Elementor vs. Beaver Builder: ¿Cuál elegir?
Publicado: 2020-04-26¿No puede decidir entre Elementor y Beaver Builder para su sitio web de WordPress? El ecosistema de WordPress ha evolucionado mucho con la ayuda de complementos de creación de páginas como Elementor y Beaver Builder. Si bien ambos complementos brindan un montón de buenas características a WordPress, se vuelve difícil elegir. Entonces, decidimos compartir nuestros pensamientos sobre el debate en curso: Elementor vs. Beaver Builder.
Seleccionar un creador de páginas no es tan fácil como parece. No querrás cambiar de constructor cuando estés a mitad de camino, ya que puede ser una tarea realmente tediosa y redundante. Y, ciertamente, no estaría dispuesto a reinvertir su tiempo y dinero y construir lo mismo simplemente usando otro constructor.
Para ayudarlo a tomar una decisión informada, compararemos Elementor con Beaver Builder y veremos las diferencias más destacadas entre ambos constructores.
En IdeaBox, creamos increíbles complementos para Beaver Builder y Elementor y hemos trabajado mucho con ambos complementos. Con nuestra experiencia con ambos constructores, definitivamente podremos ayudarlo a elegir el adecuado para usted.
Echemos un vistazo a cada característica de ambos creadores de páginas:
Interfaz del editor de Elementor vs. Beaver Builder
La interfaz del Editor es una de las partes más importantes, ya que pasará la mayor parte del tiempo interactuando con el creador de páginas solo aquí. Una interfaz fácil de usar le permite crear y personalizar su sitio web fácilmente y acelera significativamente su proceso de diseño web.
Cuando se trata de la interfaz, ambos creadores de páginas tienen una interfaz sin fallas realmente impresionante que cualquiera puede comenzar a usar sin muchos requisitos de capacitación.
Aunque ambos constructores son eficientes, son un poco diferentes entre sí. No digo que haya un buen diseño o un diseño malo; es sólo una cuestión de preferencias.
Lea también:
- Revisión de Elementor: análisis detallado de las características y funcionalidades de Elementor
Echemos un vistazo a la interfaz de Elementor.
Interfaz del editor de Elementor
La interfaz de Elementor sigue un diseño estático limpio y mínimo. Verás que la pantalla está dividida en dos partes. La mitad izquierda es donde selecciona los elementos, cambia la configuración, etc. En la mitad derecha, verá el editor en vivo de su sitio web y una vista previa de cómo se ve su sitio web.

Si desea cambiar la configuración de la página o agregar un widget a la página, puede hacerlo fácilmente desde la parte izquierda de la pantalla.
Todos los cambios que realice en su sitio web aparecerán en el lado derecho de la pantalla. El editor en vivo le muestra cómo se verá su página mientras realiza cambios en la página.
También puede ver la vista previa de la página que está editando en vista previa de pantalla completa haciendo clic en el botón de colapso en el medio de ambas secciones.

Además, en la parte inferior de la barra lateral, tienes botones que te dan acceso a las siguientes opciones:
- Modos de edición sensibles
- Un historial completo de revisiones y cambios.
- Configuración de página
- Botón de vista previa
En el editor de páginas, puede agregar fácilmente secciones y filas guardadas haciendo clic en los botones respectivos del editor. El editor se siente un poco abarrotado con toneladas de opciones que pueden no ser adecuadas para principiantes. Pero si eres un usuario avanzado disfrutarás de la funcionalidad que ofrece Elementor.
Interfaz del constructor de castores
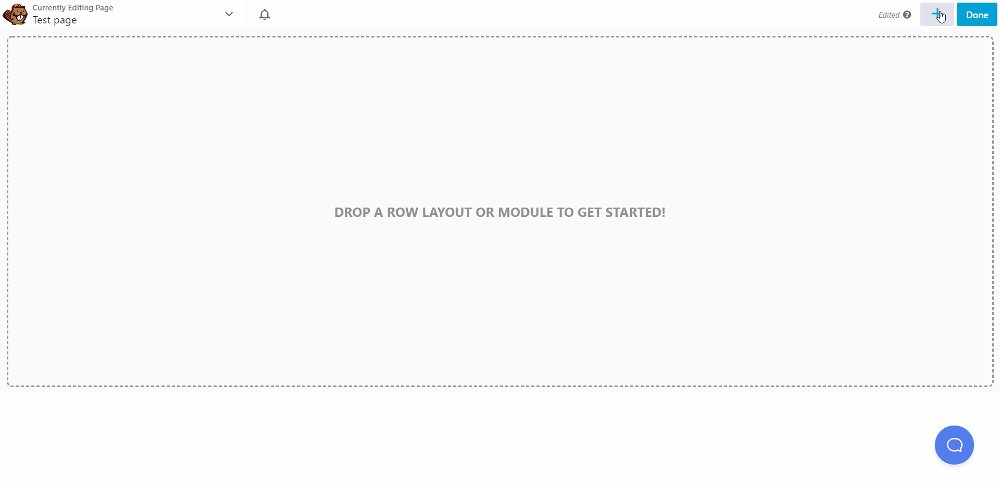
Beaver Builder alberga una interfaz realmente simple pero poderosa. La interfaz le permite editar el sitio web en modo de pantalla completa.
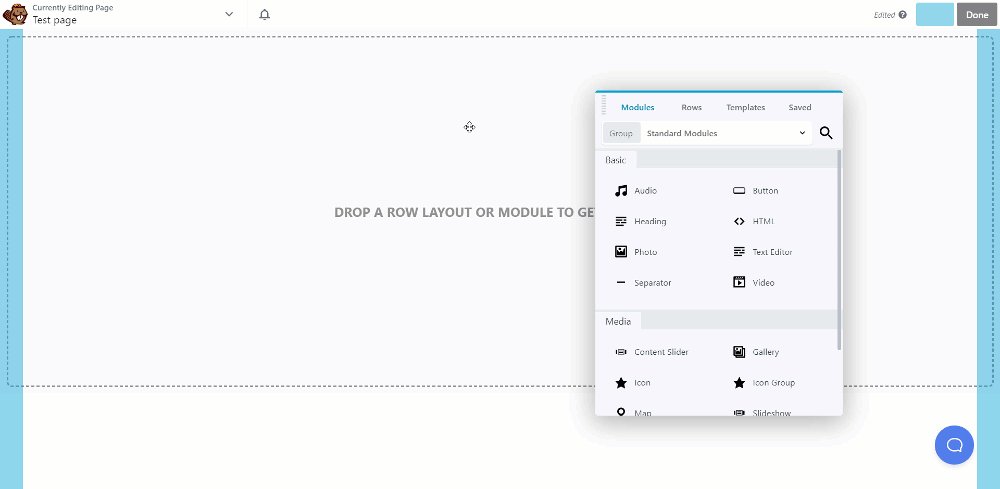
El editor tiene una barra superior que permite a los usuarios agregar nuevos módulos y realizar otras operaciones como publicar, redactar, verificar la vista previa, etc.

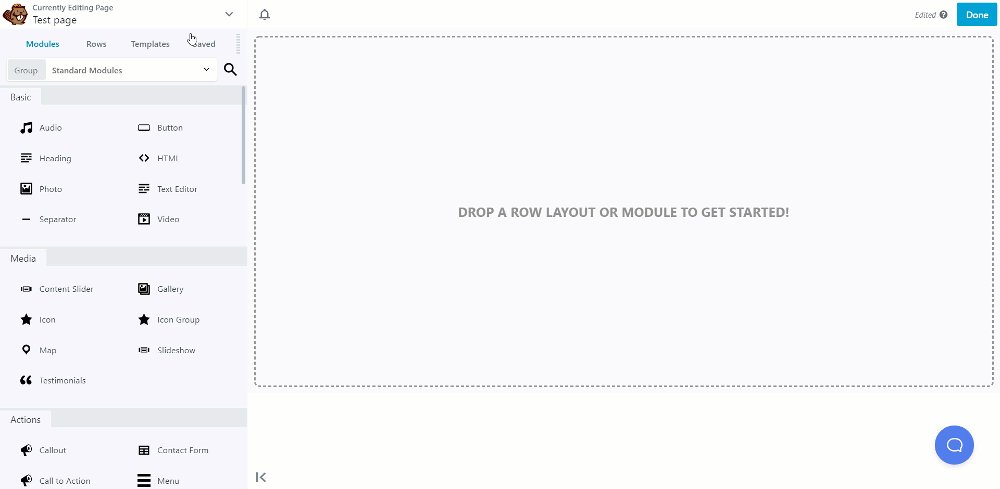
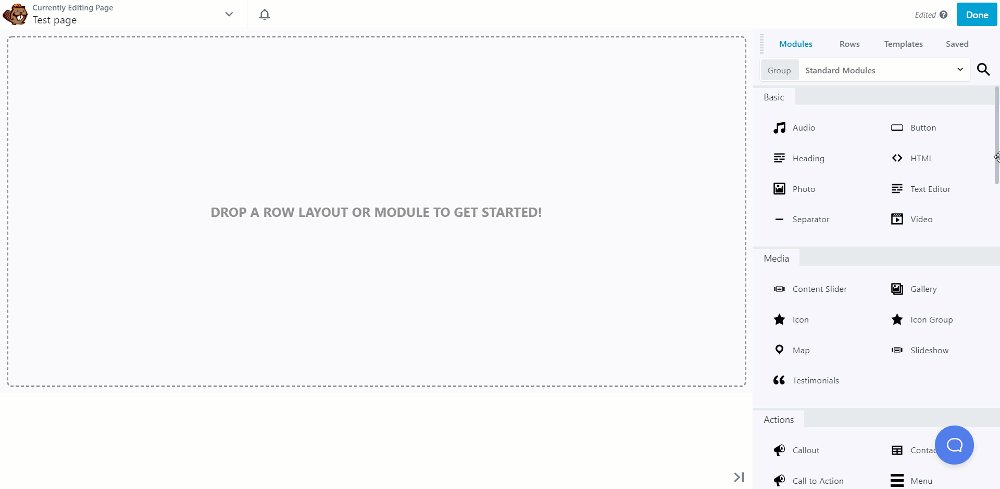
Lo bueno del editor de Beaver Builder es que puede cambiar la barra lateral o el panel de configuración según lo desee. Esta libertad no existe con Elementor. Con Beaver Builder, puede arrastrar y ajustar la ventana de edición o configuración en cualquier lado de la pantalla.

También puede tener la ventana de edición y configuración como una ventana emergente. Esto le da una vista de borde a borde de la página que está editando.
Beaver Builder ha agregado recientemente la función de edición en línea y está a la par con la experiencia de edición en línea de Elementor.
Módulo/Widgets y Secciones Prediseñadas
No importa cómo los llame, módulos o widgets, significan lo mismo y componen los elementos para construir su sitio web.
Las secciones se utilizan para crear un esquema o estructura básica de su sitio web, y en estas secciones, puede agregar los módulos o widgets para diseñar su sitio web. Echemos un vistazo a las secciones/filas y la funcionalidad de widget/módulo de ambos constructores.
Lea también:
- Cómo impulsar su negocio de diseño web con Elementor
Secciones y Widgets de Elementor
Los contenedores más grandes de Elemntor se conocen como Secciones. En estas filas, puede agregar columnas que ayuden a agregar dos o más widgets uno al lado del otro. Puede agregar tantas secciones y columnas como necesite haciendo clic en el botón + en la parte inferior de la pantalla del editor.
Puede seleccionar si desea agregar una sección de una sola columna o varias columnas en la página.
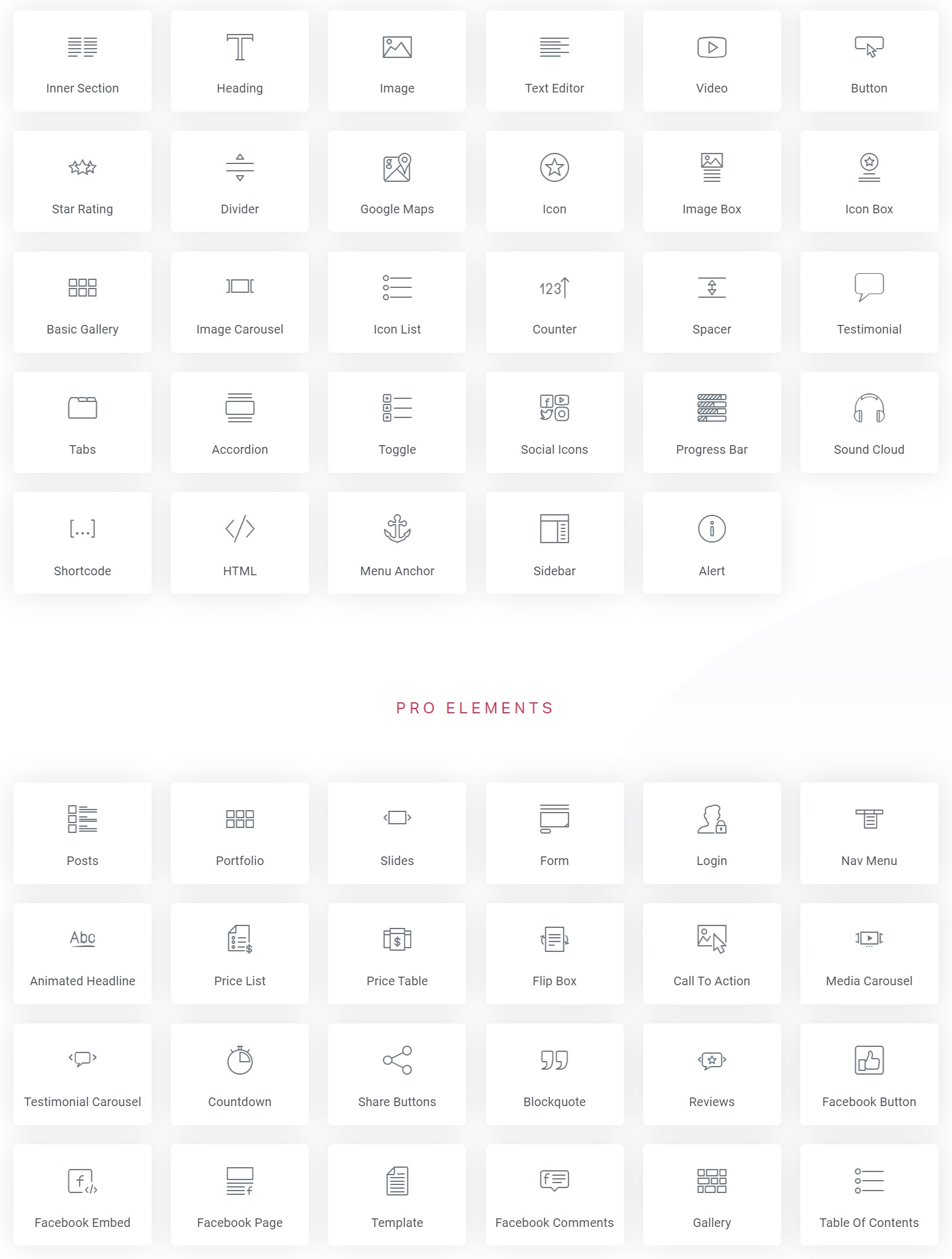
Los elementos individuales en Elementor se conocen como Widgets. Estos widgets componen toda la página web. Puede agregar varios widgets a su página, como encabezado, texto o imágenes, simplemente arrastrando y soltando. Puede ver los widgets haciendo clic en el botón de puntos en la esquina superior derecha de la barra lateral.

Además, puede editar y personalizar los widgets de Elementor fácilmente simplemente arrastrándolos y soltándolos en columnas y personalizándolos con la ayuda de las opciones del menú de la barra lateral para ese widget.
Hay 12 diseños de sección diferentes que obtienes con el constructor. Obtiene más de 50 widgets con la versión gratuita y muchos más con la versión pro.
Puede ampliar Elementor aún más con los complementos de PowerPack Elementor. Ofrece otros más de 70 widgets que le ahorrarán tiempo y esfuerzo. Si bien los widgets de Elementor están destinados al uso básico para una base de usuarios más grande, PowerPack ofrece una funcionalidad mucho más avanzada.
Filas y módulos de Beaver Builder
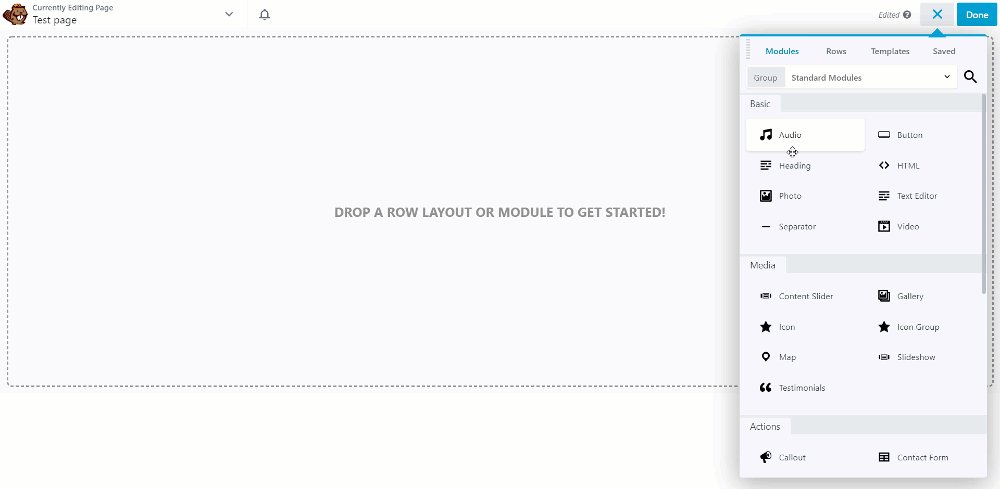
Ahora que llegamos al generador de castores, los elementos de contenedor más grandes en el editor se conocen como filas . Puede agregar filas a su página en el editor haciendo clic en el ícono "+" en la parte superior y luego navegando a las filas y arrastrando y soltando la fila que desea agregar.
Estas filas contienen columnas que se pueden usar para agregar módulos, que son básicamente los componentes básicos de la página.
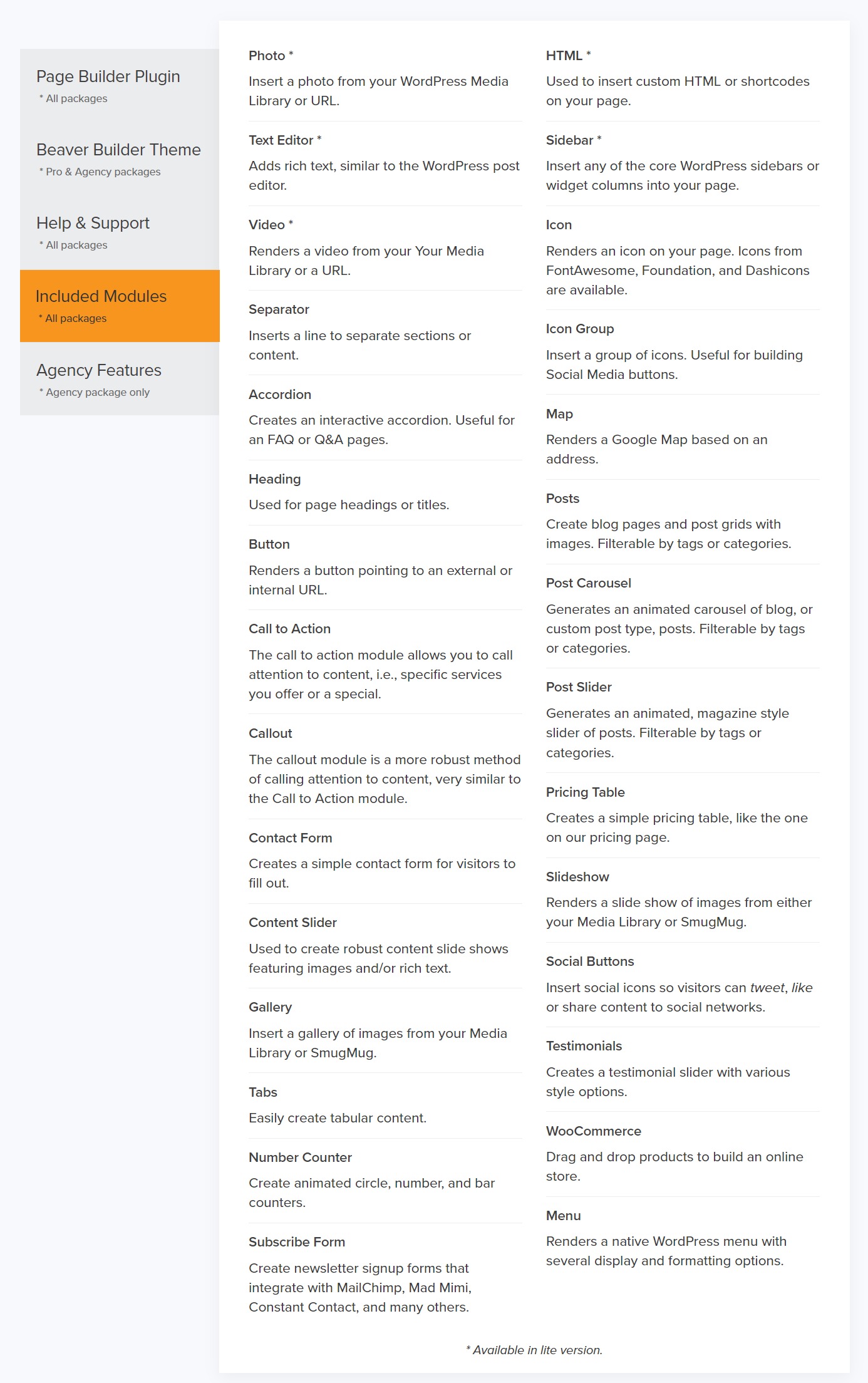
Los elementos se conocen como módulos en Beaver Builder. Estos módulos se pueden agregar simplemente arrastrándolos y soltándolos en la ubicación donde se agregarán.

Con Beaver Builder, obtienes 31 módulos creativos que puedes usar para diseñar tu sitio web. Además de esos módulos, si desea ampliar las capacidades de su constructor, puede probar el complemento PowerPack Beaver Builder, que viene con más de 70 módulos diseñados de forma creativa.
Características de diseño y estilo de Elementor vs. Beaver Builder
El estilo es una parte esencial de cualquier creador de páginas, y en este dominio, ambos creadores de páginas no se quedan atrás. Obtiene inmensas opciones de estilo con ambos creadores de páginas, y si no está buscando algo demasiado específico, es bueno con cualquiera de los creadores.
Echemos un vistazo más de cerca a la configuración de estilo de cada constructor.
Opciones de diseño de Elementor
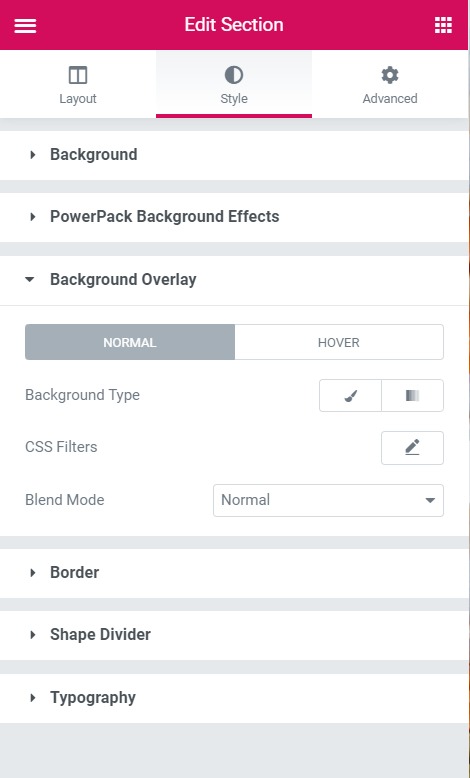
Elementor tiene una pestaña separada en la configuración de cada widget o fila. Si desea realizar cambios en ese widget o fila, puede hacerlo fácilmente desde la pestaña de estilo. En este caso, Elementor lo ha simplificado mucho, pero dado que todas las funciones de diseño se encuentran en una sola pestaña, a veces puede ser un poco confuso. Pero, una vez que dominas la interfaz de estilo, se vuelve bastante fácil de usar.

Todos los cambios de estilo que realice se muestran en vivo en la página, y esto le permite realizar los cambios en tiempo real.
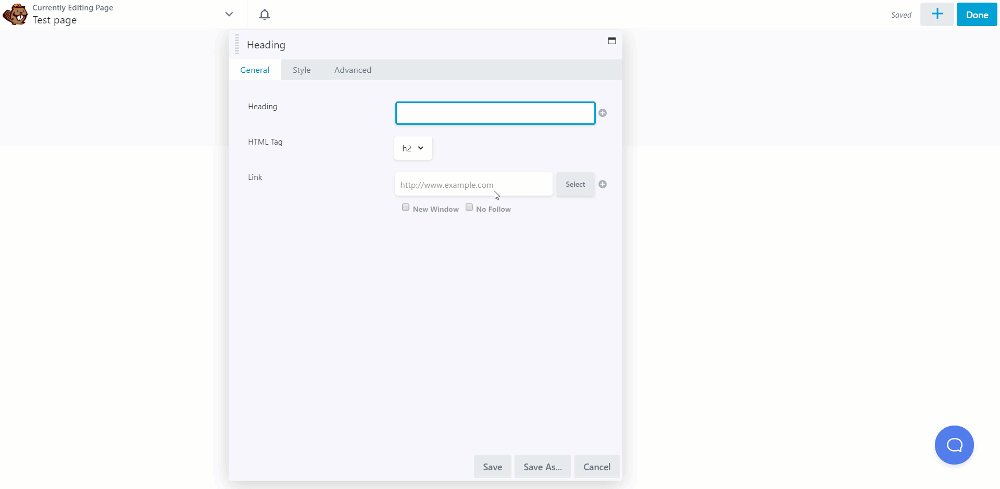
Opciones de diseño de Beaver Builder
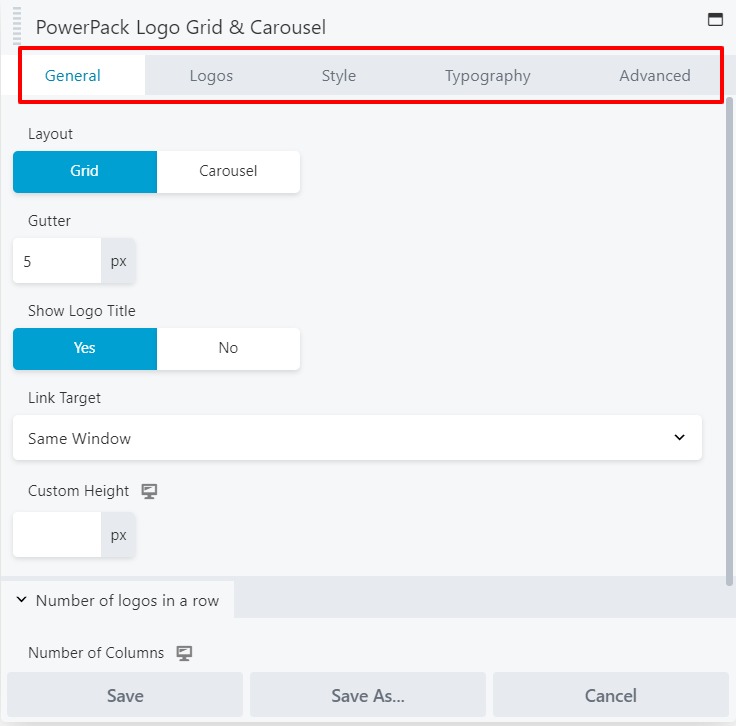
Beaver Builder no sigue el sistema de tabulación de Elementor. De hecho, verá muchos módulos y secciones con más de una pestaña para opciones de estilo. Es posible que tenga una pestaña separada para la personalización de la tipografía u otras pestañas según los requisitos del módulo.

Tener más pestañas requiere que uno recuerde dónde están todas las configuraciones, pero dado que todas las configuraciones de estilo no están agrupadas, hace que sea más fácil para cualquiera navegar.

Código y Confiabilidad
Cualquier cosa que crezca demasiado rápido es propensa a debilitarse, y la estabilidad es algo que solo se obtiene cuando se supervisa y se presta mucha atención al crecimiento. Esto es exactamente lo mismo que nuestros creadores de páginas.
Si bien Elementor creció mucho en los últimos tres años y agregó características y funcionalidades fenomenales, no puede considerarse tan estable como Beaver Builder.
Por otro lado, es posible que Beaver Builder no tenga tantas funciones como Elementor, pero cuando se trata de confiabilidad a nivel de código, Beaver Builder gana la carrera. La razón es simple; Beaver Builder creció pero teniendo en cuenta la estabilidad. Esto es algo a lo que debe prestar atención si planea desarrollar un sitio web pesado utilizando un creador de páginas.
Requisitos del sistema para Elementor y Beaver Builder
Si está creando un sitio, debe conocer los requisitos del sistema para las herramientas que utiliza. Como hemos visto, Elementor proporciona una interfaz con vistas previas en tiempo real y funciona sin problemas. Pero, los requisitos del sistema para Elementor son un poco altos. Los usuarios también experimentan problemas frecuentes como Elementor Widgets Not Loading cuando su servidor de alojamiento web tiene recursos limitados.
Elementor recomienda oficialmente 256 MB o más de memoria PHP. Cuando se usa con complementos o complementos de Elementor como WooCommerce para crear sitios web de comercio electrónico, los requisitos de memoria de PHP serán aún mayores. Dado que Elementor ofrece tantas funciones, es comprensible que necesitemos más recursos para ejecutar el software.
Beaver Builder, por otro lado, es liviano y consume menos recursos. Incluso con los complementos Beaver Builder de terceros, el uso de recursos no es tan alto. Se sabe que Beaver Builder funciona por menos de 64 MB de límite de memoria PHP y con complementos de terceros, puede llegar hasta 256 MB.
Temas de WordPress para Elementor y Beaver Builder
Entonces, aquí hay algo que podemos llamar un terreno común para Elementor y Beaver Builder. Debido a la gran popularidad de los complementos del creador de páginas, todos los temas populares de WordPress creados para los creadores de páginas brindan compatibilidad con estos complementos.
Lea también:
- Los mejores temas gratuitos de WordPress para Elementor
Aparte de esto, Elementor tiene su propio Hello Theme, es un tema de inicio gratuito de WordPress. Es una pizarra en blanco y no viene con diseños o estilos predefinidos. Está destinado a funcionar mejor con Elementor Pro.
Del mismo modo, Beaver Builder también tiene su propio tema Beaver Builder, es un tema premium y está disponible con el paquete Beaver Builder Pro. En comparación con Hello Theme de Elementor, BB Theme tiene más funciones y opciones de diseño. Funciona mejor con el complemento Beaver Builder y Beaver Themer.
Generador de temas de Elementor frente a Beaver Themer
Ahora, esta es una funcionalidad interesante que ofrecen tanto Elementor como Beaver Builder. La funcionalidad de creación de temas le permite crear plantillas personalizadas no solo para páginas, sino también para otras partes del sitio, como encabezado, pie de página, publicación única, archivo de blog, WooCommerce, etc. Puede personalizar casi todos los aspectos del sitio web sin tener que escribir código y por utilizando un complemento de creación de páginas.
La funcionalidad Theme Builder está disponible con Elementor. Puede obtener más información sobre Elementor Pro en nuestra publicación de comparación para Elementor Free vs. Elementor Pro
Mientras que Beaver Builder tiene un complemento separado que se llama Beaver Themer. Beaver Themer ofrece una funcionalidad mucho más avanzada en comparación con el generador de temas de Elementor Pro. Tiene un control lógico condicional avanzado. Otra cosa buena es que, si no desea usar Beaver Themer, simplemente puede continuar usando Beaver Builder sin agregar ninguna carga adicional a su sitio web. Mientras que en el caso de Elementor, no puede deshabilitar Theme Builder.
Entonces, con Beaver Builder obtienes un control mucho mejor sobre lo que quieres usar.
Biblioteca de plantillas de Elementor vs. Beaver Builder
Ambos creadores de páginas le brindan el poder de diseñar una página completamente desde un lienzo en blanco. ¡Pero qué pasa si no quieres hacerlo!
Aquí es donde las plantillas entran en juego. Las plantillas lo ayudan a importar un diseño y luego personalizar el contenido en él. Ambos creadores vienen con plantillas diseñadas profesionalmente que puede usar para acelerar el proceso de diseño de su sitio web.
Biblioteca de plantillas de Elementor
Elementor Pro viene con más de 300 plantillas diseñadas profesionalmente que puede usar para acelerar el proceso de diseño de su sitio web.
Elementor dividió todas las plantillas en dos categorías:
- Páginas: estas son páginas completamente diseñadas que cubren todo lo que se requiere en una página.
- Bloques: los bloques son partes de las páginas que están diseñadas para un propósito específico. Por ejemplo, la sección de contacto, la sección acerca de, la sección de características.

Puede usar estas plantillas y también puede crear y guardar sus propias plantillas personalizadas. Elementor le permite guardar la plantilla que diseñó y usarla nuevamente en su sitio web. Incluso puede exportar o descargar las plantillas para usarlas en otros sitios web.
Biblioteca de plantillas de Beaver Builder
Al igual que Elementor, Beaver Builder también viene con plantillas diseñadas profesionalmente. Obtiene alrededor de 50 plantillas prediseñadas con Beaver Builder. Beaver Builder divide todas las plantillas en dos categorías:
- Landing Pages: Son las páginas diseñadas para las páginas de inicio.
- Páginas de contenido: además del diseño de la página de inicio, todos los demás diseños, como la página acerca de nosotros, la página de características o la página de contacto, se encuentran en las páginas de contenido.

Al igual que Elementor, Beaver Builder también viene con bloques o secciones prediseñados, pero el recuento es menor en comparación con lo que ofrece Elementor. Puede usar el complemento PowerPack para Beaver Builder, que tiene más de 300 plantillas y filas prediseñadas que cualquiera puede importar fácilmente y comenzar a usar.
Precios de Elementor vs Beaver Builder
El precio es otro factor muy importante a tener en cuenta al seleccionar cualquiera de los creadores de páginas. Ambos creadores de páginas tienen una versión gratuita disponible en WordPress.org, que puede descargar directamente y comenzar a usar de inmediato.
Lea también:
- Elementor Free vs. Elementor Pro: una comparación detallada
Al llegar a la versión pro, puede elegir entre 3 paquetes para ambos creadores de páginas.
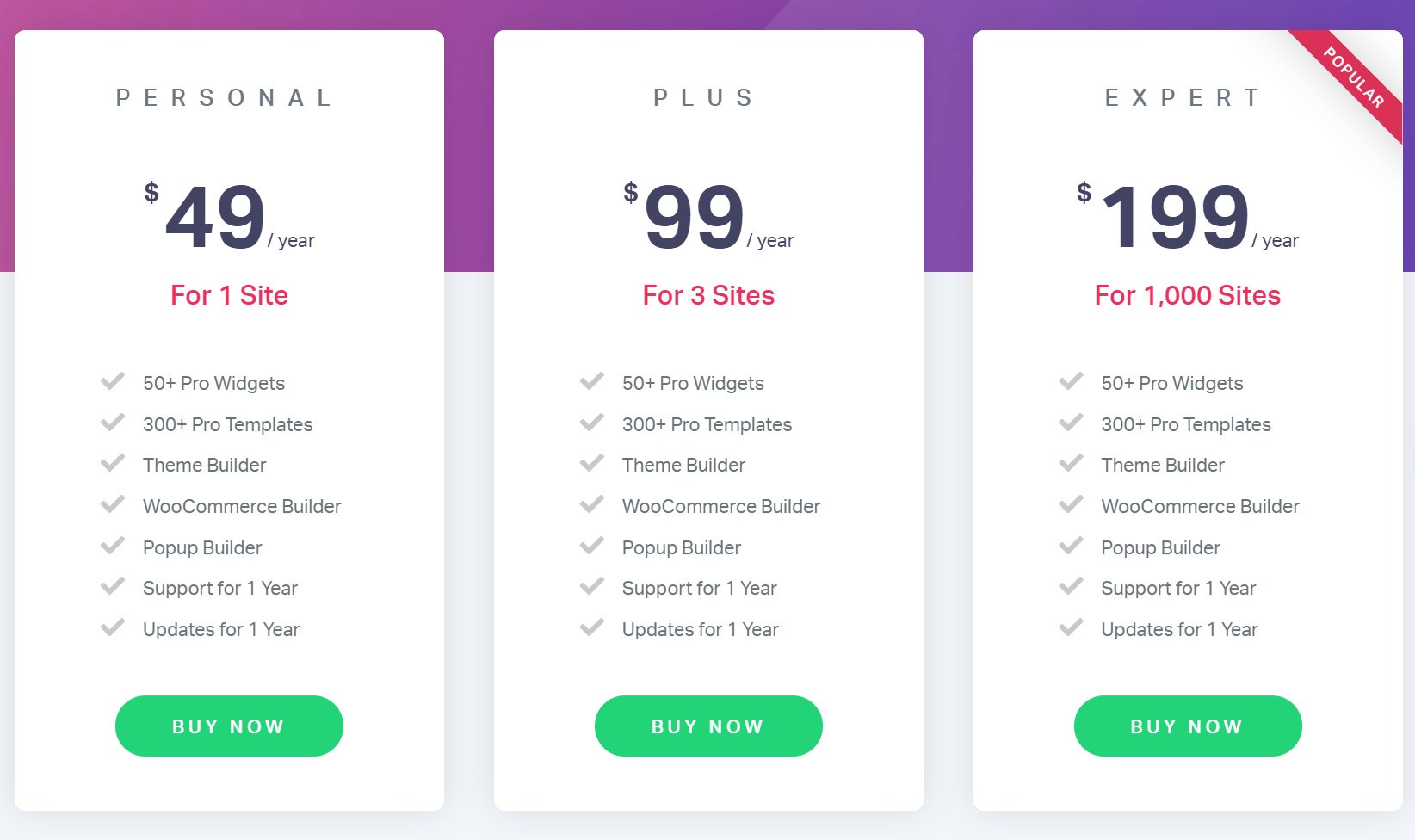
Precios de Elementor Pro
El precio de Elementor se basa en la cantidad de sitios en los que va a utilizar el creador de páginas. Los planes comienzan con $ 49 para un solo sitio y suben a $ 199 para 1000 sitios web.

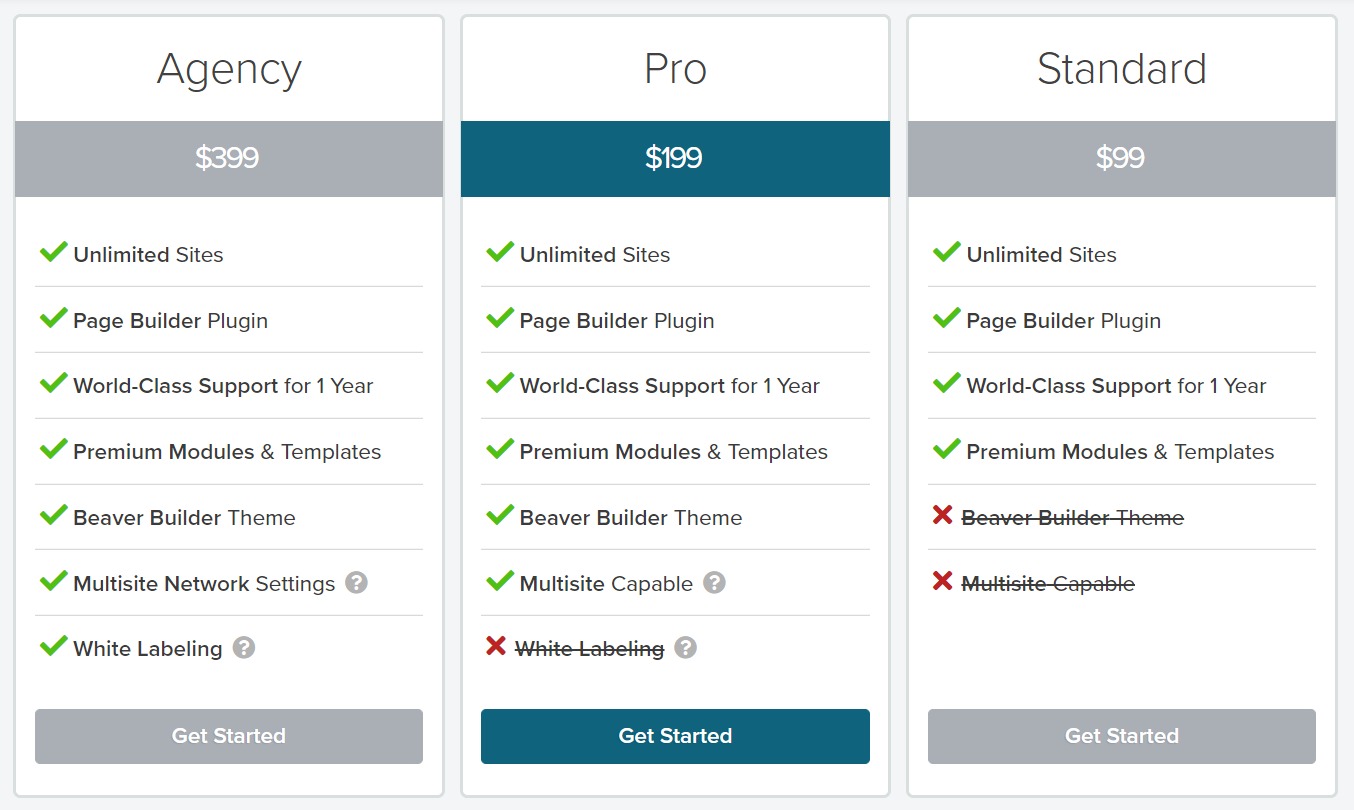
Precios del constructor de castores
Por otro lado, los planes de Beaver Builder varían según las características que vienen con el complemento base. El plan comienza en $99 por año y sube a $399 para el plan de agencia. El plan de la agencia incluye el tema del constructor del castor, la marca de marca blanca y capacidades multisitio.

Recursos y comunidad de Elementor vs. Beaver Builder
Tanto Elementor como Beaver Builder tienen una comunidad madura en Facebook. Cuando se trata de recursos de aprendizaje, Elementor tiene un conjunto de recursos más grande en comparación con Beaver Builder. Hay varios videos de Youtube para Elementor sobre casi todo tipo de temas. El equipo de Elementor produce excelente contenido educativo en su canal y blog de Youtube.
Beaver Builder también publica contenido regular en su blog y mantiene una interacción abierta con su comunidad.
Lea también:
- Los mejores recursos gratuitos para aprender Elementor
¡A ti!
Estas son las diferencias más destacadas que distinguen a ambos constructores. Puede aprovechar las características mencionadas anteriormente y puede decidir por sí mismo qué creador de páginas es el mejor para usted.
Si es un poco inseguro, ambos creadores de páginas se pueden resumir en la pregunta: "¿Está buscando muchas funciones o estabilidad?" Si está buscando muchas funciones para crear diseños creativos, le recomendaría que elija Elementor. Por otro lado, si está buscando una solución más simple, liviana y fácil de usar, entonces Beaver Builder es su respuesta.
Hágame saber a qué creador de páginas decide ir comentándolo a continuación. Además, comparta por qué decidió ir con ese constructor específico.
