Más de 50 ejemplos de animación HTML5 como la animación Flash
Publicado: 2022-06-06En este artículo, hemos recogido algunos ejemplos sorprendentes de animación HTML5 de lienzo en lugar de animación flash con enlace de demostración. HTML5 es un tema de interés en el que la mayoría de los desarrolladores obtienen más información al respecto y también hacen que los desarrolladores realicen los proyectos en HTML5. HTML5 puede desarrollar juegos en línea o reproducir videos sin necesidad de flash. Los sitios web desarrollados en HTML5 ya no requerirán la compatibilidad con Adobe Flash en su navegador web, siempre que su navegador sea compatible con HTML5.
HTML5 es una nueva tecnología web 2.0 en desarrollo y ha creado muchos elementos útiles en lugar del HTML anterior. El elemento canvas es parte de HTML5 y permite la representación dinámica y programable de formas 2D e imágenes de mapa de bits. Es un modelo procedimental de bajo nivel que actualiza un mapa de bits y no tiene un gráfico de escena ni un juego integrados.
HTML5 está creciendo más rápido de lo que nadie puede imaginar. Se desarrollan soluciones potentes y profesionales en la nueva tecnología HTML5 y CSS3... ¡incluso en el mundo de los juegos! Hoy, harás tu primer juego usando Box2D y la etiqueta de canvas de HTML5.
Los siguientes ejemplos de animación HTML5 de lienzo se han implementado utilizando tecnologías HTML5, CSS3 y JavaScript, como canvas y JavaScript, jQuery. Funciona bien en la mayoría de los navegadores modernos, como Firefox, Chrome u Opera, y generalmente proporciona la mejor experiencia.
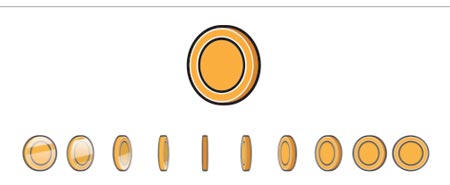
Animación de Sprite con HTML5 Canvas
Las animaciones de Sprite se pueden dibujar en HTML5 y JavaScript impulsado por lienzo. Las animaciones son útiles en el juego y el desarrollo de la aplicación interactiva. Se pueden incluir varios fotogramas de una animación en una sola imagen y, utilizando HTML5 Canvas y JavaScript, podemos dibujar una sola imagen a la vez.
 más info / descargar hosting
más info / descargar hosting
Logotipo HTML5 animado
 más info / descargar hosting
más info / descargar hosting
Reloj animado HTML5 Canvas
 más info / descargar hosting
más info / descargar hosting
Ruta de animación HTML5 avanzada
 más info / descargar hosting
más info / descargar hosting
Diseño plano parque de atracciones svg HTML5
 más info / descargar hosting
más info / descargar hosting
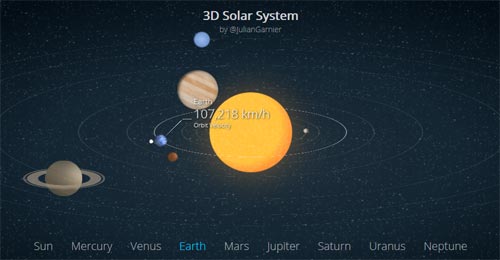
CSS HTML5 Sistema solar 3D animado
 más info / descargar hosting
más info / descargar hosting
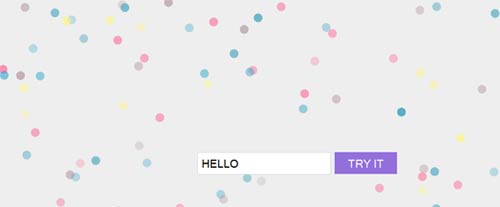
Círculos y animación de texto
 más info / descargar hosting
más info / descargar hosting
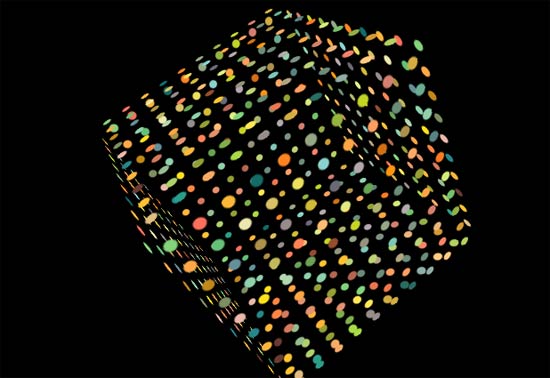
Luces de discoteca en cubo volador
 más info / descargar hosting
más info / descargar hosting
Toro pentagonal CSS puro (animado)
 más info / descargar hosting
más info / descargar hosting
Cayendo por la madriguera del conejo
 más info / descargar hosting
más info / descargar hosting
Animación estilo gangham CSS3
 más info / descargar hosting
más info / descargar hosting
Robot Sovog animado
 más info / descargar hosting
más info / descargar hosting
Animación de partículas CSS
 más info / descargar hosting
más info / descargar hosting
Logotipo animado HTML5
Animado el logo usando el HTML
 manifestación
manifestación
flashlienzo
FlashCanvas es una biblioteca de JavaScript que agrega soporte HTML5 Canvas a Internet Explorer. Representa formas e imágenes a través de la API de dibujo Flash y, en muchos casos, se ejecuta más rápido que otras bibliotecas similares que usan VML o Silverlight.
 manifestación
manifestación
Flocado 3D
Una simulación interactiva del comportamiento de bandada en aves. Basado en el artículo de 1986 de Craig Reynolds. Cambia el comportamiento de la parvada ajustando diferentes parámetros.
 demo más info / descargar hosting
demo más info / descargar hosting
hipnos
Una animación infinita e hipnótica sobre
 alojamiento de demostración
alojamiento de demostración
Experimento de nenúfar
Lily pad es un experimento que explora el plegado de papel inspirado en la forma de un nenúfar que flota sobre el agua.
 más info / descargar hosting
más info / descargar hosting
Animación HTML5: nubes sobre fondo
Mostrar animación de nubes con HTML5
 manifestación
manifestación
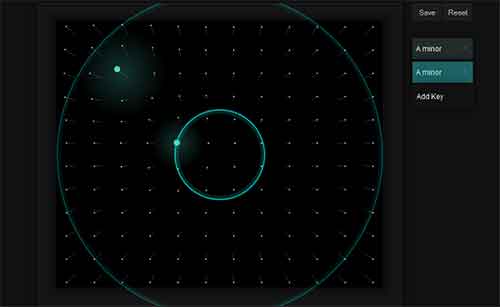
Radar: un experimento audiovisual
Radar usa Audiolet para generar sonido y las imágenes se representan en HTML5
 demo más info / descargar hosting
demo más info / descargar hosting
Agujero
Divertirse demasiado con estas animaciones CSS para parar.
 alojamiento de demostración
alojamiento de demostración
Experimento HTML5
El concepto fue originalmente un estudio de rendimiento sobre cuántas partículas un navegador puede calcular y mostrar con una velocidad de fotogramas decente. Pronto agregamos música y un elemento social (estamos mostrando tweets de Twitter que contienen las palabras amor + html5). El experimento fue un gran éxito y recibió algunos elogios agradables de los experimentos de Google Chrome y las noticias de hackers.
 más info / descargar hosting
más info / descargar hosting
chico perla
Pearl Boy fue creado para mostrar las posibilidades de Goo Engine y HTML5/WebGL. Al utilizar el rendimiento de WebGL y los gráficos acelerados por hardware, combinados con nuestro motor de juegos javascript, podemos proporcionar un rico contenido 3D en el navegador. Funcionará multiplataforma en cualquier dispositivo habilitado para WebGL y no hay necesidad de complementos como Flash o Silverlight. Tecnología: Goo Engine, HTML5, WebGL, javascript

 más info / descargar hosting
más info / descargar hosting
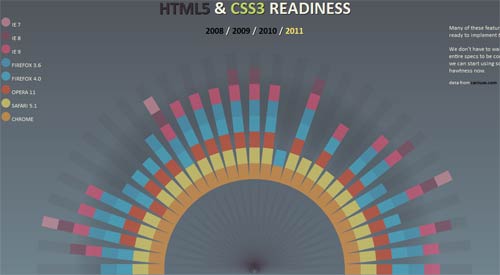
Preparación para HTML5 y CSS3
 manifestación
manifestación
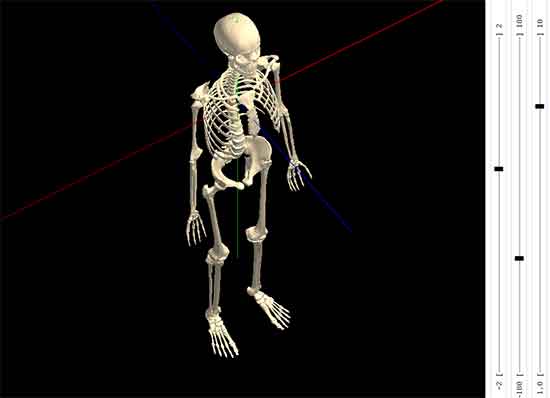
Esqueleto articulado 3D interactivo KineMan
KineMan es una aplicación web que le permite demostrar y observar movimientos esqueléticos humanos realistas, de forma interactiva y en 3D. Puede ver el esqueleto desde cualquier perspectiva y puede seleccionar y mover las articulaciones a través de rangos de movimiento realistas.
Tecnología: WebGL, JavaScript, HTML5, CSS, GLSL
 demo más info / descargar hosting
demo más info / descargar hosting
Diseñar Origami con HTML5
 manifestación
manifestación
Tuneladora HTML5 Animación
 manifestación
manifestación
Flower Power HTML5
 manifestación
manifestación
Almacenamiento en caché HTML5 Canvas
Los gráficos vectoriales en Canvas pueden hacer un uso intensivo de la CPU, especialmente con diseños complejos. Apila las formas junto con efectos como trazos y rellenos degradados, y las cosas pueden volverse muy lentas.
 manifestación
manifestación
Líquido HTML5
 manifestación
manifestación
Vídeo HTML5
 manifestación
manifestación
HTML5 magnético
 manifestación
manifestación
Dibujar con HTML5
 alojamiento de demostración
alojamiento de demostración
Animación del doselHTML5
 alojamiento de demostración
alojamiento de demostración
Reacción en cadena HTML5 Animación
 alojamiento de demostración
alojamiento de demostración
Núcleo HTML5
 alojamiento de demostración
alojamiento de demostración
Bobina HTML5
Coil es un ejemplo de juego html5. Encierra los orbes azules antes de que exploten. Gana puntos de bonificación encerrando varios orbes a la vez.
 alojamiento de demostración
alojamiento de demostración
Caleidoscopio HTML5
 alojamiento de demostración
alojamiento de demostración
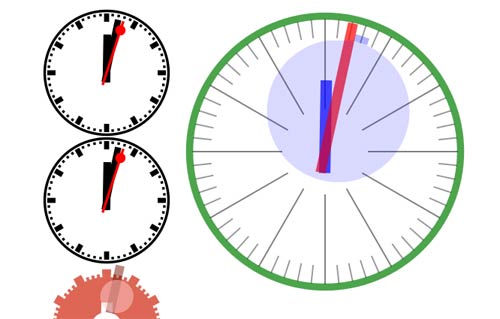
Reloj analógico HTML5 Animación
CoolClock requiere soporte de lienzo, por lo que funciona mejor en Firefox, Safari o Chrome. Puede funcionar en IE a través del uso de ExplorerCanvas; sin embargo, en IE se actualiza lentamente, no se procesa tan bien y la decoración de segunda mano está desactivada debido a un error de procesamiento. CoolClock no utiliza Flash.
 alojamiento de demostración
alojamiento de demostración
Paisaje 3D en animación HTML5
 alojamiento de demostración
alojamiento de demostración
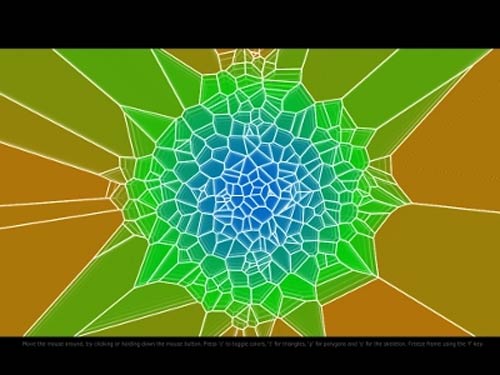
HTML5 Voronoi
Este proyecto utiliza HTML5 y JS para crear un "diagrama de Voronoi" de puntos en constante movimiento.
 alojamiento de demostración
alojamiento de demostración
Sketchout del juego HTML5
 alojamiento de demostración
alojamiento de demostración
Patrones de movimiento usando HTML5
 alojamiento de demostración
alojamiento de demostración
Línea de movimiento usando HTML5
 alojamiento de demostración
alojamiento de demostración
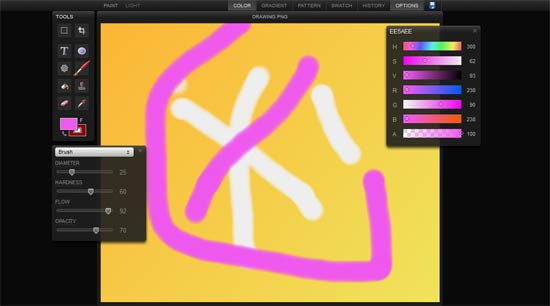
Bloc de dibujo
Sketchpad es otro gran HTML5 para pintar y dibujar.
 alojamiento de demostración
alojamiento de demostración
caleidoscopio
Un caleidoscopio es un cilindro con espejos que contiene objetos de colores sueltos, como cuentas o guijarros y trozos de vidrio.
 alojamiento de demostración
alojamiento de demostración
campo estelar
 alojamiento de demostración
alojamiento de demostración
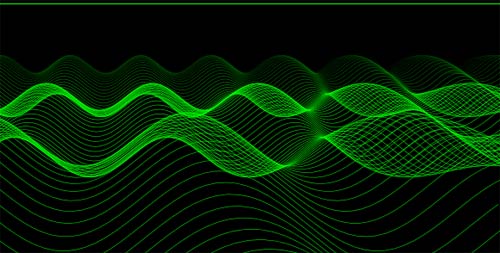
Muchas líneas de Eric Ishii Eckhardt
 alojamiento de demostración
alojamiento de demostración
Animación deslizante 3d
HTML5 Canvas es la solución ideal cuando necesita calcular la animación cuadro por cuadro, por ejemplo, cuando se utiliza un modelo de física newtoniana (Box2Dweb.js)
 demo más info / descargar hosting
demo más info / descargar hosting
Puede que le gusten estos ejemplos: tutorial de Canvas
El proyecto HTML5 de recursos de referencia:
- html5rocas
- 9elementos
- experimentos de cromo
