3 Google Core Web Vitals y cómo potenciarlos
Publicado: 2022-06-04Google ha desarrollado e introducido 3 Core Web Vitals para evaluar la experiencia del usuario de un sitio web.
Como propietario de un sitio web de WordPress, debe preocuparse por Google Core Web Vitals porque brindan información sobre el rendimiento de su sitio. Comprender estos factores lo ayuda a saber si su sitio funciona bien y, por lo tanto, puede tomar medidas inmediatas para mejorar su calidad.
Este artículo le mostrará qué son Google Core Web Vitals, cómo probarlos y cómo optimizar la experiencia del usuario de su sitio en función de estos elementos.
¡Averigüémoslo juntos!
- 3 principales web vitales de Google
- La importancia de Google Core Web Vitals para SEO
- Cómo comprobar la puntuación de Google Core Web Vitals en WordPress
- Cómo avanzar en Google Core Web Vitals en WordPress
3 principales web vitales de Google
Google Core Web Vitals es un conjunto de métricas que le indican cómo los usuarios experimentan su página web. Estas métricas se componen de 3 medidas principales. Cada uno de los factores se puede unir para ayudarlo a solucionar los problemas de manera efectiva y metódica.
Pintura con contenido más grande (LCP): LCP informa la velocidad de carga de la imagen o bloque de texto más grande en la ventana gráfica desde que un usuario solicita la URL. En pocas palabras, es el momento de hacer clic en un enlace para ver el contenido completo en la pantalla.
Los tiempos de carga lentos dan como resultado tasas de participación y conversión más bajas. Nadie querría visitar un sitio web que funciona a paso de tortuga. Aparentemente, debe asegurarse de que su contenido en el sitio se cargue rápido para crear una experiencia de usuario agradable y mantener a las personas visitando su sitio.
First Input Delay (FID): FID mide la duración desde que un usuario ingresa o ordena una página por primera vez hasta el momento en que el navegador realmente responde a esa interacción. Las primeras entradas incluyen hacer clic en un enlace, tocar un botón, presionar teclas, etc.
Los tiempos largos de FID tienen un efecto negativo en las tasas de rebote. Si su sitio web no responde rápidamente a las entradas de los usuarios, es probable que abandonen el sitio de inmediato. De hecho, la tasa de rebote aumenta un 32 % cuando el tiempo de carga aumenta de 1 a 3 segundos. Una vez que el tiempo de carga crece de 1 a 6 segundos, la tasa de rebote podría ser incluso 3 veces mayor.
Para evitar que eso suceda, debe reducir el tiempo de espera para mejorar la interacción y la usabilidad en todo el sitio.
Cambio acumulativo de diseño (CLS): CLS registra la estabilidad de su sitio web mientras se carga. En otras palabras, identifica si los enlaces o botones se mueven de forma irrazonable en su sitio.
Este problema es uno de los principales culpables de la frustración de los usuarios. Por ejemplo, hará que los visitantes se confundan cuando lean sus blogs y se encuentren con cambios de diseño desordenados. Por lo tanto, deshacerse de estos cambios inesperados puede generar una excelente experiencia de usuario en su sitio.
La importancia de Google Core Web Vitals para SEO
Los Google Core Web Vitals son factores críticos no solo para una experiencia de usuario positiva, sino también para el SEO. A partir de junio de 2021, Google comenzó a utilizar estos elementos como señales de clasificación.
Una buena puntuación de Google Core Web Vitals significa que está brindando una excelente experiencia de usuario y que el motor de búsqueda confía en usted.
Por lo tanto, Google considerará que su contenido es valioso para sus usuarios y mostrará su sitio en las páginas de resultados del motor de búsqueda (SERP).
Es decir, una página que se carga de forma rápida y estable tendrá más probabilidades de obtener una clasificación más alta en Google. Por lo tanto, debe mejorar la experiencia del usuario de su sitio en función de los 3 Google Core Web Vitals mencionados para aparecer en la parte superior de los SERP.
Antes de sumergirse en cómo impulsar Google Core Web Vitals, ¿por qué no verifica el puntaje de su sitio web para ver dónde se encuentra ahora?
Cómo comprobar la puntuación de Google Core Web Vitals en WordPress
Google Core Web Vitals se evalúa con respecto a los siguientes límites:
| Bueno | Necesita mejorar | Pobre | |
| LCP | <=2.5s | <=4s | >4s |
| DEFENSOR | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
Para determinar si su sitio de WordPress necesita algún cambio, puede utilizar herramientas de Google como PageSpeed Insights, Chrome UX Report, Chrome DevTools, Google Search Console, Lighthouse y Web Vitals Extension.
En esta sección, repasaremos 2 de las herramientas más comunes: PageSpeed Insights y Google Search Console. Mientras que el primero lo ayuda a detectar problemas de páginas individuales, el segundo admite el diagnóstico de problemas en todo el sitio.
#1 Usando PageSpeed Insights

Siga la guía a continuación para descubrir los Google Core Web Vitals generales de su página web:
- Vaya a la página Información de PageSpeed.
- Simplemente ingrese la URL de su sitio y haga clic en Analizar .

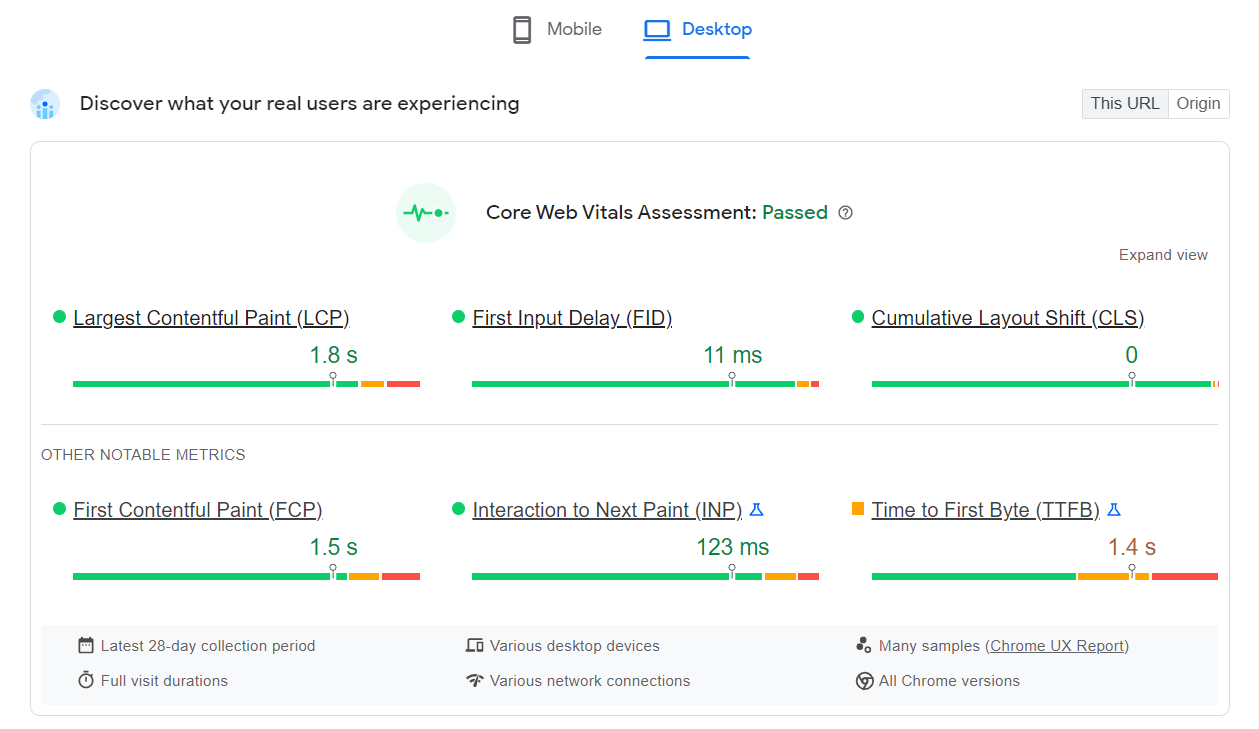
Google le mostrará la experiencia de usuario y el rendimiento del sitio web. Aprobará la evaluación siempre que las métricas de Google Core Web Vitals estén marcadas con una cinta verde.
Lo mejor de esta herramienta es que presenta estos puntajes tanto en versión móvil como de escritorio.

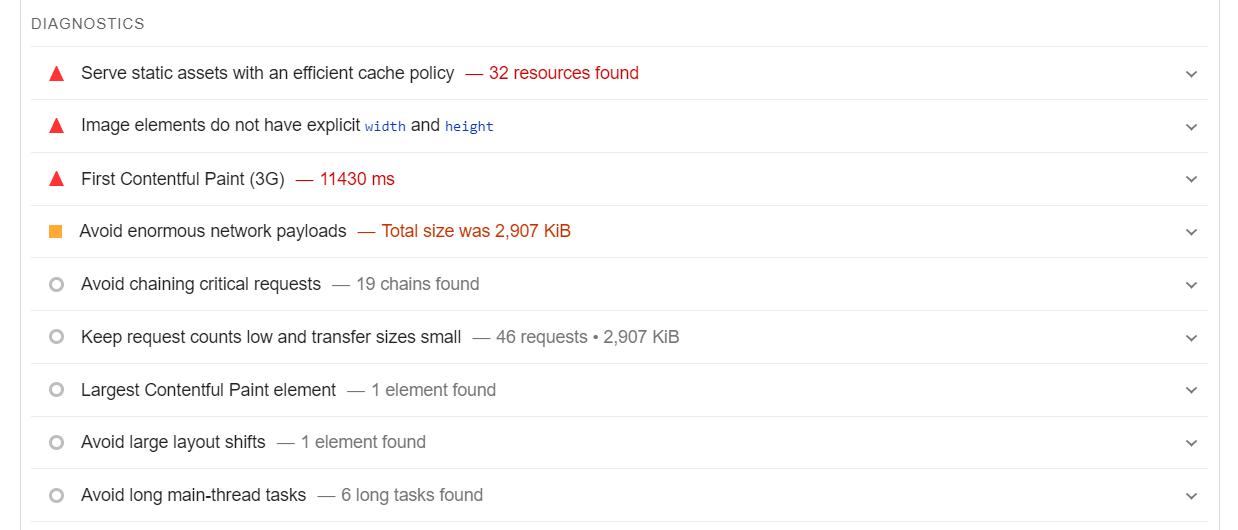
También indica los elementos reales que causan problemas en su sitio en la sección Diagnóstico más abajo en la página.


#2 Usar la consola de búsqueda de Google

Si desea definir problemas con su sitio en su conjunto, debe utilizar la Consola de búsqueda de Google. Realice los siguientes pasos para ver el informe Google Core Web Vitals:
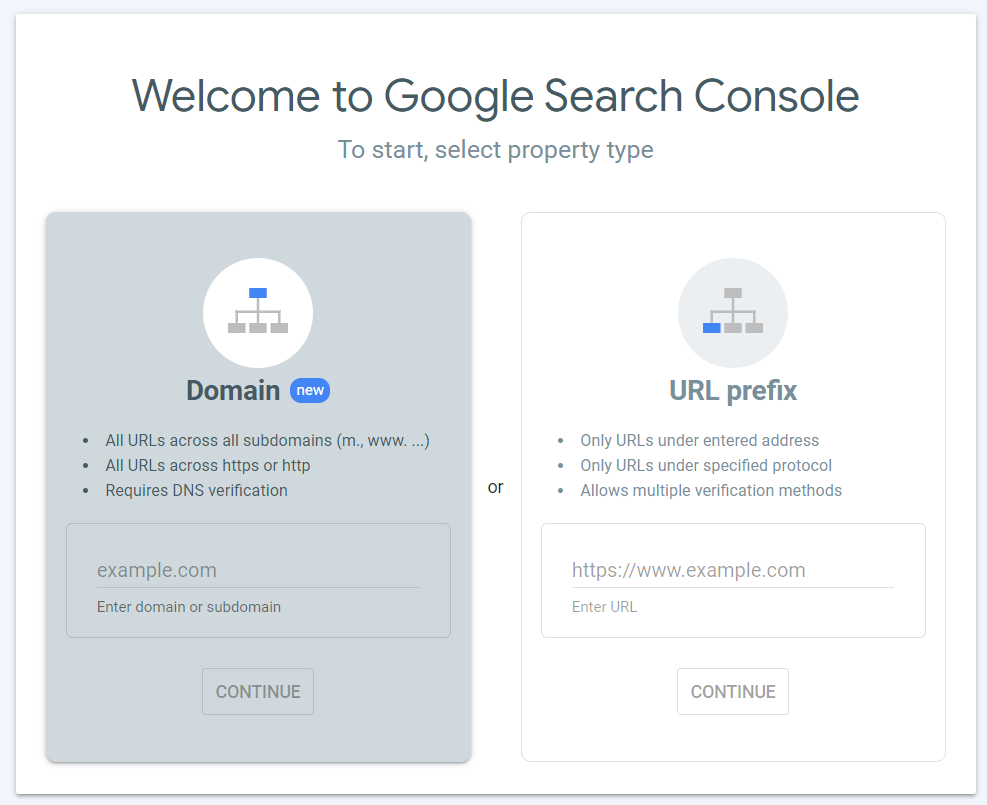
- Dirígete a la página de Google Search Console.
- Ingresa tu dominio y presiona el botón Continuar .

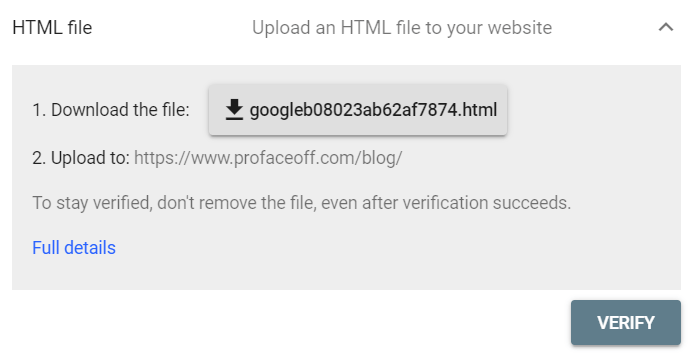
3. Haga clic en el botón para descargar un archivo HTML.
4. Cargue el archivo que ha descargado en su sitio.
5. Haga clic en Verificar para finalizar el proceso de verificación.

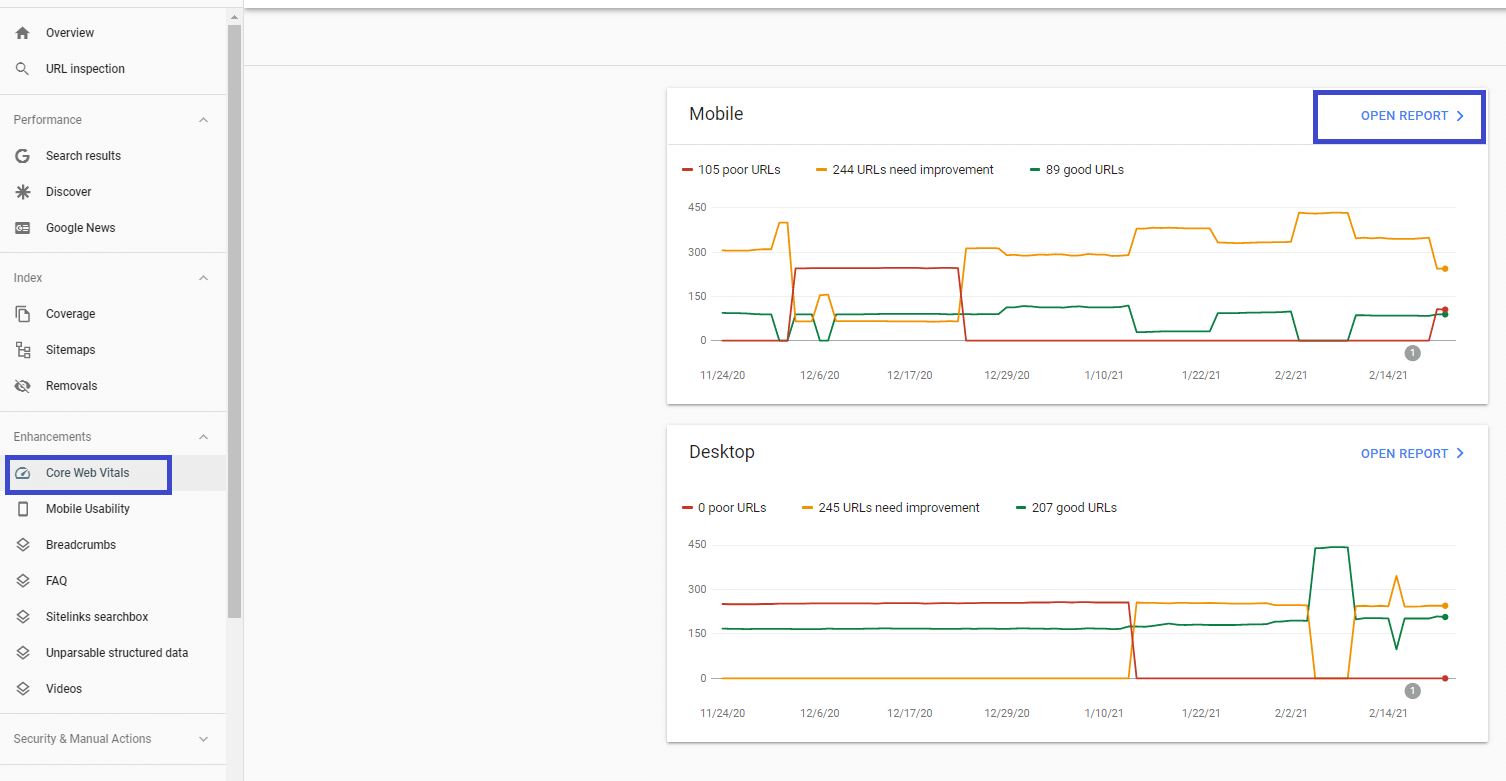
6. En el menú de administración de Search Console, seleccione Core Web Vitals → Abrir informe . Puede elegir ver el informe en una versión móvil o de escritorio.

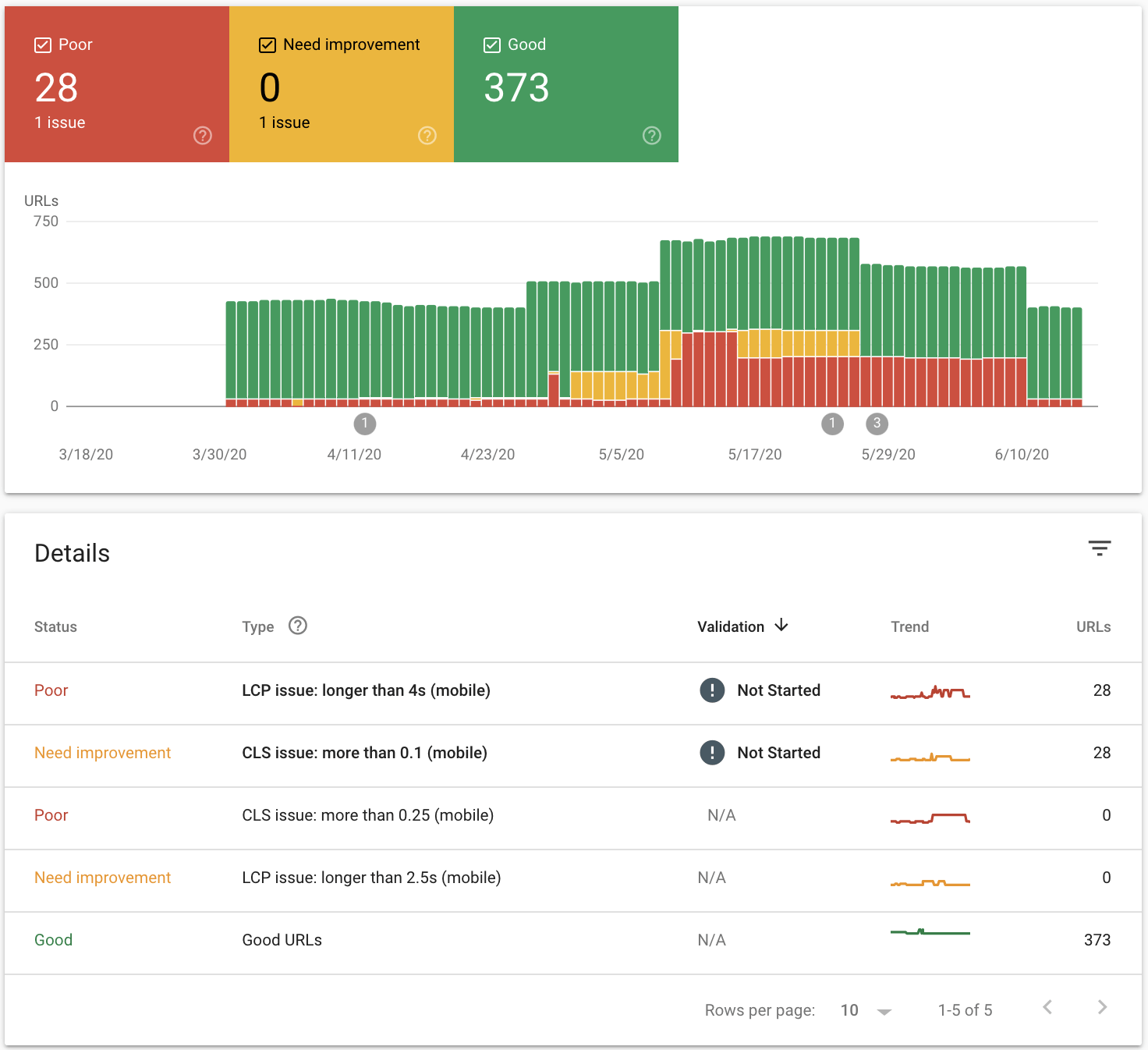
7. Una vez que abra el informe, encontrará una pestaña Detalles que muestra todos los problemas de Core Web Vitals. Haga clic en la fila relacionada con un problema específico, aterrizará en una página que muestra la lista de URL que deben corregirse.

8. Corrija las URL que necesitan mejoras.
9. Navegue a la columna Validación y avance con la opción Validar corrección para permitir que Google vuelva a rastrear sus páginas. Tenga en cuenta que el proceso de validación puede demorar hasta 2 semanas.
Cómo avanzar en Google Core Web Vitals en WordPress
Si actualmente no cumple con los estándares, es necesario corregir todos los problemas de Google Core Web Vitals detectados para aprovechar la experiencia del usuario.
Las estrategias son diferentes para cada métrica. Aquí hay algunas técnicas poderosas para ayudarlo a lograrlo.
Mejorar LCP

Afortunadamente, este problema no requiere mucho tiempo y esfuerzo para resolverlo, ya que ahora hay innumerables herramientas para manejarlo. Para solucionar el problema de LCP, debe:
- Optimice imágenes y videos empleando complementos como Smush, EWWW Image Optimizer, Imagify, Image Optimizer y Lazy Load de Optimole, etc.
- Deshágase de los recursos que bloquean el renderizado aplicando complementos como WP Rocket, Autoptimize, Async JavaScript, etc.
- Elimine complementos y scripts no utilizados.
- Utilice la red de entrega de contenido (CDN) como StackPath, Sucuri, Cloudflare, Google Cloud CDN, etc.
- Reduzca el tiempo de respuesta del servidor utilizando alojamiento web rápido como Hostinger, Bluehost, WPEngine, Dreamhost, etc.
Mejorar FID

A diferencia de LCP, la optimización de FID puede ser la tarea más complicada y que requiere más tiempo porque se trata completamente de código. Es posible que necesite el apoyo de desarrolladores web profesionales para resolver estos problemas correctamente.
En caso de que pueda hacerlo usted mismo, es importante:
- Divida tareas grandes y pesadas en tareas asincrónicas más pequeñas.
- Use Chrome DevTools para detectar y eliminar código CSS innecesario.
- Retrasa la ejecución de JavaScript con la herramienta Flying Scripts y carga los archivos JavaScript solo cuando sea necesario.
- Minificar HTML por HTMLMinifier, CSS por CSSNano y JavaScript por UglifyJS.
Mejorar CLS

Al corregir CLS, puede asegurarse de que sus usuarios no tengan que volver a aprender dónde están los enlaces, las imágenes y los campos cuando la página está completamente cargada, o hacer clic en algo por error. Para alejarse de los problemas de CLS, intente:
- Establezca ancho y alto fijos en imágenes y videos.
- Reduzca el efecto de intercambio haciendo que el respaldo y la fuente web se vean lo más similares posible.
- Optimice y comprima las fuentes web con la herramienta NitroPack.
- Evite inyectar contenido dinámico como anuncios, incrustaciones e iFrames sobre el contenido existente en la parte superior de la página.
¡Optimiza Google Core Web Vitals para obtener más tráfico orgánico!
Ahora comprende lo que significa Google Core Web Vitals y cómo afectan el rendimiento de su sitio de WordPress, así como las campañas de SEO. ¡Ya es hora de mejorar tus puntuaciones!
Usando las técnicas analizadas en este artículo, tarde o temprano el rendimiento de su sitio mejorará significativamente. Puede asegurarse de que Google confíe en su sitio y, por lo tanto, alcanzar una clasificación más alta en los resultados de búsqueda.
¡No se sorprenda demasiado si ve que su tráfico orgánico se dispara dramáticamente!
Quizás te interesen 6 consejos de WordPress para aumentar rápidamente la autoridad del dominio.
