Los marcos front-end más populares en 2022
Publicado: 2022-02-19- ¿Cuáles son las tendencias actuales de Front-end?
- Arquitectura de interfaz micro
- Desarrollo impulsado por componentes
- JAMstack
- Los mejores marcos front-end para 2022
- #1 – Reaccionar
- #2 – Angular
- #3 – Vista
- #4 – Esbelto
- #5 – Preactuar
- #6 – Ascua
- #7 – Iluminado
- #8 – Alpino
- #9 – Sólido
- #10 – Estímulo
- Marcos front-end: un resumen
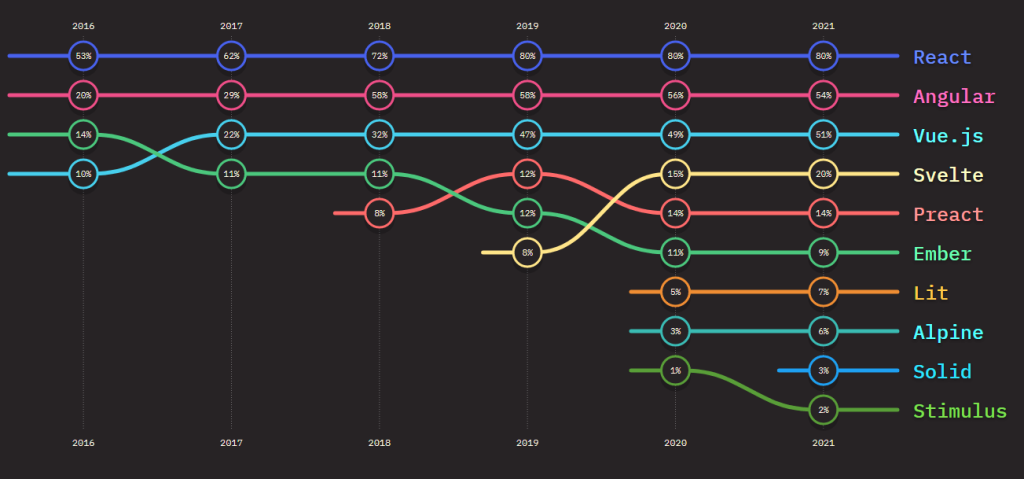
La encuesta anual State of JavaScript ha concluido para el año 2021. Un poco tarde con su llegada, pero más vale tarde que nunca. Sacha Grief lo explicó diciendo: “Pasaron muchas cosas en 2021. ¡De hecho, tanto que la encuesta se retrasó hasta 2022!”. .
No me estoy quejando. Lo importante es que tenemos datos nuevos para mirar. Y, en esta última encuesta, hay un montón de cosas buenas. Pero, nos centraremos en un conjunto de datos específico. Y esa es la popularidad de los marcos front-end. ¿Cuál es la pila actual de desarrolladores web?

Bueno, esto no es una gran sorpresa. Por quinto año consecutivo, el trío dorado (React, Angular y Vue) continúa dominando la cuota de mercado de los marcos front-end.
Vale la pena señalar que estas estadísticas se basan en el uso . Si miramos la satisfacción , Angular ha perdido más del 20%, React alrededor del 10% y Vue alrededor del 10% también. Y el interés por los tres grandes también se ha reducido en aproximadamente un 20% en los últimos años.
Pero, eso es de esperar. Los marcos front-end siempre han tenido una vida útil frágil. Curiosamente, Svelte ha estado cobrando fuerza en los últimos 2 años. ¿Va a ser la próxima gran cosa? Estaría atento porque el consenso es bastante positivo.
¿Cuáles son las tendencias actuales de Front-end?
Creo que dar a entender que, "este es el mejor marco de front-end" , es un poco ingenioso. Claro, algunos marcos funcionan mejor que otros y son los mejores para un caso de uso específico. Pero, en realidad, hay una razón por la que varios marcos front-end pueden ser populares al mismo tiempo.
Entonces, la verdadera pregunta es: ¿cuáles son las tendencias actuales en el desarrollo front-end?
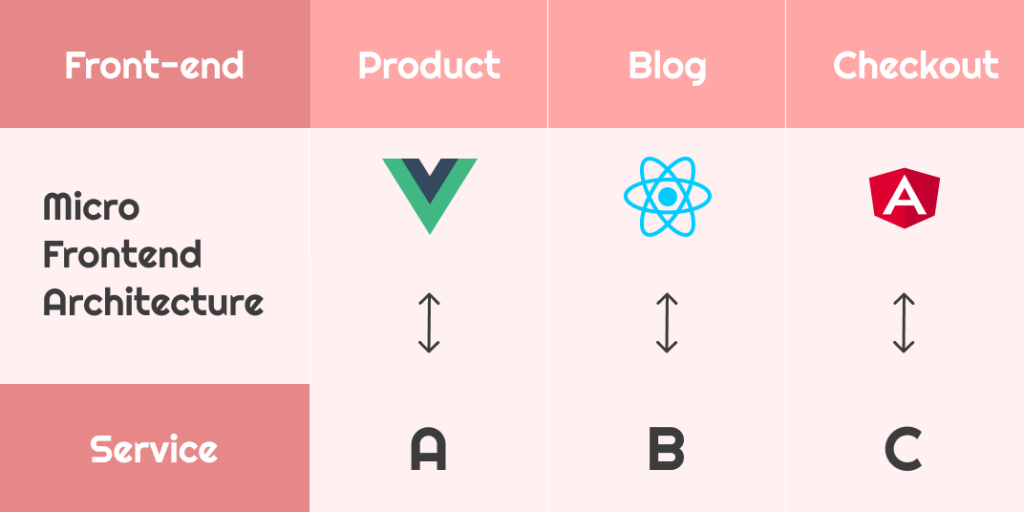
Arquitectura de interfaz micro
La arquitectura de micro-frontend desacopla un proyecto de aplicación a gran escala en "microaplicaciones" manejables. En otras palabras, la micro-frontend permite a los desarrolladores con diversos antecedentes trabajar juntos en el mismo proyecto. Si alguien es más competente con Vue y TypeScript, no debería obligar a otros desarrolladores a utilizar la misma tecnología.

Como tal, los micro-frontends se pueden usar para combinar varias tecnologías mientras se conserva la misma hoja de ruta del producto. Los beneficios adicionales incluyen un ritmo de desarrollo más rápido, menos problemas con la implementación y versatilidad en la preferencia del marco.
Naturalmente, existen inconvenientes, como pruebas más complejas, administración de configuraciones e integración de estándares de accesibilidad. Pero, a pesar del desafío, muchos equipos front-end están adoptando el enfoque micro-frontend porque funciona en la práctica.
Desarrollo impulsado por componentes
CDD no es nada nuevo; la tendencia vio su primera adopción masiva hace varios años. Pero, a pesar de haber existido por un tiempo, CDD continúa dominando el panorama del front-end.

En resumen, el desarrollo basado en componentes es el proceso de estructurar una aplicación en torno a módulos o componentes. Cada componente tiene un rol específico dentro del diseño de la aplicación. Y, como tal, el componente en sí puede administrarse o eliminarse por completo sin causar problemas en un entorno de producción.
React.js es un excelente ejemplo de un marco que abarca completamente los componentes. Y, no es una sorpresa ver que todos los mejores marcos front-end adoptan el desarrollo de estilo de componente/plantilla.
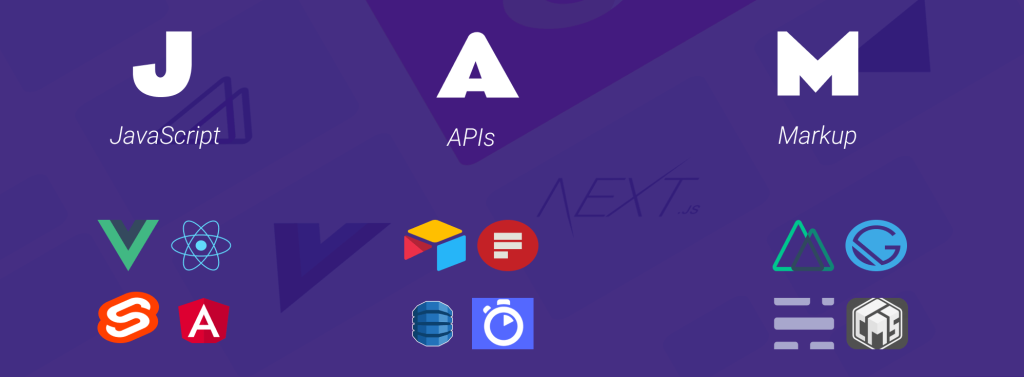
JAMstack

JAMstack es un concepto único para crear páginas web estáticas. En lugar de implementar una solución de back-end para la generación de contenido, se utiliza una API. El resultado final es que el sitio web es más rápido, pero también más fácil de administrar desde la perspectiva de los desarrolladores.
La definición de JAMstack:
- J para JavaScript: el lenguaje utilizado para escribir funciones de front-end.
- A para API: solicitud de contenido (datos) de servicios de terceros.
- M de Markup: estructurar el contenido de la página web.
En cuanto a la pila, es la combinación de herramientas que está utilizando. JAMstack se puede usar con cualquier combinación de marco y servicio, siempre que siga la estructura JAM.
Más información: Jamstack.org // ¿Qué demonios es Jamstack?
Los mejores marcos front-end para 2022
Echemos un vistazo más de cerca a los marcos frontales que dominan el paisaje. Sabemos quiénes son los grandes jugadores, pero ¿qué pasa con los recién llegados? Alpine, Lit y Solid muestran porcentajes de uso prometedores. Y definitivamente queremos saber más sobre Svelte.
#1 – Reaccionar

React continúa dominando el espacio frontal. El marco se destaca con su propio DOM virtual, lo que garantiza un rendimiento persistente de la aplicación a escala. Asimismo, la estructura basada en componentes significa que el desarrollo es más accesible entre los equipos.
Si bien la curva de aprendizaje de React es moderadamente indulgente, la accesibilidad de las herramientas hace que el proceso sea manejable. Es decir, create-react-app automatiza el proceso de creación de un modelo de aplicación. Y luego están React DevTools, que brindan una experiencia de depuración accesible desde el navegador.
Gracias a la adopción masiva de React, los desarrolladores front-end pueden disfrutar de tener en sus manos muchos proyectos de código abierto. Por ejemplo, se construyen más de una docena de sistemas de diseño a gran escala para React. La cantidad de horas que esto ahorra del proceso de desarrollo es enorme.
| Ventajas de React.js |
|---|
| Fácil de comenzar gracias a los numerosos tutoriales en línea, cursos, etc. |
| La estructura de componentes facilita la definición de un elemento y luego su reutilización según sea necesario. |
| SEO-amigable para proyectos estáticos y dinámicos. |
| Version Control proporciona avisos sobre la estructura de código obsoleta. |
| Contras de React.js |
|---|
| La documentación puede parecer un poco escasa para los principiantes. Por ejemplo, JSX |
| Solo se utiliza para el desarrollo de la interfaz de usuario. |
| No es la mejor opción para proyectos pequeños. |
| Sin opinión: su decisión sobre la estructura y la guía de estilo. |
#2 – Angular

Si bien Angular conserva un porcentaje de uso bastante grande, el interés en el marco está en su punto más bajo. Quién sabe, tal vez los fieles seguidores se deban a que Angular se basa en TypeScript. Sólo estoy bromeando, por supuesto.
Angular proporciona bastante flexibilidad para crear SPA: aplicaciones de una sola página. Al igual que otros marcos front-end destacados, Angular implementa un flujo de trabajo de desarrollo basado en componentes. Y agrega el sistema Plantillas, que administra la naturaleza dinámica de los componentes.
Sobre todo, Angular puede y se está utilizando para crear aplicaciones para todas las plataformas simultáneamente. El código se puede reutilizar para implementarlo en aplicaciones web, proyectos móviles y aplicaciones de escritorio nativas. En cuanto al rendimiento, está optimizado a través de SSR y Web Workers.
¿Es fácil comenzar con Angular? No exactamente. De hecho, si miramos los datos de la encuesta, la satisfacción con este marco también se ha desplomado. Y la razón principal es la curva de aprendizaje, entre las preferencias personales.
| Ventajas angulares |
|---|
| Arquitectura MVC. |
| Las plantillas modulares permiten escalar dinámicamente las aplicaciones. |
| Gestión de estado incorporada, enrutamiento, servicios, etc. |
| Multiplataforma: PWA, nativo y de escritorio. |
| Contras angulares |
|---|
| Herramientas impresionantes pero una curva de aprendizaje desafiante. |
| Detallado, lo que lo hace inadecuado para aplicaciones a pequeña escala. |
| Ineficiente para SEO debido a la naturaleza de PWA. |
| No tan amado por la comunidad. Por ejemplo, no del tipo “hip & trendy”. |
#3 – Vista

Vue sigue siendo una opción sólida para el desarrollo web verdaderamente moderno. El marco progresivo ha impulsado recientemente su lanzamiento de Vue 3. Y, gracias a las nuevas características y mejoras, tiene como objetivo consolidarse como el marco de referencia para construir sobre la pila moderna.
La nueva versión trae consigo algunas implementaciones muy esperadas. Incluyendo una nueva cadena de herramientas de compilación que utiliza Vite. Mejora de la gestión del estado a través de Pinia. Y una documentación completamente renovada, que tiene montones y montones de tutoriales para que comiences.

En cuanto a su popularidad, Vue destaca por su flexibilidad. El marco no impone una rutina estricta, sino que te permite decidir qué quieres construir.
Por ejemplo, puede estructurar componentes web que se pueden reutilizar en otras pilas de desarrollo, incluidas las plantillas HTML más básicas. Además, Vue se usa a menudo para trabajar en proyectos SPA robustos debido a las herramientas nativas, que incluyen: CSR, DevTools, soporte para TypeScript y herramientas de prueba.
| Ventajas de Vue |
|---|
| Vue CLI para herramientas y herramientas de desarrollo basadas en navegador. |
| Enlace de datos reactivo para aplicaciones en tiempo real. |
| Los componentes de la aplicación son fácilmente reutilizables. |
| Amigable con los principiantes. |
| Contras de Vue |
|---|
| La multiplataforma puede ser complicada. |
| La falta de rigor conduce a tazones llenos de código de espagueti. |
| No es la mejor opción para la empresa. |
| Menos complementos a pesar de la popularidad. |
#4 – Esbelto

Entonces, ¿cuál es el trato con Svelte? El marco ha visto bastante adopción últimamente e incluso Vercel invirtió en su creador Rich Harris. Básicamente, Svelte funciona como cualquier otro marco basado en componentes. Usted crea componentes que luego se utilizan para estructurar la interfaz de usuario de sus aplicaciones.
La principal diferencia en comparación con marcos como React es que Svelte no necesita enviarse al navegador en su totalidad. En cambio, las aplicaciones Svelte deben compilarse, lo que agrupará sus componentes en un archivo JavaScript prefabricado.
Mientras que otros marcos usan Virtual DOM para generar cambios, Svelte compila aplicaciones con su nodo DOM preasignado. Este enfoque tiene beneficios de rendimiento duraderos, como lo demuestra Josh Collinsworth. Y, por último, Svelte es bastante compatible con el código HTML nativo y no impone una estructura estricta.
Lo cual es ideal para un desarrollo front-end rápido. Aquí hay un ejemplo:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | Profesionales esbeltos |
|---|
| Se requiere menos código para construir una estructura de componentes. |
| Un compilador incorporado conduce a un mejor rendimiento. |
| El alcance del estilo está vinculado a cada componente individualmente. |
| Todo el código está escrito en JS nativo (o TS), CSS y HTML. |
| Contras esbeltos |
|---|
| Caminando entre gigantes, poco apoyo de los principales puntos de venta. |
| Un marco en crecimiento, por lo que el apoyo de la comunidad puede sentirse escaso. |
| Un enfoque basado en compiladores podría dificultar la escalabilidad. |
| No hay una página dedicada a la seguridad de la aplicación hasta el momento. |
#5 – Preactuar

Los meta frameworks siempre han existido. Y, en este caso, Preact pretende ser la alternativa ligera a React. Si ha trabajado con React en el pasado, será fácil familiarizarse con Preact. De hecho, puede usar cómodamente componentes entre ambos marcos.
Lo primero que debe tener en cuenta es el tamaño del paquete, que es de 4 kb comprimidos con gzip para Preact y 38 kb comprimidos con gzip para React. Del mismo modo, el sistema de eventos se maneja a través de addEventListener, por lo que puede usar JavaScript estándar para manejar eventos.
Si está buscando un estudio de caso detallado, le recomiendo que compruebe por qué Etsy pasó de React a Preact. La publicación es lo más cercano a medir los beneficios y también las ventajas a largo plazo en lo que respecta a la mantenibilidad y la estabilidad de la migración.
#6 – Ascua

Ember se remonta tanto tiempo atrás que es anterior a todos los marcos antes mencionados. Claro, Ember.js podría estar viendo mucho menos uso a lo largo de los años. Sin embargo, sigue siendo un competidor sólido para el desarrollo de aplicaciones productivas utilizando el patrón MVC. Y, si bien el marco es popular entre los desarrolladores web, también es bastante flexible para aplicaciones móviles y de escritorio.
Más importante aún, Ember permanece en desarrollo activo. Y la versión Ember 4.0 agrega nuevas funciones para mantenerse al día con las tendencias de front-end. Otra cosa que hace especial a Ember es la retrocompatibilidad integrada. En lo que respecta a los marcos, Ember hace un excelente trabajo al asegurarse de que su código no se rompa con cambios importantes en el propio marco.
#7 – Iluminado

Lit (anteriormente lit-HTML y LitElement) es un marco de componentes web mantenido por Google. Lit es el marco que se usó en la pila de tecnología para Wordle. El popular juego de adivinanzas de palabras que recibe millones de visitantes diarios. Entonces, para resumir, Lit se usa con mayor frecuencia para crear aplicaciones web progresivas con interfaces simples y complejas.
Mientras tanto, puede trabajar directamente con componentes web. Este enfoque ayuda a crear componentes que no aumentan el rendimiento. Y la huella de tiempo de ejecución de Lit es extremadamente pequeña. En pocas palabras, un marco como React se basa en JavaScript y Lit solo implementa componentes web estandarizados.
#8 – Alpino

Alpine.js es un marco front-end de JavaScript para personalizar el comportamiento de la interfaz de usuario. Y, aunque Alpine se parece a Vue y Angular, es mucho menos exigente en el uso de recursos. El autor, Caleb Porzio, lo llama “un toque para cerrar el agujero entre jQuery y React” .
Alpine funciona mejor cuando busca agregar interacciones a su diseño, sin todos los gastos generales. Por ejemplo, si tiene un diseño de aplicación prediseñado y desea agregar menús desplegables interactivos. Usar React para la funcionalidad interactiva básica es excesivo.
Piense en Alpine como el medio para optimizar sus marcos web del lado del servidor. De hecho, el propio autor destaca que Alpine se inspira mucho en frameworks como Laravel, Django, etc. Asimismo, es la solución ligera perfecta para añadir funcionalidades al estilo jQuery a generadores de sitios estáticos: Jekyll, Hugo, etc.
#9 – Sólido

SolidJS ha estado en desarrollo activo desde 2019. Pero fue en junio de 2021 que el marco se graduó a v1. Y desde entonces, ha atraído a muchos seguidores. En este momento, Solid tiene más de 14 000 estrellas en GitHub y hay una actualización importante cada 3 meses más o menos.
El marco es declarativo y no utiliza un DOM virtual. Más bien, Solid es similar a Svelte en que compila componentes hasta el DOM real. Como tal, actualizar el estado es específico del código que lo usa.
Por último, SolidJS está fuertemente inspirado en React. Y, en muchos sentidos, hay bastantes similitudes. Incluye soporte para JSX, API para Hooks y funciones como Web Components, SSR. Curiosamente, también es extremadamente rápido.
Una prueba comparativa concluida por Ryan Carniato muestra que Solid es capaz de superar a Svelte, Elm, pero también a frameworks como Vue y Redux.
#10 – Estímulo

Y por último, al menos por este año, tenemos Stimulus. Un framework JS mínimo que está siendo desarrollado por Basecamp. Una de las primeras cosas que notará es que tiene similitudes con Alpine. En otras palabras, Stimulus intenta ser la alternativa modesta a jQuery.
El marco se usa mejor para mejorar el HTML que ya está usando como parte de la estructura de su página. Stimulus le permite optimizar sus elementos HTML agregando controladores de datos de JavaScript. Estas son funciones interactivas y dinámicas, útiles para mejorar el envío de formularios, la apariencia de los botones y más.
Marcos front-end: un resumen
Si hay algo que sacar de las tendencias de este año, es que los desarrolladores buscan simplificar las cosas. Esto es bastante evidente a través de marcos como Lit y Solid. Si bien React tiene un gran ecosistema, no siempre es necesario para crear aplicaciones simples de SPA y PWA.
También creo que la tendencia es bastante evidente en sí misma.
Angular alguna vez fue lo mejor que había existido, pero lo que resultó alejó a los desarrolladores. Por lo tanto, no sorprende que Vue, React y Angular estén perdiendo el interés de los desarrolladores.
Y, las alternativas más pequeñas pero más complejas están ganando popularidad. De hecho, este año ha habido numerosos proyectos que han afectado al ecosistema de desarrolladores front-end. Es decir, está Bun, que tiene como objetivo competir como el tiempo de ejecución JS de facto y Fresh, que enfatiza la velocidad y la simplicidad, y espero que estas herramientas ocupen un lugar destacado en la lista en el informe del próximo año.
