Gutenberg vs Elementor: Guía de comparación definitiva
Publicado: 2021-10-08Gutenberg Editor es la comidilla más reciente de la ciudad y con razón. Gracias a este editor de bloques, la mayoría de los desarrolladores y editores de contenido están felices de continuar usando WordPress.
Pero eso no es todo lo que entusiasma a los fanáticos de WordPress.
Elementor es otro cambio de juego en el espacio de WordPress .
Elegir entre Gutenberg y Elementor no es fácil. Si bien ambos editores son poderosos, el ideal para ti depende principalmente de su uso.
Sumerjámonos.
- Gutenberg vs Elementor: ¿Cuál es la diferencia?
- Elementor vs Gutenberg: Características
- Elementor vs WordPress Gutenberg: Facilidad de uso
- Cómo usar el editor de bloques de Gutenberg
- Gutenberg vs Elementor: pros y contras
- ¿Qué elegir?
- Gunteberg vs Elementor – Preguntas frecuentes
🛠️ Consulte la lista completa de WordPress Page Builders aquí ➡️
Gutenberg vs Elementor: ¿Cuál es la diferencia?
Antes de entrar en el análisis en profundidad entre Elementor y el editor Gutenberg de WordPress, profundicemos en sus definiciones.
¿Qué es Gutenberg para WordPress?
En primer lugar, ¿qué es Gutenberg para WordPress?
Para empezar, Gutenberg es el editor de WordPress predeterminado que le permite usar bloques para organizar y agregar elementos de contenido en páginas y publicaciones.
Dado que este editor de bloques le permite arrastrar y soltar elementos y agregar estilos de contenido personalizados, es fácil confundirlo con los creadores de páginas de WordPress , como Elementor.
Pero estos dos tipos de editores de WordPress son un poco diferentes. A diferencia de Elementor (y otros creadores de sitios de WordPress), Gutenberg es un constructor predominantemente de back-end.

Gutenberg se creó para facilitar a los escritores de contenido y blogueros embellecer las publicaciones con imágenes y otros tipos de medios. El editor de bloques mejora la experiencia de usuario del antiguo editor de WordPress.
⚠️ Pero Gutenberg no es un creador de sitios web de WordPress todo en uno.
Esto es lo que Gutenberg:
¿Qué es Elementor para WordPress?
Ahora ya sabes qué es Gutenberg para WordPress pero, ¿qué es Elementor para WordPress?
Elementor es una solución completa para crear sitios web en WordPress. El complemento de Elementor le permite diseñar sus páginas y publicaciones en el front-end en un modo de arrastrar y soltar.

Entonces, con Elementor puede ver cómo cambia su sitio web en tiempo real a medida que lo construye. En otras palabras, crea un sitio web en su sitio web real, no detrás de él (como ocurre con Gutenberg).
Ahora conoces las definiciones básicas. Avancemos para ver la comparación entre las características de Elementor y el editor Gutenberg de WordPress.
Elementor vs Gutenberg: Características
Una vez que tenga Gutenberg o Elementor, no hay límite para lo que puede hacer para que sus publicaciones y páginas de WordPress se vean impresionantes.
Estas son las principales características que se pueden esperar al mirar Gutenberg vs Elementor.
⭐ Funciones principales de Gutenberg
Con Gutenberg, puedes:
- Use el editor de arrastrar y soltar para crear publicaciones, páginas y tipos de contenido personalizados.
- Reorganice los bloques, agregue o elimine tantos como desee.
- Use más de 25 bloques para crear su contenido (incluidos bloques básicos, como texto e imágenes y opciones avanzadas como botones y tablas)
- Personalice la configuración específica de bloque o la configuración de todo el documento
- Crear un diseño básico de varias columnas
📄 Copie o pegue desde Word o Google Docs a WordPress
Si no te gusta escribir directamente en el editor de WordPress, te vas a enamorar de Gutenberg.
Después de escribir en Google Docs o MS Word, puede copiar y pegar todo en el editor de WordPress Gutenberg. Sí, imágenes incluidas .
Esta es una gran mejora ya que el editor clásico no te permitía pegar todo desde Google Docs.
Entonces, adelante, copie el contenido de Google Docs, Office 365, Word y Quip sin formatearlo.
✨ Arrastra y suelta imágenes desde una computadora
Si ha utilizado el editor clásico, entonces sabe que la tarea más molesta y laboriosa es agregar imágenes. No puede agregar una imagen a menos que haga clic en el botón 'agregar' o en el botón 'cargar' en la biblioteca de medios.
La buena noticia es que cuando trabaja con Gutenberg, ya no necesita hacer clic en agregar medios o cargar botones para agregar una imagen a su contenido como ocurría con el editor clásico.
Simplemente puede arrastrar y soltar cualquier imagen que desee desde la computadora al editor.
Esta función es útil, especialmente si desea agregar numerosas imágenes a su contenido.
Arrastrar y soltar imágenes también es un gran ahorro de tiempo.
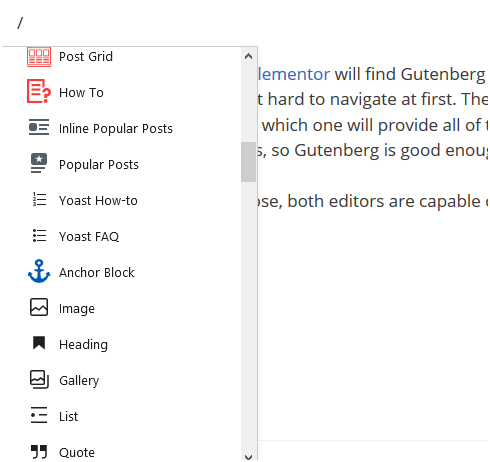
⚡ Comando de barra oblicua para agregar rápidamente un bloque
El editor de Gutenberg tiene toneladas de bloques con los que trabajar. Para cualquier acción que desee realizar, hay un bloque para eso.
Para agregar un bloque en segundos, simplemente necesita escribir un comando de barra oblicua. Cuando hagas esto, aparecerán muchos bloques que te permitirán elegir el que quieras.

Esta característica hace que agregar los bloques de WordPress Gutenberg a su contenido sea un juego de niños. No hay necesidad de perder el tiempo buscando un bloque adecuado.
🔗 Agregue un enlace simplemente pegándolo
¿Quiere vincular a una fuente externa en un intento por mejorar su juego de SEO en la página?
¡Es tan simple como resaltar su texto de anclaje y pegar (Ctrl + V) el enlace a su fuente!
Por lo tanto, no tiene que hacer clic en el ícono 'agregar enlace' antes de pegar un enlace.
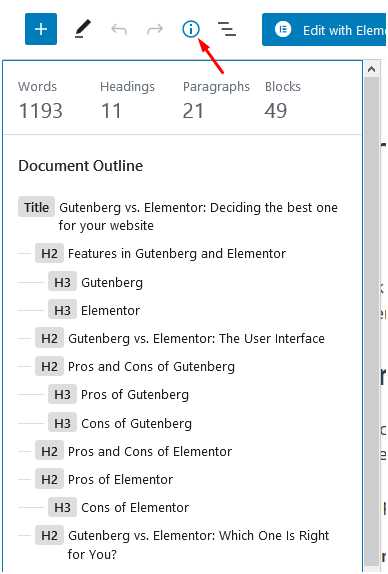
📝 Esquema del documento
Esta característica es alucinante ya que le brinda una descripción general de su esquema de contenido.
Además del esquema, también muestra el recuento de palabras del contenido, el número de bloques, encabezados y párrafos.
Esta característica es increíblemente asombrosa, especialmente cuando se trata de crear publicaciones con encabezados correctos.
¡Solo tienes que hacer clic en el símbolo 'i' y listo ! Aparecerá un esquema.

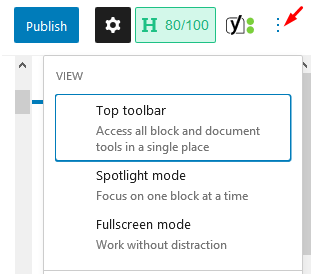
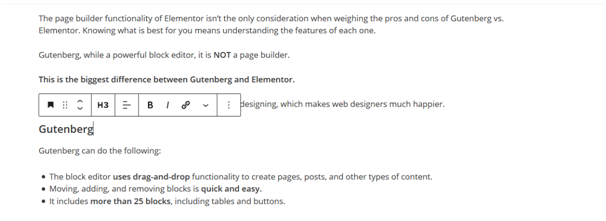
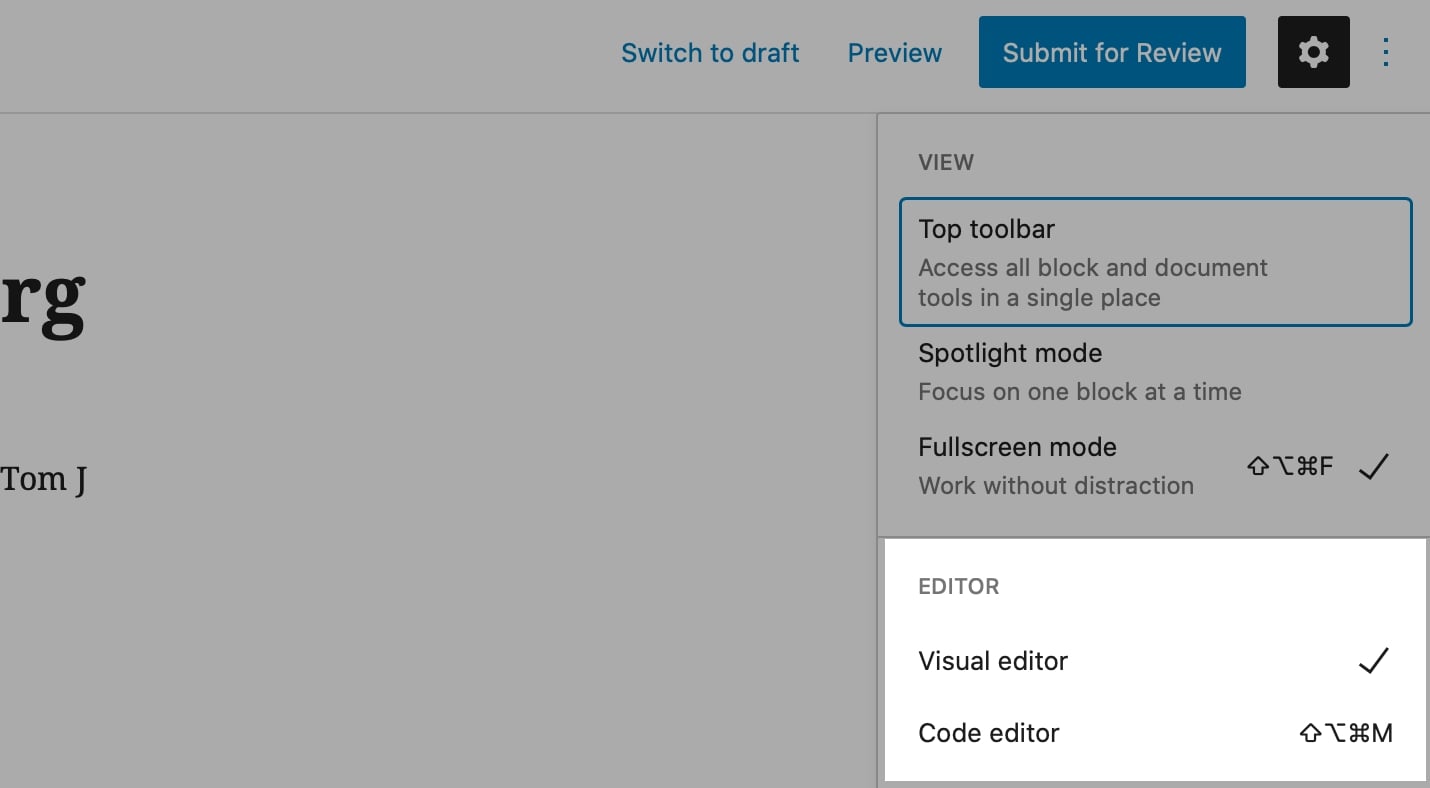
😎 Barra de herramientas superior, modo de pantalla completa y modo destacado
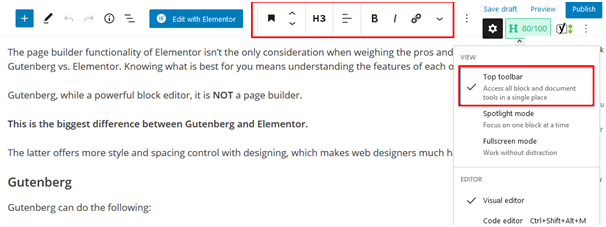
Para mejorar aún más la experiencia de usuario de sus usuarios, WordPress incluyó la barra de herramientas superior , el modo de pantalla completa y el modo destacado en Gutenberg.
Para acceder a estas opciones, haga clic en los tres puntos en la parte superior derecha.

Veamos cada una de estas poderosas funciones:
🧰 Barra de herramientas superior
Es la primera de las tres opciones que aparecen al hacer clic en los tres puntos. Y cuando hace clic en él, todas las funciones de edición posterior aparecen en la parte superior de la página.

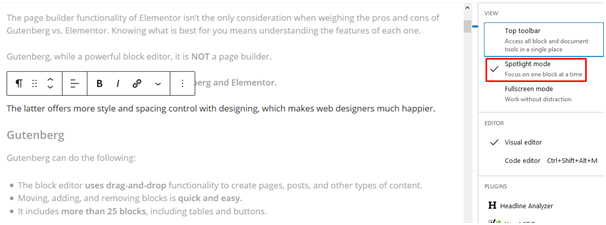
🔦 Modo Foco
¿Prefieres editar sin distracciones?
Al hacer clic en el modo de foco, cualquier otro bloque queda atenuado y solo le permite ver el bloque que está editando.

💻 Modo de pantalla completa
Al igual que el editor clásico, Gutenberg tiene un modo de pantalla completa.
Habilitar este modo elimina la configuración de administrador.
El modo de pantalla completa también te permite concentrarte en editar contenido específico y minimizar las distracciones.

⚡ Compruebe también: Beaver Builder vs Elementor
⭐ Características principales de Elementor
Elementor tiene toneladas de funciones disponibles en diferentes categorías, que incluyen elementos esenciales, flujo de trabajo, diseño, diseño, tipografía, marketing y edición móvil. Destaquemos las características de Elementor en algunas de estas categorías.
Esenciales
- Editor de arrastrar y soltar : Elementor presenta probablemente el editor de WordPress más rápido e intuitivo actualmente disponible en el mercado. Tu trabajo es arrastrar, soltar y trabajar en las personalizaciones.
- Más de 90 widgets : seleccione entre los numerosos widgets para crear cualquier tipo de contenido, como formularios, botones, titulares y más.
- Más de 300 plantillas : independientemente de su industria o necesidad, puede elegir entre más de 300 plantillas llamativas.
- Edición receptiva : esta función le permite cambiar a la vista móvil y comenzar a ajustar cada elemento para que se vea impecable en cualquier dispositivo.
- Generador de ventanas emergentes: disponible en Elementor Pro, esta función le permite crear ventanas emergentes con píxeles perfectos. Esta es básicamente una solución independiente de ventanas emergentes de WordPress que viene sin costo adicional con Elementor.
- Theme Builder : la guía visual para la creación de su sitio web le otorga acceso rápido a cada parte de su sitio, todo dentro del editor. El generador de temas viene con Elementor Pro.
Funciones de flujo de trabajo
- Sin codificación : sin conocimientos de codificación, puede lograr diseños de alta gama. El resultado es un código de página compatible con cualquier dispositivo.
- Navegador : use esta función para navegar entre todas las capas o elementos de la página, ver rápidamente los cambios personalizados y usar indicadores para acceder a ellos fácilmente.
- Finder : la barra de búsqueda proporciona una navegación fácil entre la configuración del tablero y varias páginas.
- Teclas de acceso rápido: los atajos de teclado le ahorran mucho tiempo al realizar diferentes tareas.
- Editor de sitio completo : puede diseñar todo el sitio web desde un solo lugar, y eso incluye su contenido, pie de página y encabezado. La función está disponible en Elementor Pro.
- Rehacer Deshacer : si comete un error mientras trabaja, no debe entrar en pánico. Simplemente presione CTRL / CMD Z para deshacerlo.
- Historial de revisiones : esta función guarda todo el proceso de creación de la página, lo que le permite volver a rastrearlo en cualquier momento.
- Guardado automático : hacer clic en Guardar cada vez es demasiado complicado. Elementor guarda automáticamente y realiza una copia de seguridad de su trabajo automáticamente.
- Hoja de trucos de atajos : aparece una ventana para mostrar las listas completas de atajos.
- Edición en línea : esta función le permite escribir directamente en la pantalla, lo que hace que escribir contenido y publicaciones de blog sea pan comido.
- Modo borrador : si publica una página y aún desea modificarla, simplemente guárdela como borrador.
- Copiar estilo : copie el estilo completo de una columna, sección o widget y péguelo en un elemento diferente con un clic.
- Modo oscuro : use esta función para diseñar en un entorno oscuro, lo que no solo ahorra energía, sino que también es bueno para el medio ambiente.
- Widget global : guarde la configuración de su mejor widget y reutilice ese widget en otra página simplemente arrastrando y soltando. Sin embargo, esta característica está disponible en Elementor Pro.
- Configuración del sitio : controle todos los elementos globales de su sitio, como los estilos de tema, la identidad del sitio, el diseño y la configuración de la caja de luz, desde un solo lugar.
Caracteristicas de diseño
- Colores globales : use colores globales para definir el sistema de diseño de su sitio web. Solo necesita guardarlos una vez y usarlos en cualquier elemento del sitio.
- Fuentes globales : elija todas las fuentes que le gustaría usar en su sitio web, desde párrafos y encabezados hasta texto de botón. Acceda y aplique estas fuentes en cualquier momento que necesite con un solo clic.
- CSS personalizado global : después de crear un CSS personalizado, puede aplicarlo en todo el sitio web
- Videos de fondo : en lugar de imágenes, puede agregar videos interesantes a su fondo con esta función.
- Lienzo de Elementor : use la plantilla de lienzo de Elementor para diseñar una página de destino en Elementor, y puede hacerlo sin tener que lidiar con el pie de página o el encabezado.
- Imágenes de fondo mejoradas : establezca un tamaño y una posición personalizados de una imagen de fondo para cada dispositivo
- Modos de fusión: combine fondos y superposiciones de fondos para crear impresionantes efectos de modo de fusión.
- Filtros CSS : use filtros CSS para modificar la configuración de la imagen y agregar efectos magníficos.
Ya sabes lo que pueden hacer estos dos editores, sin embargo, esta no es información suficiente para decidir entre Elementor o WordPress Gutenberg. Analicemos cuál es más fácil de usar.
Elementor vs WordPress Gutenberg: Facilidad de uso
Veamos qué se necesita realmente para usar cada uno de los constructores de dos páginas.
Gutenberg
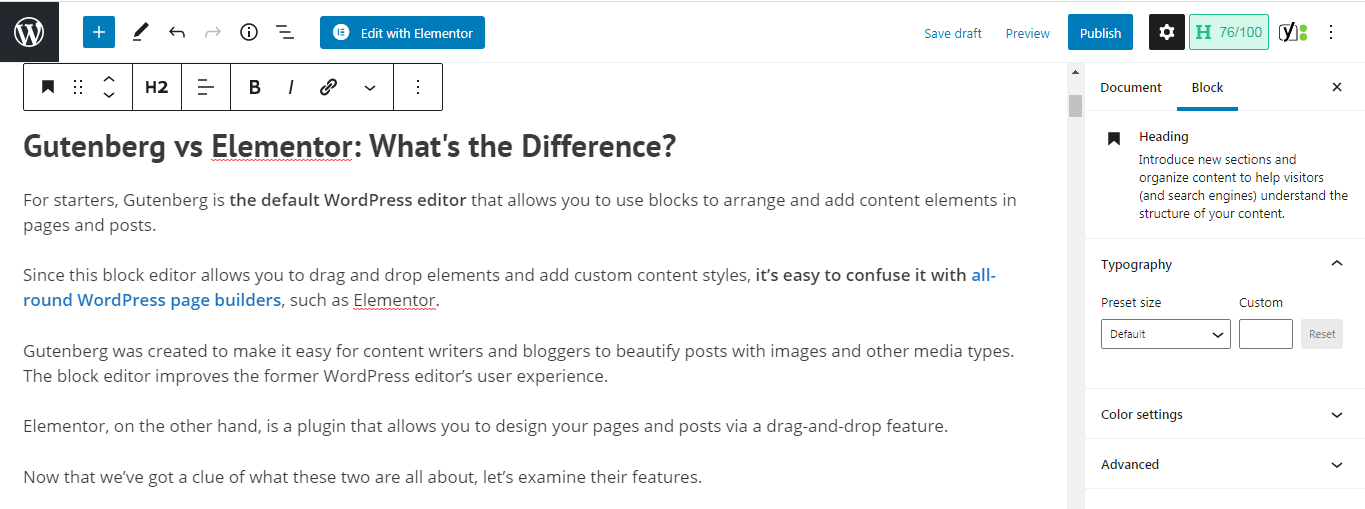
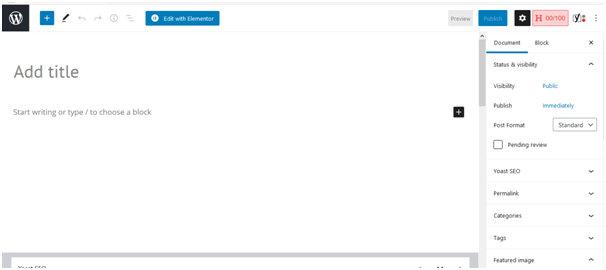
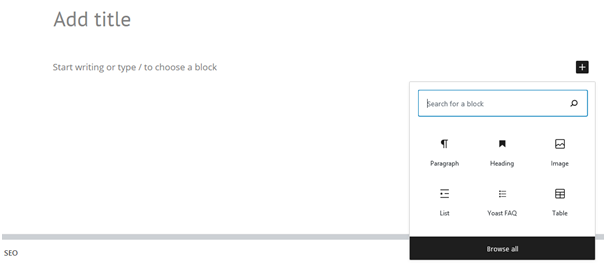
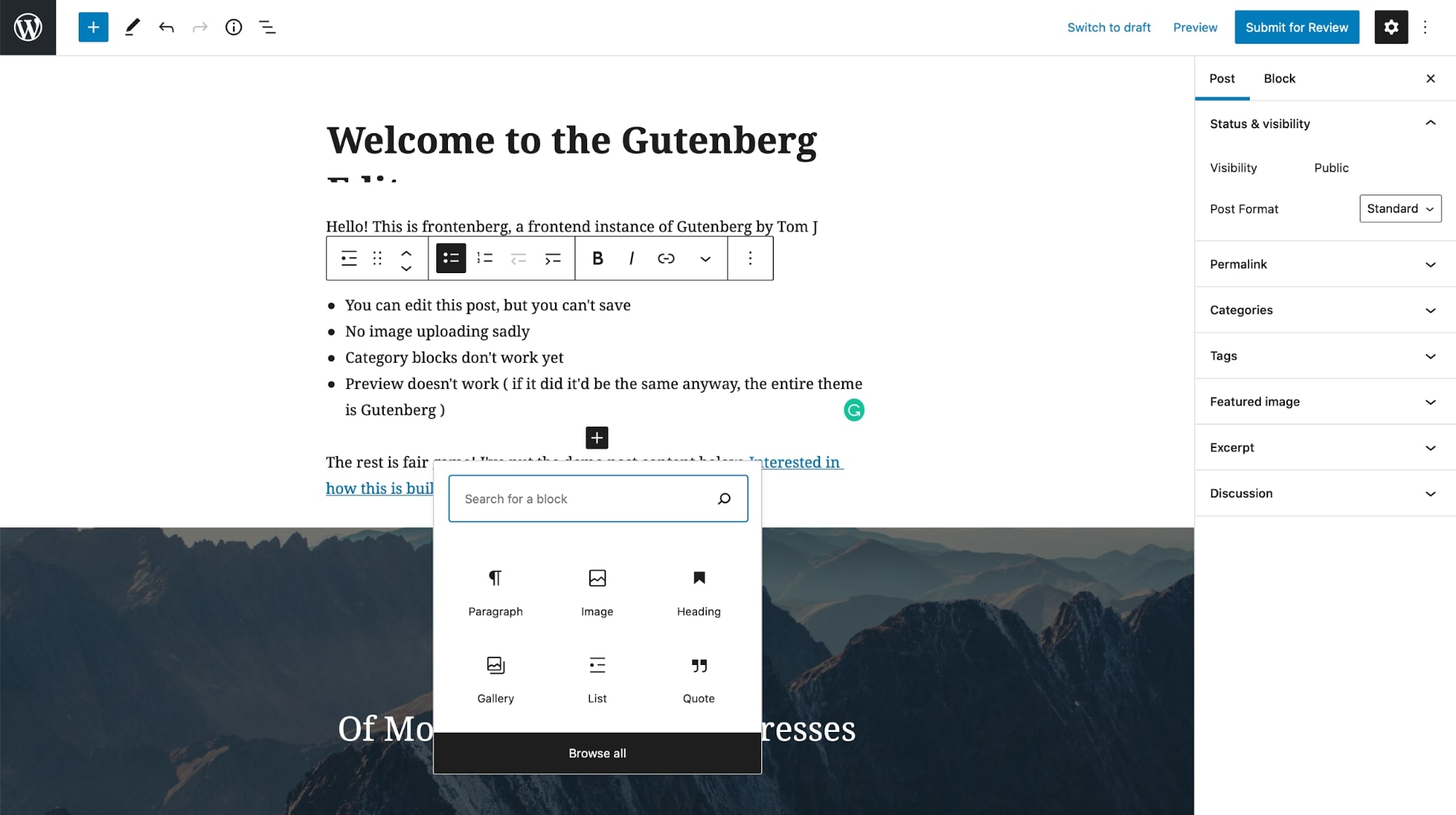
Cuando use el editor de bloques de WordPress para crear una página o publicación, se encontrará con esta interfaz:

La interfaz es limpia y simple con algunas indicaciones útiles de información sobre herramientas para comenzar. Para agregar bloques, simplemente haga clic en el símbolo (+) y seleccione un elemento:

Cuando vea varios bloques, puede hacer clic en uno en particular para acceder a su configuración o incluso reordenarlos. ¡La interfaz es intuitiva con información sobre herramientas útiles para que pueda comenzar a trabajar en poco tiempo!
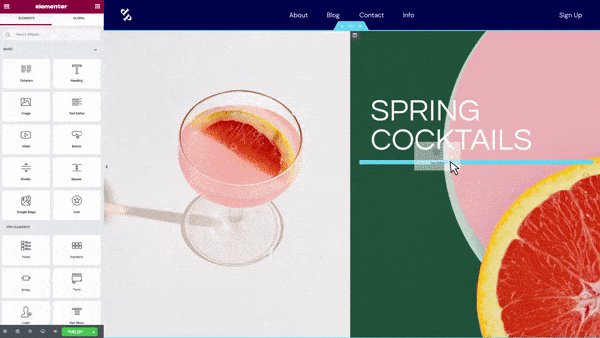
Elementor
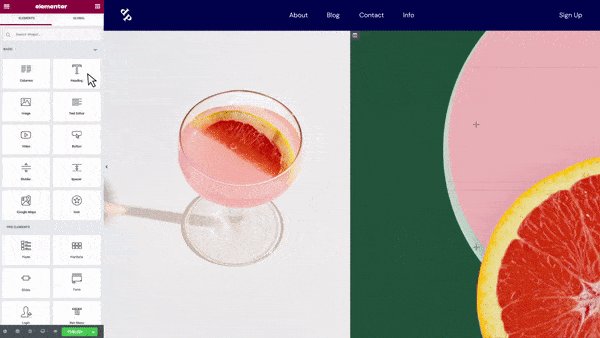
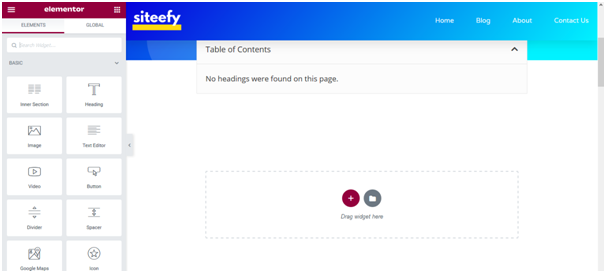
La interfaz de Elementor es completamente diferente: hay una barra lateral a la izquierda y una vista previa en vivo a la derecha.

Agregar contenido nuevo es tan fácil como arrastrar un widget desde la barra lateral y soltarlo en la página en vivo.

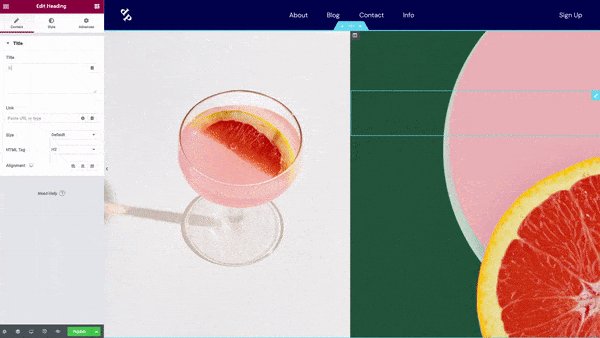
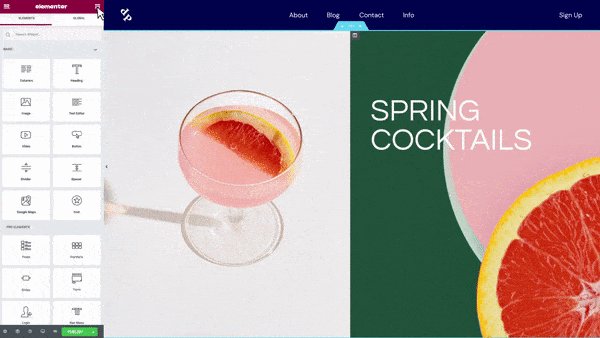
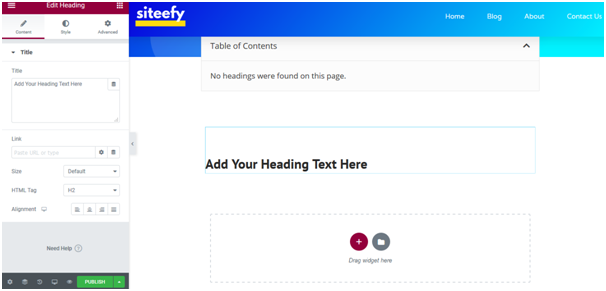
Por ejemplo, después de arrastrar el widget de encabezado al diseño en vivo, el resultado es este:

Las opciones de personalización de un elemento específico aparecerán en la barra lateral ubicada a la izquierda. También puede elegir esos elementos para eliminar, mover y duplicar temas, entre otras opciones.
Elementor requiere un poco más de tiempo para acostumbrarse y explorar sus características. Puede que no sea intuitivo para los principiantes. Pero tampoco es demasiado difícil de aprender.
Cómo usar el editor de bloques de Gutenberg
Ahora, veamos cómo puede usar los bloques de contenido de arrastrar y soltar de Gutenberg para crear páginas web hermosas y modernas.
bloques
Gutenberg es un editor de bloques, lo que significa que cada elemento del editor se convierte en un bloque cuando se agrega a la página .
Cada nuevo párrafo, encabezado, lista, imagen, etc. reside en su propio bloque.
Para agregar un nuevo bloque a la página, puede hacer clic en el ícono más en la esquina superior izquierda.
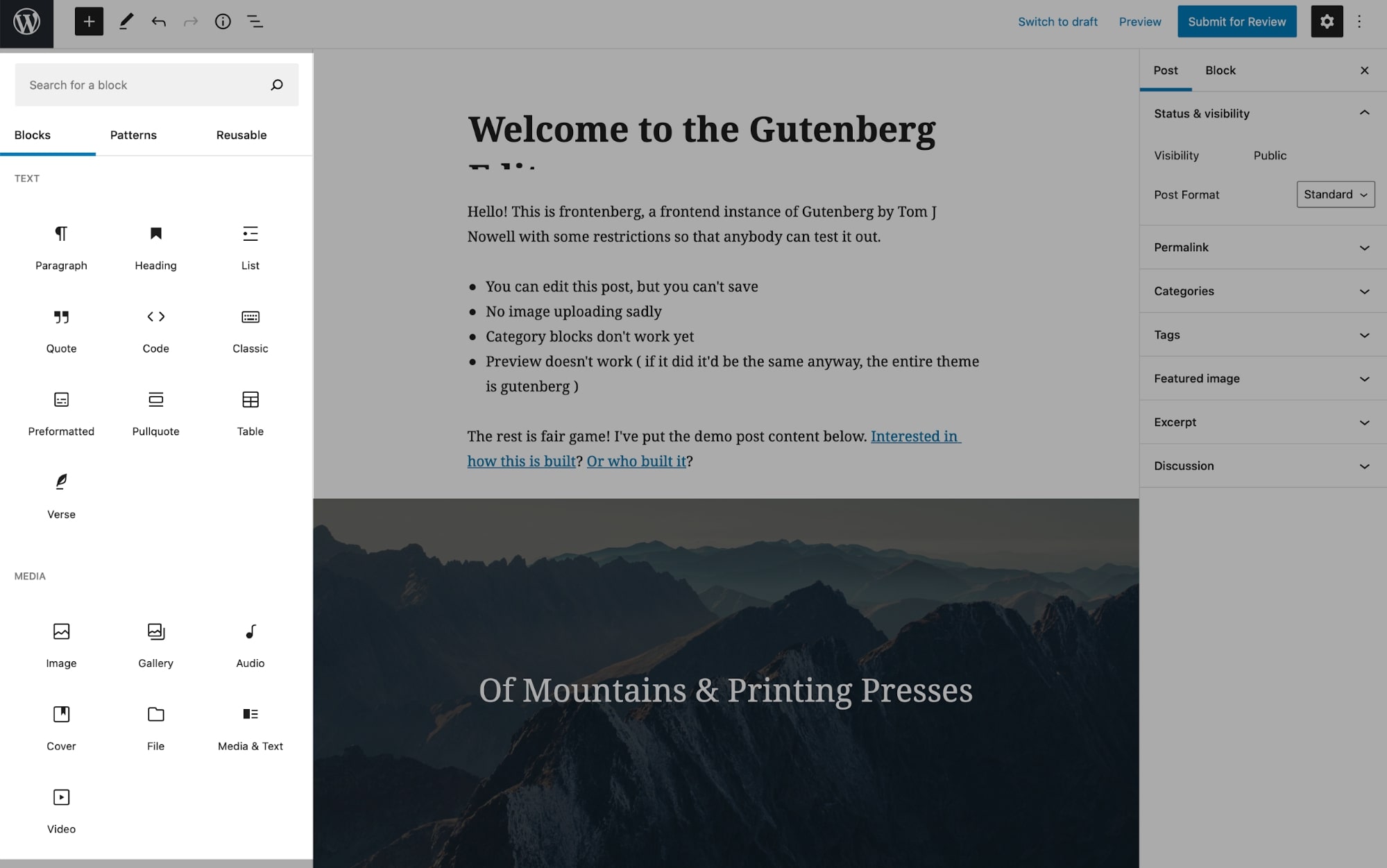
Todos los bloques se presentan en una barra lateral izquierda con un cuadro de búsqueda en la parte superior.

Los bloques incluidos en el Gutenberg son:
- Párrafo: Esto agrega un campo de párrafo simple.
- Encabezado: Esto agrega las etiquetas de encabezado: de H1 a H6.
- Lista: crea una lista numerada o con viñetas.
- Cita: da énfasis visual al texto resaltado, lo que significa que el texto se cita de otra fuente.
- Código: muestra fragmentos de código donde puede agregar HTML y CSS para crear contenido personalizado.
- Preformateado: agrega texto que respeta las pestañas y el espaciado y también permite un estilo personalizado. Por lo general, se usa para mostrar fragmentos de código dentro del contenido.
- Pullquote: da un énfasis visual particular al texto resaltado, donde el diseño visual se basa en el tema.
- Tabla: inserta una tabla que se puede usar para compartir contenido basado en números, como gráficos y datos.
- Verso: Útil para contenido como poesía y letras de canciones.
- Imagen: inserta una imagen que puede agregar desde la biblioteca de medios de WordPress.
- Galería: muestra varias imágenes en un formato enriquecido, a menudo según el tema.
- Video: le permite incrustar un video de la biblioteca de medios o agregarlo desde Youtube.
- Botón: agrega un botón (CTA) para solicitar a los visitantes que realicen la acción deseada.
- Columnas: agrega un bloque que muestra contenido en dos o más columnas y le permite mostrar contenido diferente en una fila.
- Grupo: combina varios bloques en un grupo.
- Espaciador: altura personalizable que puede agregar entre dos bloques cualesquiera.
- Íconos sociales: muestra íconos que puede vincular a sus perfiles de redes sociales.
- HTML personalizado: le permite agregar código HTML personalizado con CSS y obtener una vista previa de los resultados a medida que edita.
¡Los bloques de inserción específicos también están disponibles para Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED y más!
Patrones
Los patrones de bloques son diseños de bloques predefinidos que puede insertar y personalizar al instante .
La idea detrás de los patrones es simplificar el proceso de edición al hacer que los bloques de uso frecuente estén fácilmente disponibles dentro de una biblioteca de patrones.
Entonces, en lugar de personalizar un bloque cada vez que agrega a una página, puede insertar las secciones predefinidas disponibles.
Así es como se ven los patrones en el editor de Gutenberg:

Los patrones están disponibles para botones, encabezados, galerías, texto y columnas.
Algunos de estos patrones son:
- Encabezado grande con un encabezado
- Encabezado grande con un encabezado y un botón
- Encabezado y párrafo
- Cita
- Matriz de dos botones
- Dos columnas de texto
- Y, dos imágenes una al lado de la otra
Si bien la biblioteca de patrones actual es limitada y solo ofrece algunas secciones introductorias, los colaboradores de Gutenberg están discutiendo muchos patrones de bloques posibles que se agregarán en el futuro.
Por ahora, puede instalar complementos de terceros como Redux Gutenberg Blocks, bloques, Atomic Blocks o Stackable para agregar bloques y patrones de Gutenberg adicionales.
Bloques reutilizables
Las secciones de uso común que no están disponibles en los patrones se pueden guardar como bloques reutilizables.

Esta es una función útil para crear páginas visualmente similares, como publicaciones de blog, páginas de destino o páginas de ventas.
Por ejemplo , puede crear una sección de precios y guardarla como un bloque reutilizable. Luego, cada vez que necesite agregar una sección de precios en cualquier página, puede dirigirse a los bloques reutilizables e insertar la sección de precios relevante rápidamente.
Los bloques reutilizables están conectados entre sí, por lo que cualquier cambio en un bloque también aparecerá en todos los demás bloques.
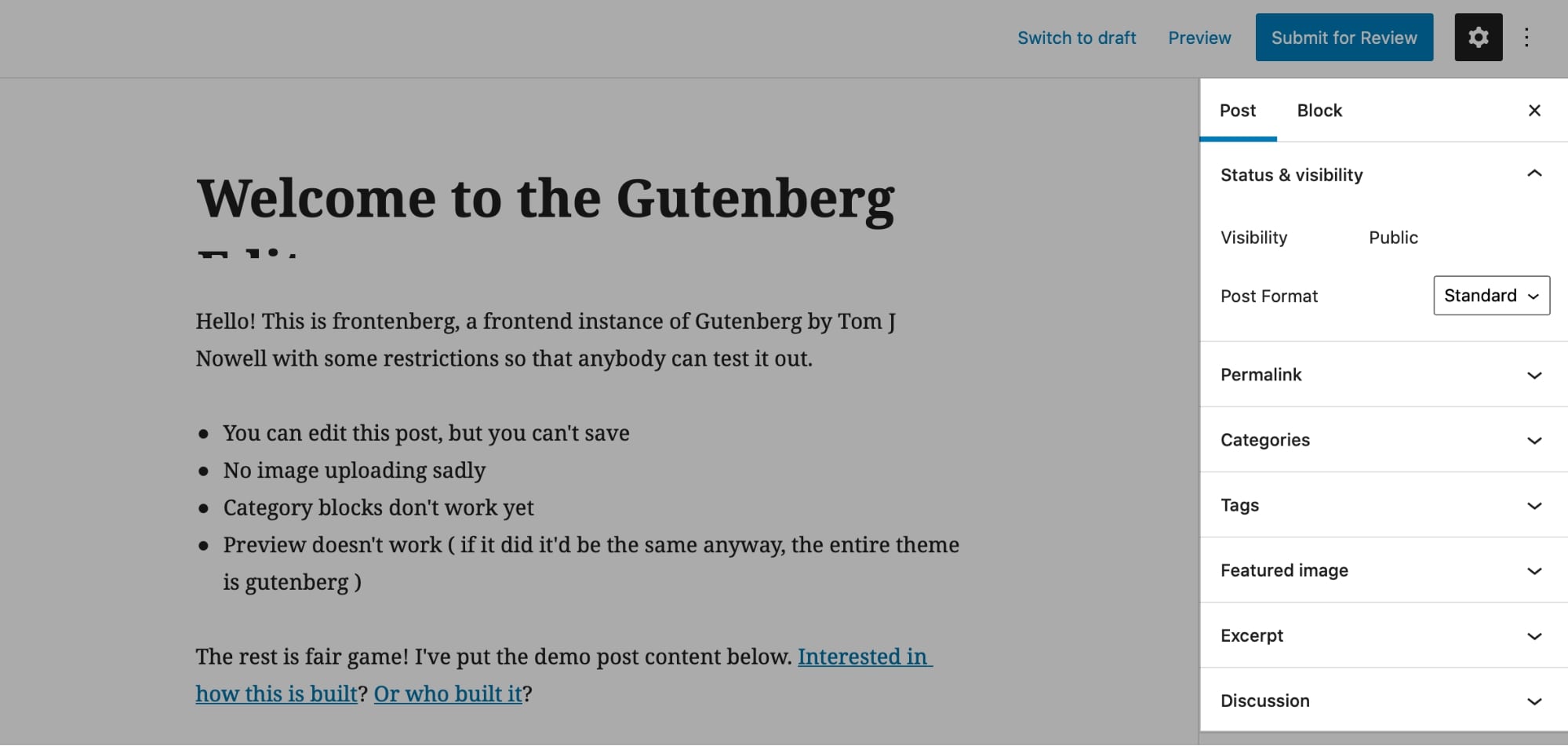
barra lateral
La barra lateral derecha en el editor de Gutenberg consiste en la configuración de la página y los bloques.

En la sección de publicación , puede editar los siguientes elementos:
- Estado y visibilidad: te permite cambiar el estado de la publicación/página como borrador, protegido con contraseña o publicado.
- Enlace permanente: esta es la URL editable (enlace) de la publicación/página.
- Categorías y etiquetas: Esto especifica la categoría y las etiquetas de las publicaciones.
- Imagen destacada: esto agrega las imágenes en una publicación que generalmente se muestra en la parte superior (después del título de la publicación).
- Extracto: este es un campo donde puede ingresar un breve resumen de la publicación.
- Discusión: Le permite habilitar o deshabilitar los comentarios en las publicaciones.
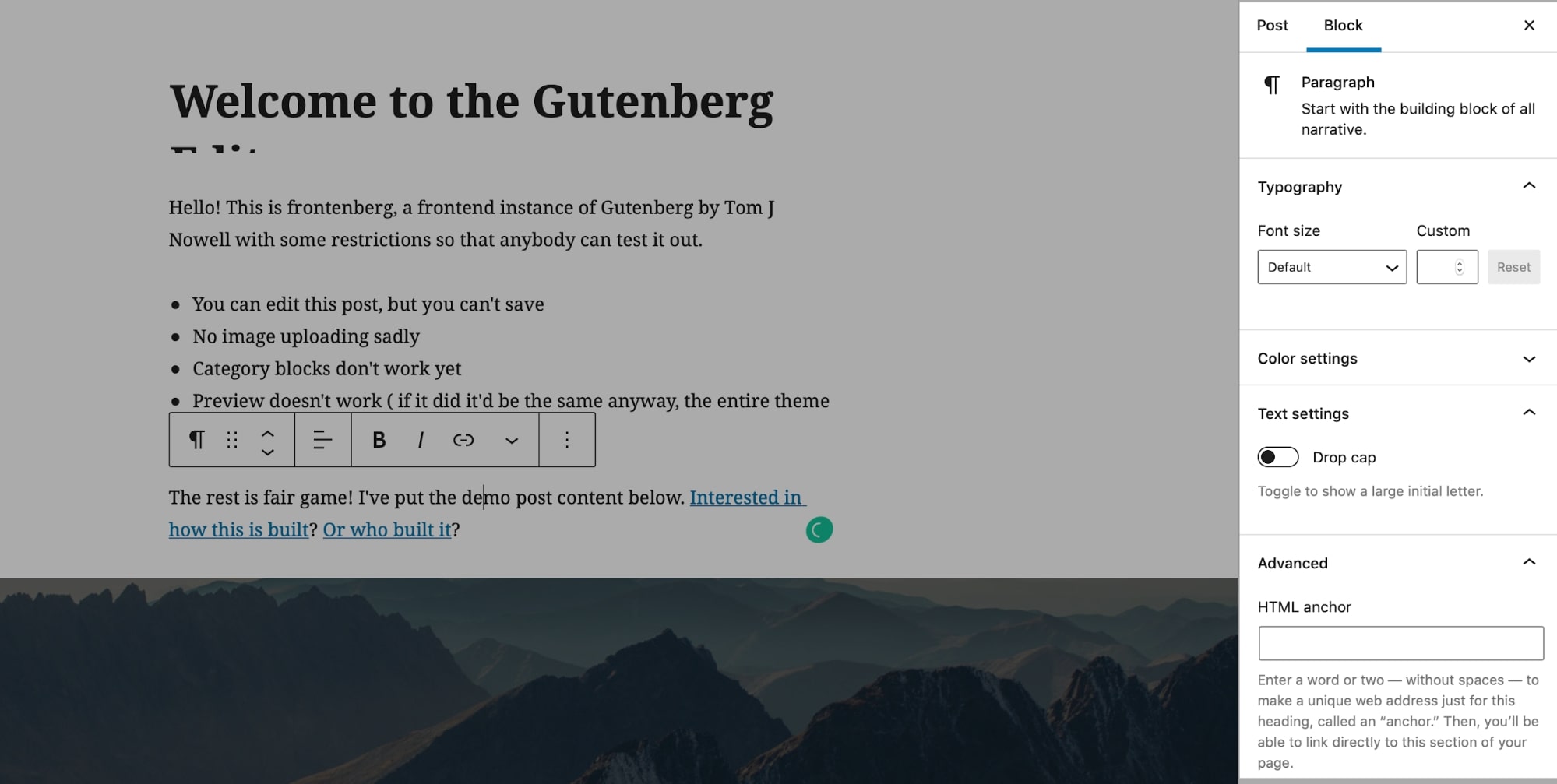
Los ajustes en la sección Bloque solo aparecen cuando se selecciona un determinado bloque.
Así es como se ven las opciones de personalización de bloques de párrafo:

Aquí puedes editar la tipografía (tamaño de letra) y el color del bloque (color de texto y de fondo). También puede agregar un ancla HTML o clases CSS adicionales para controlar el estilo del bloque usando CSS personalizado.
Interfaz del editor
El editor de Gutenberg está diseñado para brindar potentes opciones de personalización con una experiencia de escritura sin distracciones para blogueros y propietarios de sitios web.
En el editor, puede trabajar en el modo de pantalla completa (que oculta la barra lateral izquierda de WordPress) o en el modo de foco (que se enfoca en un bloque a la vez).
El modo de pantalla completa en el editor es bastante útil para crear páginas y ver los resultados en tiempo real.
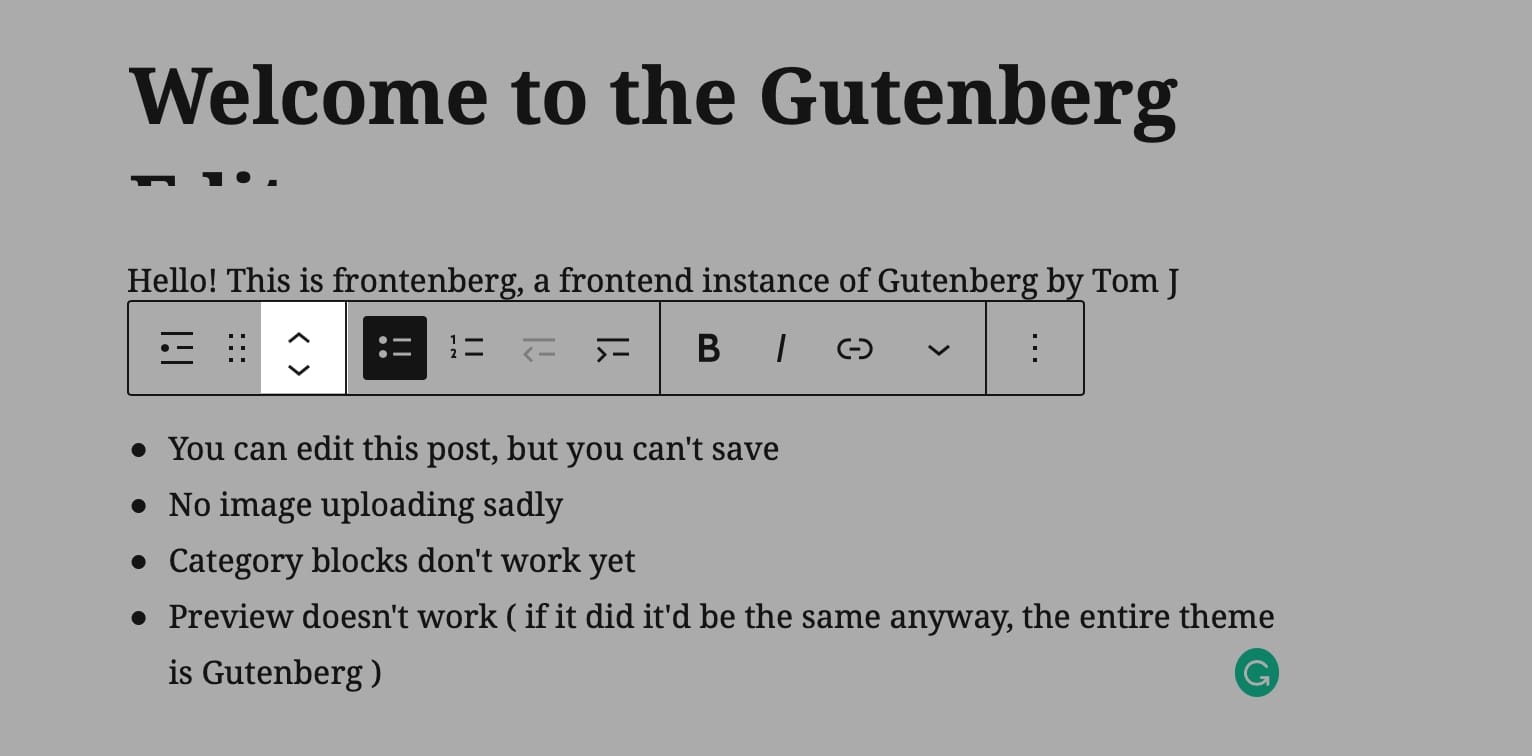
Así es como se ve el editor de bloques en el modo de pantalla completa :

También puede cambiar entre el editor visual y el de código desde el menú desplegable superior derecho.

En el editor clásico, si deseaba mover un párrafo, un encabezado o una imagen, la única opción era cortar y pegar, lo que a menudo provocaba la pérdida de estilos.
Gutenberg resuelve este problema con simples botones de subir y bajar.
Puede hacer clic en estos botones para reordenar los bloques o arrastrar y soltar el bloque en su nueva posición. Esto ahorra mucho tiempo, especialmente en páginas largas.

En general, Gutenberg ofrece una experiencia menos distraída y más WYSIWYG en comparación con el editor anterior de WordPress Classic. Gutenberg también funciona muy bien en dispositivos móviles, y la biblioteca de bloques está creciendo a un ritmo constante.
Sin embargo, como mencionamos anteriormente, Gutenberg no es una solución WYSIWYG completa de WordPress. Tiene ciertos límites más allá de los cuales construir en WordPress requerirá algo de codificación.
En palabras cortas. Entre Elementor y WordPress Gutenberg, debe usar Elementor si desea diseñar páginas complejas.
🔔 Nota:
Nuevamente, no confunda Gutenberg con creadores de páginas como Elementor y Divi.
Aunque Gutenberg es mucho más avanzado en comparación con el antiguo editor clásico, todavía no es un editor front-end .
Gutenberg es un generador de backend visual que le permite diseñar páginas dentro del editor de WordPress, en el backend. Pero no es una alternativa completa a los complementos de creación de páginas como Divi o Elementor.
Gutenberg vs Elementor: pros y contras
Para ser completamente honesto contigo, elegir entre Gutenberg y Elementor es una decisión difícil, pero analizar los pros y los contras de cada uno hace que esta elección sea fácil.
Pros de Gutenberg
- Organización : el editor de Gutenberg tiene muchos bloques para mantener tu contenido organizado. Y elegir un bloque relevante es tan simple como hacer clic en el símbolo (+) o escribir el comando de barra oblicua. Puede elegir entre una variedad de íconos de bloque que incluyen imagen, encabezado, tabla, lista, párrafo y más.
- Comodidad : el editor de bloques Gutenberg ofrece un editor de texto enriquecido flexible y personalizable para que las cosas sean intuitivas y cómodas para usted mientras edita su contenido.
- Flujo de trabajo : la barra lateral derecha del editor presenta un panel de trabajo muy útil que hace que el flujo de trabajo sea un proceso fluido y agradable.
- Metadatos : el editor presenta una gran cantidad de metadatos, como imágenes destacadas, debates, esquemas de documentos, extractos, categorías, atributos de página y más.
- Integración con temas y complementos : Gutenberg funciona bien con la mayoría de los temas y complementos de WordPress, lo que lo hace increíblemente popular entre todos los usuarios de WordPress. Dado que Gutenberg es el editor predeterminado de WordPress, se espera que todas las extensiones de terceros se integren perfectamente con él.
- Compatible con dispositivos móviles : cualquier desarrollador de contenido sabe lo difícil que es publicar en un sitio de WordPress desde un teléfono o tableta. Gutenberg responde a los dispositivos móviles, lo que hace que la publicación en un blog sea rápida y sencilla cuando se está en movimiento.
- Edición sin distracciones: las plantillas de pantalla completa le brindan una edición sin distracciones. El editor ocupa más espacio en la pantalla para mantenerte enfocado en lo que es importante.
- Velocidad : en general, Gutenberg es rápido y eficiente (particularmente con un alojamiento de calidad como Cloudways).
Contras de Gutenberg
- La taxonomía y las categorías se muestran muy lentamente . A veces, lleva al menos cinco segundos mostrar una lista de 4 a 5 categorías.
- Los principiantes pueden encontrar la barra de doble cara (dos pestañas) confusa .
- La ubicación del extracto (en la pequeña barra lateral) es difícil de ver y leer . La página principal debería haber sido una mejor ubicación.
- Una barra de desplazamiento doble (barra lateral y principal) además de la barra de desplazamiento de la página principal puede resultar un poco confusa .
- Los usuarios con conocimientos limitados de WordPress pueden resultar confusos para trabajar con demasiadas opciones .
- La característica de agregar/modificar bloques es demasiado compleja de usar .
- Gutenberg está significativamente limitado como creador de sitios en comparación con las soluciones todo en uno de terceros, como Elementor.
Ventajas de Elementor
- Historial de revisiones : un error al editar una publicación puede afectar la experiencia general del usuario. Pero esta función en Elementor le permite volver a cada etapa y solucionar cualquier problema que pueda tener allí.
- Opción de arrastrar y soltar en el front-end : mientras edita o diseña una página, puede tomar un elemento y moverlo a un nuevo lugar. Solo tienes que arrastrarlo por la pantalla. Justo en su sitio web en vivo.
- Solución completa de WordPress, lo que ves es lo que obtienes (WYSIWYG) : esto significa que la versión de la página visible en la interfaz de Elementor es lo que los visitantes verán en el sitio web real. Esto es diferente a trabajar en backend (como en Gutenberg) y con la ayuda de CSS y HTML, la moda de la vieja escuela.
- Plantillas prefabricadas: Elementor tiene muchas plantillas de página prefabricadas que puede importar y modificar. Además, puedes crear una plantilla y guardarla.
- Modificación del tema : si está utilizando Elementor Pro, puede usar la funcionalidad del generador de temas para modificar los elementos principales del tema, incluida la plantilla de publicación única, el pie de página, el encabezado o los archivos del blog.
- Compatible con dispositivos móviles : al personalizar su sitio, puede hacer clic en los íconos de dispositivos móviles y tabletas junto al ícono de escritorio para asegurarse de que se vea bien en dispositivos móviles.
- Edición de texto en línea : Elementor le permite editar texto directamente en la interfaz de vista previa en vivo, proporcionando una experiencia más rápida y sencilla.
- Interfaz fácil de usar : a la izquierda, hay una barra lateral con la mayoría de las configuraciones y, a la derecha, hay una vista previa en vivo de su sitio web. ¡Eso es todo!
- No se necesita experiencia en codificación : el complemento le permite crear un diseño personalizado de WordPress con facilidad y sin conocimientos previos de codificación.
- Elementor es gratuito y la versión gratuita tiene la mayoría de las funciones que necesita. Sin embargo, la versión pro tiene funciones más avanzadas, como las que le permiten crear su propio encabezado y pie de página.
⚡ Consulta también: Divi vs Elementor
Contras de Elementor
- Demasiadas opciones : muchas personas se dan por vencidas con Elementor antes de saber qué es porque no saben qué hacer con todos los Elementos.
- Las plantillas vienen en variedades globales y estáticas y eso puede ser bastante confuso para los principiantes.
- Los especialistas en marketing encontrarán que la mayoría de los elementos no están orientados a las conversiones sino a la estética .
- La búsqueda dentro de la biblioteca de iconos necesita mejoras para permitir cualquier término relativo en lugar de extraer el nombre exacto del icono.
- A veces, las vistas previas en vivo no son precisas cuando se ven desde un teléfono inteligente o una tableta.
¿Qué elegir?
Elegir el editor de Gutenberg o el editor de Elementor depende de cómo pretenda trabajar en su sitio web. Si es un desarrollador o editor de contenido encargado principalmente de editar publicaciones de blog y páginas web, encontrará que Gutenberg es más útil y relevante.
Sin embargo, si usted es más un diseñador o desarrollador web y quiere jugar con más funcionalidades de diseño y edición, puede encontrar Elementor adecuado, ya que brinda más opciones para un sitio web hermoso y funcional.
Aquellos que ya están usando el creador de sitios web Elementor encontrarán que Gutenberg es demasiado elemental para ellos . Aquellos que usan Gutenberg probablemente encontrarán que Elementor es un poco difícil de navegar al principio .
El mejor enfoque al mirar Gutenberg vs Elementor es probar ambos y luego decidir cuál proporcionará todas las características necesarias para su sitio. Es posible que muchos diseñadores no necesiten la complejidad que proporciona Elementor, por lo que Gutenberg es lo suficientemente bueno para ellos.
Independientemente de su elección, ambos editores pueden ayudar a crear páginas que impresionarán tanto a los motores de búsqueda como a los visitantes del sitio web.
¿Y la mejor parte?
¡Gutenberg y Elementor funcionan juntos a la perfección!
Por lo tanto, tal vez no tenga que elegir entre ellos... ¡ simplemente utilícelos a ambos como lo hacemos aquí en Siteefy!
Gunteberg vs Elementor – Preguntas frecuentes
🎨 Consulte la revisión definitiva de Elementor aquí ➡️
Si desea obtener más información o si tiene algún tipo de pregunta, puede enviarla a continuación en la sección de comentarios.
🔔 Consulta también:
- Constructor de castores contra Elementor
- Divi contra Elementor
- Elementor vs Compositor Visual
- Oxígeno vs Elementor
- SiteOrigin vs Elementor
- Prosperar Arquitecto vs Elementor
- Brizy contra Elementor
