Mejora la velocidad de carga de tu sitio con EWWW Image Optimizer
Publicado: 2022-04-06Hace unos días tuve una experiencia desagradable. Estaba ansioso por leer un artículo muy vendido en Twitter, así que hice clic en el enlace que me redirigiría al sitio web correspondiente.
Y luego esperé 3 segundos. 4 segundos 5 segundos. En la pantalla: nada. Después de 3 pulsaciones compulsivas de F5 para actualizar la página: todavía nada. Así que dejé el sitio, un poco malhumorado. Momento de lectura: ido, olvídalo.

Hay varias razones por las que una página web puede tardar en cargarse. A menudo, esto se debe a imágenes demasiado grandes.
El complemento EWWW Image Optimizer está aquí para ayudarlo a reducir su peso .
Gracias a él, podrá mejorar la velocidad de carga de las páginas de su sitio de WordPress y evitar que sus visitantes (yo, por ejemplo) se sientan frustrados al intentar leer su prosa.
Al final de este artículo, sabrá exactamente cómo configurar este complemento para usarlo de inmediato como un campeón.
Visión de conjunto
- ¿Qué es el Optimizador de imágenes EWWW?
- Cómo configurar EWWW Image Optimizer: tutorial
- ¿Cómo optimizar imágenes de forma masiva con EWWW Image Optimizer?
- ¿Cuánto cuesta EWWW Image Optimizer?
- ¿Qué otros complementos están disponibles para optimizar sus imágenes?
- Nuestra opinión final sobre EWWW Image Optimizer
Escrito originalmente en octubre de 2019, este artículo se actualizó por última vez en abril de 2022.
¿Qué es el Optimizador de imágenes EWWW?

EWWW Image Optimizer es un complemento gratuito que comprime y optimiza el peso de sus imágenes para mejorar la velocidad de carga de las páginas de su sitio. Puede decidir la configuración de compresión, optimizar sus imágenes a granel y cambiar su tamaño. El complemento se puede utilizar sin ningún conocimiento técnico y sin necesidad de codificación.
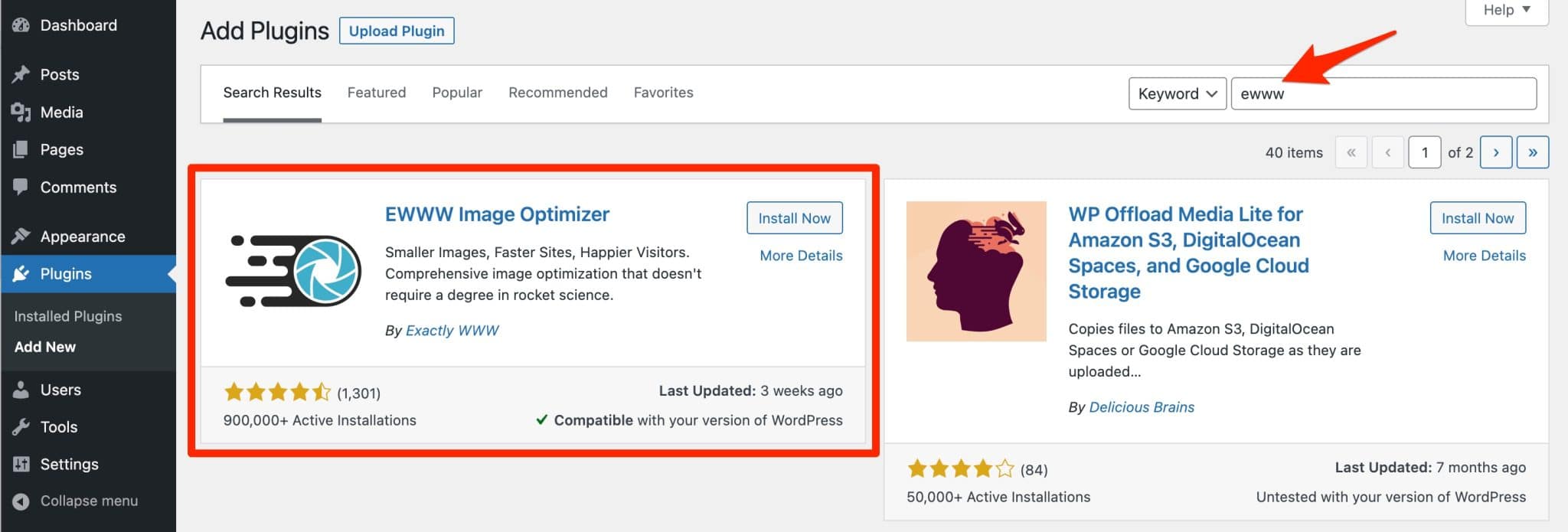
Instalado en más de 900 000 instalaciones activas, EWWW Image Optimizer es uno de los complementos más populares en el directorio oficial para optimizar sus imágenes , junto con Smush (más de 1 millón de instalaciones activas) e Imagify (más de 600 000 instalaciones activas).
En general, es muy popular entre los usuarios, quienes le otorgan una calificación excelente de 4.7/5 estrellas al momento de escribir este artículo.
¿Cuáles son las principales características de la versión gratuita de EWWW Image Optimizer?
En su versión gratuita, EWWW Image Optimizer te permite:
- Comprime y optimiza el peso de tus imágenes sin ninguna limitación de tamaño . De hecho, para ser precisos, el límite está fijado en… 150 MB. Pero también podría decirles que esto no es probable que suceda.
- Comprime tus imágenes en tu propio servidor . No necesita registrarse ni solicitar una clave API.
- Procese todos los formatos de imagen principales : JPG, PNG, GIF, PDF y WebP.
- Optimice todas las imágenes que ya están en su sitio a la vez, gracias a una optimización masiva.
- Optimice los archivos de la Biblioteca multimedia , pero también los de otras carpetas (p. ej., las imágenes de su tema).
- Guarda tus imágenes gratis durante 30 días .
¿Por qué usar un complemento de compresión de imágenes?
Justo antes de pasar a configurar el complemento y descubrir sus opciones, respondamos una pregunta central: ¿por qué usar un complemento para comprimir sus imágenes?
Hay varias buenas razones para esto:
- Las imágenes pueden representar hasta la mitad del peso de una página web . Al optimizar su peso, se asegura de que sus páginas se carguen más rápido.
- Ofreces una mejor experiencia de usuario a tus visitantes . Un sitio que es demasiado lento para cargar es frustrante para el usuario que probablemente irá a otro lado si no encuentra rápidamente lo que está buscando.
- Cuida tu SEO . La velocidad de carga es un criterio que tiene en cuenta el algoritmo de Google para posicionar una página, aunque tiene poco peso frente a factores importantes como los backlinks o la relevancia de tu contenido.
- Un sitio que carga rápido, con imágenes optimizadas, ayuda a limitar la tasa de rebote .
Por supuesto, hay software de edición para comprimir tus imágenes. Estoy pensando en Adobe Photoshop y su función "Guardar para la Web", por ejemplo. O incluso herramientas en línea como TinyPNG, Jpeg.io o Compressor.io.
Sin embargo, tienen tres limitaciones principales en comparación con un complemento:
- Estas herramientas no siempre son gratuitas y es posible que no se sienta cómodo con su funcionamiento.
- El grado de compresión puede no ser tan efectivo como con un complemento dedicado de WordPress .
- El uso de un software de terceros lo “obliga” a ir y venir entre su interfaz y su sitio de WordPress . Con un complemento, tiene todas las opciones directamente en el tablero de su sitio, lo que ahorra mucho tiempo.
Ahora, después de este aperitivo, pasemos al plato principal. Descubramos en detalle cómo configurar EWWW Image Optimizer.
Cómo configurar EWWW Image Optimizer: tutorial
¿Cómo optimizar el peso de tus imágenes?
En su interfaz de administración de WordPress, comience instalando y activando EWWW Image Optimizer a través del menú complementos > Agregar complementos :

Una vez realizada esta operación, dirígete al menú de configuración del complemento, en su barra lateral a la izquierda, haciendo clic en Configuración > EWWW Image Optimizer .
Como verá, solo se requieren dos pasos para que el complemento comience a funcionar.
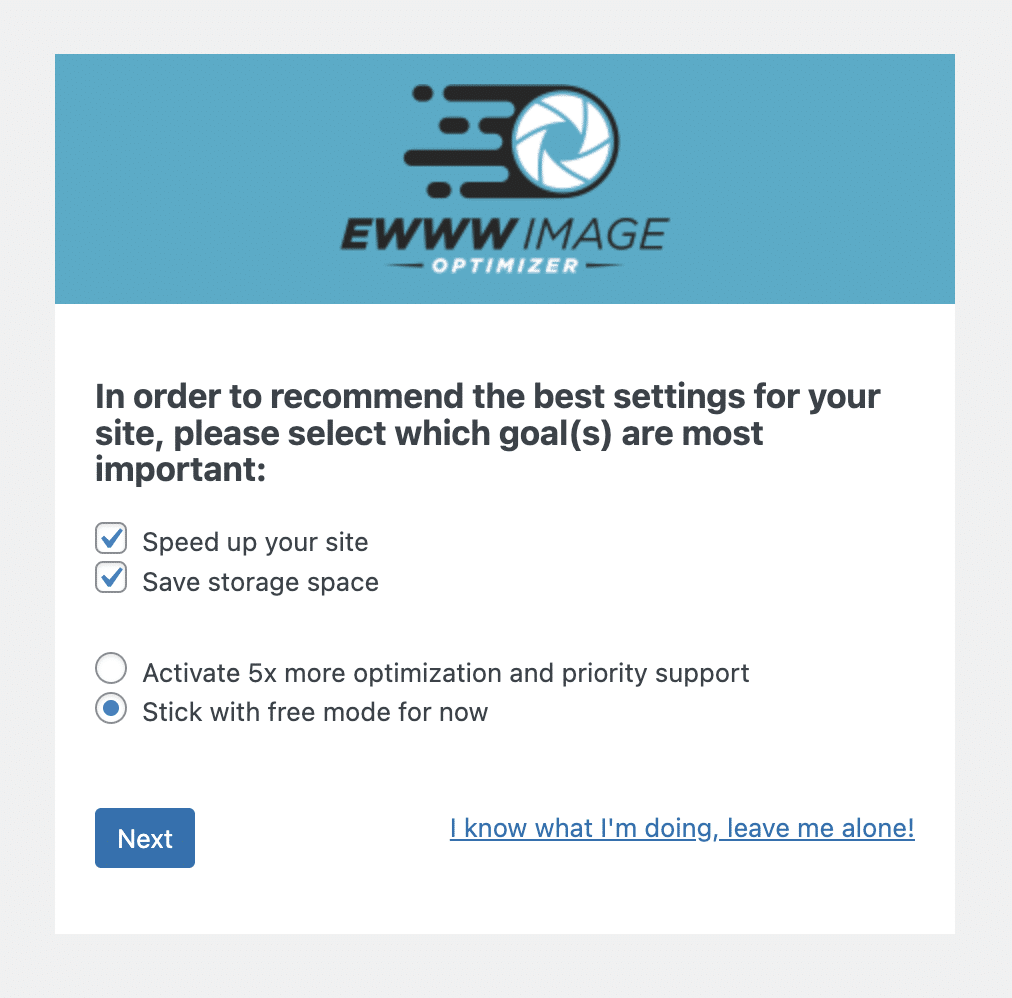
Paso 1: selecciona tus objetivos
El complemento primero le pide que seleccione sus objetivos:
- Marque la(s) casilla(s) correspondiente(s) si desea acelerar su sitio y/o ahorrar espacio de almacenamiento. Para el propósito de este tutorial, selecciono ambas opciones.
- Decide si quieres cambiar al paquete Pro del plugin o no.
Haga clic en el botón azul "Siguiente" cuando haya terminado.

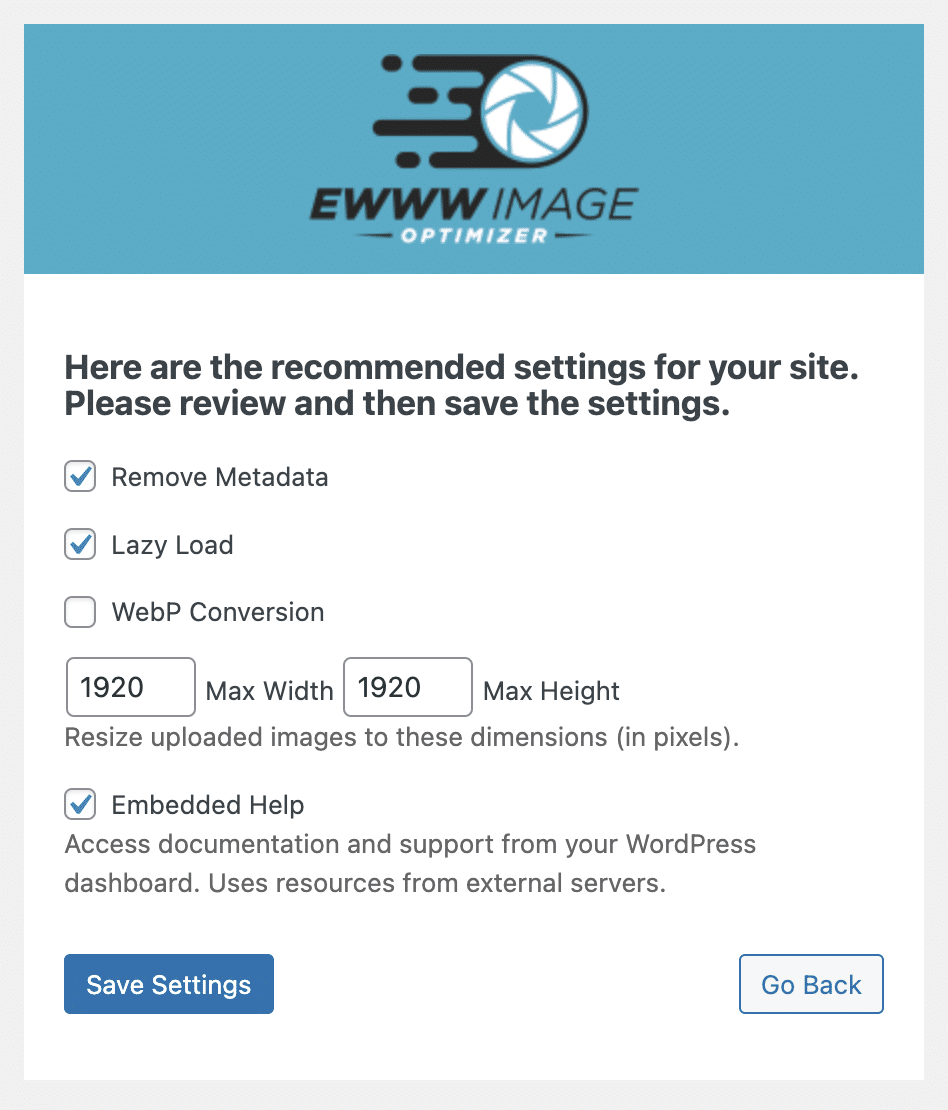
Paso 2: Confirma tu configuración
En la siguiente pantalla, el complemento le pide que valide la configuración que recomienda para su sitio.
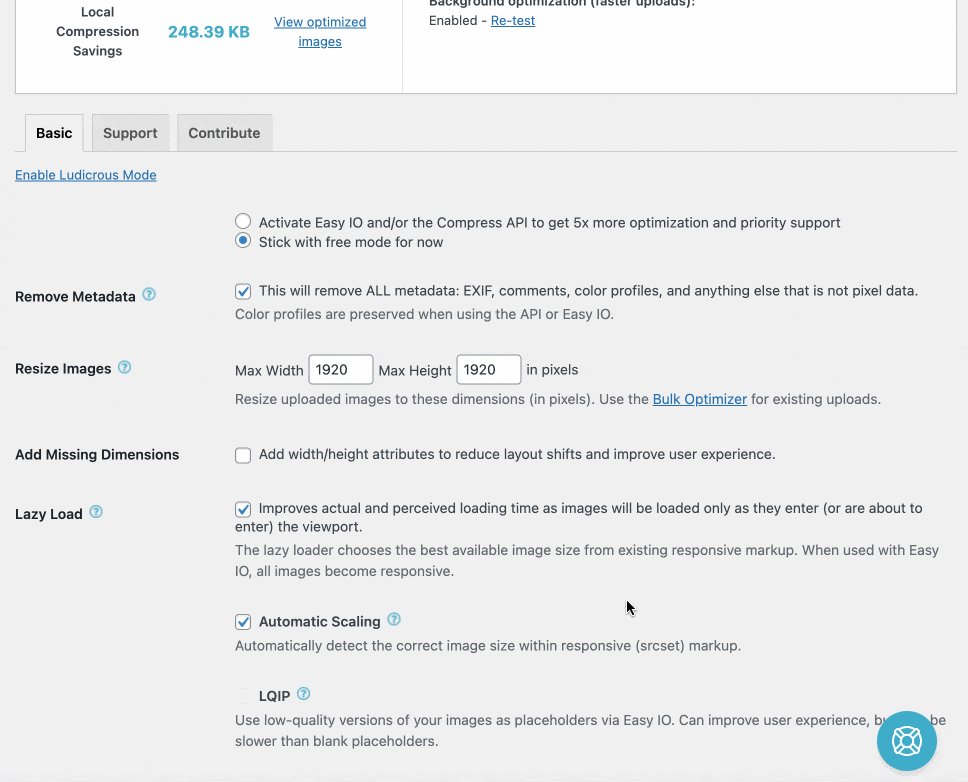
- Eliminar metadatos . El complemento especifica que esto "eliminará todos los metadatos: EXIF, comentarios, perfiles de color y cualquier cosa que no sea información de píxeles" .
- Habilitar perezoso Carga en tus imágenes. Eso significa que solo se cargarán una vez que aparezcan en la pantalla de tu visitante, al desplazarse.
- Conversión WebP . WebP es un formato de imagen de matriz propuesto por Google. Comprime imágenes incluso más que JPG o PNG, sin pérdida de calidad. Para tu información, WordPress soporta de forma nativa este formato desde su versión 5.8. El complemento le advierte sobre un punto importante: la conversión al formato WebP aumentará sus necesidades de almacenamiento.
Se recomienda el uso de Easy IO, un CDN ( Content Delivery Network ) ofrecido por EWWW Image Optimizer solo en su versión Pro. - Cambie el tamaño del ancho y el alto de sus imágenes ya cargadas.
- Acceda a documentación y soporte desde su panel de WordPress.
Para empezar, puede utilizar la configuración predeterminada. Podrás cambiarlos más tarde en cualquier momento. Haga clic en "Guardar configuración" para continuar:

Y eso es todo, ya está todo listo. ¡EWWW Image Optimizer ahora está configurado y listo para funcionar!
El complemento dice que las nuevas cargas se optimizarán automáticamente. Así que siéntate y relájate: el complemento hará todo por ti.
¿Qué ofrece el panel de EWWW Image Optimizer?
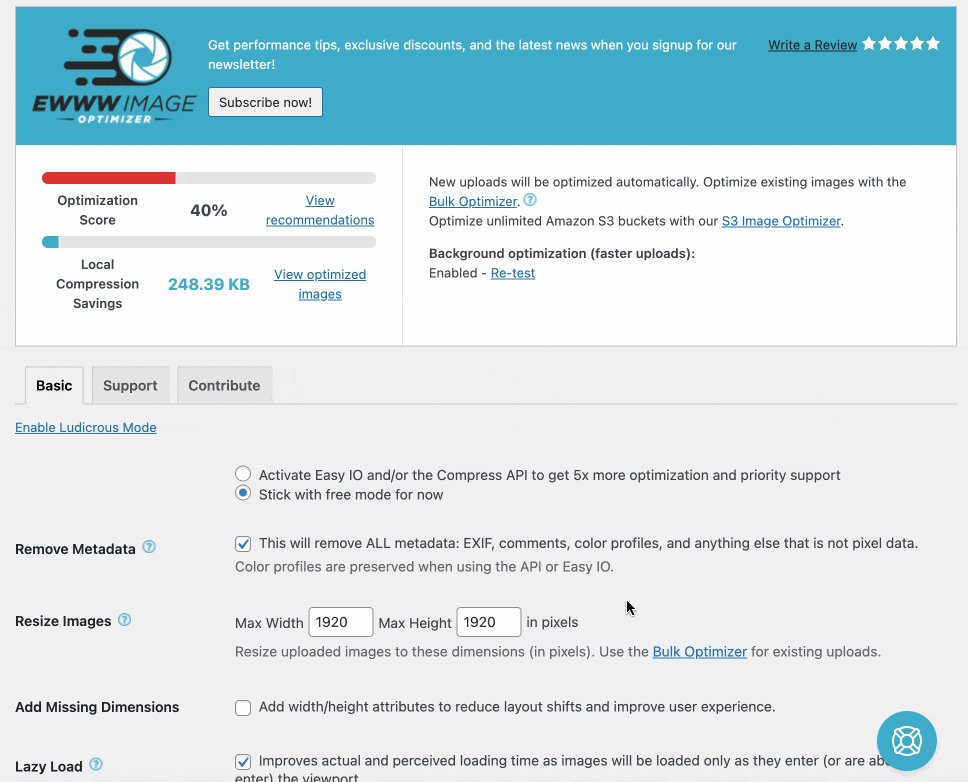
Cuando todas sus configuraciones están configuradas, EWWW Image Optimizer lo redirige a su tablero, que se puede dividir en dos partes.
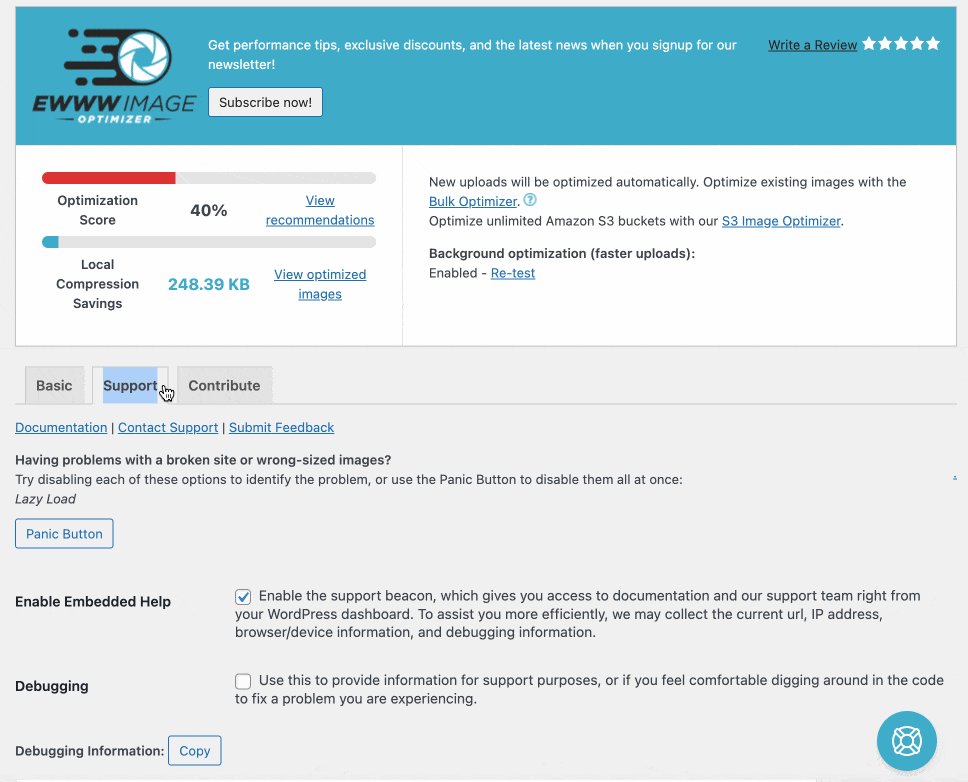
En la parte superior de la página, un inserto le muestra:
- La puntuación de optimización de tus imágenes (40% en mi caso). También se proponen recomendaciones para mejorar esta puntuación.
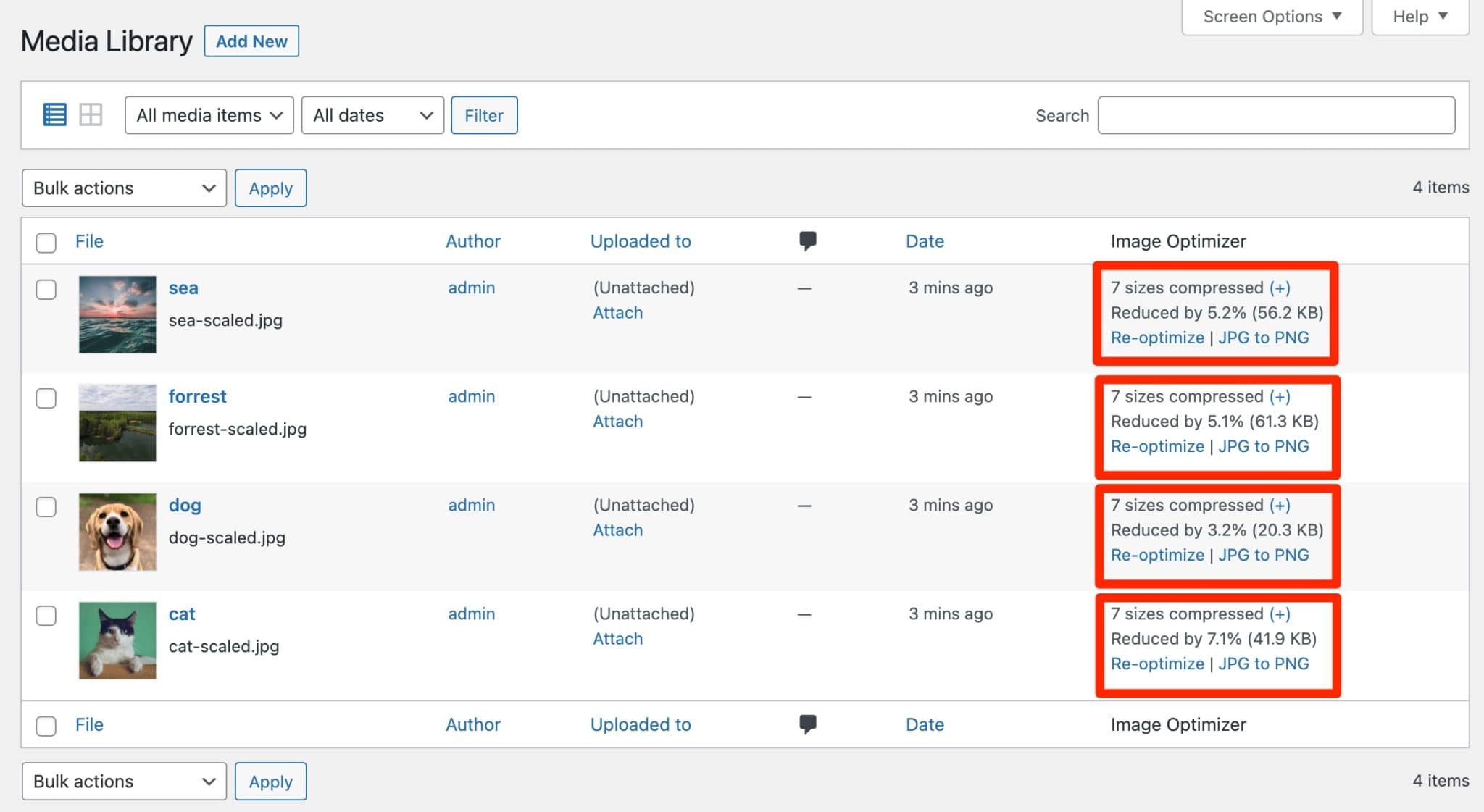
- El ahorro de compresión local (248,39 KO). Si va a su Biblioteca de medios, tiene una descripción general de la optimización para cada archivo. Por ejemplo, la imagen de un gato se ha reducido un 7,7%, una pérdida de 56,8 KB.

El resto de la página ofrece 3 pestañas:

- Básico le permite realizar los ajustes que desee en relación con, por ejemplo, la carga retrasada, el cambio de tamaño de sus imágenes o la conversión WebP.
- El soporte ofrece opciones para depurar o reparar su sitio. Encontrará, por ejemplo, un enlace a la documentación y otro para contactar directamente con el soporte, incluso en la versión gratuita (!).
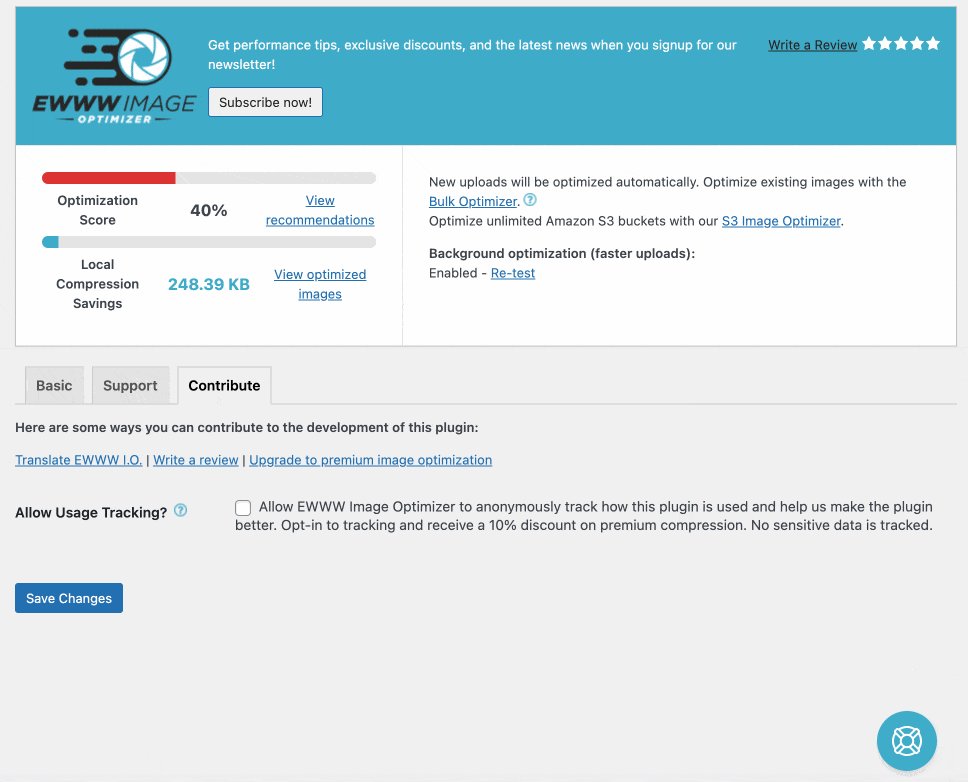
- Contribute le ofrece la posibilidad de contribuir a la mejora del complemento, por ejemplo, permitiendo el seguimiento de su uso o traduciéndolo.

Entonces, ¿eso es todo? Bueno, no, EWWW Image Optimizer también ofrece otra opción útil. Descúbrelo en la siguiente parte.
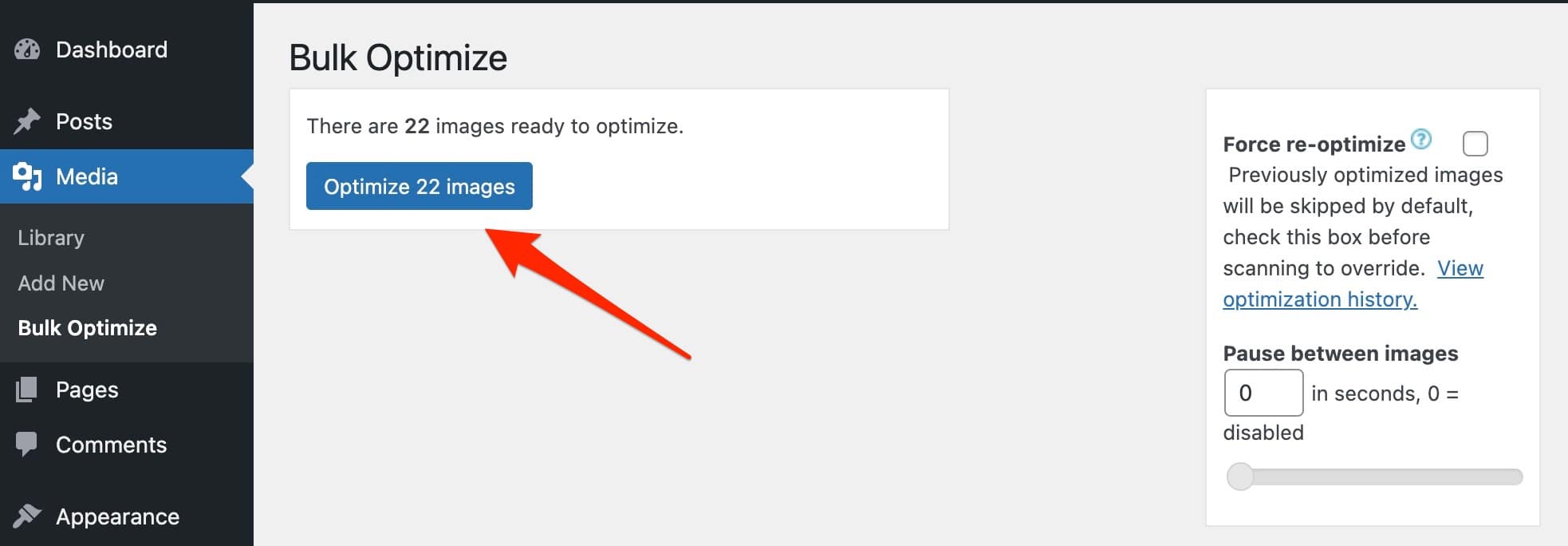
¿Cómo optimizar imágenes de forma masiva con EWWW Image Optimizer?
La optimización masiva consiste en optimizar el peso de tus imágenes de una sola vez, desde la misma página.
Para aprovecharlo, vaya a Medios > Optimización masiva . Haga clic en el botón "Analizar imágenes no optimizadas" y el complemento detectará las imágenes que merecen ser procesadas.
FYI, EWWW Image Optimizer escaneará las imágenes en su biblioteca de medios, pero también las de su tema, y "avatares de BuddyPress, imágenes de BuddyPress Activity Plus, diapositivas de Meta Slider, avatares de WP Symposium Pro, archivos adjuntos de GD bbPress, galerías de Grand Media y cualquier otra carpeta especificada por el usuario” .

Deje que el complemento se ejecute en segundo plano y en unos segundos estará listo.
Ahora ya sabe cómo funciona EWWW Image Optimizer. ¿La versión gratuita parece limitada? El complemento tiene una oferta premium que se describe en la siguiente sección.
¿Cuánto cuesta EWWW Image Optimizer?
EWWW Image Optimizer se basa en un modelo freemium. Por un lado, puedes disfrutar del complemento gratuito, que se puede activar desde tu panel de WordPress.
Cumple con la necesidad básica (reducir el peso de tus imágenes) y es suficiente para empezar.
Para ir más allá, Shane Bishop, el desarrollador estadounidense del complemento, ofrece un paquete premium compuesto por 3 complementos:
- Easy Image Optimizer: este es el CDN utilizado en el complemento gratuito para comprimir automáticamente sus imágenes.
Además, también reduce tus archivos CSS y JavaScript para reducir el peso de tus páginas. - Compress API : gracias a esto, la optimización de tus imágenes será aún más avanzada (más reducción de su peso). También puede almacenar sus imágenes en servidores EWWW durante 30 días.
- Rendimiento SWIS . Este complemento es una caja de herramientas que ofrece el almacenamiento en caché de sus páginas, la optimización de sus fuentes de Google o la minimización de sus archivos CSS y JavaScript.
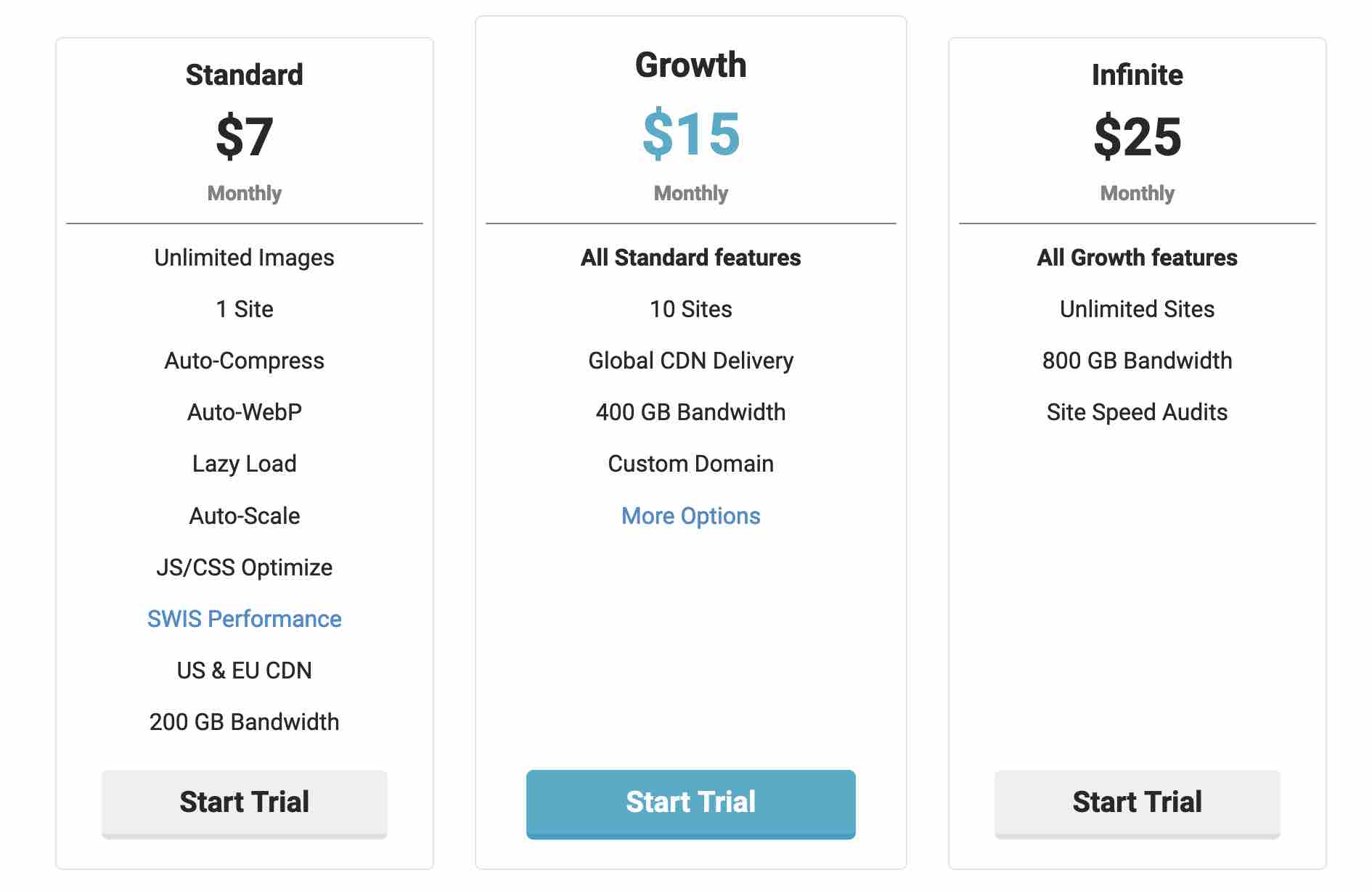
En total, se ofrecen 3 licencias, por precios que van desde $7/mes para un uso en 1 sitio, hasta $25/mes para un uso ilimitado .

Cuanto más cara sea la licencia, más opciones y ancho de banda obtendrá. Cada licencia ofrece una prueba gratuita de 7 días y obtendrá dos meses gratis si paga un año por adelantado.
Tenga en cuenta que también puede comprar cada complemento individualmente a las siguientes tarifas: desde $5/mes para Easy Image Optimizer, $3/mes para 1500 créditos de imagen para Compress API y desde $30/año para SWIS Performance.
¿Qué otros complementos están disponibles para optimizar sus imágenes?
Desde el comienzo de este artículo, mencioné EWWW Image Optimizer. Tan eficiente como es, no es el único en el mercado.
También mencioné Imagify y Smush, pero existen otras alternativas, como:
- Píxel corto
- Optimol
- reSmush.it
- Optimizador de imágenes de Robin
- Comprimir WP
- TinyPNG (esa herramienta que mencioné anteriormente también ofrece este complemento)
No los conozco todos en detalle, pero te aconsejo que sigas estos consejos a la hora de elegir un plugin para optimizar tus imágenes:
- Compruebe el tamaño máximo de los archivos a optimizar y las limitaciones impuestas.
- Eche un vistazo a las opciones que se ofrecen para encontrar un complemento que realmente satisfaga sus necesidades. Una opción para la optimización masiva, por ejemplo, suele ser bienvenida.
- Presta atención a la interfaz : en la medida de lo posible, debe ser fácil de usar.
- Verifique los tipos de archivos compatibles para comprimir sus imágenes. Se deberían incluir al menos los siguientes formatos clásicos: JPEG, PNG, GIF, PDF, WebP, incluso SVG.
- Averigüe qué formatos de compresión utiliza el complemento en cuestión. Los formatos de complemento más comunes son con pérdida y sin pérdida. Con la compresión con pérdida, la imagen pierde algo de calidad, pero la reducción del tamaño de la imagen es mayor que con la compresión sin pérdida.
Ahora, sin ninguna transición, hagamos una evaluación después de esta prueba del complemento EWWW Image Optimizer.
Nuestra opinión final sobre EWWW Image Optimizer
Las ventajas del complemento.
- El complemento es muy fácil de configurar y usar. Después de algunas configuraciones básicas, todo sucede automáticamente.
- La ausencia de limitación de tamaño (o casi) para que las imágenes se optimicen.
- Soporte de correo electrónico gratuito para todos los usuarios.
- La opción de optimización masiva de tus imágenes, muy práctica para evitar proceder una a una… y ahorrar mucho tiempo.
- La posibilidad de activar la carga diferida de tus imágenes incluso con la versión gratuita.

Las desventajas del complemento.
- EWWW utiliza mucha memoria ya que se ejecuta en su propio servidor. Si tiene muchas imágenes para optimizar y una oferta de alojamiento de bajo rendimiento, es posible que se atasque.
- La interfaz no es de las más atractivas del mercado , sobre todo si la comparas con la que ofrece Imagify, por ejemplo.
- La falta de claridad en las ofertas premium . En primer lugar, EWWW Image Optimizer promociona sus licencias integradas (incluidos los 3 complementos), pero también puede obtener cada licencia individualmente. Excepto que para eso, tienes que abrir los ojos.

¿Está buscando mejorar la velocidad de carga de las páginas de su sitio? Echa un vistazo al #plugin de #WordPress EWWW Image Optimizer que comprime el peso de tus fotos… y mucho más.
¿Para quién está diseñado EWWW Image Optimizer?
EWWW Image Optimizer es adecuado para cualquiera que simplemente quiera optimizar el peso de sus imágenes.
Su facilidad de uso lo convierte en una opción natural para las personas que son nuevas en WordPress .
También es adecuado para personas que quieran probarlo sin correr ningún riesgo financiero. Su versión gratuita ya es interesante para proceder con las optimizaciones.
Descargue el Optimizador de imágenes EWWW:
Personalmente, el plugin me pareció eficiente y práctico, pero no es el más eficiente para reducir el peso de tus fotos (al menos en su versión gratuita).
Imagify, presentado en el blog WPMarmite, había logrado, por ejemplo, una ganancia de compresión de hasta el 85 % (en comparación con un máximo de menos del 30 % con EWWW Image Optimizer en esta prueba).
Por otro lado, su cuota gratuita está limitada a 20 MB al mes, lo que supone una auténtica desventaja frente a EWWW Image Optimizer.
Finalmente, si desea optimizar el tiempo de carga de su sitio de WordPress, opte por el complemento premium WP Rocket (enlace de afiliado). Este complemento de caché muy fácil de usar, literalmente funciona tan pronto como lo activa, también le permite optimizar sus archivos, su base de datos e incluso sus medios.
¿Qué opinas sobre EWWW Image Optimizer? ¿Ya está activo en su sitio? Danos tu opinión dejando un comentario.