¿Qué es el retraso de la primera entrada y cómo optimizarlo?
Publicado: 2022-06-08Google cambia constante y continuamente los algoritmos y los requisitos de los factores de clasificación para garantizar que los usuarios obtengan la mejor experiencia de usuario posible e información relevante. Google anunció recientemente una nueva señal de clasificación de Google Page Experience, y una de las métricas de Core Web Vitals es First Input Delay (FID).
Si aún no sabe qué son Google Page Experience Update y Core Web Vitals, lea sobre esto en nuestro blog anterior.
Si está interesado en otras métricas del nuevo algoritmo, puede leer sobre ellas aquí:
- Pintura con contenido más grande
- Cambio de diseño acumulativo
Hoy, la agencia de desarrollo de sitios web Wishdesk se enfoca en la importancia de First Input Delay (FID para abreviar) y cómo se puede optimizar para mejorar la interactividad del sitio.
¿Qué es el retardo de la primera entrada?
First Input Delay (FID) es una de las terceras métricas de usuario real de Core Web Vitals que mide el tiempo que lleva procesar la primera interacción de un usuario con una página. Es necesario para medir la interactividad de una página. Estos son los milisegundos entre el primer clic, toques, pulsaciones de teclas del usuario y el momento en que el sitio responde a la interacción.
- Google aprobó esta métrica y comenzó a usarla en 2018.
- La puntuación FID NO incluye desplazamiento ni zoom.
- FID se mide en milisegundos.
Simulemos la situación.
Ha ingresado al sitio y la página que cargó parece haberse cargado, pero el sitio no responde a nada más que usted haga. Lo más probable es que abandone el sitio y el propietario del sitio pierda un cliente.
Lo más importante es que esta métrica no se puede modelar. Todo depende del comportamiento del usuario y del tiempo que tarde en completar la acción. ¿Por qué FID es una métrica tan importante?
Porque esta es la primera impresión e interacción que los usuarios tienen con su sitio. Y la primera impresión es importante.

¿Qué es FID en SEO?
La optimización FID es otra forma de mejorar su sitio para los visitantes y mejorar las clasificaciones de SEO. Si su sitio no responde durante mucho tiempo y no permite la interacción, los usuarios lo abandonarán. Esto tiene un efecto negativo en su clasificación. Cualquier elemento en el que se pueda hacer clic debe ser procesado rápidamente por el navegador.
Los motores de búsqueda utilizan FID para medir la primera impresión de un usuario y la experiencia de navegación del sitio. Por lo tanto, si está preocupado por su SEO, puede usar nuestra lista de verificación de optimización en la página.
¿Qué causa el retraso de la primera entrada?
El retraso de entrada se produce porque el subproceso principal del navegador está ocupado haciendo otra cosa, por lo que no responde al usuario. Una FID lenta suele ocurrir porque el sitio está esperando que se carguen los elementos de JavaScript y/o CSS. Todo parece funcionar, el contenido se ha cargado, pero la página aún no puede responder a la solicitud del usuario.
Echemos un vistazo a las 3 razones principales de una mala puntuación FID.
Razón # 1. JavaScript pesado
Los grandes paquetes de JavaScript suelen ser la razón principal de los tiempos de respuesta más lentos de la página. El usuario tiene que esperar a que la página cargue todo el JavaScript.
Razón # 2. Una tarea de larga ejecución en JavaScript
Si su sitio tiene un código mal optimizado o errores de codificación, esto puede retrasar la solicitud del cliente y aumentar la puntuación FID.
Razón # 3. JavaScript no utilizado
El uso de JavaScript innecesario aumentará los primeros retrasos de entrada, por lo que lleva tiempo cargar. Deshágase de los paquetes de JavaScript no utilizados.
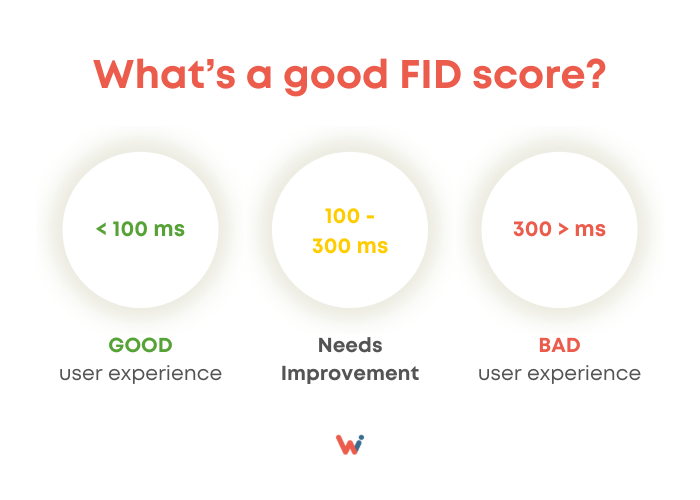
¿Qué es una buena puntuación FID?
Buenas puntuaciones de retraso de la primera entrada:
Idealmente, la puntuación FID debería estar por debajo de 100 ms. Si su sitio tiene este tipo de puntaje, su sitio se cargará instantáneamente para los usuarios.
Necesita mejorar Puntuaciones de retraso de la primera entrada:
El tiempo promedio está entre 100ms y 300ms. A este ritmo, los visitantes tendrán que esperar un poco, pero esto no debería enfadarlos.
Puntuaciones de retraso de la primera entrada deficientes:
Si su sitio requiere más de 300 ms, entonces las cosas están mal para usted. Debe tomar medidas inmediatas para optimizar y mejorar el FID de su sitio. De lo contrario, perderá tanto visitantes del sitio como posiciones de SEO.

¿Cómo se puede medir FID en su página?
Medir FID es algo diferente del proceso de medir todos los demás Core Web Vitals. La principal diferencia es que se recomienda rastrearlo usando herramientas de campo. Esto significa que para obtener datos reales, los usuarios reales deben interactuar con sus páginas web.

Las mejores herramientas para medir el retraso de la primera entrada, sugeridas por Google
1. Informe de experiencia de usuario de Chrome
Chrome User Experience Report es un informe que ayuda a los desarrolladores a mejorar la usabilidad del sitio web. Es un conjunto de métricas clave de usabilidad basadas en datos de usuario.
2. Informe de vitales web principales de Search Console
El informe Core Web Vitals en Google Search Console resume cómo un sitio ha cumplido con los criterios de Core Web Vitals en los últimos 90 días.
3. La biblioteca de JavaScript de web vitals
Esta es una biblioteca minimalista construida para el monitoreo de front-end. Esta herramienta es la más efectiva en la actualidad, ya que le permite realizar un seguimiento del rendimiento durante períodos cortos con una precisión muy alta.
4. Información sobre la velocidad de la página
El servicio PageSpeed Insights funciona para auditar el rendimiento de una sola URL rápidamente. Incluye datos de Core Web Vitals para esta página.
5. Lighthouse en DevTools: función de tiempo total de bloqueo (TBT)
Con la ayuda de Lighthouse, puede evaluar la importancia de la velocidad de carga y la interactividad y obtener recomendaciones sobre cómo mejorar la experiencia del usuario.
Ahora que ha aprendido cómo es la pista First Input Delay, es hora de aprender a optimizarla. Siga leyendo para conocer todos los secretos para mejorar la puntuación de First Input Delay.
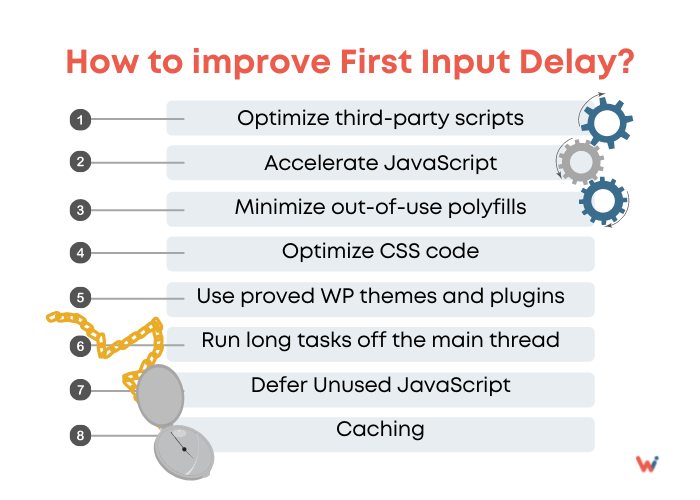
¿Cómo mejorar el retardo de la primera entrada?
Si el FID no es bueno, debe tomar medidas. ¿Quieres saber cómo aumentas el primer retardo de entrada? Entonces quédese con nosotros y encuentre la respuesta a su pregunta.
Optimizar scripts de terceros
Optimice todos los scripts de terceros, como botones de redes sociales, análisis y publicidad para que NO aumenten el tiempo de carga de su sitio web. Alternativamente, puede usar la carga diferida para los scripts que necesita.
Acelerar JavaScript
Otro consejo útil es dividir las tareas de larga duración en tareas más pequeñas. En los intervalos entre el procesamiento de ESTAS tareas cortas, el navegador tendrá tiempo para optimizar la solicitud del usuario.
Minimice los polyfills fuera de uso
Si tiene polyfills que NO usa en el sitio, elimínelos. Un polyfill es un fragmento de código que se necesita para que el sitio funcione correctamente en navegadores más antiguos.
Deja solo los polyfills que quieras.
Optimizar código CSS
En resumen, para mejorar sus FID, se recomienda minimizar, comprimir y eliminar el CSS no utilizado.
Use temas y complementos probados de WP
Si está utilizando un sitio de WordPress, entonces el consejo más importante para usted será usar solo temas y complementos de WP seguros y de alta calidad. Elimine los complementos que no son importantes. Esto a menudo tiene un gran impacto en la puntuación de First Input Delay.
Ejecutar tareas largas fuera del hilo principal
Esto es para llevar el subproceso principal inactivo y, por lo tanto, aumentar el primer retraso de entrada. Para ello, puede transferir sus datos a un Web Worker.
Aplazar JavaScript no utilizado
Configura descargas solo del código que sea necesario para el trabajo. ¿No está seguro de qué código Java importa? En la pestaña Cobertura de Chrome DevTools, puede encontrar la parte del código JavaScript que no necesita usar.
almacenamiento en caché
Con la ayuda del almacenamiento en caché, puede almacenar contenido descargado previamente y no se volverá a descargar cuando el usuario lo visite nuevamente. Cargar desde un caché minimiza la carga del servidor y mejora el rendimiento.
Optimizar imágenes
Por sí mismas, las imágenes no afectan la dirección de la página que no responde. Sin embargo, el uso de la carga diferida le permite liberar ancho de banda valioso, que puede usarse para la transferencia de código. Dependiendo del CMS en el que se encuentre su sitio, también puede usar carcajes convenientes. La optimización de imágenes de Drupal acelerará su sitio Drupal, y los optimizadores de imágenes de WordPress son útiles para los propietarios de sitios de WordPress.

Por qué debería mejorar el retardo de la primera entrada (FID)
First Input Delay muestra qué tan rápido se cumple la solicitud del cliente después de que llega a su sitio. Cuanto menor sea la tasa de FID, más fácil será usar su sitio.
Optimice y mejore su puntaje FID para que coincida con Core Web Vitals y brinde una mejor experiencia de usuario a sus visitantes. Obtenga ayuda con Core Web Vitals de nuestros expertos en desarrollo web.
