Cómo obtener un sitio web rápido optimizándolo para la velocidad
Publicado: 2018-03-02La velocidad es un aspecto importante de las clasificaciones de SEO de su sitio. Un sitio lento también puede disuadir a los visitantes, que estarán impacientes por un sitio más lento.
Cuando optimiza la entrega en WordPress, proporcionará una experiencia de usuario más rápida a sus espectadores. Los usuarios de Internet a menudo se impacientan y abandonan un sitio web lento.
¿Qué es la puntuación de PageSpeed de Google?
Google PageSpeed Insights ha creado diez reglas para que pruebes la velocidad de descarga de tu sitio web. Una puntuación de 100 significa que ha alcanzado la velocidad óptima. Aunque la mayoría de los sitios web obtienen una puntuación de entre 50 y 70, algunos propietarios de sitios buscan alcanzar el 100 perfecto.
Google podrá guiarlo sobre lo que está ralentizando su sitio y mostrarle áreas que podrían mejorarse. Esto lo guiará cuando realice cambios en su sitio.
¿Necesitas lograr los mejores resultados?
Como propietario de un sitio, su objetivo es crear una experiencia de usuario valiosa.
Al agregar contenido excelente, videos interesantes e imágenes atractivas a un sitio bien ordenado, brindará a sus espectadores lo que necesitan.
Sus objetivos son primero garantizar que su sitio sea valioso para los usuarios. Sin embargo, la velocidad tiene un impacto en la experiencia del usuario. También desempeñará un papel en el ranking SEO de su sitio.
Si cree que puede acelerar su sitio sin comprometer su valor, seguir Googe PageSpeed Insights lo ayudará a mejorar su sitio.
También puede consultar un artículo nuestro sobre este tema: Información sobre Google PageSpeed, GTmetrix y Pingdom.
Cómo tener un sitio web rápido
Todo el mundo quiere un sitio web rápido. Y no es fácil hacerlo.
Incluso si tiene otras cosas que hacer en su lista de tareas para su sitio web, la velocidad debe estar entre las más importantes por dos grandes razones.
El primero está representado por la experiencia del usuario. Cuanto más rápido cargue su sitio, mejor será la experiencia de sus usuarios con su sitio web. Nadie quiere navegar por un sitio web lento.
Si su sitio es lento, seguramente perderá visitantes.
La segunda razón es la optimización de motores de búsqueda. Un sitio web rápido significa que obtendrá una clasificación más alta en SERP.
Al menos una de las dos razones, si no ambas, debería preocuparte.
Use un buen complemento de almacenamiento en caché
Sin embargo, si usa un complemento de almacenamiento en caché en su sitio, las páginas se cargarán mucho más rápido.
Al cargar una página, WordPress cargará todas sus funciones, texto, imágenes, archivos CSS y JS extrayendo estos elementos de diferentes lugares. Esto a menudo puede ralentizar su sitio.
La solución que debe usar es un complemento de caché. ¿Porqué es eso? Con un plugin de caché, tus usuarios recibirán una versión guardada de la página, y esto mejora considerablemente los tiempos de carga.
Seguramente, hay muchas opciones para un complemento de almacenamiento en caché. Si está utilizando Uncode, le recomendamos WP Rocket.

Configuración de WP Rocket
Verá inmediatamente después de instalar el complemento que es fácil de configurar. WP Rocket funcionará perfectamente con Uncode desde el primer momento.
Aún así, hay algunas configuraciones que debe hacer para aprovechar al máximo el combo WP Rocket + Uncode.
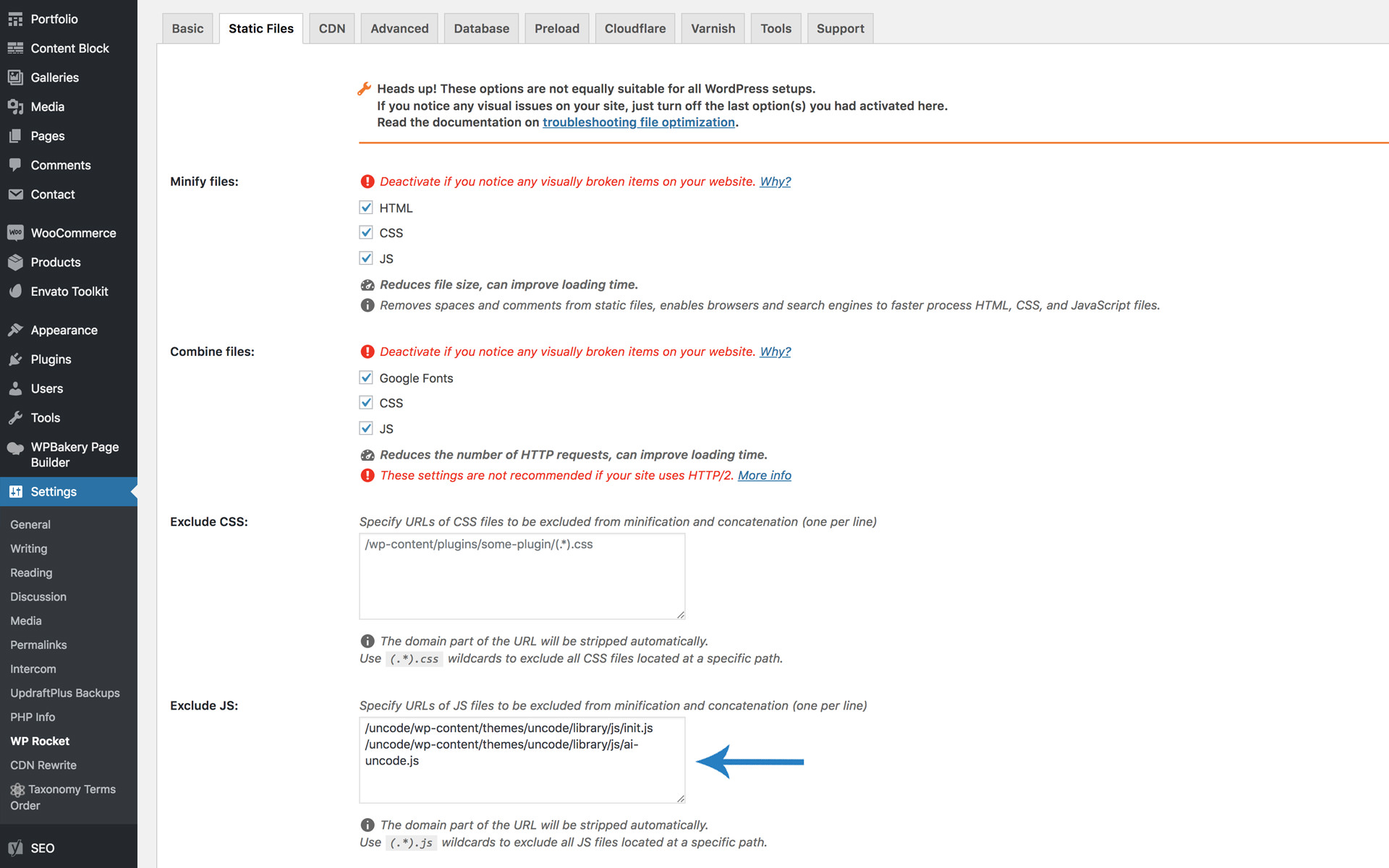
Hay algunos archivos JavaScript que no desea que WP Rocket minimice, ya que Uncode ya lo hace. Para excluirlos, diríjase a Configuración > WP Rocket > Archivos estáticos, busque el campo Excluir JS y agréguele las siguientes líneas, como puede ver en la imagen debajo de este texto.

/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js

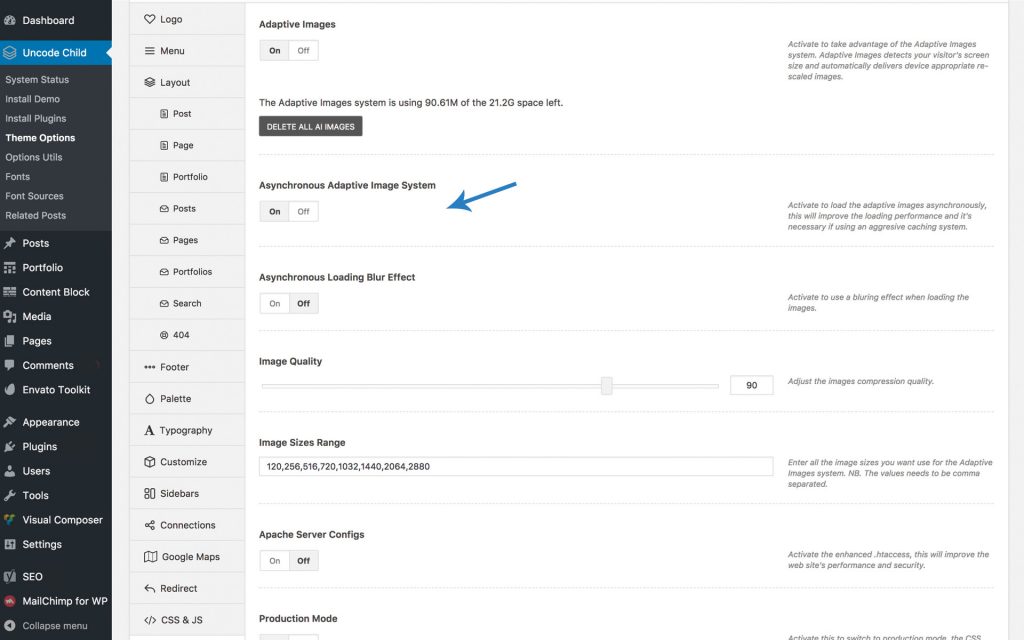
Después de eso, debe desmarcar la opción LazyLoad en la pestaña Básico. Ahora, guarde sus cambios y diríjase a Uncode> Opciones de tema> Actuaciones. Una vez que esté dentro, querrá activar la función de imagen adaptable asíncrona, como se muestra en la siguiente imagen.

Esta ingeniosa función permite a sus visitantes cargar versiones de baja resolución de sus imágenes cuando visitan su sitio por primera vez y mejorar los tiempos de carga. A medida que sus páginas terminen de cargarse, esas imágenes de baja resolución serán reemplazadas por las versiones completas de sus imágenes con un poco de ayuda de nuestro viejo amigo JavaScript.
Usar un CDN
Una red de entrega de contenido (CDN) es un servicio que copiará los archivos de su sitio (imágenes, archivos JS, archivos CSS) a servidores de todo el mundo. Cuando un visitante visite su sitio, descargará sus archivos del servidor más cercano.
Si viven en Eindhoven, Países Bajos, la página se cargará desde un servidor dentro de ese país, muy probablemente desde Ámsterdam. El proceso de configuración suele tardar unas horas. Si decidió optar por un CDN, verá cuánto ayuda a que su sitio se cargue más rápido. Su uso de ancho de banda también disminuirá.
Elija un proveedor de alojamiento rápido
Elegir un proveedor de alojamiento nunca será algo fácil de hacer. Hay muchas opciones y la propuesta de características de cada una parece diferente y difícil de comparar con otras.
Aún así, la mejor manera de elegir un servicio de alojamiento es por recomendación. Y mientras sigue esa ruta, recomendamos WP Engine.
Ya hablamos sobre el alojamiento administrado de WordPress en un artículo anterior y discutimos allí por qué WP Engine funciona para nosotros y creemos que también funcionaría para usted.
Optimizar la base de datos
Limpiar la base de datos de su sitio es algo necesario de vez en cuando.
Cuando lo haga, depende de usted, sin embargo, esto puede sopesarse en la cantidad de visitantes que tiene y la cantidad de publicaciones que crea regularmente. En pocas palabras, cuantos más visitantes tenga, más a menudo debería optimizar su base de datos.
Una gran cantidad de datos que ya no desea o necesita quedan en la base de datos y se hacen más y más grandes sin tener que ser así.
Es posible que tenga publicaciones que actualizó y las revisiones frecuentes aún se guardarán en la base de datos.
Para deshabilitar las revisiones de publicaciones, agregue este código en el archivo wp-config en su carpeta principal de WordPress:
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
También debe cuidar los comentarios agregados en su sitio web. Puede haber muchos comentarios de SPAM que deben eliminarse con frecuencia.
Los complementos desinstalados a menudo dejan datos que deben eliminarse. Hay bastantes complementos de optimización de bases de datos para WordPress que lo ayudarán con estos problemas.
Pensamientos finales sobre la creación de un sitio web rápido
Ahora ya sabes por qué es importante tener un sitio web rápido. Ya sea que esté creando un sitio web para usted o para sus clientes, si el sitio funciona a un nivel óptimo, los visitantes estarán contentos. Si estás interesado puedes leer más información en nuestra documentación.
