Mejores prácticas para crear encabezado y pie de página de WordPress con Elementor
Publicado: 2021-12-21Al diseñar un sitio web, los encabezados y pies de página son las secciones esenciales y juegan un papel muy importante para ayudar a los visitantes de su sitio web a navegar a través de su contenido. Por eso es importante conocer las mejores prácticas para crear un encabezado y pie de página con Elementor para su sitio web de WordPress. En la publicación de hoy, compartiremos nuestros mejores consejos y trucos para ayudarlo a hacer precisamente eso sin ningún tipo de codificación.

Guía para principiantes: encabezado y pie de página de WordPress explicados
Las primeras impresiones siempre importan. Y lo primero que verán los visitantes del sitio web cuando lleguen a su página es el diseño del encabezado, ya que se coloca en la parte superior de su página. Por eso es muy importante asegurarse de que el diseño de su encabezado de WordPress atraiga instantáneamente a sus visitantes y les haga querer explorar su contenido.

Por otro lado, el área de pie de página se encuentra en la parte inferior de su página web y tiene mucho potencial para ayudarlo a promocionar su marca, así como enlaces a páginas o sitios importantes. No solo puede agregar detalles como su información de contacto y dirección, sino que también puede agregar un menú de pie de página para ayudar a facilitar la navegación de los visitantes de su sitio. Esto mejorará su experiencia en su sitio web y hará que quieran volver de nuevo.
Cómo insertar encabezado y pie de página en WordPress
Puede agregar fácilmente un encabezado y un pie de página en WordPress. La mayoría de los temas de WordPress vienen con un encabezado y un pie de página predeterminados que puede personalizar a su gusto. Por supuesto, es posible que deba sentirse un poco cómodo con la codificación si desea personalizar ampliamente su encabezado y pie de página en WordPress. Puede hacerlo editando manualmente su hoja de estilo style.css o usando complementos de terceros.
Alternativamente, si prefiere no usar ningún código, siempre puede optar por crear un encabezado y un pie de página con Elementor . Este poderoso creador de sitios web es utilizado por millones de diseñadores de sitios web en todo el mundo que desean crear páginas web sorprendentes y creativas sin ningún tipo de codificación.

Pero antes de sumergirnos en el tutorial para crear encabezados y pies de página de Elementor , echemos un vistazo a algunas de las mejores prácticas para crear encabezados y pies de página de WordPress que necesita conocer.
Las 5 mejores prácticas para crear encabezados y pies de página en Elementor
Al crear un encabezado y pie de página en Elementor, lo primero que debe decidir es qué desea resaltar exactamente en esas áreas. Recuerde, el diseño del encabezado es lo primero que verán los visitantes de su sitio. Así que esa es una oportunidad de oro para que les muestres de qué se trata tu marca o negocio.
Del mismo modo, la sección de pie de página también debe recibir la misma atención. Es la mejor área para agregar parte de la información más importante que los visitantes de su sitio web pueden necesitar de usted. Estos podrían ser enlaces a sus páginas de contacto, páginas de carrera (en el caso del sitio web de una empresa) y más.
A continuación se presentan algunas de nuestras prácticas más recomendadas para cualquier persona que cree encabezado y pie de página de Elementor en WordPress.
1. Use el espacio en blanco o el espacio negativo de forma creativa
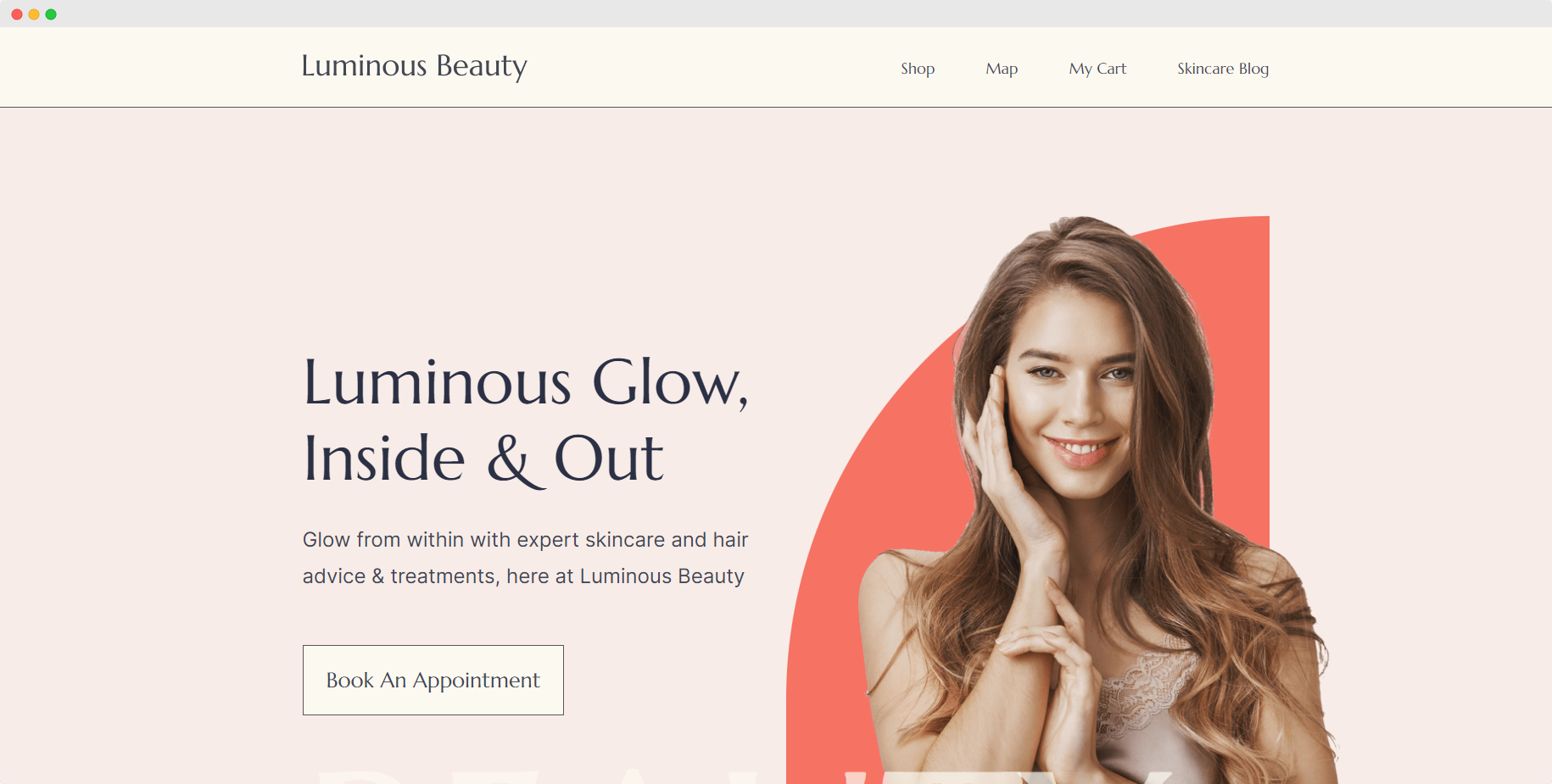
Los creadores web intentan constantemente encontrar formas creativas de utilizar espacios en blanco en el diseño y el contenido de su sitio web. Del mismo modo, también puede usar espacios en blanco de forma creativa en el diseño de su encabezado para que se destaque. Por ejemplo, puede usar espacios en blanco en el diseño de su encabezado para llamar más la atención sobre el logotipo o para hacer que su barra de búsqueda sea más visible para los visitantes de su sitio.
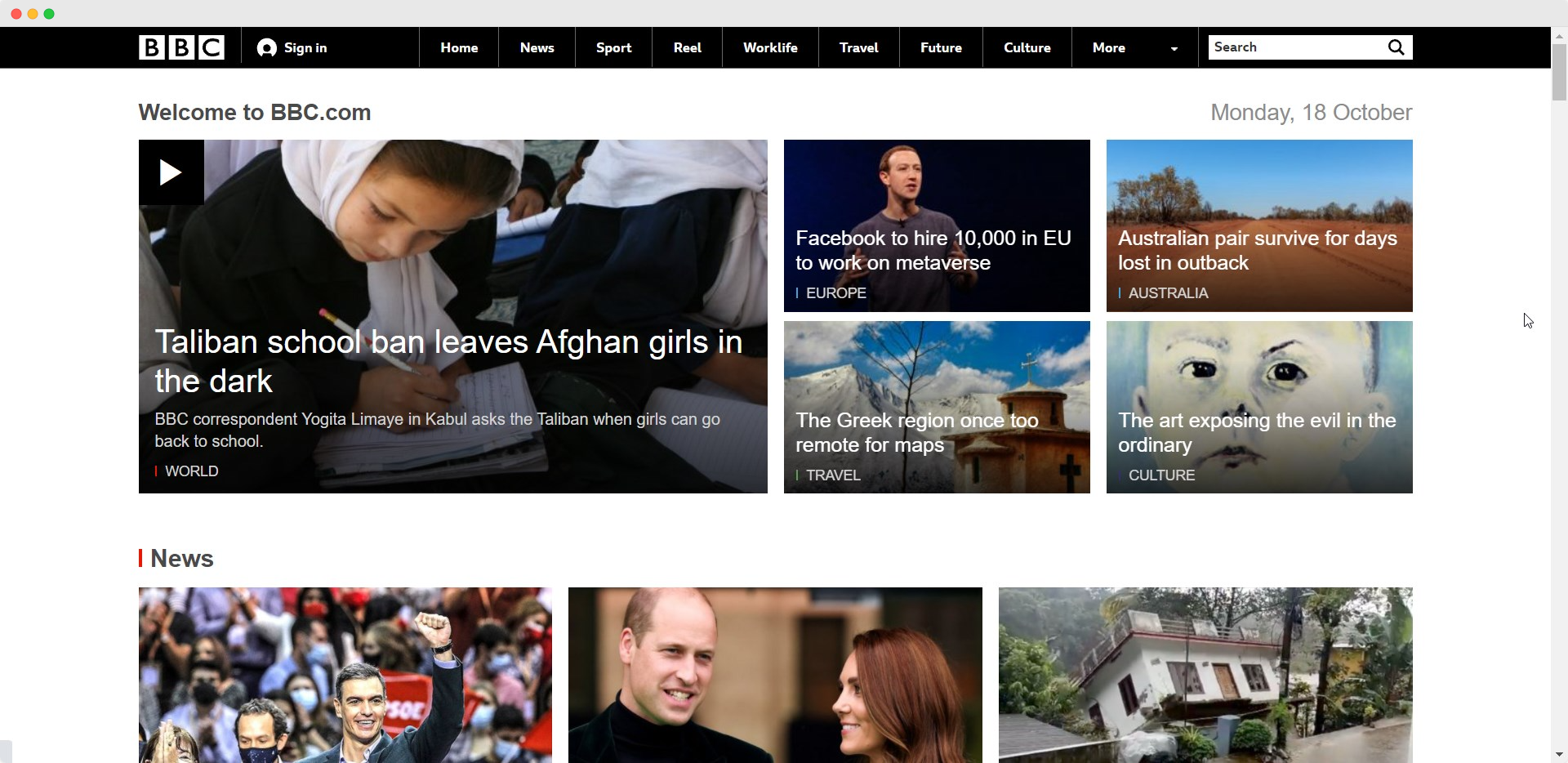
Eche un vistazo a este ejemplo de la BBC, por ejemplo. En su diseño, han utilizado espacios en blanco para hacer que el logotipo de su marca se destaque y, al mismo tiempo, ayudan a los usuarios a navegar fácilmente por su contenido con un menú que está perfectamente espaciado.

2. Vuelva a verificar la capacidad de respuesta en diferentes dispositivos
Es posible que ya haya escuchado esto varias veces, pero es absolutamente importante asegurarse de que el diseño de su encabezado de WordPress responda en diferentes dispositivos. Entonces, al crear un encabezado y pie de página en WordPress, debe asegurarse de que el diseño no se rompa en otros dispositivos, como teléfonos móviles, tabletas, etc.
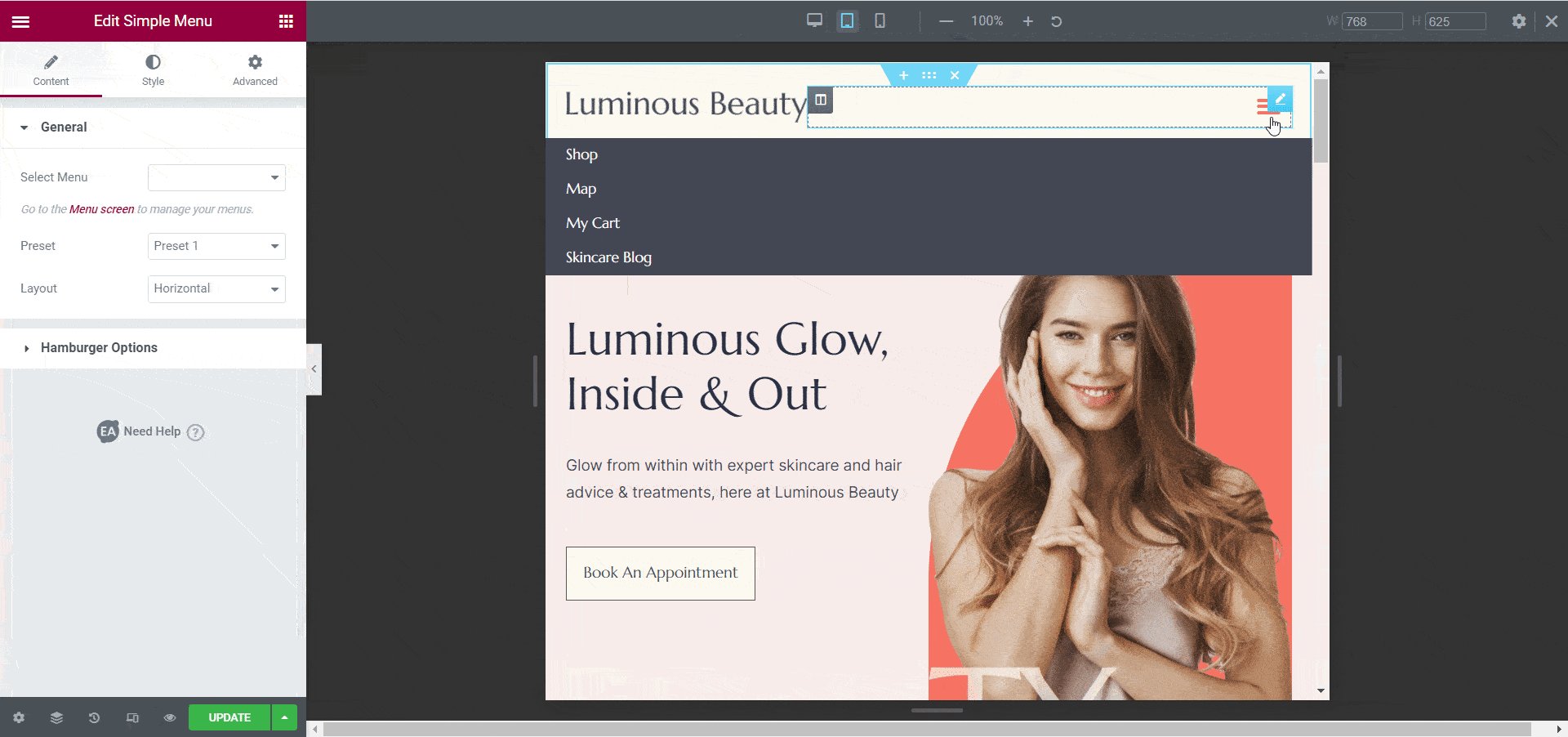
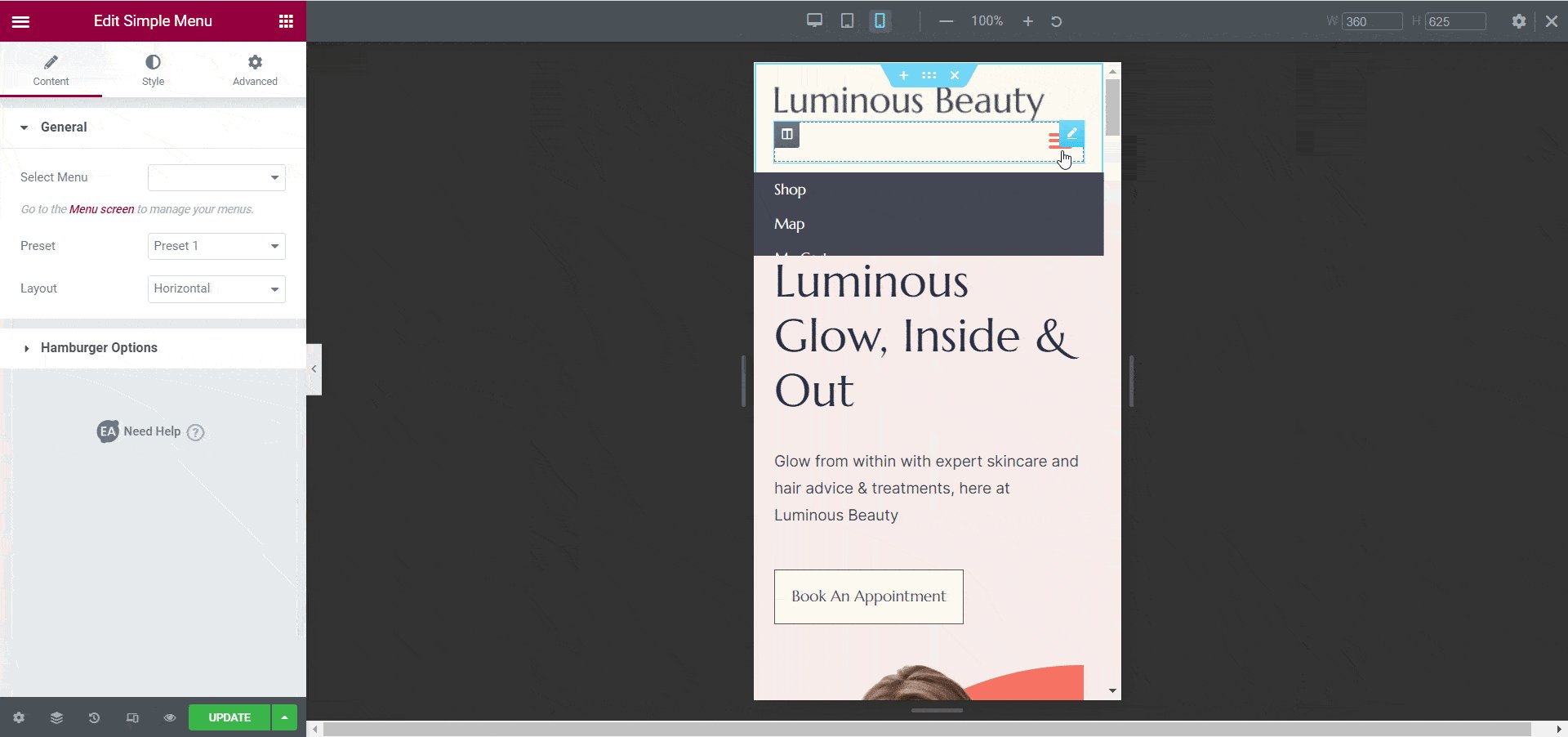
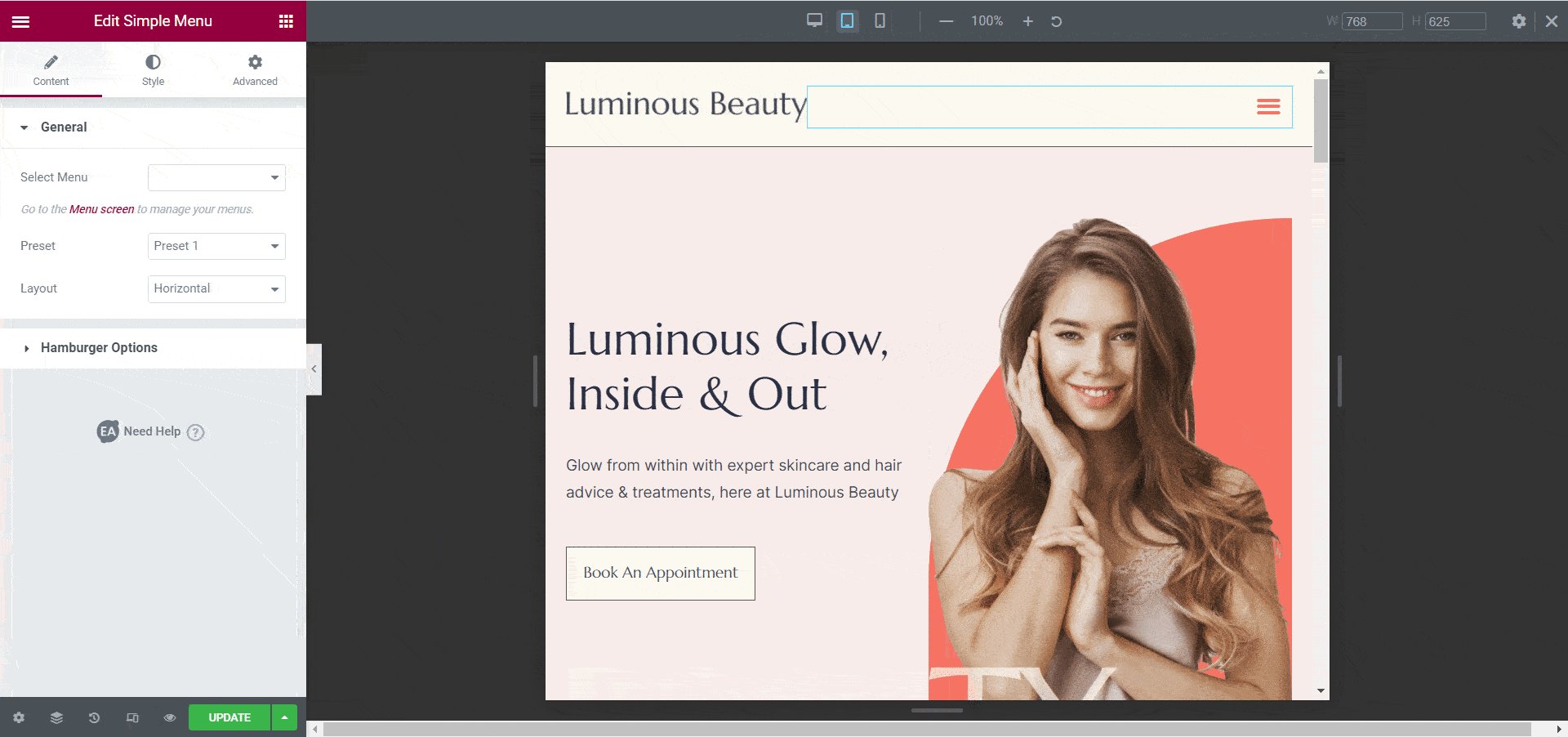
Puede verificar fácilmente la capacidad de respuesta de su diseño de encabezado y pie de página en diferentes dispositivos cuando crea el encabezado y pie de página de Elementor . Desde su Editor de Elementor, simplemente haga clic en el icono del escritorio en la parte inferior. Desde allí, puede obtener una vista previa de su diseño en diferentes tamaños de pantalla.

3. Para dispositivos móviles, use un diseño de encabezado personalizado
Cuando su menú de encabezado contiene muchos enlaces de navegación diferentes, puede ser necesario utilizar un diseño de encabezado personalizado para dispositivos móviles. Por supuesto, debe asegurarse de que los diseños de encabezado de escritorio y móvil muestren el mismo contenido. Pero para los dispositivos móviles, puede usar un diseño de encabezado personalizado que muestre el mismo contenido de manera hermosa e inteligente en pantallas más pequeñas.
4. Use fuentes y tipografías simples y fáciles de leer
Los diseños sutiles y minimalistas han sido tendencia durante varios años, y en 2021 sigue siendo una tendencia destacada para el diseño de sitios web. Pero cuando se trata del diseño de encabezado y pie de página de WordPress, la tipografía simple y fácil de leer se vuelve aún más importante.
Recuerde, las áreas de encabezado y pie de página son donde los visitantes del sitio web podrán encontrar rápidamente lo que están buscando. Y solo por esta razón, el uso de fuentes simples y legibles es muy importante para que los visitantes de su sitio puedan comprender rápidamente si el contenido de su sitio web es relevante para ellos.

5. Mantén un diseño consistente en todas las páginas
Mantener un diseño consistente en cada página de su sitio web es importante para llamar la atención sobre su marca y aumentar el conocimiento de la marca. Esto significa que todo el diseño de su sitio web, desde el diseño del encabezado hasta el diseño del pie de página, debe seguir un sistema de diseño consistente en cada página de su sitio web.
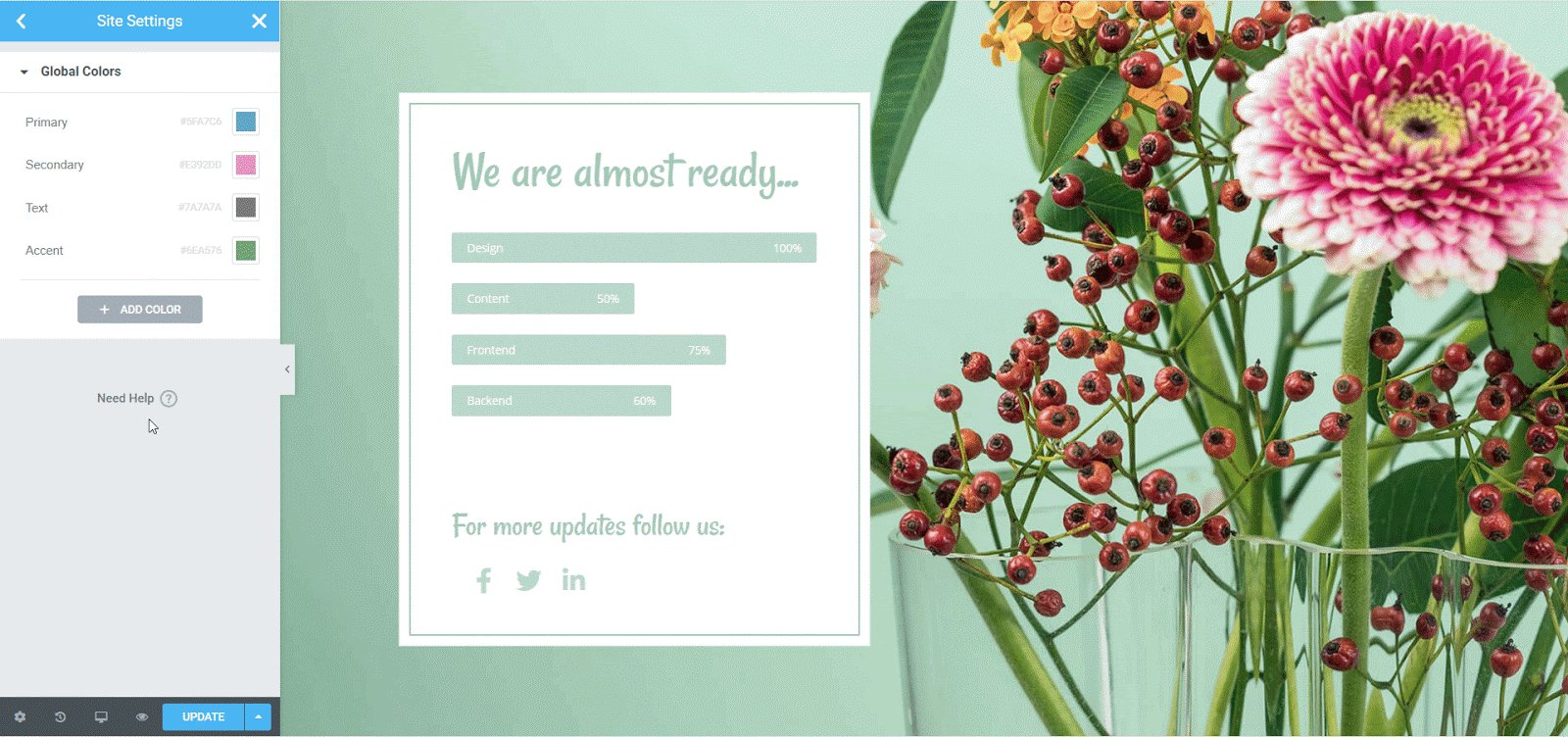
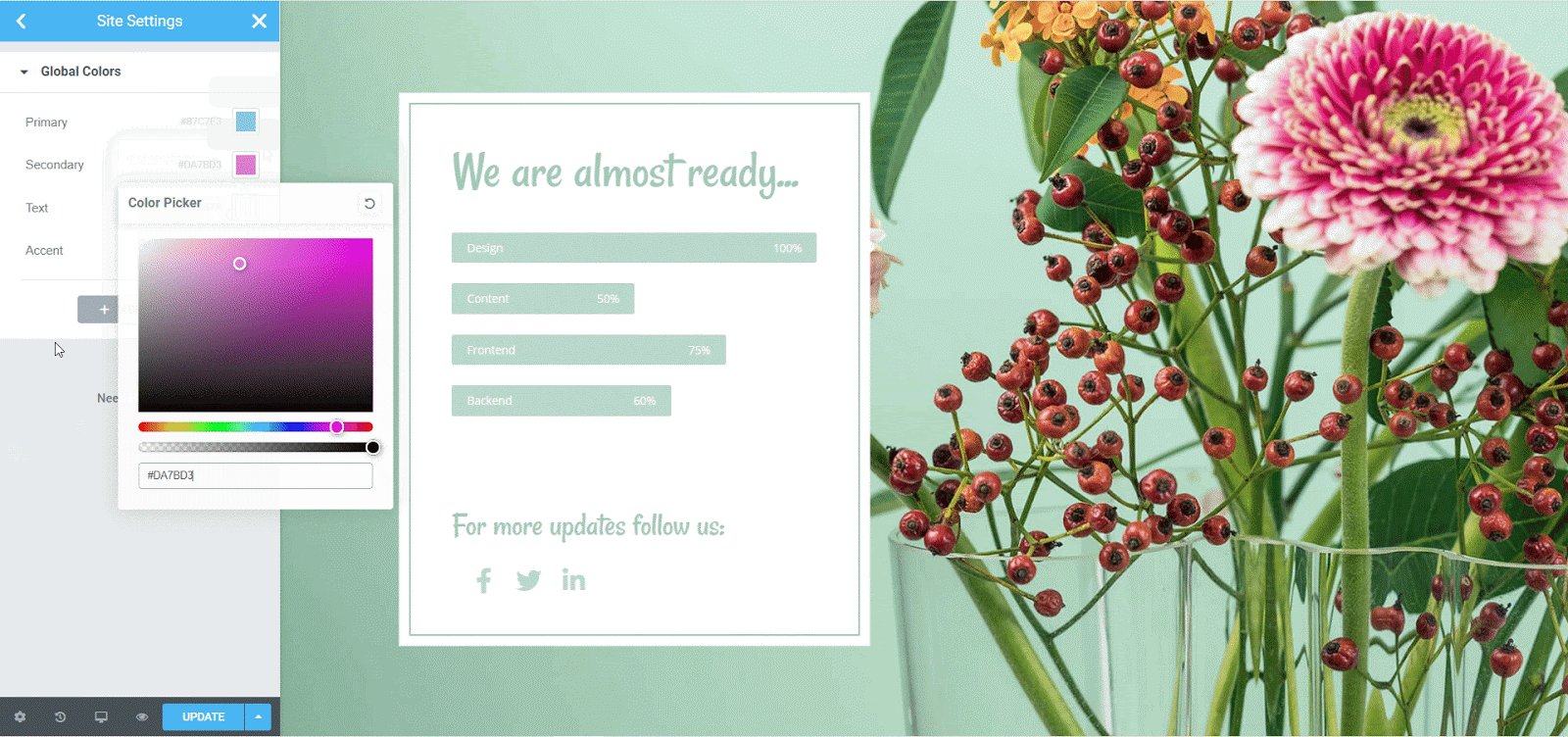
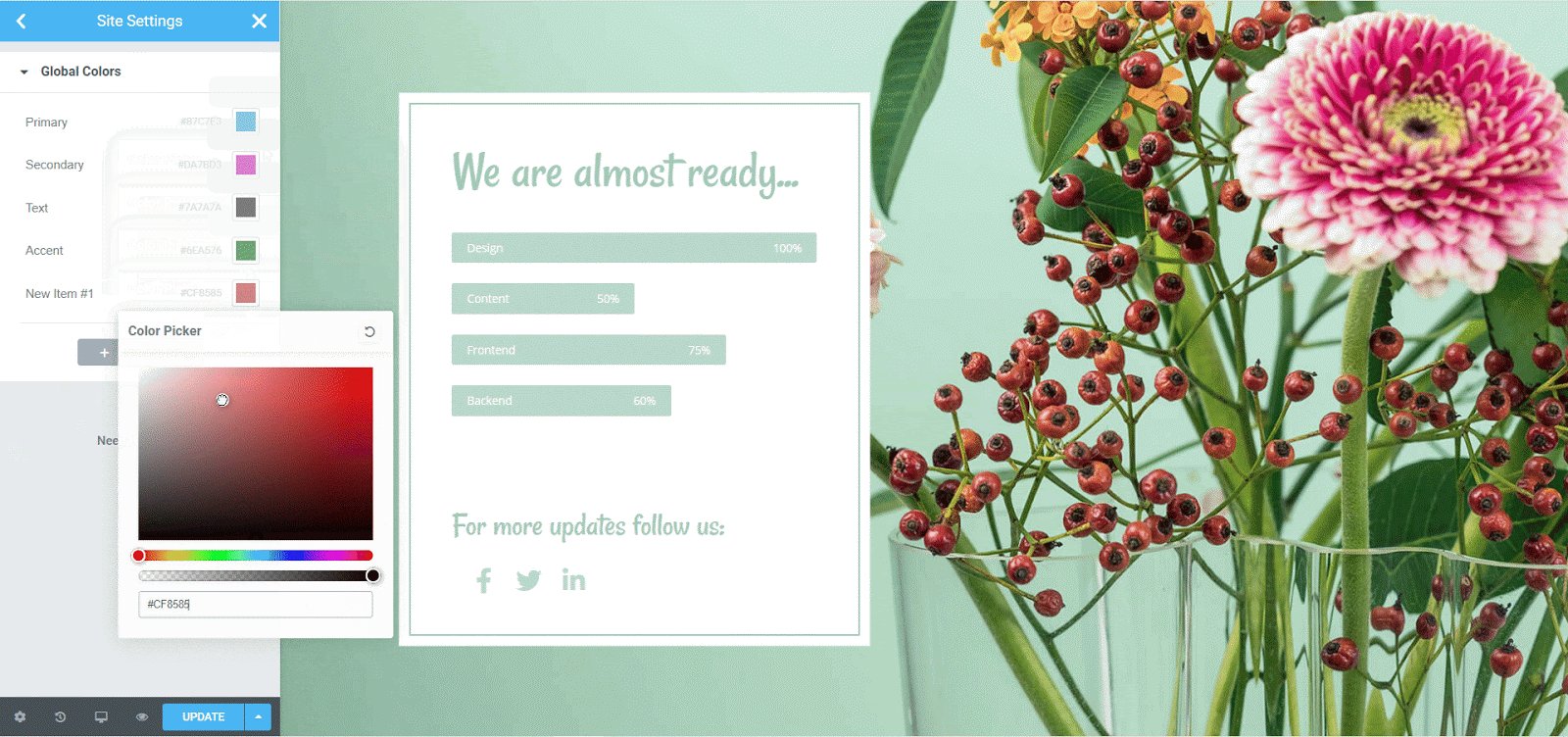
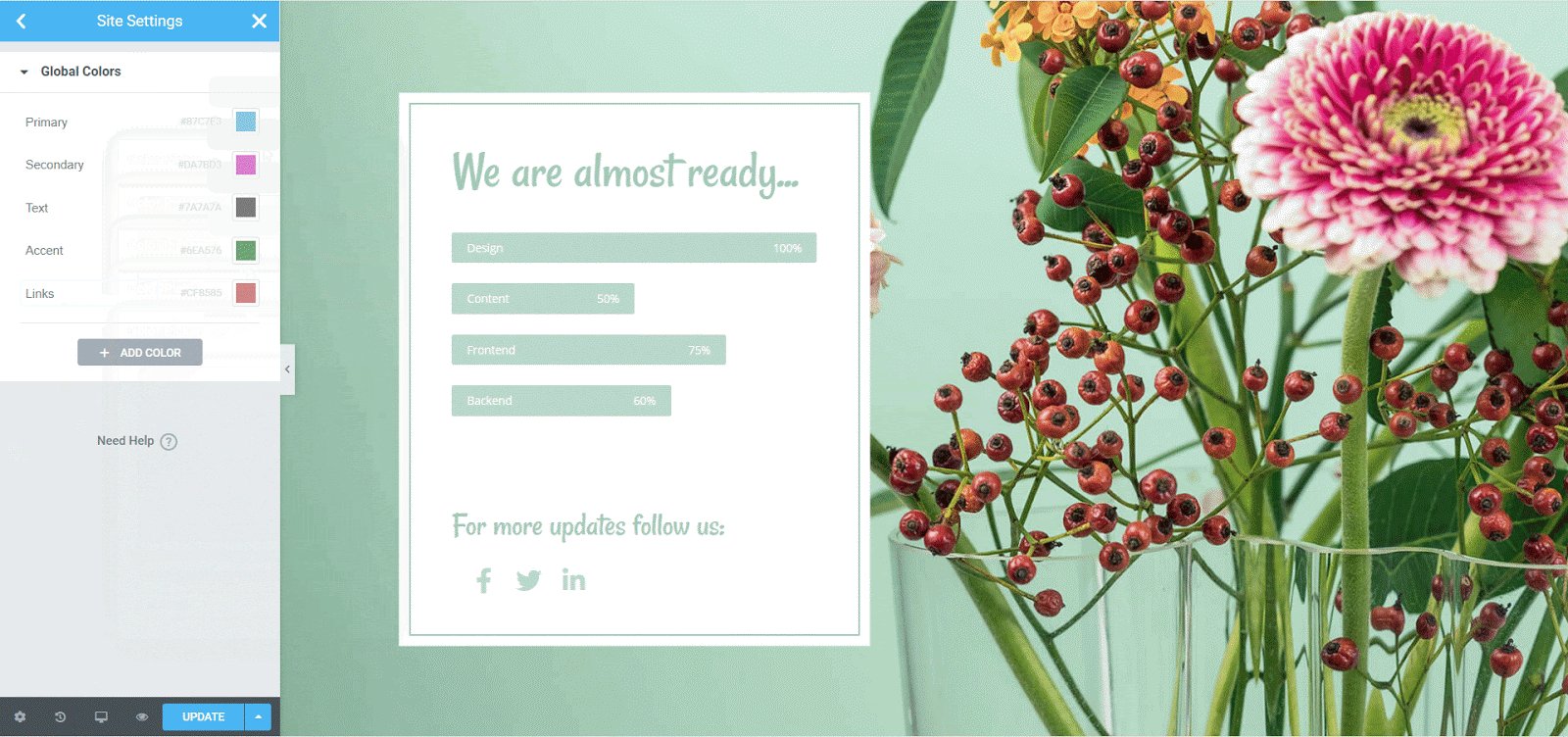
Esto es bastante fácil de hacer con la función de fuentes y colores globales de Elementor. Desde su Editor de Elementor, puede acceder fácilmente a Configuración → Configuración del sitio , donde encontrará una opción llamada 'Sistema de diseño' . Esta opción le permite establecer ciertas fuentes y colores como 'fuentes globales' y 'colores globales', que luego puede aplicar en cada página, encabezado y pie de página de su sitio web.
¿Cómo crear un encabezado y pie de página de WordPress con Elementor?
Ahora que está familiarizado con algunas de las mejores prácticas para crear encabezados y pies de página de WordPress con Elementor, veamos cómo puede diseñarlos sin codificación. Aquí, le mostraremos dos formas sencillas de diseñar el encabezado y el pie de página de Elementor para su sitio web.
Crear encabezado y pie de página con Elementor y complementos esenciales
Primero, asegúrese de tener Elementor gratuito y PRO instalado en su sitio web de WordPress. Recomendamos obtener Elementor PRO para que pueda usar Elementor Theme Builder para crear sus plantillas de encabezado y pie de página de WordPress.
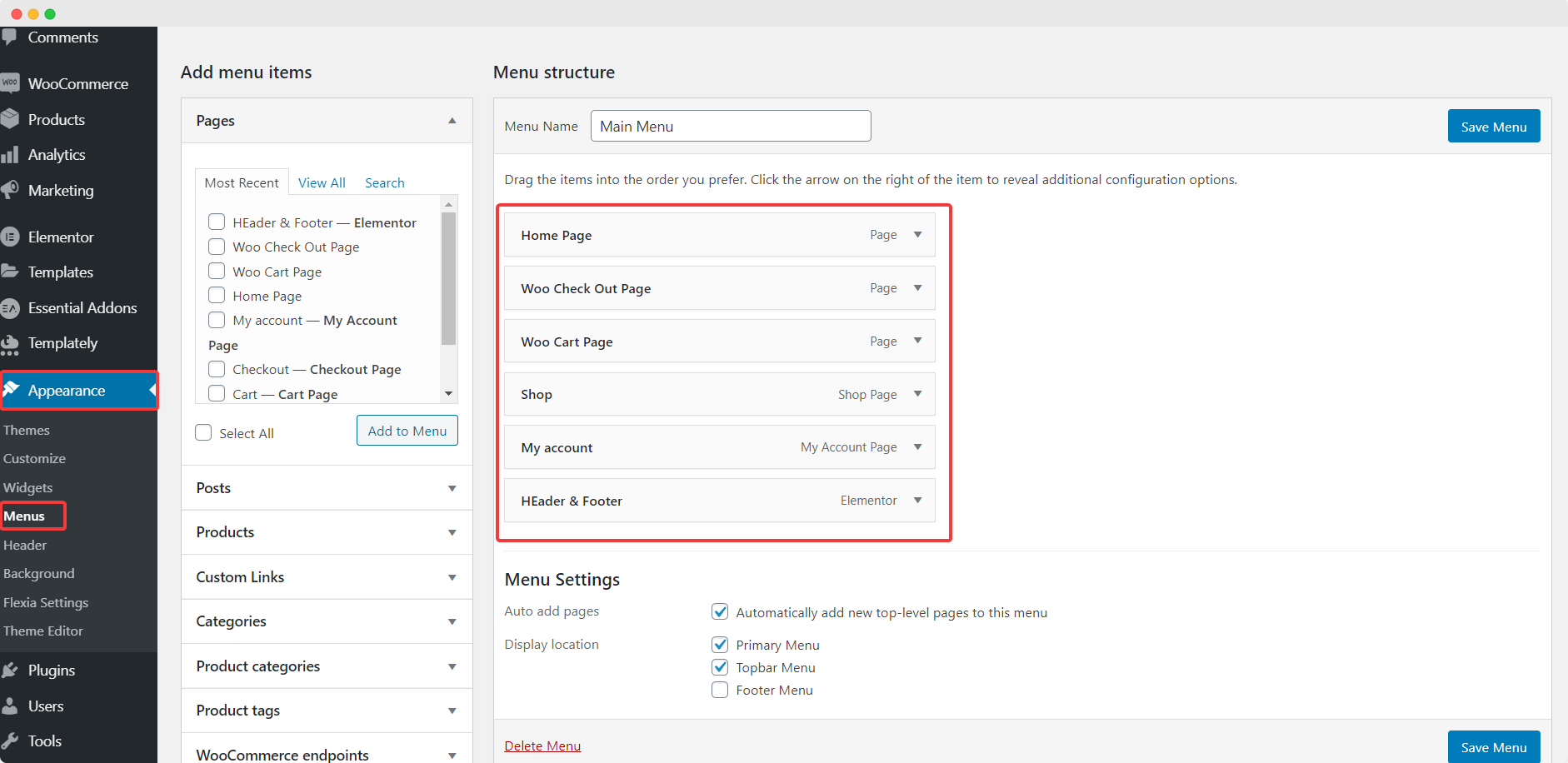
Paso 1: configure los menús de su sitio web desde el panel de WordPress
Antes de comenzar a diseñar su encabezado y pie de página, asegúrese de haber organizado el menú de su sitio web. Puede hacer esto yendo a su tablero de WordPress y navegando a Apariencia → Temas → Menús.

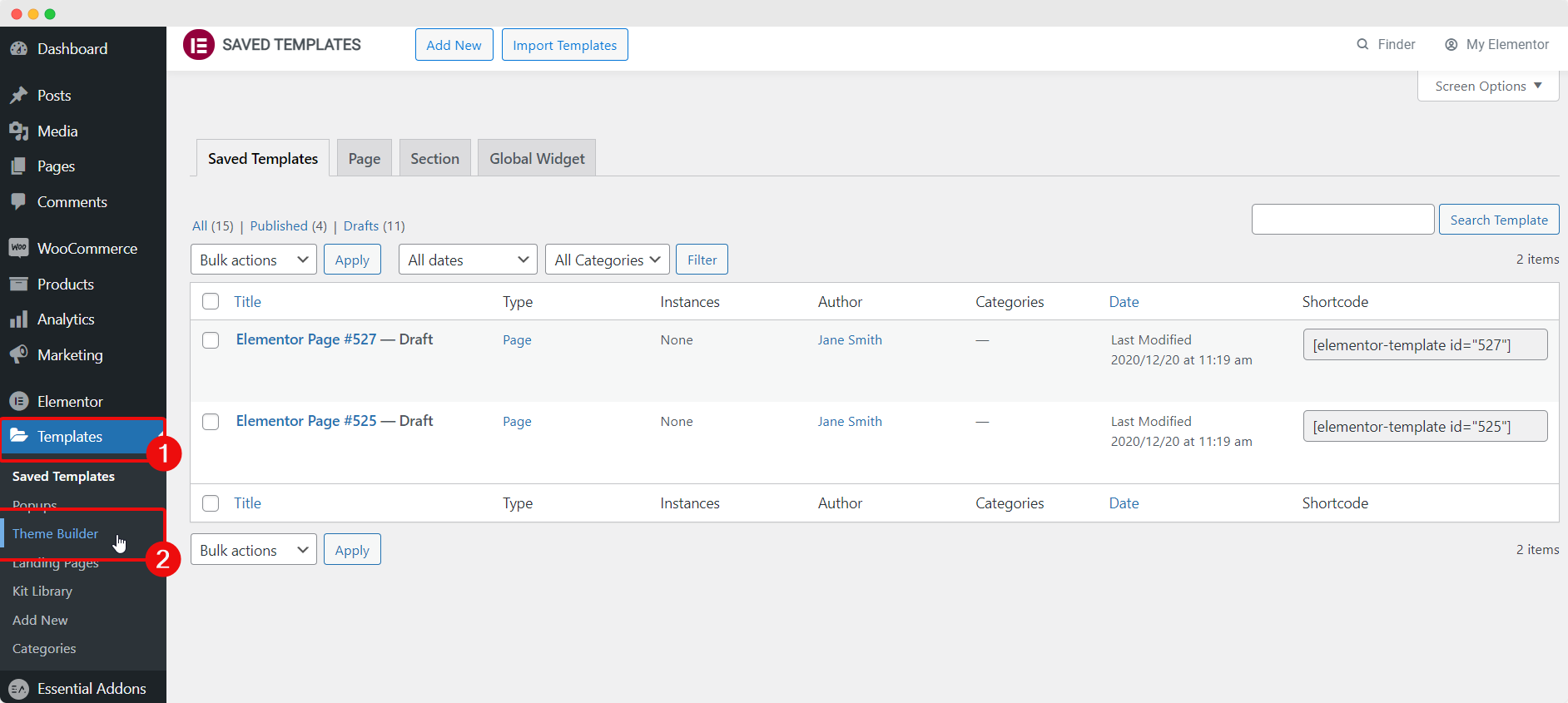
Paso 2: Cree plantillas de encabezado y pie de página en Elementor Theme Builder
Una vez que haya creado su menú en WordPress, diríjase a Plantillas → Generador de temas para comenzar a diseñar su propio encabezado y pie de página de Elementor personalizados.

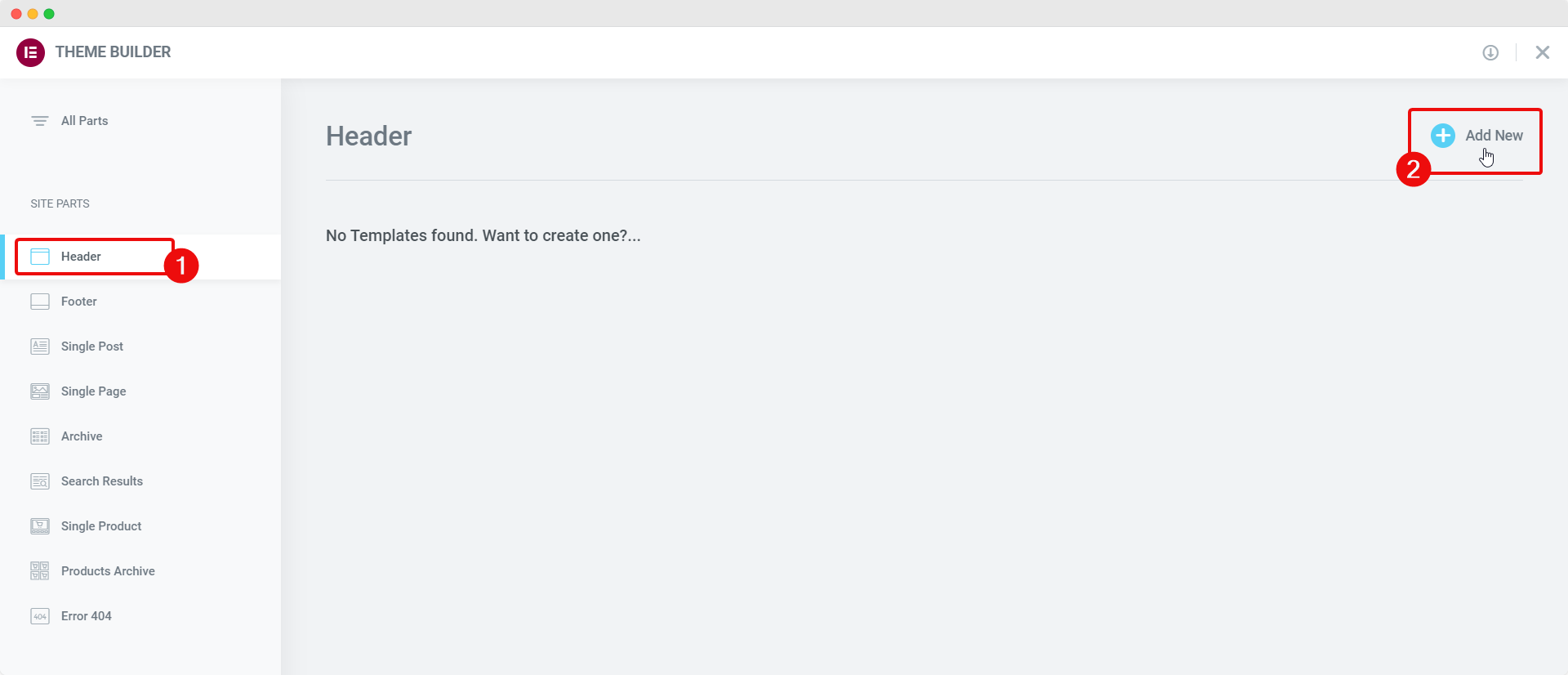
Desde aquí, puede obtener una descripción general de todas las plantillas para cada parte de su sitio web, incluidas las plantillas de encabezado, las plantillas de pie de página, las plantillas de publicación o página únicas y más. Para crear una nueva plantilla de encabezado de Elementor, vaya a la pestaña 'Encabezado' desde la esquina izquierda y haga clic en el botón '+ Agregar nuevo' .

Del mismo modo, para agregar un nuevo pie de página de Elementor, puede hacer clic en la pestaña 'Pie de página' y luego hacer clic en el botón '+ Agregar nuevo' para crear una nueva plantilla de pie de página en Elementor Theme Builder.
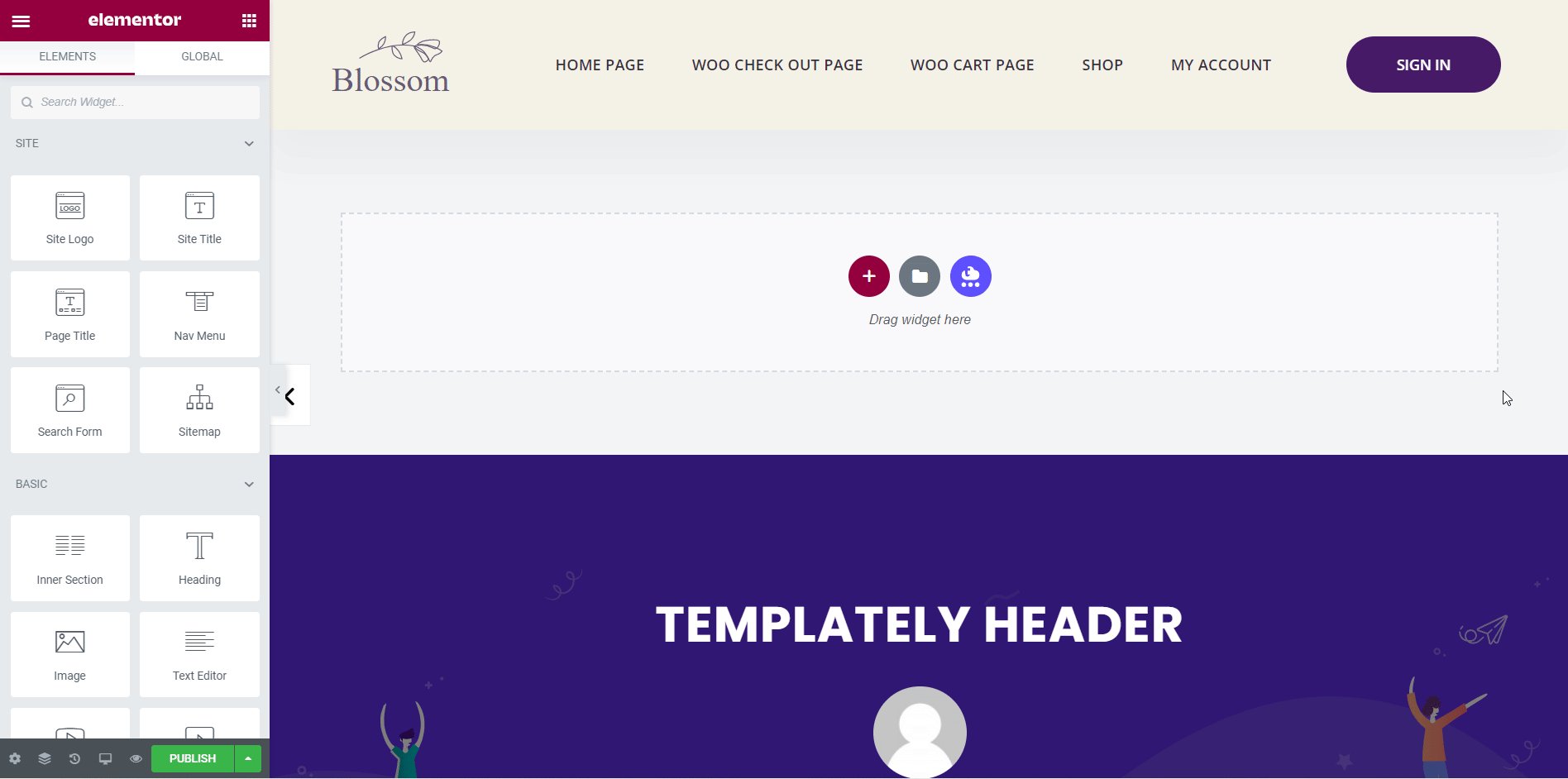
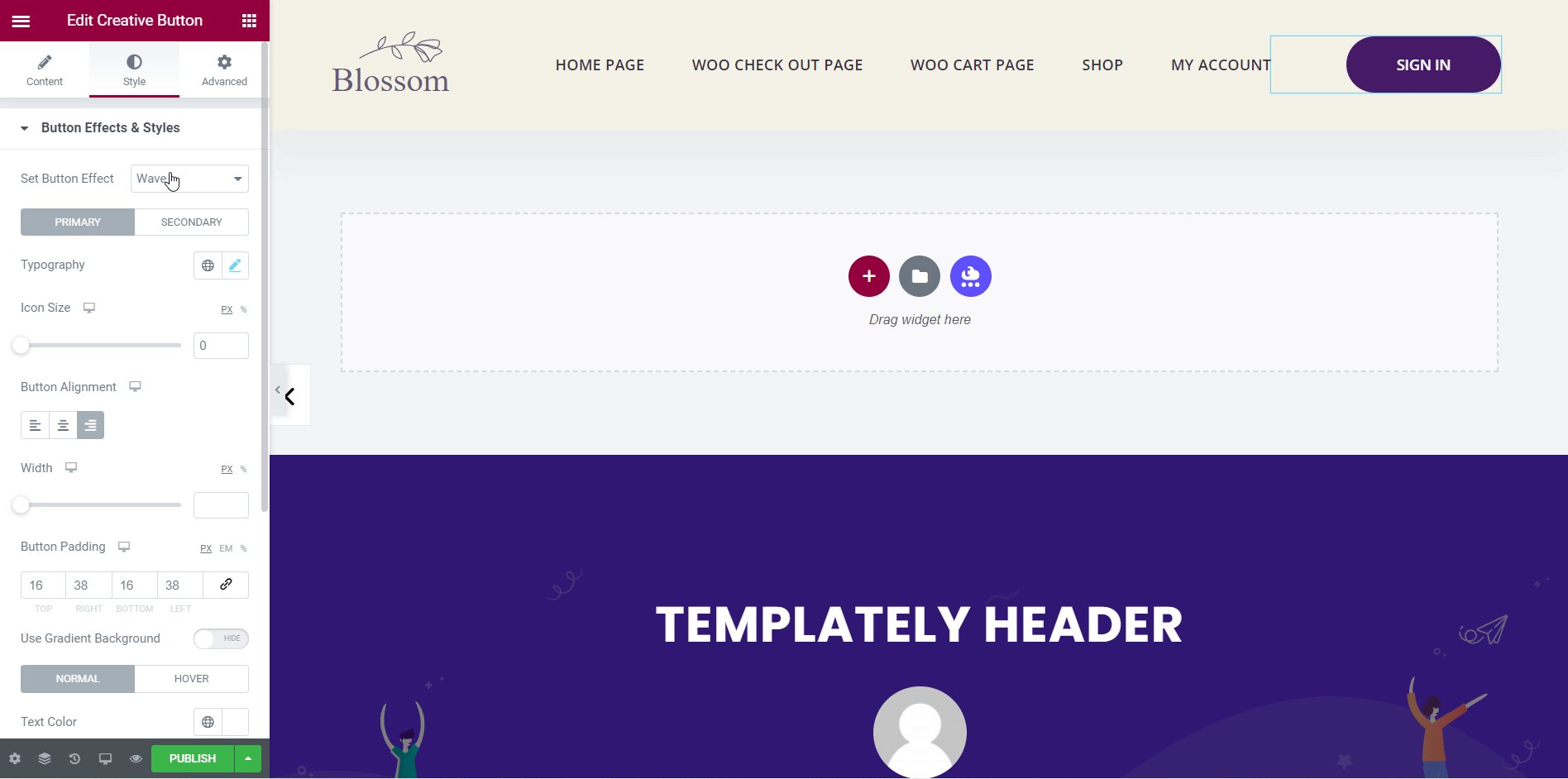
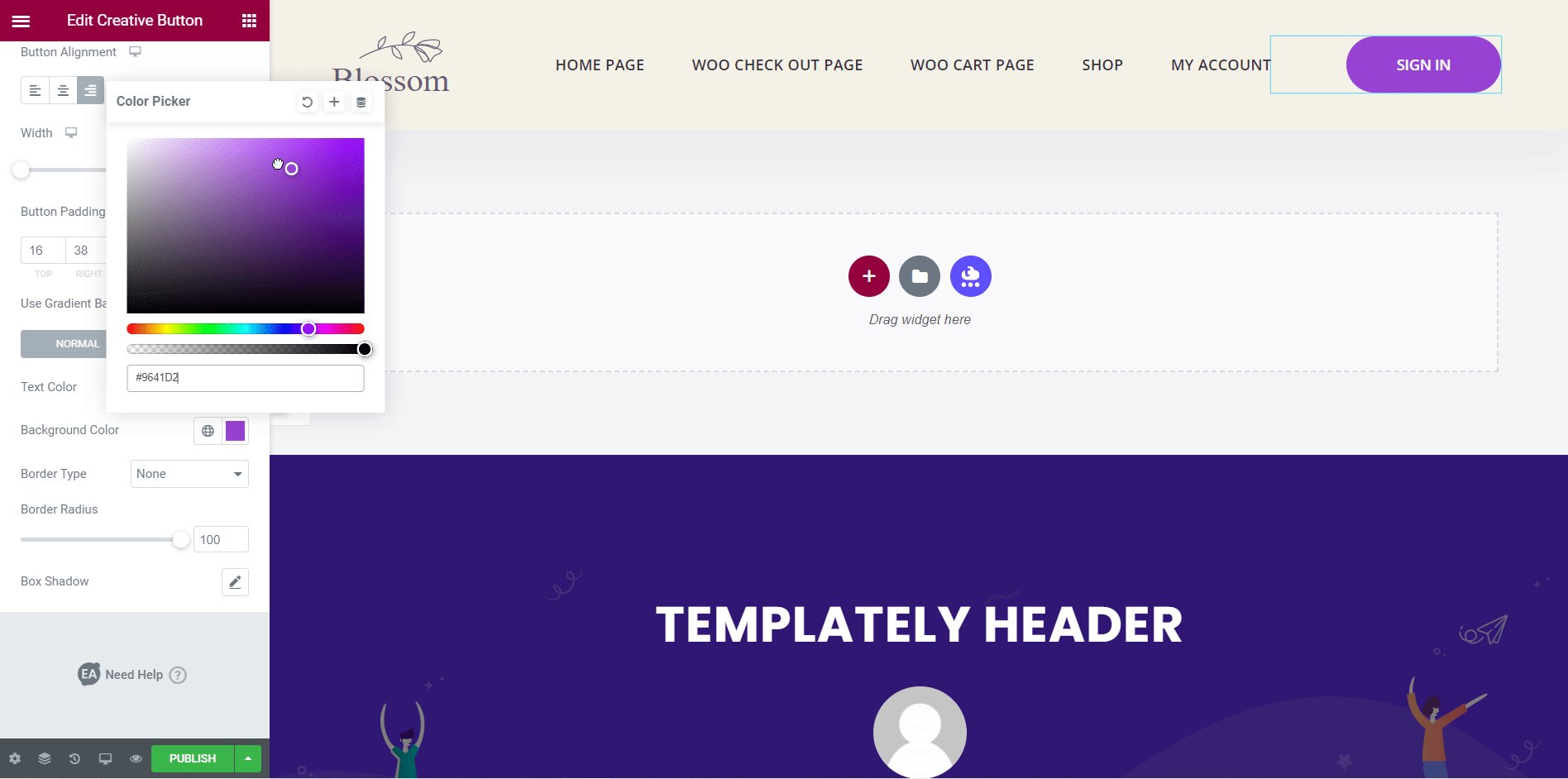
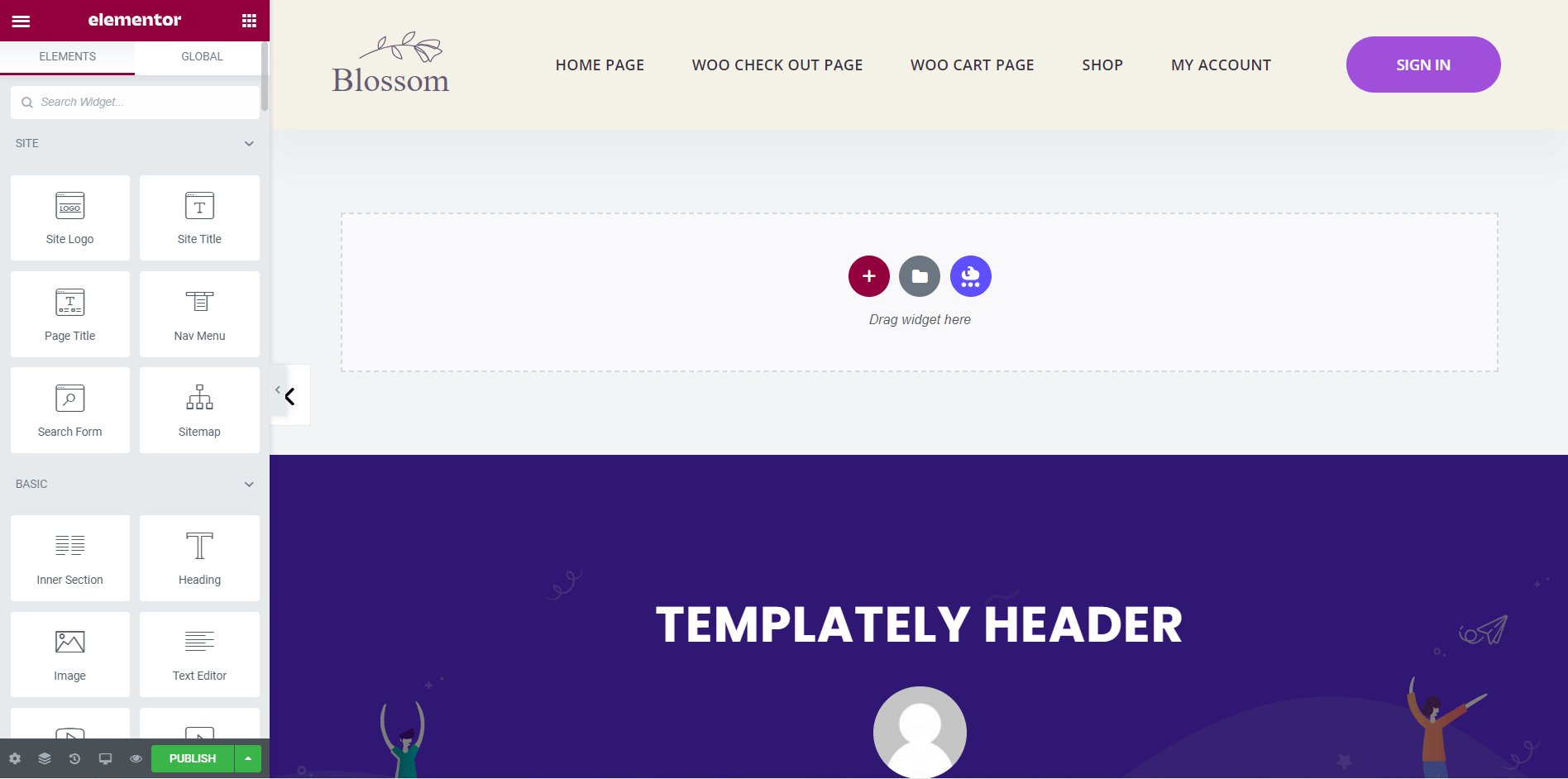
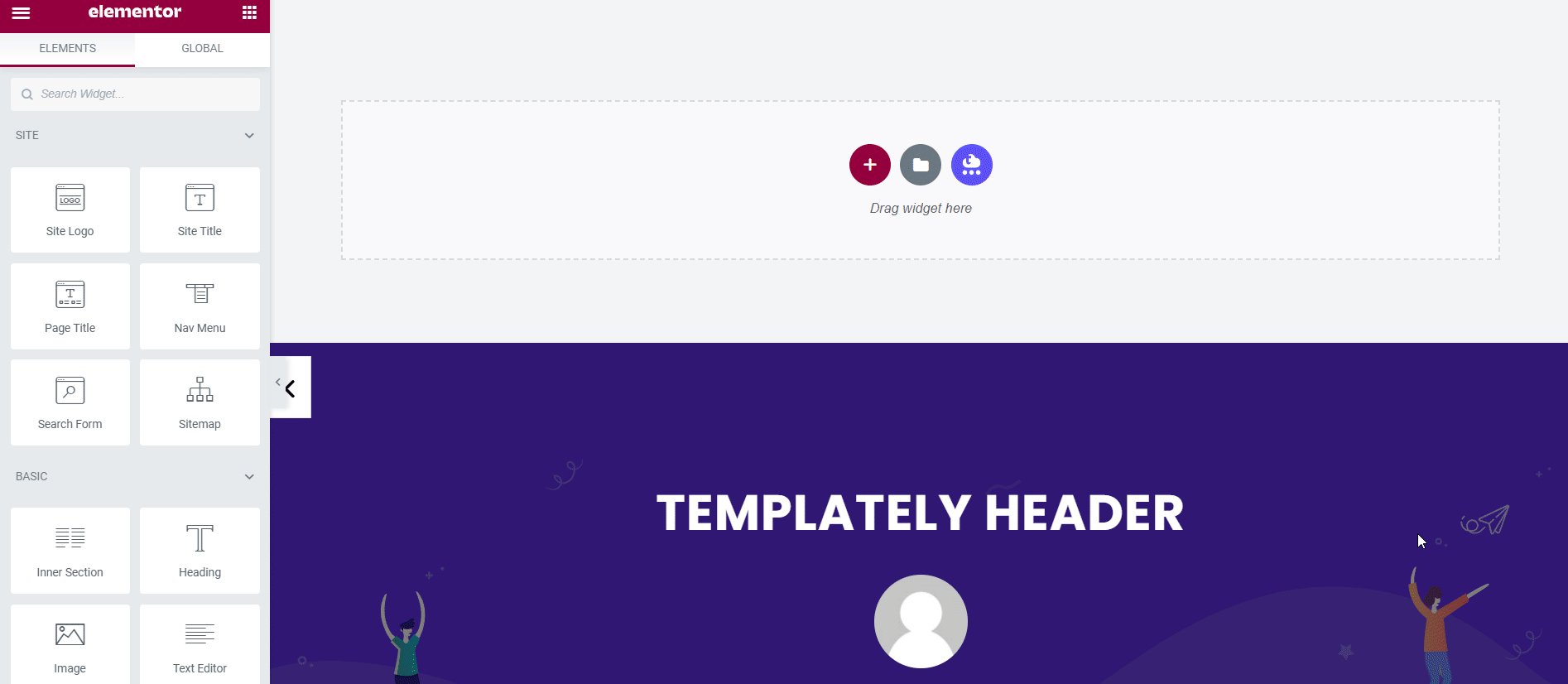
Paso 3: Diseñe y personalice su encabezado y pie de página de Elementor
Ahora, puede elegir diseñar y personalizar su encabezado y pie de página de Elementor de la forma que desee. Puede optar por utilizar cualquiera de las plantillas de encabezado listas disponibles en la biblioteca de plantillas de Elementor , o crear su propio encabezado desde cero arrastrando y soltando elementos como mejor le parezca.

Para obtener más opciones y flexibilidad, puede hacer que su encabezado y pie de página de WordPress se destaquen con Complementos esenciales para Elementor . Esta es la biblioteca de widgets más popular para Elementor utilizada por más de 1 millón de creadores web . Essential Addons viene con más de 70 widgets gratuitos y premium para Elementor que puede usar para diseñar un encabezado y pie de página verdaderamente únicos y únicos en WordPress.

Inserte bloques de encabezado y pie de página listos para Elementor con Templately
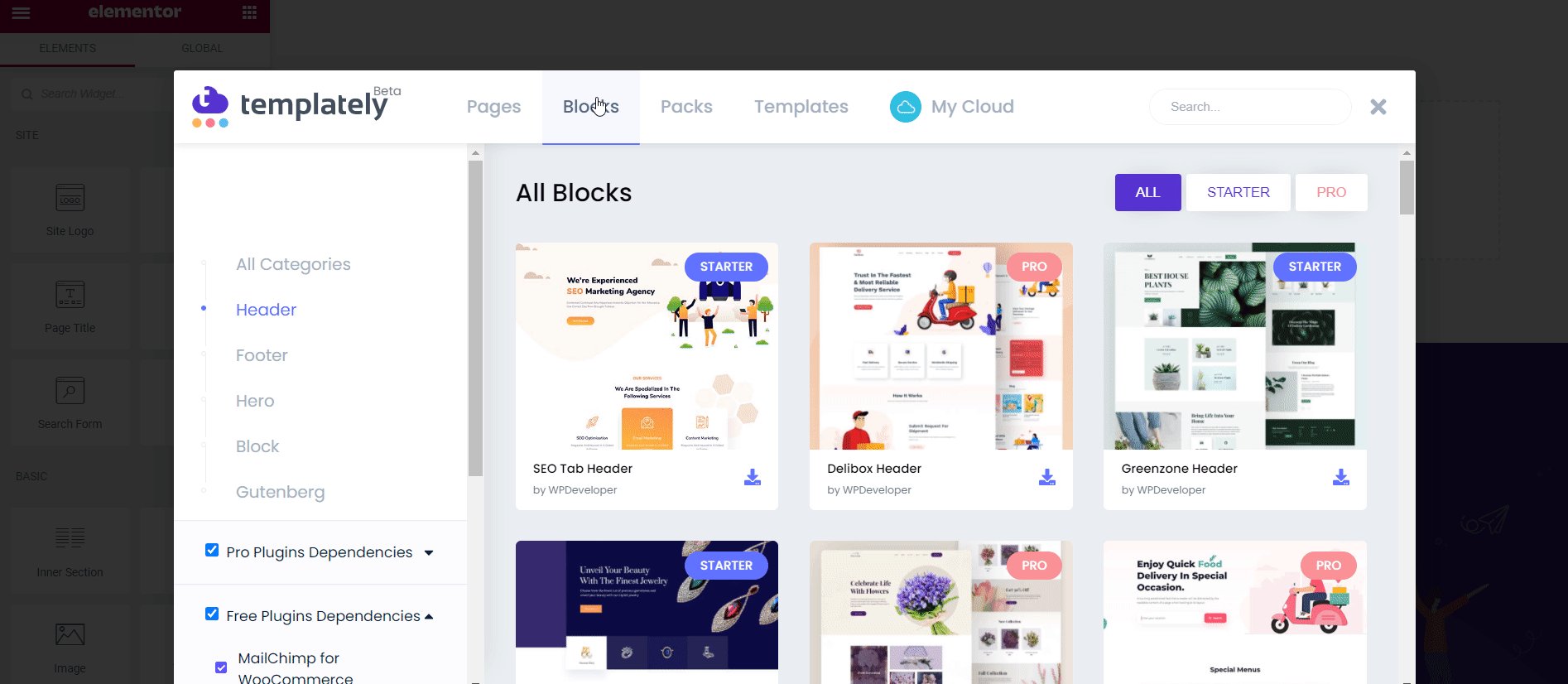
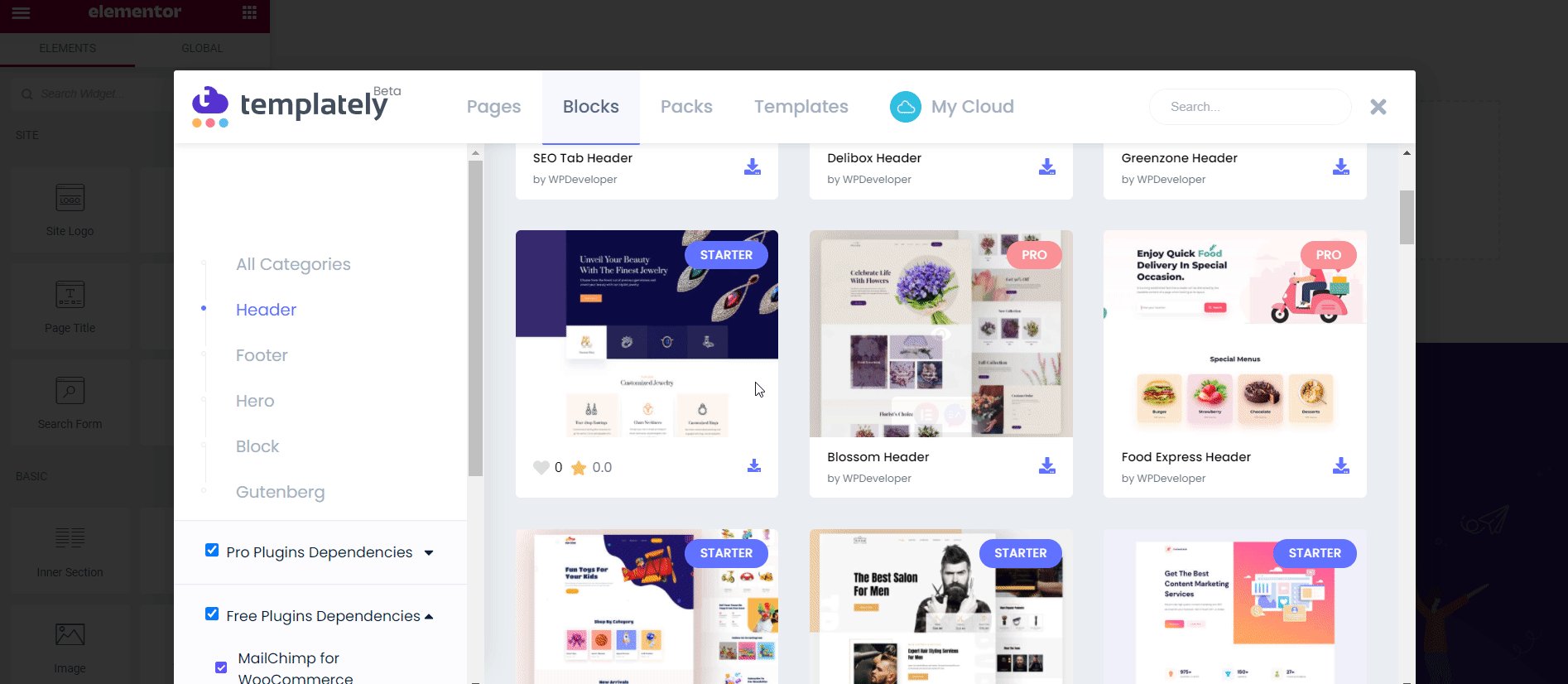
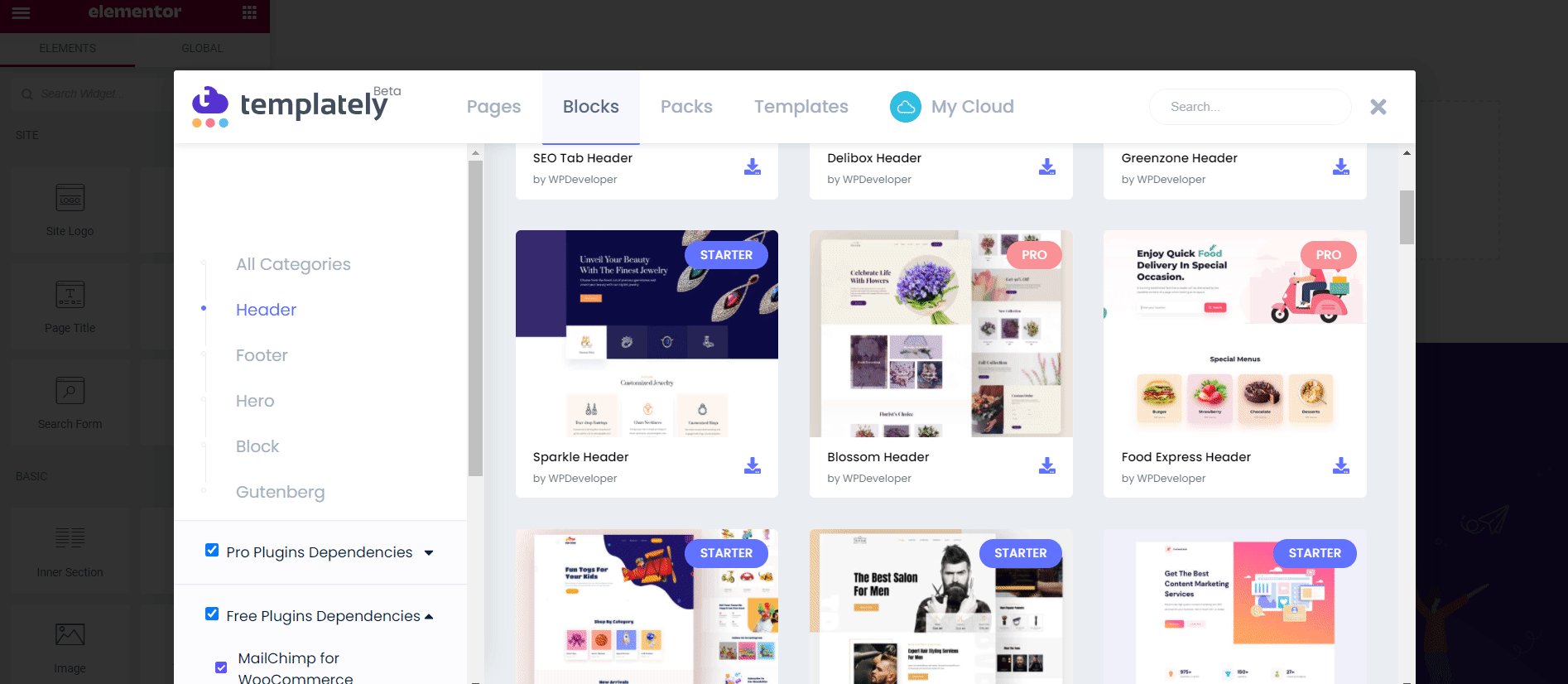
Si no quiere pasar por la molestia de crear su encabezado y pie de página de Elementor desde cero, siempre puede usar bloques de encabezado y pie de página listos en su lugar. La biblioteca de plantillas de Elementor ya tiene una colección bastante grande de bloques de encabezado y pie de página.
Pero si está buscando aún más opciones, definitivamente debería consultar Templately . Con más de 1500 plantillas listas , puede encontrar toneladas de bloques de encabezado y pie de página listos para Elementor de Templately.
¿La mejor parte? Solo toma menos de 5 minutos insertar bloques de encabezado y pie de página listos de Templately en su sitio web de WordPress. Consulte esta increíble guía aquí para obtener más información.

Diseñe impresionantes encabezados y pies de página en WordPress sin esfuerzo
Como puede ver, el diseño del encabezado y el pie de página son muy importantes para atraer a los visitantes del sitio web y ayudarlos a encontrar contenido relevante. Con estas prácticas principales, esperamos que ahora pueda crear sin esfuerzo un hermoso encabezado y pie de página de WordPress para sus sitios web.
¿Disfrutaste esta publicación? Luego, asegúrese de suscribirse a nuestro blog para obtener más tutoriales divertidos, noticias y actualizaciones, o únase a nuestra comunidad amigable para conectarse con otros creadores web como usted.