Exportación de degradados como SVG: el formato SVG predeterminado frente a SVG 1 1
Publicado: 2023-01-03Al exportar un SVG de Adobe Illustrator , hay una serie de cosas que puede hacer para asegurarse de que su archivo tenga la mejor calidad para el propósito previsto. Una cosa importante a considerar es cómo desea manejar los gradientes. Hay dos formas de exportar degradados como SVG: usando el formato SVG predeterminado o usando el formato SVG 1.1. El formato SVG predeterminado conservará todos los colores del degradado, pero puede resultar en un archivo de mayor tamaño. El formato SVG 1.1 reducirá la cantidad de colores en su degradado, pero puede resultar en un tamaño de archivo más pequeño. El formato que elija dependerá de sus necesidades específicas. Si necesita conservar todos los colores en su degradado, debe usar el formato SVG predeterminado. Si está buscando reducir el tamaño del archivo, debe usar el formato SVG 1.1.
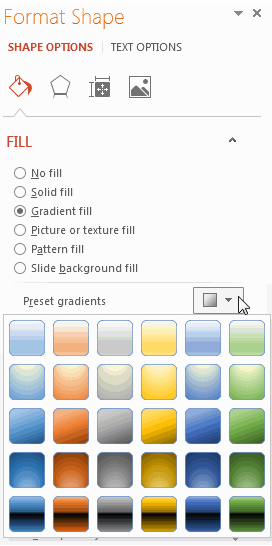
Es tan simple como arrastrar y soltar archivos SVG desde Illustrator. En el menú Archivo, haga clic en 'Guardar como', luego en ' Tipo de SVG (vea la imagen a continuación), seguido del tipo con el que desea exportar el archivo. Las configuraciones de guardado que se muestran a continuación son las más consistentes en términos de confiabilidad de exportación.
¿Puedo exportar Svg con degradado?

Con imágenes degradadas , el uso de SVG no es un buen formato para la exportación. Si desea utilizar otro formato, hágalo en un formato de archivo diferente, como jpg o png. No se recomienda importar un SVG de Illustrator a menos que exista algún otro método para hacerlo. El formato de archivo SVG, de hecho, no realiza ningún trabajo.
Gradientes Svg: Lineal, Radial y Malla
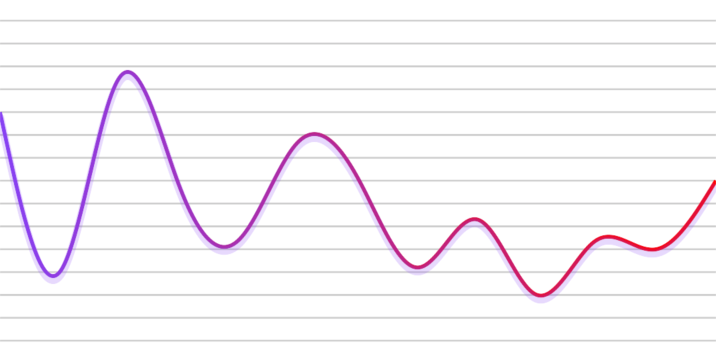
El uso de SVG permite generar dos tipos de degradado: degradado lineal y degradado radial. Después de definir las propiedades del degradado, estas propiedades se utilizan para indicar si un elemento se rellenará o no con el degradado al que se hace referencia y cómo se trazará. La edición de vectores también admite la malla de degradado. Este es un tipo de degradado en el que los colores no se definen simplemente por un solo punto, sino que se distribuyen en un área. Este tipo de degradado es ideal para fondos degradados, pero puede llevar un poco más de tiempo crearlo, por lo que el resultado es mucho más realista. Tendremos que hacer referencia al degradado antes de agregarlo a un archivo SVG. Usar las propiedades 'relleno' o 'carrera' es lo que usamos para lograr esto. En este caso, estamos usando la palabra 'carrera'. La URL (#Gradient) se usa para establecer el estado de 'relleno'. Debes estar preparado para compartirlo con tus amigos. Los degradados en SVG, como el degradado en CSS, son fáciles de usar y se ven geniales en fondos y otros gráficos.
¿Cómo se agrega un color degradado en Svg?

Se debe hacer referencia a un degradado mediante los atributos de trazo o relleno de un objeto para que funcione. Usas el mismo método que en CSS para referirte a elementos usando una URL. En este caso, la URL es simplemente una referencia a un degradado creado por mí con el ID de creatividad Gradient . Después de configurar el relleno en url (#Gradient), podrá adjuntarlo.
Si desea utilizar un elemento en un atributo de relleno, utilícelo en CSS independientemente de cómo aparezca. Si usa clases en lugar de NHT, no notará ninguna diferencia en su inscripción. Establezca una variable con nombre para cada parada de degradado y personalice su degradado como mejor le parezca en css. Lo probé en Chrome, Firefox e Internet Explorer 11. Aquí hay un ejemplo de cómo puedes editarlo. La respuesta se puede encontrar en https://jsbin.com/gabuvisuhe/edit?html, CSS. El 11 de diciembre de 2018, a las 13:53 h, escribí un post.

Hardikkumarharshen recibió una insignia de oro de 18,4k8. Insignias de varios tipos se pueden encontrar aquí. 71 insignias de plata y 99 insignias de bronce. Aquí se explica cómo usar un gradiente lineal en un elemento específico. Mar respondió la pregunta el 13 de abril de 2017 a las 11:22 am ET.
¿Podemos agregar color degradado en Css?
Puede generar imágenes de degradado CSS que muestren transiciones entre dos o más colores específicos con facilidad. Los degradados en CSS se pueden clasificar en tres tipos: degradados lineales (que van de abajo hacia arriba, de izquierda a derecha y de la amígdala al centro), degradados radiales (que van desde el centro hacia abajo) y degradados inversos (que van desde el centro hasta el fondo).
¿Svg admite malla de degradado?
Es incompatible con SVG debido a su falta de soporte de malla. Sería beneficioso si pudieras probar y aplicar el Efecto. Se debe cumplir un objetivo específico. Está pixelado, en mi opinión.
Los degradados de malla son una herramienta poderosa que puede manejar casos de uso de degradados complejos y, al mismo tiempo, es una herramienta útil para crear contenido. Un Coons Patch se compone de cuatro curvas Bezier que se definen en cada esquina por color. Algunos artefactos visuales pueden desarrollarse como resultado de una mala suavidad en algunos casos, como se ilustra en la figura a continuación. En las mallas, los controladores de Bezier se pueden mover para cambiar el perfil de color de la malla. Si el lado es lineal, mover los controles no cambiará la forma del parche, pero cambiará la velocidad de los parámetros de la curva. A veces pueden ocurrir transiciones suaves con el gradiente de malla de Coons Patch a través de los límites del parche en algunos casos. La figura muestra el uso del parche de Coons de un perfil de color de curva Bezier. Se produce una discontinuidad en el perfil de color cuando los controladores de los parches están restringidos a solo un tercio de la distancia entre los rangos superior e inferior del perfil de color. Se pueden crear transiciones suaves utilizando una interpolación de spline cúbica monotónica utilizada en Adobe Illustrator y Corel Draw.
Malla de degradado: la nueva forma de crear arte vectorial
Gradient Mesh Gradient Mesh es una nueva característica de SVG que le permite crear gráficos vectoriales que son realistas en términos de sombras y sombreados. Es capaz de generar ilustraciones que parecen provenir de herramientas de edición de imágenes, pero todas sus transiciones son de naturaleza vectorial. Gradient Mesh se puede usar para crear arte difícil o imposible de crear, lo cual es una ventaja sobre otras técnicas. También se puede utilizar para crear texturas que son difíciles o imposibles de crear con un pincel. Gradient Mesh también se puede utilizar para crear obras de arte de alta calidad que son difíciles o imposibles de lograr con el software de edición de fotos tradicional. Por ejemplo, puede usarlo para crear texturas que, si se crearan con un editor de fotos, serían difíciles o imposibles. Gradient Mesh es una excelente herramienta para crear arte vectorial en gráficos 2D si eres un diseñador de gráficos 2D que busca una nueva forma de hacerlo.
