Nueva actualización: obtenga todos los detalles sobre los kits de estructura metálica de Elementor
Publicado: 2022-04-05Planificar un nuevo diseño de sitio web es emocionante, pero si no puede esbozar visualmente sus ideas brillantes, será todo un desafío convertir su visión en un sitio web de WordPress que funcione completamente.
Ahí es donde entran los wireframes. Y para ayudar a que sus ideas cobren vida en Elementor más rápido que antes, hoy vamos a profundizar en los kits de Wireframe de Elementor .

¿Qué es una estructura metálica de un sitio web de WordPress?
Antes de echar un vistazo a cómo funcionan los kits de estructura metálica de Elementor, asegurémonos de entender primero las estructuras metálicas del sitio web de WordPress. El esquema de un sitio web es esencialmente un modelo de su sitio web que lo ayuda a visualizar todo el diseño, la estructura y el contenido de sus páginas web de principio a fin.
Al implementar un wireframe de sitio web en su flujo de trabajo de diseño web, puede tener una idea clara instantánea de dónde colocar los elementos importantes de su página web y cómo mostrarlos de una manera lógica para atraer y atraer a los visitantes del sitio.

Hay varias formas de trabajar en la creación de la estructura metálica de su sitio web de WordPress. Por ejemplo, puede usar herramientas como Sketch para crear estructuras metálicas de su sitio web fácilmente.
Pero, ¿no sería mucho más conveniente poder crear wireframes de su sitio web de WordPress desde su panel de control de WordPress?
Ahí es donde entran los kits de estructura metálica de Elementor , para ayudarlo a crear estructuras metálicas de su sitio web directamente desde su panel de control de WordPress. Además, si es un creador web pero no quiere molestarse con la codificación, entonces el creador de sitios web Elementor es la solución más fácil para usted, con su enorme biblioteca de plantillas listas y kits de estructura alámbrica.
Kits de estructura metálica de Elementor: acelere su flujo de trabajo de diseño al instante

Imagina que estás a punto de rediseñar tu casa. Es posible que ya tenga una idea de cómo quiere que sea la casa de sus sueños. Pero a veces, puede ser difícil que el resultado final coincida perfectamente con su visión inicial. Cuando eso sucede, la emocionante tarea de rediseñar su hogar puede comenzar a sentirse agotadora, desafiante y frustrante.
Después de todo, no querría perder su tiempo y esfuerzos volviendo a aplicar diferentes capas de pintura, cambiando los muebles y demás cuando esté redecorando su hogar.
El diseño web no es diferente. Lo último que desea hacer es cambiar de opinión unos cientos de veces mientras diseña su sitio web de WordPress desde cero. Desea ahorrar tiempo y crear un plan, luego seguir el plan y realizar cambios donde sea necesario.
Ahí es donde los kits de estructura metálica de Elementor pueden ayudar. A diferencia de un kit de sitio web completo o un paquete de plantillas, que vienen prediseñados con fuentes, colores e imágenes y contenido, los kits de estructura metálica de Elementor vienen con una estructura básica lista para sus páginas web en un esquema en escala de grises y que contiene marcadores de posición.

De esta manera, tiene más libertad creativa para imaginar cómo se vería su sitio web desde el primer paso y, por lo tanto, acelerar su proceso de diseño más rápido que antes.
Razones principales para usar kits de estructura metálica de Elementor en su flujo de trabajo de diseño
A continuación, enumeramos algunas de las principales razones por las que cualquier diseñador web puede beneficiarse del uso de Elementor Wireframe Kits en su proceso de diseño para poner en marcha los sitios web de sus sueños más rápido.
Colabore más fácilmente con otros en su equipo
Ya sea que esté creando sitios web para clientes o esté trabajando en su propio sitio web, es posible que desee recibir comentarios sobre su diseño durante las etapas iniciales para evitar tener que realizar cambios importantes más adelante. El uso de Elementor Wireframe Kits puede ayudarlo a colaborar fácilmente con otros en este caso, ya que puede compartir su plan y obtener ideas sobre cómo mejorar su diseño.
Tome decisiones de diseño importantes más rápido que antes
Cuando tenga un esquema visual claro de su sitio web, será más fácil para usted tomar decisiones de diseño importantes, ya que primero puede hacer los cambios en su plano. Esto le ahorrará tiempo y esfuerzo en comparación con hacer cambios en el diseño final.

Planifique, experimente y diseñe su sitio sin esfuerzo
El modelo de su sitio web es donde debe tener la libertad y la flexibilidad para experimentar con diferentes estilos y colores. Y eso es lo que los kits de estructura metálica de Elementor te ayudan a hacer. Utilice el editor de arrastrar y soltar para experimentar con diferentes contenidos, colores y ubicaciones de widgets para ajustar su sitio web en cuestión de minutos.
Cómo usar los kits de estructura metálica de Elementor: la guía completa
Si ya está familiarizado con Elementor, le alegrará saber que usar los kits de estructura metálica de Elementor es muy fácil. En este tutorial, lo guiaremos a través de la guía paso a paso para que pueda comenzar con el sitio web de sus sueños más rápido con esta nueva función avanzada.
¿Nuevo en el uso de Elementor? Consulte nuestra guía completa para principiantes de Elementor aquí
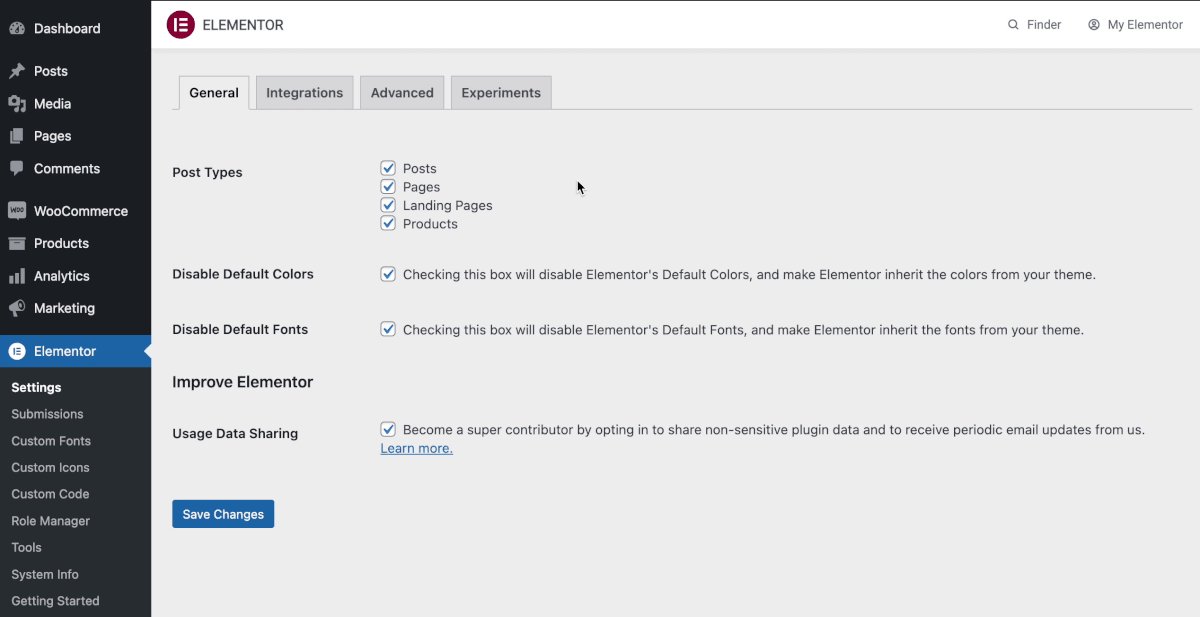
Paso 1: active los kits de plantillas de importación y exportación
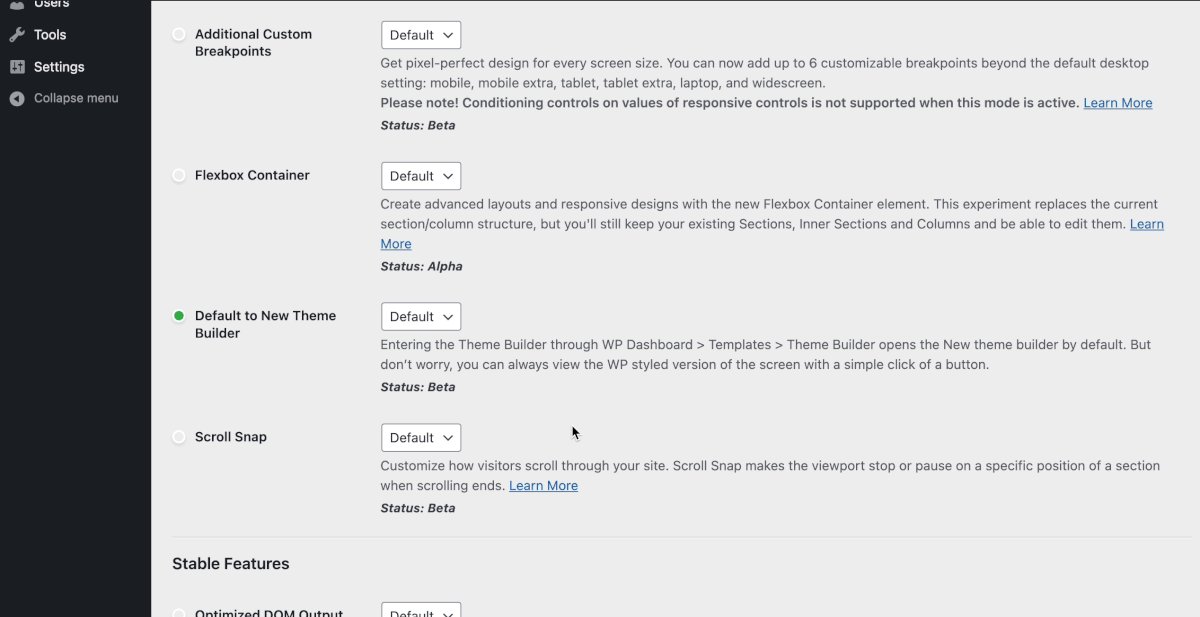
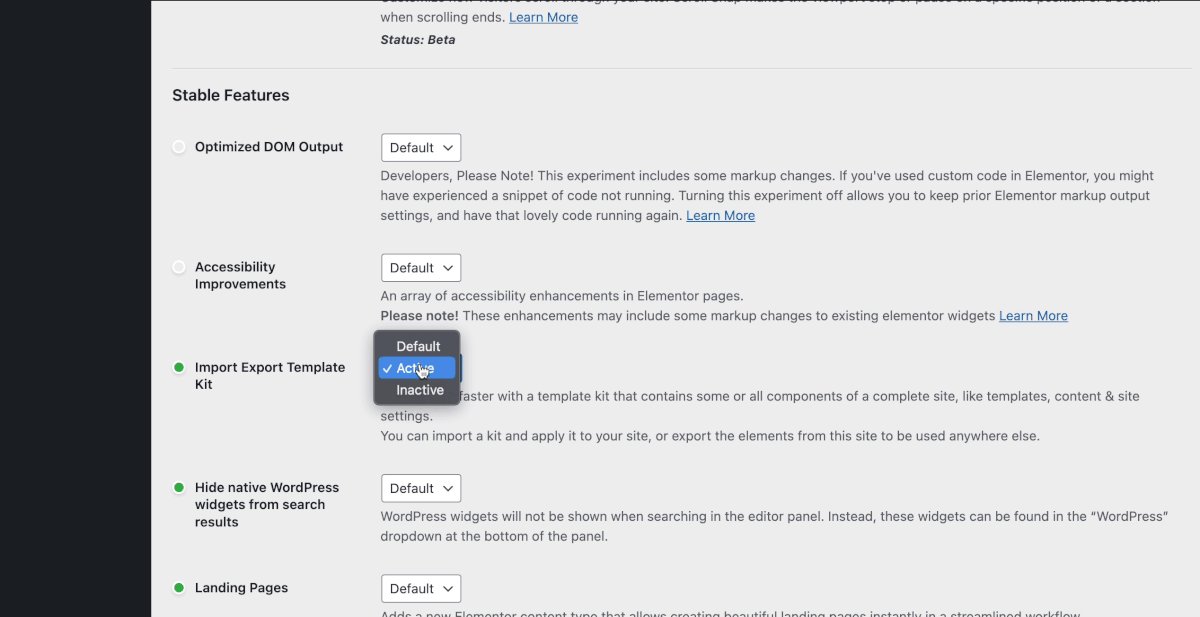
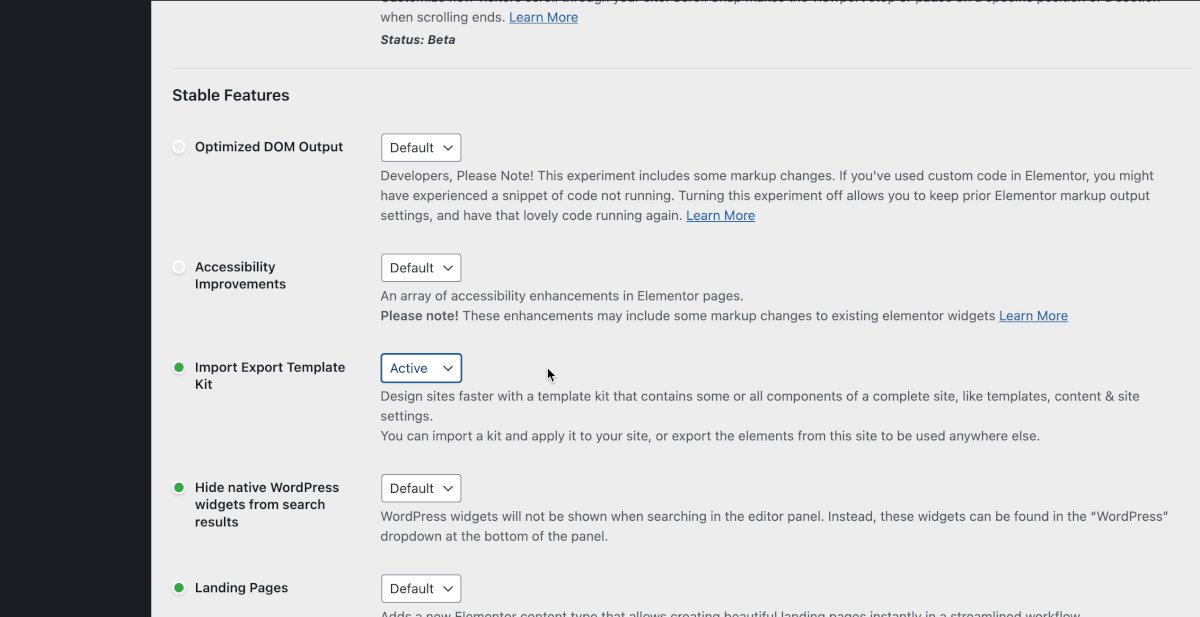
Lo primero que debe hacer es asegurarse de que la función 'Importar kits de plantilla de exportación' esté 'Activa'. Puede verificar esto yendo a su tablero de WordPress y diríjase a Elementor → Configuración y luego haga clic en la pestaña 'Experimentos' . Desplácese hacia abajo hasta la sección 'Características estables' y cambie el estado de los 'Kits de plantillas de importación y exportación' de 'Predeterminado' a 'Activo'.

Paso 2: dirígete a la biblioteca de kits de Elementor
A continuación, debe dirigirse a la Biblioteca de kits de Elementor para ver los kits de estructura alámbrica que están disponibles actualmente. Vaya a Plantillas→ Biblioteca de kits. Aquí verá muchos kits de plantillas listas que puede insertar en su sitio web de WordPress para comenzar con su diseño rápidamente.
De la lista de categorías, simplemente seleccione la casilla de verificación 'Wireframe' . Verá que hay toneladas de diferentes kits de estructura metálica disponibles para diferentes tipos de sitios web, desde sitios web de comercio electrónico hasta sitios web de cartera.

Paso 3: inserte cualquier kit de estructura metálica de Elementor en su sitio
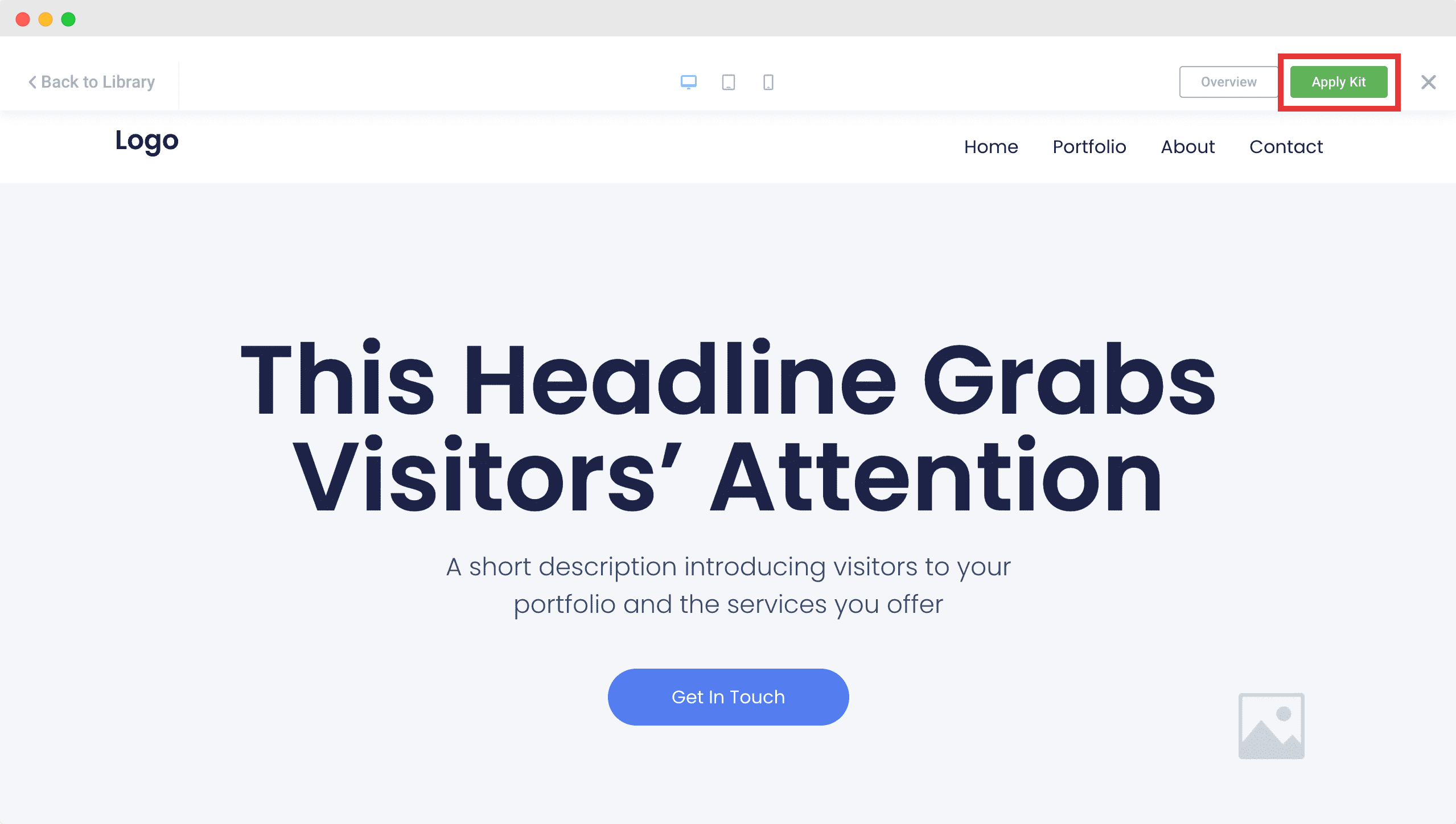
Ahora, simplemente inserte el kit de estructura metálica Elementor que desea usar en su sitio web de WordPress. Haga clic en el Wireframe Kit que desee y luego presione el botón 'Aplicar kit' como se muestra a continuación.

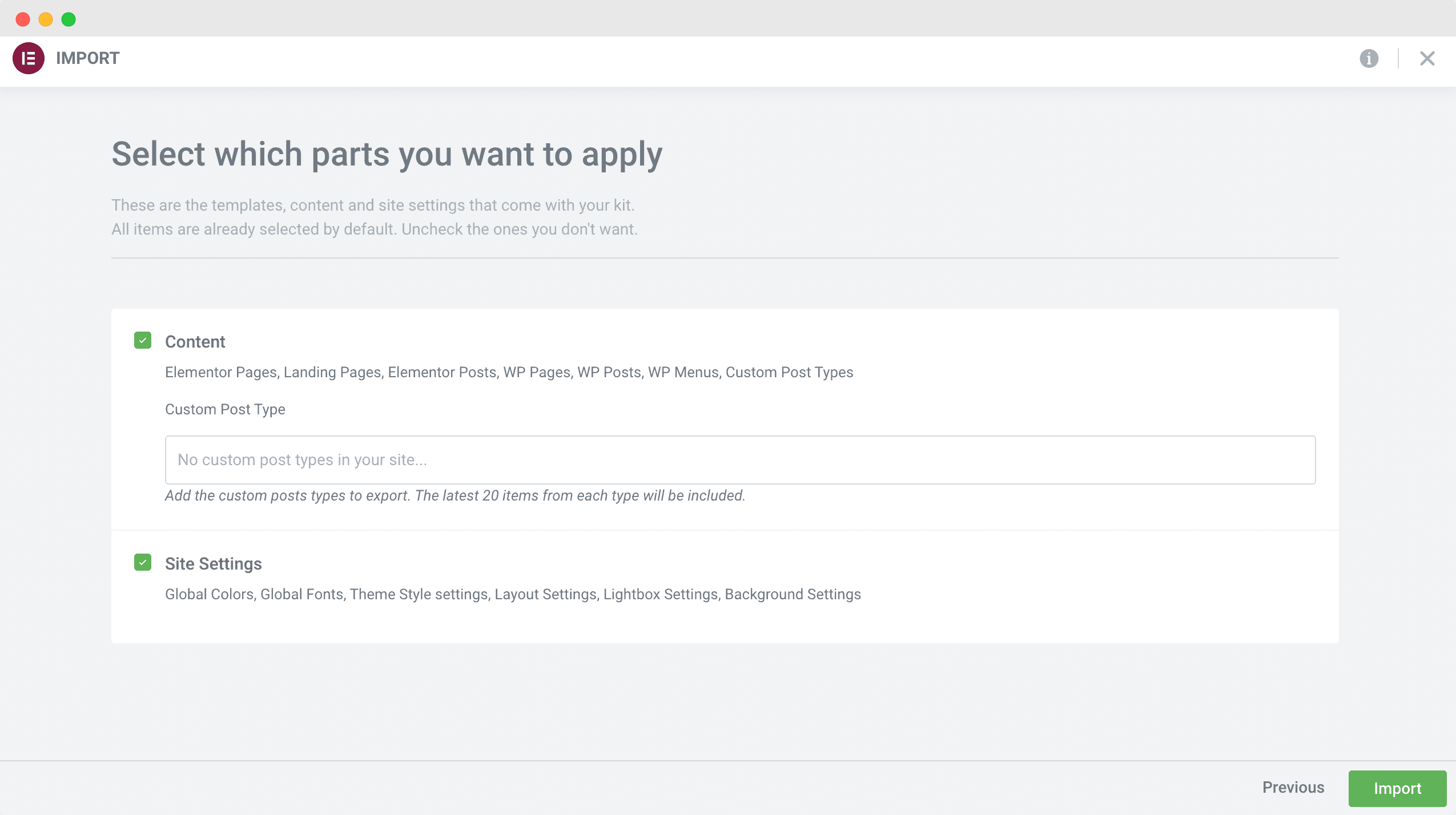
Aparecerá una ventana emergente que le pedirá que elija si desea aplicar el Wireframe Kit a todas las páginas de su sitio web o si desea personalizarlo aún más. Por ejemplo, puede optar por no sobrescribir la configuración actual del sitio de Elementor , como los colores y las fuentes globales de su sitio web . O bien, puede optar por aplicar el Wireframe Kit solo en publicaciones personalizadas específicas.

Una vez que aplique Wireframe Kit a su sitio web, obtendrá un boceto simple en escala de grises de cómo se verá su sitio web y dónde colocar qué contenido y widget en Elementor .

Haga que sus diseños cobren vida más rápido con los kits de estructura metálica de Elementor
El diseño web está destinado a ser divertido. Y experimentar con diferentes ideas puede ayudarlo a crecer como diseñador mientras encuentra nuevas formas innovadoras de involucrar a los visitantes de su sitio y atraerlos desde el principio. Entonces, para su próximo sitio web, pruebe Elementor Wireframe Kits y vea cómo puede ayudarlo a dar vida a sus diseños.
¿Te gustó este tutorial? Suscríbase a nuestro blog para obtener más actualizaciones, noticias y tutoriales sobre todo lo relacionado con WordPress y Elementor, o únase a nuestra amigable comunidad de creadores web .
