Tutorial de Elementor para principiantes: Secciones, columnas, márgenes y relleno explicados
Publicado: 2022-03-17Diseñar su propio sitio web con Elementor es divertido cuando tiene ideas claras sobre secciones, columnas, márgenes y relleno de los tutoriales correctos de Elementor . En este blog, le mostraremos una guía completa para crear secciones, columnas, márgenes y rellenos de Elementor desde el principio. Siéntate y empieza a leer. Con suerte, al final de este tutorial, tendrá todas las ideas básicas para personalizar su sitio web con Elementor rápidamente.

¿Por qué los principiantes deberían crear sitios web con Elementor Website Builder?
Cuando comience a diseñar, deberá codificar, dibujar la interfaz de usuario, tener en cuenta la experiencia de usuario, la creación de prototipos, etc. Sin ser un desarrollador experimentado, es casi imposible hacer todo por sí mismo. Y al diseñar sitios web en Elementor , no necesita codificar ni diseñar. Obtendrá todas las funciones como un widget con diseños impresionantes. Todo lo que tiene que hacer es arrastrar y soltar los widgets en su sitio web y editar el contenido. Es por eso que Elementor se está volviendo más popular día a día para los principiantes.
¿Por qué Elementor Website Builder es ampliamente recomendado para principiantes?
Suponiendo que usted es un usuario del creador de sitios web de Elementor y su popularidad lo trae aquí para conocer en detalle las columnas, secciones, márgenes, relleno de Elementor y todo. ¿Alguna vez se ha preguntado por qué el creador de sitios web de Elementor ha ganado tanta popularidad a pesar de no ser el primer creador de páginas de arrastrar y soltar? Aquí, estamos compartiendo las principales razones con usted.
El creador de sitios web de Elementor le brindará una experiencia sin código para crear su sitio web de WordPress. No necesitarás tener conocimientos sobre HTML, CSS o PHP . Simplemente siguiendo cualquier tutorial de Simple Elementor, puede completar la creación del sitio web de WordPress.
Obtendrá una amplia gama de opciones de personalización . Puede personalizar la apariencia de casi todo, desde widgets a sus páginas, columnas de Elementor a secciones y más sin codificación. Otra razón importante por la que el creador de sitios web Elementor es tan popular.
Otra característica sorprendente del creador de sitios web de Elementor es que puede diseñar su sitio web en una vista previa en vivo . Entonces, de un vistazo, puede visualizar los cambios que está realizando, si son adecuados para su página web o no. Además, puede tener una idea de cómo se ve su sitio en otros dispositivos, como un teléfono inteligente, una tableta, etc.
 Puede deshacer o rehacer fácilmente su historial de revisión con el creador de sitios web de Elementor. El complemento almacenará sus cambios. Por lo tanto, en cualquier momento que desee puede deshacer los cambios y volver a la versión anterior. Además, sus códigos están tan optimizados que no afectarán la velocidad de carga de su sitio web y más.
Puede deshacer o rehacer fácilmente su historial de revisión con el creador de sitios web de Elementor. El complemento almacenará sus cambios. Por lo tanto, en cualquier momento que desee puede deshacer los cambios y volver a la versión anterior. Además, sus códigos están tan optimizados que no afectarán la velocidad de carga de su sitio web y más.
Relleno, margen, secciones y columnas de Elementor explicadas: qué representan
Con la creación de sitios web de Elementor, no solo puede agregar widgets y personalizarlos, puede diseñar las columnas, rellenos, secciones, márgenes y más de Elementor de todo el sitio web de WordPress. Antes de profundizar en el tutorial de Elementor para principiantes, veamos qué significan las secciones, columnas y rellenos de Elementor y dónde encontrarlos.
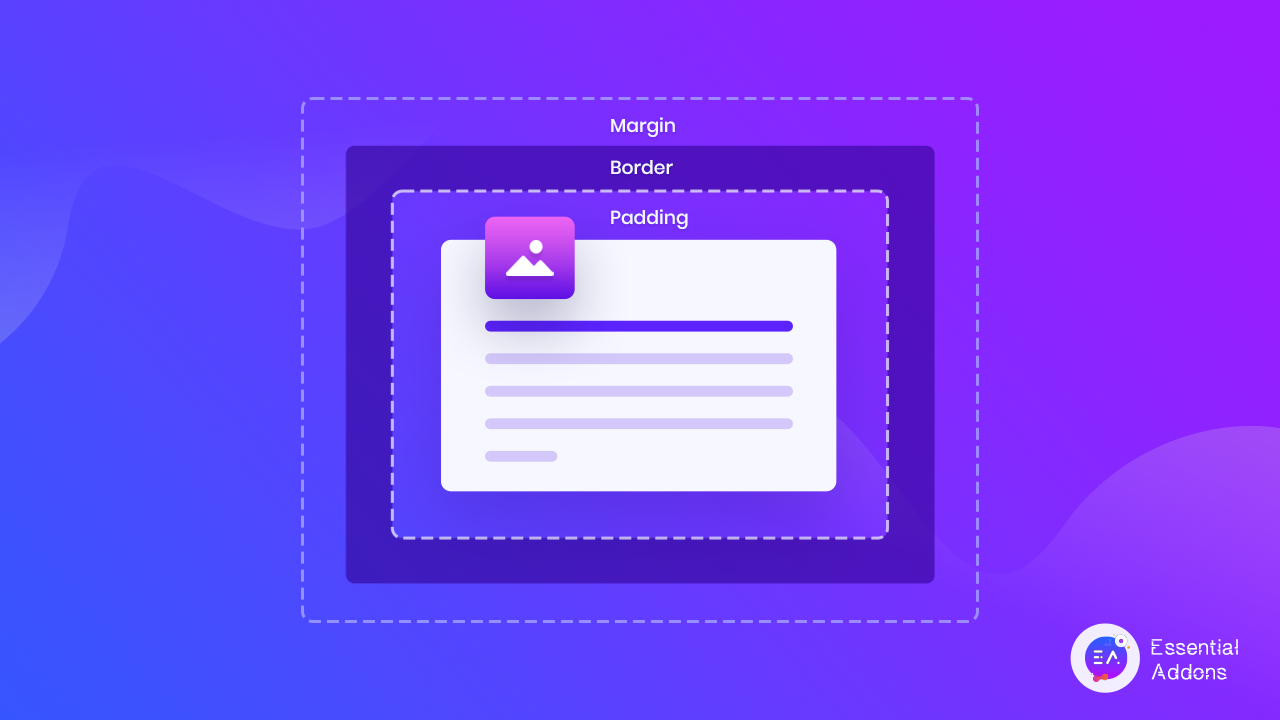
Fuente:w3school.com
Las secciones, los márgenes, los rellenos y las columnas forman parte del modelo de cuadro CSS , que es esencialmente un cuadro que envuelve todos y cada uno de los elementos HTML. Esto es lo que significan:
- Contenido o sección : en esta parte, el texto y las imágenes aparecerán en su sitio web.
- Columnas : cuando agregue contenido uno al lado del otro, se llamará columnas.
- Relleno : es un área alrededor del contenido. Para cada contenido, el relleno siempre es transparente.
- Borde : se mantiene un borde alrededor del relleno y el contenido.
- Margen : cuando mantiene un área fuera del borde. El margen también se mantiene transparente.
Cuando esté trabajando en el creador de sitios web de Elementor, encontrará todos estos atributos similares allí para diseñar su sitio web. Además, Elementor proporciona un panel completo para ajustar el margen de Elementor y el relleno de sus secciones y columnas.
Tutorial para principiantes para columnas de Elementor: cómo diseñar y administrar
Puede crear varias columnas en una sección de Elementor. Cada vez que intente agregar una nueva sección a su página, encontrará el diseño preconstruido para las columnas de Elementor. Puede seleccionar diseños de columnas de Elementor fácilmente desde allí.
En el creador de sitios web de Elementor, también puede crear columnas después de crear una sola sección. Para hacer esto, agregue una sección primero. Ahora haga clic derecho en la sección y seleccione Agregar columna . Por cada nuevo clic, se agregará una columna.
Puede personalizar la longitud de la columna de Elementor, la alineación, las etiquetas HTML y mucho más. Con solo hacer clic en la sección de la columna, puede personalizar la apariencia de su contenido. Echa un vistazo a cómo ha quedado.
Tutorial de Elementor sobre relleno: cómo usar y personalizar
Desde la introducción básica de este tutorial de Elementor, con suerte, ahora sabe qué es el relleno de Elementor. Al igual que el margen de Elementor, cada elemento tiene su propio relleno en el generador de páginas de Elementor . Es hora de ver cómo personalizar la adición en este tutorial de Elementor.
Seleccione el elemento que desea personalizar su relleno del creador de sitios web de Elementor. Ahora vaya al panel Avanzado y encontrará la sección Relleno allí. Puede cambiar el acolchado de cuatro tamaños juntos o cambiar el acolchado por separado. Consulta los cambios.
Tutorial de Elementor: Cómo diseñar y personalizar secciones de Elementor
Las secciones de Elementor tienen el mismo propósito que las secciones HTML, manteniendo el contenido. En este tutorial de Elementor, exploraremos las diversas cosas que puede hacer en secciones. Primero, abra una página web y cree una nueva sección de Elementor haciendo clic en el ícono Agregar . En una sección, puede agregar varias columnas, una sección interna, etc.
Después de agregar elementos en las secciones de Elementor, puede personalizarlos fácilmente. Vaya a la pestaña Avanzado . Allí encontrará las opciones para agregar relleno y margen para una sección total, así como elementos individuales.
Agregue diseños adhesivos personalizados que permanezcan en la columna
Con la actualización de Elementor Pro 3.2, los visitantes del sitio web pueden crear un diseño fijo que comienza cuando finaliza el anterior, lo que brinda una experiencia consistente y transparente en el sitio. Puede utilizar el widget de sección interna si, por ejemplo, desea mostrar una línea de tiempo en su sitio web con fechas cambiantes e imágenes que aparecen a medida que el usuario se desplaza.
Tutorial de Elementor al margen: cómo usar y personalizar
Centrémonos en el margen del elemento. El margen es una parte obligatoria para cada elemento del generador de páginas de Elementor. Para explorar el margen y la personalización de Elementor, siga el siguiente tutorial de Elementor.
Primero, agregue elementos a su página. Puede ser una sección de texto, una imagen, preguntas frecuentes, etc. Luego navegue hasta el panel Avanzado y allí encontrará la sección de control de Margen. En el generador de páginas de Elementor, inicialmente, todos los márgenes de los elementos se establecen en cero. Pero puedes personalizarlos. Agregar valores en el campo. Puede agregar el mismo valor para el margen superior, inferior, derecho e izquierdo, o poner diferentes valores para diferentes secciones.

Puede usar el margen de Elementor para ajustar su elemento en la sección o traer una nueva apariencia. Vea cómo cambia la posición del elemento cuando cambia su margen de Elementor.
Secciones comunes de Elementor, columna, Magrin y errores de relleno, y soluciones
Cuando comienzas a aprender algo nuevo, es bastante obvio que habrá muchos errores. Lo mismo ocurre al crear un sitio web con columnas, secciones, márgenes y rellenos de Elementor. Para mantenerse avanzado, hemos enumerado algunos errores comunes que se cometen al trabajar con los creadores de sitios web de Elementor.
Columnas de Elementor y widgets de espacio para elementos de posicionamiento
La gente a menudo comete el error de agregar columnas de Elementor innecesarias en secciones, cuando es necesario alinear elementos al crear sitios web con Elementor. Puedes pensar que te ayuda a mantener el elemento en la posición correcta, pero es perjudicial para tu página. Al agregar una columna de Elementor a su página, está agregando marcado a su HTML, que actúa como un esqueleto para su página.
Como resultado, todo ese marcado adicional se acumula, lo que hace que los sistemas trabajen más, lo que finalmente inclina la balanza sobre cuánto tiempo tardará en cargarse su página. Además, el uso de elementos de 'contenido' vacíos para organizar su diseño da una impresión equivocada a los motores de búsqueda, lo que hace que su clasificación baje.
Solución: Utilice Elementor Padding & Margin
En el creador de sitios web de Elementor, cada elemento y widget tiene parámetros de margen, relleno e índice Z. En las pestañas de contenido Estilo y Widget de muchos gadgets, encontrará opciones adicionales de alineación y posicionamiento. Al utilizar estas opciones, el creador de sitios web de Elementor garantiza que use solo la cantidad mínima de datos para su código. Además, mantener estos datos en CSS en lugar del código de marcado evita la necesidad de agregar código adicional al marcado. El espaciado también se puede copiar y pegar con Pegar estilo .
Uso incorrecto del widget de sección interna
Cuando desea mantener varios tipos de elementos en la misma columna de Elementor, los usuarios usan las secciones internas por error. Agregan elementos en una sola sección interna, lo que hace que el diseño se desordene y no se puede diseñar por separado esos elementos con relleno o márgenes de Elementor.
Solución: Ir a las columnas regulares de Elementor
La mejor manera de configurar una sección de Elementor es hacer clic en el botón Agregar nueva sección y luego seleccionar la cantidad de columnas que desea. Las ventajas de esto son que mantiene todo uniforme en su sección mientras permite que algunas cosas sean independientes, como fondos y primeros planos animados, mientras mantiene un patrón de marcado ligero. Cuando solo desee agregar una columna de Elementor a una sección, haga clic con el botón derecho en el controlador de la columna y seleccione Agregar nueva columna .
Cómo diseñar columnas, secciones, Magrin y relleno de Elementor con capacidad de respuesta móvil
Es posible que encuentre numerosos problemas con la capacidad de respuesta móvil cuando comience a crear sitios web con el creador de sitios web de Elementor. Los problemas más comunes que enfrentan los usuarios son la ruptura del tamaño del texto, el margen de Elementor, el relleno, etc. Aquí hay algunos consejos y trucos interesantes para diseñar columnas, secciones, márgenes y relleno de Elementor que respondan a dispositivos móviles.
Cómo arreglar el tamaño del texto de la sección Elementor
Abra una página desde su panel de WordPress que desee que responda a dispositivos móviles. Ahora seleccione una sección de Elementor de texto y navegue hasta la opción 'Estilo' . Allí en la sección Tipografía , cambia el icono a 'Móvil' . Ahora ajuste el tamaño del texto de esa sección de Elementor.
Cómo mostrar u ocultar una sección de Elementor para dispositivos móviles
Para hacer esto, seleccione la sección Elementor de su página que desea personalizar u ocultar en la vista previa móvil. Vaya a la sección Avanzado → Responsivo . Desde allí, puede controlar mostrar u ocultar esa sección específica de Elementor.
Cómo personalizar las columnas de Elementor para dispositivos móviles
Para que su sitio web se ajuste a la pantalla de su dispositivo móvil, puede invertir fácilmente el orden de las columnas de Elementor. Para usar el orden de las columnas de Elementor, vaya a Configuración de la sección de Elementor → Avanzado → Responsivo → Columnas inversas y configúrelo en Sí . Eso es todo.
Bonificación: obtenga plantillas de Elementor listas con margen, columnas, secciones y relleno de Elementor
El creador de sitios web de Elementor lo apoyará con una biblioteca de plantillas listas ilimitadas , como Templately, Envato, plantillas de Elementor y muchas más. Al usar estas plantillas, puede crear fácilmente sitios web impresionantes sin ningún conocimiento de codificación y diseño. Exploremos 4 impresionantes plantillas donde las columnas, los márgenes y los rellenos de Elementor se mantienen perfectamente.
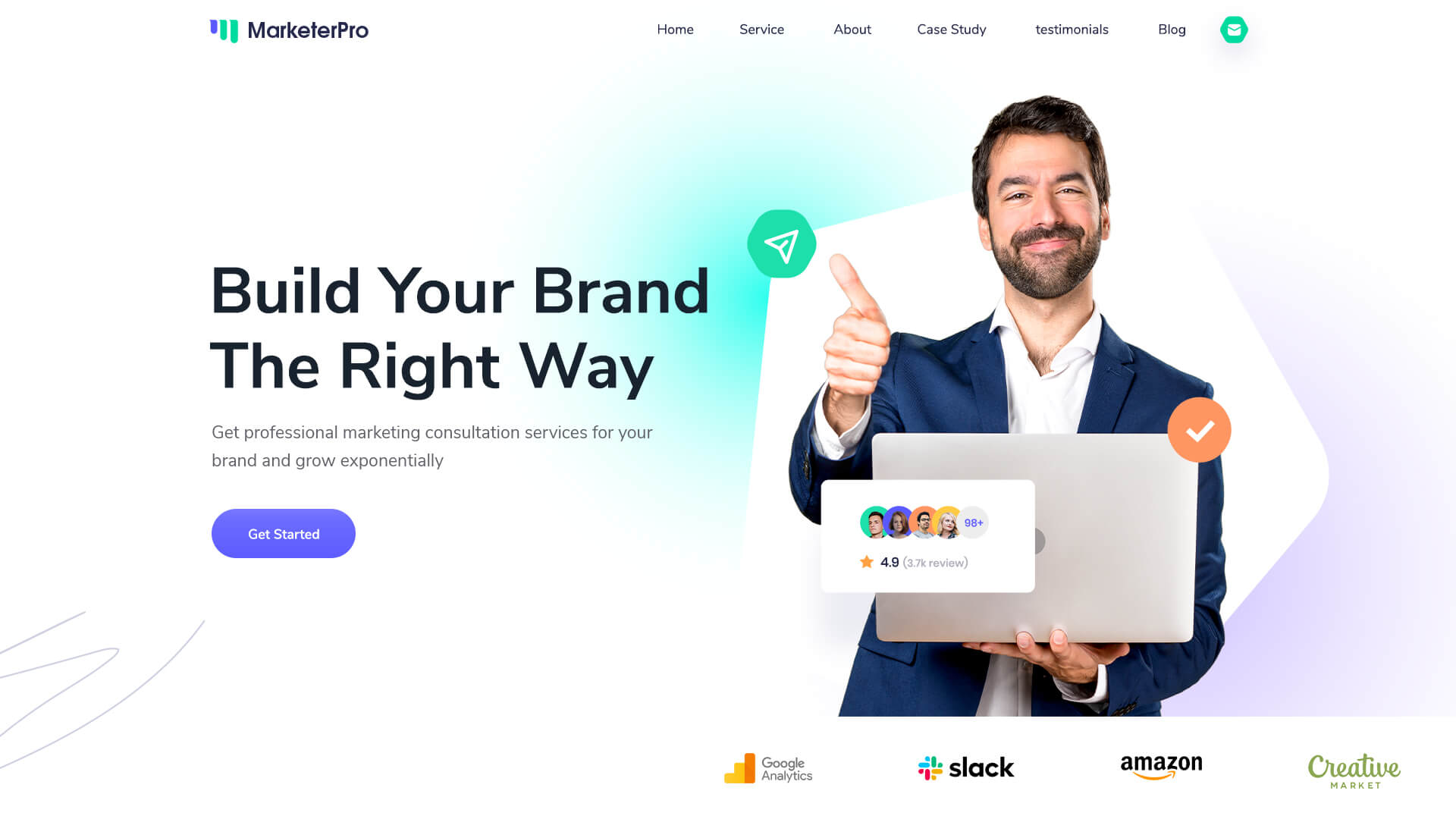
MarketerPro - Plantilla de sitio web de vendedor personal
Esta plantilla Elementor lista es adecuada para crear carteras para especialistas en marketing, consultores de marketing, asesores de marketing, consultores comerciales, entrenadores comerciales, asesores comerciales, marketing digital, cualquiera que ofrezca servicios similares. Con MarketerPro, los especialistas en marketing independientes crean su cartera o sitios web independientes.

En este paquete de plantillas de Elementor, los márgenes y el relleno de cada sección se mantienen muy bien. Además, MarketerPro es 100% receptivo y tiene compatibilidad entre navegadores. Por lo tanto, los diseños no se romperán en diferentes dispositivos.
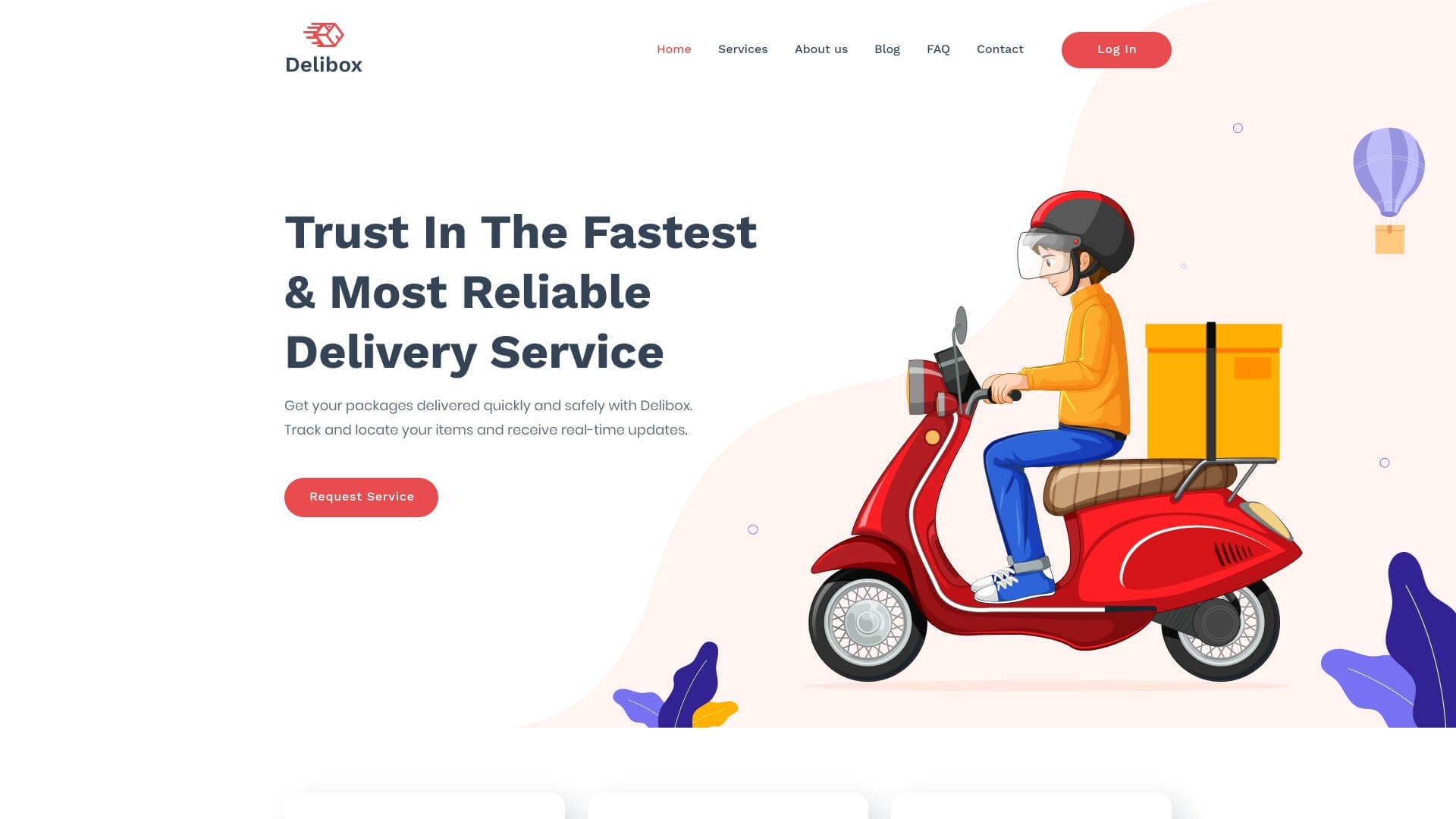
Plantilla de sitio web de servicio de mensajería de Delibox
Otro buen ejemplo de secciones, columnas, relleno y margen de Elementor es la plantilla Delibox de Templately. Si planea crear un sitio web de entrega con Elementor, entonces esta plantilla es adecuada para usted. Además, puede usar esta plantilla Elementor lista para empresas de entrega, empresas de mensajería, transporte o empresas de logística.

EleInterior Plantilla de WordPress para diseño de interiores
Cuando planee crear para su empresa de diseño de interiores, es posible que deba crear un sitio web con los márgenes y rellenos perfectos de Elementor. La plantilla Elementor lista para EleInterior puede ayudarlo a crear un sitio web relajante para la vista. No tendrá que preocuparse por la columna, el relleno o el margen de Elementor de su sitio web. Además, puede utilizar esta plantilla para un estudio de diseño de interiores, decoración de interiores, diseño del hogar, diseño de oficinas, arquitectura, arquitectos, decoración del hogar u otros servicios similares.

Si está leyendo estas secciones, eso significa que tiene una idea detallada y profunda de cómo usar las secciones, columnas, márgenes y relleno de Elementor del tutorial de Elementor. Así que comience a diseñar su sitio web siguiendo este tutorial de Elementor hoy.
Si ha disfrutado de este tutorial de Elementor, no olvide expresar sus pensamientos a través de comentarios o uniéndose a nuestra comunidad de Facebook . Además, suscríbase a nuestro blog para mantenerse actualizado con los últimos tutoriales, ideas y más de Elementor.
