¿Cómo desvanecer las imágenes al pasar el mouse en WordPress?
Publicado: 2023-04-07El efecto de desvanecimiento de imágenes al pasar el mouse es un efecto visual popular utilizado en el diseño web para mejorar la experiencia del usuario. Al agregar una animación simple, la imagen aparece o desaparece suavemente cuando el usuario pasa el mouse sobre ella. Este efecto no solo hace que su sitio web se vea más moderno y atractivo, sino que también anima a los usuarios a interactuar con el contenido, manteniéndolos potencialmente en su sitio por períodos más largos.
En esta publicación, demostraremos cómo implementar un efecto de imagen que se desvanece al pasar el mouse sobre las imágenes en WordPress.
¡Continúa leyendo para aprender más!
¿Por qué WordPress desvanece las imágenes al pasar el mouse?
Las animaciones pueden ayudar a llamar la atención sobre elementos importantes en su sitio web, como el logotipo de su sitio web o un llamado a la acción, lo que hace que su sitio web sea más emocionante.
Hay varias formas de usar animaciones CSS en WordPress, pero agregar un efecto de desplazamiento a sus fotos puede ser particularmente efectivo. Cuando los usuarios se desplazan sobre sus imágenes, pueden aparecer o desaparecer gradualmente con la ayuda de la animación de fundido.

Para mejorar la participación del usuario y crear una experiencia de narración en su sitio web, considere incorporar una animación que se desvanece. A medida que los visitantes se desplazan hacia abajo en la página, las imágenes pueden aparecer y desaparecer, lo que se suma a la narrativa.
La imagen desvanecida en el efecto del mouseover es sutil y no interrumpirá la capacidad de lectura del visitante ni ninguna optimización de imagen que ya haya implementado.
Para saber cómo implementar este efecto de desvanecimiento en WordPress, sigue leyendo.
Adición de imágenes Fade on Mouseover a cada imagen de WordPress
El uso de WPCode es la forma más sencilla de aplicar un efecto de desvanecimiento a todas sus imágenes. Sin tener que cambiar los archivos de su tema, puede agregar sin esfuerzo código personalizado a WordPress con este complemento gratuito.
Incluso los recién llegados pueden cambiar el código de su sitio web con WPCode sin correr el riesgo de cometer errores y errores tipográficos que pueden generar numerosos problemas típicos de WordPress.
El complemento gratuito WPCode debe instalarse y activarse inicialmente.
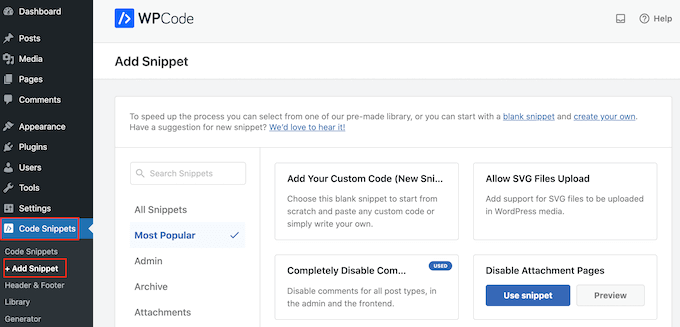
Vaya a Fragmentos de código > Agregar fragmento después de la activación.

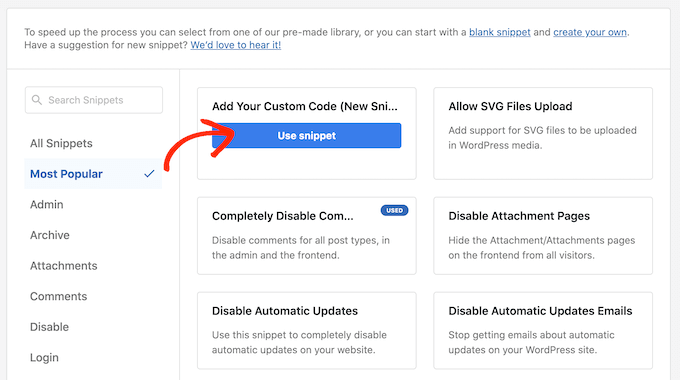
Para comenzar, simplemente desplace el cursor sobre "Agregar su propio código".
Una vez que lo haga, seleccione "Usar fragmento".

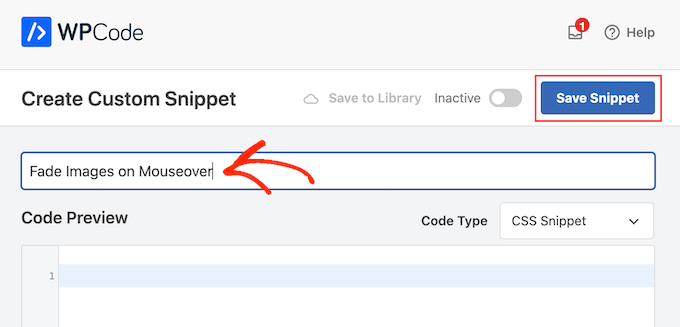
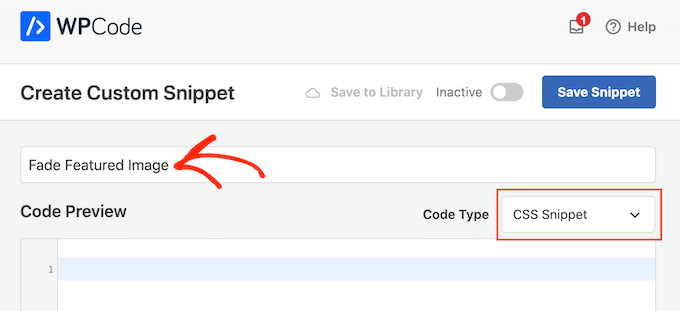
Proporcione un título para el fragmento de código personalizado para comenzar. Cualquier cosa que ayude a ubicar el fragmento en el tablero de WordPress califica como esto.
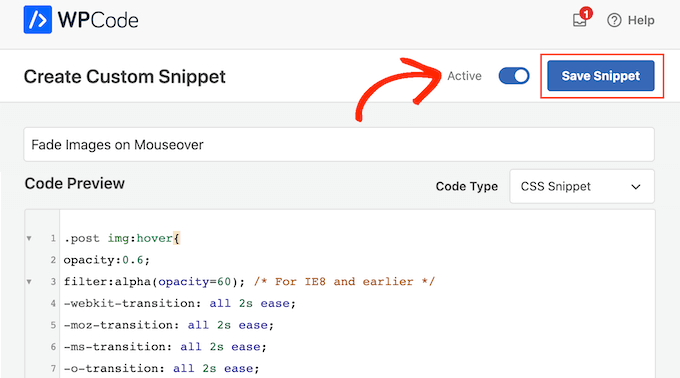
Elija el menú desplegable "Tipo de código" y elija "Fragmento de CSS", ya que necesitamos aplicar CSS personalizado a WordPress.

Agregue el siguiente fragmento de código al editor de código:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Cuando un usuario mantiene el mouse sobre una imagen, este fragmento de código se desvanecerá durante 2 segundos. Simplemente sustituya “2s easy” por un número mayor para retardar el desvanecimiento de la imagen. Use "1s fácil" o un valor menor si desea que la imagen se desvanezca más rápidamente.
Al modificar la línea opacity:0.6, también puede aumentar o disminuir la "opacidad".
Si modifica cualquiera de estos valores, asegúrese de modificarlos en todas las propiedades (webkit, moz, ms y o) para que el efecto de desvanecimiento parezca uniforme en todos los navegadores.
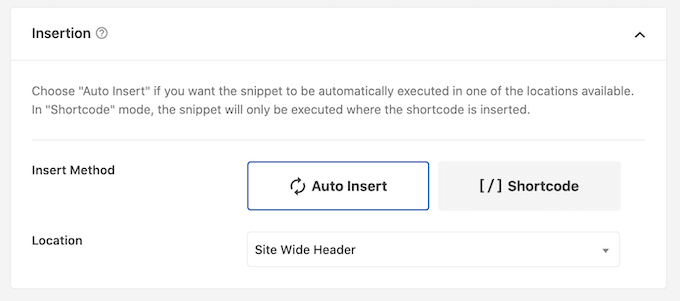
Cuando el fragmento obtenga su aprobación, desplácese hasta el área "Inserción". WPCode puede agregar su código en una variedad de lugares, como después de cada publicación, solo en la interfaz o en el administrador exclusivamente.
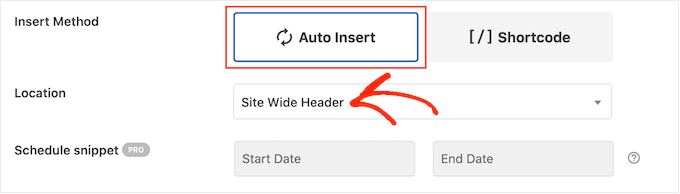
Haga clic en "Inserción automática" para aplicar un efecto de desvanecimiento a todas sus fotografías. Luego seleccione "Encabezado de todo el sitio" en el menú desplegable "Ubicación" después de abrirlo.

Luego puede navegar hasta la parte superior de la pantalla y seleccionar el interruptor "Inactivo" para convertirlo en "Activo".
Para hacer que el fragmento de CSS esté activo, haga clic en "Guardar fragmento" al final.

Ahora, puede ver el efecto de desvanecimiento en acción moviendo el mouse sobre cualquier imagen en su página de WordPress.
Animaciones para desvanecimiento de imagen en páginas individuales
Ya sea que tenga un sitio web de fotografía, una tienda de imágenes de stock o cualquier otro sitio web con muchas fotografías, usar un efecto de desvanecimiento en cada imagen puede volverse irritante.

A la luz de esto, puede aplicar efectos de desvanecimiento en una sola página o publicación.
La buena noticia es que puede construir códigos abreviados únicos con WPCode. Este shortcode se puede agregar a cualquier página, y WordPress solo mostrará efectos de desvanecimiento allí.
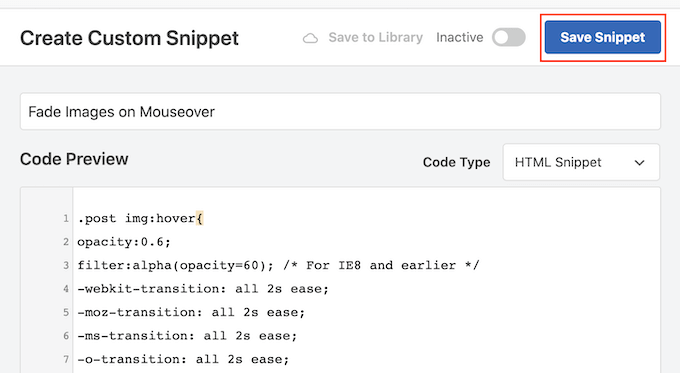
Cree un fragmento de código personalizado y agréguele el código de animación de desvanecimiento simplemente siguiendo los pasos descritos anteriormente. Luego haga clic en "Guardar fragmento" para finalizar.

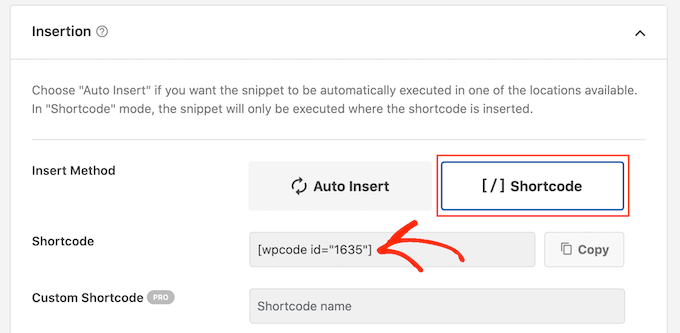
Después de eso, navegue a la sección "Inserción" y elija "Código corto" esta vez.
Puede agregar el código abreviado resultante a cualquier página, publicación o área lista para widgets.

Después de eso, proceda a publicar el fragmento usando el mismo procedimiento que antes.
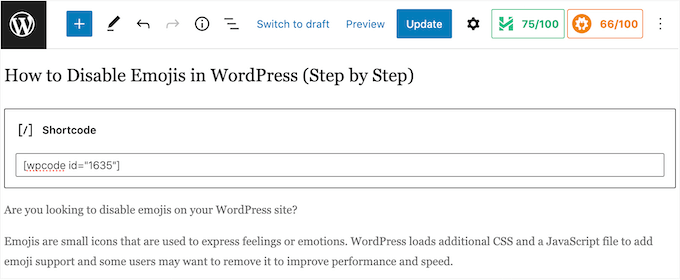
Ahora puede crear un nuevo bloque de "código corto" en cualquier página, publicación o área lista para widgets. El código abreviado de WPCode debe pegarse en ese bloque.

Después de completar eso, presione el botón "Actualizar" o "Publicar" para hacer que el shortcode esté activo. El efecto de desvanecimiento al pasar el mouse se puede ver yendo a esa página, página o región lista para widgets.
Imágenes destacadas con animaciones de desvanecimiento de imagen
También puede agregar animaciones de desvanecimiento a las miniaturas de publicaciones o fotos destacadas. En su página de inicio, páginas de archivo y otros lugares importantes de su sitio web, estas son la imagen principal de la publicación y se muestran con frecuencia junto al encabezado.
Sin animar cada imagen en su blog o sitio web de WordPress, puede hacer que su sitio sea más llamativo y atractivo desvaneciendo las fotos resaltadas al pasar el mouse.
Cree un nuevo fragmento de código personalizado utilizando el mismo procedimiento que el anterior para agregar una animación de fundido a las miniaturas de sus publicaciones.

Sin embargo, agregue el siguiente código al editor esta vez:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Luego, elija "Inserción automática" en el cuadro "Inserción" desplazándose hasta él. Luego seleccione "Encabezado de todo el sitio" en el menú desplegable "Ubicación" después de abrirlo.

A continuación, utilizando el mismo procedimiento que antes, puede proceder a hacer que el fragmento de código esté activo.
Ahora puede ver la animación de desvanecimiento en acción moviendo el mouse sobre cualquier imagen destacada.
Anime varios elementos como imágenes, texto, botones y más.
Hay muchos otros métodos para usar animaciones en WordPress además de usar efectos de desvanecimiento para hacer que las imágenes sean más atractivas. Por ejemplo, puede utilizar efectos de zoom para permitir que las personas estudien una imagen con mayor profundidad o animaciones flipbox para mostrar texto cuando un visitante se desplaza sobre una imagen.
SeedProd contiene más de 40 animaciones que puede agregar a fotos, texto, botones, películas y más si desea experimentar con diferentes efectos. Con solo unos pocos clics, incluso puede animar secciones y columnas enteras.
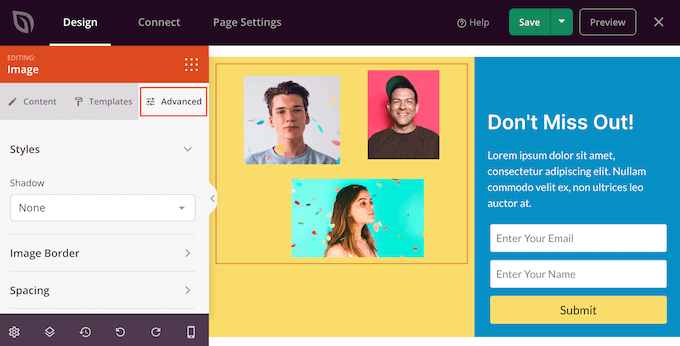
Simplemente haga clic en el material que desea animar dentro del editor de SeedProd y luego elija la pestaña "Avanzado" en el menú de la izquierda.

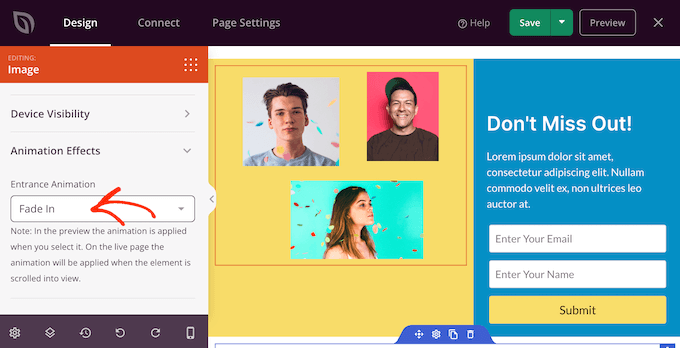
La sección 'Efectos de animación' se puede expandir haciendo clic.
A continuación, simplemente seleccione una animación del menú desplegable con la etiqueta "Animación de entrada", que incluye una variedad de efectos de desvanecimiento.

Terminando
Agregar un efecto de desvanecimiento a las imágenes al pasar el mouse es una forma relativamente simple y efectiva de mejorar el diseño general de su sitio web. Con solo unas pocas líneas de código CSS, puede agregar un toque elegante a sus imágenes que captará la atención de los usuarios y los alentará a interactuar con su contenido. Al implementar este efecto en WordPress, puede aprovechar el sólido sistema de administración de contenido de la plataforma y crear fácilmente sitios web hermosos y atractivos que hagan que sus visitantes regresen por más. ¡Así que comencemos y aprendamos cómo crear este impresionante efecto visual para su sitio de WordPress!
