Texto alternativo gráfico frente a título de imagen en WordPress
Publicado: 2023-02-02Una gran cantidad de artículos en Internet contienen imágenes. Sin embargo, no muchos propietarios de sitios optimizan sus imágenes para velocidad o mejores clasificaciones de búsqueda.
Aunque WordPress viene con la opción de aumentar el texto alternativo y un título gráfico, a menudo los novatos no entienden completamente la variación y cómo usarlos.
En este breve artículo, compartiremos el cambio entre el contenido textual alternativo de la imagen y el título de la imagen en WordPress, para que pueda mejorar el SEO de su imagen.

Esto es lo que protegeremos en este tutorial:
¿Cuál es la diferencia entre el texto alternativo y el título de la imagen?
'Alt text' es la abreviatura de 'alternate text' y es un atributo adicional a una etiqueta de impresión HTML. El contenido textual describe el gráfico, por lo que los visitantes del sitio que no pueden ver la imagen y los motores de búsqueda comprenderán de qué se trata el gráfico.
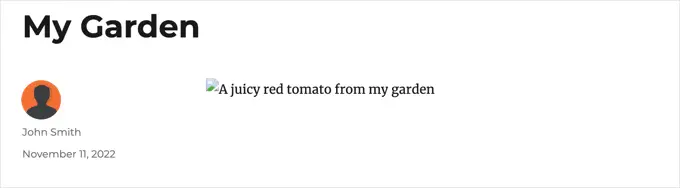
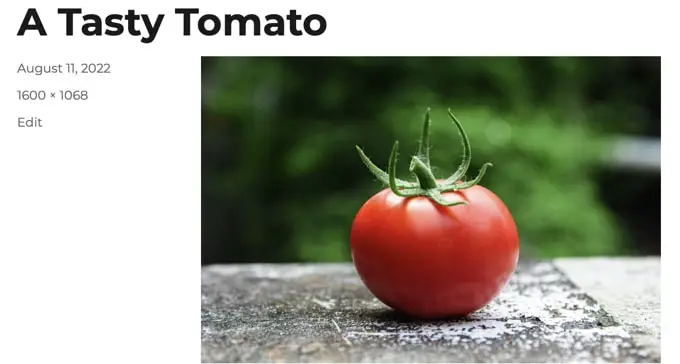
Si una impresión en su sitio web de WordPress no se puede encontrar o mostrar por alguna explicación, entonces se mostrará el texto alternativo, como puede ver en la siguiente captura de pantalla.

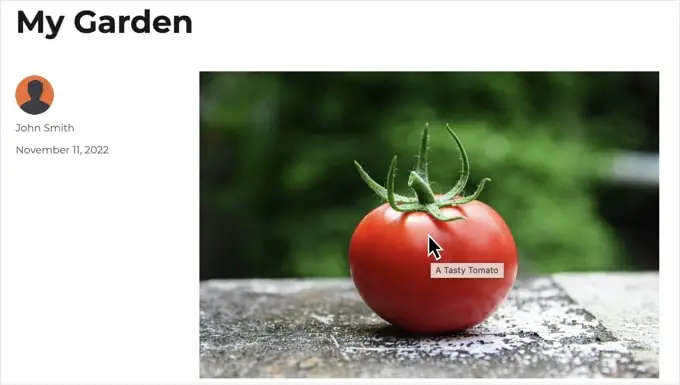
El texto alternativo es único del título de la imagen. El título se mostrará en un cuadro emergente más pequeño cuando mueva el cursor del mouse sobre el gráfico.

Los títulos de imágenes y texto alternativo también se utilizan para mejorar la accesibilidad de su sitio web para todas aquellas personas con problemas de visión y que utilizan unidades de lectura de pantalla para navegar por el contenido escrito de su sitio.
Cuando el lector de pantalla tenga una impresión, buscará el texto alternativo. Dependiendo de la configuración del usuario, es posible que también lea el texto del título.
Tanto para la accesibilidad como para la optimización de motores de búsqueda (marketing de motores de búsqueda), el contenido de texto alternativo es mucho más importante que el contenido de texto de título. Esta es la razón por la que recomendamos encarecidamente junto con texto alternativo para todas sus fotografías.
Cómo incluir contenido textual alternativo en una imagen en WordPress
WordPress le permite aumentar sin esfuerzo el contenido de texto alternativo de sus ilustraciones o fotos. Puede hacerlo desde el editor de bloques, el editor vintage o la biblioteca multimedia de WordPress.
Incluir texto alternativo en el editor de bloques
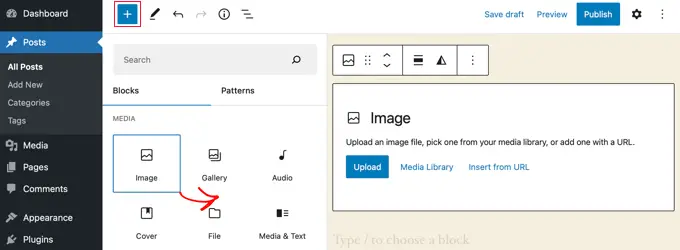
Simplemente cree un nuevo artículo o sitio, o edite uno actual, e incluya un bloque de imagen.

Si no está seguro de cómo agregar un bloque o si necesita ayuda adicional con el editor de bloques, consulte nuestro tutorial sobre cómo usar el editor de bloques de WordPress.
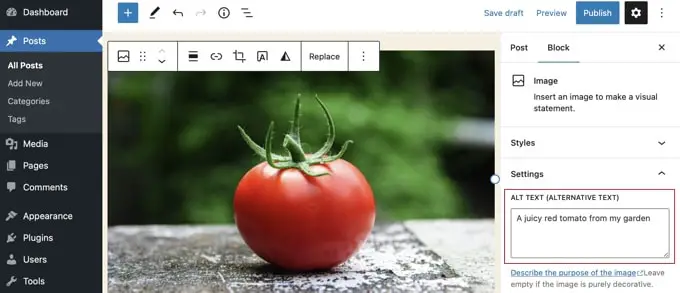
Ahora deberá agregar su imagen o arrastrarla y colocarla en el bloque Gráfico. A continuación, puede configurar el texto alternativo en el lado derecho de la página.

Adición de contenido textual alternativo en el editor tradicional
Sin embargo, si está aplicando el editor común de WordPress, puede incorporar el texto alternativo de la imagen al introducir el gráfico.
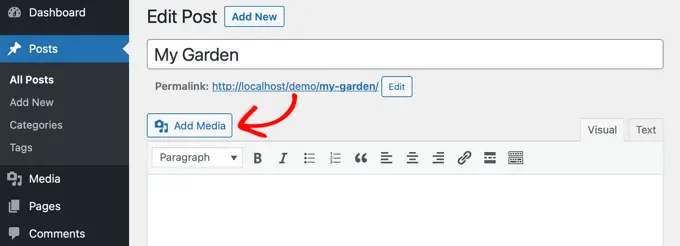
Primero, simplemente haga clic en 'Agregar medios' mencionado anteriormente en el cuadro de envío.

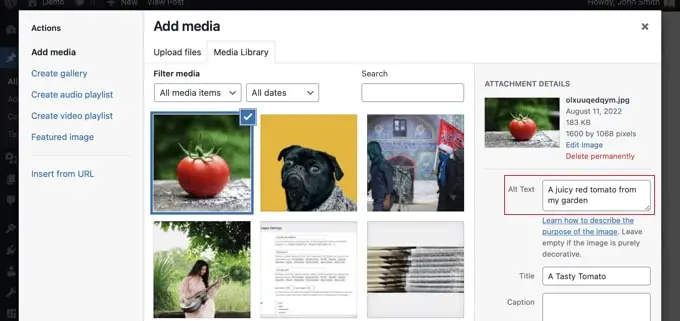
Justo después de eso, debe agregar el gráfico desde su computadora o hacer clic en la pestaña 'Biblioteca de medios' para obtener una perspectiva de las imágenes que ha cargado actualmente.
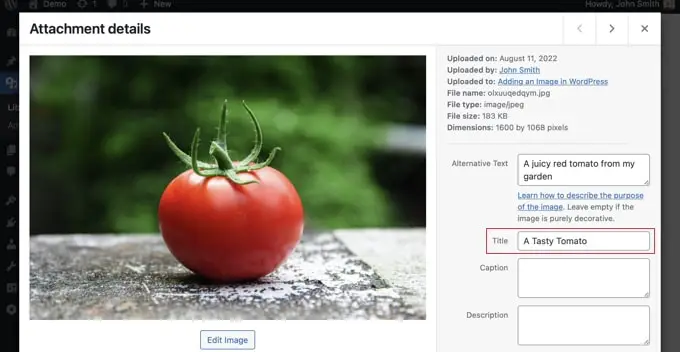
A continuación, simplemente haga clic en la impresión que desee para elegirla y, a continuación, ordene el contenido de texto alternativo que desee en los 'Detalles del archivo adjunto' de su gráfico.

Incluir texto alternativo en la biblioteca multimedia
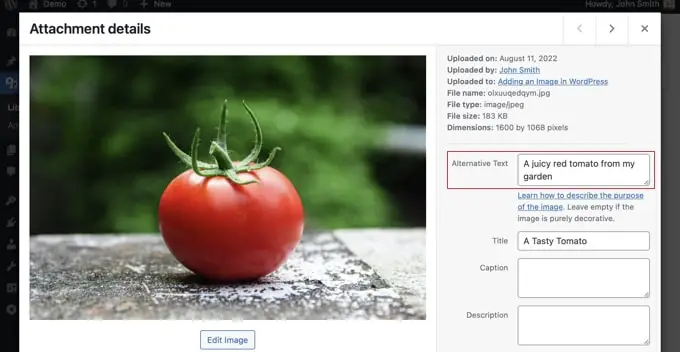
También puede incluir texto alternativo en una imagen yendo a Medios » Biblioteca y haciendo clic en la impresión para editarla.

Tenga en cuenta que esto no ajustará el texto alternativo para ningún caso de esa impresión que ya ha insertado en publicaciones o páginas. Aun así, si aumenta la imagen a una publicación o página después de introducir texto alternativo en este artículo, el texto alternativo se incluirá con él.
Cómo agregar títulos de imágenes en WordPress
Es importante comprender que hay dos tipos de títulos que puede incorporar a sus imágenes.
En primer lugar, está el título de impresión predeterminado que WordPress emplea internamente para establecer información multimedia en la Biblioteca multimedia y las páginas web de archivos adjuntos. En segundo lugar, está el atributo de título de imagen HTML adicional a las fotos en sus publicaciones y páginas web.
Consideremos cómo agregar ambos tipos de títulos.
Agregar el título de la imagen de WordPress en la biblioteca de medios
Puede agregar títulos de medios de WordPress a sus fotografías usando el Mediateca. Cuando edite una impresión en la Biblioteca de medios, verá una industria de 'Título'.

Este título es utilizado por WordPress para encontrar la impresión. Cuando simplemente hace clic en la URL 'Ver página de archivos adjuntos' en la parte inferior del monitor, verá que el título se usa como título en ese sitio web.

El título de los medios de WordPress no es esencial para SEO gráfico o para usuarios con tráfico de pantalla. Cuando posiblemente sea beneficioso en algunas circunstancias, no es tan práctico como el atributo de título HTML de la imagen. Entonces, ¿cómo haces eso?

Sugerencia profesional: ¿Le gustaría usar inmediatamente el título de los medios de WordPress como atributo de título de la imagen en sus publicaciones y páginas web? Solo eche un vistazo a la sección a continuación donde le mostramos cómo hacer esto trabajando con All in One en particular Search Engine Optimization Pro.
Adición de un atributo de título de impresión HTML en el editor de bloques
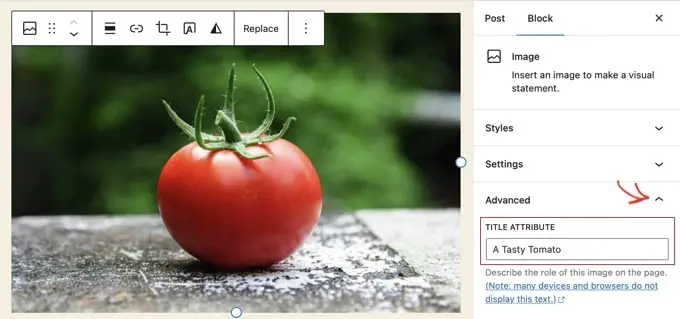
Es fácil aumentar un atributo de título en el editor de bloques. Simplemente haga clic en la imagen y luego haga clic en la flecha hacia abajo que sigue a 'Avanzado' para mostrar las opciones de imagen de última generación.

Ahora solo puede escribir el título en el área 'Atributo del título'.
Introducción de un atributo de título de imagen HTML en el editor básico
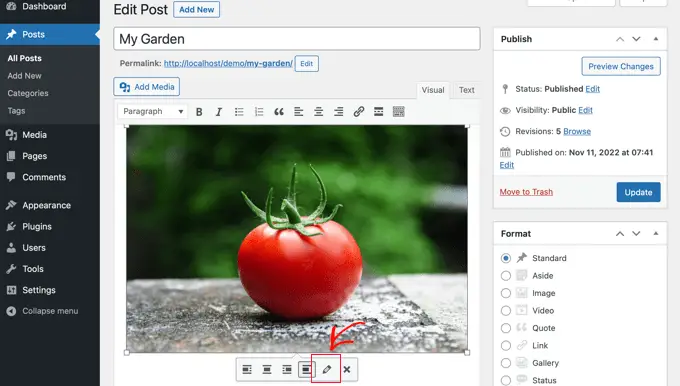
Incluir un atributo de título que aplica el editor básico antiguo es similar. Puede agregar el atributo de título haciendo clic en una imagen y luego haciendo clic en el icono del lápiz.

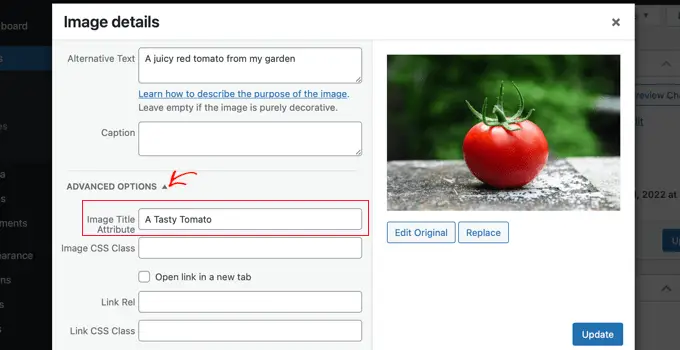
Luego verá la pantalla 'Detalles de la imagen'. Para establecer el atributo del título de la imagen, solo debe hacer clic en la flecha hacia abajo mínima hacia "Opciones avanzadas" en la base.

A continuación, puede establecer el atributo de título de la imagen. Asegúrese de hacer clic en el botón 'Actualizar' en la parte inferior de la pantalla cuando haya terminado.
Cómo establecer instantáneamente títulos gráficos y de texto alternativo trabajando con AIOSEO
El posicionamiento de sitios web todo en 1 (AIOSEO) es el complemento de optimización web de WordPress ideal en el mercado. Incluirá un mapa del sitio gráfico adecuado y otras funciones de SEO para mejorar su calificación de marketing en motores de búsqueda. También le permite configurar automáticamente su contenido de texto alternativo y títulos gráficos, y mucho más.
Lo primero que debe hacer es instalar y activar el complemento de marketing de motores de búsqueda All in A person. Para aspectos adicionales, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress. Para utilizar el elemento de optimización Impression Web, necesitará el plan Plus o superior.
En la activación, el complemento iniciará el asistente de configuración mecánicamente. Puede estudiar cómo configurar el complemento en nuestra guía sobre cómo configurar el marketing de motores de búsqueda todo en uno de manera efectiva.
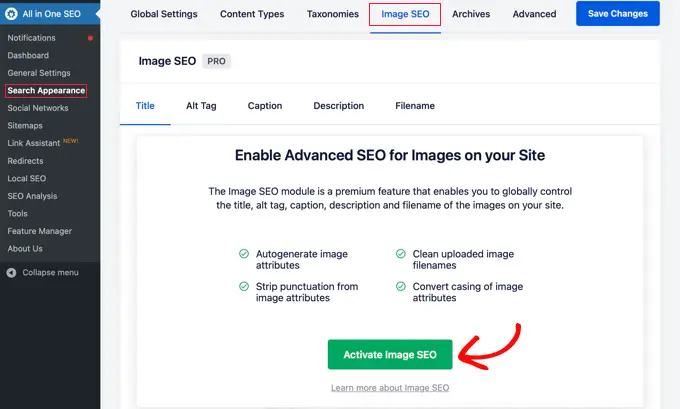
Ahora debe navegar a Todo en uno Optimización de motores de búsqueda en particular » Buscar Aspecto general y luego hacer clic en la pestaña 'Imagen SEO'. Poco después de eso, simplemente tendrá que hacer clic en el botón 'Activar SEO de imagen' para habilitar las funciones de optimización web de impresión de alta calidad.

Configuración de títulos de impresión utilizando el marketing de motor de búsqueda todo en uno
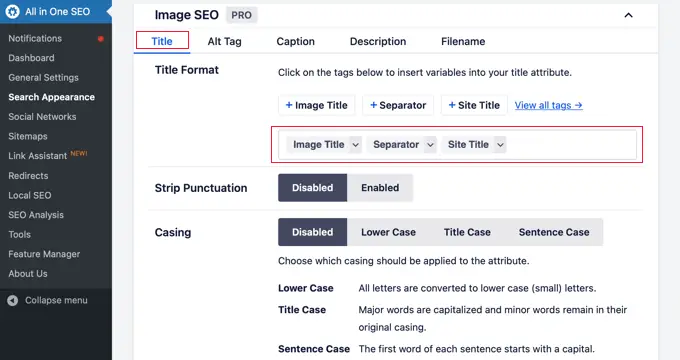
Asegúrese de estar atento a la pestaña 'Título' de la página de optimización del motor de búsqueda de imágenes. A continuación, puede elegir etiquetas que establecerán el formato aplicado para crear automáticamente atributos de título para sus fotografías.
Por ejemplo, si incluye la etiqueta '+ Título gráfico', cada gráfico en sus publicaciones y páginas de Internet usará instantáneamente el título multimedia de WordPress en el atributo de título HTML.

También puede insertar otras etiquetas, como el título de su sitio, en el atributo de título de su imagen. All in One Seo puede incluso eliminar la puntuación del título y ajustar su uso de mayúsculas.
Texto alternativo del entorno usando All in One SEO en particular
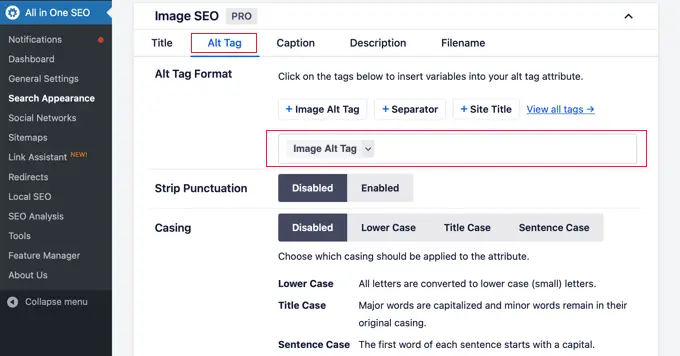
A continuación, debe simplemente hacer clic en la pestaña 'Alt Tag' en el sitio de posicionamiento web gráfico de AIOSEO. A continuación, puede estructurar automáticamente el contenido de texto alternativo de sus fotografías.
De forma predeterminada, AIOSEO solo utilizará el texto alternativo de la imagen. Si lo desea, también puede aumentar el título de su sitio web y otra información en el texto alternativo de todas y cada una de las imágenes de su sitio web.

¿Por qué usar texto alternativo y títulos de imágenes en WordPress?
Recomendamos encarecidamente trabajar con contenido textual alternativo para todas las imágenes. Aquí en AprenderWP, también incorporamos un título a todas las fotos. Habiendo dicho eso, esto es mucho menos significativo que el contenido textual alternativo.
El texto alternativo es importante porque Google se enfoca en él como un componente de clasificación para las imágenes. Los lectores de pantalla también lo utilizan para ayudar a las personas con problemas de visión a interactuar completamente con sus datos.
Nunca debería buscar palabras en las etiquetas alt y title. Es importante que los haga descriptivos y útiles para que sean valiosos para las personas que los necesitan. Puede usar sus frases clave en el lugar apropiado, pero realmente no se exceda.
Por ejemplo, si está escribiendo un artículo sobre el mejor alojamiento de WordPress, su enfoque en la palabra clave podría ser "el mejor alojamiento de WordPress".
Es posible que también tenga una captura de pantalla en su publicación que muestre a los clientes cómo establecer una cuenta con un host de Internet popular como Bluehost. Echemos un vistazo a algunas ilustraciones superiores y pobres de texto alternativo para ese gráfico:
- La "configuración de la cuenta" no es muy descriptiva y tampoco involucra casi nada relacionado con su palabra clave.
- “El mejor alojamiento web de WordPress, el alojamiento de WordPress, el mejor alojamiento web de WordPress para WordPress” no explica la imagen y está repleto de palabras clave.
- "Configurar una cuenta de alojamiento web de WordPress" es mucho mejor, ya que es descriptivo y emplea parte de la palabra de búsqueda de una manera natural e ideal.
Esperamos que este informe le haya servido para comprender completamente la distinción entre el texto alternativo gráfico y el título gráfico en WordPress. También es posible que desee dominar cómo mejorar ilustraciones o fotos para la web, y consulte nuestra lista de los mejores complementos e instrumentos de WordPress Seo.
Si le gustó este informe, asegúrese de suscribirse a nuestro canal de YouTube para obtener tutoriales de videos de WordPress. También puedes encontrarnos en Twitter y Facebook.
