¿Cómo saber qué fuente está usando un sitio web?
Publicado: 2023-07-24¿Alguna vez se topó con un sitio web y se preguntó cómo averiguar qué fuente está usando un sitio web ? Encontrar la fuente en un sitio web puede ser intrigante y gratificante.
Las fuentes tienen el poder de evocar emociones , comunicar la personalidad de una marca y garantizar una experiencia de usuario agradable. Ya sea que sea un diseñador web o un usuario, descubrir las fuentes puede ofrecer información valiosa sobre la personalidad del sitio.
Si usted es uno de ellos, entonces estamos aquí para brindarle los conocimientos necesarios para identificar sin esfuerzo las fuentes en los sitios web. Por lo tanto, puede agregar un toque de encanto a sus proyectos de diseño web.
Además, este tutorial muestra el uso de varios métodos para ayudarlo a encontrar la fuente que usa un sitio web . Por lo tanto, puede utilizar cualquiera de ellos que satisfaga sus necesidades.
Ahora, ¡prepárate para sumergirte en el mundo de las fuentes!
Comprender el poder de las fuentes web
Las fuentes web se refieren a las fuentes optimizadas para su uso en sitios web. A diferencia de las fuentes del sistema tradicionales que vienen preinstaladas en las computadoras, las fuentes web se alojan en servidores remotos. Por lo tanto, permitir que los sitios web muestren tipos de letra únicos y personalizados sin instalar las fuentes.

Además, la principal ventaja de las fuentes web radica en mejorar la estética y la marca de los sitios web. Además, los diseñadores y desarrolladores web pueden aprovechar las fuentes web para crear diseños visualmente atractivos y mantener una tipografía uniforme en todos sus sitios.
Veamos diferentes tipos de fuentes.
Diferentes tipos de fuentes web
Antes de identificar la fuente del sitio web, repasemos los tipos de fuentes.
1. Fuentes del sistema
Las fuentes del sistema son las fuentes predeterminadas instaladas en varios sistemas operativos y dispositivos. Son accesibles en todas las plataformas sin descargas adicionales. Las fuentes comunes del sistema incluyen Arial, Helvetica, Times New Roman y Georgia.
2. Fuentes personalizadas:
Las fuentes personalizadas, como su nombre lo dice, son tipos de letra únicos creados para sitios o marcas individuales. Los diseñadores web crean fuentes personalizadas para establecer una identidad distintiva y reforzar los elementos de la marca. Sus ejemplos incluyen logotipos, nombres de marcas o fuentes artísticas creadas para un sitio específico.
3. Fuentes seguras para la web
Las fuentes seguras para la web son un subconjunto de las fuentes del sistema que son ampliamente compatibles con diferentes dispositivos y navegadores. Además, estas fuentes garantizan una representación de texto coherente, incluso si la fuente personalizada de un sitio no está disponible o no se carga. Las fuentes populares seguras para la web incluyen Verdana, Trebuchet MS y Courier New.
¿Por qué usar fuentes web?
Las fuentes web ofrecen varias razones convincentes para su uso generalizado en el diseño web. Exploremos los beneficios clave del uso de fuentes web:
- Las fuentes web brindan una personalidad distintiva y un encanto estético, lo que mejora el atractivo visual general.
- El uso de una fuente que se alinee con los valores y la personalidad de una marca puede reforzar el reconocimiento de la marca.
- También ayuda a mantener una tipografía uniforme en diferentes dispositivos y plataformas.
- Seleccionar la fuente web correcta puede mejorar la legibilidad y legibilidad del contenido del sitio web.
- Las fuentes web suelen estar optimizadas para su uso en la web , por lo que los tiempos de carga son más rápidos.
- Puede usarlo para una amplia gama de elementos de diseño , como encabezados, cuerpo de texto, botones y menús de navegación.
Mediante el uso de fuentes web, puede desbloquear un mundo de posibilidades y dar vida a sus creaciones digitales.
Ahora, lo guiaremos sobre cómo encontrar la fuente en un sitio web utilizando diferentes métodos.
Métodos para averiguar qué fuente está utilizando un sitio web
La tipografía juega un papel vital en el diseño web, ya que influye en la estética general y la experiencia del usuario de un sitio web. Afortunadamente, existen varios métodos para encontrar fuentes de sitios web.
Método 1: usar extensiones de navegador
Las extensiones del navegador ofrecen una forma conveniente y eficiente de revelar las fuentes utilizadas en un sitio web. Un excelente ejemplo de una extensión de este tipo es "WhatFont".
Esta popular extensión de navegador está disponible para varios navegadores, como Google Chrome y Mozilla Firefox . Con una instalación simple, "WhatFont" se convierte en su detective de fuentes, listo para revelar los secretos de la tipografía.
Repasemos los pasos para averiguar qué fuente está usando un sitio web con WhatFont
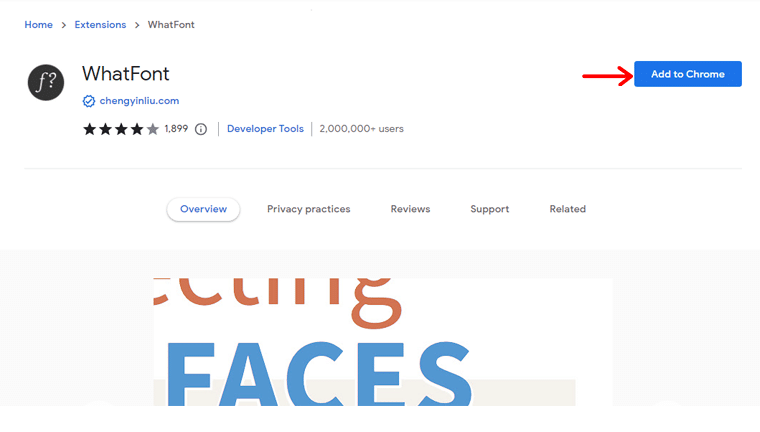
Dirígete a la tienda de extensiones del navegador. Busque "WhatFont" y haga clic en el botón "Agregar a Chrome" para instalar.

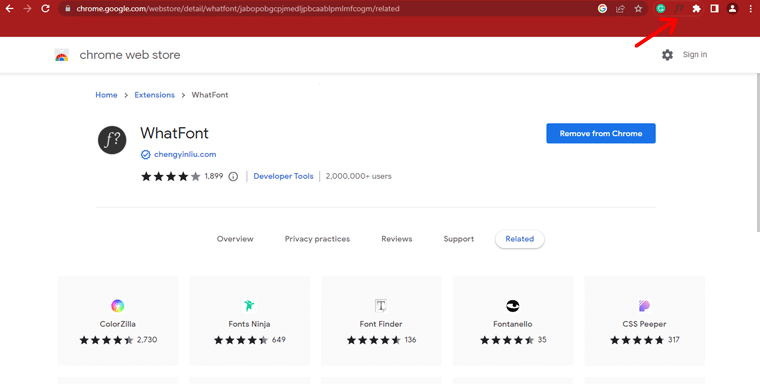
Una vez instalado, notará el ícono "WhatFont" en la barra de herramientas de su navegador. Haga clic en el icono para activar la extensión.

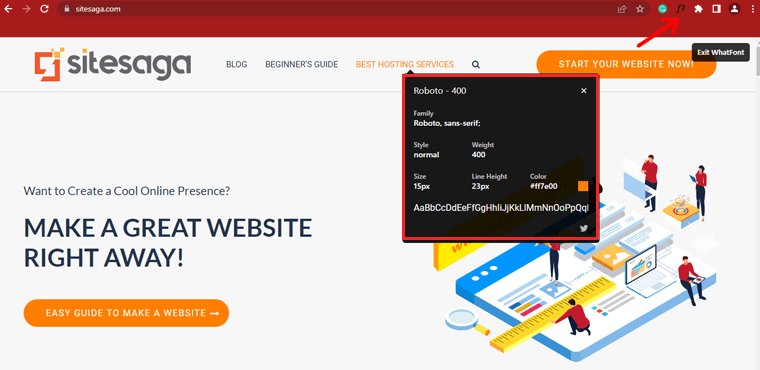
Para identificar una fuente en un sitio web, simplemente pase el cursor sobre el texto de interés. Aparecerá una pequeña ventana emergente con detalles sobre la fuente, incluida la familia de fuentes , el tamaño , la altura de la línea y el color .

La extensión proporcionará detalles adicionales, como el peso de la fuente , el estilo y la URL desde la que se carga la fuente.
Al usar esta extensión, puede identificar rápidamente las fuentes utilizadas en varios sitios web. Por lo tanto, lo convierte en una herramienta valiosa para diseñadores y entusiastas tipográficos por igual.
Método 2: Inspeccionar fuentes usando las herramientas de desarrollo del navegador web
Los navegadores web modernos vienen equipados con sólidas herramientas de desarrollo que le permiten echar un vistazo entre bastidores a la estructura y los estilos de un sitio web. Al utilizar estas herramientas, puede descubrir fácilmente las fuentes utilizadas en una página web en particular.
Paso 1: abrir las herramientas de desarrollo del navegador web
Para comenzar, abra su navegador web preferido y navegue a la página web que desea investigar.
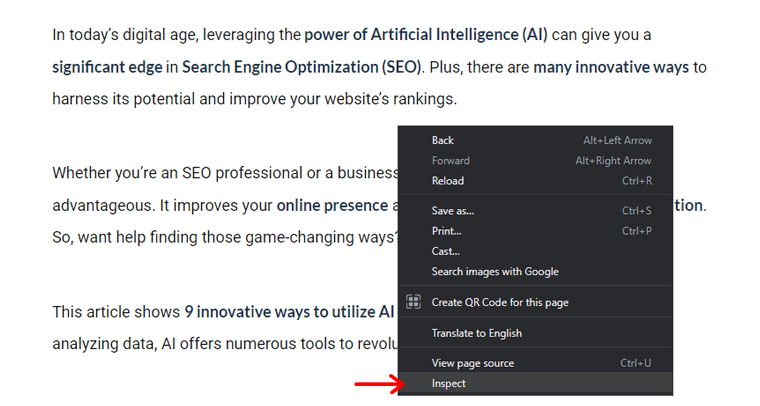
Una vez allí, puede acceder a las herramientas para desarrolladores haciendo clic con el botón derecho en la página y seleccionando "Inspeccionar".
O usando el atajo de teclado “Ctrl + Shift + I” (para usuarios de Windows) o “Cmd + Opción + I” ( para usuarios de Mac).

Paso 2: inspección del elemento para identificar las propiedades de la fuente
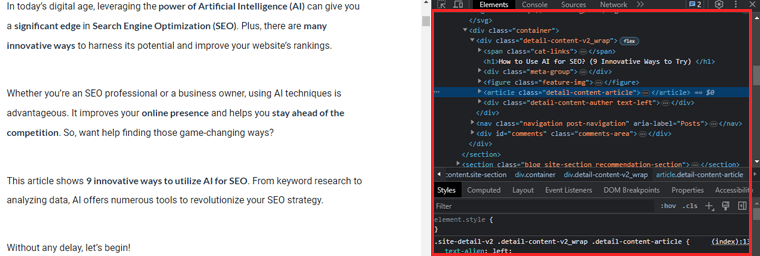
Al abrir las herramientas para desarrolladores, verá un panel que muestra la estructura y los estilos HTML de la página web.

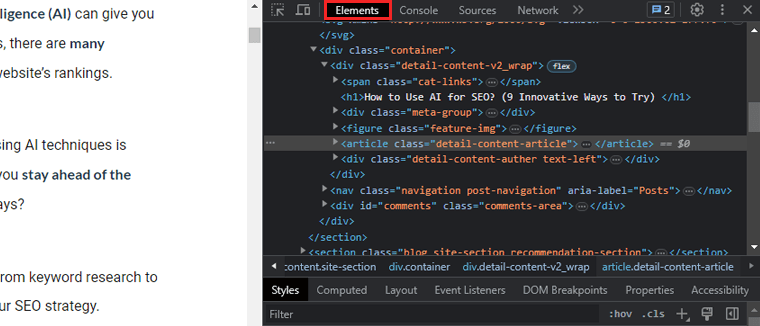
Para identificar las propiedades de la fuente, busque la pestaña "Elementos" , que normalmente se encuentra en la parte superior de la ventana de herramientas para desarrolladores. Al hacer clic en esta pestaña, podrá seleccionar de forma interactiva varios elementos en la página.

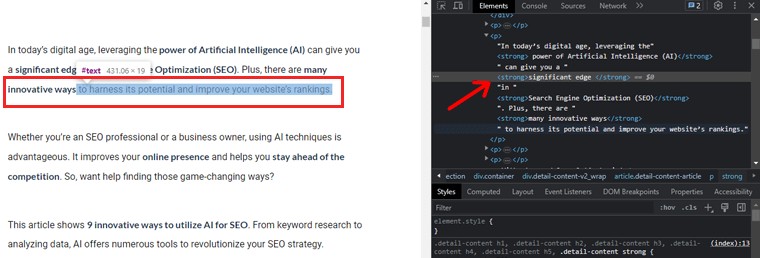
A continuación, mueva el cursor sobre el texto cuya fuente desea identificar. Al pasar el cursor sobre el texto, el elemento HTML correspondiente se resaltará en el panel.

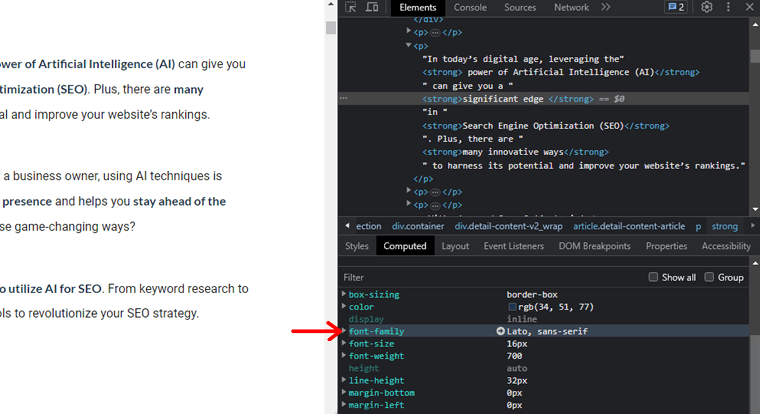
Además, en el lado derecho del panel, encontrará una sección que muestra los estilos calculados para el elemento seleccionado.
Paso 3: Localización del nombre y los detalles de la fuente
Dentro de la sección de estilos calculados, concéntrese en la propiedad "Font-family" . Esta propiedad revela la familia de fuentes aplicada al texto seleccionado.

En algunos casos, el nombre de la fuente puede ir acompañado de un peso, estilo o variante de fuente específicos. Esta información le permite hacer coincidir con precisión la fuente utilizada en el sitio web.
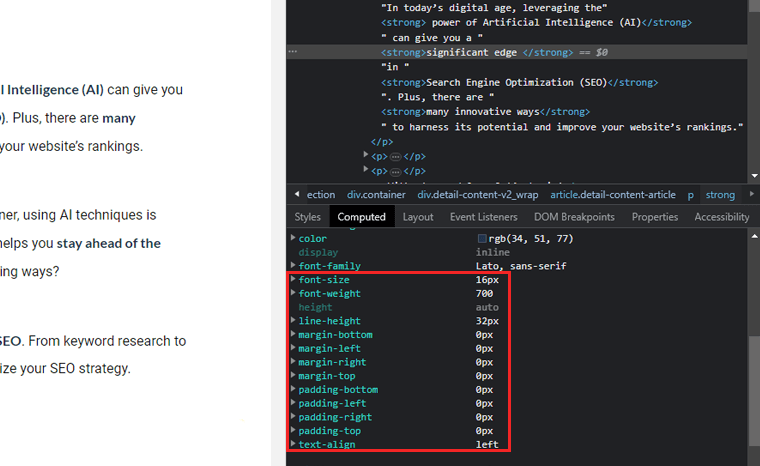
Además, puede recopilar detalles adicionales de la fuente inspeccionando otras propiedades relacionadas con la fuente. Por ejemplo, "Tamaño de fuente", "Altura de línea" y "Espaciado entre letras".

Estas propiedades ofrecen información sobre las opciones de tamaño y espaciado realizadas por el diseñador del sitio web.

Método 3: Uso de herramientas de identificación de fuentes en línea
Las herramientas de identificación de fuentes en línea sirven como recursos invaluables para los diseñadores web. Permitiéndole descubrir los secretos detrás de las fuentes del sitio web sin esfuerzo.
Descripción general de las herramientas populares de identificación de fuentes
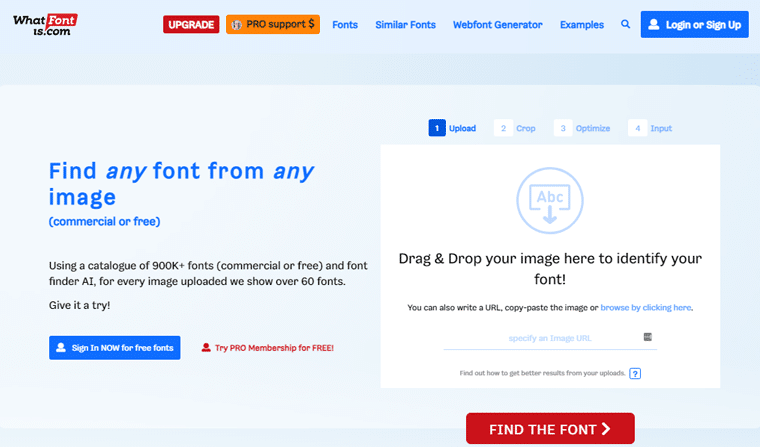
1. ¿ Qué fuente es?
WhatFontIs se destaca como una herramienta de identificación de fuentes poderosa y fácil de usar. Está alimentado por inteligencia artificial y una extensa base de datos de fuentes, lo que le permite identificar las fuentes con precisión.

Ya sea que encuentre una fuente en una imagen o en un sitio web, simplemente cargue una captura de pantalla. Y la herramienta hará su magia, presentándote una lista seleccionada de posibles coincidencias.
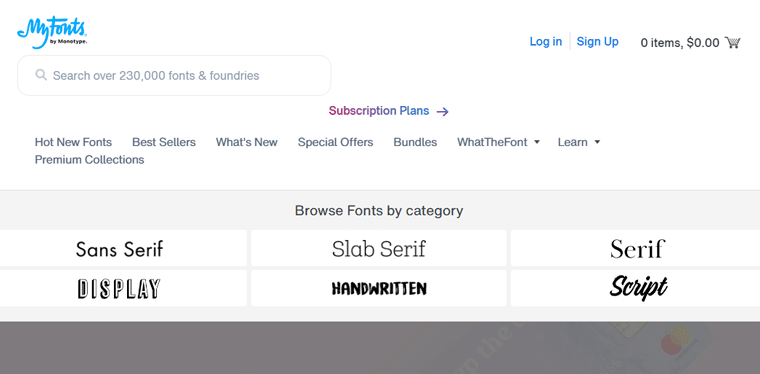
2. WhatTheFont de MyFonts
WhatTheFont, una creación de MyFonts, es pionera en la tecnología de identificación de fuentes. Simplemente, cargue una imagen que contenga la fuente en cuestión y analizará las formas de las letras. Por lo tanto, lo guiamos hacia las coincidencias de fuentes más probables disponibles para comprar o descargar.

3. Fontspring
Fontspring presenta un mecanismo de identificación de fuentes eficiente que se adapta tanto a las imágenes como a las URL. Puede cargar una imagen o proporcionar una URL de la página web en cuestión.

Además, esta herramienta escanea los elementos visuales y las propiedades de la fuente. Por lo tanto, proporciona una lista de coincidencias cercanas o sugerencias de fuentes exactas de la amplia biblioteca de Fontspring.
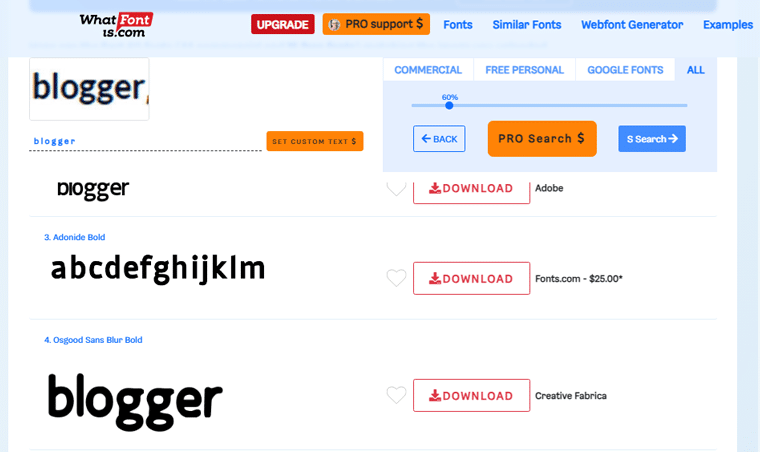
Guía paso a paso para usar WhatFontIs
Aquí, lo guiaremos para encontrar fuentes en un sitio web con la herramienta en línea WhatFontIs.
Paso 1: captura la imagen de la fuente
Antes de sumergirse en el proceso de identificación de fuentes, asegúrese de tener una captura de pantalla o imagen clara del texto.
Para obtener resultados óptimos, capture una imagen de alta resolución que incluya una parte sustancial del texto. Por lo tanto, todos los caracteres de fuente únicos están presentes.
Paso 2: sube la imagen a WhatFontIs
Después de eso, navegue al sitio web de WhatFontIs y ubique la herramienta de identificación de fuentes.

Cargue su imagen haciendo clic en el botón "Elegir archivo" o "Cargar imagen" .
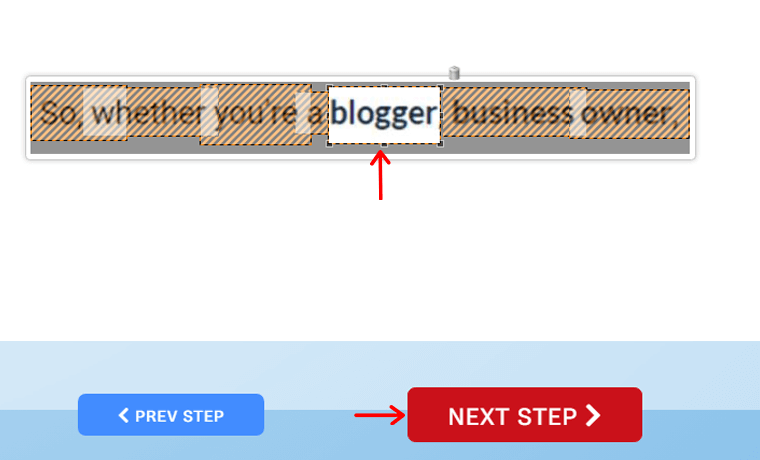
Paso 3: recortar y refinar la imagen
Ahora, la herramienta proporcionará una opción para recortar y refinar la imagen para enfocarse únicamente en el texto que desea identificar. Luego haga clic en la opción "Siguiente paso" .

Este paso es crucial para mejorar la precisión del proceso de reconocimiento de fuentes. Utilice la herramienta de recorte para eliminar los elementos innecesarios que rodean el texto.
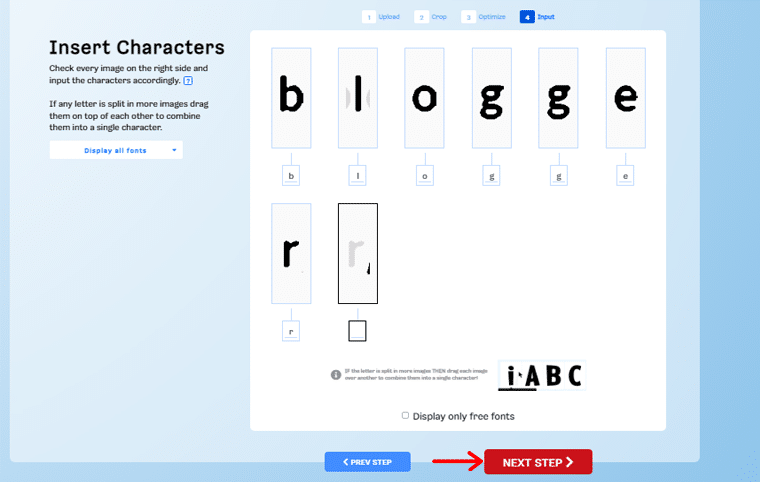
Paso 4: Identifique los personajes
En este paso, la herramienta le pedirá que identifique caracteres específicos del texto cargado. Luego haga clic en el botón “Siguiente paso” .

Esto ayuda a reducir la búsqueda al proporcionar a la herramienta información crucial sobre las características únicas de la fuente.
Paso 5: Reciba coincidencias de fuentes
A continuación, el potente algoritmo de la herramienta analizará los atributos de la fuente. Luego le presentará una lista de posibles coincidencias de fuentes.

La lista incluirá opciones de fuentes gratuitas y de pago, junto con enlaces para descargarlas o comprarlas.
Paso 6: analice las coincidencias y haga su selección
Revise las coincidencias de fuentes proporcionadas por la herramienta. Además, preste mucha atención a las similitudes con la fuente original en el sitio web. Evalúe factores como las formas de las letras, el espaciado y la estética general para determinar la coincidencia más cercana.
Método 4: Uso de técnicas manuales de identificación de fuentes
Ahora exploraremos las técnicas de reconocimiento manual de fuentes. Implica comparar fuentes con bibliotecas existentes, analizar características de fuentes y utilizar software de reconocimiento de imágenes.
¡Vamos a rodar!
Comparación de fuentes con bibliotecas de fuentes existentes
Las bibliotecas de fuentes sirven como grandes depósitos de diversos tipos de letra. Son recursos valiosos para la identificación de fuentes. Al comparar el texto del sitio web con las fuentes, puede identificar coincidencias potenciales y reducir las opciones de fuente.
Un enfoque consiste en recopilar una muestra del texto del sitio web en cuestión. Extraiga caracteres o palabras individuales que muestren los aspectos únicos de la fuente.
A continuación, explore las bibliotecas o bases de datos de fuentes, ya sea en línea o fuera de línea. Después de eso, busque fuentes que se parezcan mucho a las muestras recopiladas. Preste atención a las formas de las letras, los glifos específicos y otras características distintivas.
Análisis de las características de la fuente
Las características de la fuente proporcionan pistas valiosas para la identificación de fuentes. Por lo tanto, preste atención a los atributos clave como serif o sans-serif, peso de fuente, altura x, etc.
Además, las fuentes Serif se caracterizan por pequeñas líneas o florituras al final de los caracteres. Mientras que las fuentes sans-serif carecen de estos elementos decorativos.

Al identificar la presencia o ausencia de serifas, puede distinguir entre fuentes serif y sans-serif. Además, analizar el peso de la fuente (negrita, regular, ligera) y la altura de las letras minúsculas puede refinar aún más la búsqueda de fuentes.
Además, siempre puede recibir ayuda de un diseñador web experto o desarrollar para obtener resultados más claros.
Entonces, la próxima vez que encuentre un sitio web intrigante con fuentes atractivas, emprenda el viaje de identificación de fuentes.
Consejos y trucos adicionales
Las fuentes son un aspecto crucial del diseño web, que influyen en gran medida en el atractivo visual y la experiencia del usuario de un sitio web. Muchos de nosotros nos hemos encontrado con un sitio web bellamente diseñado y nos hemos preguntado sobre la fuente que se está utilizando.
Aquí. exploraremos consejos y trucos adicionales que le permitirán identificar las fuentes utilizadas en cualquier sitio web.
- Colabore con comunidades de diseño y grupos de redes sociales para obtener sugerencias de fuentes.
- Explore foros y blogs de fuentes para actualizaciones e inspiraciones relacionadas con las fuentes.
- Detectar Google Fonts es relativamente sencillo. Busque URL que enlacen a "fonts.googleapis.com" en la hoja de estilo CSS.
- Al identificar fuentes seguras para la Web, son ampliamente compatibles en todas las plataformas , incluidas Arial, Helvetica y Verdana.
- Busque nombres de fuentes únicos en la hoja de estilo CSS que no formen parte de las familias de fuentes estándar.
- La identificación de fuentes de iconos representa caracteres en una fuente . Y se puede distinguir por nombres de clase específicos o caracteres Unicode.
Si es un recién llegado, es posible que tenga problemas para configurar su sitio. Entonces, lea nuestra guía paso a paso sobre cómo crear un sitio desde cero aquí.
Conclusión
¡Y eso es todo, amigos! Hemos llegado al final de nuestro tutorial sobre cómo encontrar la fuente en un sitio web . Esperamos que ahora tenga buenas ideas sobre cómo encontrar la fuente en el sitio web.
Por lo tanto, mientras realiza una búsqueda de fuentes, recuerde que las fuentes no son simplemente letras en una pantalla. Pero son la voz de su sitio web, transmitiendo mensajes que dejan una impresión duradera.
Si tiene algún tipo de confusión sobre cómo detectar las fuentes utilizadas en los sitios web, háganoslo saber en la sección de comentarios. Estamos encantados de ayudarte.
Es posible que le gusten nuestros otros artículos similares, como cómo crear un sitio web de directorio y cómo ocultar el sitio de WordPress hasta que esté listo.
Si está interesado en WordPress, aquí hay un artículo sobre cómo verificar si un sitio web está construido en WordPress.
No dude en compartir este artículo con sus amigos y familiares que buscan encontrar la fuente en el sitio web.
Por último, síganos en nuestras redes sociales, Facebook y Twitter, para conocer las actualizaciones más recientes.
