Gutenberg 12.8 lanza la API de fuentes web, mejora el anidamiento de grupos y agrega atajos de teclado para enlaces
Publicado: 2022-03-17Gutenberg 12.8 aterrizó en el directorio de complementos de WordPress hoy. He estado jugando con muchas de las características a medida que se confirmaron durante las últimas semanas.
Hay algunas cosas que me emocionan. La API de Web Fonts es algo que he esperado pacientemente durante meses, pero la capacidad de anidar rápidamente bloques de grupo dentro de otros grupos se ha ganado un lugar en mi lista de mejoras favoritas.
Ya está disponible un nuevo método abreviado de teclado para completar automáticamente los enlaces. Los usuarios también deberían disfrutar de estados de carga más limpios para los bloques Multimedia y texto y Navegación.
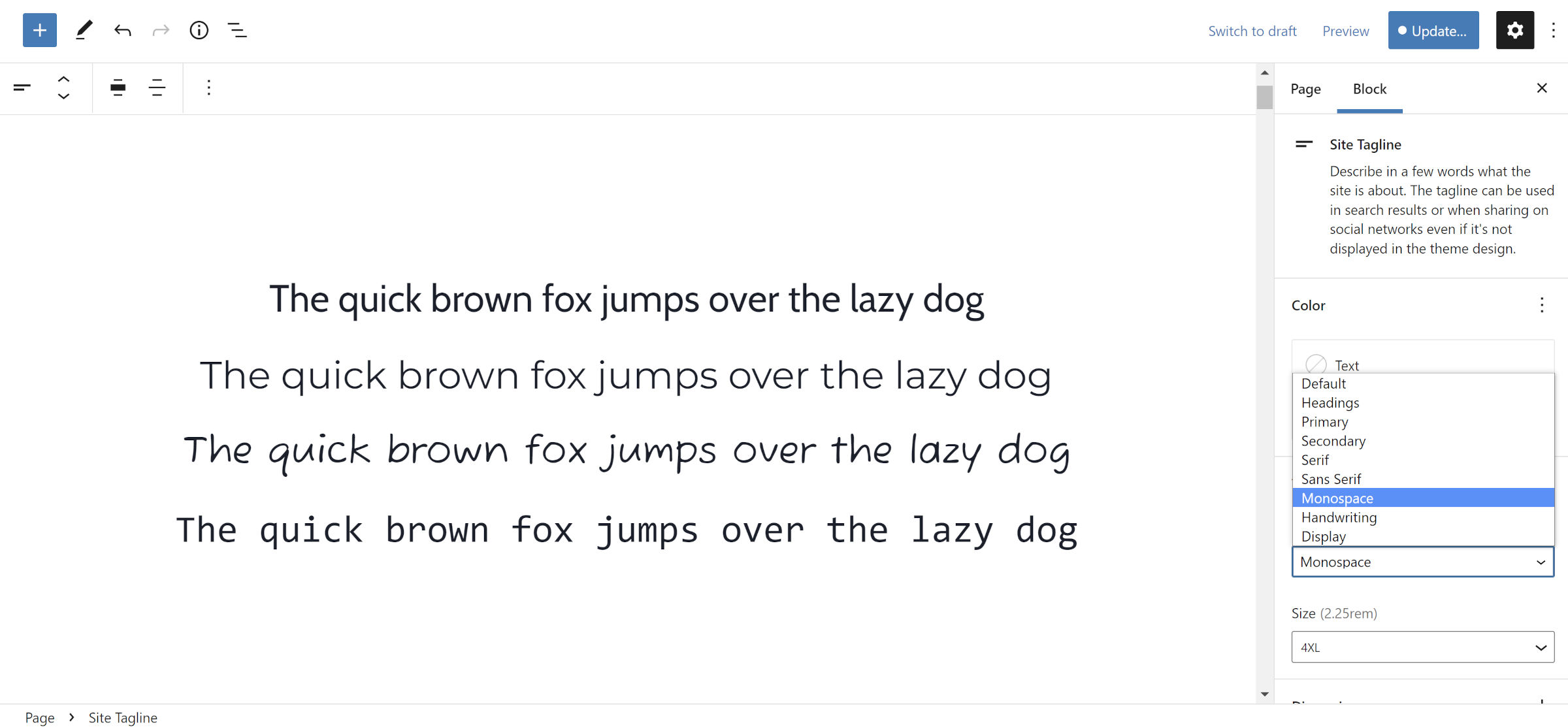
La API de fuentes web

La tan esperada API de Web Fonts está en el complemento de Gutenberg. El camino fue largo y lleno de baches para llegar aquí, pero se siente bien llegar al destino.
Los autores de temas ahora pueden agrupar archivos de fuentes con sus temas y registrarlos a través theme.json o la función wp_register_webfonts() .
La desventaja es que la implementación solo admite fuentes alojadas localmente. A largo plazo, esto creará grandes paquetes ZIP temáticos a medida que los desarrolladores comiencen a ofrecer variaciones de estilo globales, cada una con sus propias fuentes.
Ari Stathopoulos, que ha dedicado meses de trabajo a la API, también tiene un parche que se integraría con Google Fonts. La mejora resolvería el RGPD y los problemas de privacidad relacionados porque los archivos de fuentes se descargarían de Google y se cargarían desde el servidor. Sin embargo, la función parece no ser un comienzo según un comentario de un desarrollador principal en una discusión anterior.
En un comentario reciente sobre mi cobertura anterior de la API de Web Fonts, Stathopoulos dijo lo siguiente sobre sus esperanzas para la integración de Google Fonts:
Para bien o para mal, no espero que se fusione, pero será suficiente para iniciar una discusión y, finalmente, encontrar una solución a todos los problemas que surgen con el uso de proveedores de fuentes web de terceros.
Es demasiado pronto para ver cómo afectará a los autores de temas la falta de un proveedor de Google Fonts. Sin embargo, espero que muchos construyan una implementación de proveedor personalizada o no usen la nueva API en absoluto.
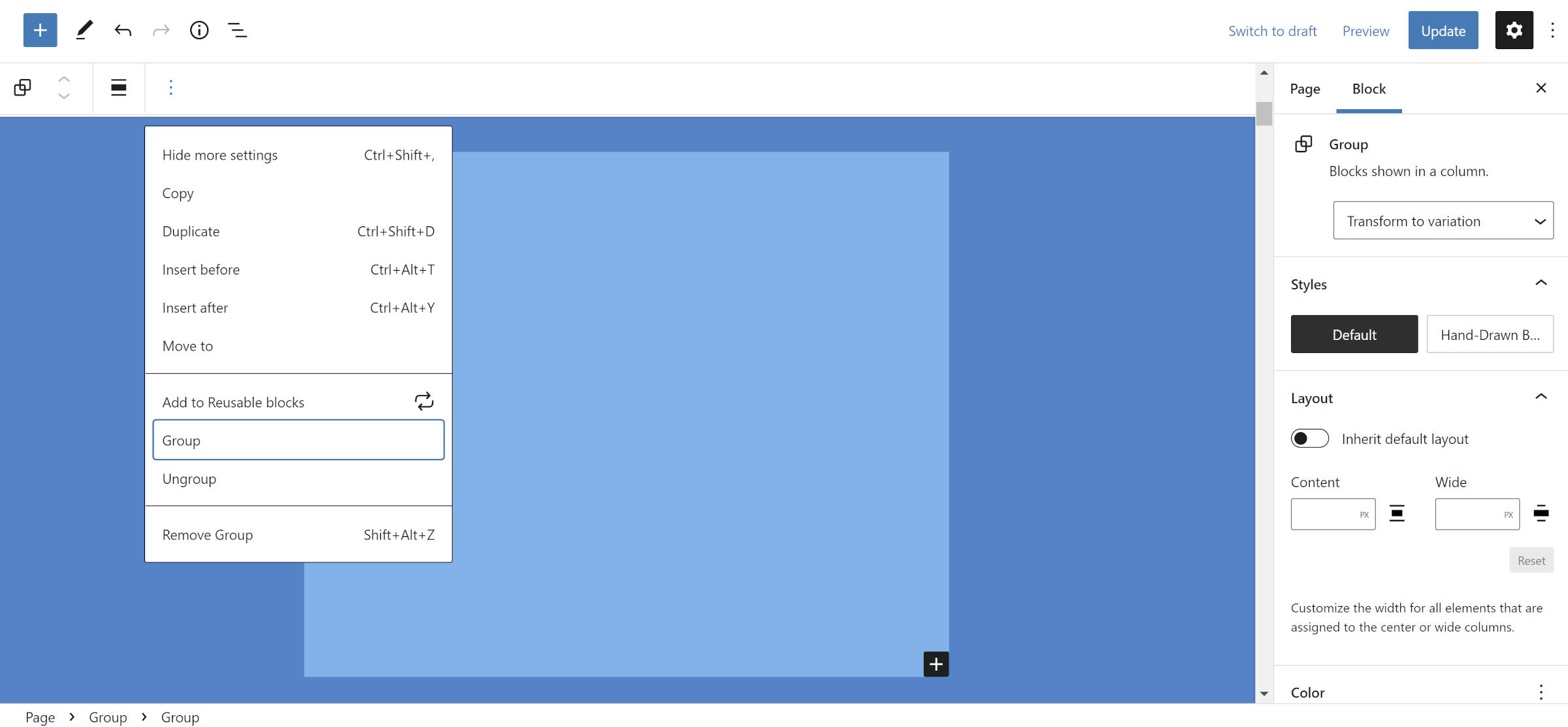
Agrupación de grupos

¿Alguna vez creó un bloque de grupo, trabajó en algunas cosas y luego se dio cuenta de que necesitaba envolver el grupo original dentro de otro grupo? Entonces, ¿tuviste que trabajar en una serie complicada de tareas para copiar tus bloques actuales y pegarlos en un grupo completamente nuevo?
Siento tu dolor.
Este ya no es el proceso agonizante que alguna vez fue. Si no fuera por la nueva API de Web Fonts, este sería el punto culminante del lanzamiento.
En el menú desplegable Opciones de la barra de herramientas (puntos suspensivos verticales), los usuarios deben ver una opción de Grupo cuando se selecciona otro Grupo. Anidarlos nunca ha sido tan fácil como hacer clic en ese botón.
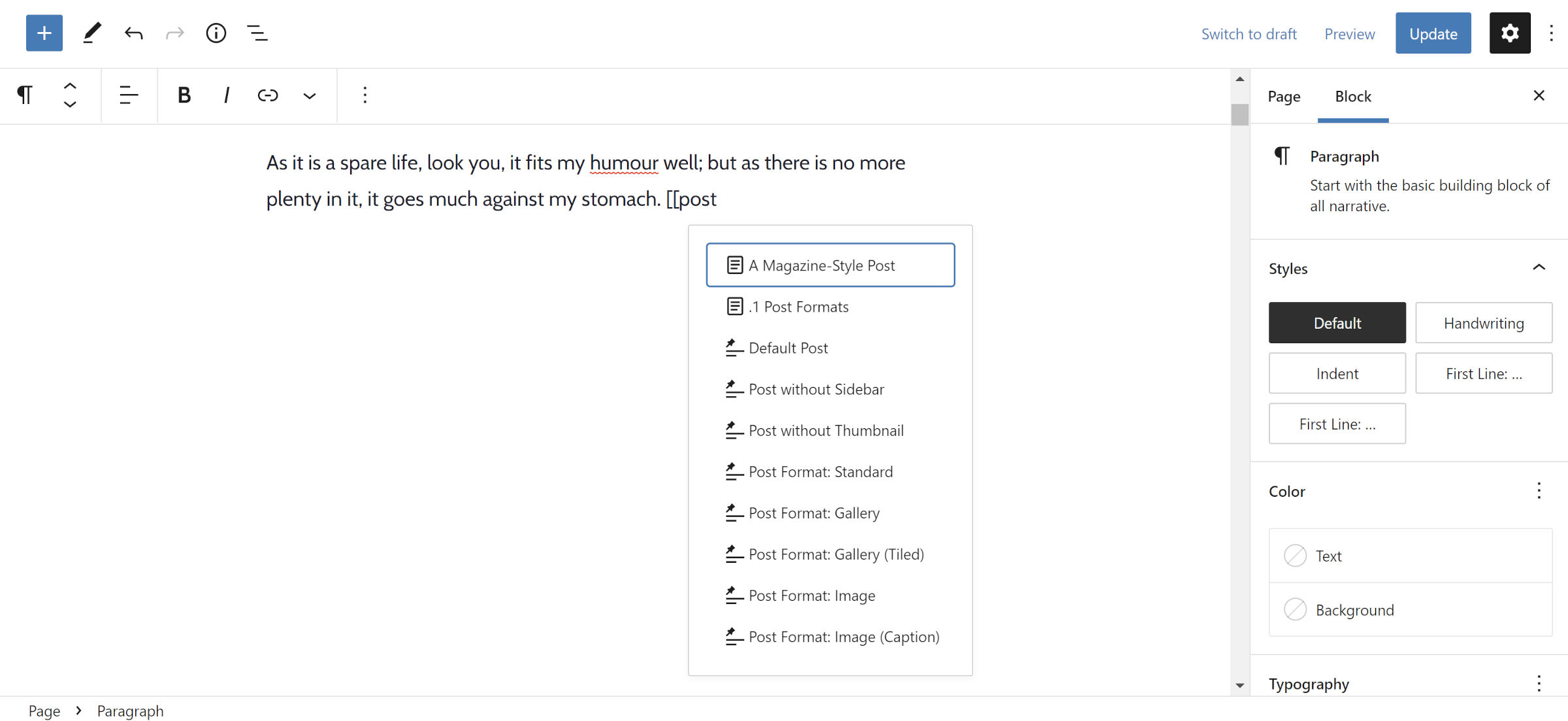
Acceso directo para agregar enlaces en línea

La última actualización agrega un atajo en línea para enlaces escribiendo [[ en un área de texto enriquecido, como un bloque de párrafo. Esta debería ser una característica bienvenida para los usuarios a los que les gusta insertar enlaces mientras escriben pero no quieren que sus manos dejen el teclado.
Al principio, pensé que esta función no funcionaba. El insertador no apareció tan rápido como esperaba, así que presioné la barra espaciadora de mi teclado, pensando que necesitaba activarlo de alguna manera. Sin embargo, eso no funcionó. Esencialmente, fue lento para mí, que puede haber sido mi computadora o conexión.
Escribir [[ seguido de otros caracteres parece funcionar mejor. Por ejemplo, si busco la publicación What a Wonderful Day , solo empiezo a escribir el nombre de la publicación: [[what a... . El insertador de enlaces aparece en el momento en que tengo algunos caracteres.

Me encantaría ver más de un autocompletador estilo Markdown para enlaces. Escribir [some text] debería activar el insertador de enlaces. La sintaxis [[ se siente extraña en este momento.
De cualquier manera, no es algo que usaría en mi flujo de trabajo. Tiendo a colocar todo el texto en su lugar y agregar enlaces durante la fase de edición. El editor ya facilita mi flujo de trabajo al permitirme resaltar cualquier texto y pegar una URL.
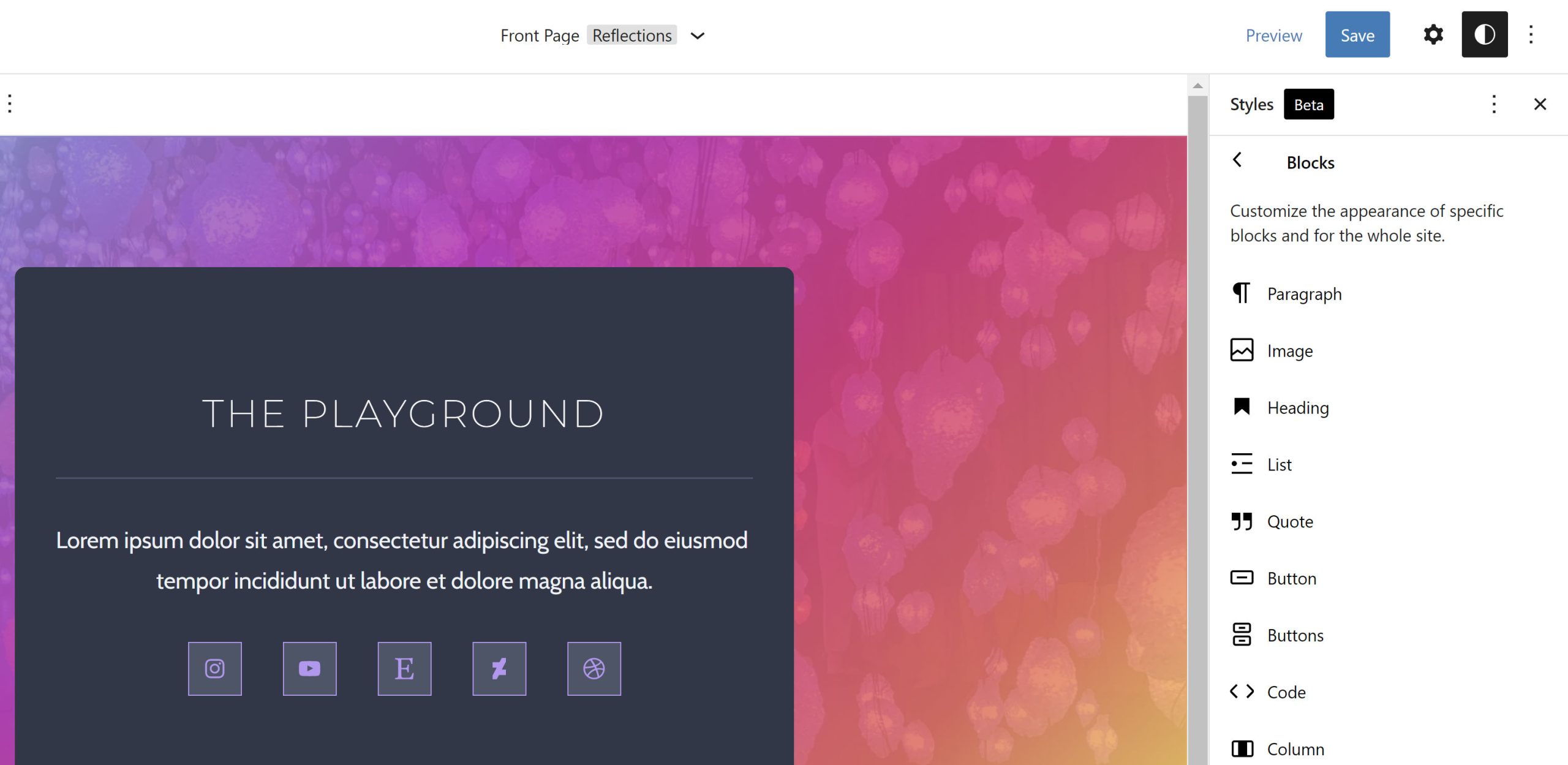
Bloques principales mostrados primero en estilos globales

Gutenberg ahora mostrará primero los bloques principales en el panel de estilos globales en el editor del sitio. Los de los complementos se empujan al fondo de la pila.
Esto no ayuda mucho cuando se busca un solo bloque entre las docenas enumeradas. Ordenarlos alfabéticamente ayudaría, pero también podría empujar bloques de uso frecuente como Párrafo hacia abajo en la lista. La barra lateral tiene espacio limitado, pero me gustaría ver bloques agrupados por sus categorías aquí.
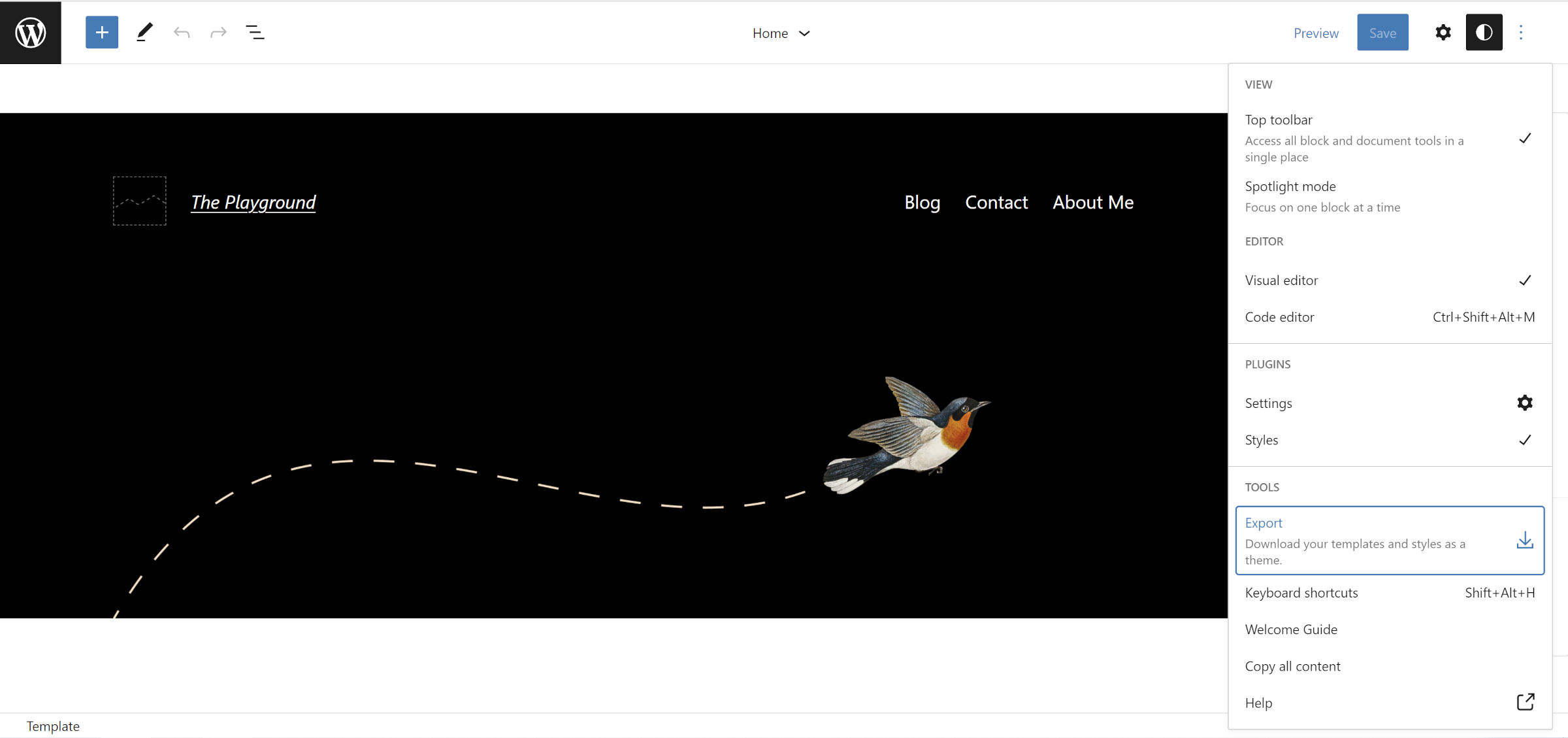
Creación de temas desde el Editor del sitio... casi

La última versión nos acerca un paso más a la creación de temas completamente desde el editor de sitios de WordPress. Cubrí esta función con más profundidad a principios de esta semana.
Los usuarios podían descargar un archivo ZIP de sus plantillas y partes del editor en versiones anteriores. La nueva exportación incluye los theme.json , style.css e index.php del tema. El archivo theme.json también agrega personalizaciones de usuario desde el panel de estilos globales.
Técnicamente, la exportación podría ser un tema completo (menos la captura de pantalla) si no requiere un archivo functions.php o incluye archivos de fuentes de la nueva API. Sin embargo, ese es un escenario raro.
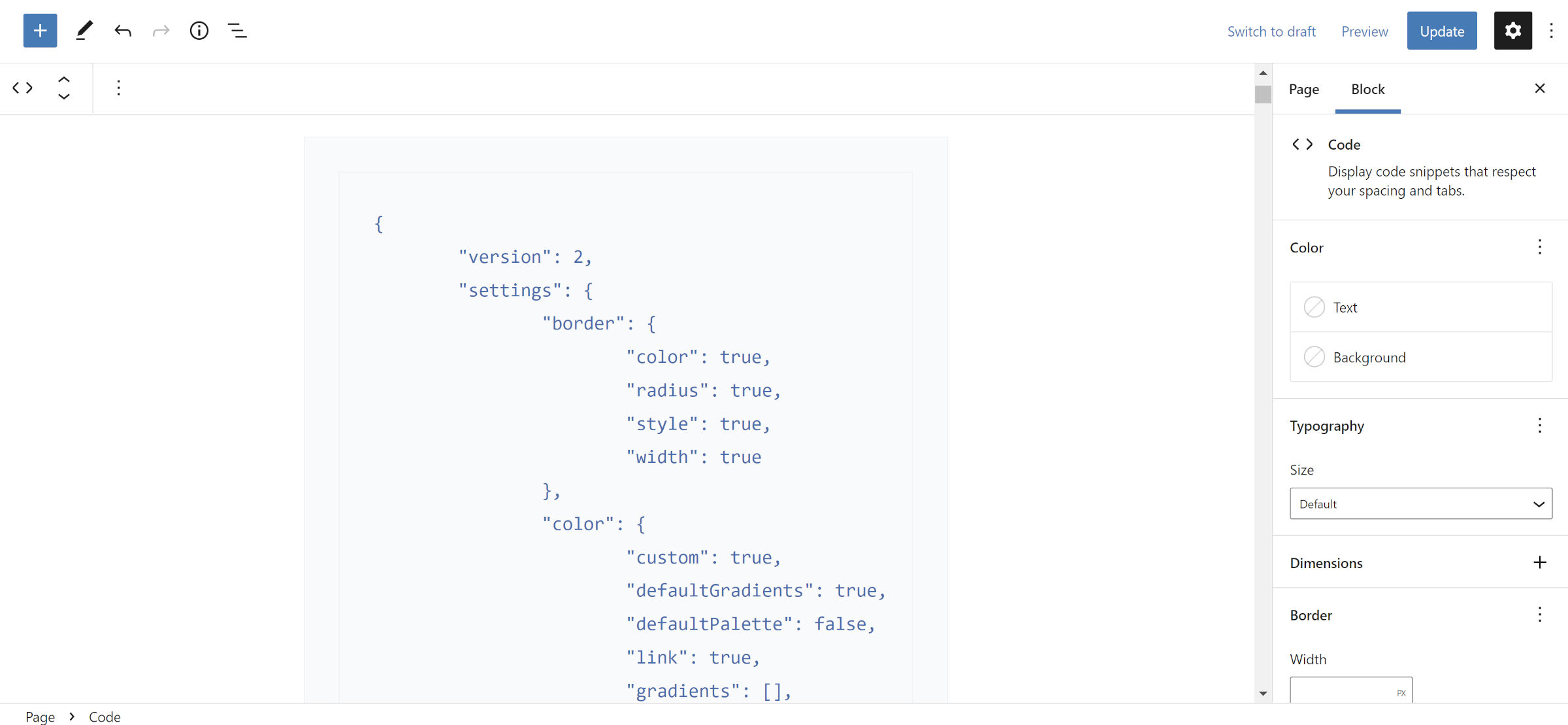
Estilo de bloque de código movido a elemento <pre>

Antes de ahora, cuando se usaba el bloque de código, WordPress colocaba estilos personalizados en el elemento HTML en línea <code> interno en lugar del elemento envolvente <pre> . Cosas como el relleno, los fondos y los bordes tenían poco sentido en el elemento secundario. Siempre había pensado que era una práctica extraña, y era algo que rara vez había visto antes fuera de ese caso específico.
Por supuesto, como diseñador de temas, traté de combatirlo. Sin embargo, finalmente cedí porque quería crear temas de bloques de la "manera correcta" usando theme.json y permitiendo a los usuarios personalizar el aspecto.
Gutenberg 12.8 corrige este problema moviendo los estilos al elemento externo <pre> .
Tenga en cuenta que esto puede ser un cambio importante para algunos temas. Los autores que tienen como objetivo .wp-block-code > code en su CSS pueden necesitar actualizar su código antes de WordPress 6.0. Depende de si estaba destinado literalmente al elemento <code> en línea o si fue una solución para el percance anterior de WordPress.
Mientras tanto, esto es solo una solución parcial cuando los temas tienen habilitado el indicador should_load_separate_block_assets , que es el caso predeterminado para todos los temas de bloque. Cuando se ejecuta Gutenberg junto con WordPress 5.9, los estilos de bloque de código se aplican a los elementos <pre> y <code> interno en el editor. Eso significa que el bloque podría tener bordes dobles, relleno y otros estilos que podrían hacer que se vea un poco fuera de lugar en este momento.
Este problema no es específico del bloque de código. En cambio, es un tema más amplio, que ahora tiene un boleto abierto. Solo desearía que este boleto se hubiera arreglado primero, evitando este período de transición con estilos rotos.
