Generación de un archivo SVG mediante programación
Publicado: 2023-01-05La generación programática de un archivo SVG se refiere al proceso de creación de un archivo SVG usando un programa de computadora. Esto se puede hacer usando una variedad de lenguajes de programación, incluidos, entre otros: Java, JavaScript, PHP, Python y Ruby. El proceso de generación programática de un archivo SVG generalmente implica la creación de un árbol de modelo de objeto de documento (DOM). Este árbol luego se usa para generar el código XML del archivo SVG. Una vez que se genera el código XML, se puede guardar en un archivo o enviar a la pantalla de un usuario.
Los elementos HTML, por otro lado, no se comportan como elementos SVG. Los elementos deben crearse y agregarse mediante funciones DOM. Otro capítulo estará dedicado a las trampas comunes que pueden sorprenderlo. Vayamos primero: cómo generar SVG dinámicamente sin cortarse un dedo. Mediante el uso de píxeles, los gráficos SVG se pueden crear utilizando un área de gráficos arbitraria. En lugar de usar píxeles para representar datos, podemos dibujar cosas directamente usando valores de datos como un elemento gráfico. Debido a que las etiquetas SVG se pueden anidar, podemos aprovechar esta función.
Al usar SVG, puede visualizar el índice y la longitud de los datos directamente en el eje y. Debido a que los valores negativos de alto y ancho no se pueden usar para establecer las coordenadas del cuadro de vista SVG, invierta el cuadro de vista para que las coordenadas suban desde la parte inferior. También podemos usar una nueva propiedad llamada efecto vectorial para indicarnos que dibujemos el trazo en píxeles de pantalla en lugar de píxeles SVG.
Para crear imágenes SVG , puede usar un editor de gráficos vectoriales como Inkscape, Adobe Illustrator, Adobe Flash Professional o CorelDRAW, y luego puede usar este software para convertir la imagen a formatos raster comunes como PNG.
Inkscape es una herramienta gratuita que te permite crear archivos SVG , y puede ser una buena alternativa si no tienes acceso a Illustrator o bocetos. Es posible aprender a usar Inkscape a partir de un tutorial en línea. Para obtener más información sobre la creación de archivos SVG en Adobe Illustrator, consulte la sección a continuación.
¿Svg es Html o Xml?
Es un lenguaje que describe gráficos bidimensionales en términos de su definición. La sintaxis XML [XML] se utiliza como formato independiente o cuando se combina con otros formatos XML. La sintaxis HTML (o HTML) es utilizada por el código SVG utilizado en los documentos HTML.
HTML, CSS y otros lenguajes de marcado se utilizan actualmente para definir gráficos basados en vectores en páginas web mediante Scalable Vector Graphics (SVG). El marcado se utiliza para crear rutas, formas y texto de una ventana gráfica. El marcado se puede incrustar directamente en HTML para verlo o guardarlo en un archivo.svg , al igual que cualquier otra imagen. En la ventana gráfica, el elemento de ruta define una ruta vectorial. 'Aplica la definición a la coordenada absoluta (10, 170) y dibuja una línea a las coordenadas relativas 590 en la dirección X y 0 en la dirección Y', dice en el primer ejemplo. Para encontrar su ruta, use los siguientes comandos. M = línea a línea (sentido horario) y H = línea a H (horizontalmente).
La ruta cercana se define como V = línea horizontal a Z. C = curva (bezier cúbica) a S = curva suave a A = arco en la ecuación. Se puede hacer un SVG usando un programa de dibujo, que es una de las pocas opciones. Un gráfico circular se compone de varias porciones circulares, cada una compuesta por un arco y un par de líneas. A pesar de que IE 9 e IE 11 tienen algunos problemas de escala, es posible resolver estos problemas utilizando las funciones de ancho, alto, cuadro de visualización y CSS.
Las imágenes PDF se pueden usar en cualquier lugar donde se pueda usar una imagen, como artículos, sitios web, correos electrónicos y publicaciones en redes sociales. Se pueden utilizar en presentaciones, así como en otras aplicaciones de diseño gráfico como el diseño web, por ejemplo. Existen numerosas formas de personalizar imágenes SVG. Se pueden realizar cambios en el color, la forma y el tamaño de una imagen. Además de sva, puedes crear animaciones y efectos con él. Ahora es un excelente momento para aprender sobre SVG si no está familiarizado con él. El código VS es compatible con un fantástico editor SVG , que simplifica la creación y edición de imágenes. El código VS, además de ser un lenguaje de secuencias de comandos robusto, proporciona una serie de otras características que son útiles para los desarrolladores web, como la compatibilidad con estándares web y la compatibilidad entre plataformas.
¿Svg es un elemento Html?

En HTML, el elemento "svg" se usa para mostrar gráficos en formato sVG . Una imagen gráfica se puede dibujar usando una variedad de métodos, incluyendo trazado, cuadro, círculo, texto y gráficos de imagen.
Agregar un Svg a su documento Html
El código se copiará a la imagen SVG tan pronto como se muestre en el editor que haya elegido. Rellene el elemento 'cuerpo' con la información que desee. Si todo parece estar correcto, su página debería verse como la de la imagen a continuación.
Generar SVG con código
Para generar un SVG con código, deberá usar un editor de gráficos vectoriales, como Adobe Illustrator, o una herramienta que pueda exportar a SVG. Una vez que haya creado su diseño, puede usar el código para generar el archivo SVG.
Es fácil encontrar una variedad de excelentes generadores de fondo en una sola ubicación. Tabbied, una herramienta simple para crear garabatos geométricos coloridos, puede generar colores predeterminados en cuestión de minutos. Los filtros JustCode SVG de JustCode también se pueden utilizar para efectos básicos y complejos. Los usuarios pueden utilizar el mezclador de matriz de color SVG de Rik Schennink para crear filtros de matriz de color complejos de una manera visualmente agradable. El servicio HeroPatterns genera patrones repetitivos que se ven geniales con mosaicos, texturas o imágenes de fondo. En este caso, el Generador Squircley es un dispositivo que produce formas orgánicas para una variedad de imágenes y fondos. La herramienta Haikei tiene todas las funciones y proporciona una variedad de generadores, como SVG y PNG.
El Generador Kumiko genera patrones kumiko, que son patrones formados por pequeñas piezas que se insertan en una red. Otra forma popular de distorsionar, deformar, doblar o doblar el texto es usar la deformación. Usando SVG Path Visualizer, puede visualizar mejor el dibujo real de un gráfico. Con la herramienta, puede aprender cómo ocurre la magia detrás de escena ingresando una ruta SVG. SVG Cropper de Maks Surguy es una excelente alternativa a Photoshop si desea un control más detallado sobre su recorte. Si tiene una aplicación que se ejecuta en una computadora sin conexión, la herramienta SVG a JSX es una de las herramientas en línea simples que puede instalar como PWA desde la barra de URL. Puede crear favicons basados en letras y emojis, ya sea SV o PNG, utilizando Favicon Maker.
Si coloca archivos en spreact, puede generar un Sprite que puede editarse y optimizarse, así como mostrarse junto con el marcado. En texto sin formato, puede animar, hacer transiciones y transformar rutas fácilmente, así como animaciones compuestas directamente desde el código. Si está buscando una animación similar a After Effect, consulte a Lottie en la web o en su dispositivo móvil. SVGO es una herramienta de Node.js que es adecuada tanto para el front-end como para el back-end de su proceso de compilación. Puede especificar el nivel de precisión en los SVG, así como qué función desea eliminar (hay numerosas). Si no quiere usar el código, puede usar Iconset, que es igual de bueno.
Los diseñadores web utilizan ampliamente el lenguaje de diseño gráfico SVG para crear gráficos que se pueden incrustar en una página web. Debido a que no es un lenguaje de programación como HTML o CSS, no puede controlar la visualización de SVG directamente en un navegador web. La función SVG nos permite especificar el diseño y la apariencia de un gráfico. Si va a hacer un gráfico SVG simple, comience con los elementos que desea modificar. En este ejemplo, cambiaremos la opacidad de los elementos. Para lograr esto, seleccione el elemento de texto con el mouse y luego haga clic en el botón Elevador en la barra de propiedades. Al hacer clic en el botón Opacidad, se cambiará la opacidad del elemento de texto. La animación de opacidad debe declararse después de realizar los cambios. Para acceder a los marcos, haga clic en el botón de marcos en la barra de propiedades y luego en el botón de opacidad. Los puntos inicial y final de la animación de opacidad se pueden especificar en el cuadro de diálogo de fotogramas clave. Para concluir, debe nombrar los fotogramas clave y proporcionar una descripción de los mismos. Luego, vaya a la pestaña Marcos, seleccione la pestaña Claves y luego haga clic en el botón Nombre para seleccionar un nombre para el marco. Al hacer clic en el botón Nombre, los fotogramas clave recibirán un nombre. También debe asignar a los fotogramas clave algunas propiedades. Para acceder a estas propiedades, seleccione el botón Oportunidad en la barra de propiedades, luego haga clic en el botón Propiedades. Puede seleccionar propiedades haciendo clic en el cuadro de diálogo Propiedades después de haber seleccionado los fotogramas clave. Este método se utilizará para asignar la propiedad lambda a los fotogramas clave en el siguiente ejemplo. Una vez que haya terminado estos pasos, debería ver su gráfico SVG final similar al que se muestra aquí.

Crear Svg a partir de datos
Hay algunas formas de crear un svg a partir de datos. Una forma es utilizar un editor de gráficos vectoriales, como Adobe Illustrator, Inkscape o Sketch. Otra forma es usar una aplicación basada en la web, como Method Draw.
Existe una mayor posibilidad de escalado dinámico de imágenes y datos cuando se usan archivos .svg. XML: el marcado se utiliza para describir cómo se dibujan y alinean, siendo las rutas un ejemplo. Si especifica un archivo HTML, el marcado se representará en el icono. Esta función también permite la adición dinámica de iconos SVG a los datos desde una ubicación remota mientras aún se está procesando. Es posible crear y luego componer etiquetas XML de la misma manera que los elementos HTML. Agregar una función al archivo main.js le permitirá crear XML allí. Toma la etiqueta de anclaje para inyectar el nuevo gráfico en la ventana de desplazamiento, lo que lo hace adecuado para nuestra función de desplazamiento.
El elemento svg se puede manejar de la misma manera que cualquier otro elemento. Se pueden agregar estilos, clases y atributos a su sitio web. Estos íconos están preestablecidos en cada publicación y se pueden usar como enlaces de anclaje para un desplazamiento suave.
Dibujar Svg programáticamente
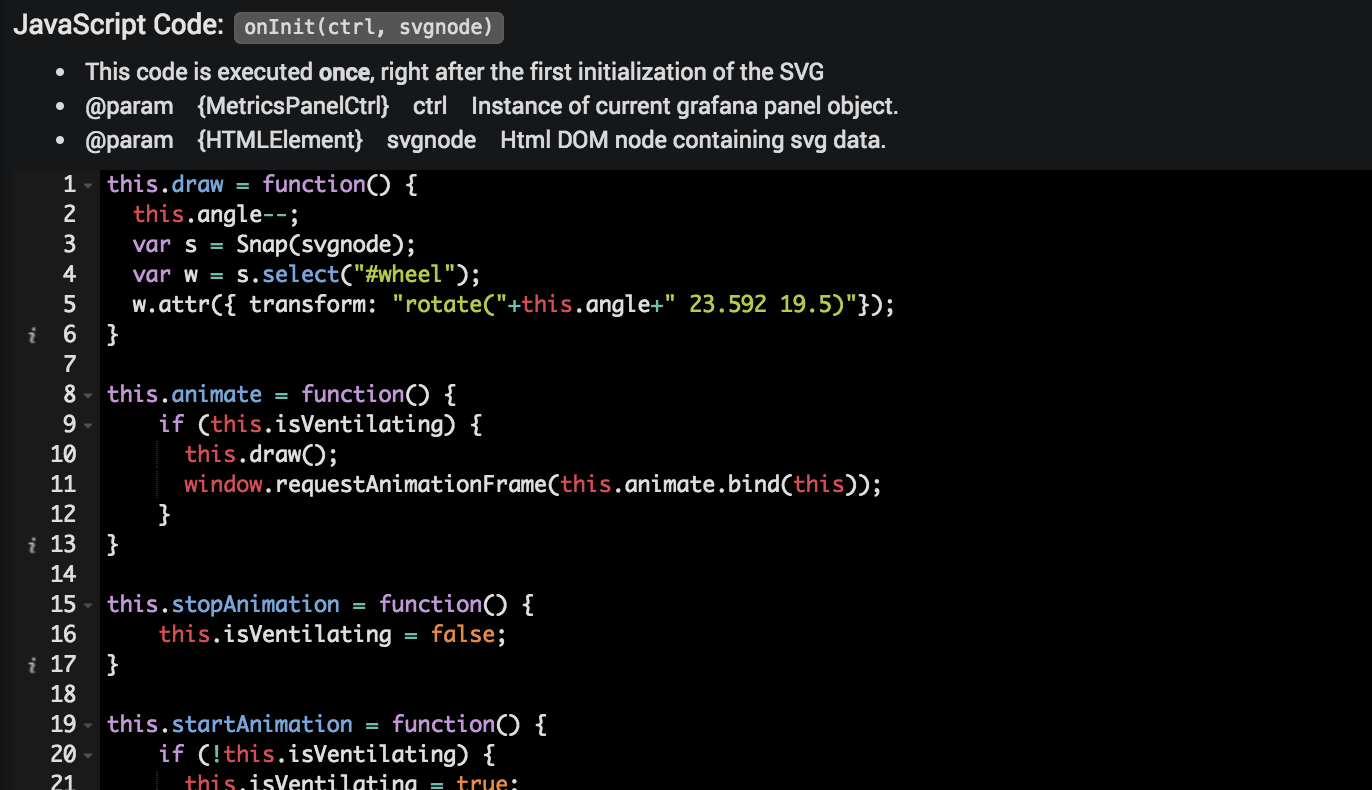
Hay algunas formas diferentes de dibujar svg programáticamente. La forma más común es usar una biblioteca como D3.js. Esta biblioteca proporciona una serie de funciones que facilitan el dibujo de svg. Otra forma de dibujar svg es usar una biblioteca como Snap.svg.
Crear elemento Svg Javascript
El javascript para crear elementos svg es una herramienta muy poderosa que le permite crear gráficos vectoriales escalables directamente dentro de sus páginas web. Esta herramienta se puede utilizar para crear gráficos estáticos y animados, y es compatible con todos los principales navegadores.
En este tutorial, demostraremos cómo usar un gráfico vectorial escalar (SVG) para agregar texto a una página. Una página HTML puede mostrar una variante XML llamada SVG, uno de los dos dialectos XML. Compararemos la sintaxis de JavaScript con la utilizada para agregar y modificar elementos HTML en comparación con la sintaxis de elementos HTML utilizada en SVG. Aprenderemos sobre un caso de uso de muestra y luego desarrollaremos un método para implementarlo. El SVG debería poder agregarse a un elemento simple que contenga los elementos. En el ejemplo anterior, agregamos un nuevo método a la expresión createVG dos veces. Usando JavaScript y CSS, podemos ajustar las propiedades CSS y JS de un SVG.
Para declarar el elemento SVG, usamos document.createElementNS, que toma dos parámetros. En este caso, usamos la variable de una sola letra o para definir el objeto. Usando camelCase y sintaxis de guiones para atributos HTML, usamos una expresión regular /[AZ]/g para encontrar letras mayúsculas, reemplazarlas con guiones (-) y letras minúsculas, y regresar a camelCase. Todo lo que tenemos que hacer es devolver el elemento después de eso.
¿Qué es la etiqueta Svg en Javascript?
Los gráficos HTML se pueden clasificar en un contenedor utilizando la etiqueta *svg=. Esta tecnología se utiliza para crear imágenes gráficas, como rutas, cuadros, círculos y texto. Este tutorial explica cómo utilizar SVG de forma práctica.
¿Cómo agrego etiquetas en SVG?
La etiqueta svg> /svg> se puede usar para escribir directamente una imagen en un documento HTML. Para hacerlo, abra la imagen SVG en el código VS o en un IDE preferido, copie el código y péguelo en el elemento 'cuerpo' de su documento HTML. Si todo salió bien, debería poder replicar la apariencia de la demostración a continuación.
Incrustar Html En Svg
HTML se puede incrustar en sva para codificar el marcado de uso frecuente. Los elementos HTML 'video', 'audio', 'iframe' y 'canvas' también están disponibles para contenido incrustado en formato SVG. Debido a que el contenido enriquecido no se puede marcar, los diseñadores pueden incluirlo en sus archivos SVG sin preocuparse por ello.
Biblioteca Svg de procesamiento
Hay varias formas de procesar archivos SVG. Una forma popular es usar una biblioteca como Batik. Esta biblioteca proporciona varias formas de manipular archivos SVG, incluido el escalado, la traducción y la rotación.
Gráficos SVG
SVG es un formato gráfico vectorial que le permite crear imágenes que se pueden escalar a cualquier tamaño sin perder calidad. Esto lo hace ideal para crear logotipos, íconos y otros gráficos que deben cambiarse de tamaño con frecuencia.
Scalable Vector Graphics (SVG) es un método para distribuir gráficos bidimensionales en varios dispositivos. Un formato de archivo XML, así como una interfaz gráfica de programación de aplicaciones, comprenden sus dos componentes. Con una variedad de estilos de pintura, formas, texto y gráficos de trama incrustados se encuentran entre las características clave. Puede programar en lenguajes de secuencias de comandos como ECMAScript, así como animar. Los principales fabricantes de hardware de impresión están desarrollando una versión impresa de SVG. Las páginas web están escritas en XML, de la misma manera que Postscript y PDF. Debido a que muchas herramientas de diseño admiten la importación y exportación de SVG, se puede utilizar como formato de intercambio para ambas aplicaciones.
XML contiene gráficos bidimensionales en forma de SVG. Esta aplicación admite tres tipos de objetos gráficos: formas gráficas vectoriales, imágenes y texto. En un entorno gráfico, es posible combinar, separar, transformar y componer múltiples objetos gráficos. Los dispositivos que pueden controlar y monitorear cosas, como los sistemas de control industrial, pueden hacerlo usando una interfaz SVG .
Es una excelente manera de agregar una sensación de vida y movimiento a su diseño. El uso de animaciones SVG y la interactividad pueden resultar en una experiencia de usuario más inmersiva. Además, debido a la naturaleza liviana de las animaciones SVG y la interactividad, se pueden usar con más frecuencia. Como resultado, el tiempo de carga de su sitio web no se verá afectado por estos elementos. Como parte del artículo, aprenderemos cómo animar animaciones ligeras y escalables usando CSS y vistas. Usaremos Sass para las demostraciones, pero CSS también funcionará. En esta lección, usaremos sva para crear una escena animada. Después de eso, usaremos JavaScript para agregar interactividad a la animación. Le mostraremos cómo animar escenas complejas con JavaScript y SVG en la parte final. Si es nuevo en SVG y desea obtener más información sobre sus funciones, le recomendamos que consulte los siguientes recursos. Puede usar SVG para crear movimiento y vida en su diseño.
¿Qué es Svg en diseño gráfico?
Con Scalable Vector Graphics (SVG), un formato de archivo vectorial compatible con la web, puede acceder fácilmente a sus archivos. Los archivos vectoriales son similares a los archivos ráster basados en píxeles, como los archivos JPEG, ya que utilizan fórmulas matemáticas para almacenar imágenes basadas en puntos y líneas en una cuadrícula.
El mejor formato de imagen para tu proyecto
¿Qué formato debo utilizar al escribir un libro? La mayoría de las imágenes se pueden encontrar en formatos JPEG o PNG. Una imagen JPEG suele ser más pequeña que una imagen PNG. No obstante, las imágenes sva suelen tener un tamaño mayor que las imágenes JPEG. Las imágenes SVG, además de estar basadas en texto, son fáciles de editar. Si desea guardar su imagen como JPEG o PNG, puede hacerlo fácilmente. Si tiene la intención de usar su imagen en un diseño gráfico o proyecto de publicación, debería considerar usar .SVG. Es un programa gratuito que te permite crear gráficos SVG .
¿Svg es mejor que Png?
Debido a que tanto los PNG como los SVG son transparentes, se pueden usar para crear logotipos y gráficos en línea. No hay duda de que los PNG son una de las mejores opciones para un archivo transparente basado en datos de trama. Si desea trabajar con píxeles y transparencia, los PNG son una mejor alternativa a los .VG.
Por qué Svgs puede no ser la mejor opción para imágenes de calidad
Aunque los beneficios de los SVG pueden superar sus inconvenientes, si la calidad es su principal preocupación, es posible que no valga la pena. Debido a que no están comprimidas, las imágenes en SVG, que usan compresión para ahorrar espacio de almacenamiento, se pueden transmitir más rápido y requieren más ancho de banda que las imágenes en JPEG y PNG. Debido a la naturaleza vectorial de estas imágenes, son más fáciles de editar y se pueden cambiar de tamaño sin perder calidad, además de ser más fáciles de editar.
¿Qué significa Svg?
Un gráfico vectorial que puede ser bidimensional o tridimensional se puede describir utilizando un lenguaje de marcado basado en XML.
