Elementor WooCommerce: la guía completa para diseñar un sitio de comercio electrónico más rápido
Publicado: 2021-04-14Si se pregunta cómo puede usar Elementor para crear su propio sitio de comercio electrónico, entonces está en el lugar correcto. Este completo tutorial de Elementor WooCommerce lo ayudará a aprender todo lo que necesita saber sobre cómo crear un sitio web de comercio electrónico completamente funcional.

Desde la creación de sus páginas de tienda WooCommerce , páginas de productos, páginas de carrito y páginas de pago con Elemetor, le daremos una guía detallada paso a paso sobre cómo puede crear un sitio WooCommerce completo con Elementor.
Tabla de contenido
Usando WordPress como una solución de comercio electrónico
WordPress es una de las mejores plataformas para crear todo tipo de sitios web y se puede usar fácilmente para configurar rápidamente una tienda de comercio electrónico. De hecho, con WordPress, puede configurar una tienda en línea para vender cualquier cosa, desde productos digitales hasta bienes físicos e incluso servicios.
Hay toneladas de personas que utilizan WordPress como plataforma de comercio electrónico con la ayuda de complementos de comercio electrónico como Easy Digital Downloads , Freemius , Zapier y WooCommerce . Este tutorial solo se centrará en WooCommerce, que tiene más de 5 millones de usuarios activos y es una de las soluciones más recomendadas para administrar un negocio de comercio electrónico.
WooCommerce: una de las soluciones de comercio electrónico más populares para WordPress
¿Se pregunta por qué debería elegir WooCommerce para iniciar su negocio de comercio electrónico? Bueno, hay varias razones por las que WooCommerce es una de las soluciones de comercio electrónico más populares para WordPress.
Fácil de configurar su tienda de comercio electrónico en WordPress
Configurar su negocio en línea en WordPress con WooCommerce es muy fácil y se puede hacer en cuestión de minutos. Además, WooCommerce es de uso gratuito y solo algunas funcionalidades requieren que obtengas la versión premium. Sin embargo, si recién está comenzando, puede configurar fácil y rápidamente su tienda de comercio electrónico en WordPress de forma gratuita con WooCommerce.
Toneladas de características útiles para vender productos digitales y físicos
Otra gran ventaja de WooCommerce es su flexibilidad. WooCommerce no es solo para productos físicos, también puede ofrecer productos digitales, productos de afiliados y servicios. Para facilitar esto, WooCommerce viene con toneladas de funciones útiles que te permiten crear una tienda excepcional para todo tipo de negocios.
Una solución segura para administrar su tienda en línea en WordPress
La seguridad es definitivamente una de las preocupaciones principales y más importantes para cualquier persona que quiera iniciar un negocio de comercio electrónico. Con WooCommerce, puede estar tranquilo sabiendo que su tienda en línea está protegida, ya que tiene su propio sistema API y recibe auditorías de seguridad regularmente para garantizar la seguridad.
Integraciones perfectas con una gran cantidad de complementos
WooCommerce se puede integrar fácilmente con una gran cantidad de complementos de WordPress, lo que le permite expandir realmente su funcionalidad y disfrutar de una mayor versatilidad. Por ejemplo, WooCommerce se puede integrar con soluciones de marketing de prueba social como NotificationX para ayudarlo a aumentar sus ventas. Discutiremos esto con más detalle más adelante en esta publicación, así que sigue leyendo para obtener más información.
Por qué debería usar Elementor para sitios de WooCommerce
Es posible que ya sepa que Elementor es uno de los mejores creadores de páginas de arrastrar y soltar que le permite crear sitios web al instante sin codificación, y tiene integraciones increíbles con WooCommerce.
Sin embargo, lo que quizás no sepa es que puede diseñar un sitio web de WooCommerce completo y totalmente funcional que tenga todas las páginas esenciales como Páginas de carrito, Páginas de pago e incluso más con Elementor.
¡Así es! Con la ayuda de Elementor WooCommerce Builder y Essential Addons , la biblioteca de elementos más popular para Elementor, puede diseñar un sitio web completo de WooCommerce en Elementor. Essential Addons tiene más de 1 millón de usuarios activos que utilizan sus más de 70 elementos avanzados para diseñar sitios web impresionantes sin ningún tipo de codificación.

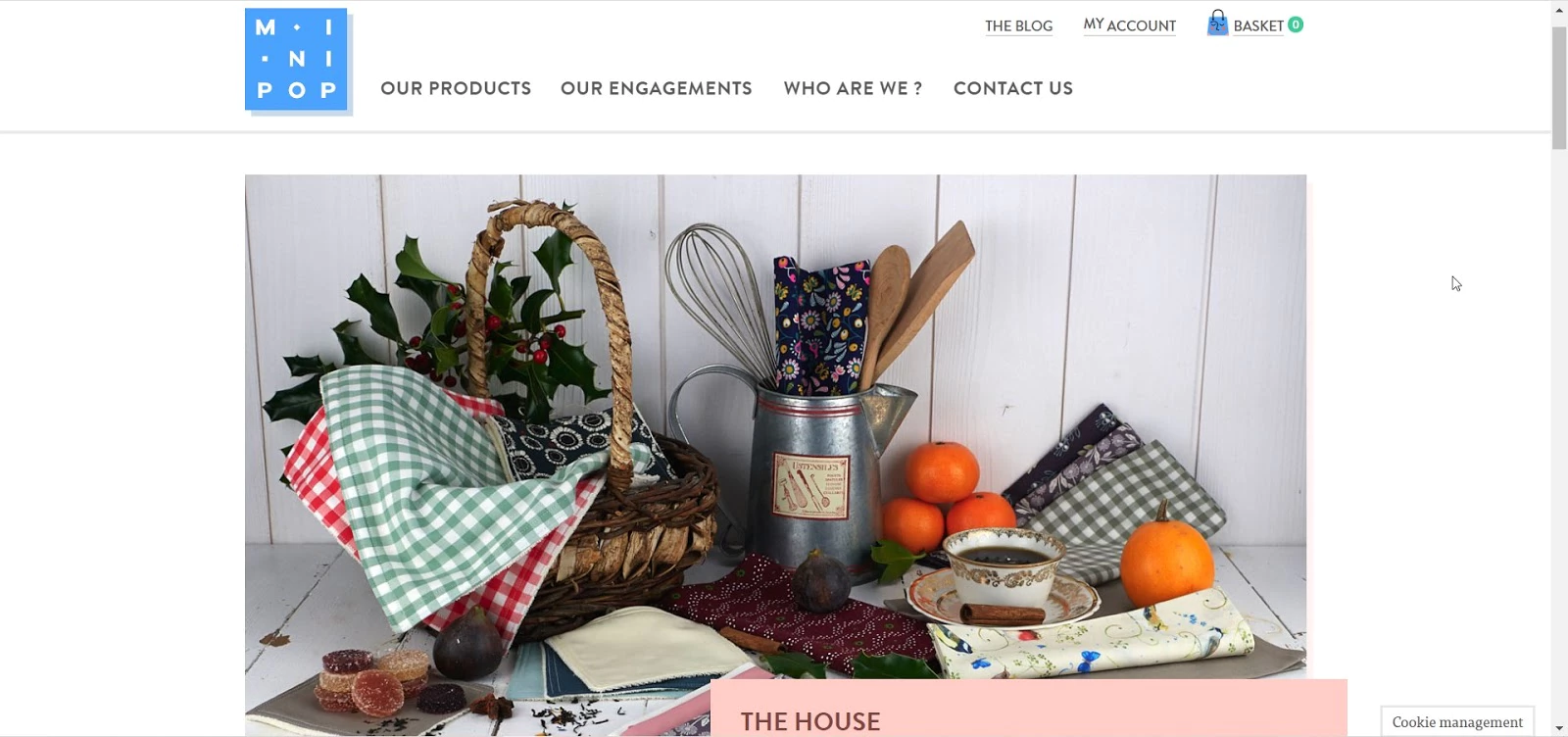
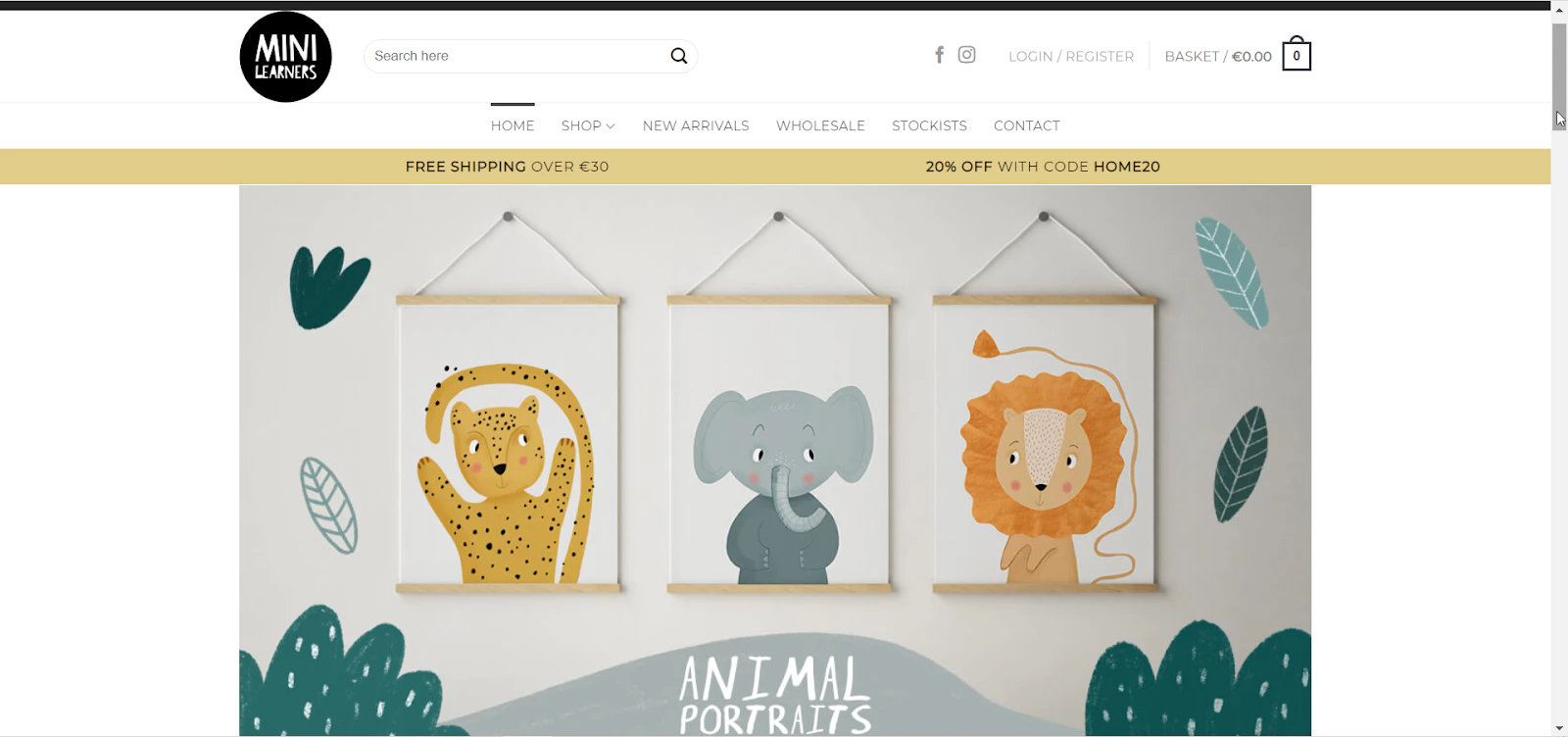
Con elementos como Woo Product Grid, Woo Product Collections y Woo Checkout , puede crear un sitio web increíble para su tienda en línea, que le mostraremos cómo hacerlo en este tutorial de Elementor WooCommerce . Para obtener algunas ideas para algunos de los mejores sitios web de WooCommerce, consulte estos sitios a continuación.



Tutorial de Elementor WooCommerce: Cómo comenzar con su tienda en línea
Ahora que sabe por qué WooCommerce es tan popular, comencemos con nuestro tutorial de Elmentor WooCommerce. Antes de crear su sitio WooCommerce usando Elementor, primero debe configurar su tienda WooCommerce.
Para hacer esto, primero debe registrarse para obtener una cuenta de WordPress y obtener su propio dominio si aún no tiene uno. Estos son en realidad los primeros pasos básicos para crear cualquier tipo de sitio web en WordPress.
Una vez que tenga su propio dominio, siga estas pautas de pasos que se dan en este tutorial de Elementor WooCommerce.
Paso 1: elija el tema de WordPress adecuado para WooCommerce
Una vez que tenga su propio dominio, lo primero que deberá hacer es elegir el tema de WordPress adecuado para su sitio de WooCommerce. Hay varias opciones, pero las mejores se enumeran a continuación:
Hola: Este es un tema liviano con un diseño minimalista y lo presenta el equipo detrás de Elementor. El tema Hello funciona bien con complementos y extensiones populares, incluido WooCommerce, y su diseño minimalista significa que puede ser muy creativo al diseñar su sitio web de comercio electrónico.

Flexia : lo que hace que Flexia se destaque es la gran cantidad de cosas que puedes hacer con él. Tiene muy pocas restricciones cuando se trata de personalizar en comparación con otros temas de WordPress. Se carga muy rápido y también admite complementos populares como WooCommerce, por lo que es perfecto para su negocio de comercio electrónico.

Paso 2: configure su tienda WooCommerce en WordPress
Una vez que haya terminado de elegir un tema para su sitio web de comercio electrónico en WordPress, el siguiente paso en nuestro tutorial de Elementor WooCommerce consiste en configurar su tienda WooCommerce.
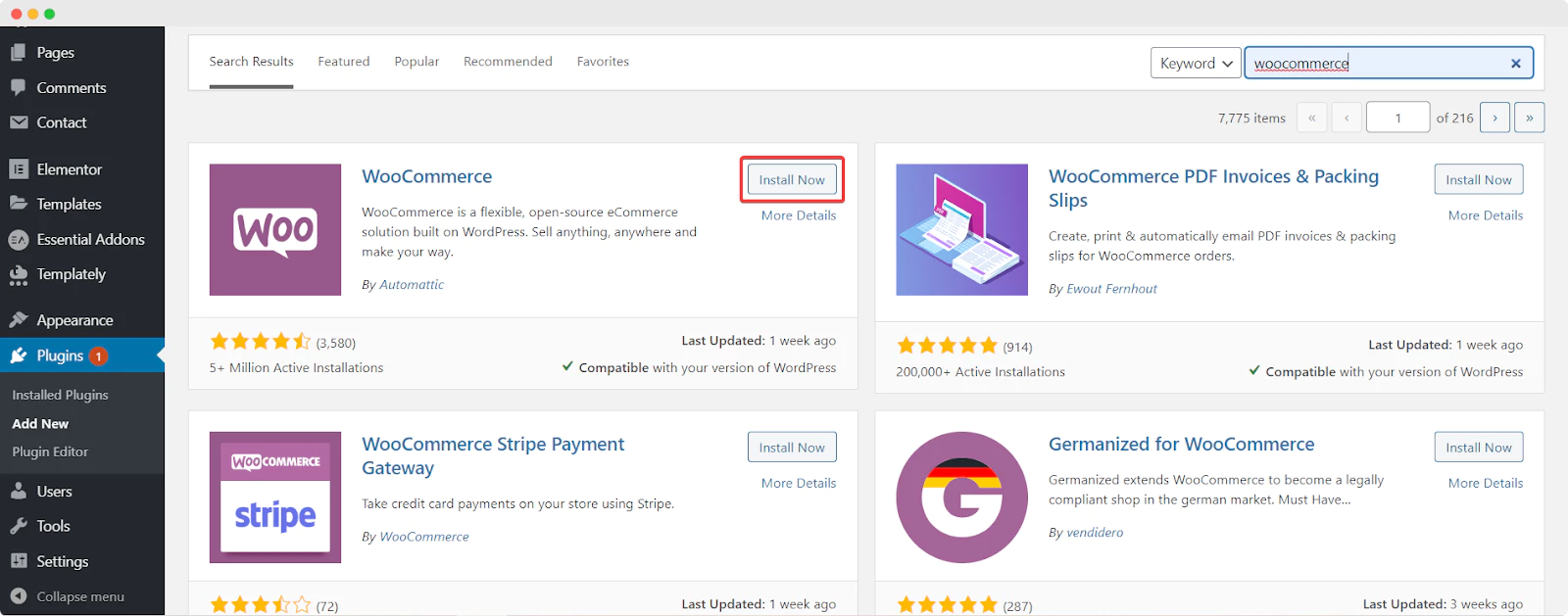
Para hacer esto, primero instale y active el complemento WooCommerce navegando a Complementos → Agregar nuevo desde su panel de WordPress. Busque la palabra clave 'WooCommerce' . Una vez que lo encuentre, instale y active el complemento.

Después de instalar y activar el complemento WooCommerce en su sitio web de WordPress, simplemente siga las instrucciones en pantalla para configurar su tienda WooCommerce . Deberá incluir información sobre su empresa, como su ubicación, información de contacto, detalles de pago y envío, tipo de productos y más.
Paso 3: agregue sus productos de WooCommerce y establezca etiquetas y categorías
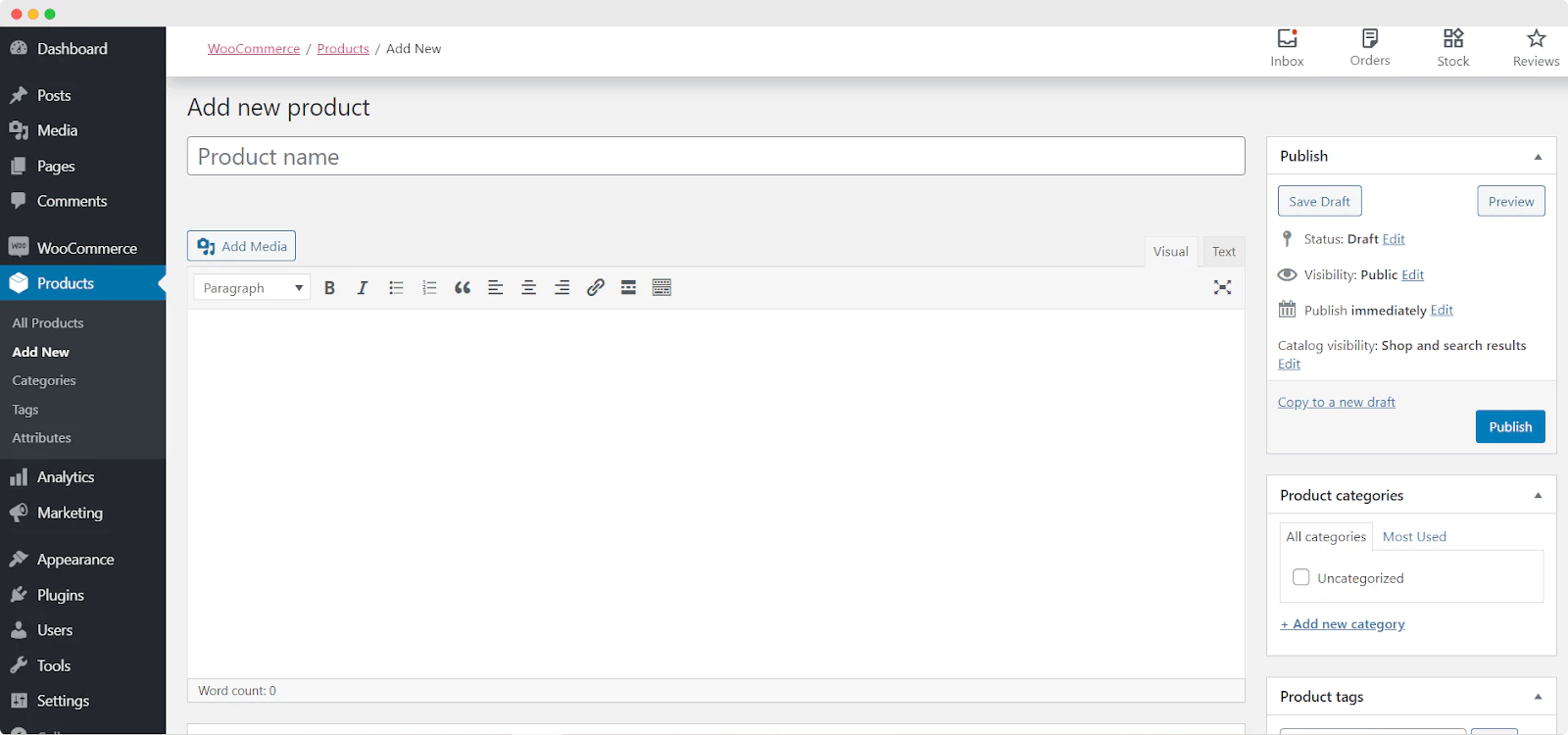
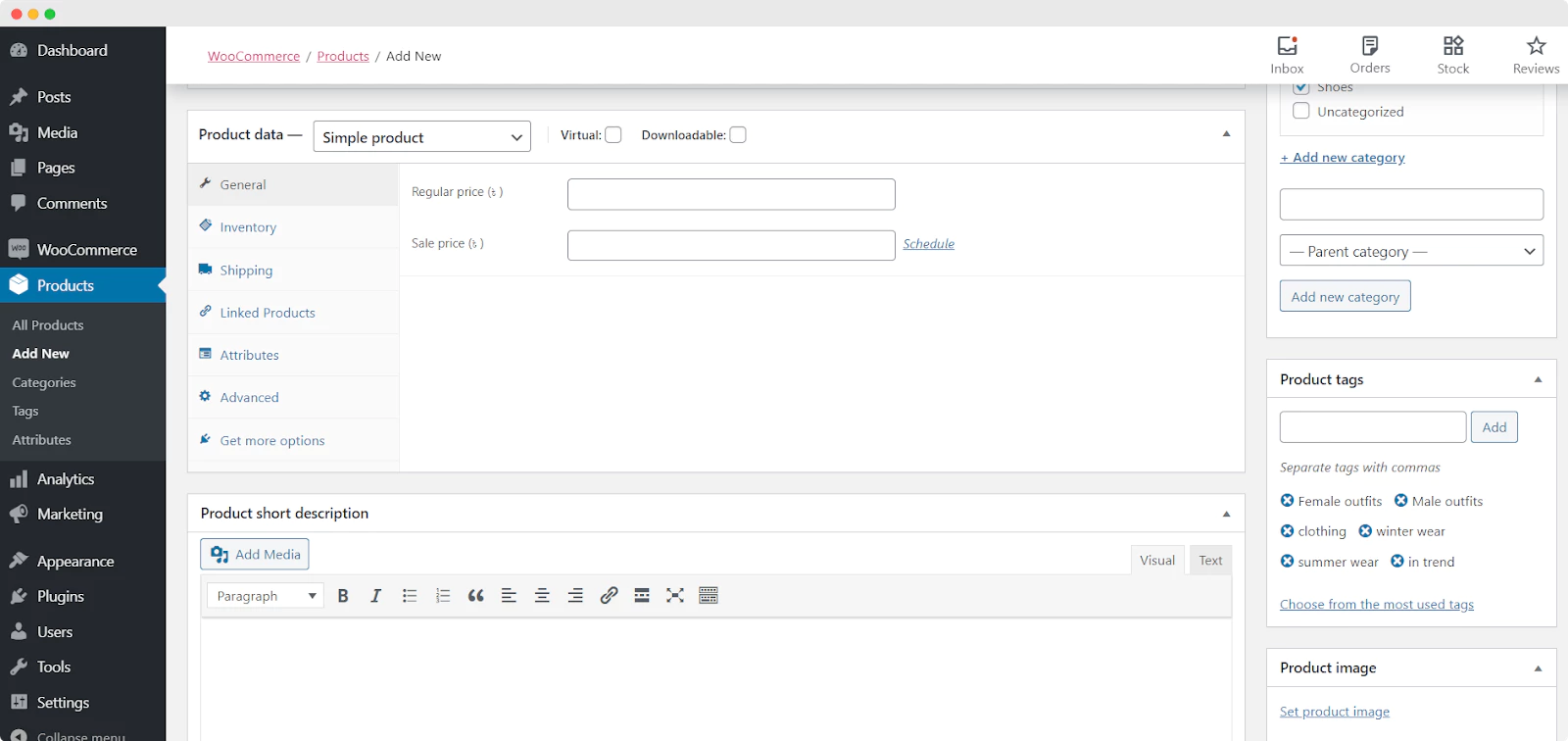
Cuando haya terminado de configurar su tienda en línea con el asistente de configuración de WooCommerce , puede agregarla simplemente navegando a WooCommerce→ Producto→ Agregar nuevo producto.

Aquí puede agregar nombres para cada producto y también establecer las etiquetas y categorías de sus productos. Si se desplaza hacia abajo, también podrá agregar más detalles, como los datos del producto y configurar la descripción breve del producto, la imagen del producto y más.

Si ha terminado con este paso, ¡felicidades! Configuró su tienda WooCommerce y agregó sus productos a su sitio de comercio electrónico. A continuación, debemos diseñar y diseñar las páginas de su sitio web de WooCommerce en Elementor.
Cómo diseñar su página de tienda de WooCommerce usando Elementor [No se requiere codificación]
Ahora que hemos terminado con la configuración básica de su tienda de comercio electrónico, pasemos a una de las partes más importantes de este tutorial de Elementor WooCommerce. En esta sección, le mostraremos cómo crear su página de tienda de WooCommerce.
Para hacer esto, primero debe instalar Elementor y Elementor Pro , ya que los widgets que obtiene con Elementor WooCommerce Builder son widgets premium.
Luego, cree una nueva página para su sitio de WooCommerce navegando a Páginas → Agregar nuevo desde su panel de WordPress. Haga clic en el botón azul 'Editar con Elementor' para abrir el Editor de Elementor.
Una vez que el Editor de Elementor termine de cargarse, puede arrastrar y soltar los elementos de WooCommerce para diseñar la página de inicio de su tienda desde cero.

Juega con estos elementos para crear la página de inicio de tu sitio web de comercio electrónico. Si desea exhibir los productos de su tienda de manera más creativa, continúe con el siguiente paso de este tutorial de Elementor WooCommerce.
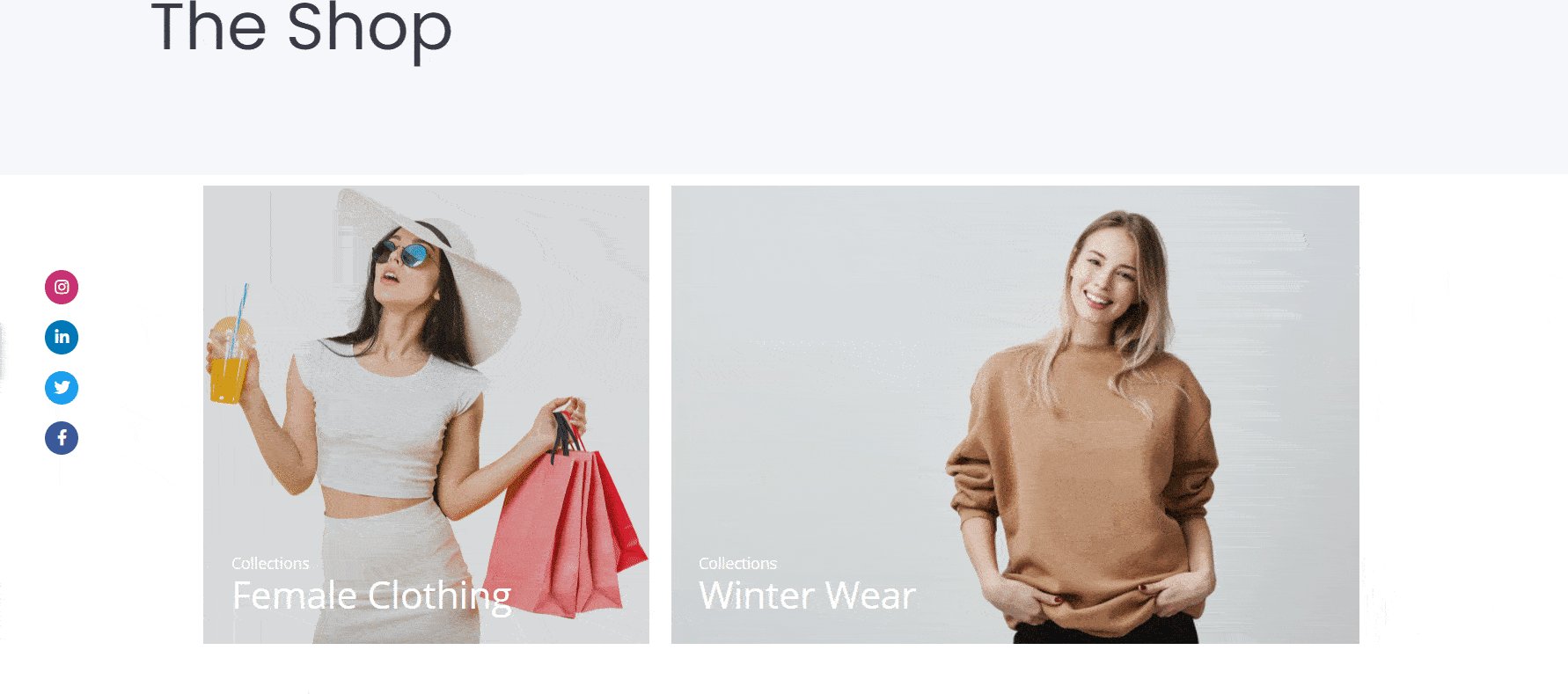
Cómo exhibir sus colecciones de productos de WooCommerce maravillosamente usando Elementor
Si bien definitivamente puede usar los elementos disponibles con el generador Elementor WooCommerce para crear páginas para su tienda en línea, puede ir un paso más allá y cautivar verdaderamente a sus clientes con Complementos esenciales para Elementor. Así es como puedes hacer esto.
Puede mostrar sus Colecciones de productos de WooCommerce en un diseño increíble completo con animación flotante con Elementor utilizando el elemento Colecciones de productos de EA Woo . Este elemento genial le permite mostrar sus colecciones de productos de manera hermosa en función de categorías, atributos y etiquetas.
Paso 1: active el elemento de colecciones de productos de EA Woo
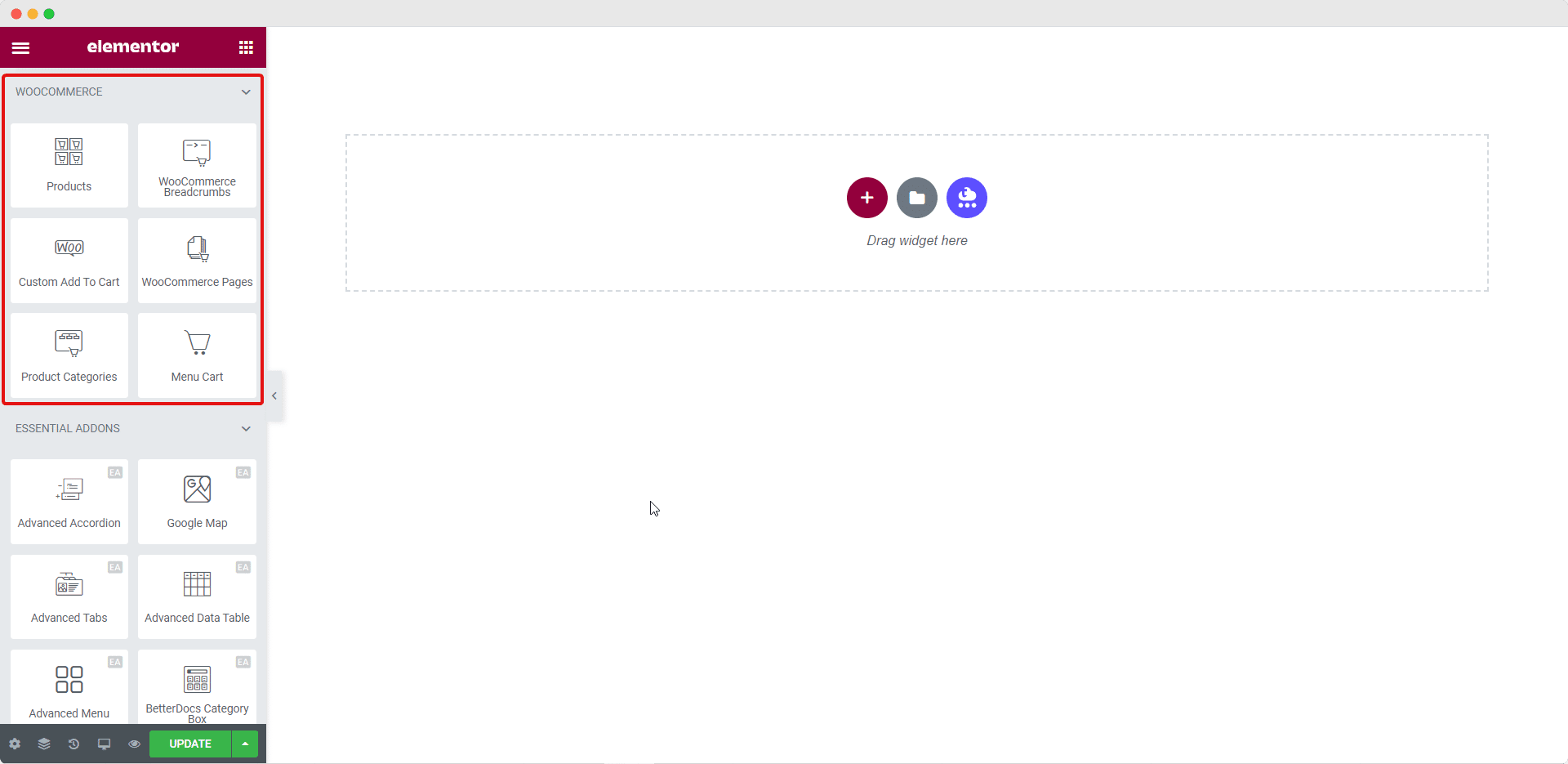
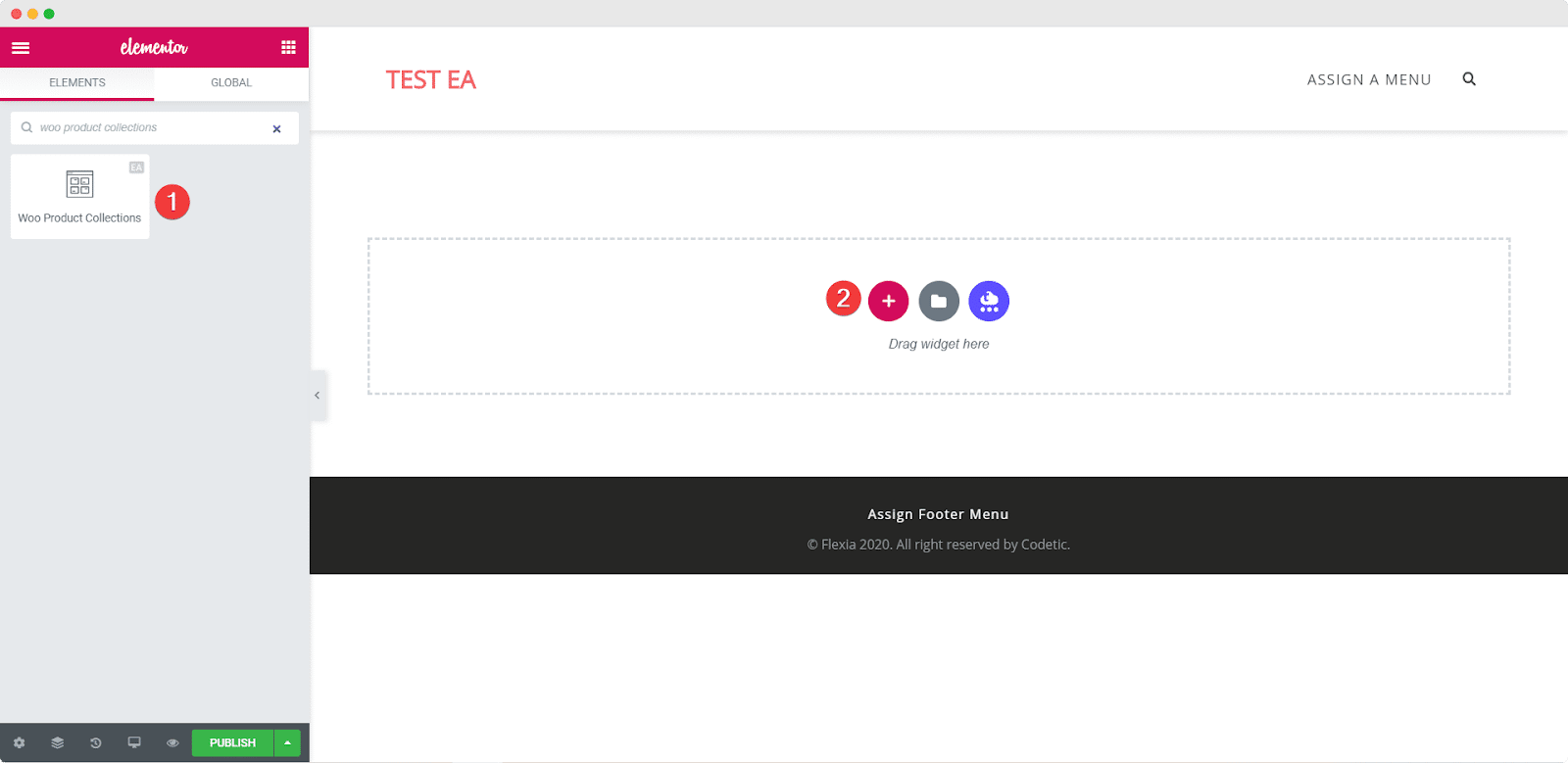
Puede activar el elemento de colecciones de productos de EA Woo buscándolo en la pestaña ELEMENTOS de su editor de Elementor. Una vez que lo encuentre, simplemente arrastre y suelte el elemento en cualquier lugar de su página.

Una vez que arrastre y suelte el elemento en cualquier sección de su página, este es el diseño predeterminado que verá.


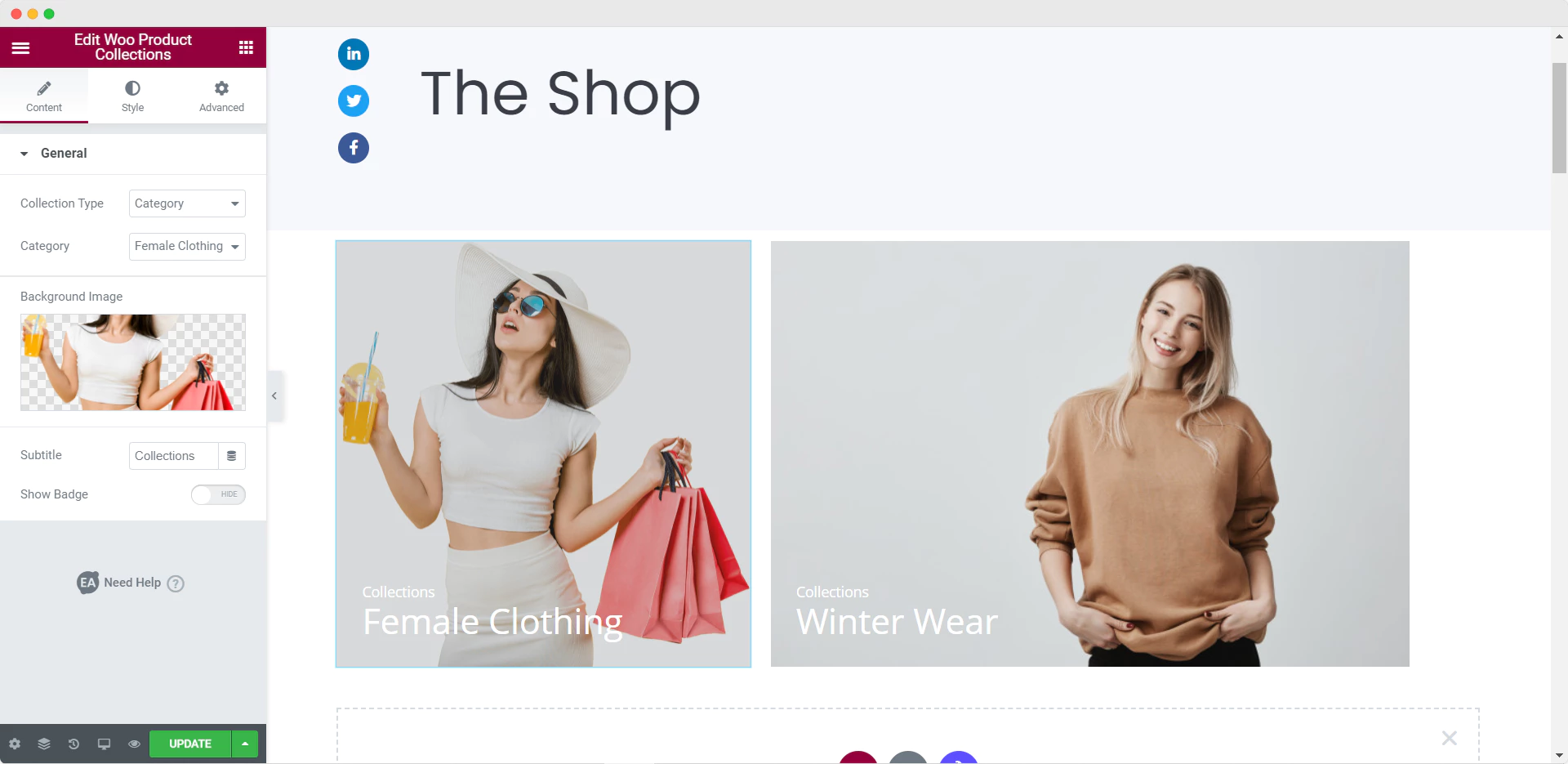
Paso 2: edite la configuración de contenido
Una vez que haya activado con éxito el elemento Colecciones de productos de EA Woo , puede comenzar a editar el contenido para agregar sus colecciones de productos en función de etiquetas, categorías o atributos de productos.
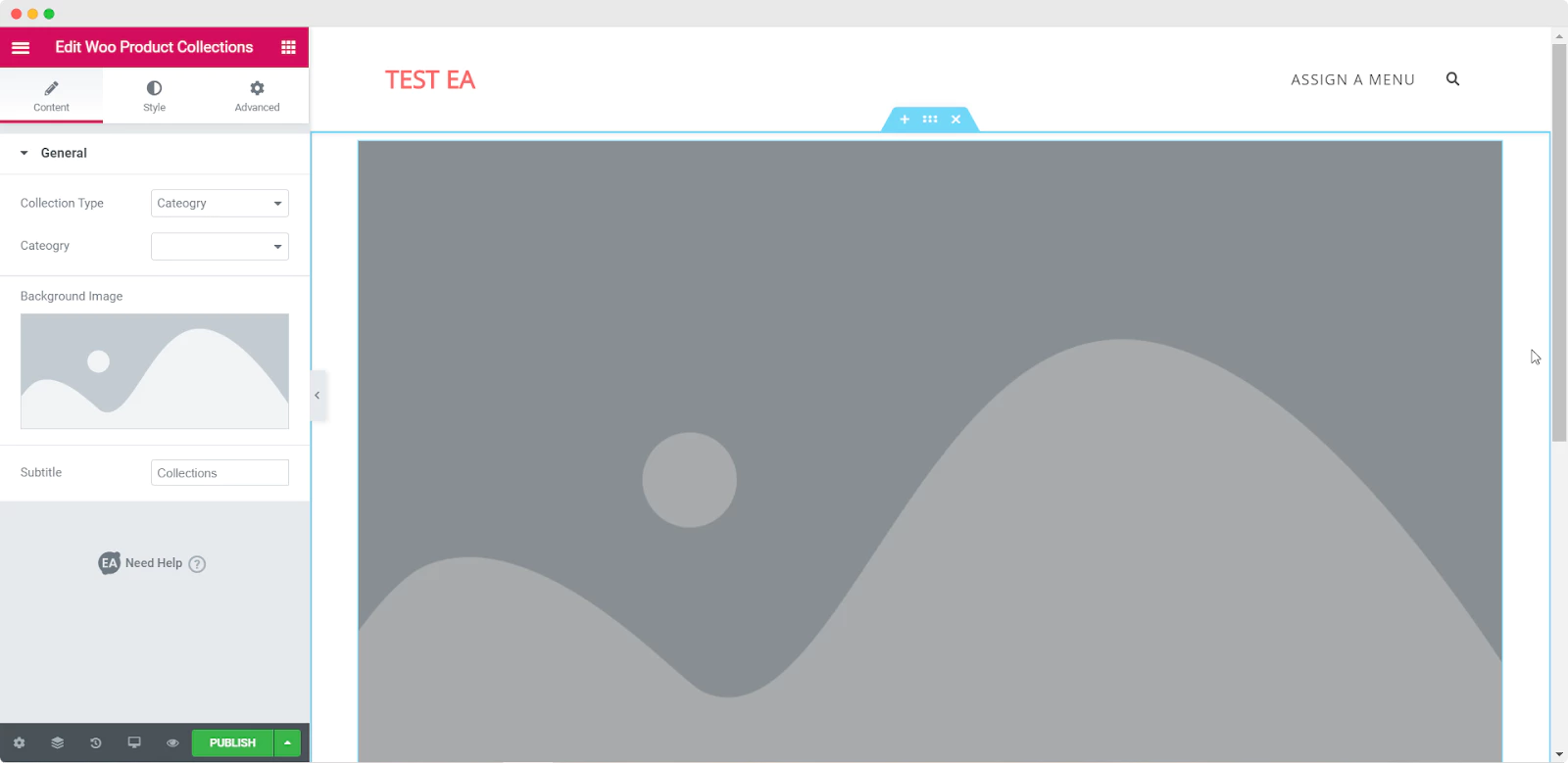
En la pestaña 'Contenido' verá una opción llamada 'Configuración general'. Desde aquí puede elegir el Tipo de colección y la Categoría . También puede cambiar el subtítulo de sus colecciones de productos de WooCommerce.

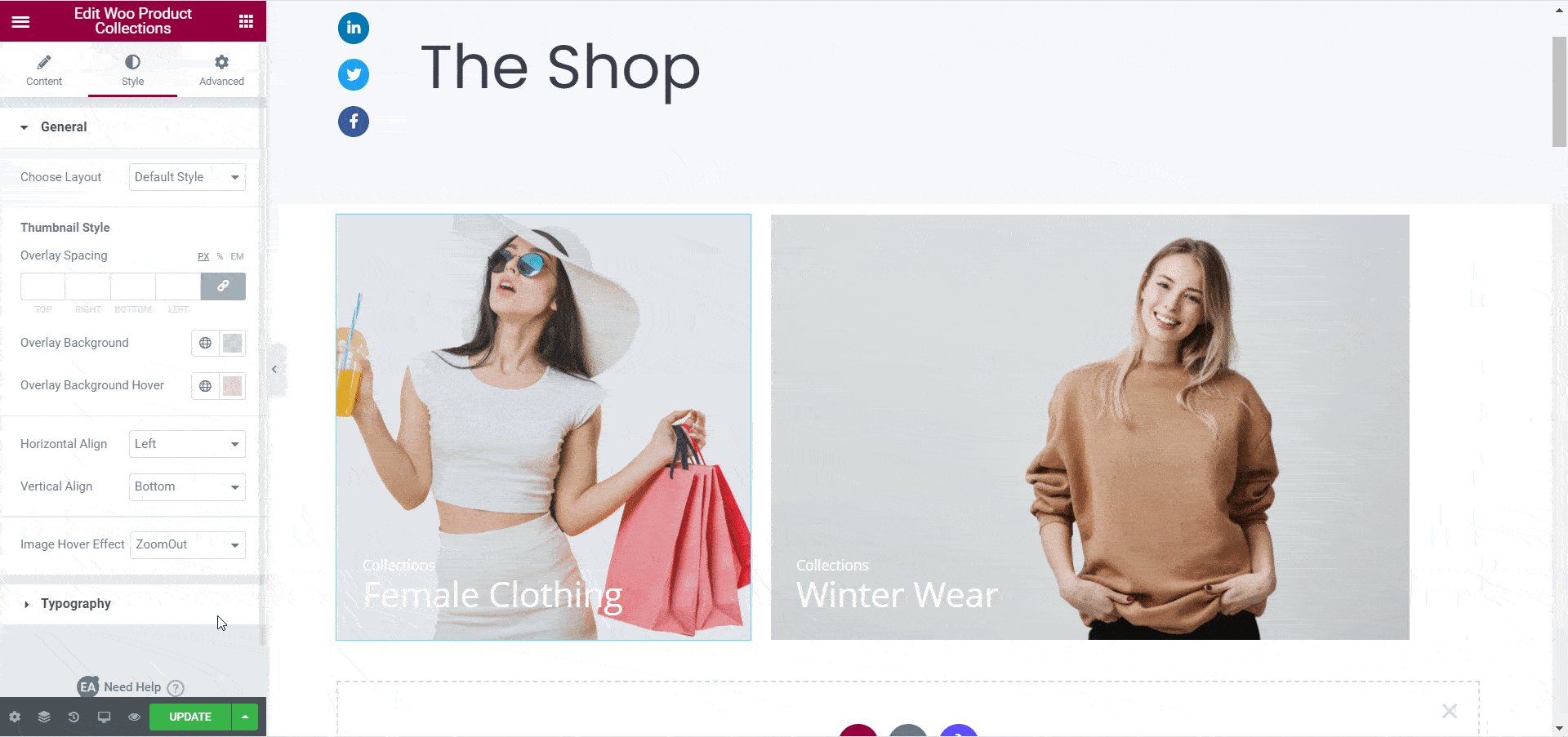
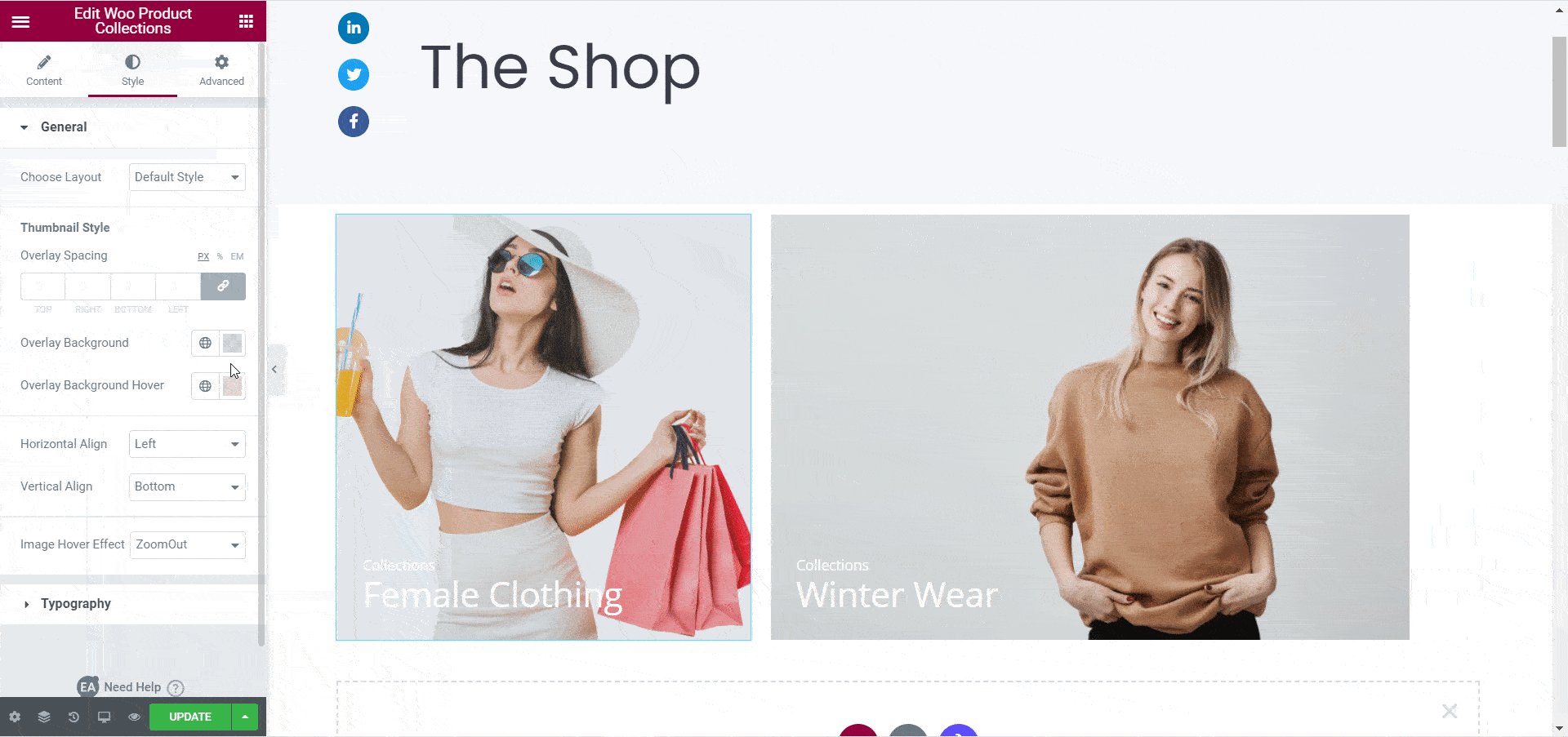
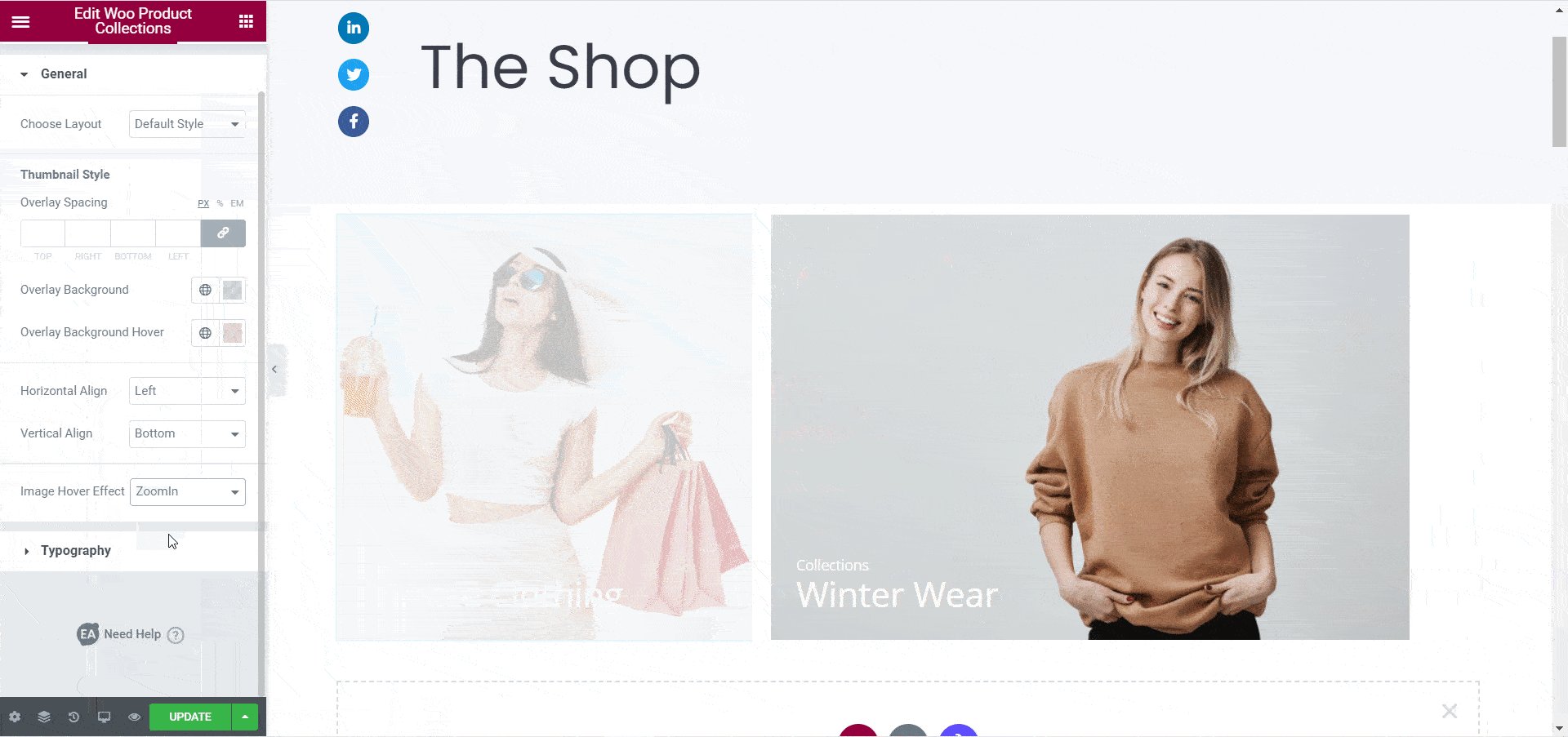
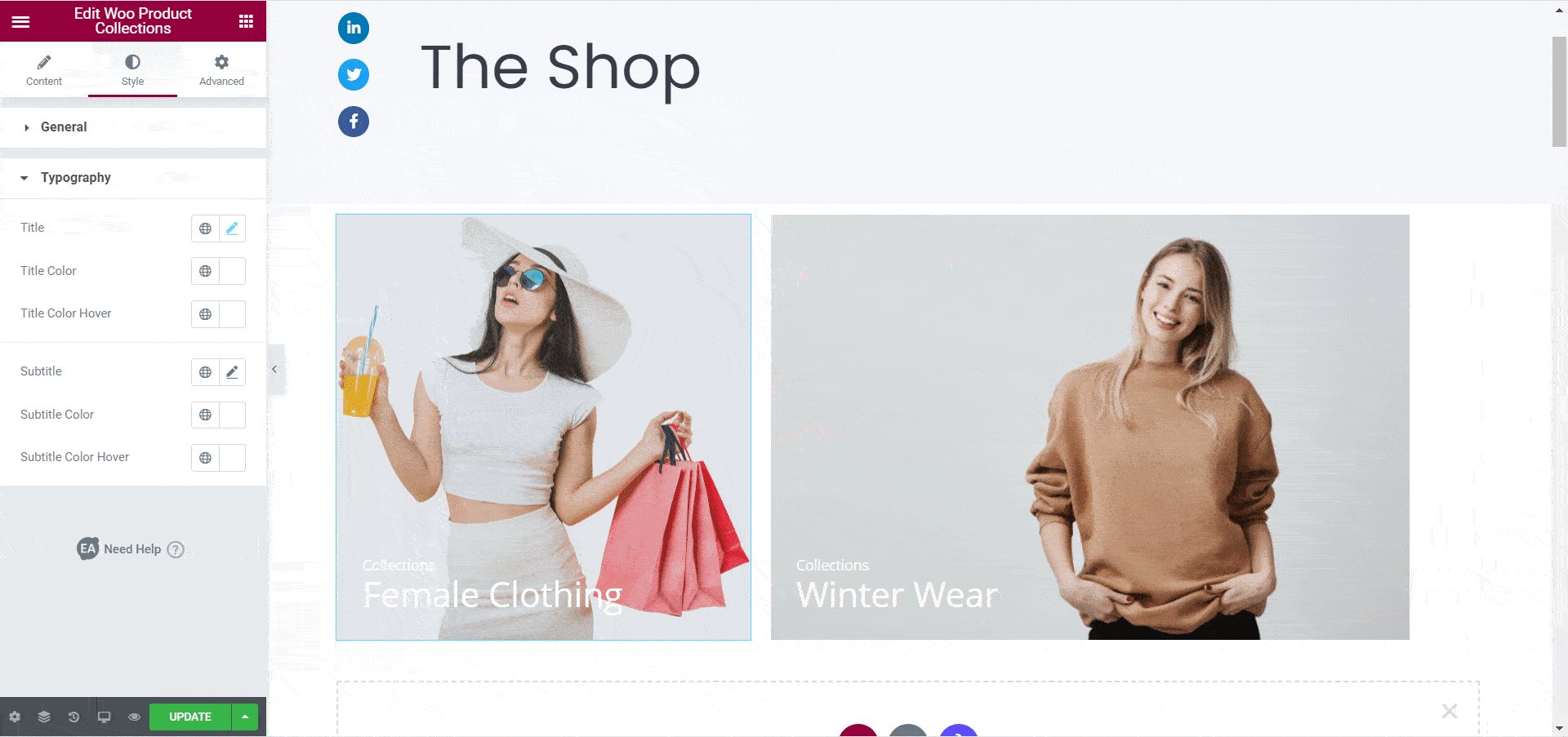
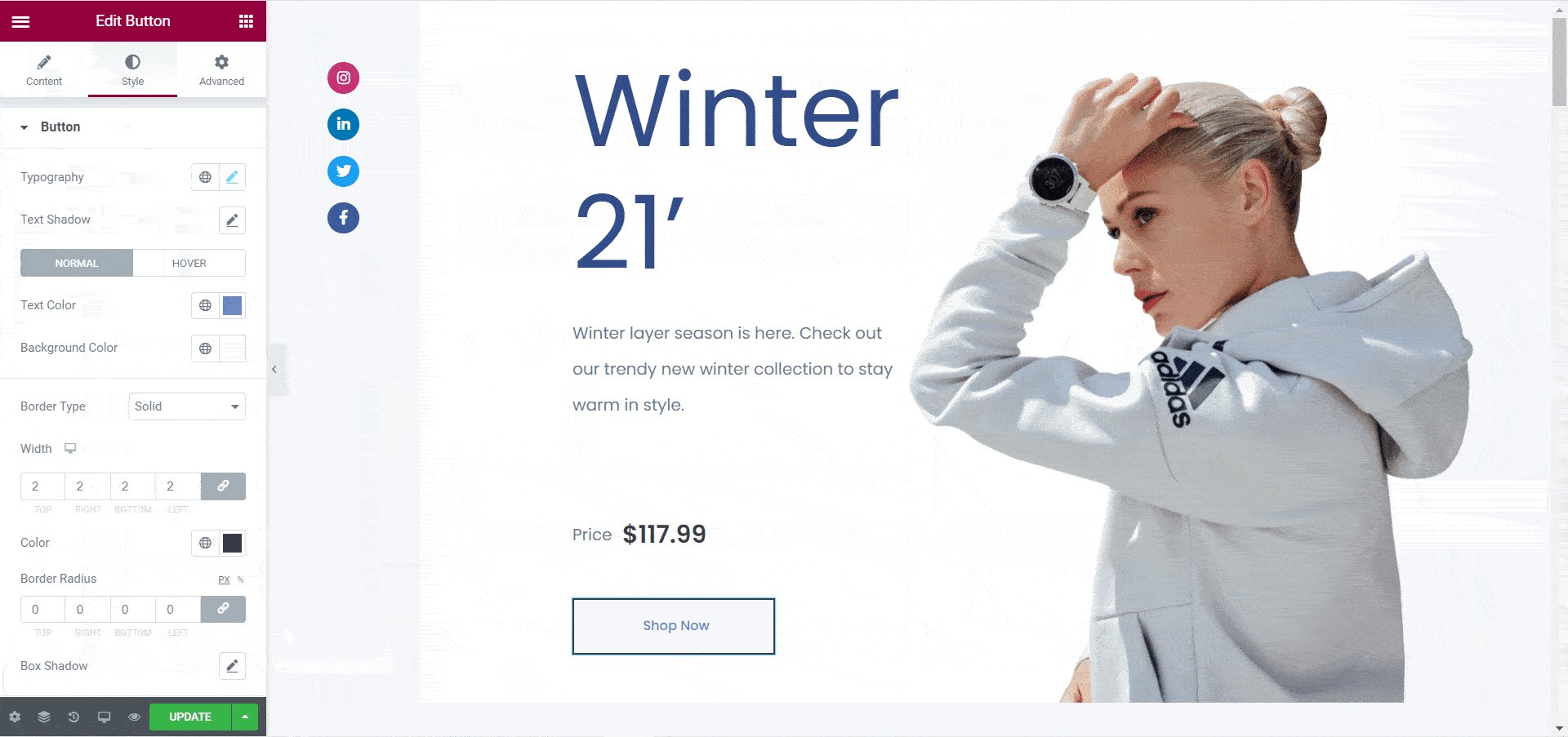
Paso 3: Dale estilo a tu colección de productos Woo
A continuación, debe diseñar su colección de productos de WooCommerce dirigiéndose a la pestaña Estilo . Allí verá opciones como 'General', 'Estilo de miniatura' y 'Tipografía'. Desde la configuración 'General', puede ajustar el color de superposición, la animación de desplazamiento, la alineación y más. Desde la configuración de 'Tipografía' tienes la libertad de cambiar el color y el tamaño de la fuente.

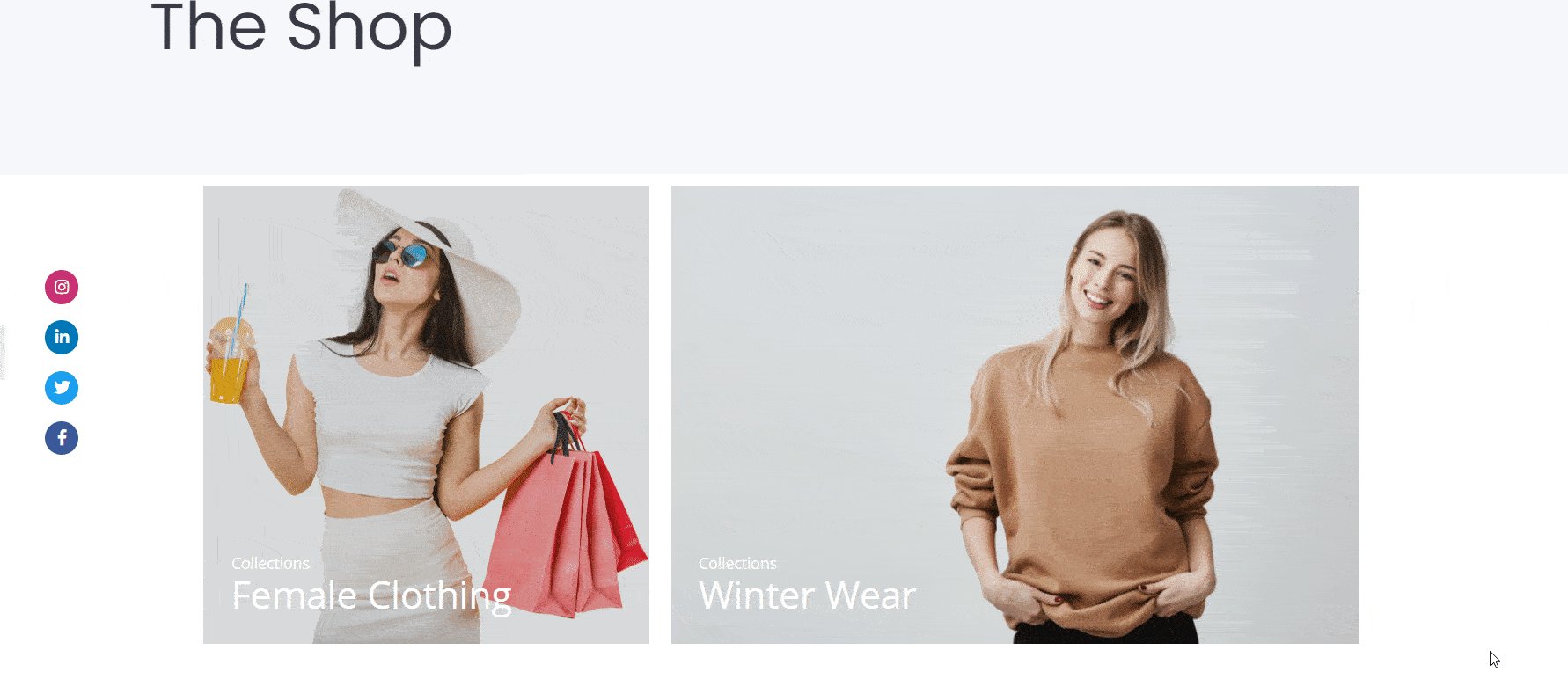
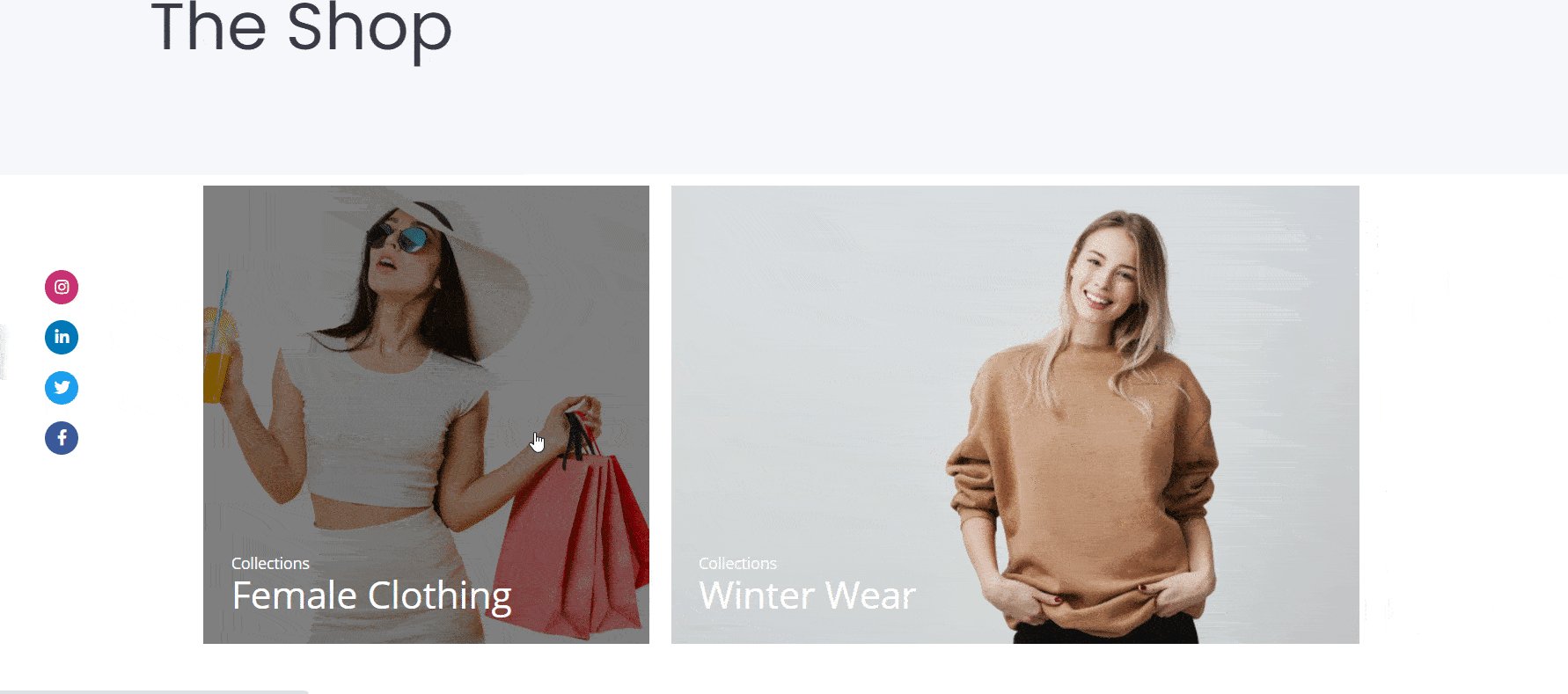
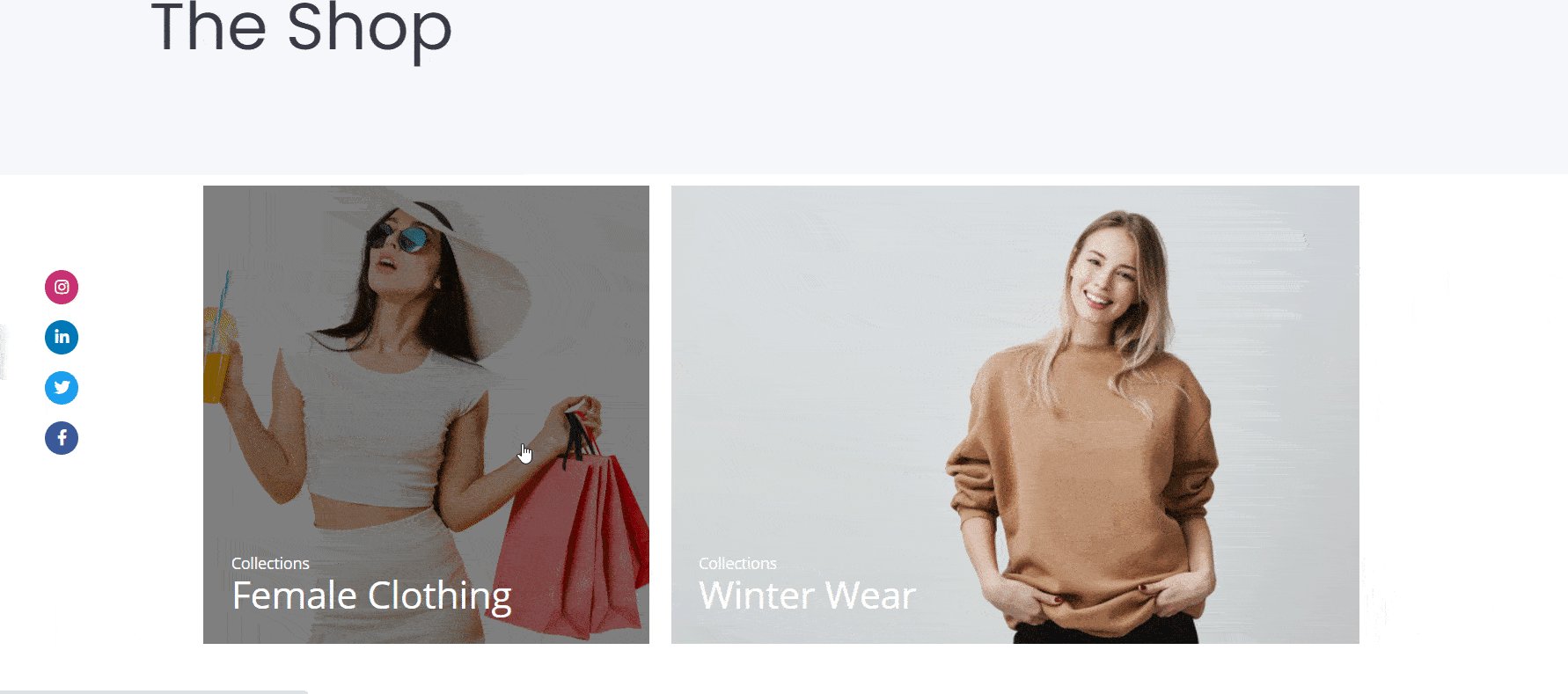
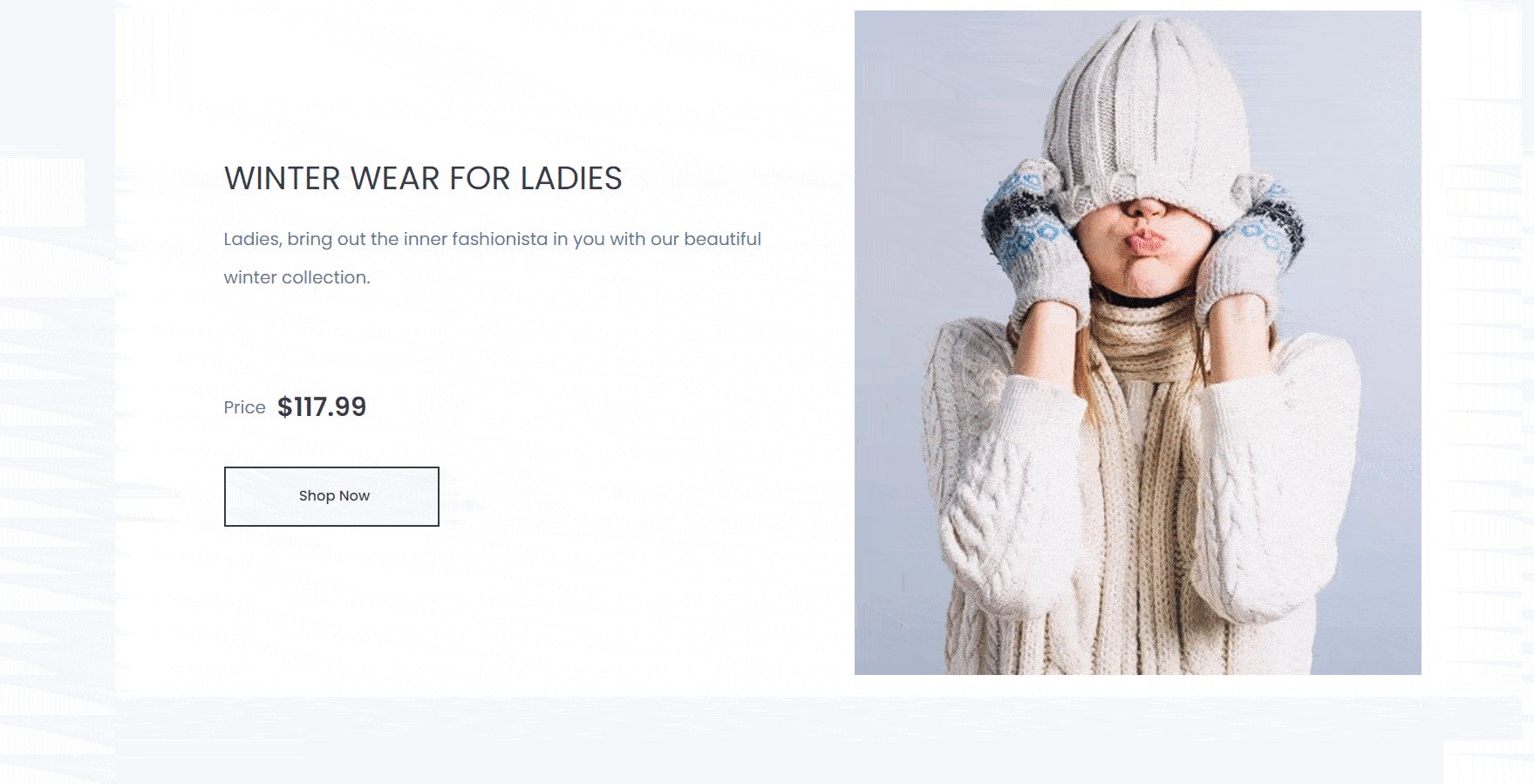
Cuando haya terminado de personalizar la colección de productos EA Woo , debería tener algo como esto.

Cómo exhibir sus productos WooCommerce en diseño de cuadrícula usando Elementor
Con el elemento de cuadrícula de productos de EA Woo , puede mostrar su producto en un hermoso diseño de cuadrícula siguiendo estos sencillos pasos a continuación.
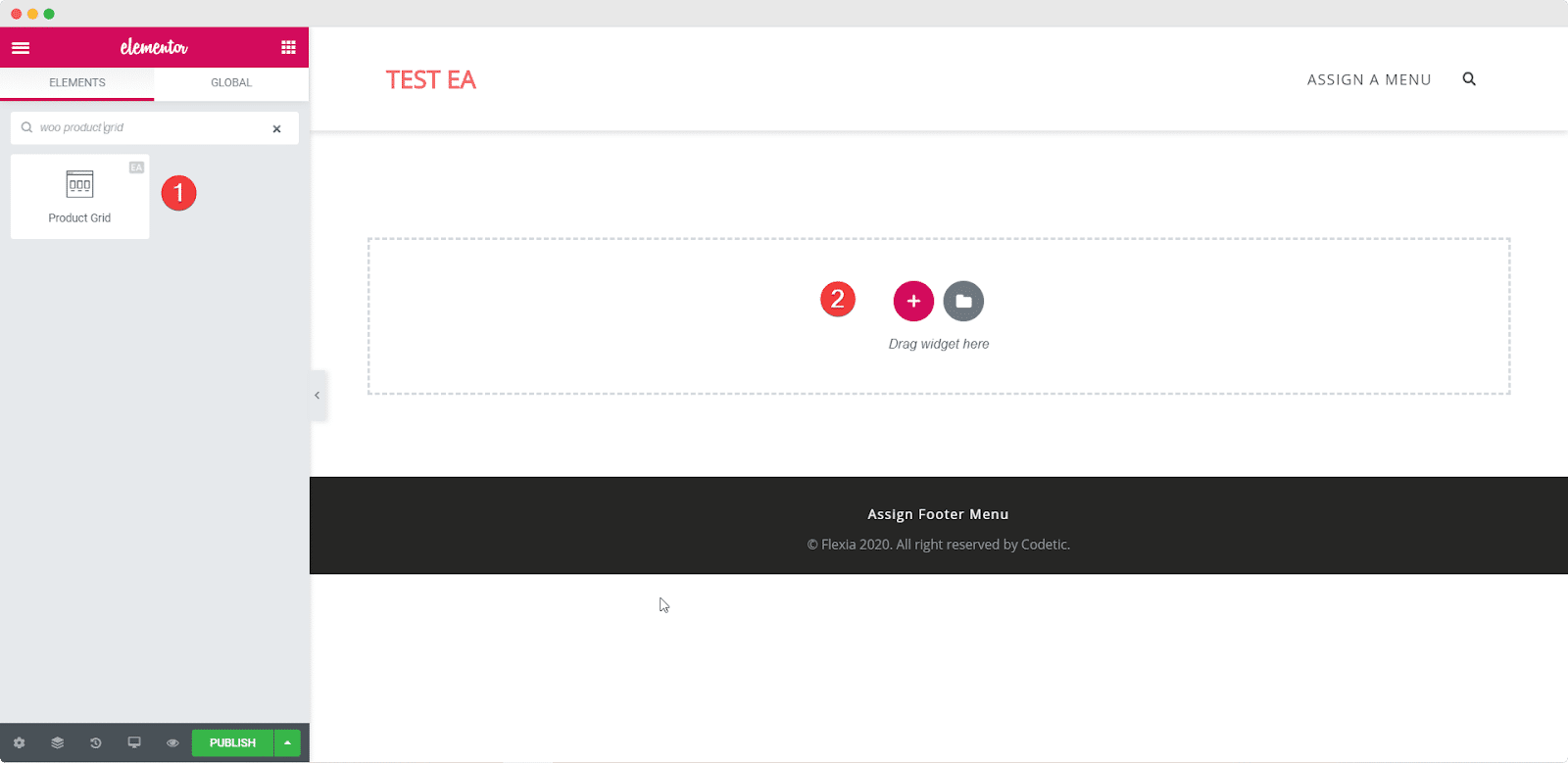
Paso 1: active el elemento de cuadrícula de productos de EA Woo
Primero, debe activar el elemento de cuadrícula de productos de EA Woo buscándolo en la pestaña ELEMENTOS de su editor de Elementor. Una vez que lo encuentre, simplemente arrastre y suelte el elemento en cualquier lugar de su página.

Una vez que arrastre y suelte el elemento en cualquier sección de su página, este es el diseño predeterminado que verá.

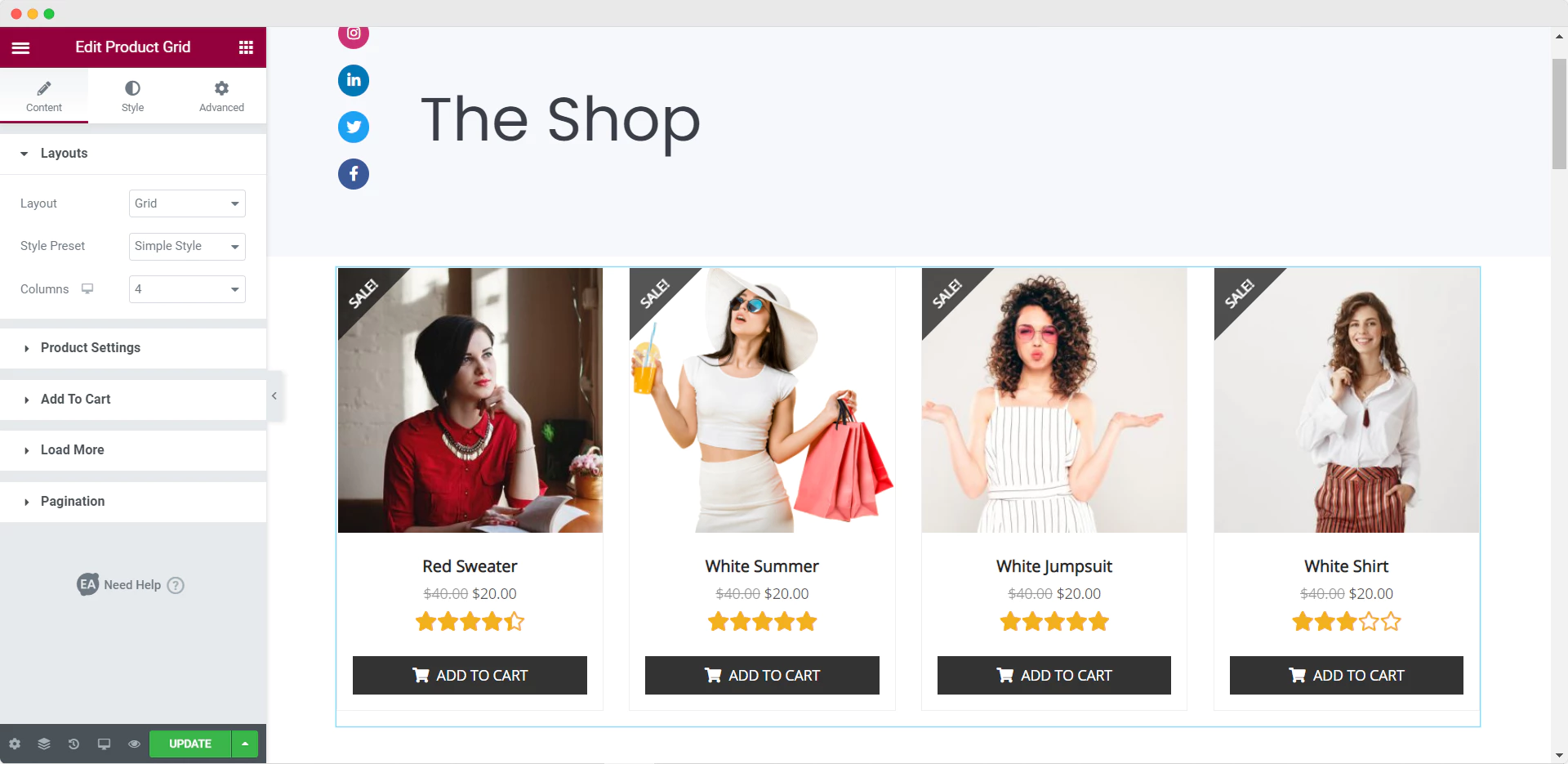
Paso 2: edite la configuración de contenido para su cuadrícula de productos Woo
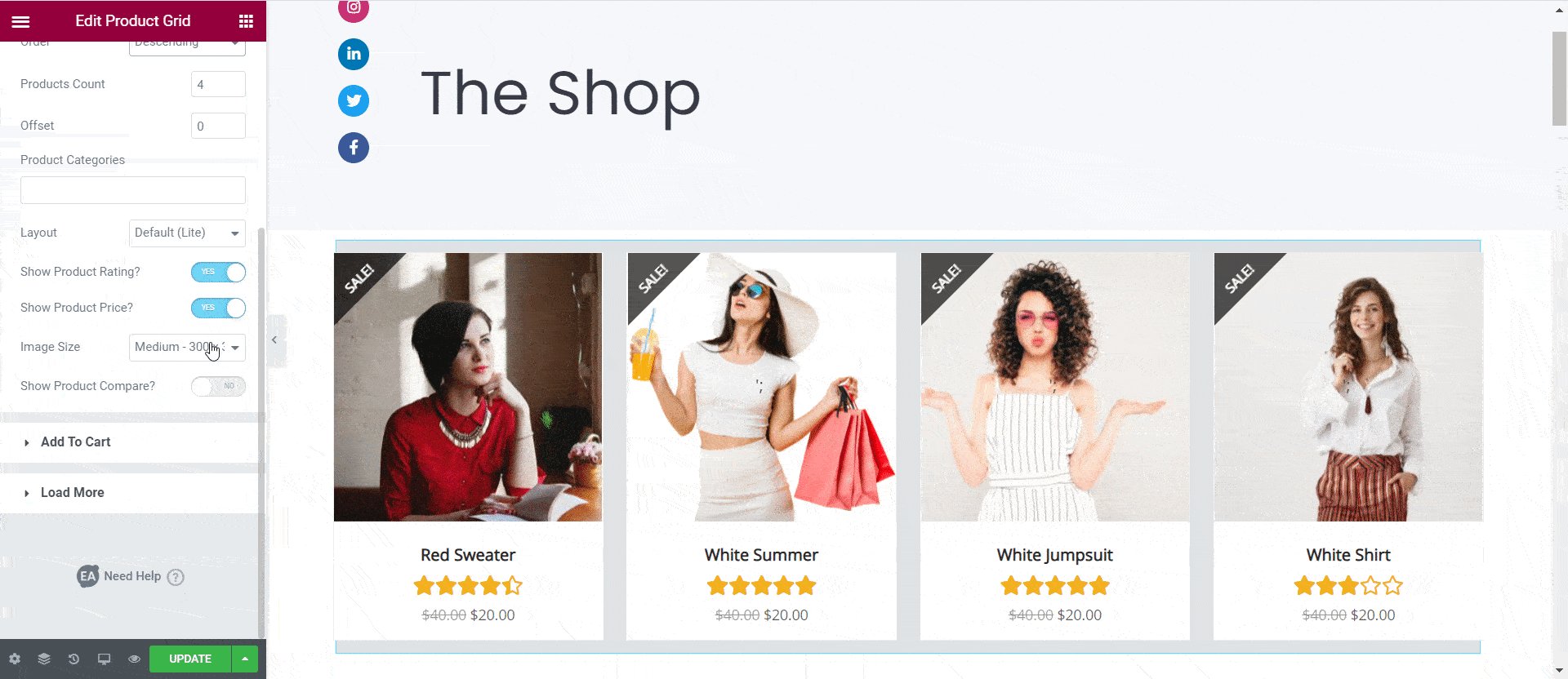
Cuando haya activado el elemento de cuadrícula de productos de EA Woo , debe editar la configuración de contenido para mostrar correctamente sus productos de WooCommerce en el diseño de la cuadrícula.
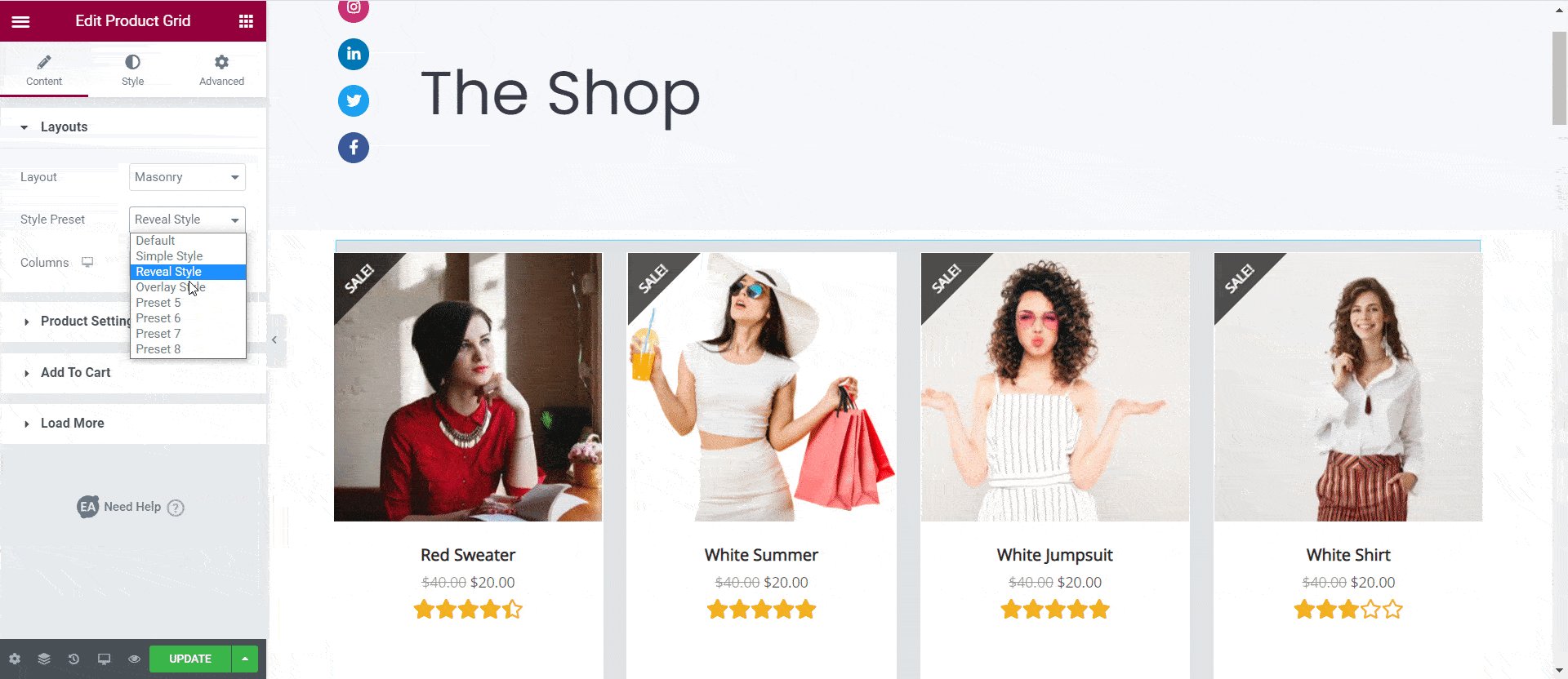
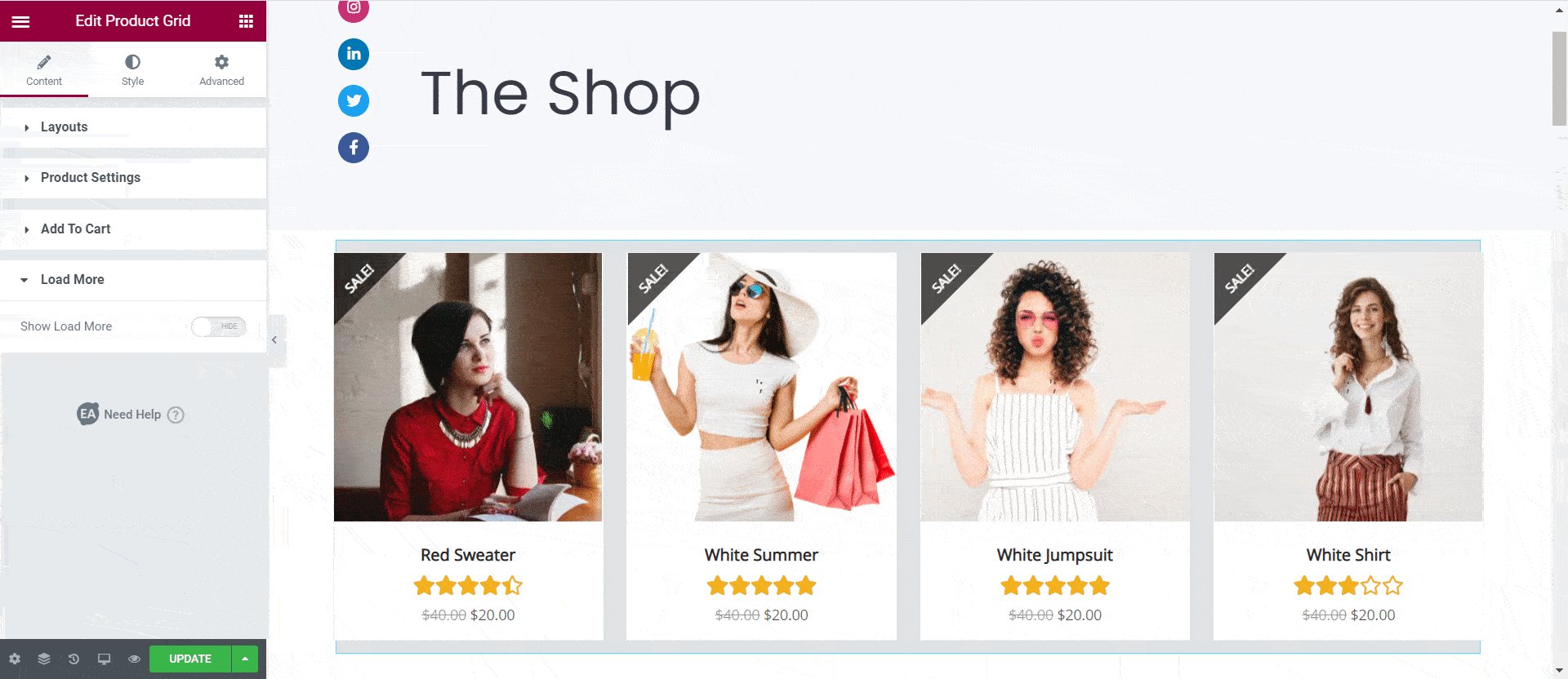
En la pestaña 'Contenido' , verá muchas opciones, como 'Configuración del producto' y 'Cargar más'. Desde la opción 'Configuración del producto', puede filtrar sus productos por productos recientes, productos destacados y más. También puede elegir la cantidad de columnas que se mostrarán, el número de productos y mucho más.

Además de esto, también puede configurar los ajustes preestablecidos de estilo. Puede elegir entre Predeterminado, Estilo simple, Estilo de revelación y Estilo de superposición. Además, tiene la libertad de mostrar calificaciones de productos si lo desea.
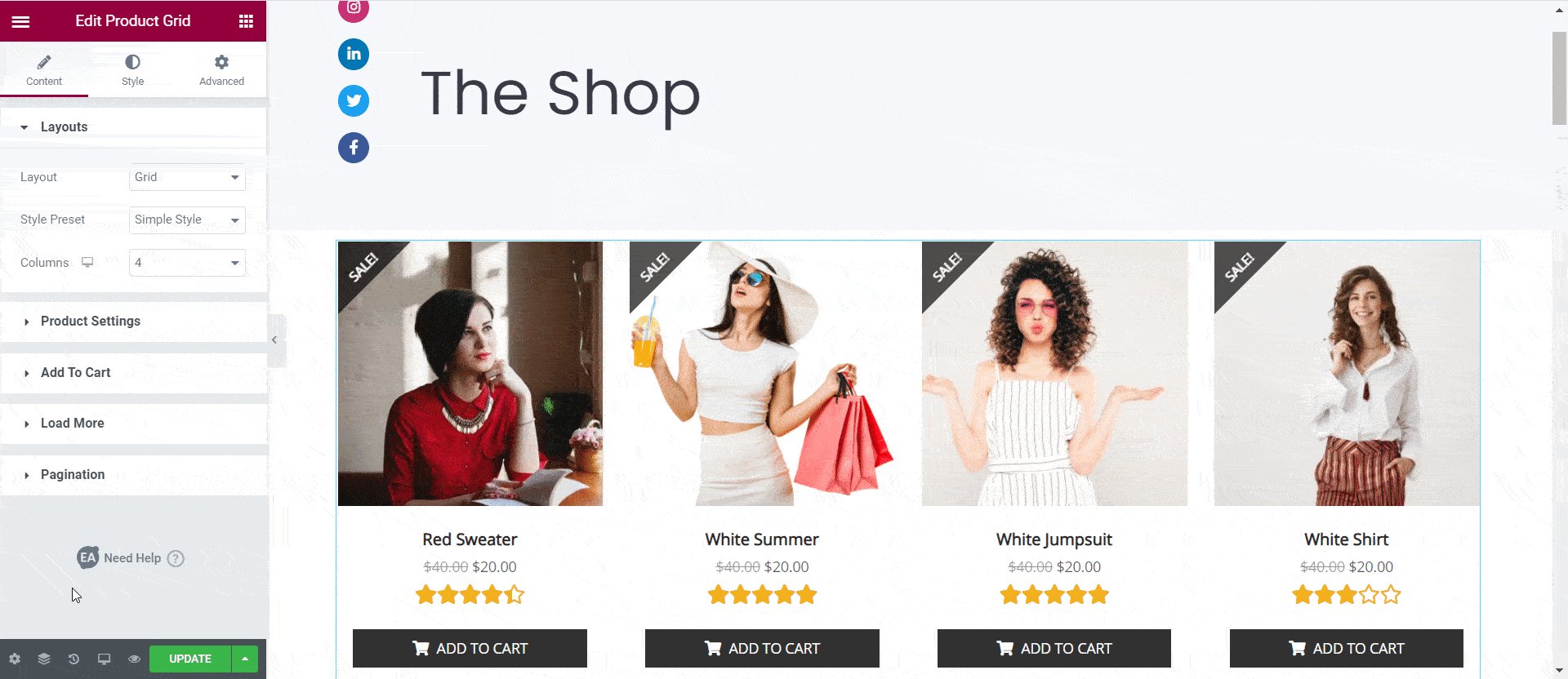
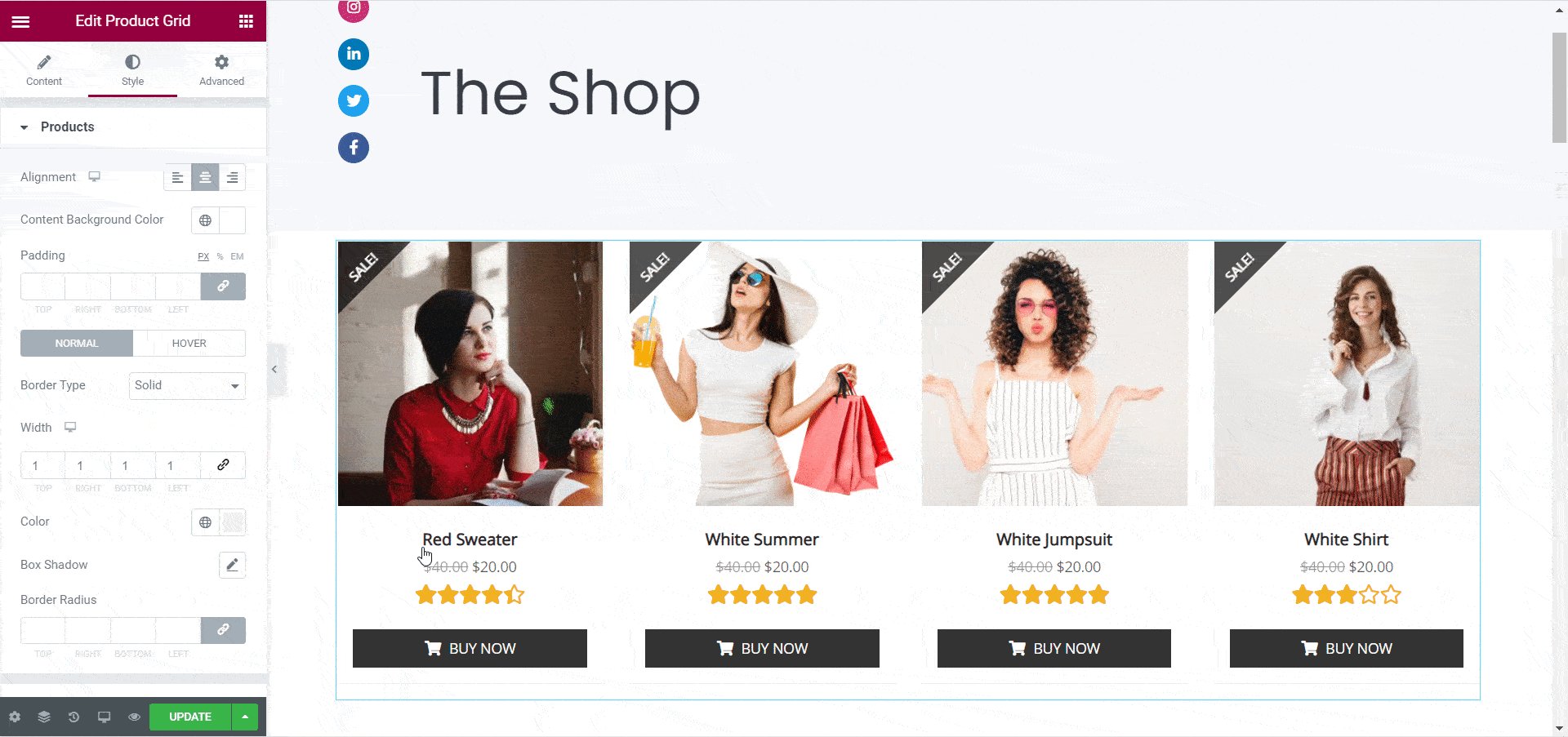
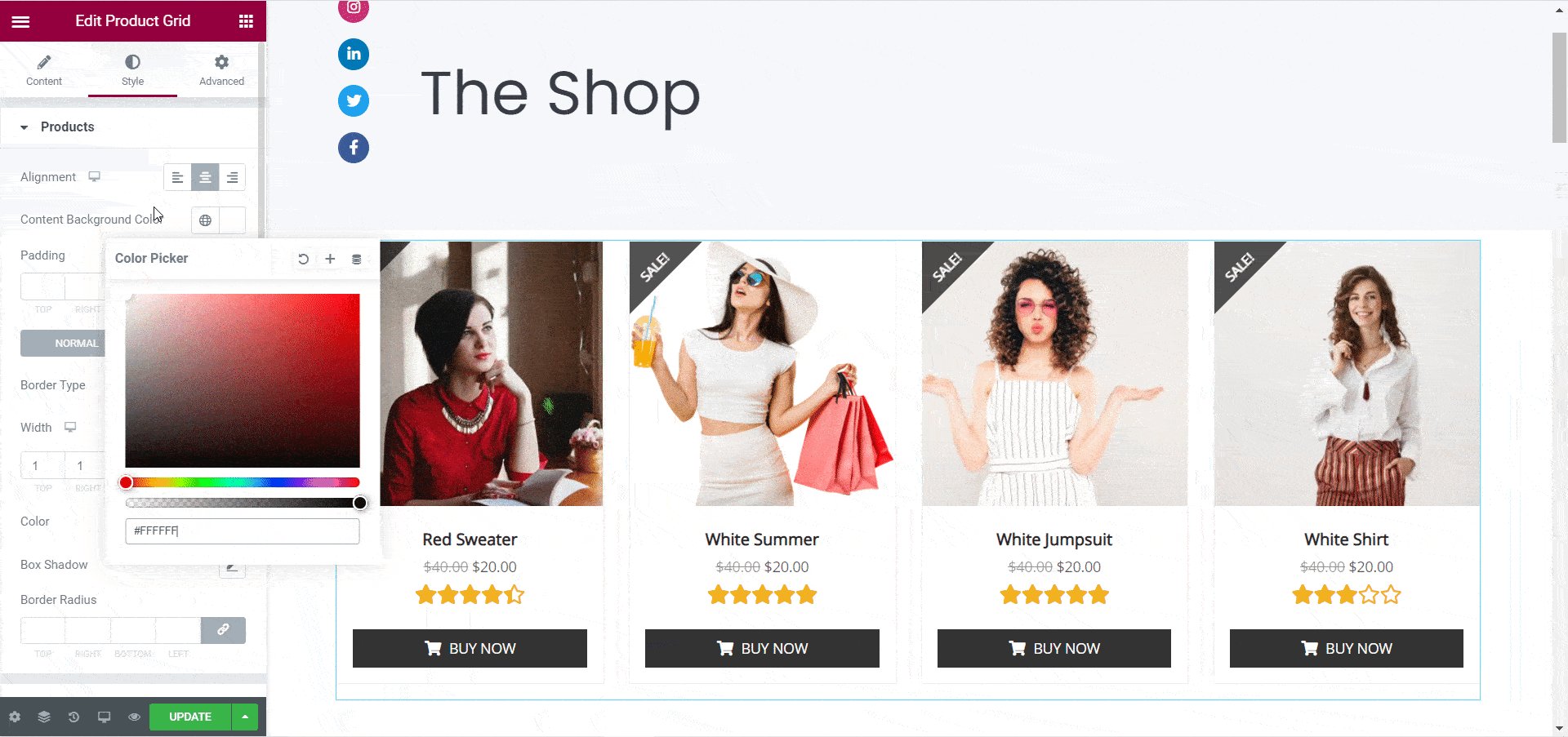
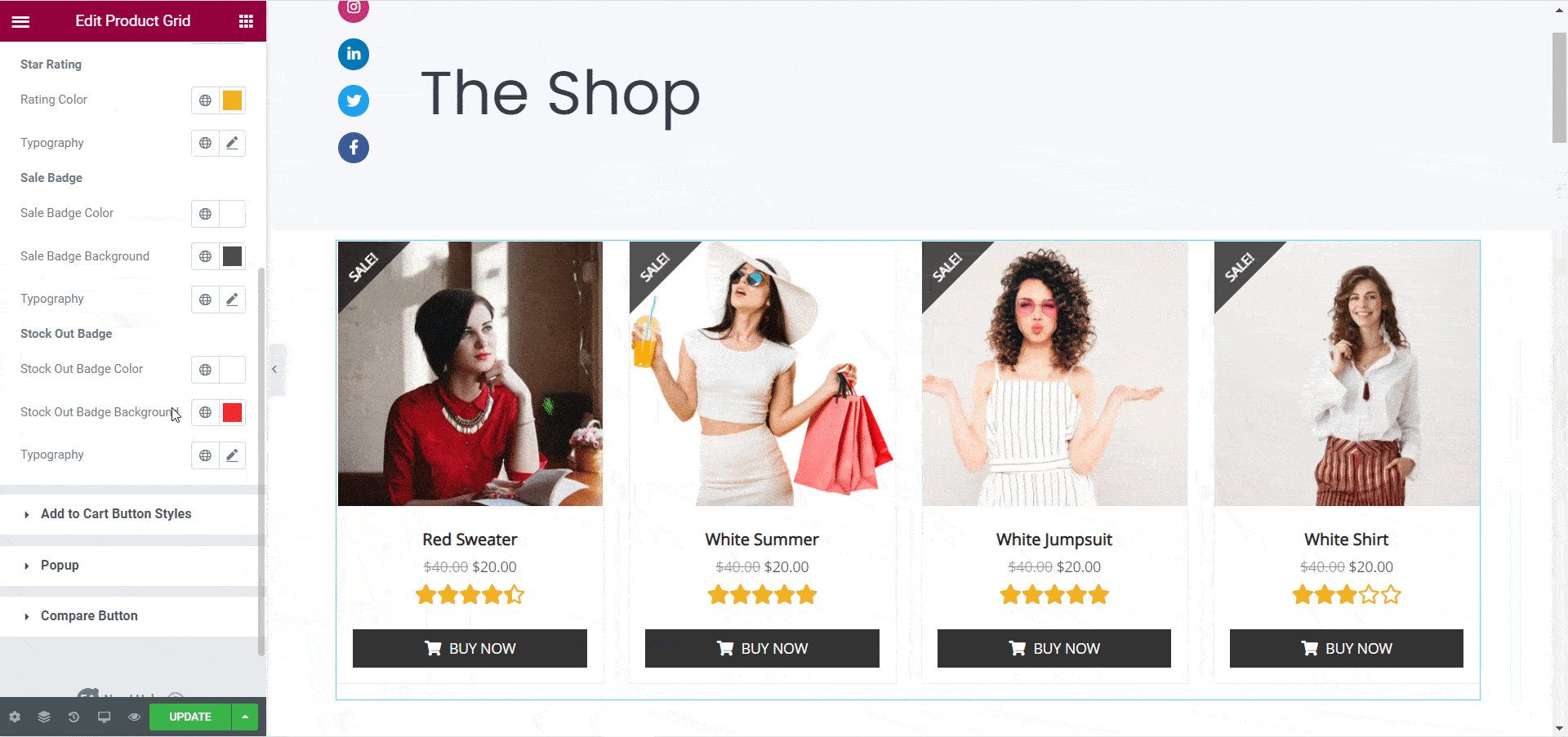
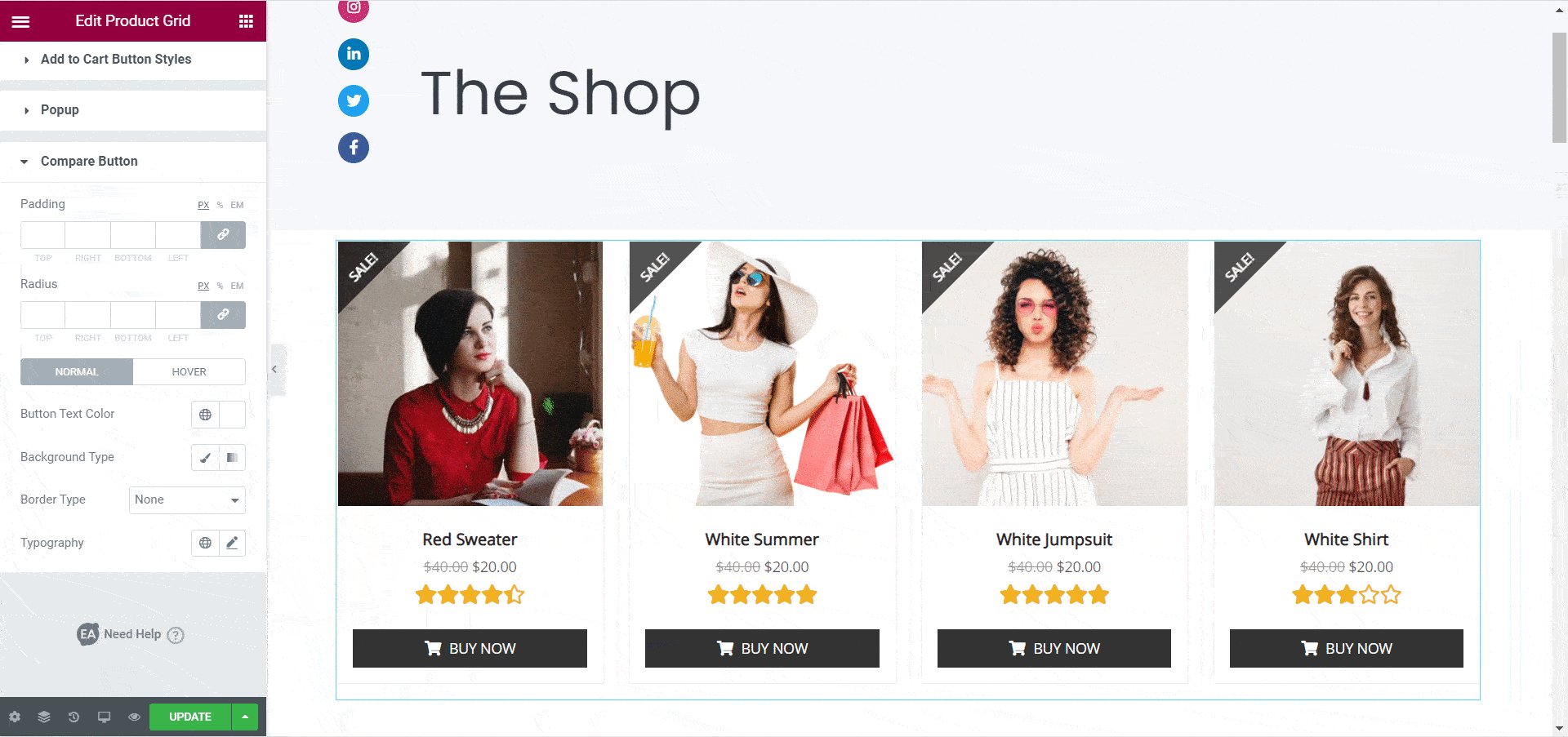
Paso 3: Dale estilo a tu cuadrícula de productos Woo
A continuación, debe diseñar su cuadrícula de productos de WooCommerce dirigiéndose a la pestaña Estilo . Allí verás varias opciones. Desde cada una de estas configuraciones, puede cambiar el color de fondo del contenido, el tipo de borde, cambiar el 'Color y tipografía' e incluso los estilos del botón 'Agregar al carrito'.

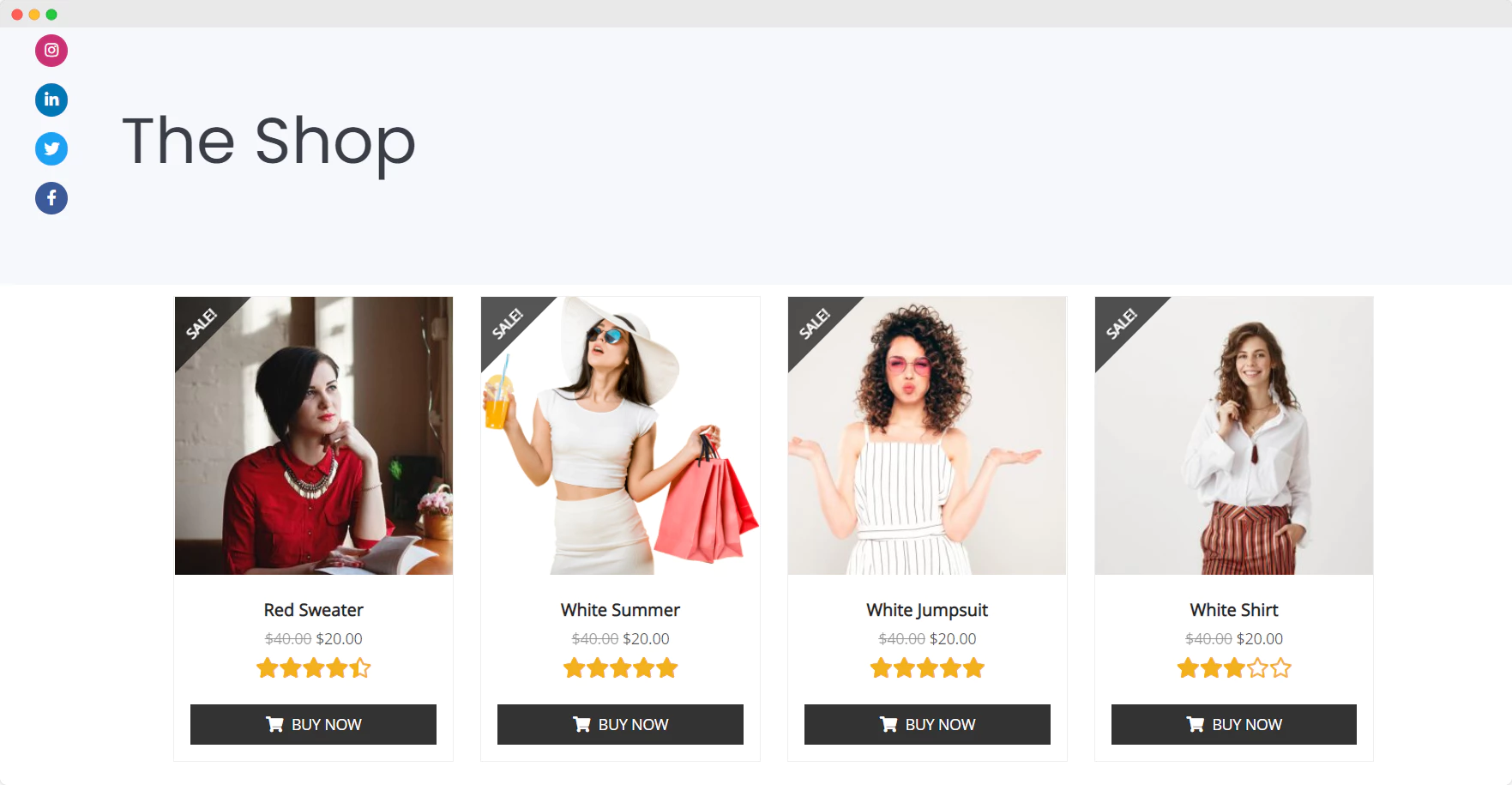
Juega con estos ajustes hasta que estés satisfecho con el aspecto de tu cuadrícula de productos de EA Woo .

Siguiendo estos sencillos pasos, debería poder exhibir sus productos en un atractivo diseño de cuadrícula en su sitio de Elementor WooCommerce.
Cómo crear una página de pago para su sitio de WooCommerce en Elementor
Una página de pago es esencial para cualquier sitio de WooCommerce, y puede crear una fácilmente en Elementor usando el elemento EA Woo Checkout de Essential Addons. Con este elemento, puede crear una página de pago de WooCommerce atractiva y completamente funcional en Elementor. Incluso tendrá la opción de elegir entre tres diseños diferentes para su página de pago de Woo.
Simplemente siga estas instrucciones paso a paso proporcionadas en este breve tutorial en video a continuación para crear una página de pago para su sitio WooCommerce en Elementor.
O bien, puede leer nuestra publicación de blog completa y detallada sobre cómo crear una página de pago de WooCommerce en Elementor .
Además de estos, también puede agregar una tabla de comparación de productos a su sitio web de Elementor WooCommerce. Esto permitirá a los clientes comparar productos similares en su tienda y tomar una decisión de compra más rápidamente.
Puede hacerlo fácilmente con el widget Comparación de productos de EA Woo . Consulte nuestra publicación de blog aquí para obtener más información.
Cómo crear instantáneamente un sitio WooCommerce con plantillas Ready Elementor
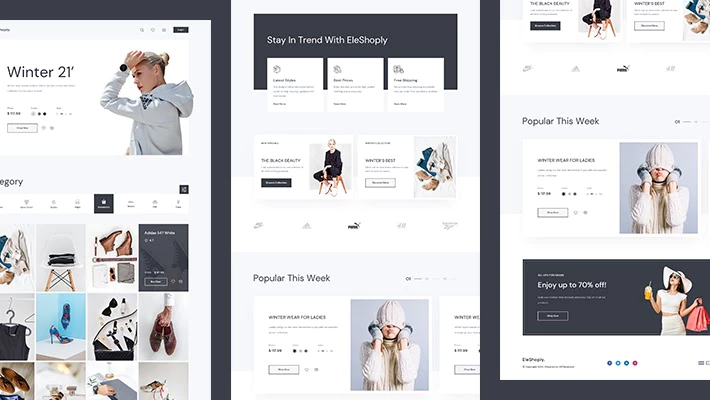
¿Quiere saber un truco fácil para crear su sitio web de comercio electrónico aún más rápido? Puede usar plantillas de Elementor WooCommerce listas para construir su tienda en línea con unos pocos clics. Y, una de las mejores plantillas de Elementor WooCommerce que puede usar para hacer esto es el paquete de plantillas EleShoply de Templately .

Con más de 1000 plantillas Elementor listas , Templately tiene una gran colección de algunas de las mejores plantillas Elementor WooCommerce con las que puede crear cualquier tipo de sitio web de comercio electrónico al instante. No tiene que molestarse en crear el diseño de su página; con estos paquetes de plantillas Elementor WooCommerce de Templately , todo viene listo para usar.

En cuanto a EleShoply , bueno, este es un impresionante paquete de plantillas diseñado con Elementor, y viene con varias hermosas páginas listas para usar, que incluyen:
- Página de inicio
- Página de colección de productos
- Página de un solo producto
- Página del carrito de compras
- Página de cuenta
- Página de pago
- Acerca de nosotros página
- Contáctenos Página
Puede crear instantáneamente un impresionante sitio web de WooCommerce utilizando esta plantilla de Elementor lista en dos sencillos pasos.
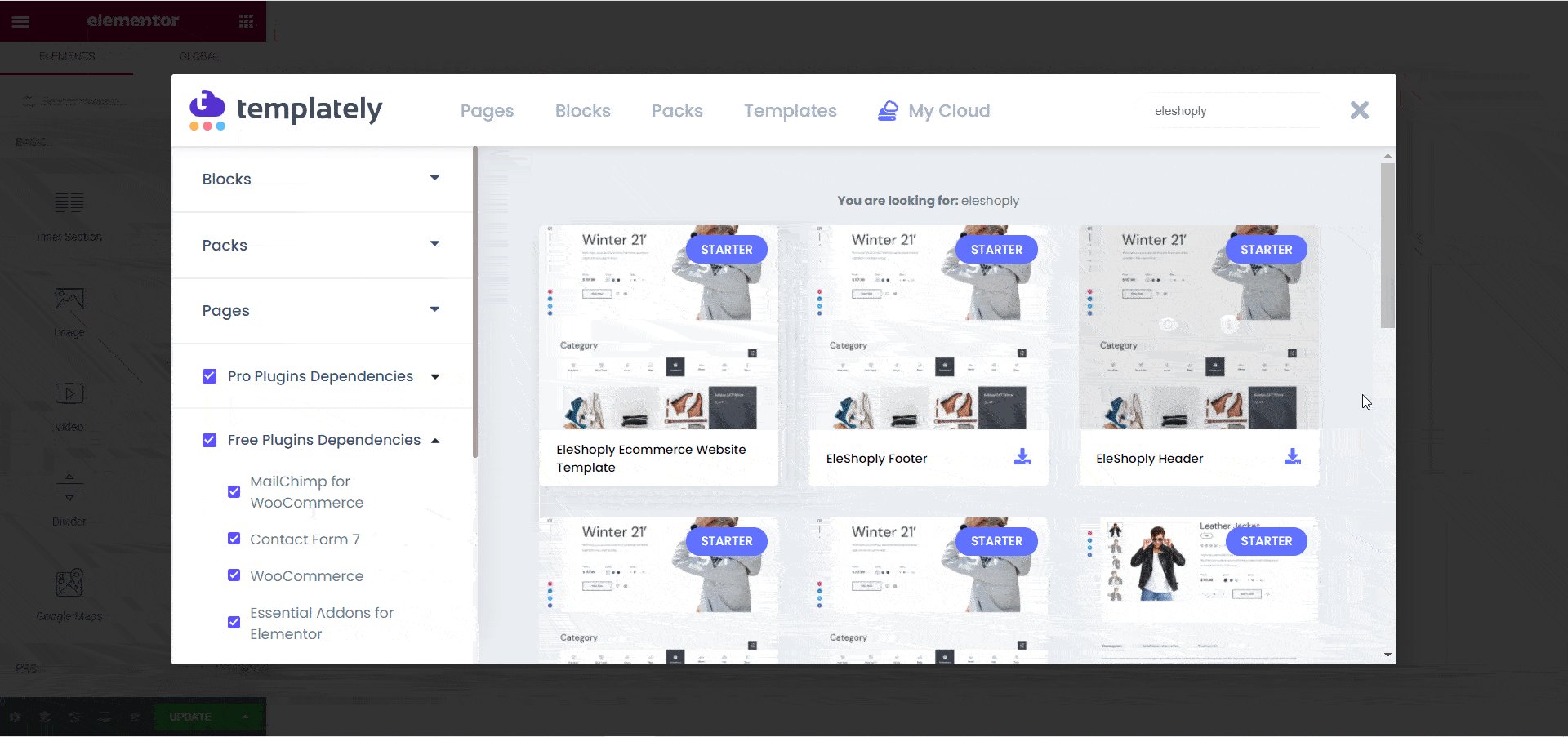
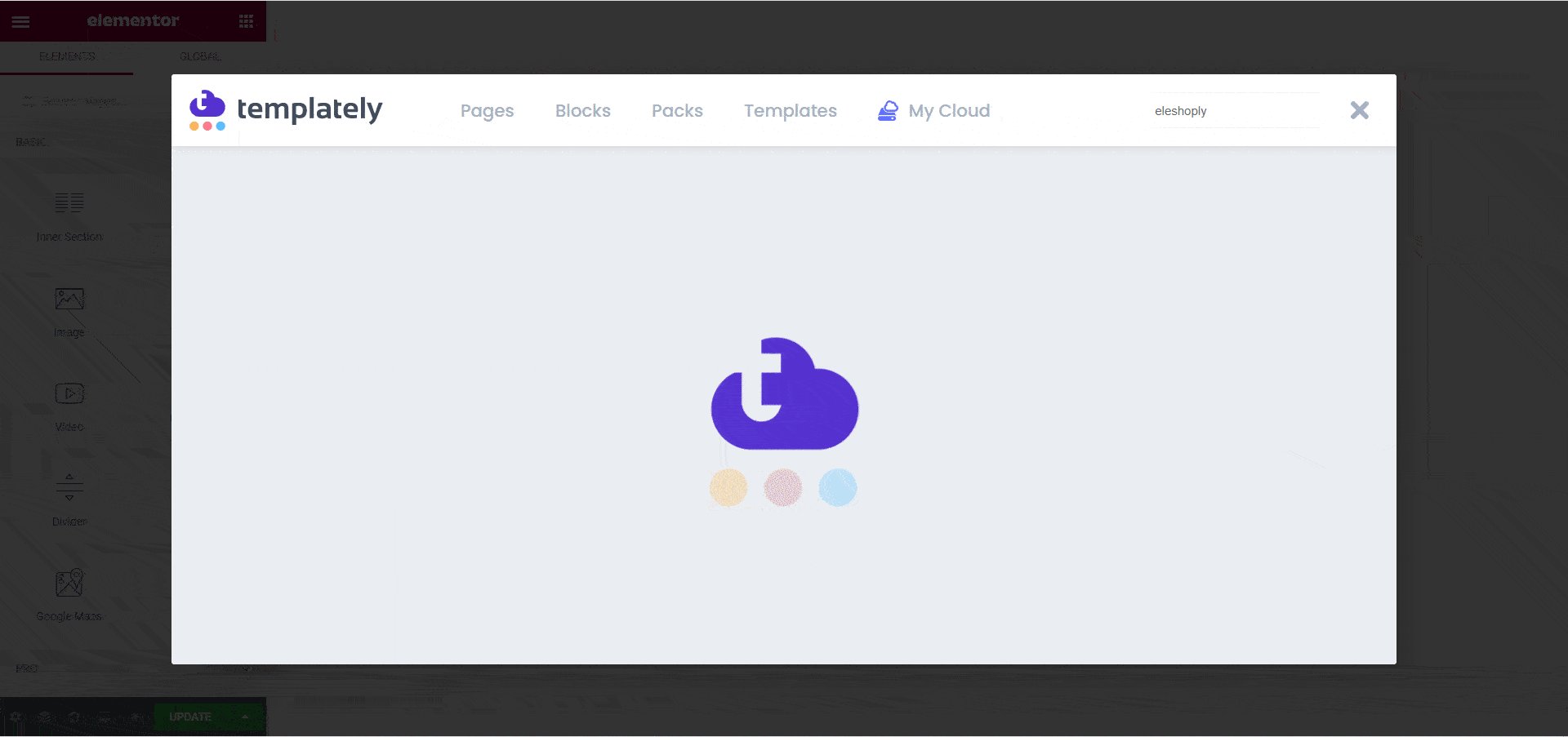
Paso 1: inserte el paquete de plantillas de EleShoply desde Templately
Primero, regístrese para obtener una cuenta en Templately e instale el complemento Templately para WordPress. Luego, inserte cualquiera de las plantillas de página prefabricadas de EleShoply en su sitio web haciendo clic en el botón azul de Plantilla.

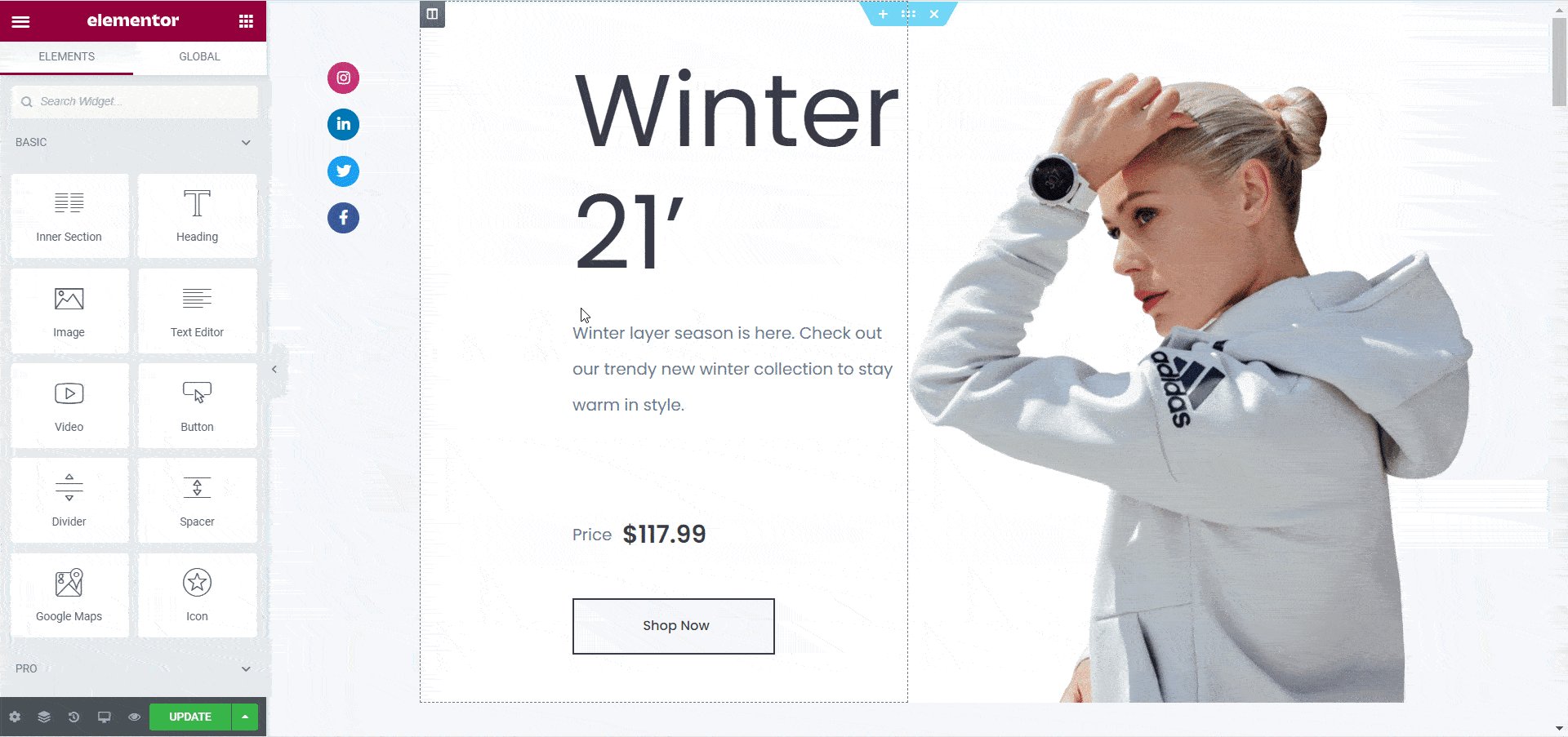
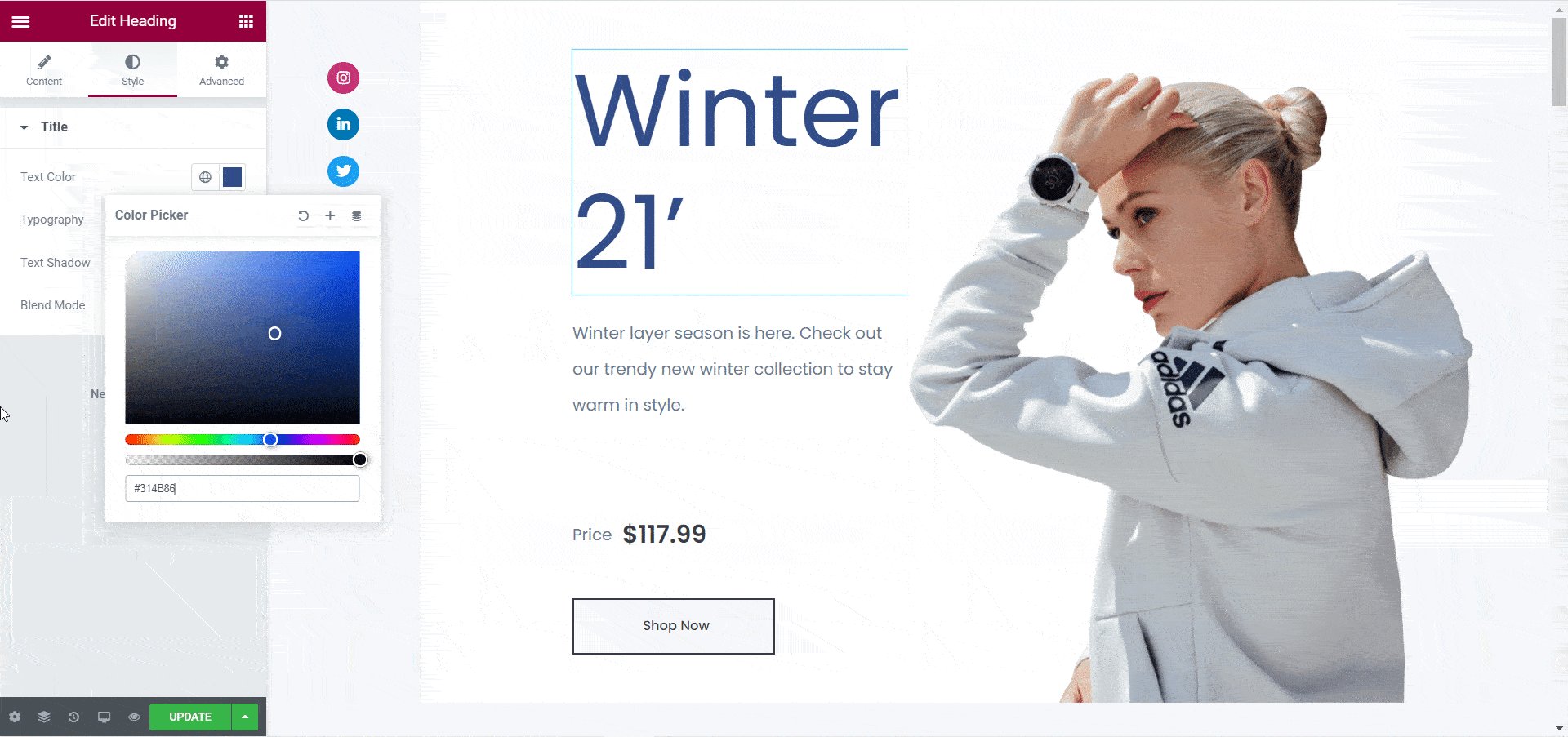
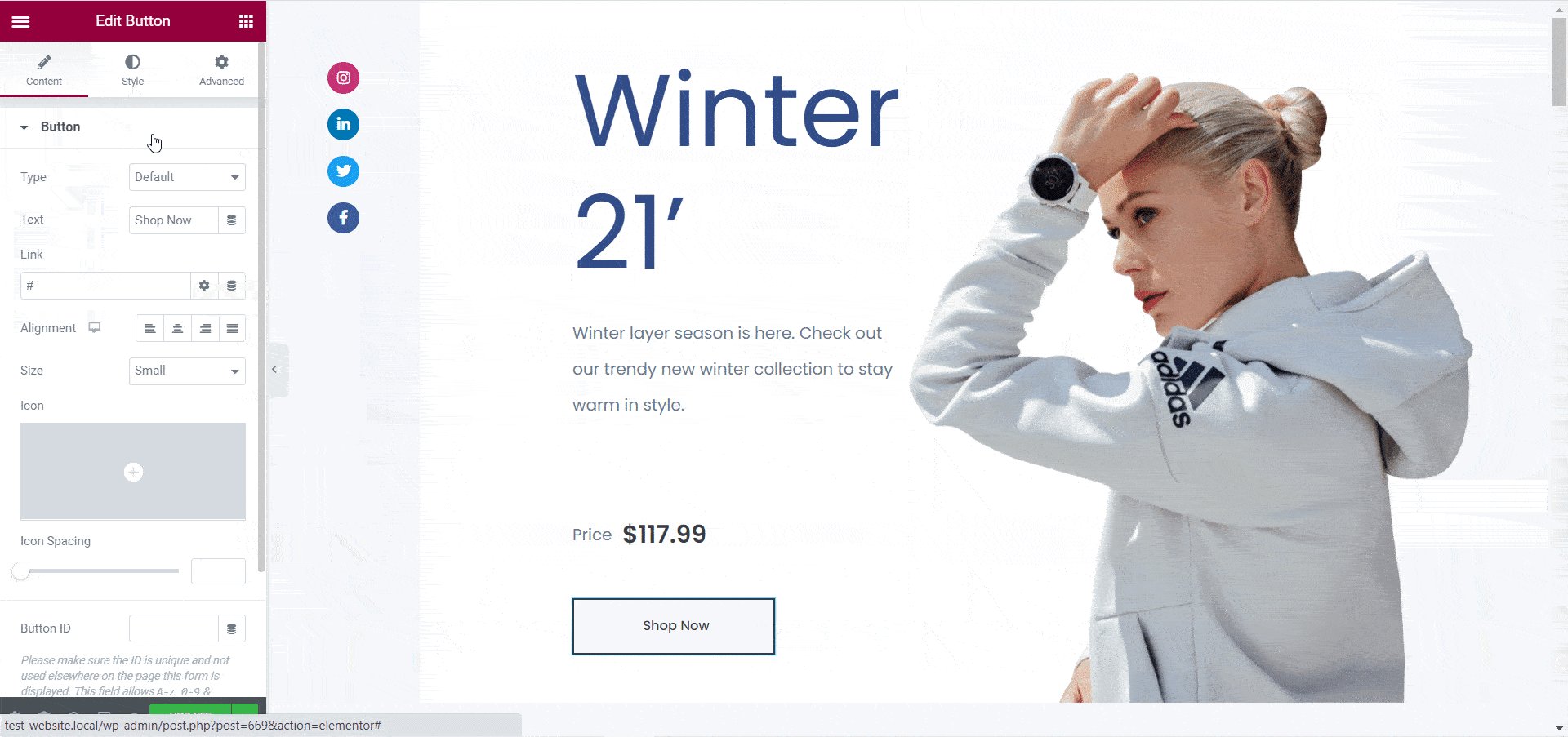
Paso 2: personaliza las páginas para que se adapten a tu estilo
Ahora, puede personalizar sus páginas para agregarles su estilo personal. Cambie los colores, las fuentes, la tipografía y agregue su propio contenido a la plantilla lista.
Cuando haya terminado, simplemente guarde los cambios y publíquelos para que el mundo los vea.

Así de simple, ha diseñado su propio sitio web de comercio electrónico al instante con las plantillas de Elementor WooCommerce listas de Templately.

Bonificación: use trucos de crecimiento para aumentar las ventas en su sitio de WooCommerce
Si lo desea, puede aumentar las ventas en su sitio WooCommerce utilizando FOMO y marketing de prueba social. La mejor manera de hacerlo es con NotificationX , que lo ayuda a aumentar las ventas en su sitio de WooCommerce al agregar más credibilidad.
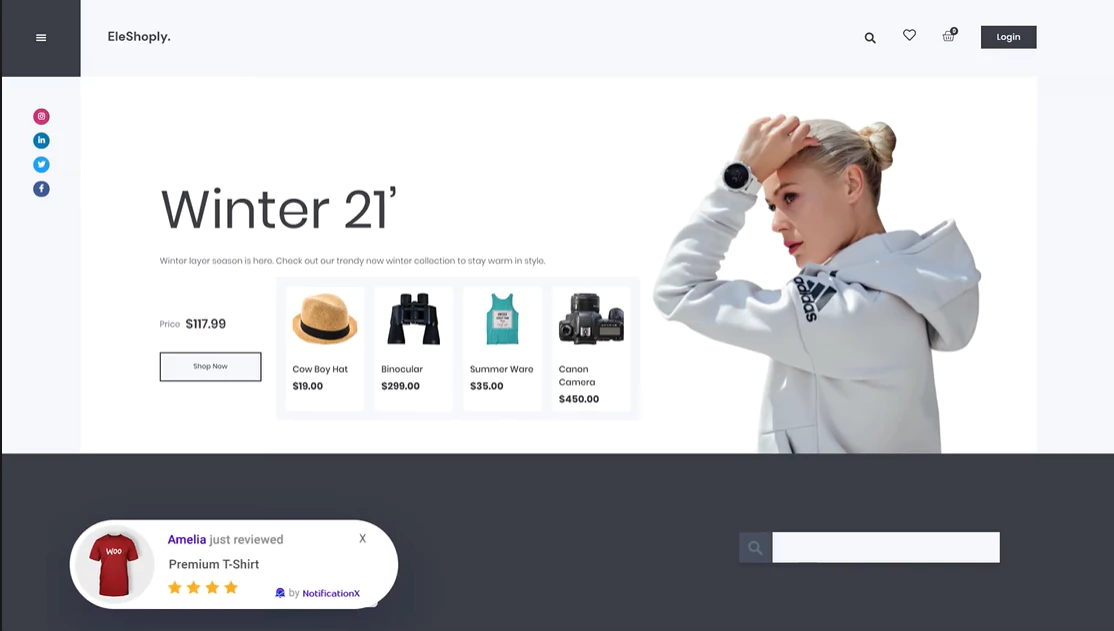
Con NotificationX, puede crear sorprendentes alertas de notificación cada vez que alguien realiza una compra, ve sus productos, deja una reseña y más.

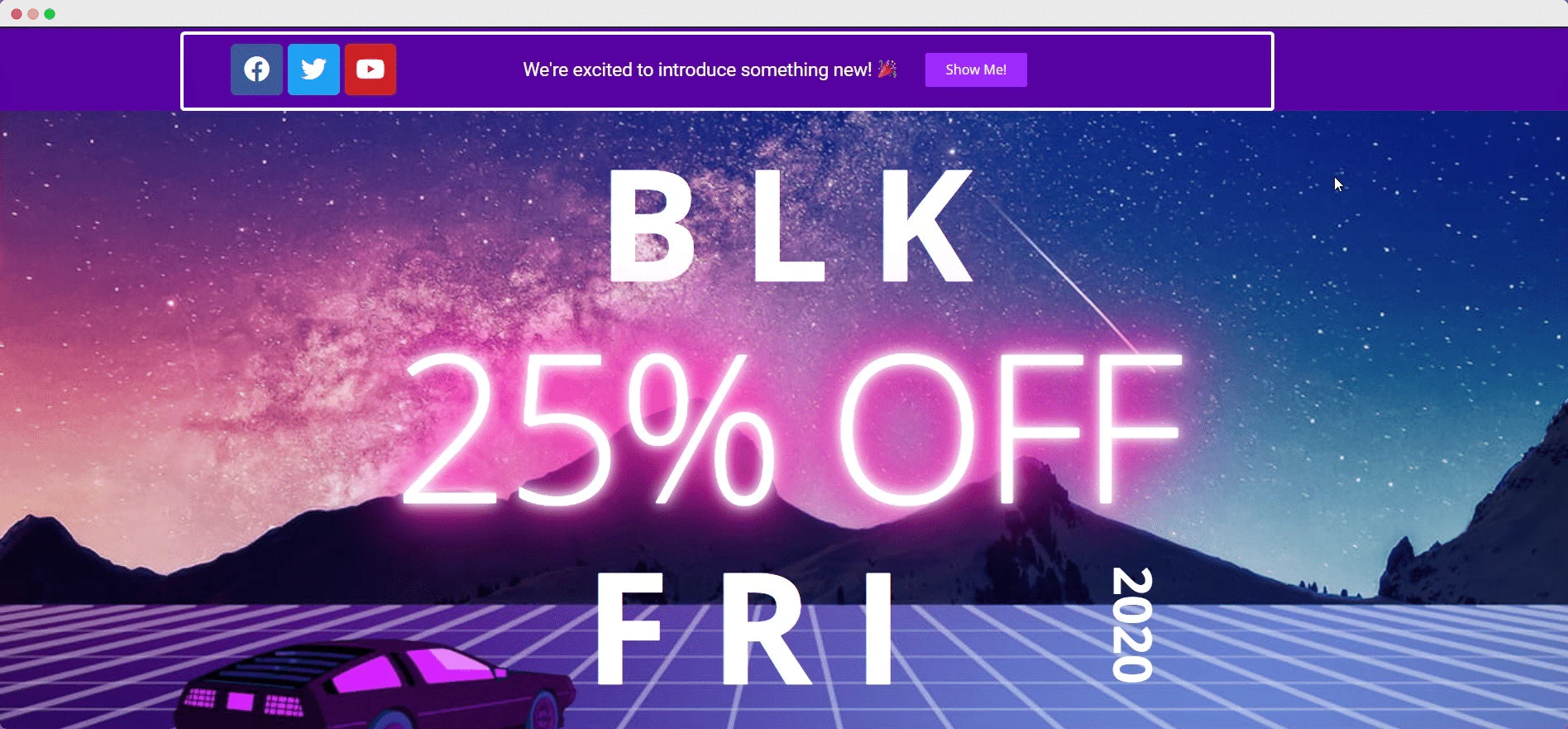
Además, NotificationX viene con una integración perfecta con Elementor y le permite crear impresionantes barras de notificación de WordPress en Elementor para ayudarlo a aumentar sus tasas de participación.

Como puede ver, crear su sitio web Elementor WooCommerce puede ser más fácil y rápido de lo que piensa, especialmente si está utilizando Complementos esenciales para Elementor y Templately. Con solo unos pocos pasos, puede crear un impresionante sitio web de comercio electrónico sin ningún tipo de codificación.
Eso nos lleva a la conclusión de nuestra guía de Elementor WooCommerce. Esperamos que encuentre útil esta publicación de blog y nos encantaría escuchar sus comentarios. Si tiene alguna dificultad o tiene algunas solicitudes de funciones para Complementos esenciales, no dude en contactarnos.
