Olvídese de PowerPoint, cómo crear presentaciones en WordPress
Publicado: 2023-05-12¿Está buscando crear una presentación en WordPress, pero no está seguro de por dónde empezar?
Al crear una presentación con un complemento de WordPress, puede estar seguro de que la presentación de diapositivas terminada se verá genial en su sitio web de WordPress. También puede ahorrarle tiempo, esfuerzo y dinero en comparación con el uso de software especializado como PowerPoint.
En este artículo, le mostraremos cómo crear presentaciones de estilo PowerPoint en WordPress.

¿Por qué crear presentaciones en WordPress?
Agregar una presentación a su sitio web puede hacerlo más interesante y atractivo, lo que mantendrá a los visitantes en su sitio por más tiempo. Esto envía señales positivas a los motores de búsqueda, lo que puede mejorar su SEO de WordPress.
Es posible crear una presentación usando software como Google Slides o PowerPoint. Luego puede agregar la presentación a su sitio web utilizando un complemento o un código de inserción.
Sin embargo, la creación de presentaciones en un programa independiente puede requerir mucho tiempo y esfuerzo, e incluso es posible que deba comprar un software especializado. Si usa un programa externo, tampoco hay garantía de que la presentación final se vea bien en su sitio web de WordPress.
La buena noticia es que puede crear fácilmente hermosas presentaciones optimizadas para SEO dentro del panel de control de WordPress. Al usar un complemento de WordPress, puede estar seguro de que la presentación se verá genial en su sitio de WordPress, sin importar qué dispositivo esté usando el visitante.
Dicho esto, veamos cómo puedes crear presentaciones estilo PowerPoint en WordPress.
Cómo crear presentaciones en WordPress
La forma más fácil de crear presentaciones en WordPress es usando Smart Slider 3. Este complemento gratuito funciona con cualquier tema de WordPress y está optimizado para SEO. También viene con diapositivas, animaciones y plantillas prefabricadas, para que pueda crear hermosas presentaciones rápidamente.
Primero, deberá instalar y activar Smart Slider 3. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, vaya a Control deslizante inteligente » Panel de control y luego haga clic en 'Ir al panel de control'.

Después de eso, simplemente haga clic en 'Nuevo proyecto'.
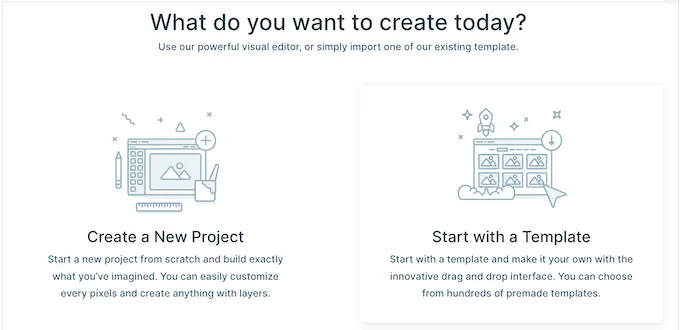
En este punto, puede decidir si comenzar con una pizarra en blanco o usar una de las plantillas de presentación listas para usar de Smart Slider.
Si desea crear rápidamente una presentación diseñada profesionalmente, le recomendamos que seleccione 'Comenzar con una plantilla'.

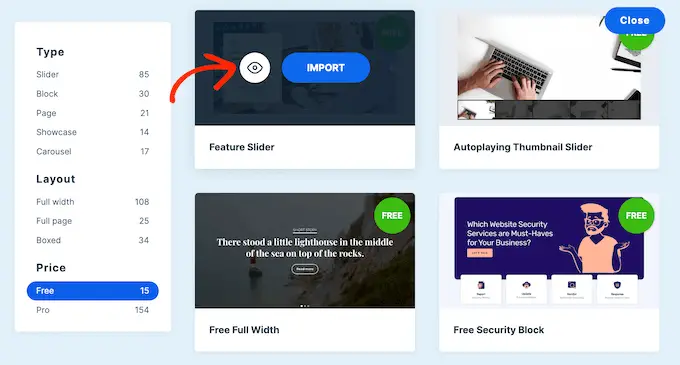
Smart Slider ahora mostrará todas las plantillas disponibles.
Para observar más de cerca un diseño, pase el mouse sobre él y luego haga clic en el icono del ojo cuando aparezca. Esto abre la plantilla de presentación en una nueva pestaña.

Cuando encuentre una plantilla que desee usar, simplemente coloque el cursor sobre ella y luego haga clic en el botón 'Importar'.
Esto abrirá la plantilla elegida en el editor Smart Slider.

Configure su presentación de estilo PowerPoint usando WordPress
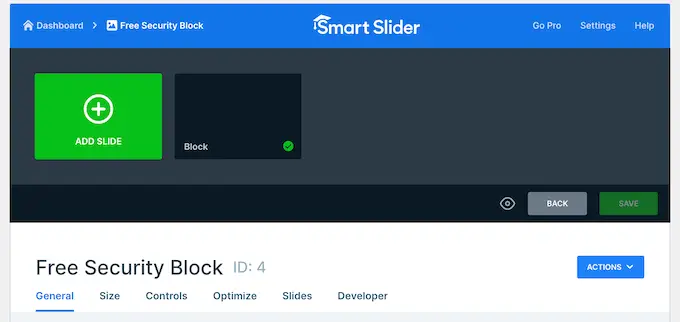
Después de elegir una plantilla, es una buena idea configurar los ajustes de la presentación. Las opciones que ve pueden variar según su plantilla, pero cubriremos todas las configuraciones principales.
Configurar ajustes generales y de tamaño
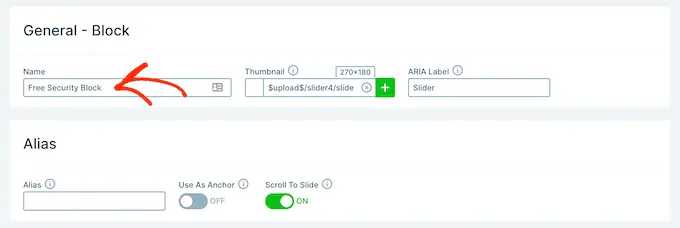
En la pestaña 'General', puede dar un nombre a la presentación escribiéndolo en el campo 'Nombre'.

También puede agregar una miniatura, que puede ser visible para los visitantes según cómo configure la presentación.
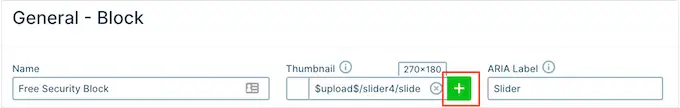
Simplemente haga clic en el ícono '+' junto a 'Miniatura' y luego elija una imagen de la biblioteca de medios de WordPress o cargue un nuevo archivo desde su computadora.

Una vez hecho esto, debe desplazarse a la sección 'Diseño del control deslizante'.
Aquí, puede cambiar la alineación del control deslizante y agregar un margen para crear más espacio alrededor de sus diapositivas.

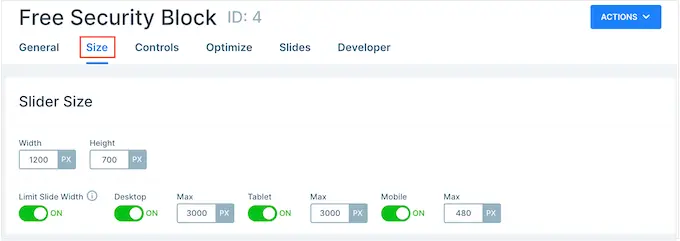
A continuación, puede hacer que las diapositivas sean más grandes o más pequeñas seleccionando la pestaña "Tamaño".
Aquí, puede establecer diferentes tamaños máximos para usuarios de tabletas, dispositivos móviles y computadoras de escritorio. Al hacerlo, puede estar seguro de que la presentación se verá genial en todos los dispositivos.
Para establecer estos tamaños máximos, simplemente haga clic para activar los controles deslizantes de escritorio, móvil y tableta y luego escriba un número en el campo 'Máx.'.

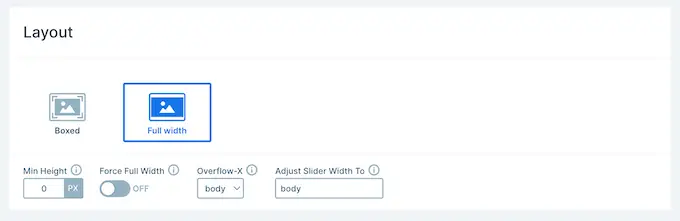
En 'Diseños', puede elegir si la presentación debe ocupar todo el ancho del navegador ('Ancho completo') o ajustarse al contenedor en el que se coloca ('En caja').
De forma predeterminada, la presentación se ampliará y reducirá automáticamente para adaptarse a la pantalla del visitante. Por lo general, querrá dejar esta configuración habilitada, pero es posible que desee establecer una altura mínima escribiéndola en el cuadro 'Altura mínima'.

Configurar controles y ajustes de animación
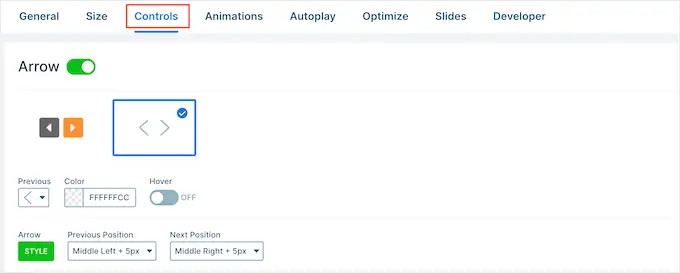
Después de eso, haga clic en la pestaña 'Controles'. Aquí, puede cambiar la forma en que los visitantes se mueven entre las diferentes diapositivas.
La configuración predeterminada debería ser adecuada para la mayoría de los blogs y sitios web de WordPress, pero es posible que desee cambiar el aspecto de las flechas.
Por ejemplo, puede cambiar el color de las flechas y el recuadro, que controla dónde aparecen las flechas en la diapositiva.

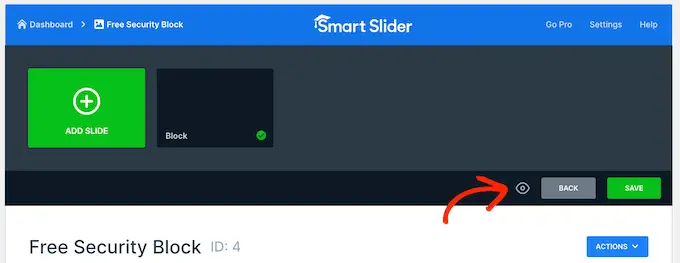
A medida que realiza cambios, es posible que desee obtener una vista previa de cómo se verán las flechas en su presentación.
Para hacer eso, simplemente haga clic en el ícono del ojo en la barra de herramientas.

Una vez hecho esto, simplemente desplácese hasta 'Viñetas'. Aquí, puede personalizar los íconos punteados que permiten a los visitantes moverse entre las diferentes diapositivas. Puede probar diferentes estilos de viñetas, agregar una sombra de cuadro, cambiar el radio de la esquina y más.
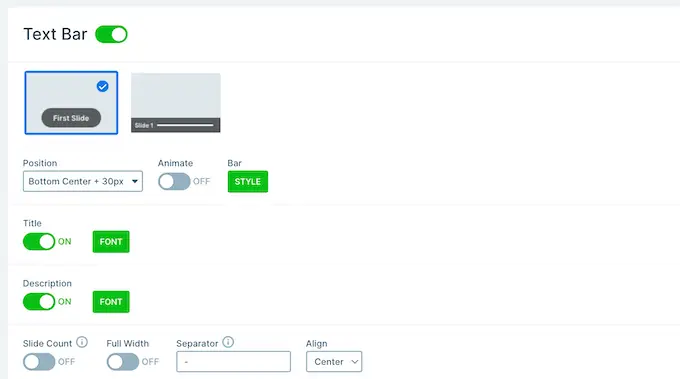
Si desea mostrar el título de cada diapositiva, simplemente haga clic para habilitar la opción 'Barra de texto'.

Otra opción es mostrar la miniatura de cada diapositiva, lo que brinda a los visitantes otra forma de moverse entre las diapositivas.
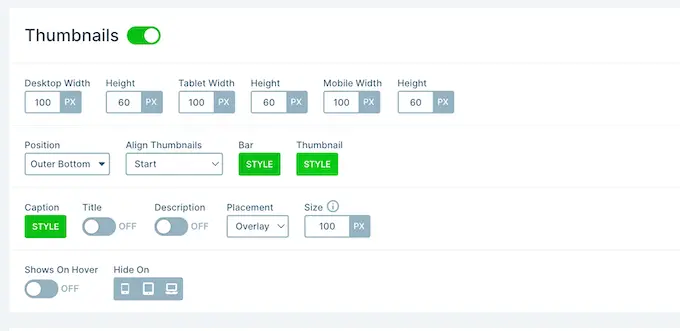
Para hacer esto, debe habilitar la opción 'Miniatura'. Ahora tendrá acceso a algunas configuraciones adicionales para ajustar el aspecto de las miniaturas.

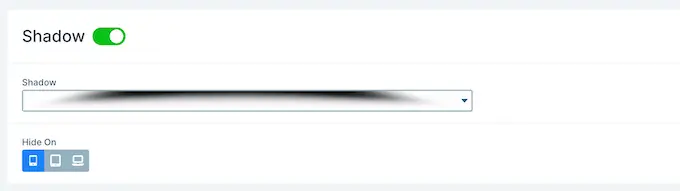
Finalmente, es posible que desee agregar una sombra en la parte inferior de su presentación de diapositivas haciendo clic en el interruptor 'Sombra'.
Después de eso, puede abrir el menú desplegable y elegir entre los diferentes estilos de sombra.

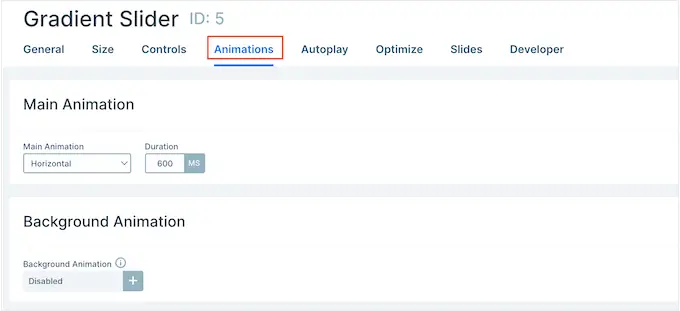
Las animaciones CSS son una excelente manera de captar la atención del visitante y alentarlo a participar en su presentación. Smart Slider viene con animaciones integradas, así que asegúrese de hacer clic en la pestaña 'Animaciones' para configurarlas.
Aquí, abra el menú desplegable 'Animación principal' y elija el efecto que Smart Slider reproducirá cuando cambie de diapositiva. También puede cambiar el tiempo que se reproducirán las animaciones escribiendo un número en el campo 'Duración'.

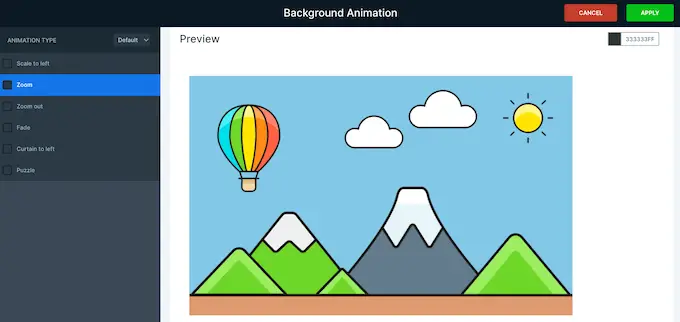
Dependiendo de la plantilla que esté utilizando, también puede ver una opción de 'Animación de fondo'. Esto le permite animar la imagen de fondo y los colores de la diapositiva.
Solo tenga en cuenta que las animaciones de fondo no funcionan en videos o presentaciones que usan desplazamiento de paralaje.
Para echar un vistazo más de cerca a las animaciones de fondo de Smart Slider, haga clic en el icono '+'. Esto abre un editor donde puedes probar diferentes animaciones para ver qué efectos puedes crear.

Configurar ajustes de reproducción automática
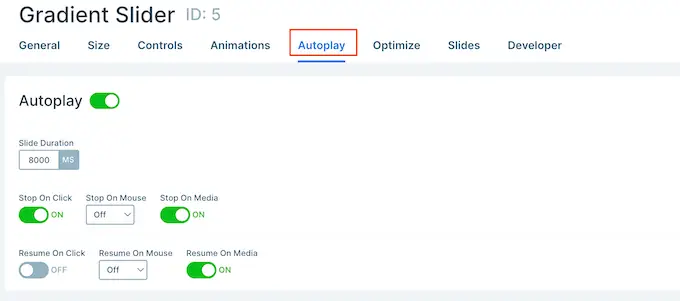
La siguiente pestaña es 'Reproducción automática'.
De forma predeterminada, los visitantes deberán moverse entre sus diapositivas manualmente. Si desea que la presentación se reproduzca automáticamente, simplemente haga clic para habilitar el control deslizante 'Reproducción automática'.

Si habilita esta opción, obtendrá acceso a algunas configuraciones adicionales donde puede cambiar cuánto tiempo la presentación muestra cada diapositiva y cómo los visitantes pueden detener la presentación de diapositivas.

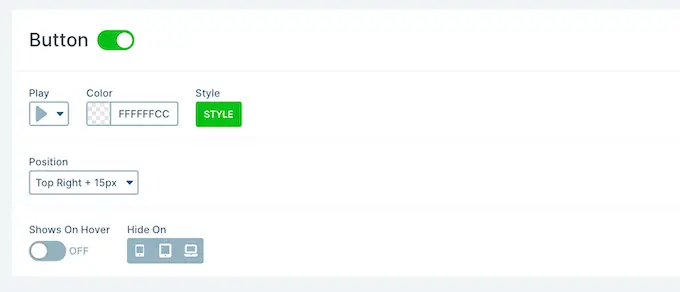
También agrega una sección de 'Botones', donde puede personalizar el botón 'Reproducir' de la presentación.

Optimice su presentación
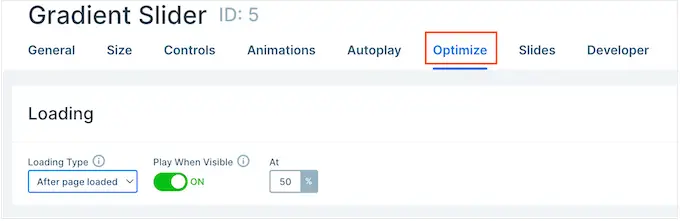
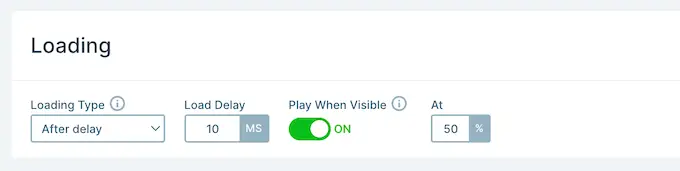
Después de eso, seleccione la pestaña 'Optimizar'. Aquí encontrará la configuración para la carga diferida de Smart Slider.
De forma predeterminada, el control deslizante se carga inmediatamente, lo cual es una buena opción si la presentación es lo primero que ven las personas cuando visitan la página.
Sin embargo, si planea colocar la presentación más abajo en la página, le recomendamos abrir el menú desplegable 'Tipo de carga' y elegir 'Después de cargar la página'.

Esto puede aumentar la velocidad y el rendimiento de WordPress, además de mejorar la experiencia del visitante al cargar primero el resto de la página.
Otra opción es 'Después del retraso', que le permite establecer un retraso de carga para el control deslizante.

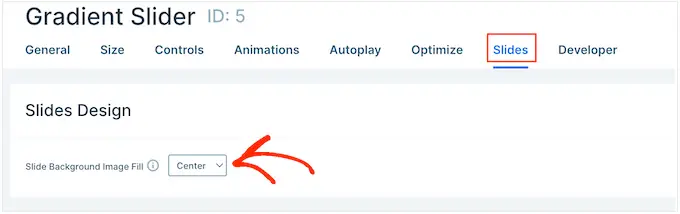
Configurar ajustes de diapositivas
De forma predeterminada, las imágenes cubrirán toda la diapositiva, incluso si Smart Slider necesita recortar la imagen para que quepa. Esto tiende a funcionar bien para la mayoría de las presentaciones, pero cambia esta configuración predeterminada seleccionando la pestaña 'Diapositivas'.
Aquí, simplemente abra el menú desplegable 'Relleno de imagen de fondo de diapositiva' y elija una opción diferente de la lista, como estirar, centrar o ajuste borroso.

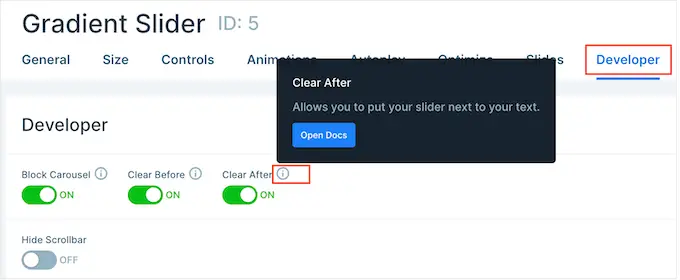
La pestaña 'Desarrollador' tiene algunas configuraciones avanzadas, incluida un área donde puede agregar CSS personalizado a sus presentaciones.
La mayoría de los propietarios de sitios web no necesitarán usar esta configuración. Sin embargo, si desea obtener más información sobre cualquiera de las opciones de 'Desarrollador', simplemente desplace el cursor sobre el ícono de la 'i' pequeña. Esto mostrará una información sobre herramientas con más información, además de un enlace a la documentación de Smart Slider.

Cree diapositivas para su presentación estilo PowerPoint en WordPress
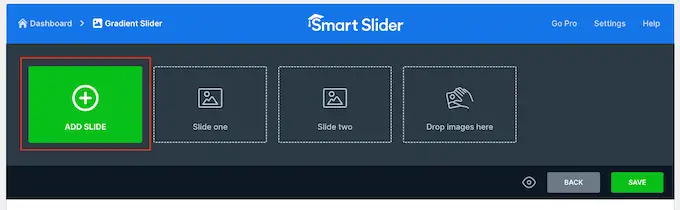
Cuando esté satisfecho con la configuración de la presentación, es hora de comenzar a crear diapositivas.
Simplemente haga clic en el botón 'Agregar diapositiva' para comenzar.

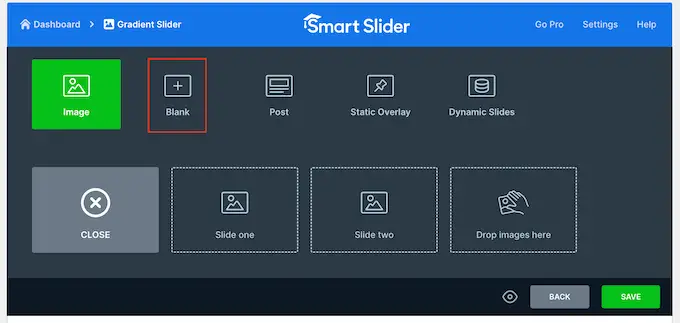
Smart Slider le permite crear algunos tipos diferentes de diapositivas. Incluso tiene una opción de 'Publicar', que le permite incrustar una publicación de WordPress dentro de una diapositiva.
Puede experimentar con las diferentes opciones, pero en esta guía usaremos el diseño 'En blanco' como ejemplo.

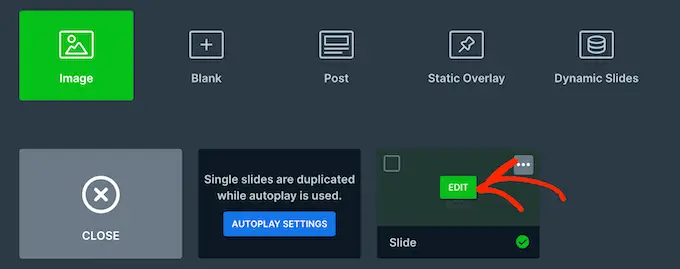
Después de elegir un tipo de diapositiva, verá la miniatura de la diapositiva cerca de la parte superior de la pantalla.
Simplemente pase el mouse sobre la miniatura y luego haga clic en el botón 'Editar' cuando aparezca.

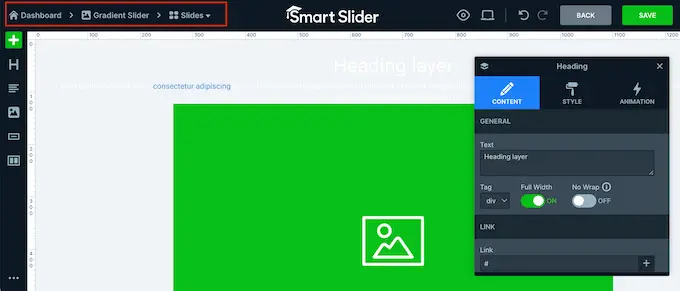
Esto abre el editor de Smart Slider.
A lo largo de la parte superior de la pantalla hay una barra de navegación de migas de pan donde puede moverse entre las diferentes diapositivas de la presentación.

A lo largo del lado izquierdo de la pantalla están todas las capas que componen la diapositiva. Puede pasar el mouse sobre cualquier ícono para ver el nombre de esa capa, como Imagen o Fila.
Para editar una capa, simplemente dale un clic en el menú de la izquierda. Esto abre una ventana emergente con todas las configuraciones que puede usar para personalizar esa capa.

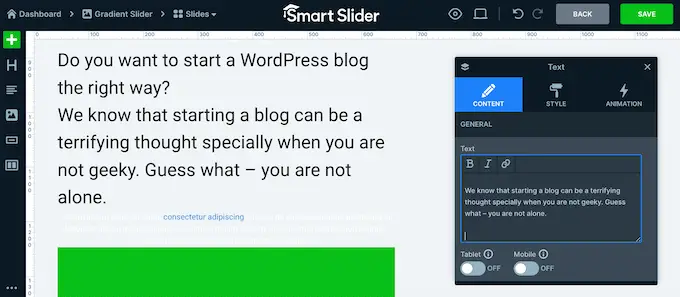
También puede seleccionar una capa haciendo clic en ella en la vista previa en vivo. Por ejemplo, para reemplazar parte del texto predeterminado con su propio mensaje, simplemente haga clic para seleccionar esa capa.
En la ventana emergente que aparece, escriba su mensaje en el campo 'Texto'.

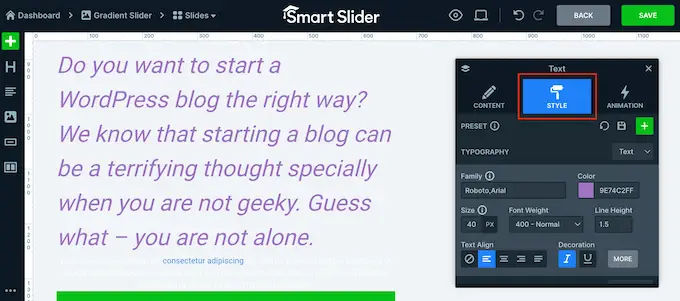
También puede cambiar la apariencia del texto haciendo clic en la pestaña 'Estilo'.
Aquí, puede cambiar el color del texto, la fuente, el tamaño y más.

Para personalizar la diapositiva, simplemente haga clic en las diferentes capas y luego realice los cambios en la ventana emergente que aparece.
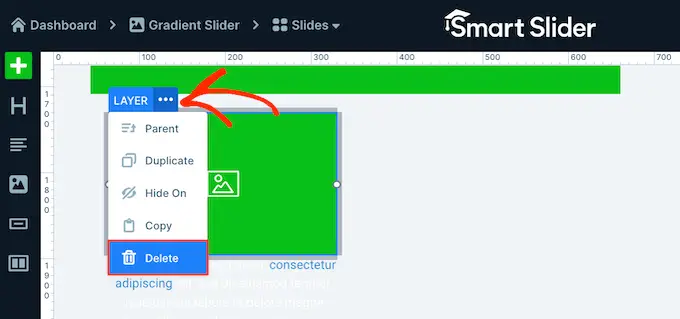
Si desea eliminar una capa, simplemente pase el mouse sobre ella y luego haga clic en el icono punteado. En el menú desplegable, debe seleccionar 'Eliminar'.

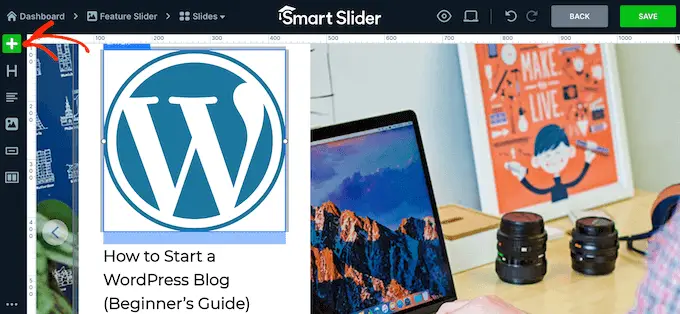
¿Quieres agregar más capas a la diapositiva?
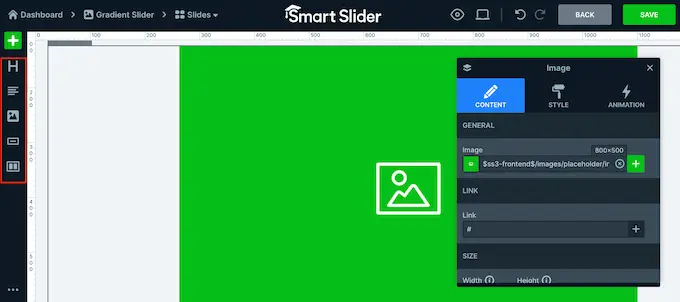
Simplemente haga clic en el icono verde '+' en el menú de la izquierda.

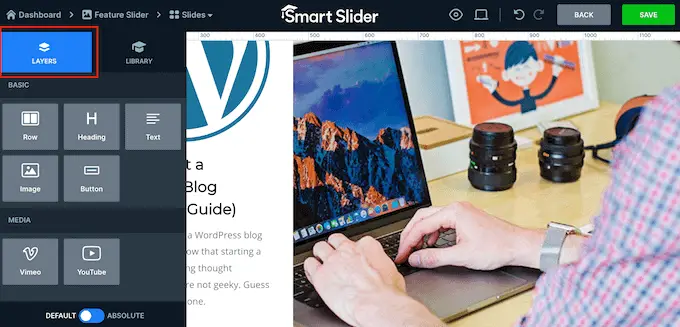
La pestaña 'Capas' muestra algunas capas básicas, como imágenes, botones y texto.
Puede agregar cualquiera de estas capas a la diapositiva arrastrando y soltando.

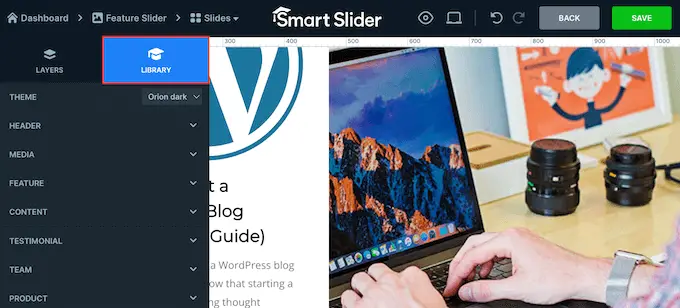
Smart Slider también tiene una biblioteca de diapositivas prefabricadas que puede agregar a su presentación.
Para echar un vistazo a estas opciones, haga clic en la pestaña 'Biblioteca'.

Ahora puede continuar trabajando en esta diapositiva agregando capas y personalizándolas con su propio contenido y configuración.
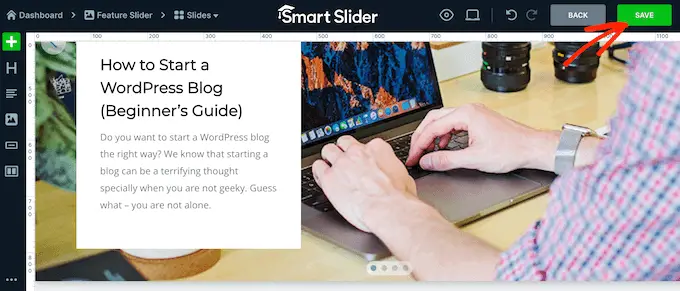
Cuando esté satisfecho con la configuración de la diapositiva, haga clic en el botón 'Guardar'.

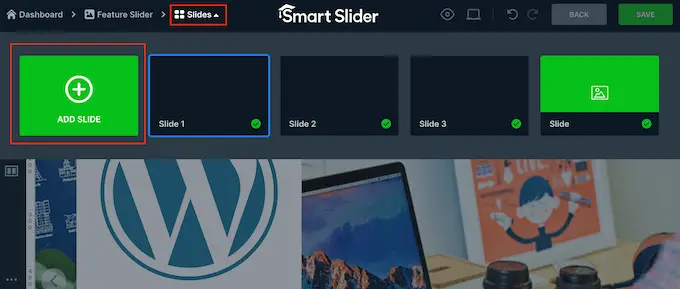
Para comenzar a trabajar en la siguiente diapositiva, debe hacer clic en 'Diapositivas' en la barra de herramientas.
Luego, seleccione 'Agregar diapositiva'.

Cómo publicar una presentación en WordPress
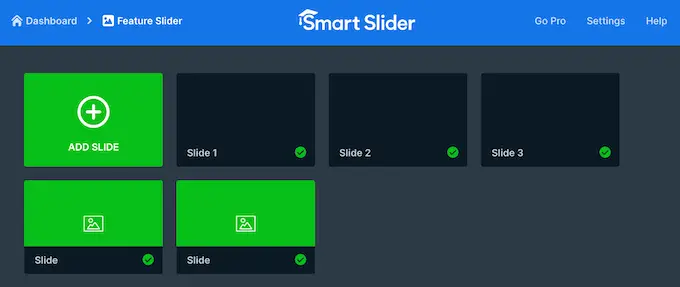
Cuando haya terminado de trabajar en la presentación, simplemente haga clic en 'Atrás' para volver al panel principal de Smart Slider.
De forma predeterminada, Smart Slider publica todas sus diapositivas, pero aún así vale la pena comprobar que hay una marca de verificación verde junto a cada diapositiva que desea mostrar en su sitio.

Si ve una 'x' junto a cualquier diapositiva, significa que la diapositiva no está publicada. Deberá hacer clic en la 'x' para convertirla en una marca de verificación verde, lo que activa la diapositiva.
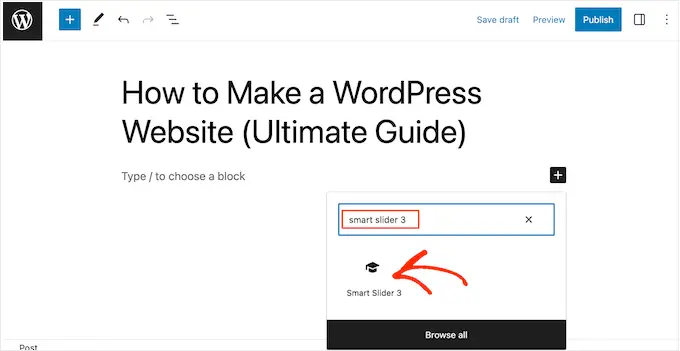
Después de eso, estará listo para agregar la presentación a su tienda en línea, sitio web o blog. Simplemente abra cualquier publicación o página y luego haga clic en el ícono '+'.
A continuación, debe escribir 'Smart Slider 3' en la ventana emergente y seleccionar el bloque correcto cuando aparezca.

Esto agrega un bloque Smart Slider a la página.
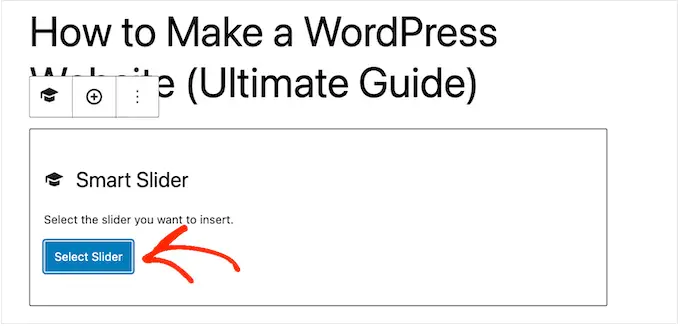
A continuación, continúe y haga clic en el botón 'Seleccionar control deslizante'.

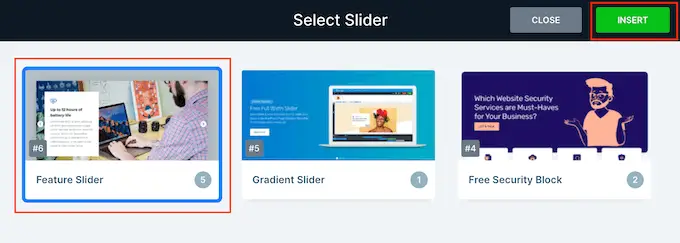
Esto abre una ventana emergente que muestra todas las presentaciones que ha creado.
Simplemente haga clic en la presentación que desea usar y luego seleccione 'Insertar'.

Esto agrega la presentación a su sitio web. Ahora puede hacer clic en 'Actualizar' o 'Publicar' para hacer la presentación en vivo.
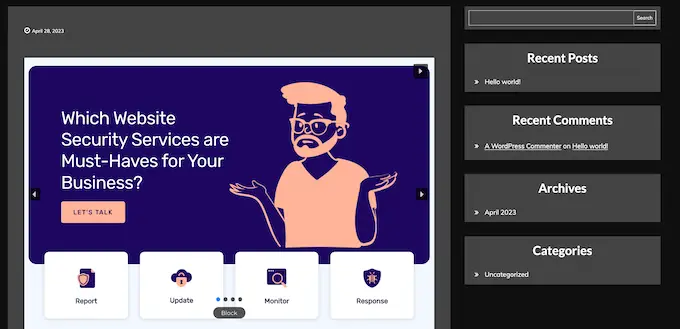
Ahora, si visita su sitio web, verá la presentación de estilo PowerPoint en acción.

Esperamos que este artículo te haya ayudado a aprender a crear presentaciones en WordPress. También puede ver nuestra lista de los mejores creadores de páginas de WordPress de arrastrar y soltar o nuestra guía sobre cómo elegir el mejor software de diseño web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
