Google Core Web Vitals para WordPress: cómo probarlos y mejorarlos
Publicado: 2023-11-29¿Recuerda la época en la que teníamos multimedia con tecnología Flash en nuestros sitios web? Si estás empezando a sentir nostalgia, déjame recordarte el tiempo que llevó cargar esas páginas. Esos sitios web eran lentos, era más difícil interactuar con ellos y, a menudo, no respondían a dispositivos más pequeños.
La World Wide Web ha evolucionado a lo largo de los años y los días de los sitios web torpes quedaron atrás.
La web moderna es un lugar donde la importancia de la experiencia del usuario es primordial. Es por eso que Google lanzó un conjunto de métricas para evaluar si su sitio web ofrece la experiencia que los usuarios merecen y aman. Google llama a este conjunto de métricas los "Core Web Vitals ".
En este artículo, exploraremos de qué se tratan Google Core Web Vitals y cómo puedes probar y optimizar tu sitio web de WordPress para ellos. ¡Empecemos!
Tabla de contenido
- Comprensión de Google Core Web Vitals
- ¿Por qué son importantes los Core Web Vitals?
- Cómo probar Core Web Vitals en WordPress
- Cómo mejorar Core Web Vitals en WordPress
- Mejora de LCP (pintura con contenido más grande) en WordPress
- Mejora de FID (retardo de primera entrada) en WordPress
- Mejora de CLS (cambio de diseño acumulativo) en WordPress
- Cómo mejorar Core Web Vitals con WP-Optimize
- Preguntas frecuentes (FAQ)
Comprensión de Google Core Web Vitals
Los usuarios de hoy esperan sitios web más fluidos, que se carguen rápidamente, que sean fáciles de navegar y que les permitan encontrar fácilmente la información que necesitan. Esto llevó a un aumento significativo en el desarrollo de sitios web centrados en el usuario.
Había sitios web como Pingdom y GTMetrix que ayudaban a las personas a tener una idea de la rapidez con la que se cargaban sus páginas web. Sin embargo, no existía una lista consolidada de métricas para medir cómo debería ser un sitio web centrado en el usuario. Al menos hasta que Google lanzó Core Web Vitals.
Core Web Vitals es un conjunto de métricas que miden la experiencia del usuario de un sitio web. Estas métricas están destinadas a evaluar el rendimiento de carga, la interactividad y la estabilidad visual de una página web.
Echemos un vistazo rápido a los tres Core Web Vitals y aprendamos por qué es importante optimizar su sitio web para ellos.
Pintura con contenido más grande (LCP)
El Largest Contentful Paint (LCP) es una métrica que se centra en la experiencia del usuario midiendo la velocidad de carga percibida. Indica el momento durante la carga de la página en el que es más probable que el contenido principal se cargue y se vuelva visible para el usuario. En esencia, mide el tiempo que tarda el elemento más grande, como una imagen o un bloque de texto, en aparecer en la página.
Un tiempo de carga de LCP rápido es crucial para garantizar que la página satisfaga las necesidades o intenciones del visitante con prontitud. Indica cuánto tiempo tarda la página en resultar útil para el usuario.
Según Google, se logra una buena experiencia de usuario cuando el LCP aparece dentro de los 2,5 segundos posteriores a que la página comienza a cargarse. Compartiremos estrategias sobre cómo mejorar la pintura con mayor contenido en la última parte de nuestro blog.
Retraso de la primera entrada (FID)
El retardo de la primera entrada (FID) es una métrica que mide la capacidad de respuesta de una página web cuando un usuario inicia una interacción. Esta interacción puede realizarse haciendo clic en un enlace, tocando un botón o utilizando un control personalizado impulsado por JavaScript.
Básicamente, FID calcula el tiempo que tarda el navegador en reconocer y responder a la acción del usuario.
Una buena puntuación FID es esencial para medir la interactividad de su sitio web. Un FID más bajo significa que su sitio responde mejor, lo que resulta en una mejor experiencia de usuario. Para garantizar una interacción positiva del usuario, Google sugiere apuntar a un FID inferior a 100 milisegundos.
Cambio de diseño acumulativo (CLS)
Cumulative Layout Shift (CLS) es una métrica que se utiliza para evaluar la estabilidad del contenido de una página web durante el proceso de carga. Mide cuánto se mueve una página web a medida que los elementos visibles cambian de posición entre marcos.
Una puntuación CLS más baja hace que la experiencia del usuario sea más fluida. Mantiene la página estable y evita que el contenido interrumpa la lectura o la interacción. Para mantener una buena estabilidad visual, Google recomienda una puntuación CLS inferior a 0,1.
¿Por qué son importantes los Core Web Vitals?
La introducción de Core Web Vitals por parte de Google fue un paso importante para enfatizar la experiencia del usuario en el desarrollo de sitios web. Sin embargo, no es la única razón por la que los propietarios de sitios web optimizan para Core Web Vitals.
Desde mayo de 2021, Core Web Vitals ha sido un factor de clasificación para Google.La optimización de su sitio web para Core Web Vitals aumenta su visibilidad en los resultados de búsqueda de Google.
Aquí hay algunas razones más por las que Core Web Vitals son tan importantes y por qué debería optimizar su sitio de WordPress para ellos:
Medidas de conversión:
El rendimiento del sitio web y las tasas de conversión están estrechamente relacionados. Cuando un sitio web funciona bien en Core Web Vitals, también mejora la experiencia del usuario, lo que genera mayores tasas de conversión. Por ejemplo, una página que se carga rápido puede captar y retener la atención del usuario. Mientras tanto, un diseño estable garantiza interacciones fluidas, creando un entorno propicio para la conversión.
Ventaja competitiva:
La optimización de Core Web Vitals le da a su sitio web una ventaja competitiva, o al menos le ayuda a mantenerse al día con sus competidores que ya lo están haciendo.
Tasas de rebote:
Los sitios web con métricas de bajo rendimiento suelen tener tasas de rebote más altas. Los usuarios tienden a abandonar sitios que se cargan lentamente o que son difíciles de usar. Mejorar la puntuación de Core Web Vitals reduce las tasas de rebote y mejora la experiencia del usuario.
Experiencia móvil:
Muchas personas utilizan ahora sus dispositivos móviles para acceder a Internet. Core Web Vitals son esenciales para brindar una buena experiencia de usuario móvil. Google está avanzando hacia la indexación centrada en los dispositivos móviles , lo que la hace aún más importante.
Confianza y credibilidad:
Un sitio web rápido, atractivo y confiable puede hacer que una marca parezca más confiable. Esto puede ayudar a generar confianza y credibilidad con sus usuarios.
Cómo probar Core Web Vitals en WordPress
Probar la puntuación de Core Web Vitals de su sitio web es fácil. Hay pasos y herramientas disponibles para ayudarlo a medir y analizar Core Web Vitals en su sitio de WordPress.
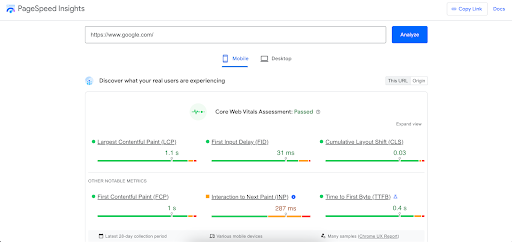
1. Información de PageSpeed
El primero de la lista es PageSpeed Insights, la herramienta propia de Google para medir el rendimiento de Core Web Vitals de un sitio web.
Comience escribiendo la URL de su sitio web y obtenga un análisis completo de sus puntuaciones LCP, FID y CLS, además de otras métricas de rendimiento. ¡Es una manera muy fácil de probar rápidamente los Core Web Vitals de su sitio web!

Los datos del informe se dividen en dispositivos móviles y de escritorio, lo que le ayuda a ver el rendimiento de su sitio web en diferentes dispositivos. Esta segregación le brinda una imagen clara del rendimiento de su sitio en todas las plataformas.
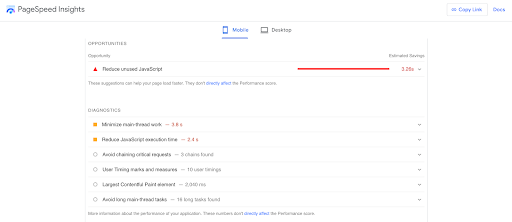
Además, el informe incluye sugerencias para mejorar sus puntuaciones. Proporciona recomendaciones prácticas como eliminar recursos que bloquean el procesamiento, optimizar imágenes y más. Estas sugerencias tienen como objetivo ayudarle a mejorar el rendimiento de su sitio web y hacerlo más eficiente.

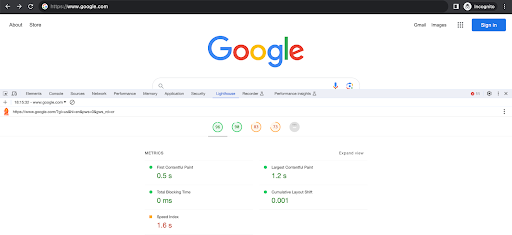
2. Faro
Lighthouse es una herramienta de código abierto que le ayuda a mejorar la calidad de sus páginas web. Puede auditar el rendimiento, la accesibilidad, las aplicaciones web progresivas, el SEO y más de Web Vitals.

Tienes múltiples opciones para ejecutar Lighthouse. Puede usarlo en Chrome DevTools, ejecutarlo desde la línea de comandos o incluso utilizarlo como módulo de Nodo.
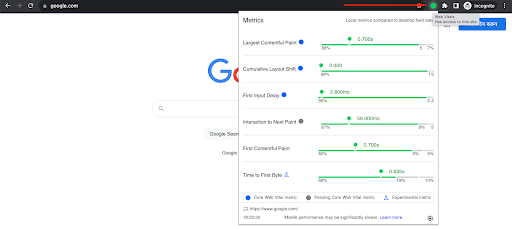
3. Extensión de Chrome de Web Vitals
Web Vitals es una extensión útil para el navegador Google Chrome. Le brinda acceso instantáneo a los datos de Core Web Vitals en la barra superior de su navegador. Es una gran herramienta para verificar y monitorear su sitio de WordPress a medida que realiza ajustes.

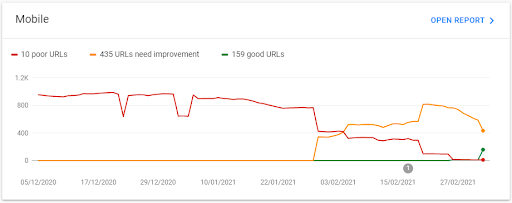
Informe de elementos vitales web principales de Search Console
El informe Core Web Vitals de Google Search Console es otra gran herramienta. Le ayuda a realizar un seguimiento del rendimiento del sitio web desde su panel de Google Search Console.

El informe clasifica las URL en categorías de mejora y buen estado, lo que le facilita centrarse en las optimizaciones.
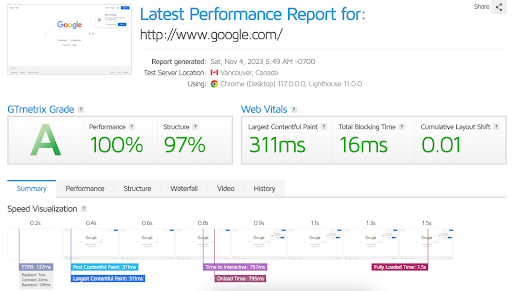
4. GTmetrix
GTmetrix ha actualizado su motor de análisis para incorporar datos de Core Web Vitals.

Esta herramienta ayuda a los usuarios a evaluar métricas y obtener recomendaciones prácticas para mejorarlas.
5. Herramientas de seguimiento del rendimiento de terceros
Pingdom, New Relic y Datadog son otras herramientas que pueden ayudarle a comprender el rendimiento de su sitio web. Estas herramientas son útiles para monitorear el rendimiento de su sitio web y rastrear sus datos históricos.
Cómo mejorar Core Web Vitals en WordPress
Core Web Vitals cubre todos los aspectos de la experiencia de su sitio web. Para mejorar Core Web Vitals en WordPress (o cualquier sitio web), es importante abordar todas las áreas principales de su sitio.
Pero si no tienes idea de por dónde empezar, no te preocupes. Hemos compilado una lista completa de estrategias para mejorar sus puntajes de Core Web Vitals.
Estrategias para mejorar Core Web Vitals
1. Alojamiento de alto rendimiento:
El entorno de alojamiento es importante para que su sitio de WordPress funcione mejor. Un buen proveedor de hosting puede acelerar el tiempo de respuesta del servidor. Esto es importante para mejorar las métricas FID y LCP.
Busque proveedores de alojamiento que ofrezcan configuraciones de servidor optimizadas para WordPress. También deben proporcionar almacenamiento SSD, ofrecer las últimas versiones de PHP y tener centros de datos cerca de su público objetivo. Los proveedores de alojamiento administrado de WordPress suelen proporcionar un entorno diseñado para mejorar el rendimiento de WordPress.
2. Selección de tema optimizada:
Elegir el tema correcto es esencial para maximizar el rendimiento de su sitio web. Seleccione temas ligeros y optimizados. Codifíquelos de manera eficiente. Elija temas que tengan menos recursos. Evite temas que ralenticen la visualización de la página. Esto dará como resultado una pintura con contenido más grande (LCP) y un retardo de primera entrada (FID) mejorados.
Consejo de experto:mejore Core Web Vitals eligiendo temas responsivos que se adapten a varios tamaños de pantalla y garanticen una experiencia de usuario óptima en todos los dispositivos.
Sugerimos utilizar un tema que funcione bien en dispositivos móviles. Los Core Web Vitals de Google se centran en el rendimiento de un sitio web en dispositivos móviles. Un tema adaptable a dispositivos móviles ajusta su diseño para adaptarse a diferentes tamaños de pantalla. Esto garantiza una experiencia de usuario fluida en todos los dispositivos. Además, es mejor buscar temas que sigan los últimos estándares web y recibir actualizaciones periódicas.

3. Optimización de imagen:
Optimizar imágenes en su sitio de WordPress puede mejorar enormemente su tiempo de carga y mejorar la métrica LCP. Ofrezca imágenes en formatos de próxima generación como WebP para reducir el tamaño de los archivos en comparación con los formatos tradicionales como JPEG y PNG.
Otra forma de hacer que las cosas funcionen mejor es utilizar la carga diferida . Esto significa que las imágenes que no están en la pantalla se cargan más tarde. Ayuda a que las páginas se carguen más rápido y mejora tanto LCP como FID.
4. Codificación de imágenes:
Para que su sitio web se cargue más rápido, debe codificar imágenes de manera eficiente y optimizar la entrega de imágenes. Puede hacerlo comprimiendo y codificando imágenes utilizando herramientas en línea. Si no quiere tomarse esa molestia, puede automatizar el proceso usando WP-Optimize y comenzar a servir las imágenes en formatos de próxima generación como WebP.
5. Optimización de CSS y JavaScript:
Administrar archivos CSS y JavaScript de manera efectiva es crucial para garantizar un rendimiento fluido del sitio web. Estos archivos son vitales para la apariencia y la funcionalidad, pero pueden ralentizar el rendimiento si no se optimizan.
Consejo de experto:elimine los complementos y secuencias de comandos no utilizados para mantener su sitio ágil y rápido.
Elimine el CSS no utilizado y minimice los códigos JavaScript para optimizar aún más su sitio web de WordPress. También debe eliminar los complementos o scripts no utilizados para mantener un sitio ágil y rápido.
6. Optimizaciones del lado del servidor:
Para mejorar el rendimiento y la configuración del servidor de su sitio WordPress, debe actualizar PHP, optimizar la base de datos, utilizar el almacenamiento en caché del servidor y utilizar una CDN.
Hacer esto reducirá el tiempo de respuesta del servidor y mejorará los tiempos de carga de su sitio web. Lo que a su vez te ayudará a lograr mejores puntuaciones en Core Web Vitals.
7. Implementación de CDN:
Content Delivery Network (CDN) puede acelerar la entrega de activos estáticos como imágenes, CSS y archivos JavaScript a sus usuarios. Esto conduce a métricas mejoradas de Core Web Vitals, como Largest Contentful Paint (LCP).
Las CDN almacenan sus activos estáticos en una red de servidores ubicados en todo el mundo. Cuando un usuario visita su sitio, la CDN envía estos activos desde el servidor más cercano, lo que puede acelerar enormemente su tiempo de carga. Al reducir la latencia de la red, las CDN pueden resultar especialmente útiles para los usuarios que se encuentran lejos de su servidor original.
8. Optimización de la base de datos:
Una base de datos bien optimizada es crucial para un sitio de WordPress rápido y receptivo. Para optimizar su base de datos, limpie periódicamente su base de datos. Elimine datos obsoletos e innecesarios, como revisiones antiguas, comentarios eliminados y opciones transitorias. Esto ayuda a mantener su base de datos optimizada y eficiente.
Además, asegúrese de que su base de datos esté indexada correctamente. La indexación juega un papel clave a la hora de acelerar la recuperación de datos, especialmente para sitios de WordPress con grandes bases de datos.
9. Implementación del complemento de almacenamiento en caché :
Implementar el almacenamiento en caché es una estrategia crucial para mejorar el rendimiento de su sitio de WordPress. Un enfoque eficaz es utilizar un complemento de almacenamiento en caché centrado en el rendimiento como WP-Optimize .
Los complementos con funciones de almacenamiento en caché generan y almacenan versiones estáticas de sus páginas web. Cuando un usuario visita una página, el complemento de almacenamiento en caché ofrece la versión estática. Esto reduce la carga de trabajo del servidor y mejora enormemente los tiempos de carga de la página.
Mejora de LCP (pintura con contenido más grande) en WordPress
1. Optimización de elementos y recursos:
Elimine u optimice elementos que sean demasiado grandes y recursos para reducir el tiempo de respuesta inicial del servidor. Los elementos de gran tamaño, como imágenes o bloques de texto, pueden ralentizar su sitio.
Consejo de experto: simplifique el diseño de su página de inicio.El minimalismo no sólo le da a su sitio web una apariencia limpia, sino que también mejora la velocidad de carga y las métricas de LCP.
De manera similar, los archivos CSS y JavaScript bloquean la representación y retrasan la visualización de su página hasta que estén completamente cargados. Puede mejorar la velocidad y eficiencia de su sitio web eliminándolos u optimizándolos.
2. Minificación de guiones y estilos:
Minimizar archivos JavaScript y CSS es otra excelente manera de mejorar las puntuaciones de LCP. El proceso de minificación reduce el tamaño de los guiones y estilos. Para ello, elimina caracteres, comentarios y espacios en blanco innecesarios. Esto ayuda a mejorar los tiempos de carga porque los tamaños de archivos son más pequeños. De esto se benefician los usuarios con conectividad a Internet limitada o dispositivos móviles.
Mejora de FID (retardo de primera entrada) en WordPress
1. Optimización de JavaScript:
Es esencial optimizar la ejecución de JavaScript si desea mejorar la eficiencia de su sitio web. Esto es crucial ya que frecuentemente es la causa principal de retrasos en la respuesta del navegador a las acciones del usuario.
Para resolver este problema, divida las tareas largas en tareas más pequeñas que se puedan realizar en diferentes momentos. Además, eliminar JavaScript innecesario de la ruta crítica mejorará la puntuación FID.
2. Aplazamiento de JavaScript:
Retrase la ejecución de scripts innecesarios hasta que la página esté visible o cuando sean necesarios para acelerar la carga de JavaScript. De esta manera, puede minimizar la cantidad de JavaScript que debe procesarse durante la carga de la página y así mejorar la puntuación FID.
Puede lograr esto utilizando el atributo aplazar en los elementos del script o utilizando WP-Optimize para aplazar archivos JavaScript fácilmente.
Mejora de CLS (cambio de diseño acumulativo) en WordPress
1. Especificación de dimensiones:
Garantizar un diseño adecuado minimiza cualquier cambio inesperado. Esto también garantiza una mejor puntuación CLS.
Es importante proporcionar especificaciones de dimensiones para imágenes, videos y otros elementos multimedia. Especifique los atributos de ancho y alto para brindarle al navegador la información que necesita para reservar espacio en la página. Esto ayuda a crear una experiencia de usuario más fluida y consistente.
2. Asignación dinámica de espacio publicitario:
Designar tamaños específicos para anuncios dinámicos en su página web es otra estrategia crucial para mejorar CLS. De esta manera, los anuncios se combinan perfectamente con el contenido. Esto crea una experiencia visual consistente. También evita alteraciones en el diseño.
Consejo de experto: no coloque anuncios dinámicos cerca de la parte superior de sus páginas web, ya que pueden provocar cambios en el diseño e interrumpir la experiencia del usuario.
Sin un tamaño designado, los anuncios pueden cargarse en varias dimensiones. Esto puede generar inconsistencias en el diseño y dificultades para los usuarios. Esto disminuirá la puntuación CLS. Un tamaño de anuncio específico también permite una ubicación optimizada de los anuncios y un diseño responsivo para diferentes tamaños de pantalla.
Monitoreo y optimización continua
Utilice herramientas como Google PageSpeed Insights, GTMetrix o Pingdom para monitorear sus Core Web Vitals. Realice un seguimiento de la efectividad de sus optimizaciones al continuar monitoreándolas. Esto ayudará a garantizar que su sitio de WordPress se mantenga optimizado para Core Web Vitals con el tiempo. Es importante adaptarse a cualquier nuevo cambio o problema que pueda surgir para mantener un rendimiento óptimo.
Mejore Core Web Vitals con WP-Optimize
Optimizar un sitio web de WordPress para Core Web Vitals puede resultar complejo. Algunos también requieren que sepas codificar. Pero ¿qué pasaría si pudieras hacerlo con un par de simples clics?
Eso es lo que ofrece WP-Optimize. El complemento WP-Optimize ofrece una variedad de funciones premium gratuitas para mejorar Core Web Vitals en su sitio de WordPress.
Echemos un vistazo a las 3 características principales que WP-Optimize tiene para ofrecer:
1. Limpieza de bases de datos:
WP-Optimize ayuda a ordenar su base de datos, dándole a su sitio web un aumento en la velocidad. Elimina publicaciones con borradores automáticos, revisiones de publicaciones obsoletas, publicaciones eliminadas, comentarios no deseados y opciones transitorias innecesarias. Esto garantiza una base de datos más limpia y eficiente para su sitio web. Lo que es más impresionante, con WP-Optimize Premium puedes simplemente establecer un cronograma para que realice limpiezas automáticas.
2. Optimización de imagen:
La tecnología avanzada de optimización de imágenes de WP-Optimize Premium emplea métodos de compresión de última generación. Reduce eficazmente el tamaño de archivo de imágenes PNG, JPG, WebP, GIF, BMP y TIF. Ofrece funciones como compresión masiva, compresión de archivos grandes, compresión automática y la opción de restaurar la imagen original. Por lo tanto, puede optimizar sin esfuerzo sus imágenes para obtener un mejor rendimiento y tiempos de carga más rápidos.
3. Almacenamiento en caché:
WP-Optimize ofrece una potente función de almacenamiento en caché para mejorar la velocidad de carga del sitio web. Precarga tus publicaciones y páginas como archivos estáticos, lo que reduce significativamente la carga de procesamiento en tu servidor web. Esto le permite cargar el sitio web mucho más rápido para los visitantes que regresan.
Resumen
No se puede enfatizar lo suficiente la importancia de Core Web Vitals para determinar la experiencia del usuario y las clasificaciones SEO. Proporcionan información valiosa sobre la velocidad de carga, la interactividad y la estabilidad visual de las páginas web.
Para los propietarios de sitios de WordPress, la optimización para Core Web Vitals requiere un enfoque integral. Sólo a través de pruebas, monitoreo y optimización continuos puede mejorar la puntuación de Core Web Vitals de su sitio. Pero antes de eso, el primer paso es simplemente iniciar el proceso.
Entonces, dé el primer paso para optimizar su sitio de WordPress para Core Web Vitals hoy. Utilice las potentes funciones de WP-Optimize o WP-Optimize Premium si se toma en serio su sitio web. Y allane el camino para una experiencia de usuario superior y una mayor visibilidad en Google.
Preguntas frecuentes (FAQ)
Compartamos respuestas a algunas preguntas comunes que recibimos a menudo sobre la optimización de WordPress Core Web Vitals.
