos los detalles? ¡Echa un vistazo a este blog a continuación!

Elementor: ruta de texto, características de capa de máscara y más
Elementor siempre viene con algo nuevo e incluso mejor que el anterior para que la experiencia de creación de su sitio web sea fluida y sin esfuerzo. Para Elementor 3.2, el lanzamiento no está fuera de esto. Viene con una nueva ruta de texto, funciones de capa de máscara y mucho más para diseñar su sitio web con libertad y sin problemas.
Ahora ya no tiene que preocuparse por la capacidad de respuesta de su sitio web en diferentes dispositivos, la velocidad del sitio web, la facilidad de uso y todo. Obtendrás todo de una forma más renovada y con la última edición sin necesidad de añadir ni una sola línea de código. Echemos un vistazo profundo a continuación:
Consulte más detalles en este blog de Elementor que ha presentado todas las actualizaciones.
Haga que los diseños de texto de su sitio sean únicos con el widget de ruta de texto
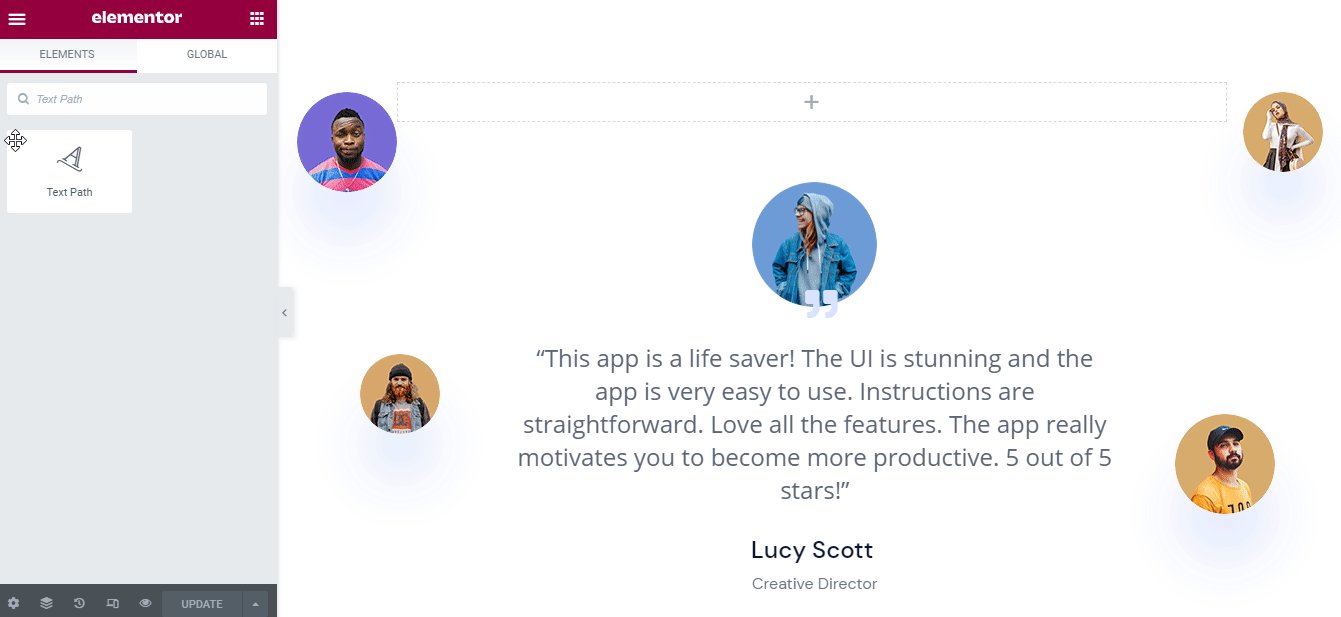
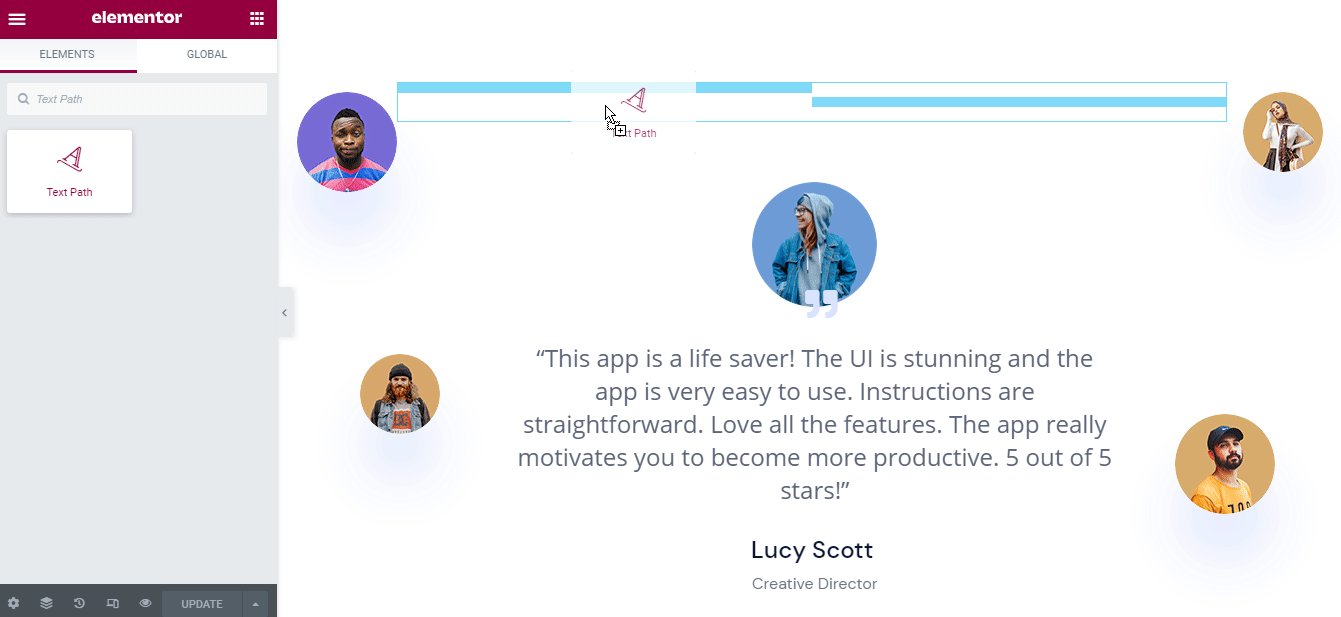
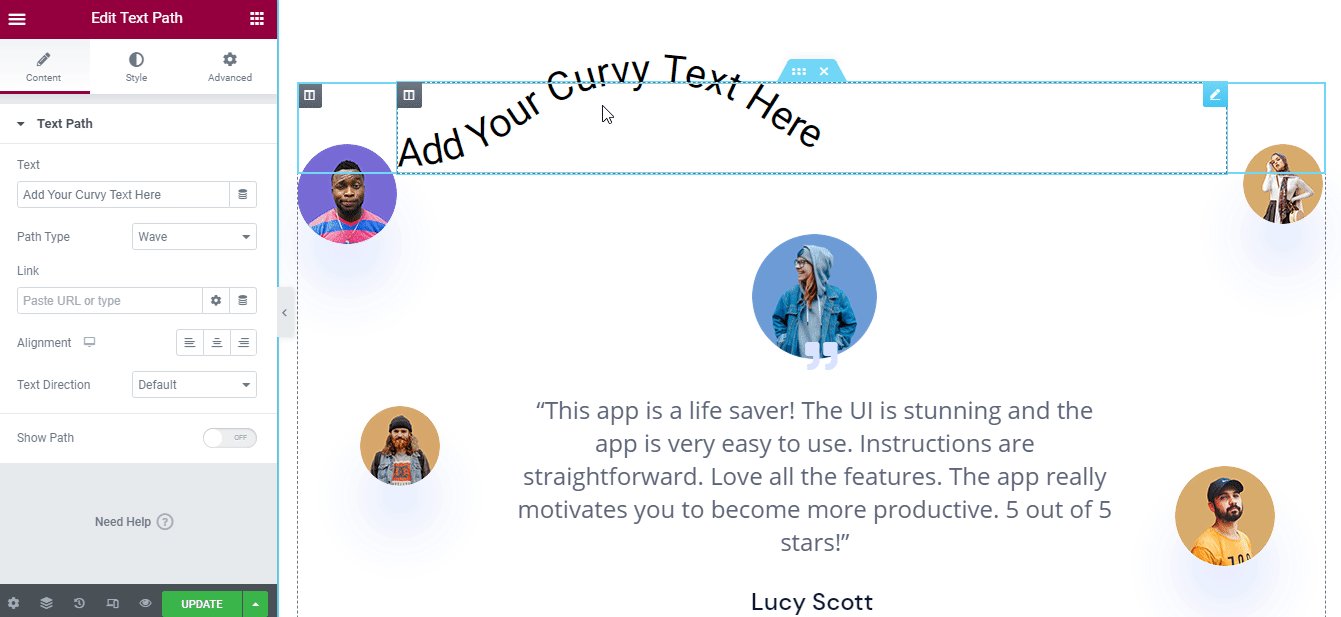
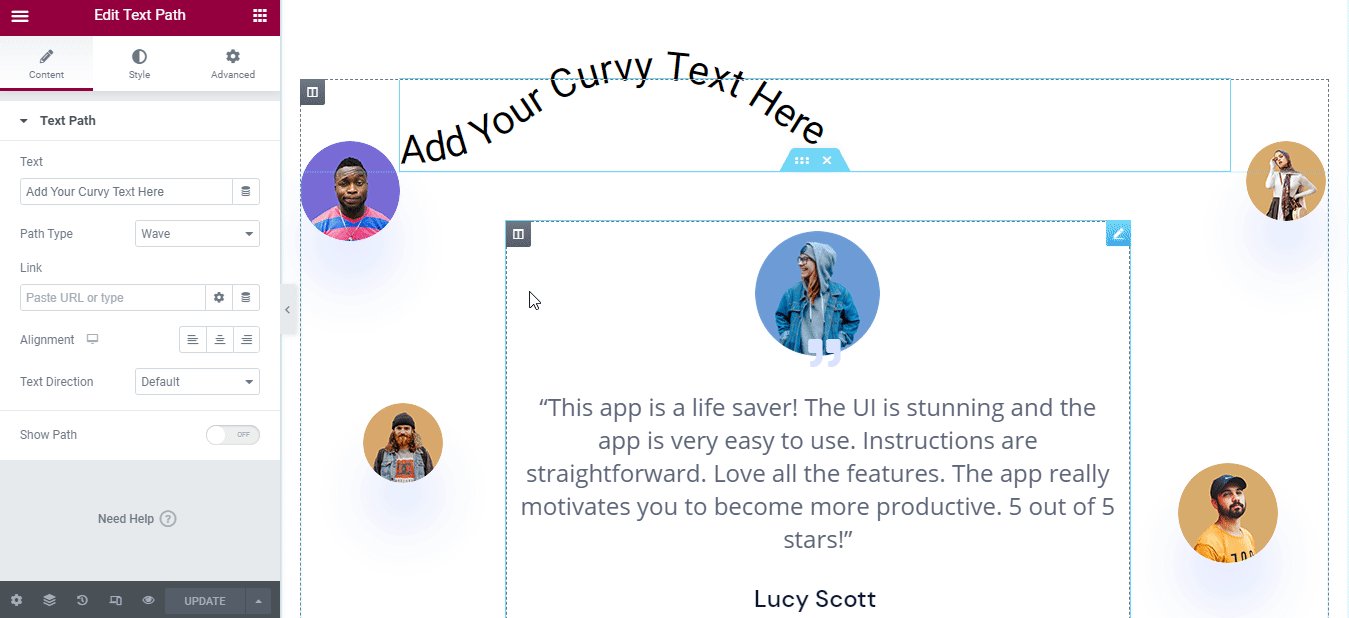
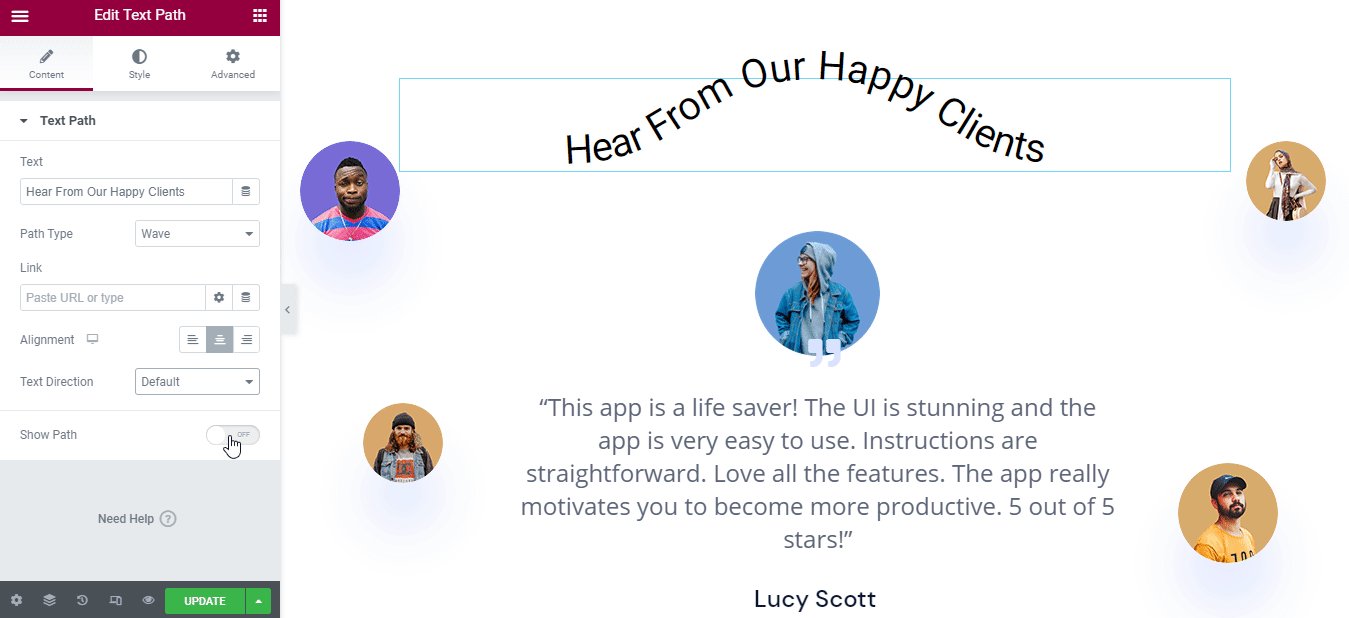
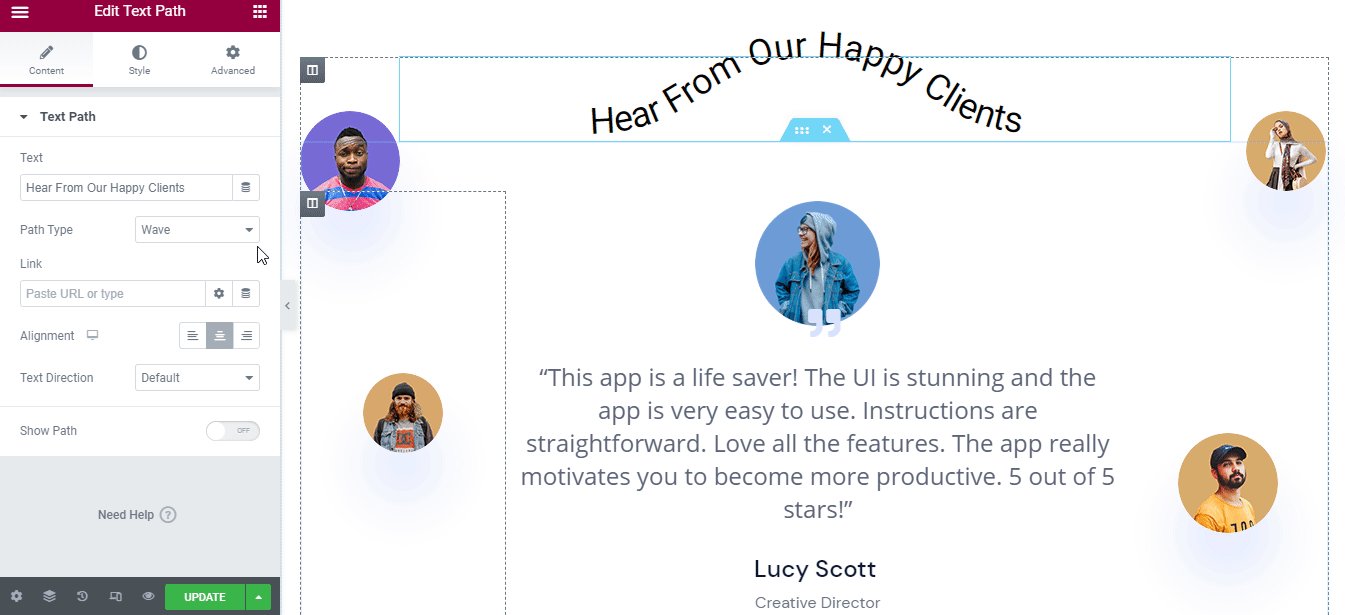
Con la actualización de Elementor 3.2 , puede hacer que todo el texto de cualquier sección de su sitio web sea interactivo en un abrir y cerrar de ojos. No tiene que hacer ningún esfuerzo adicional, simplemente arrastre y suelte los widgets de 'Ruta de texto' en cualquier lugar de su sitio de Elementor y realice los cambios según sus necesidades.

Y para que su negocio tenga éxito en línea, debe esforzarse más en diseñar su sitio web para atraer la atención de sus clientes y acelerar las ventas al instante. Cuanto más liviano y fácil de usar sea el sitio web que obtenga, podrá posicionarse fácilmente en la parte superior de cualquier motor de búsqueda para llegar a su público objetivo.
Entonces, cuanto más se concentre en el texto, el contenido y otros elementos de su sitio web, podrá obtener fácilmente más clientes potenciales. Todas las actualizaciones de Elementor 3.2 y estos widgets específicos de Text Path le ofrecen lo que desea durante mucho tiempo. Veamos qué más puedes hacer con los widgets de Text Path:
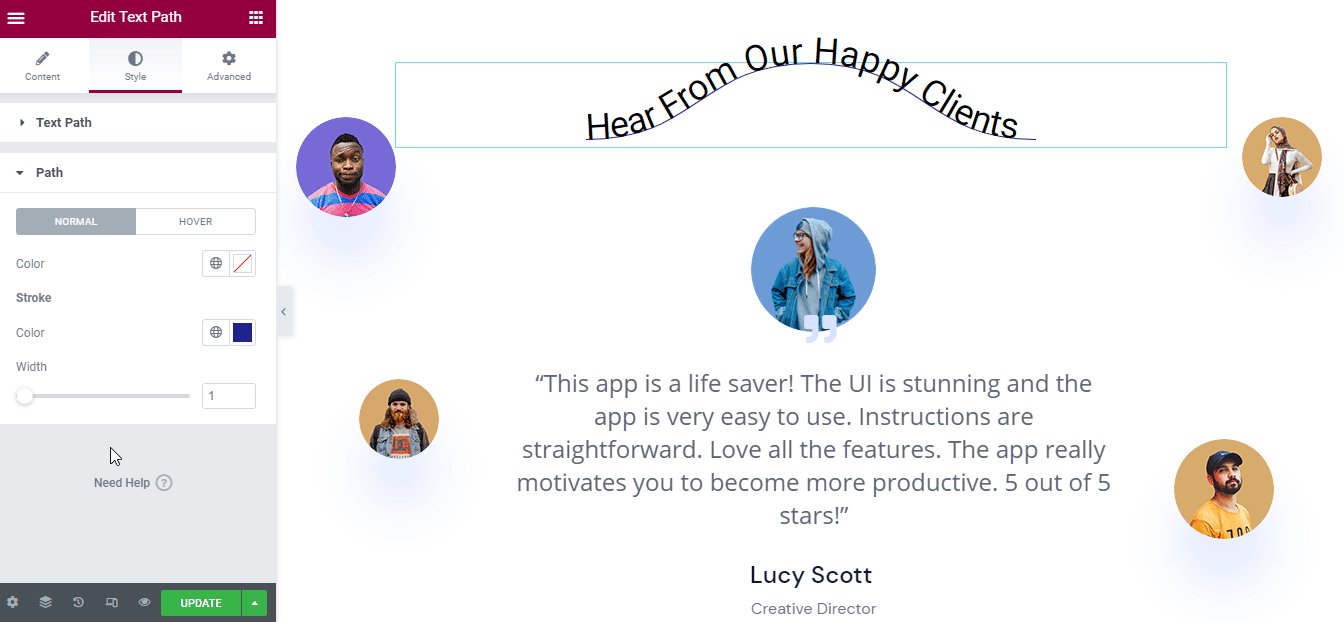
Dale forma al texto de tu sitio web y hazlo interactivo
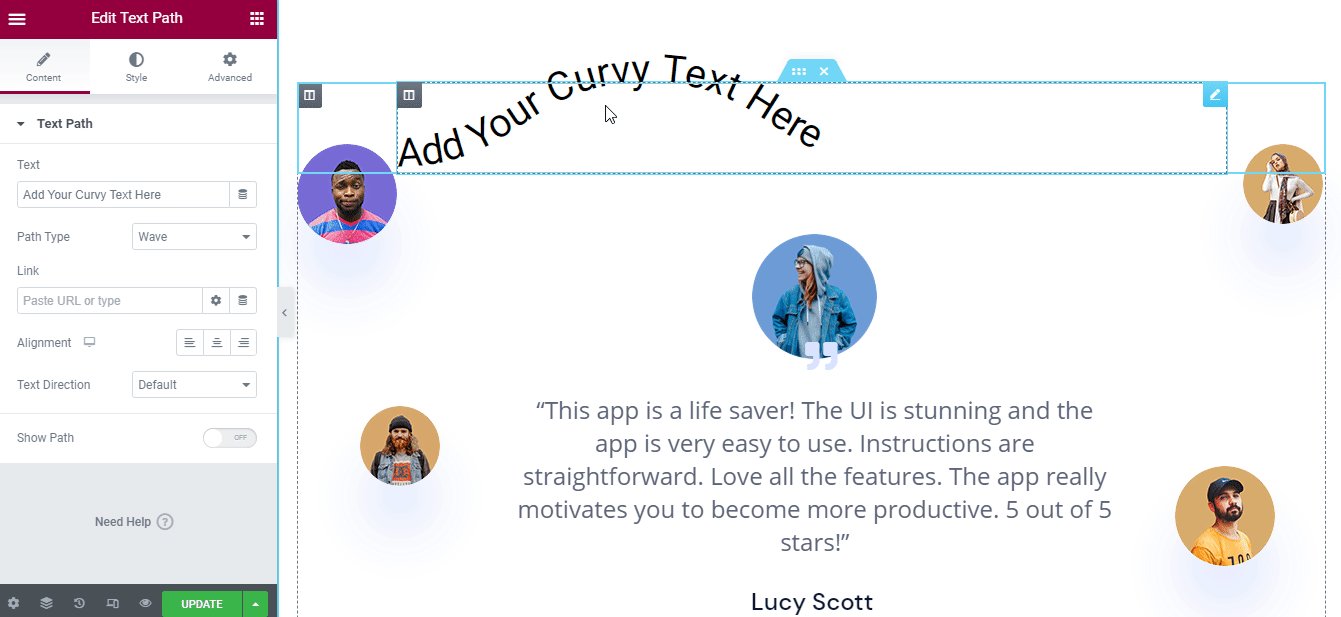
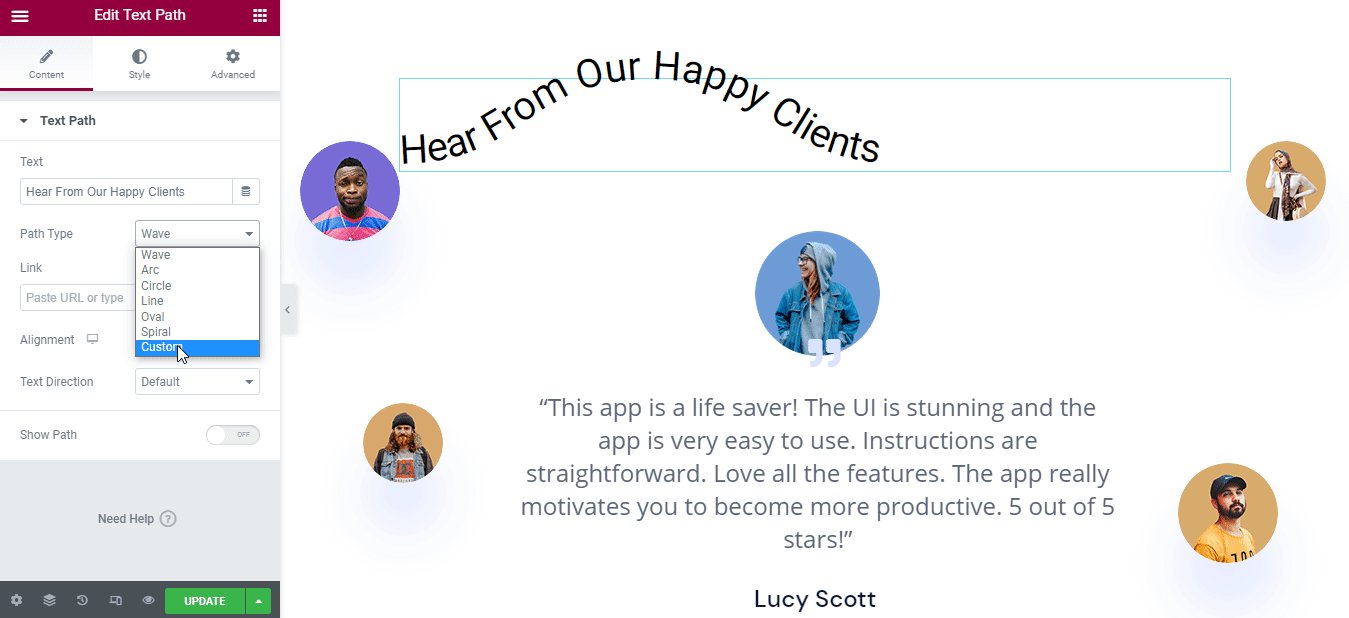
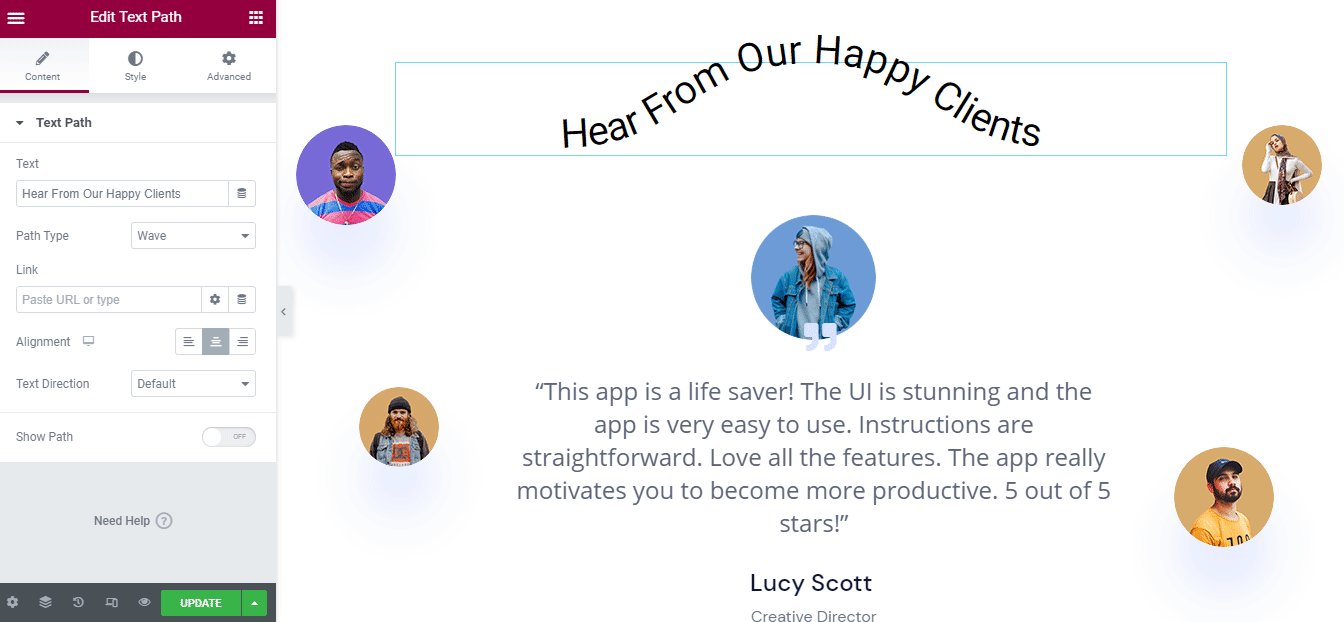
Puede dar cualquier forma al contenido de texto de su sitio web en cualquier momento que desee con las características exclusivas de los últimos widgets de ruta de texto de Elementor 3.2. Al configurar el 'Tipo de ruta' desde el widget de ruta de texto, obtendrá toda la libertad para ajustar su texto en forma de onda, arco, círculo, línea, óvalo, espiral o en una forma personalizada.

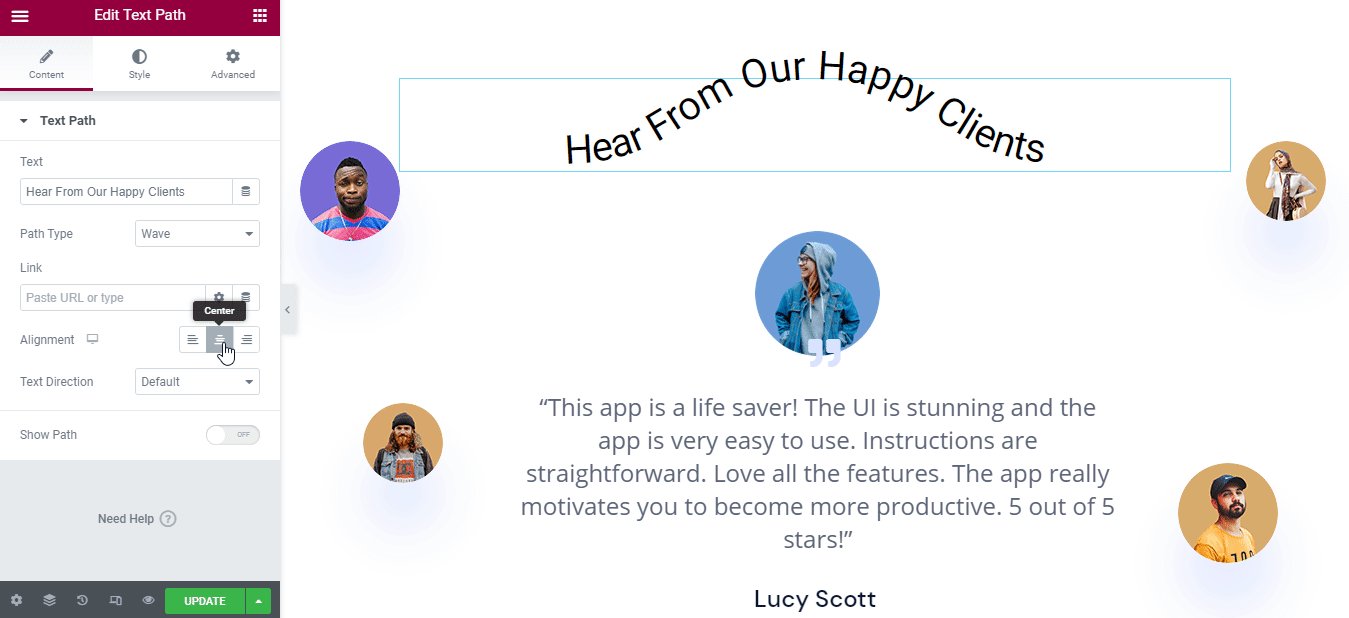
También puede agregarle enlaces, cambiar la alineación, elegir la dirección del texto en 'RTL' o 'LTL'. Y si lo desea, puede omitir o mostrar la ruta de su texto según el tipo de ruta que haya establecido anteriormente.
Agregue nuevas dimensiones en el diseño de texto de su sitio web
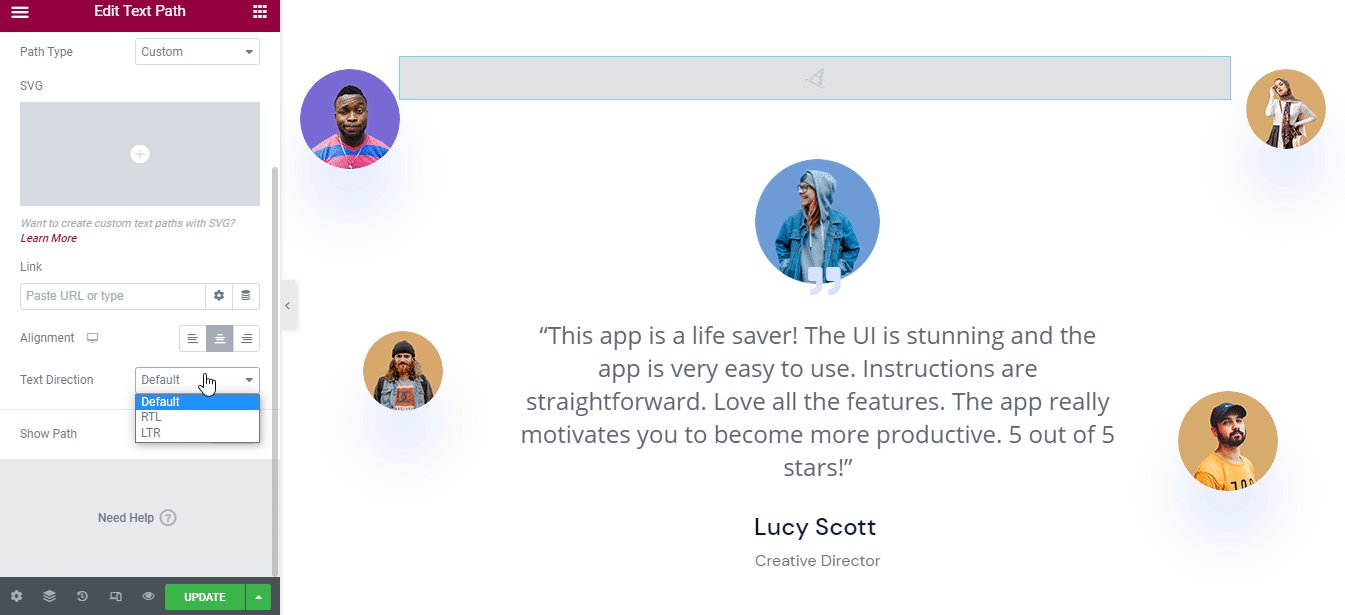
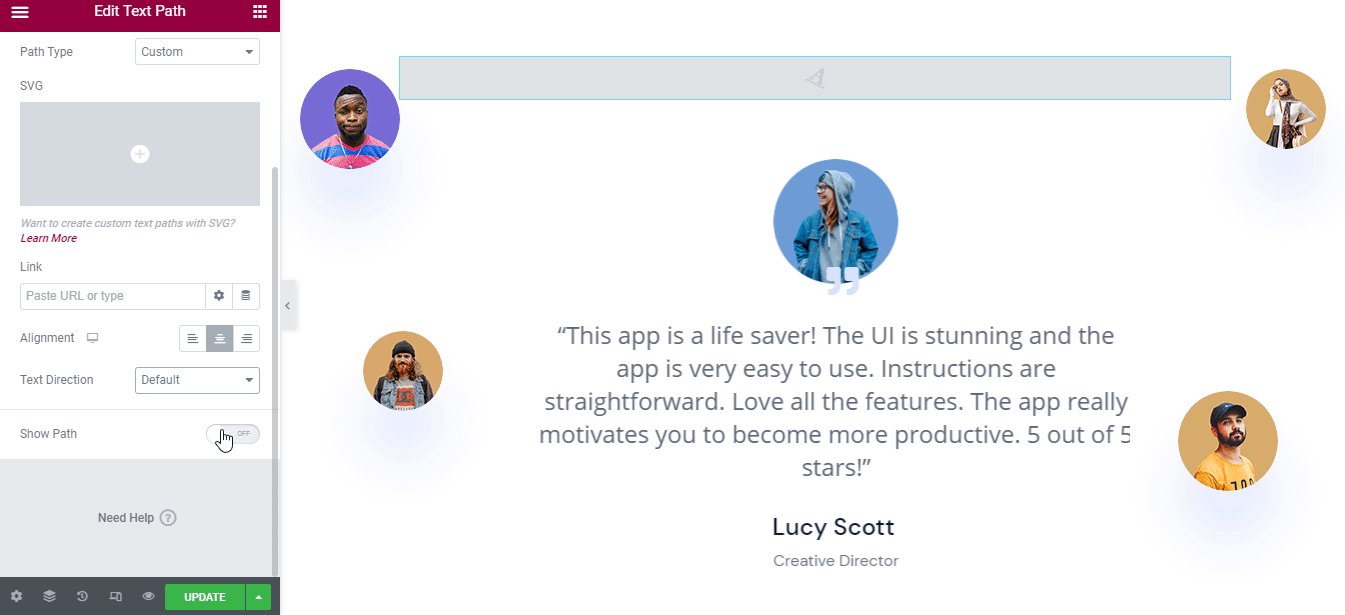
En lugar de crear el texto de su sitio web único, puede agregar una ruta personalizada para cambiar las dimensiones de su diseño de texto. Para esto, debe elegir el Tipo de ruta personalizado y comenzar a realizar los cambios de inmediato sin códigos.
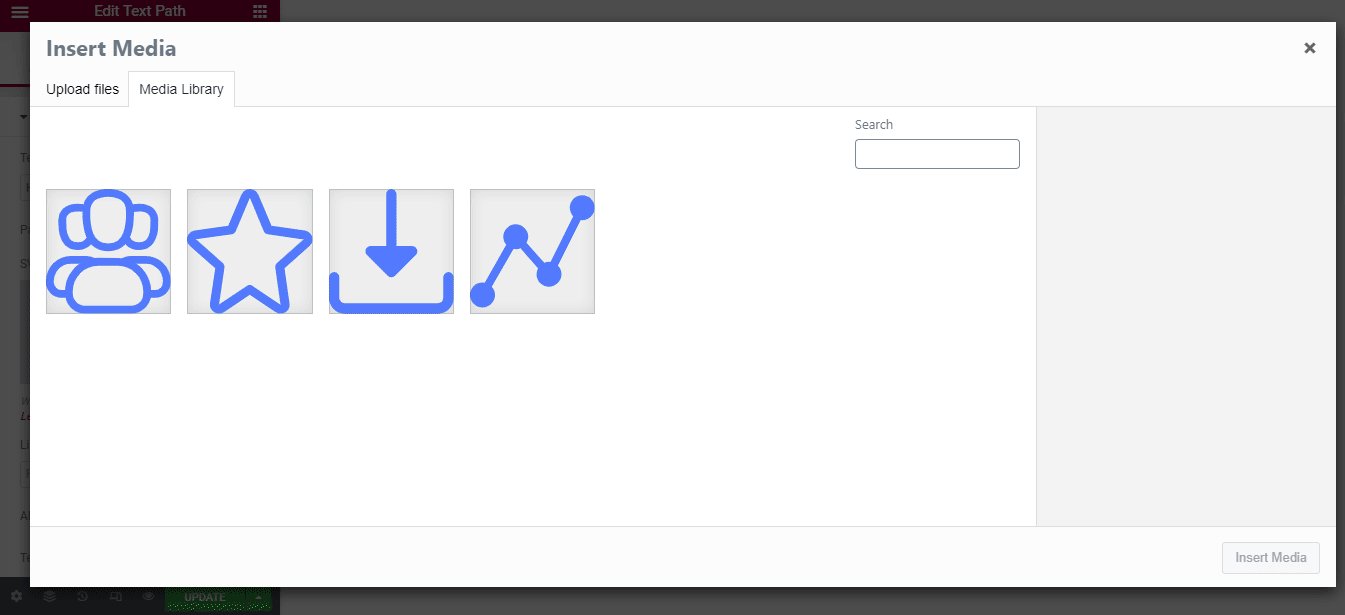
Cuando elige el tipo de ruta 'Personalizada' , vendrá con una opción de carga de imagen SVG separada con otras opciones de diseño similares. Ahora puede agregar cualquier tipo de imagen para agregar una nueva forma o dimensión al contenido de texto de su sitio web y hacerlo atractivo. Además, si lo desea, también puede mostrar la ruta de su imagen insertada o no, depende totalmente de usted. 
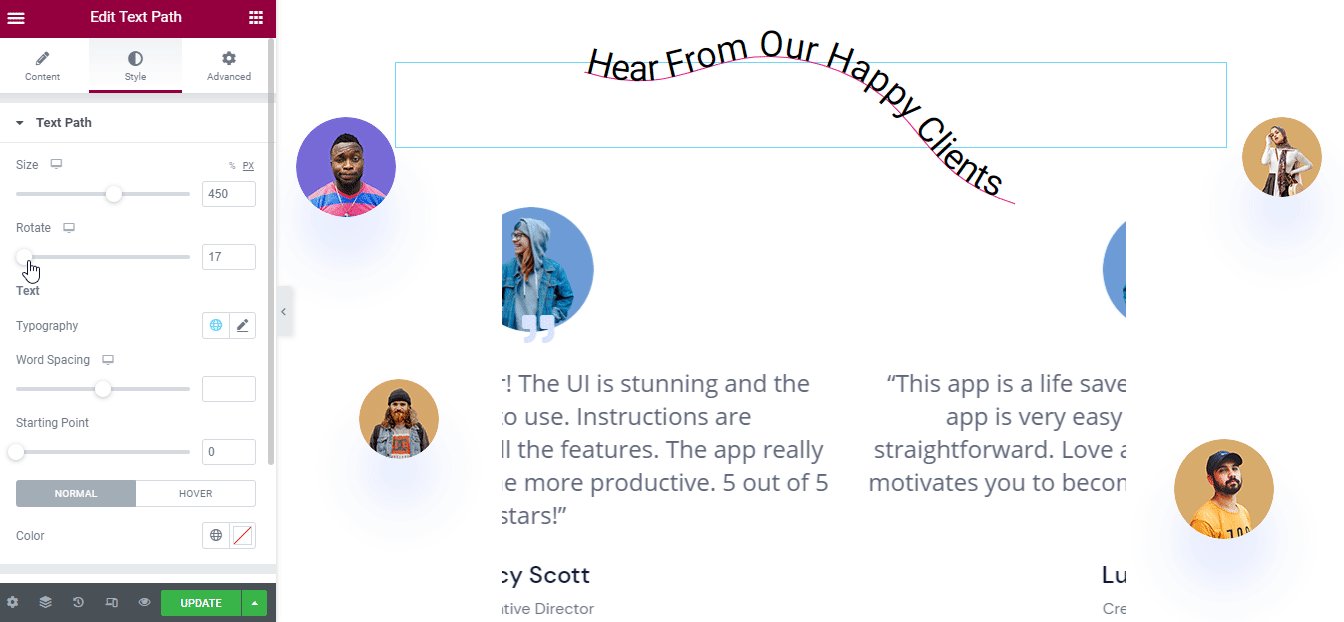
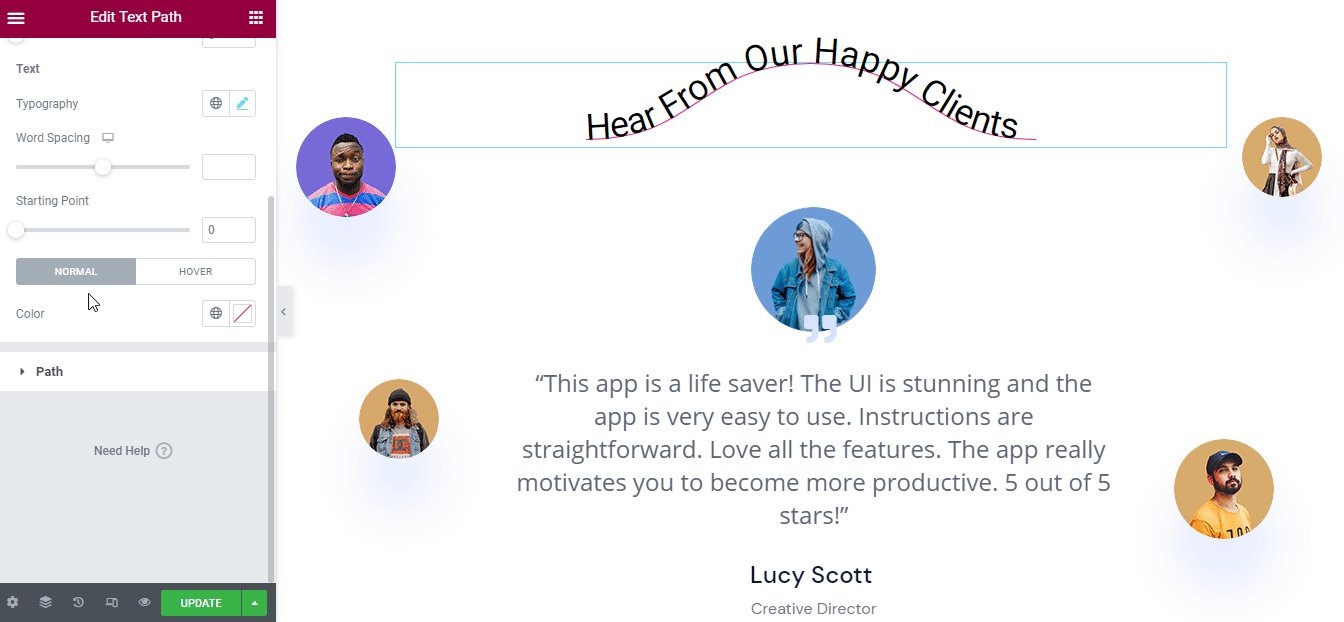
Dale estilo al contenido de texto de tu sitio web sin ningún código
Ahora hay una pestaña de 'Estilo' donde puede dar un estilo único a todo el trayecto del texto cambiando la alineación, el color y más. Incluso si lo desea, puede diseñar su ruta si habilita la sección Mostrar ruta para que su contenido de texto sea atractivo para sus clientes. 

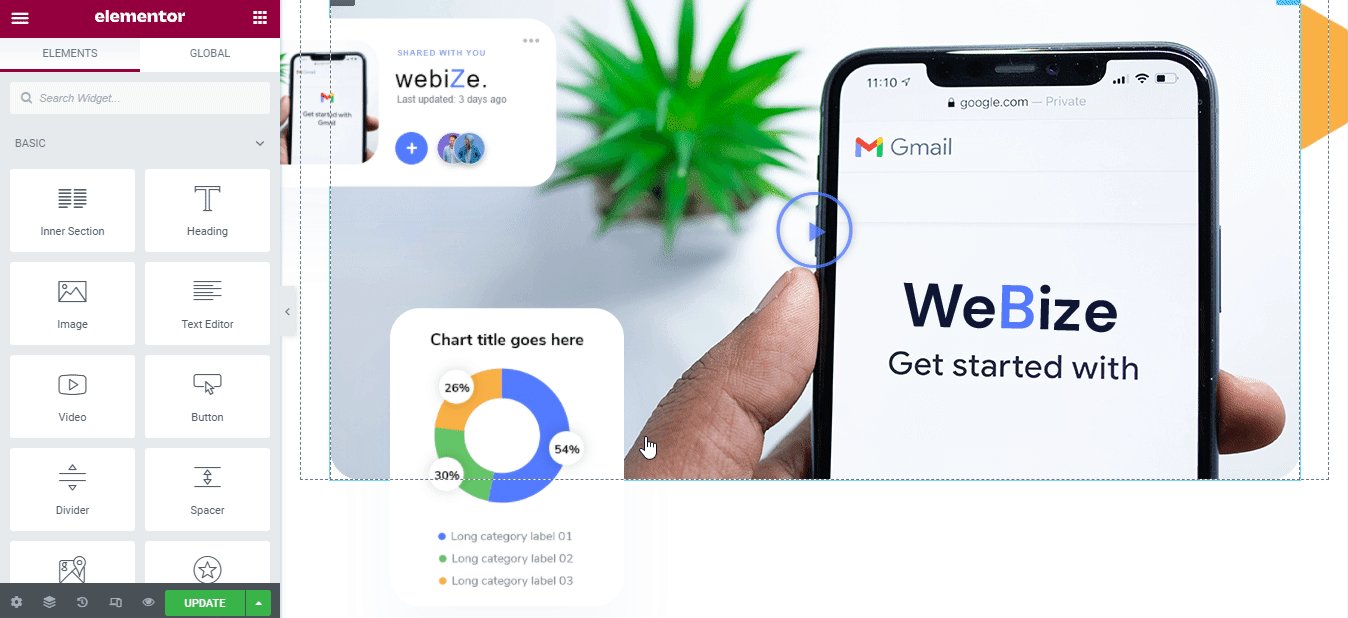
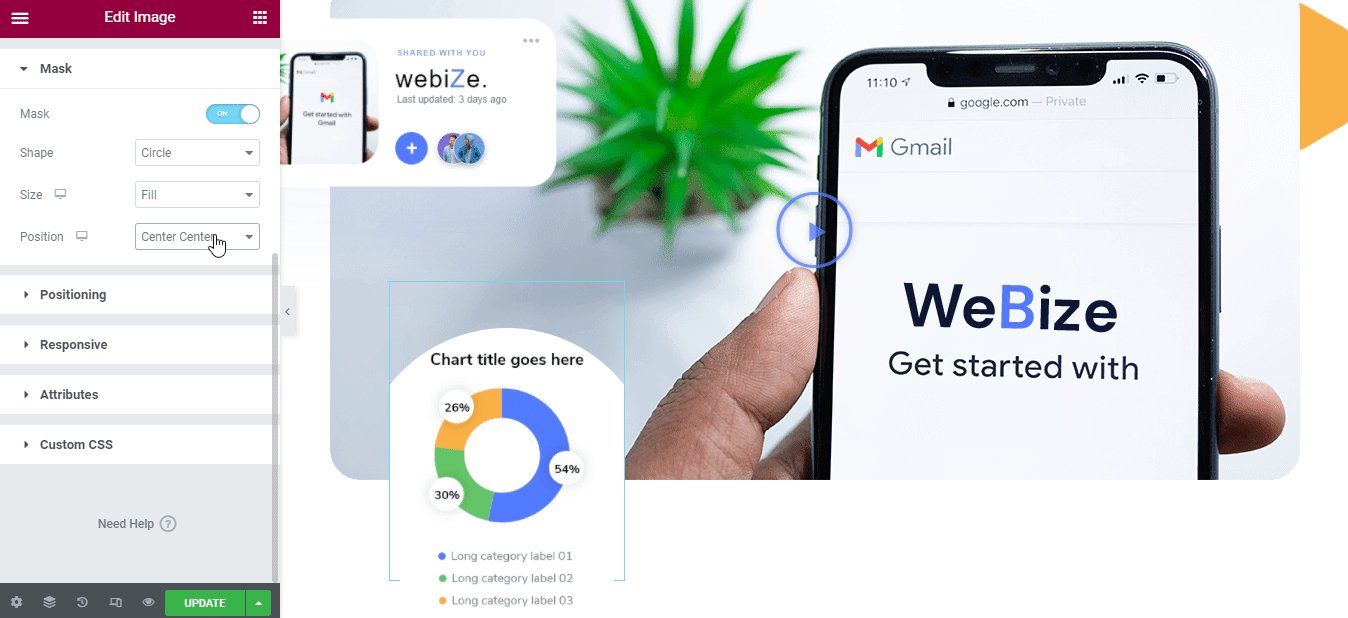
Ahora recorte cualquier elemento en cualquier forma con capa de máscara
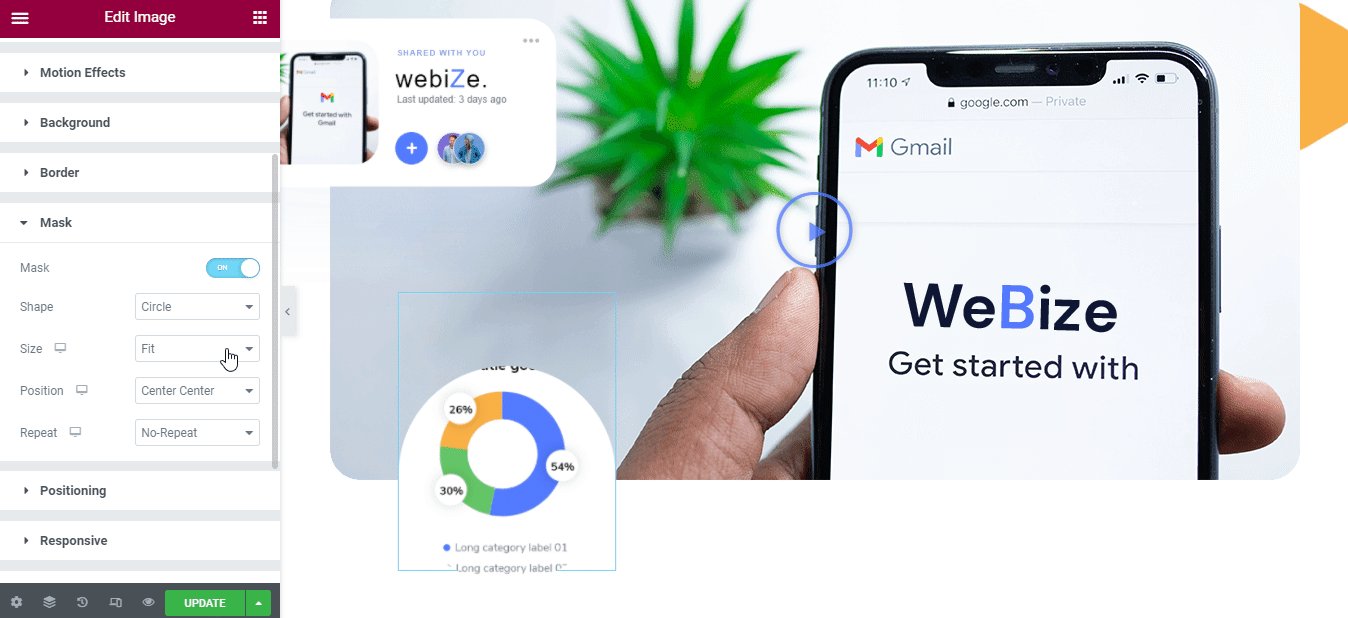
La actualización de Elementor 3.2 viene con una función de capa 'Máscara' con cada widget de Elementor para darle a su diseño la forma deseada. Como si tuviera ahora los widgets de Ruta de texto para hacer que su contenido de texto sea interactivo con diferentes formas, dimensiones y más. ¿Qué pasa con la otra sección donde muestra su video, imagen u otros tipos de contenido con sus widgets preferidos?

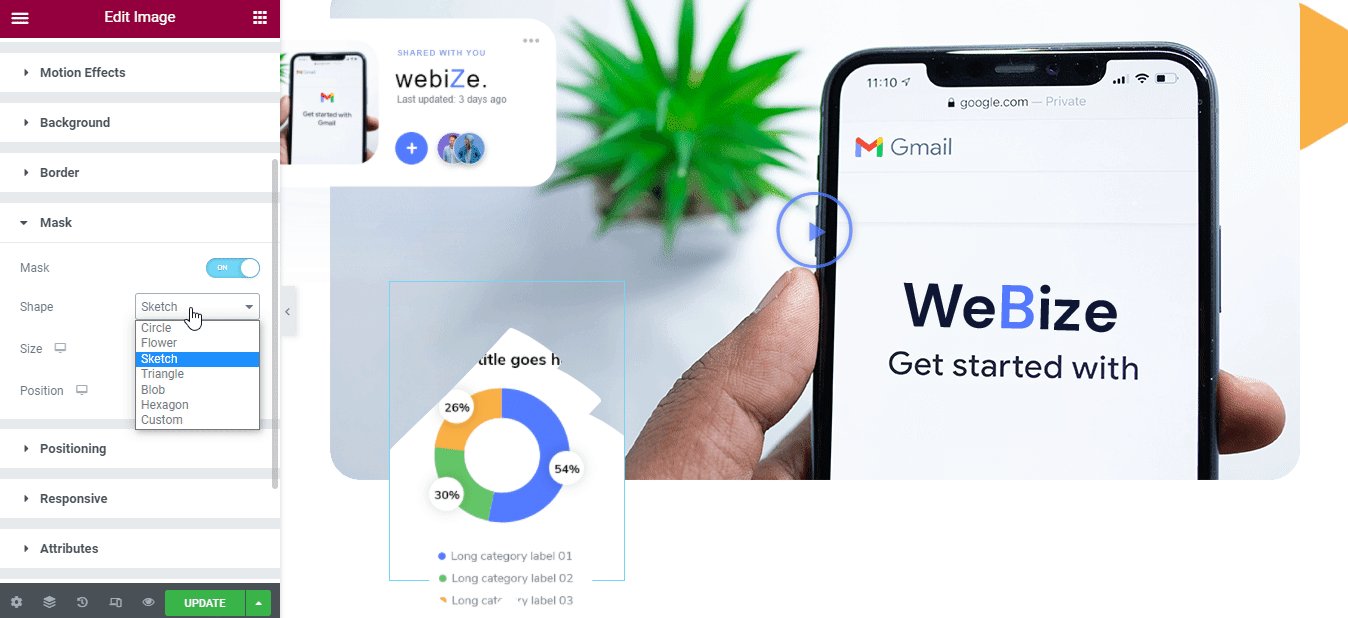
Con esta opción Máscara, en cualquier momento puede recortar el aspecto de cualquier elemento y diseñarlo creativamente para darle una forma adecuada sin ningún código. Viene con un círculo, una flor, un boceto, un hexágono y muchas más formas. Simplemente elige uno, dale la forma adecuada y establece la posición. ¡Eso es todo! Ha realizado los cambios en un minuto.
Cree botones de degradado e influya en los clientes
Obtenga control total sobre el diseño de los botones de su sitio web . Para hacer eso, elija el widget 'Botón' y configúrelo en cualquier lugar que desee. Y con las actualizaciones de Elementor 3.2, se están introduciendo nuevas características de diseño avanzadas para crear fácilmente un aspecto de botón degradado. Puede configurarlo en cualquier lugar de su sitio de Elementor para influir instantáneamente en los clientes.
Porque los botones son la parte más importante y hay que diseñarlos a la altura. Eso, en última instancia, redirigirá a sus clientes a la página, publicación o sección de su sitio web deseado. Así que la perfección es bienvenida aquí.

Preséntate con los experimentos de importación/exportación
Elementor viene con muchas funciones increíbles para diseñar su sitio web de manera más efectiva que antes. Obtendrá una opción avanzada de experimentos de importación/exportación que favorecerá principalmente a aquellos que ejecutan varios sitios web o desean crear un nuevo sitio web sin agregar una sola línea de código.
Puede crear fácilmente un nuevo sitio web simplemente haciendo estos experimentos de importación/exportación donde todas las propiedades de su sitio web se pueden guardar y exportar fácilmente al nuevo dominio con facilidad. No tiene que molestarse en crear nuevos planos para su sitio web. Y en solo unos momentos, puede diseñar su nuevo sitio web de la manera más eficiente.
Mejore el rendimiento del sitio web con una carga de página más rápida
Su sitio de Elementor ahora puede ser más rápido que antes con su última actualización en Elementor. Ha reducido hasta 50 KB menos la carga de la página en cada página del sitio de Elementor al realizar los experimentos de activos condicionales en lo último con otras características avanzadas. Ahora soluciona el problema de la carga de fuentes para que el sitio web sea más rápido. Incluso si esto es cierto para las fuentes de Google y más.

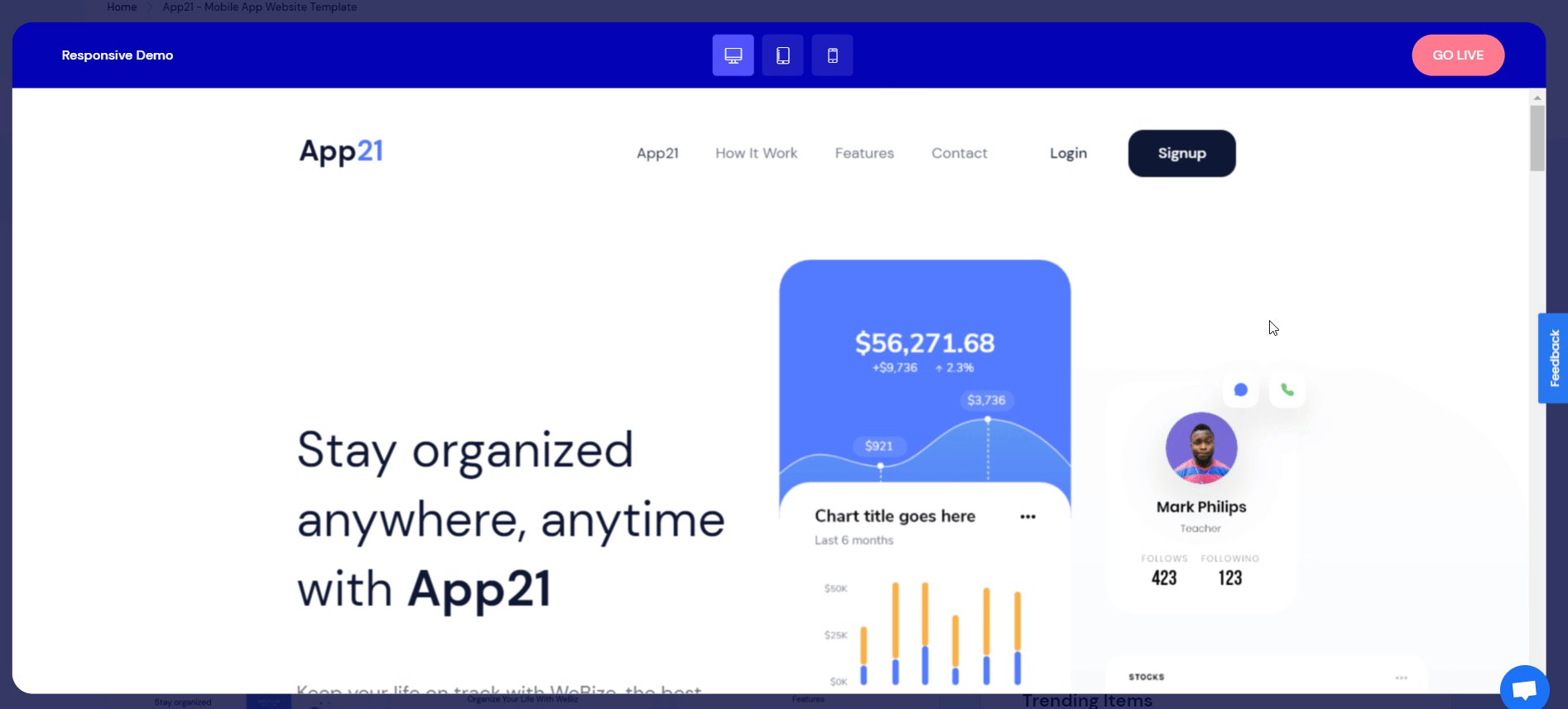
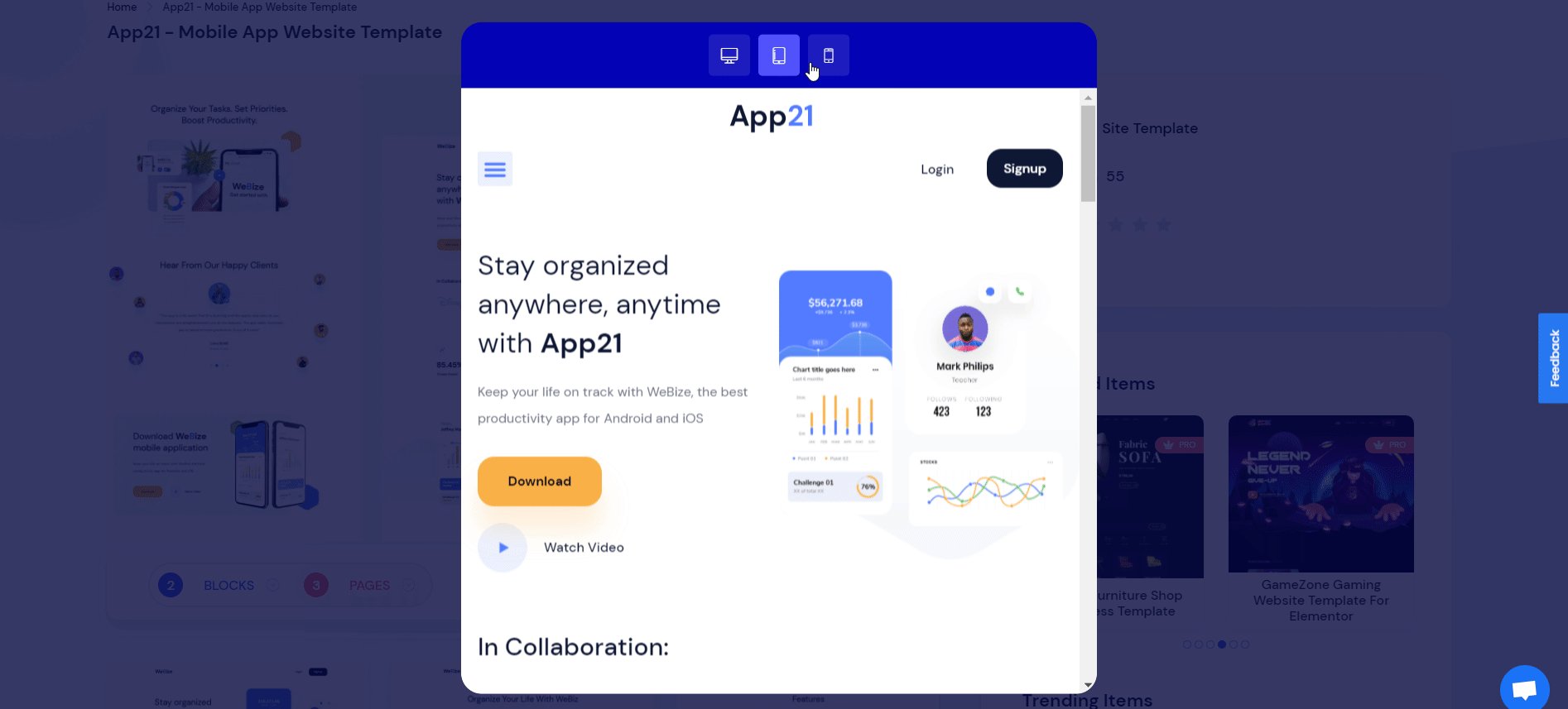
Obtenga una interfaz de usuario receptiva en cualquier dispositivo
Ahora puede hacer que su sitio de Elementor responda en cualquier dispositivo aprovechando la actualización de Elementor 3.2. Viene con una interfaz de usuario receptiva (UI) donde puede visualizar el aspecto de su sitio web antes de publicarlo. Y si lo desea, puede cambiar el diseño o realizar cualquier cambio según sus preferencias configurando las opciones de 'Administrar puntos de interrupción'. Eso aparecerá en la parte superior de la vista previa de la interfaz de usuario receptiva en Elementor Editor. Simplemente haga clic y corrija si ocurre algún problema con el diseño o los puntos de interrupción.

En este blog, obtiene todas las actualizaciones de Elementor que le brindan más flexibilidad para diseñar su sitio de Elementor sin código. Si ha encontrado útil este blog, comparta sus pensamientos comentando a continuación, y no olvide visitar nuestra página de blog para obtener más actualizaciones, blogs, tutoriales relacionados con WordPress.
Además, puede unirse a nuestra amigable comunidad de Facebook para unirse a todos los expertos de WordPress como usted. ¡Disfrutar!
