Ocultar elementos de una imagen SVG
Publicado: 2022-12-08Si alguna vez ha querido ocultar elementos de una imagen SVG, hay algunas formas de hacerlo. La primera forma es usar la propiedad de visibilidad . Esto se puede hacer configurando la propiedad de visibilidad en oculta o configurándola para colapsar. La segunda forma de ocultar elementos es usar la propiedad de visualización. Esto se puede hacer configurando la propiedad de visualización en none.
¿Cuál es la mejor manera de hacer que el texto SVG sea editable? ElementGetElement(elemento) es el valor del elemento. Si desea utilizar la opción ref contenteditable=”true” en un elemento HTML como ese, haga lo siguiente:
¿Cómo oculto texto en SVG?
Hay algunas formas de ocultar texto en SVG. Una forma es usar el atributo de visibilidad del elemento de texto. Al establecer el atributo de visibilidad en oculto, el texto se ocultará pero seguirá ocupando espacio en el SVG. Otra forma de ocultar texto es utilizar el atributo de visualización del elemento de texto. Al establecer el atributo de visualización en ninguno, el texto se ocultará y no ocupará ningún espacio.
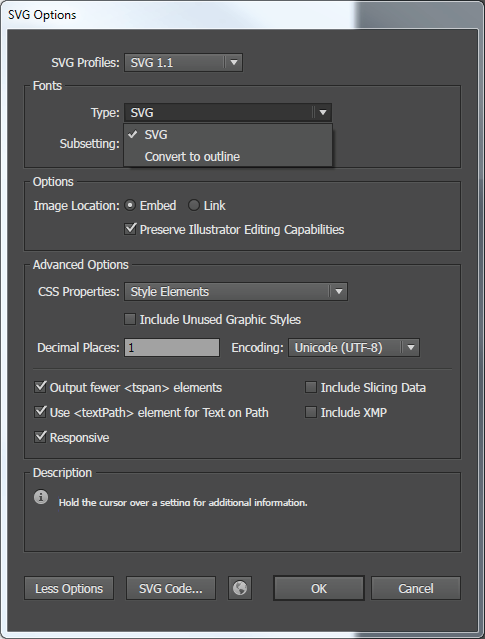
Cómo cambiar la fuente, el color y el tamaño de su texto
La pestaña "Fuente" se puede utilizar para cambiar la fuente de su texto. Las pestañas de "relleno" y "trazo" también se pueden usar para ajustar el color y el ancho y alto de su texto.
¿Pueden los svgs tener opacidad?

Las tres propiedades para controlar la transparencia de las formas y el texto son trazo-opacidad, relleno-opacidad y relleno-opacidad. Los atributos de cada presentación se pueden establecer mediante reglas de estilo CSS o un atributo de presentación específico.
Svg: un formato gráfico vectorial con muchos usos
Las imágenes se pueden crear en formatos de gráficos vectoriales como SVG con la ayuda de Illustrator, gráficos y logotipos. También es posible usar SVG para crear imágenes transparentes, y puede usar tanto SVG como imágenes de fondo en sus imágenes. Al crear un archivo SVG, es posible especificar que cualquier otro objeto gráfico o elemento 'g' se puede usar como una máscara alfa para componer el objeto actual. Un elemento 'máscara' es uno de los elementos 'clave' en una máscara. Como resultado, puede crear gráficos complejos con transparencia sin tener que depender de imágenes separadas para el fondo y el primer plano. La capacidad de guardar sus gráficos como archivos SVG, con la capacidad de mostrar sus píxeles cuando se amplía, es uno de los beneficios de SVG. También puede exportar sus gráficos de Photoshop como archivos SVG, que incluirán un fondo transparente, si existe. Finalmente, la propiedad 'background-color' se puede usar para agregar fondos a los archivos .VNG, pero no tienen fondos por defecto.
¿Svg puede contener texto?

Una cadena de texto se representa en el lienzo con la ayuda de un elemento de contenido de texto . Los elementos que definen el contenido del texto son 'text', 'textPath' y 'tspan'.
En términos de ambos mundos, un archivo SVG ofrece lo mejor de ambos mundos. Se representa de la misma manera que otros elementos gráficos , lo que le permite agregar trazos y rellenos a formas, líneas y puntas de flecha. Los datos de caracteres XML también se empaquetan como parte de él, lo que significa que son datos reales. Puede ver el texto en formato .VG. Como resultado, el texto se puede buscar, personalizar y acceder mediante la función de búsqueda SVG. El uso de texto SVG puede proporcionarle gráficos enriquecidos con mucho texto con poca o ninguna limitación en la flexibilidad o accesibilidad de SVG. Si desea crear un logotipo, un diagrama o un gráfico con mucho texto para un sitio web o una presentación, es una buena idea usar sva.
¿Se pueden editar las imágenes Svg con el editor de texto?

Puede crear y editar imágenes SVG con cualquier editor de texto, ya sea el Bloc de notas o Word. Una imagen SVG puede ser buscada, indexada, codificada o comprimida utilizando cualquiera de los motores de búsqueda. Una imagen SVG está libre de derechos de manipulación gráfica escalable.
Puede cambiar rápida y fácilmente la apariencia de su archivo SVG utilizando estos estilos predefinidos. Puede cambiar el color de su archivo SVG seleccionando un color de la paleta de colores o ingresando un valor RGB hexadecimal. Para cambiar el color de su archivo SVG, use un valor RGB hexadecimal o una paleta de colores. Se puede agregar una línea o un polígono a un archivo SVG como contorno. El contorno más visible es cuando se imprime. Puede cambiar fácilmente el tamaño de una imagen SVG sin perder la calidad de la imagen tocando y manteniendo presionada la imagen y arrastrándola al tamaño que desee. Toque la muestra de color que desea cambiar el color de relleno, luego seleccione un nuevo color tocándolo. Para agregar o modificar un esquema, simplemente toque el botón Esquema y seleccione un estilo del menú desplegable. Cuando termine sus cambios, toque el botón Guardar.

Cómo editar archivos Svg
La mayoría de los diseñadores y editores de gráficos vectoriales, como Adobe Illustrator, Adobe Photoshop, Inkscape o Affinity Designer, pueden abrir archivos SVG. También se pueden abrir con un editor de texto, como el Bloc de notas o Atom.
Cuando edita una imagen SVG en Office para Android, la pestaña Gráficos debería aparecer a lo largo de la cinta. Puede cambiar rápidamente el aspecto de su archivo SVG agregando estos estilos predefinidos.
¿Qué programa puedo usar para editar archivos vg? Adobe Illustrator es un excelente programa para crear y editar archivos SVG.
Ocultar elemento Svg Javascript
Para ocultar un elemento svg en javascript, puede usar la propiedad de estilo y configurar la visualización en ninguno.
Svg en Css: conceptos básicos
Para usar SVG en CSS, debemos incluir el prefijo svg antes del nombre de la propiedad. Al usar la forma *círculo* en CSS, diría: Se ha ingresado un trazo de #000. Rellene el hueco fff con la letra F. La longitud del trazo debe ser de 2 peniques (o br>). El código svg se puede encontrar en la URL. #000 es el trazo. Por favor, rellene el campo con la palabra fff. El tamaño del trazo es de 2 caracteres, orbr>.
Texto a SVG
Los archivos SVG son archivos de gráficos vectoriales escalables y se pueden crear en un programa de edición de vectores como Adobe Illustrator. También puede crear archivos SVG a mano y hay una serie de herramientas en línea que se pueden usar para convertir texto a SVG.
Una etiqueta.img que contiene contenido SVG no es diferente de una que contiene una imagen normal. Cuando utilice SVG, incluya siempre una etiqueta alt que sea importante. Si incluye un SVG en una etiqueta img, es sencillo incluir gráficos vectoriales en su sitio web. La optimización del motor de búsqueda de su SVG significa que será visible en los motores de búsqueda, lo que facilita que sus visitantes lo encuentren y lo usen.
Css Mostrar Svg
CSS se ha utilizado para mostrar imágenes desde los primeros días de la web. En los primeros días, los diseñadores web usaban CSS para controlar la visualización de imágenes en sus páginas web. Hoy en día, CSS todavía se usa para controlar la visualización de imágenes en las páginas web. Sin embargo, CSS también se puede usar para controlar la visualización de imágenes SVG. Las imágenes SVG son imágenes vectoriales que se pueden escalar a cualquier tamaño sin perder calidad. Las imágenes vectoriales se componen de una serie de puntos, líneas y curvas. Las imágenes SVG se pueden crear de varias maneras, incluido el dibujo a mano, el uso de software de dibujo vectorial o la conversión de imágenes existentes al formato SVG . CSS se puede utilizar para controlar la visualización de imágenes SVG de varias formas. Por ejemplo, CSS se puede usar para controlar el color de las imágenes SVG. CSS también se puede usar para controlar la opacidad de las imágenes SVG. Además de controlar la visualización de imágenes SVG, CSS también se puede utilizar para controlar la posición de las imágenes SVG. Las imágenes SVG se pueden colocar utilizando la propiedad de posición. La propiedad de posición se puede utilizar para colocar imágenes SVG en relación con la ventana del navegador o con respecto a otros elementos de la página. Finalmente, CSS se puede usar para controlar el tamaño de las imágenes SVG. Las imágenes SVG se pueden cambiar de tamaño usando las propiedades de ancho y alto. Las propiedades de ancho y alto se pueden usar para establecer el tamaño de las imágenes SVG en píxeles o en porcentaje de la ventana del navegador.
Por qué debería usar Svg como su próxima imagen de fondo
En CSS, un SVG se puede usar como imagen de fondo como cualquier otro formato de imagen. A pesar de su calidad de imagen, SVG es un formato de archivo versátil con un alto grado de nitidez. Sin embargo, puede hacer cosas con SVG que no podría hacer con otros formatos de imagen, como repetir la imagen.
Pantalla Svg: ninguna no funciona
Hay algunas razones posibles por las que la propiedad CSS "display: none" podría no funcionar cuando se aplica a elementos SVG. Una razón podría ser que el SVG está siendo generado por una secuencia de comandos, y la secuencia de comandos está configurando la propiedad "mostrar" después de que se haya cargado la página. Otra posibilidad es que el SVG se incluya a través de un iframe, y el iframe tenga un dominio diferente al de la página que lo incluye. En este caso, las restricciones de seguridad del navegador impedirán que se aplique el CSS.
