Pensamientos honestos + Código de descuento (2022)
Publicado: 2022-10-05¿Está considerando usar el tema Blocksy para construir su sitio de WordPress? En nuestra revisión práctica del tema Blocksy, lo ayudaremos a decidir si este tema multipropósito es adecuado para su sitio. Si es así, también compartiremos nuestro código de descuento exclusivo de Blocksy, que le otorgará un 10 % de descuento en su compra.
Blocksy es un tema multipropósito liviano que puede usar para crear literalmente cualquier tipo de sitio web, desde blogs hasta sitios web comerciales, carteras, tiendas de comercio electrónico y más.
En general, creo que merece un lugar en la lista de las mejores opciones que utilizan este enfoque liviano y multipropósito.
Está repleto de opciones de personalización bien diseñadas para ayudarlo a personalizar fácilmente su tema. Para usuarios más avanzados, también ofrece herramientas sólidas para diseños personalizados, contenido condicional y más. Y para las tiendas WooCommerce, obtienes toneladas de funciones avanzadas.
Hay algunas desventajas. Por ejemplo, aunque todos sus sitios de demostración se ven increíbles, la cantidad es bastante limitada en comparación con temas similares.
Pero en general, Blocksy es un gran tema y ciertamente no te decepcionará usarlo para tu(s) sitio(s).
Para ayudarlo a comprender por qué digo eso, aquí está todo lo que cubriremos en nuestra revisión de Blocksy:

️ Explorando seis funciones clave en Blocksy: cómo usarlo
Para comenzar nuestra revisión de Blocksy, veamos algunas de las características más notables y cómo es usar Blocksy.
1. Más de 25 sitios de demostración importables
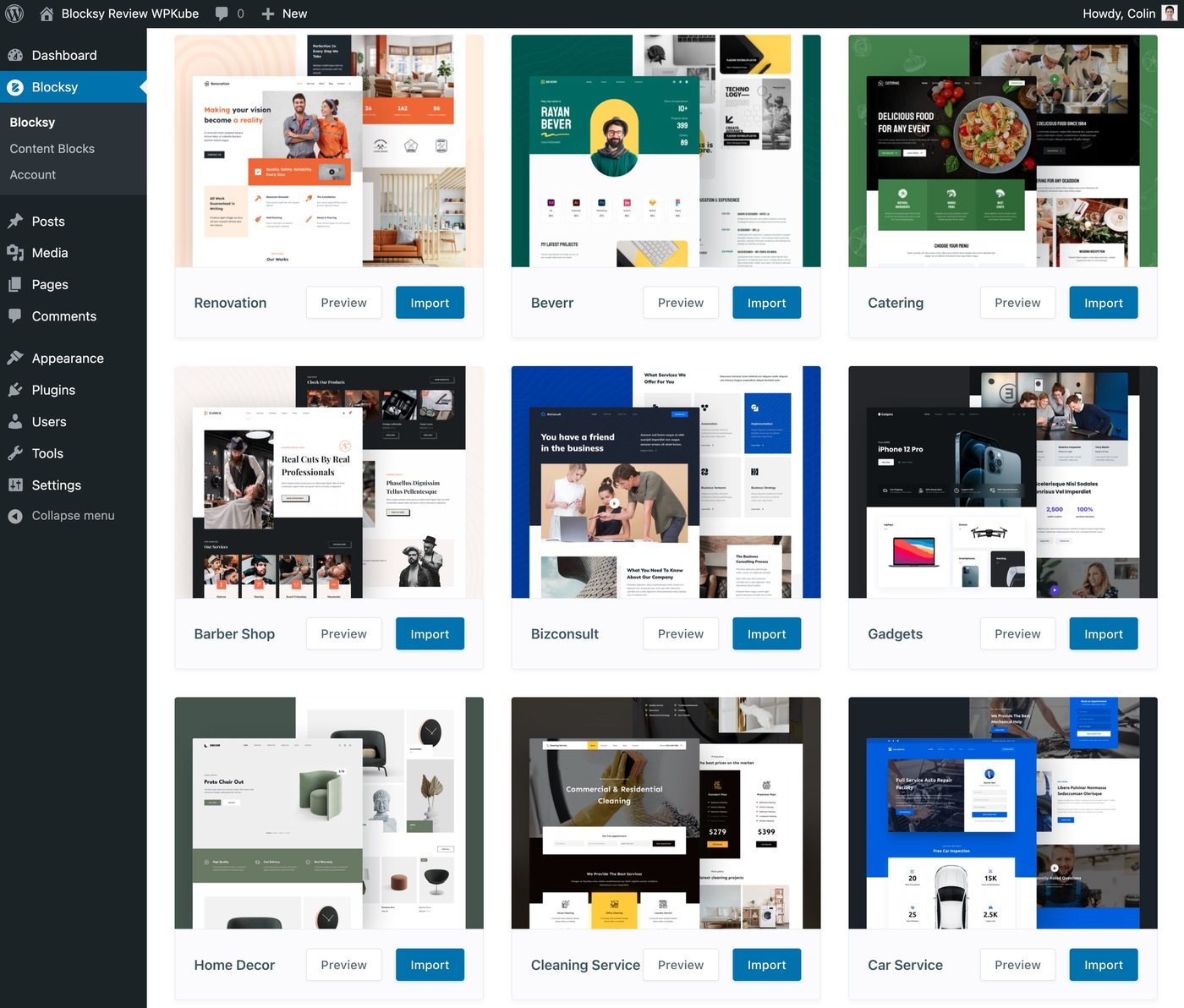
Para comenzar con Blocksy, puede diseñar su sitio desde cero o importar uno de los más de 25 sitios de demostración prediseñados de Blocksy.
Si bien tener solo más de 25 sitios de demostración es un poco limitante en comparación con otros temas que ofrecen más de 100 sitios, todos los sitios de demostración se ven increíbles.
Básicamente, aunque la cantidad puede ser inferior a la de otros temas, la calidad es excelente e igual o superior a todos los demás temas que he visto. Puedes navegar por la colección completa aquí:

Algunos sitios de demostración están construidos con Elementor y Gutenberg ( y algunos admiten Brizy ), mientras que otros solo admiten Gutenberg.
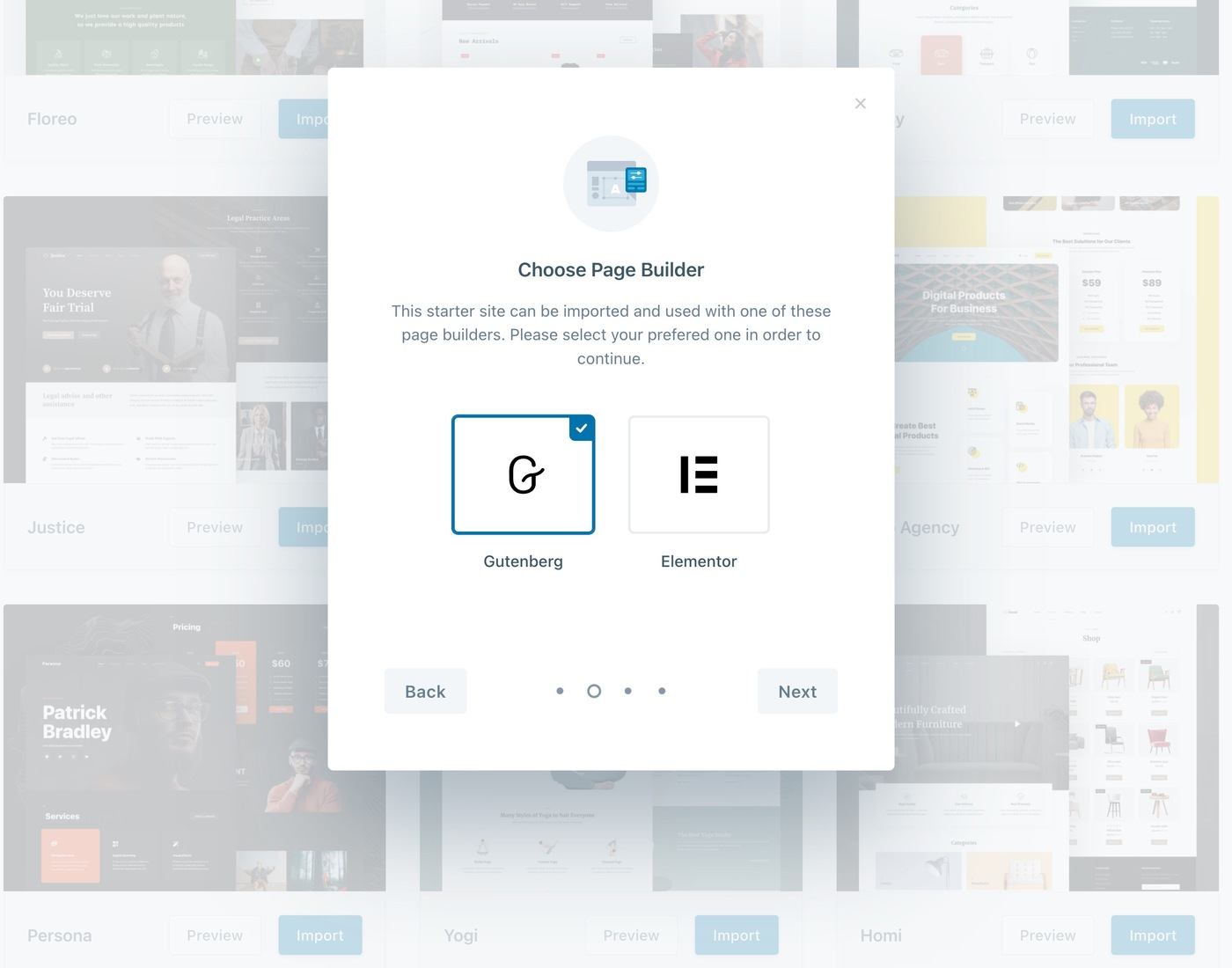
Cuando importa un sitio de demostración, puede optar por importar solo la configuración del Personalizador o también el contenido de demostración. Si admite varios constructores, también puede elegir su constructor preferido.
En general, el proceso de importación de demostración tiene un asistente muy agradable, que incluye la configuración de un tema secundario para usted:

Y así, puede hacer que su sitio luzca como la demostración en menos de un minuto.
2. Opciones de personalización muy detalladas
Para controlar el diseño general de su sitio, utilizará el Personalizador nativo en tiempo real, junto con toneladas de opciones integradas.
Puede usar estas opciones para controlar los diseños, los colores, la tipografía, los encabezados, los pies de página, etc. de su blog.
En general, obtienes un montón de opciones, así que no puedo mostrarte todo. Pero echemos un vistazo a algunas de las áreas más notables...
Generador de encabezado y pie de página
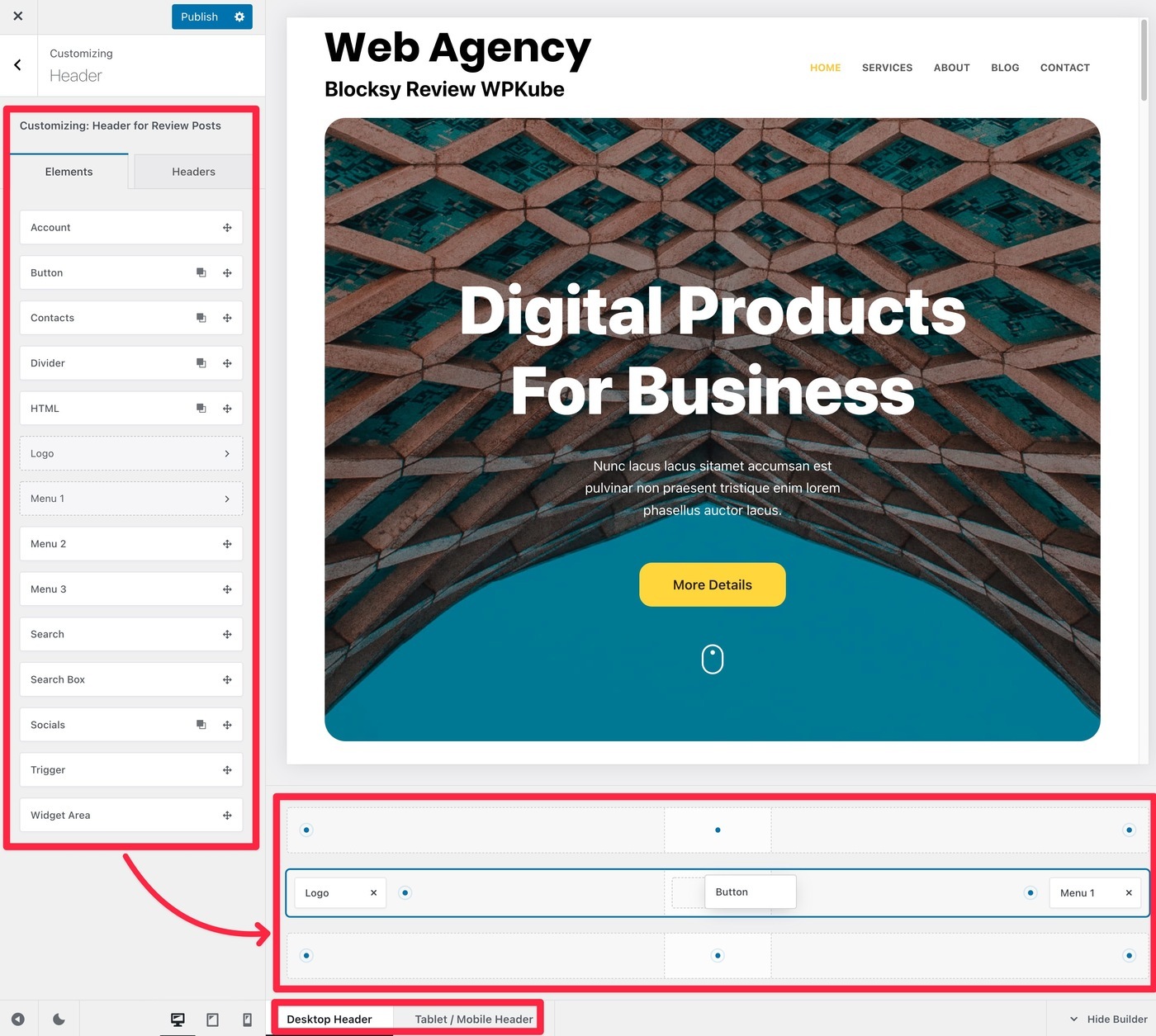
Para controlar su encabezado y pie de página, Blocksy le brinda un generador de arrastrar y soltar dentro del Personalizador.
Puede usar un montón de elementos diferentes para agregar contenido a la cuadrícula de encabezado. También puede usar las opciones en la parte inferior para personalizar su encabezado para diferentes dispositivos de usuario:

También obtendrá opciones adicionales para personalizar el encabezado general, así como elementos y filas de encabezado individuales.
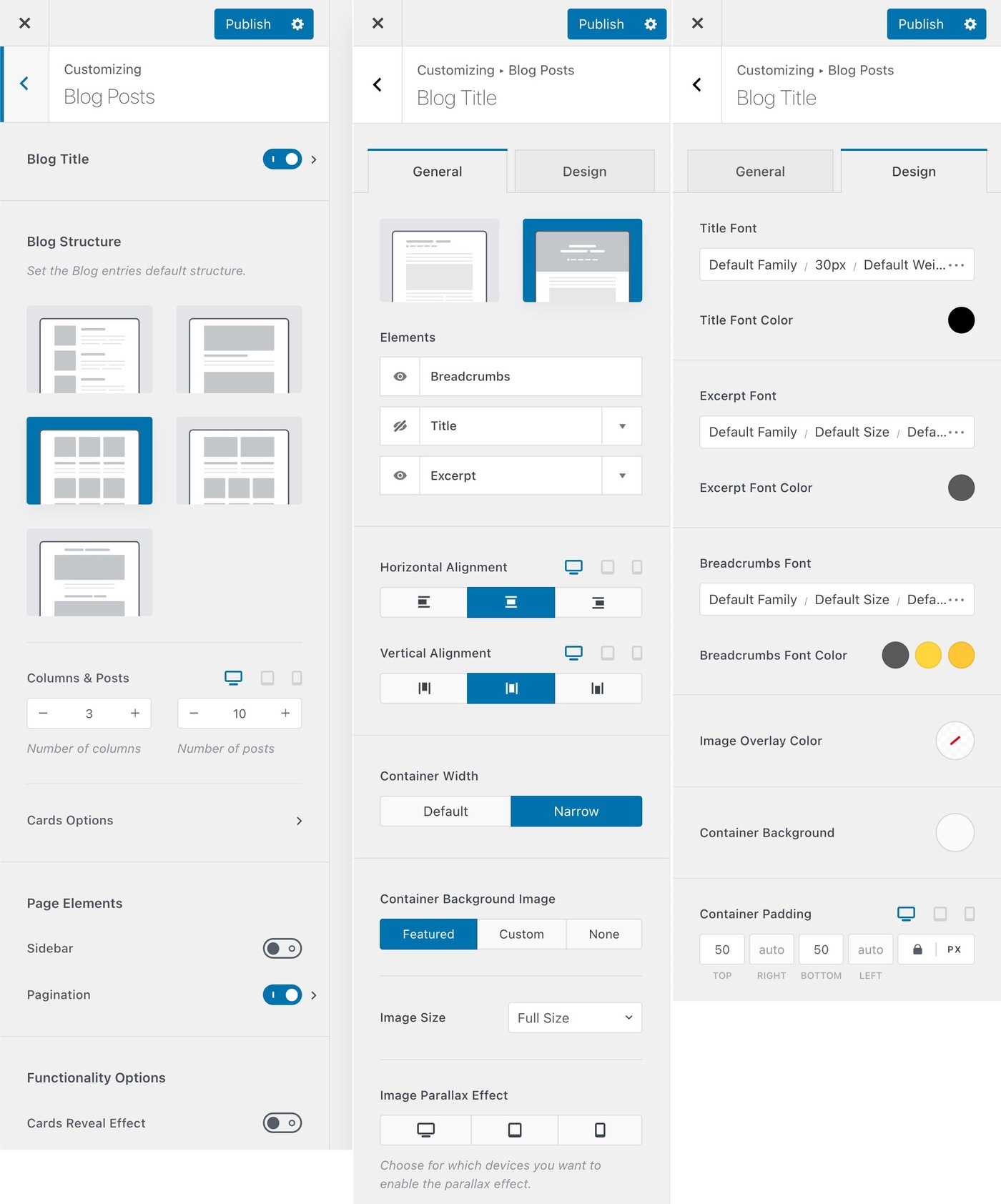
Diseños de blogs
Obtiene un montón de opciones para controlar los diseños tanto para las publicaciones de blog individuales como para las páginas de archivo de su blog.
Opciones de archivo de blog:

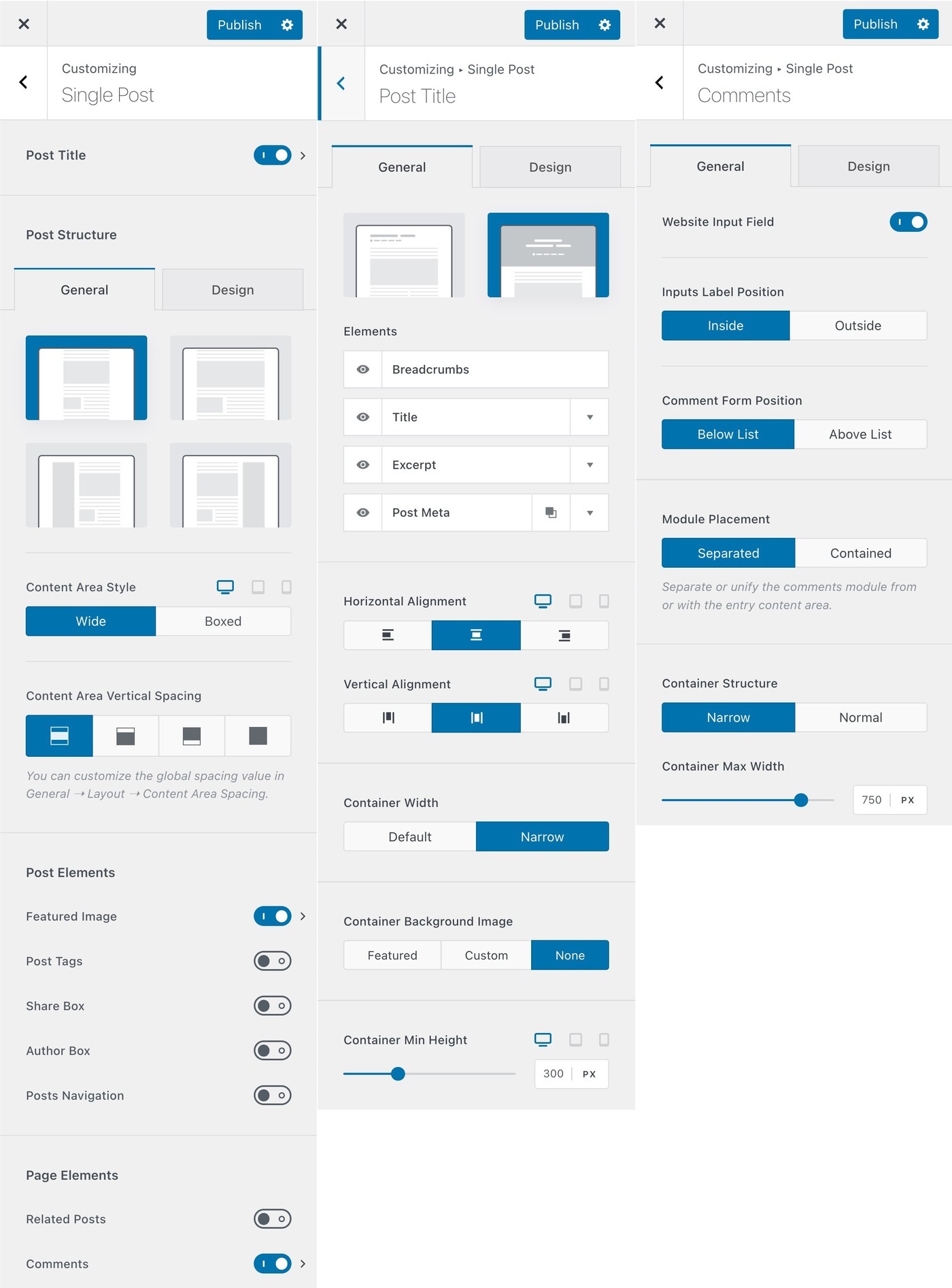
Blog opciones individuales:

Blocksy también tiene algunos toques agradables, como brindarle opciones dedicadas para personalizar las secciones de comentarios, las páginas de autor y las páginas de categorías.
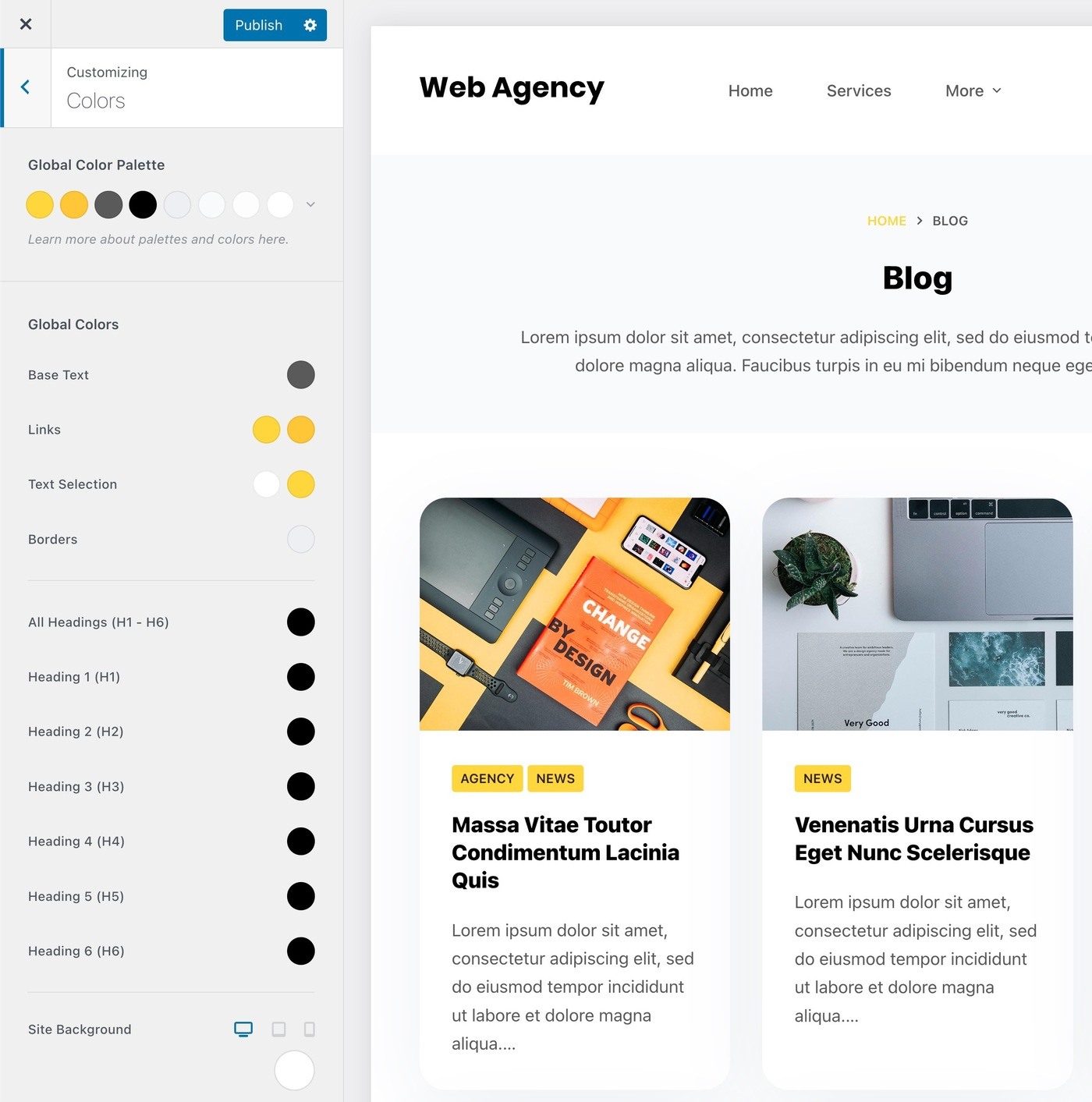
Colores
Puede configurar una paleta de colores global unificada para mantener la coherencia. Si es necesario, puede ajustar colores individuales cuando trabaje en partes específicas de su sitio.

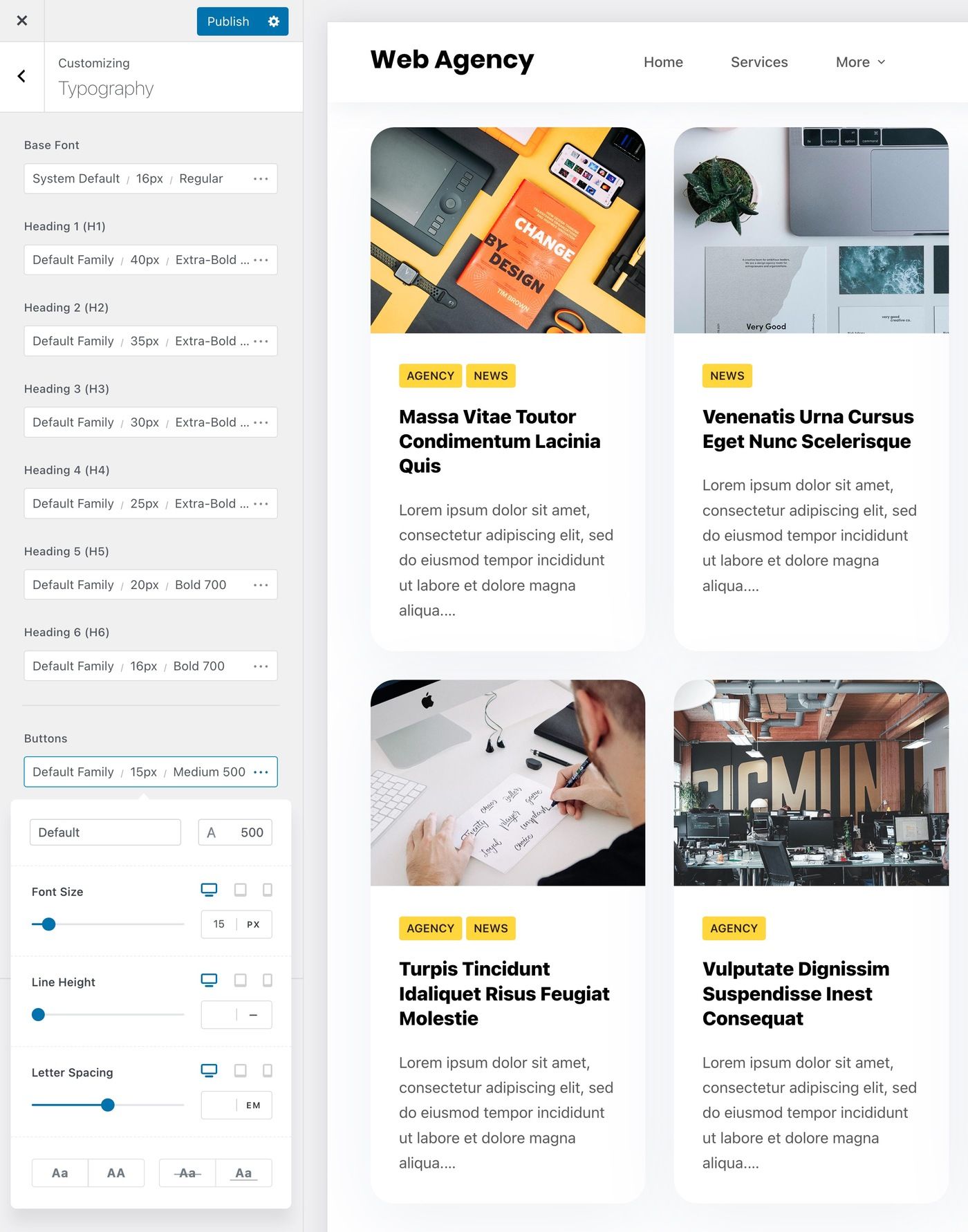
Tipografía
Para controlar la tipografía, Blocksy tiene un buen sistema que te permite configurar la tipografía para diferentes tipos de texto:

También obtendrá opciones de tipografía en algunas otras áreas, como opciones dedicadas para el título de la publicación, el extracto y otros detalles. Viste algunos de estos en las capturas de pantalla del archivo del blog de arriba.
3. Controles de nivel de página
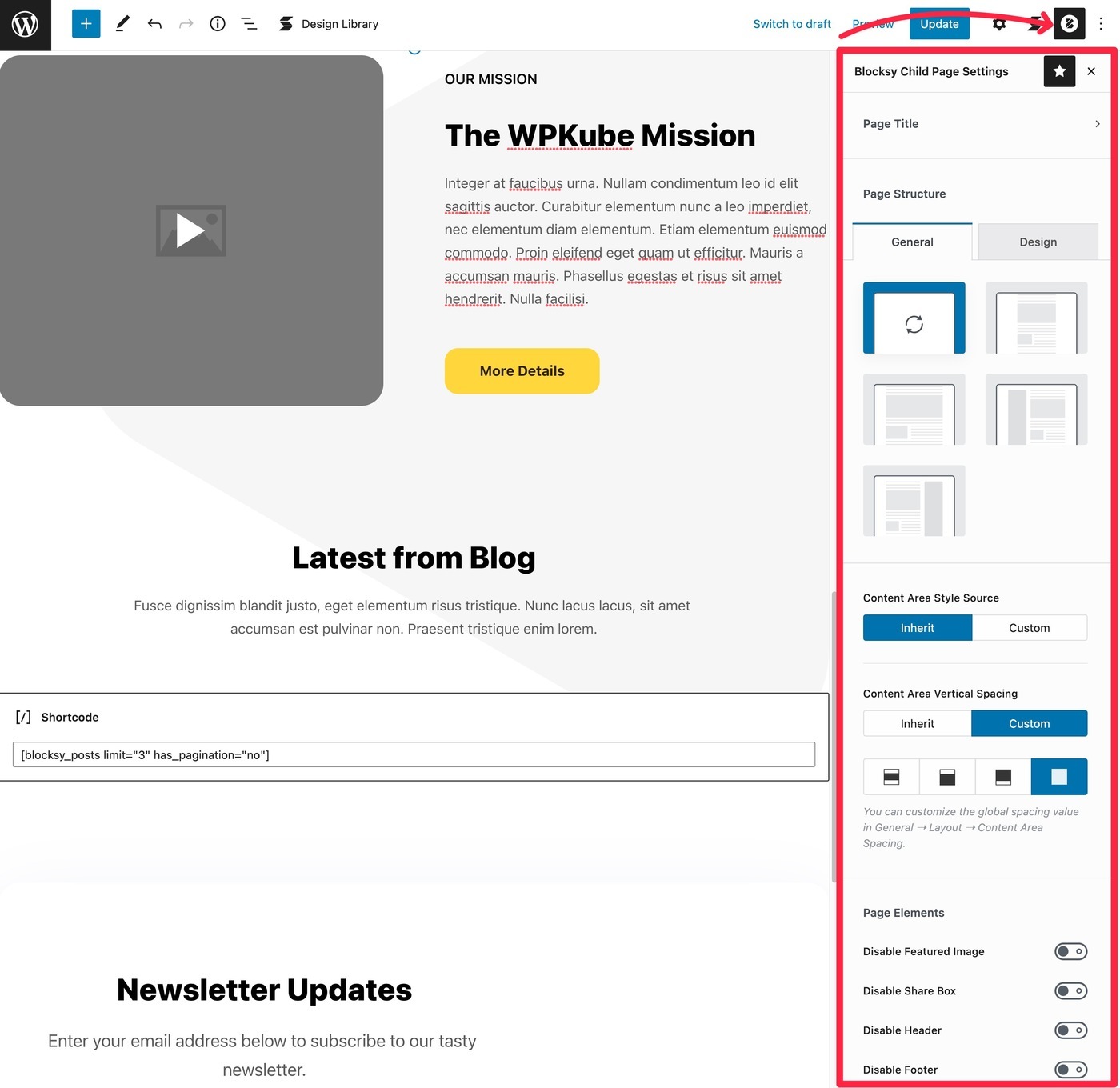
Además de las opciones del Personalizador, Blocksy también ofrece controles detallados a nivel de página que le permiten controlar el diseño de sus publicaciones/páginas a nivel individual.
Esto le brinda control total sobre el lienzo, lo cual es excelente tanto para usar el editor de bloques como para integrarse con los complementos del creador de páginas.
Esto es lo que puede hacer:
- Ocultar el título de la página.
- Elija diferentes diseños de página.
- Ajusta el color de fondo.
- Ajuste el espaciado.
- Oculte otros elementos de la página (imagen destacada, cuadro para compartir, encabezado o pie de página).
Aquí puede ver todos los controles de nivel de página de Blocksy:

4. Encabezados, pies de página y barras laterales condicionales (Pro)
Con la versión gratuita de Blocksy, puede personalizar completamente su encabezado, pie de página y barra lateral... pero solo puede tener una versión de cada elemento para su sitio.
Sin embargo, con Blocksy Pro, puede crear múltiples diseños y usar reglas condicionales para mostrar cada uno. Esto le permite optimizar esos elementos para diferentes partes de su sitio.
Por ejemplo, puede crear un encabezado personalizado para un determinado tipo de publicación o para publicaciones de blog en una determinada categoría. O bien, puede crear diferentes encabezados para usuarios anónimos frente a usuarios registrados o incluso usuarios con diferentes roles, lo que es especialmente bueno para sitios de membresía, tiendas en línea y cursos en línea.
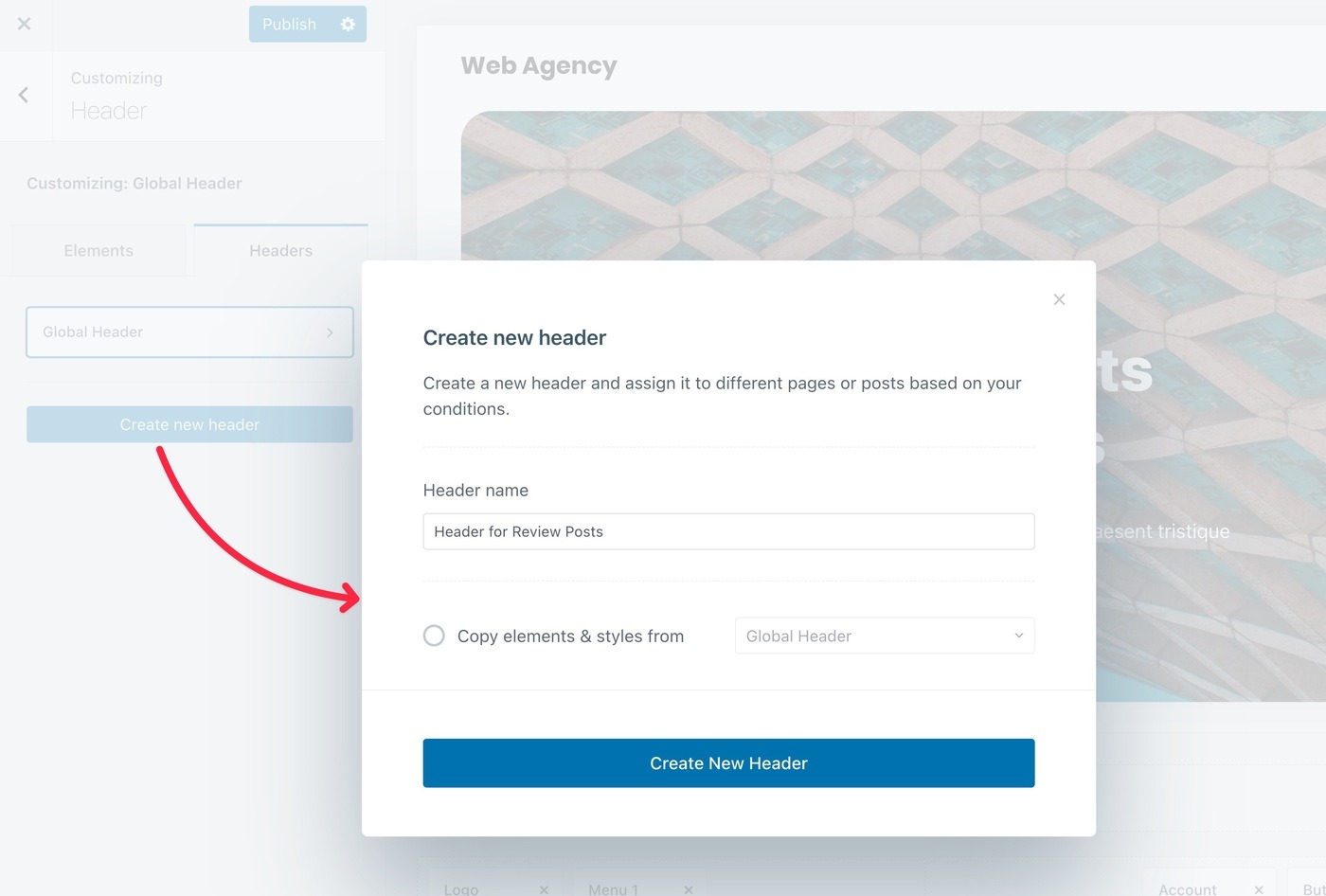
Por ejemplo, con los encabezados, tendrá la opción de agregar un nuevo encabezado dentro del generador de encabezados:

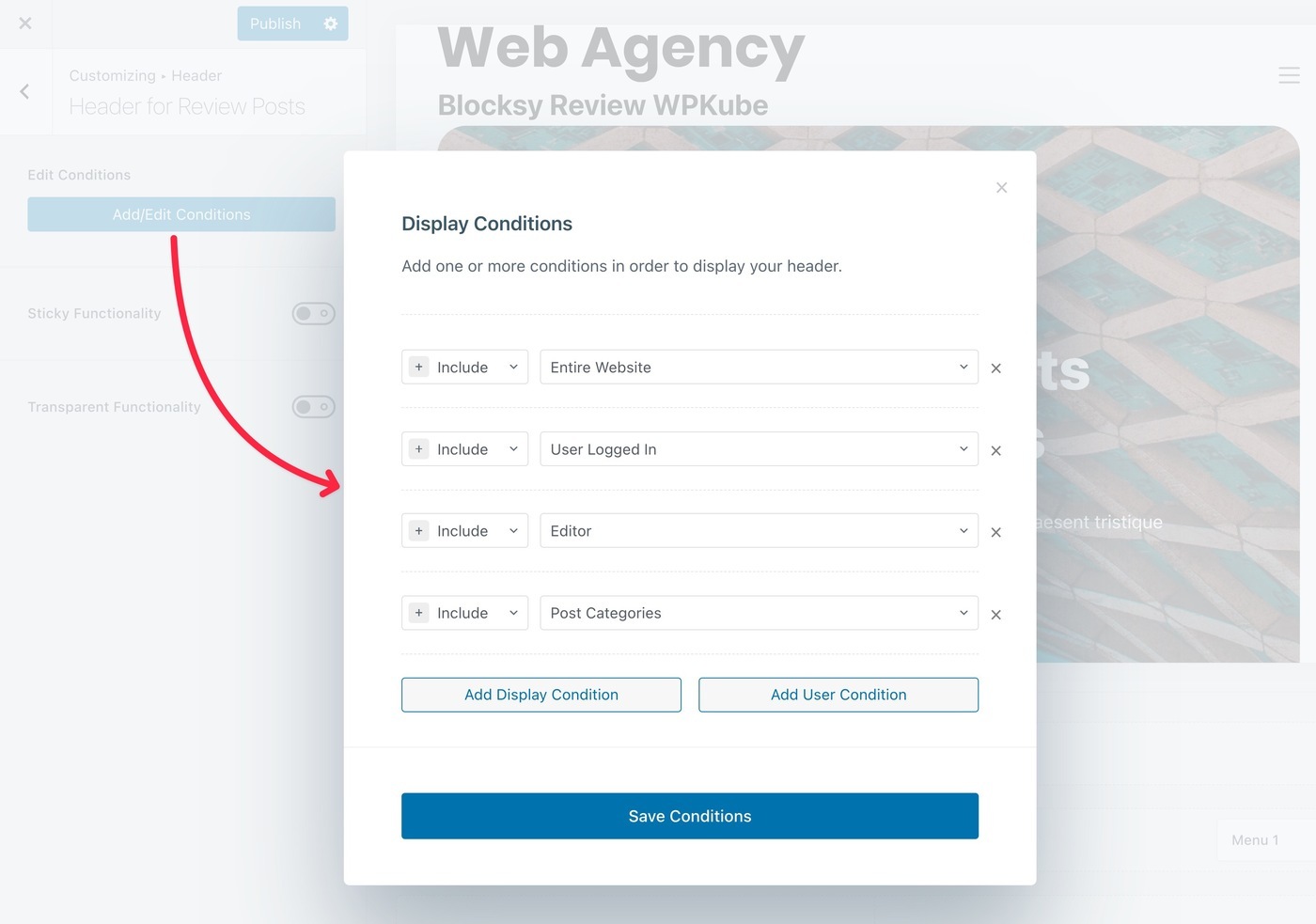
Luego puede diseñar ese encabezado tal como creó su encabezado global. La única adición es que puede configurar reglas condicionales para ese encabezado para controlar cuándo usarlo:

¡Bastante útil!
5. Diseños/ganchos personalizados, también conocidos como bloques de contenido (Pro)
Los bloques de contenido de Blocksy son una característica más avanzada que lo ayuda a personalizar su sitio.
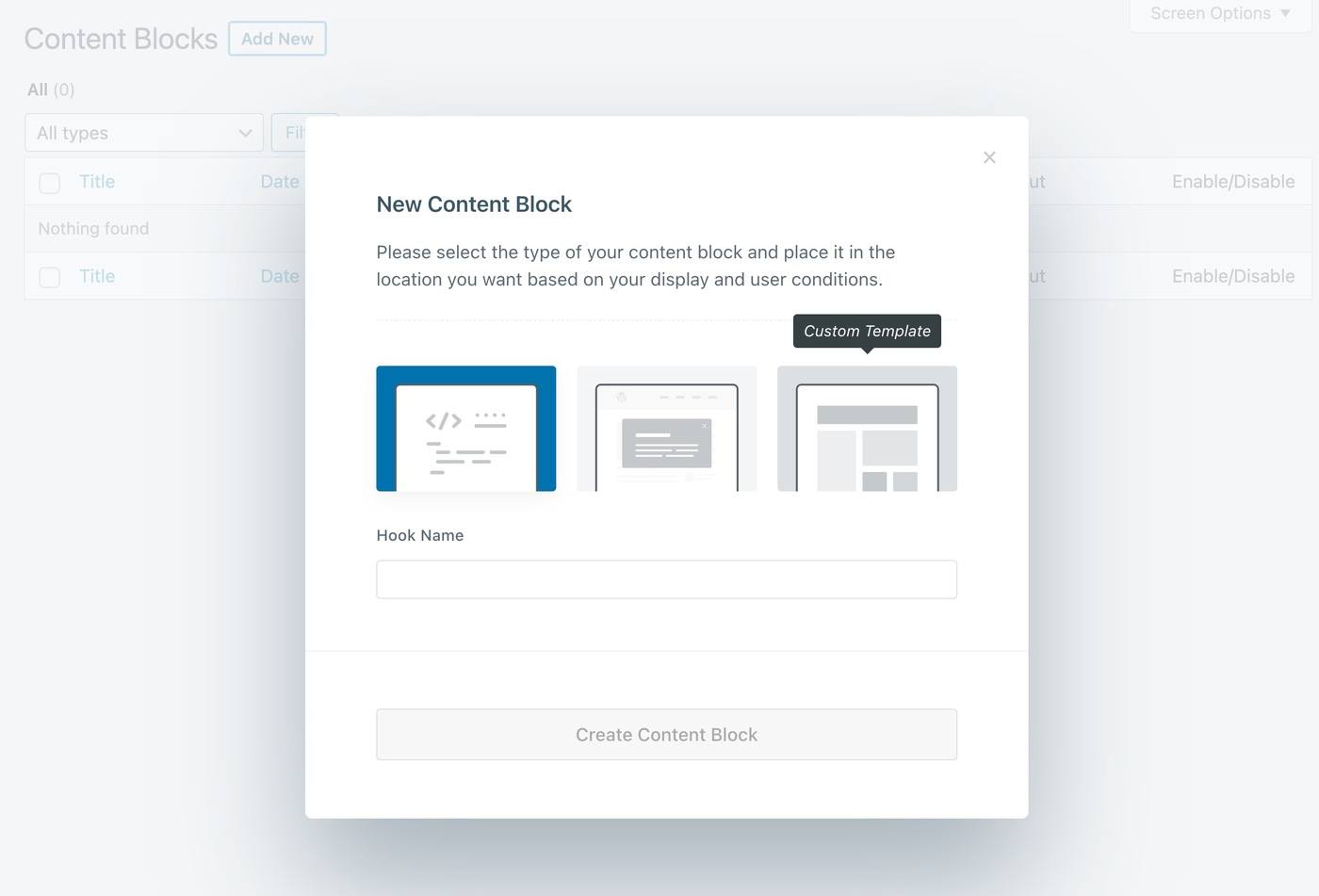
Con Content Blocks, puede crear tres tipos de diseños personalizados:
- Contenido personalizado que inyectas en diferentes puntos de tu tema usando ganchos.
- Ventanas emergentes que puede mostrar en su sitio.
- Plantillas de temas personalizados , como el diseño de una plantilla de publicación única personalizada.

Si eres un usuario ocasional, es posible que no los toques. Pero para los usuarios más avanzados, estos lo ayudan a ir más allá de las opciones del Personalizador sin necesidad de depender de un código personalizado o complementos de terceros.
Aquí hay unos ejemplos…
Contenido personalizado
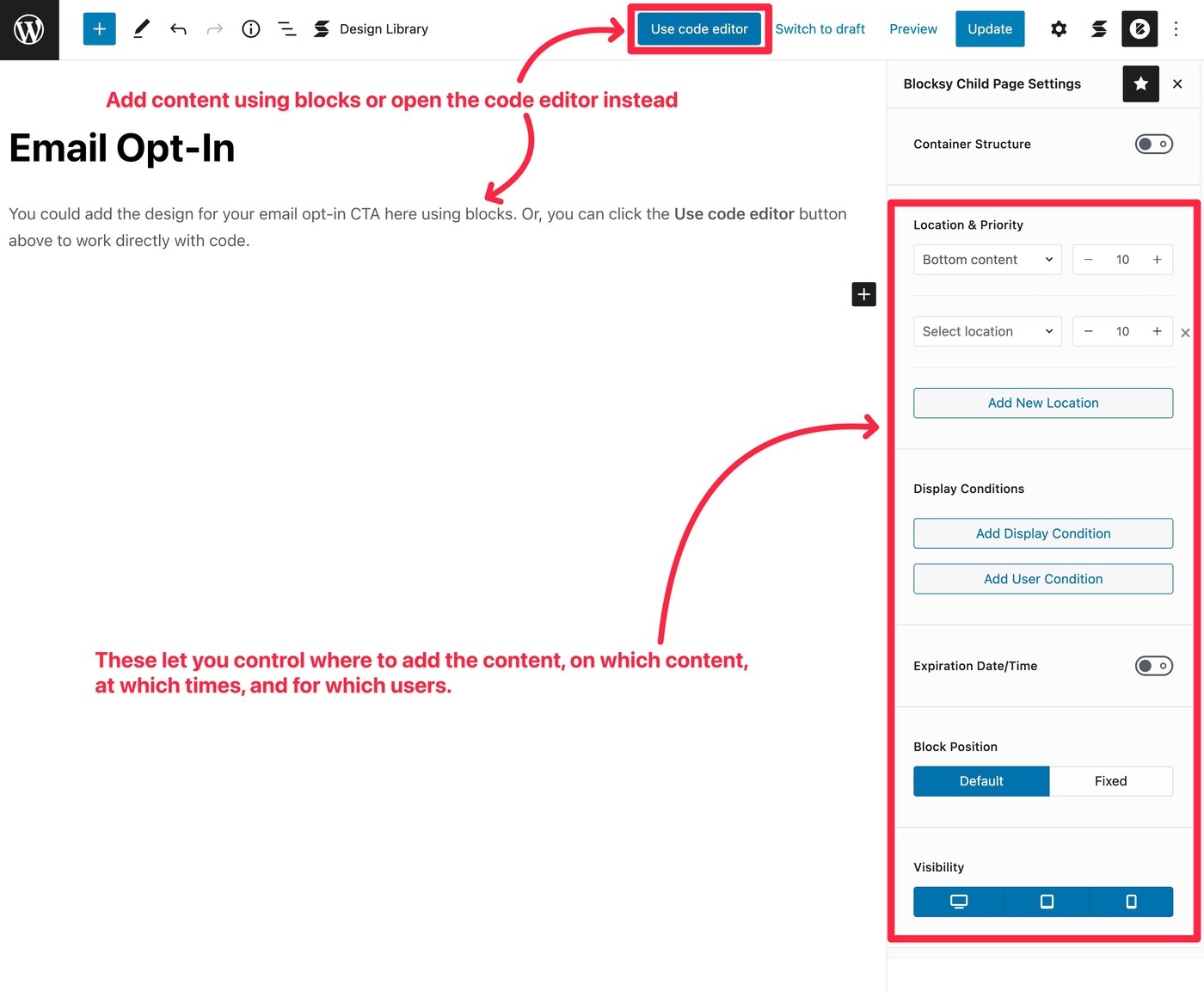
Primero, supongamos que desea agregar un formulario de suscripción por correo electrónico al final de las publicaciones del blog. Puede hacer esto creando un bloque de contenido personalizado y utilizando las numerosas ubicaciones de enlace para insertar el diseño en cualquier lugar de su sitio.
Para controlar el contenido real, puede usar el editor de bloques o un editor de código:

También puedes usar las condiciones de visualización para controlar quién ve el bloque:
- Mostrar solo en cierto contenido. Por ejemplo, publicaciones de blog en una determinada categoría.
- Solo mostrar a ciertos usuarios. Por ejemplo, puede ocultar el formulario de suscripción de correo electrónico para los usuarios registrados.
- Programarlo para que se ejecute durante ciertas horas.
- Ocultar en ciertos dispositivos.
ventanas emergentes
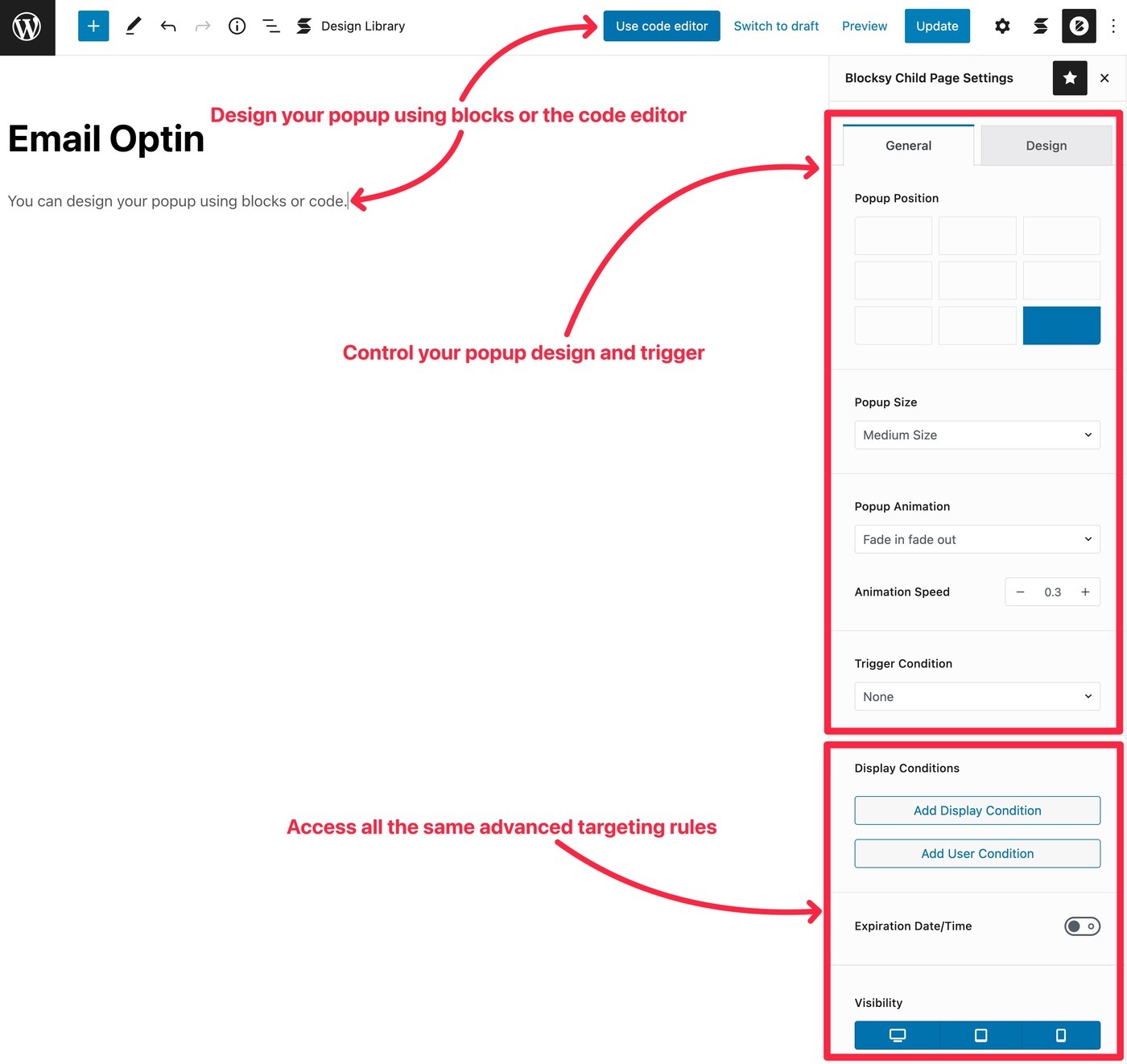
Con el bloque de contenido emergente, obtienes prácticamente las mismas opciones.
La diferencia clave es que está mostrando el contenido en una ventana emergente en lugar de inyectarlo en su sitio utilizando ubicaciones de enlace.
También tiene opciones para elegir diferentes ubicaciones, tamaños y disparadores de ventanas emergentes.
Las opciones de activación son exactamente lo que esperaría de un complemento emergente dedicado, incluido el tiempo en la página, la profundidad de desplazamiento e incluso la intención de salida:

Esta es una característica única ya que la mayoría de los otros temas no ofrecen ventanas emergentes como opciones de diseño personalizadas . Para la mayoría de los casos de uso, esto puede eliminar la necesidad de usar un complemento emergente separado.
Plantillas
Finalmente, también puede usar Bloques de contenido para diseñar plantillas personalizadas para las siguientes áreas de su tema:
- Encabezamiento
- Pie de página
- Único
- Archivo
- 404 página
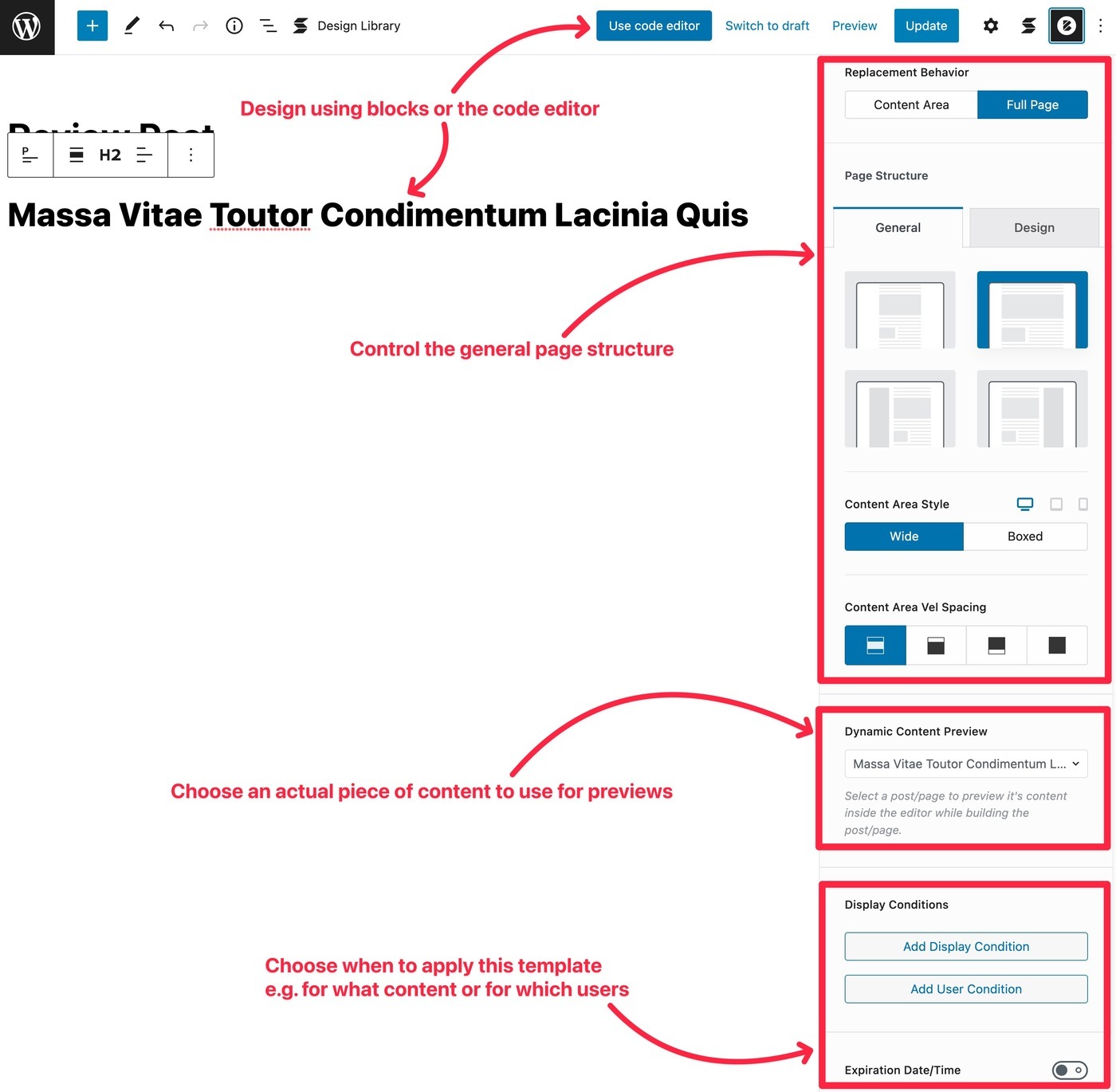
Por ejemplo, tal vez desee utilizar una plantilla de publicación diferente para las publicaciones de blog en una categoría determinada.
Con esta función (y los bloques de temas nativos), puede configurar esto fácilmente:

6. Muchas otras extensiones útiles
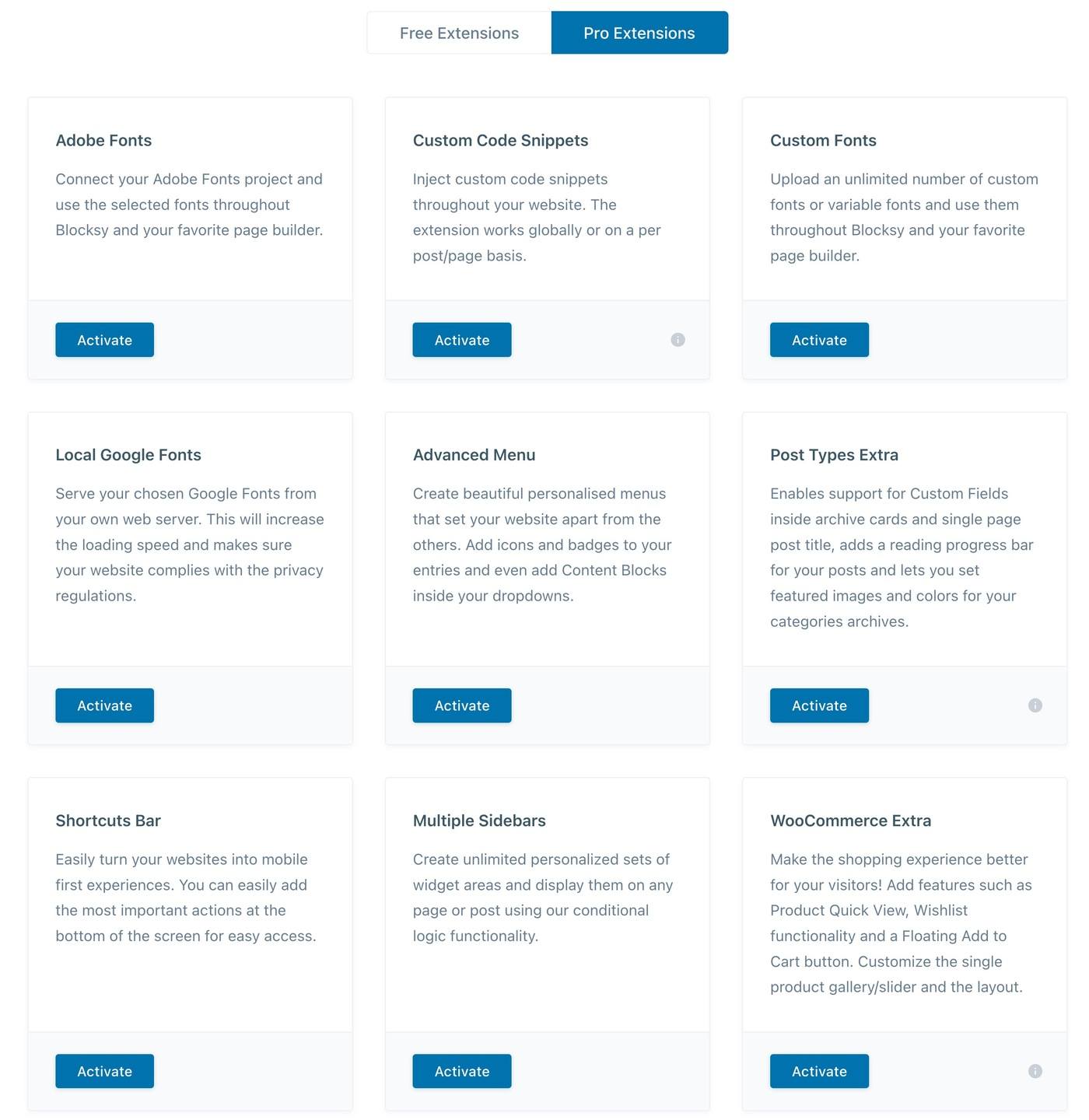
Más allá de los bloques de contenido, obtienes algunas otras extensiones únicas que no encontrarás en otros temas similares.

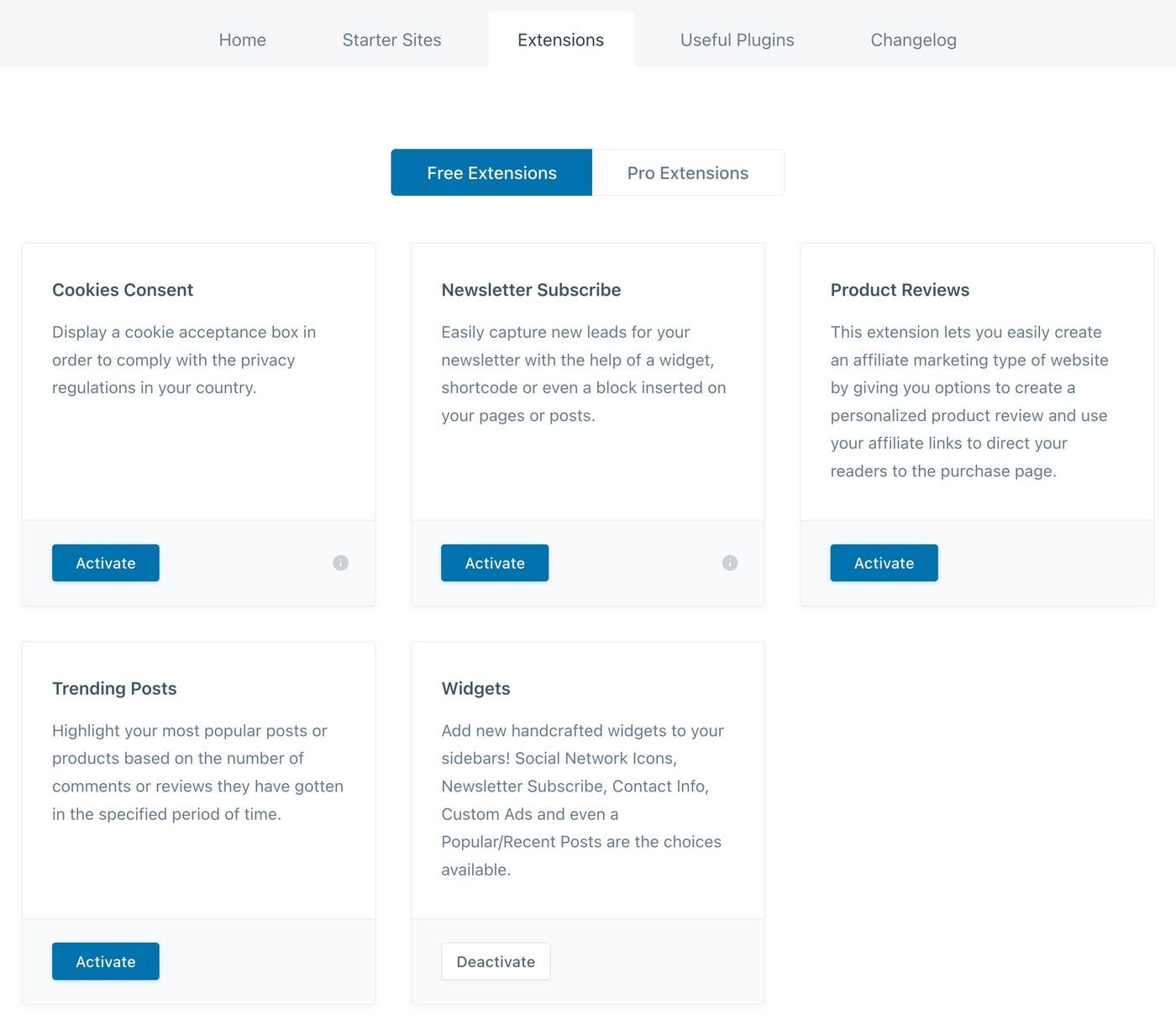
Por ejemplo, obtiene extensiones gratuitas para avisos de consentimiento de cookies, suscripción a boletines y reseñas de productos:

Con la opción Pro, obtienes algunas extensiones avanzadas para código personalizado, menús avanzados y compatibilidad con WooCommerce más avanzada:

Uno de mis favoritos personales es la extensión Post Types Extra , que es muy útil si está creando sitios de contenido personalizado que incluyen campos personalizados. Además de otras características útiles (como una barra de progreso de lectura), le permite incluir contenido de campos personalizados en sus tarjetas de archivo o en la sección de título de publicación/página.
️ Pruebas de rendimiento del tema Blocksy frente a otras opciones populares
Si desea que su sitio de WordPress se cargue rápido, elegir un tema de carga rápida es una de las mejores cosas que puede hacer.
Blocksy es un tema de carga rápida. Es liviano y tiene una pila de tecnología muy optimizada, como solo cargar código en las páginas exactas donde se necesita en lugar de cargar todo en todo el sitio.
Sin embargo, para ver qué tan rápido es, realicé algunas pruebas de rendimiento tanto para Blocksy como para algunos de sus principales competidores.
Todas estas pruebas son solo para el tema desnudo en una instalación nueva. Si bien ese no es un escenario del mundo real muy realista, creo que es la forma más justa de comparar diferentes temas y te da una buena idea del "peso" básico de un tema.
Estos son los pesos para varios temas populares:
En general, puede ver que Blocksy es tan rápido como algunos otros temas ligeros populares. Y en comparación con temas más pesados como Divi o Avada, es mucho más rápido.
Precios de bloques
El tema principal de Blocksy está disponible de forma gratuita en WordPress.org.
Incluso con solo el tema gratuito, ya tiene acceso a un montón de opciones de personalización y varios sitios de demostración importables.
Si desea agregar más funciones, puede comprar Blocksy Pro, que es un complemento adicional que instala junto al tema Blocksy.
Puede ver las diferencias de funciones completas entre Blocksy gratis y Pro en la página de precios, pero estas son algunas de las adiciones más notables:
- Bloques de contenido (ganchos) y diseños personalizados
- Múltiples encabezados, pies de página y barras laterales condicionales ( en lugar de usar lo mismo para todo el sitio )
- Soporte de megamenú
- Funciones más avanzadas de WooCommerce, como filtros fuera del lienzo, carrito flotante y más
Puede comprar Blocksy Pro como suscripción anual o de por vida.
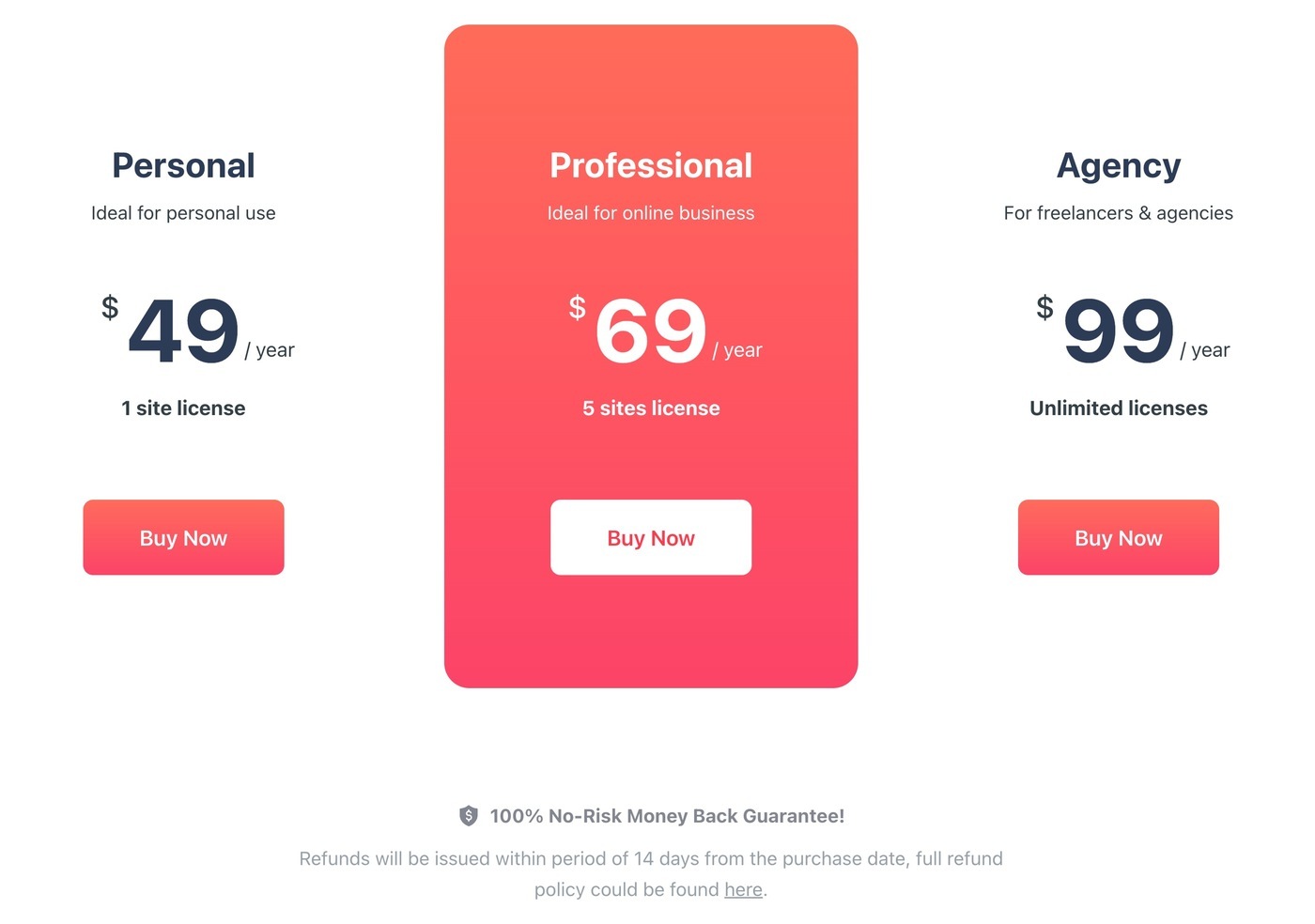
Hay tres planes de precios diferentes: la única diferencia es la cantidad de sitios en los que puede usar el tema Blocksy:
- Personal : 1 sitio: $ 49 por año o $ 149 para soporte y actualizaciones de por vida.
- Profesional : 5 sitios: $ 69 por año o $ 199 para soporte y actualizaciones de por vida.
- Agencia : sitios ilimitados: $ 99 por año o $ 299 para soporte y actualizaciones de por vida.

Nota: Blocksy usa Freemius para la concesión de licencias, por lo que los límites del sitio se aplican estrictamente.
Ahorre dinero con nuestro cupón temático Blocksy
Todos los precios anteriores son lo que pagaría si no hubiera leído nuestra revisión de Blocksy. Pero ya que estás aquí, te alegrará saber que negociamos un código de descuento exclusivo de Blocksy.
Con nuestro código de cupón Blocksy, obtendrá un 10% de descuento en cualquier plan Blocksy .
Código : WPKUBE10
Estos son los precios después de aplicar nuestro código de descuento Blocksy:
- Personal : 1 sitio: $ 44,10 por año o $ 134,10 por soporte y actualizaciones de por vida.
- Profesional : 5 sitios: $ 62,10 por año o $ 179,10 para soporte y actualizaciones de por vida.
- Agencia : sitios ilimitados: $ 89.10 por año o $ 269.10 para soporte y actualizaciones de por vida.
Pros y contras del tema Blocksy
Ahora que sabe todo sobre el tema Blocksy, repasemos algunos de los pros y los contras de usar Blocksy...
ventajas
- Rendimiento rápido : el diseño liviano y la carga inteligente de activos de Blocksy lo ayudan a crear un sitio de carga rápida.
- Hermosos sitios de demostración : todos los sitios de demostración de Blocksy se ven increíbles, con diseños limpios y modernos.
- Soporte de megamenú: Blocksy Pro ofrece soporte de megamenú integrado, que es algo de lo que carecen algunos temas similares.
- Barato para uso en un solo sitio : a $ 49 por una licencia anual para un solo sitio, Blocksy es un poco más barato que otros temas comparables si solo lo necesita para un solo sitio .
- Diseños personalizados (incluidas las ventanas emergentes): Blocksy tiene una sólida función de diseños personalizados para usuarios avanzados. La opción emergente también es única y es algo que no encontrarás en la mayoría de los temas similares.
- Excelentes funciones de WooCommerce : si está creando una tienda de comercio electrónico, Blocksy Pro incluye toneladas de funciones avanzadas de WooCommerce, como listas de deseos de productos, carrito flotante, vista rápida, filtros fuera del lienzo y más.
- Extensiones únicas: las extensiones de Blocksy son bastante únicas para el espacio y ofrecen funciones realmente útiles, como avisos de consentimiento de cookies y cuadros de revisión de productos.
- Encabezados, pies de página y barras laterales condicionales: puede usarlos para crear una experiencia mejor y más personalizada para sus usuarios.
Contras
- Número limitado de sitios de demostración importables : en comparación con otros temas en este espacio, Blocksy tiene un número limitado de sitios de demostración que puede importar. Blocksy solo tiene ~25, mientras que un tema como Astra tiene más de 200 y otros temas similares suelen tener al menos más de 60.
- Más caro para el uso ilimitado del sitio : mientras que Blocksy es económico para usar en un solo sitio, su licencia ilimitada es un poco más cara que los temas comparables. Blocksy cuesta $99 por una licencia anual ilimitada, mientras que Astra y GeneratePress solo cuestan $59.
- Sin integraciones avanzadas de LMS : si está creando un curso en línea, Blocksy no ofrece integraciones avanzadas de complementos de LMS como temas como Astra o Kadence Theme.
Las mejores alternativas de temas de Blocksy
Si bien creo que Blocksy es un gran tema, también hay muchas alternativas de Blocksy de calidad que utilizan el mismo enfoque liviano y multipropósito.
Ya he mencionado varios de estos temas, pero vamos a ponerlos todos juntos...
Si te gusta este enfoque pero también quieres considerar otras opciones, te recomiendo mirar estos temas:
- Astra: el tema no predeterminado más popular de todos los tiempos. Tiene una gran selección de sitios de inicio y toneladas de personalización. Obtenga más información en nuestra revisión de Astra.
- GeneratePress: logra ser aún más liviano que Blocksy. También tiene algunas excelentes funciones avanzadas para diseños/ganchos personalizados e incluso un generador de temas completo basado en bloques. Obtenga más información en nuestra revisión de GeneratePress.
- Tema de Kadence: una opción más nueva con un montón de opciones de personalización, una potente herramienta de diseños personalizados y sitios de demostración atractivos. Obtenga más información en nuestra revisión del tema Kadence.
- Neve: otra opción muy ligera. Tiene una sólida colección de más de 80 sitios de demostración y opciones de personalización flexibles.
Honestamente, cualquiera de estos temas será una excelente opción para su sitio, incluido Blocksy.
Realmente solo depende de su presupuesto, qué sitios de inicio le gustan más y cualquier opción de personalización específica que pueda necesitar ( por ejemplo, un cierto tipo de encabezado fuera del lienzo que absolutamente debe usar ).
Preguntas frecuentes sobre la revisión de Blocksy
Para terminar nuestra revisión del tema Blocksy, repasemos algunas preguntas comunes...
Blocksy es uno de los temas de WordPress más rápidos que existen, con código liviano y carga de activos optimizada a través de Webpack.
El tema central de Blocksy está disponible 100% gratis en WordPress.org. Si desea agregar más funciones al tema, puede comprar el complemento adicional Blocksy Pro.
No, Blocksy es un tema ligero de WordPress, no tiene su propio creador de páginas integrado. Sin embargo, se combina bien con los populares complementos de creación de páginas, así como con el editor nativo de WordPress.
El tema Blocksy funciona muy bien con Elementor y muchos de los sitios de demostración importables de Blocky ofrecen versiones de Elementor para una fácil personalización.
Sí, puede usar Blocksy en WordPress.com, pero solo si está pagando los planes Business o eCommerce de WordPress.com. Necesita uno de esos planes para poder instalar temas y complementos personalizados como Blocksy y el complemento Blocksy Pro.
Pensamientos finales: ¿Debería usar el tema Blocksy?
En general, Blocksy es un excelente tema de WordPress si te gusta el enfoque liviano y multipropósito, que es el enfoque que muchos temas están usando en este momento.
Para mí, las principales desventajas son su selección limitada de sitios de inicio preconstruidos y su precio ligeramente superior al promedio para una licencia de sitio ilimitada.
Esos no son de ninguna manera un factor decisivo y, por otro lado, hay mucho que amar de Blocksy.
En primer lugar, si bien la cantidad de sitios de demostración es limitada, la calidad es excelente y todos los sitios de demostración se ven geniales.
En segundo lugar, el rendimiento es excelente. Más allá de un código limpio y liviano, Blocksy usa tecnologías como Webpack para cargar solo código para las funciones exactas que necesita, en lugar de inflar su sitio con código para funciones que no está usando.
Finalmente, obtienes un montón absoluto de opciones en el personalizador nativo de WordPress, incluidos toques agradables como constructores de encabezado/pie de página de arrastrar y soltar.
Para usuarios más avanzados, también puede personalizar su sitio con diseños personalizados utilizando la función de bloques, incluido incluso el diseño de sus propias plantillas de temas utilizando el editor de bloques.
Blocksy también ofrece reglas condicionales muy sólidas para todos estos diseños personalizados, lo que le permite orientar contenidos, usuarios, tiempos y más específicos.
En general, creo que Blocksy definitivamente merece un lugar en la parte superior del espacio temático de WordPress "ligero y multipropósito".
Si usa Blocksy, asegúrese de usar nuestro código de descuento exclusivo de Blocksy para ahorrar un 10% en su pedido.
Haga clic en el botón de abajo para ir a Blocksy y luego ingrese el código de cupón WPKUBE10 .
Visita Blocksy
