Pensamientos honestos + pros y contras (2022)
Publicado: 2022-01-30¿Está considerando usar Beaver Builder en su sitio de WordPress? En nuestra revisión práctica de Beaver Builder, lo ayudaremos a decidir si este popular creador de páginas es adecuado para usted.
Beaver Builder es uno de los creadores de páginas más establecidos para WordPress. Usando su interfaz visual de arrastrar y soltar, puede crear rápidamente diseños atractivos sin necesidad de escribir una sola línea de código.
Con su extensión Beaver Themer, también puede ir más allá del diseño de páginas individuales y crear las plantillas para el encabezado, el pie de página, el diseño de una sola publicación y el diseño de la lista de publicaciones (archivo) de su tema.
En general, Beaver Builder se enfoca en clavar muy bien las características principales de un creador de páginas y crear una interfaz sólida como una roca. También es uno de los creadores de páginas más livianos en términos de optimización lista para usar, lo cual es excelente desde la perspectiva del rendimiento.
Sin embargo, si bien Beaver Builder tiene muchas cosas que me gustan, no es perfecto y carece de las características, las opciones de diseño y las plantillas que obtiene con otros constructores populares como Elementor y Divi.
En general, Beaver Builder puede ser una gran opción para algunos tipos de usuarios, pero otras personas podrían estar mejor con esos otros constructores.
En nuestra revisión de Beaver Builder, lo ayudaré a saber qué escenario se adapta mejor a usted. Aquí está todo lo que cubriré:

️ Revisión de Beaver Builder: exploración de características clave
Para comenzar nuestra revisión de Beaver Builder, repasemos cómo funciona Beaver Builder y algunas de sus funciones más útiles.
Pero primero, vale la pena señalar que el desarrollador presenta una demostración de Beaver Builder con todas las funciones. Entonces, si desea ver las características por sí mismo, puede dirigirse aquí.
Generador visual de arrastrar y soltar
La carne de Beaver Builder es su constructor visual de arrastrar y soltar. Esto es lo que le permite crear sus propios diseños personalizados sin necesidad de escribir una sola línea de código.
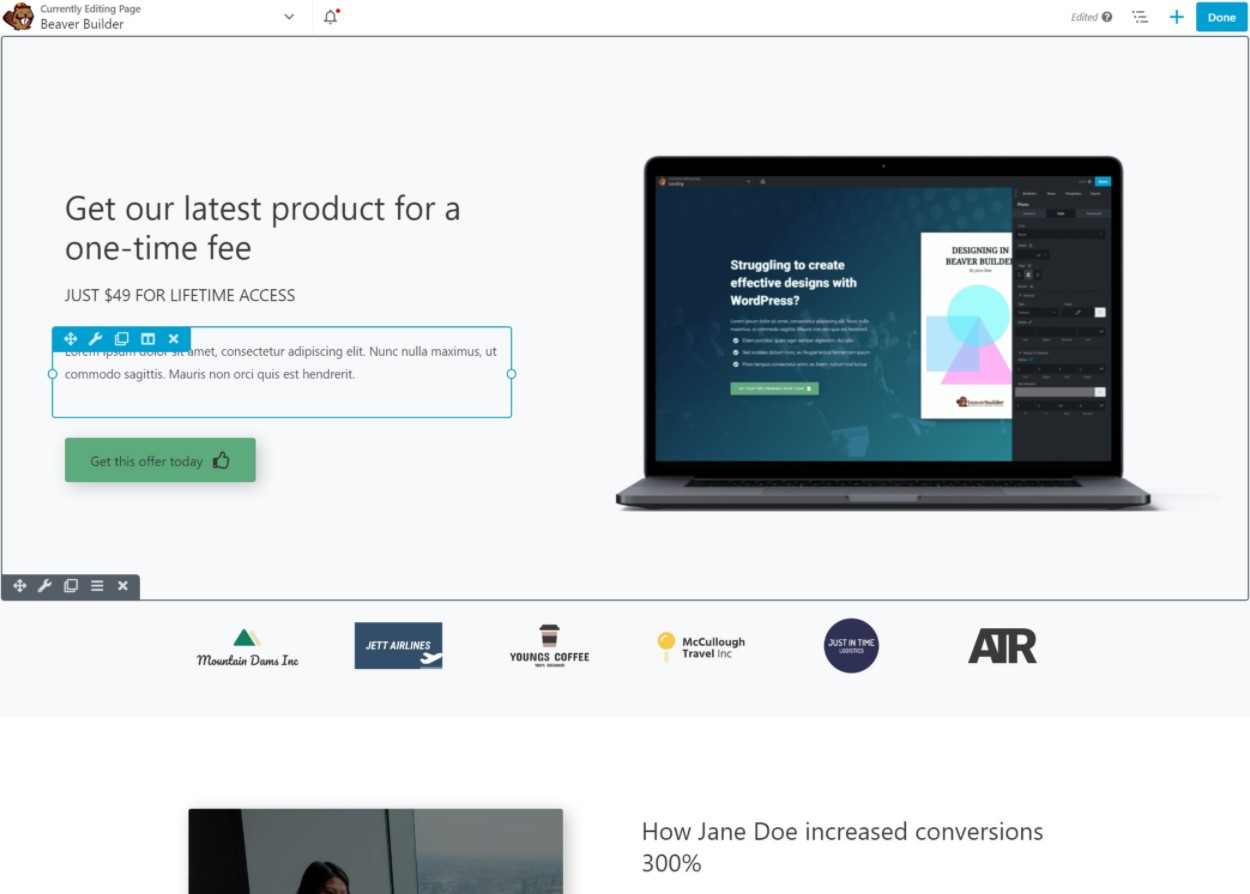
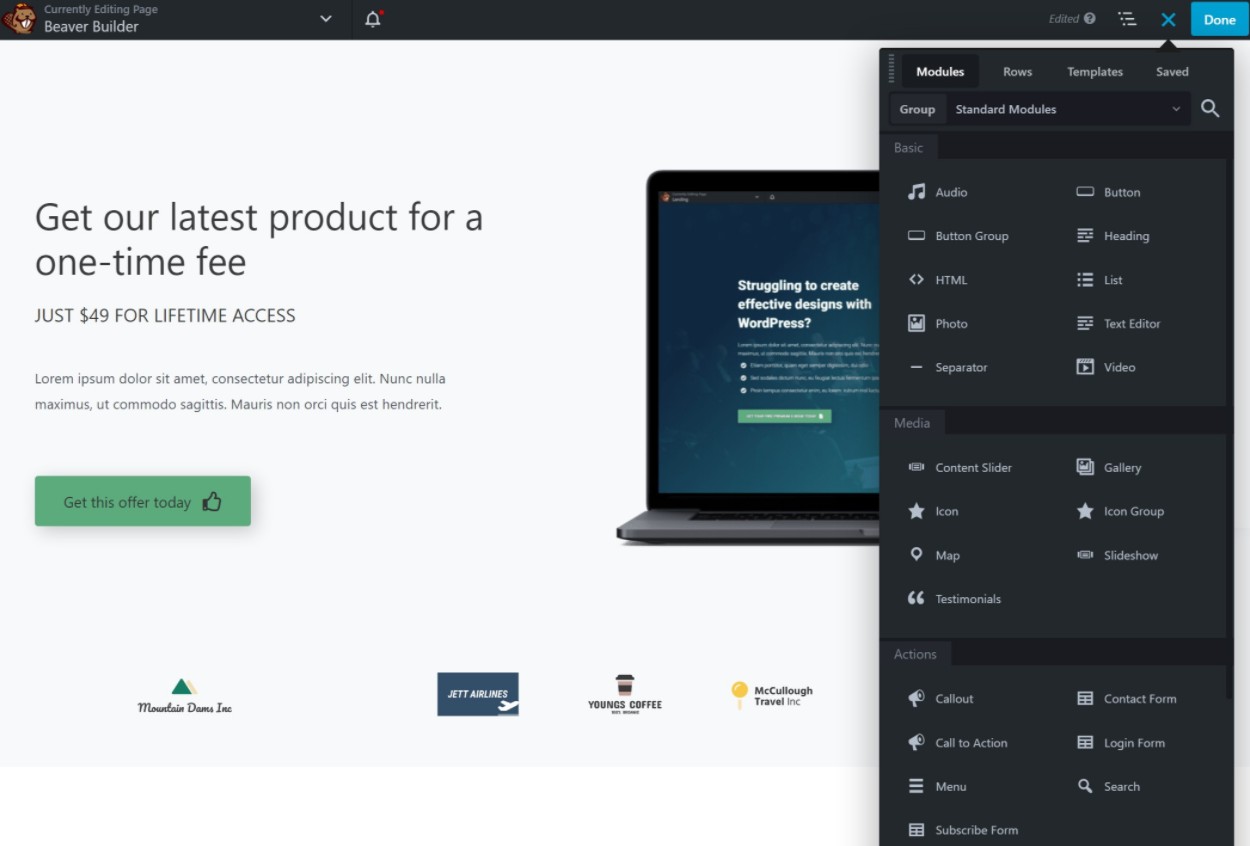
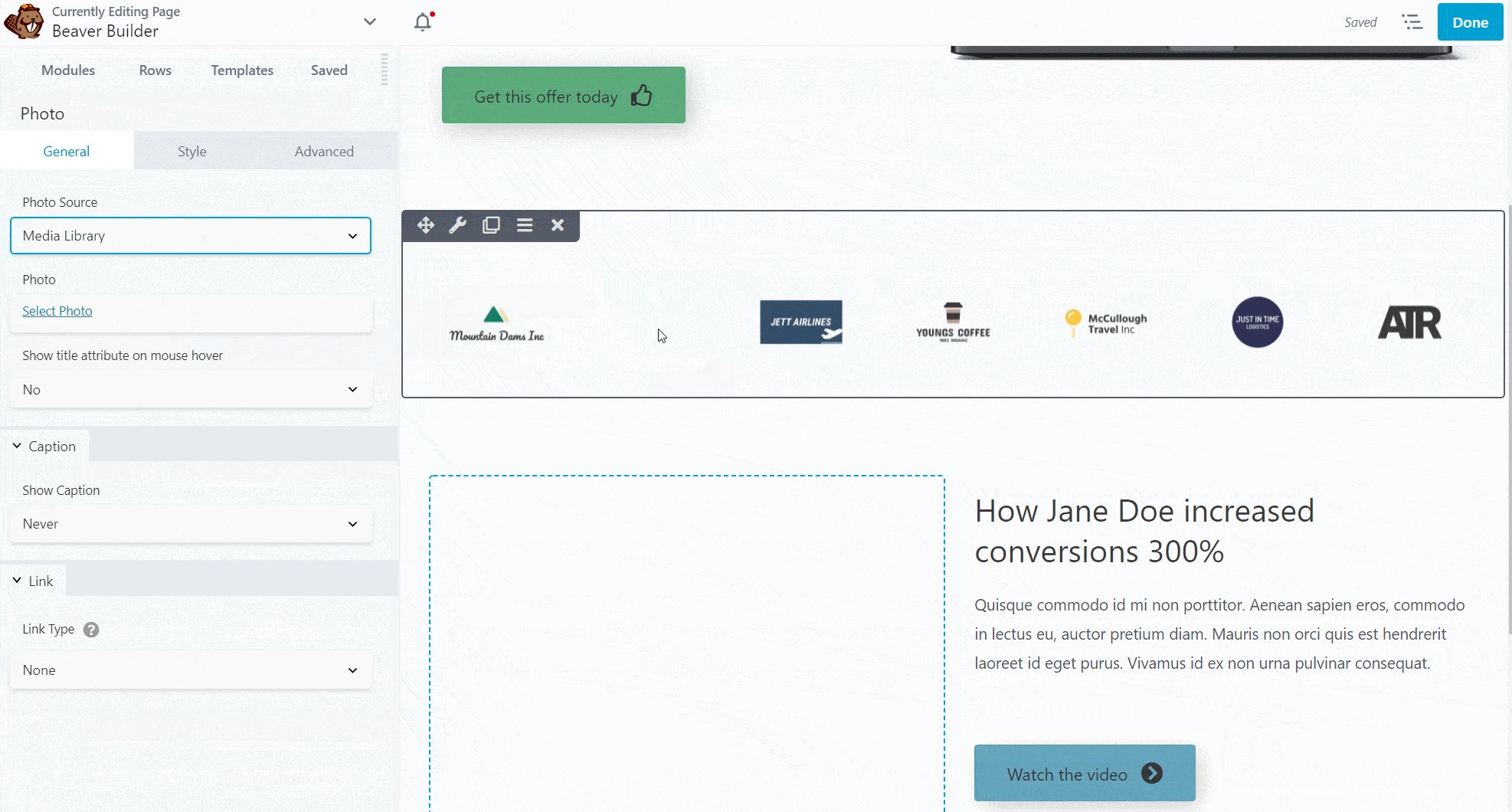
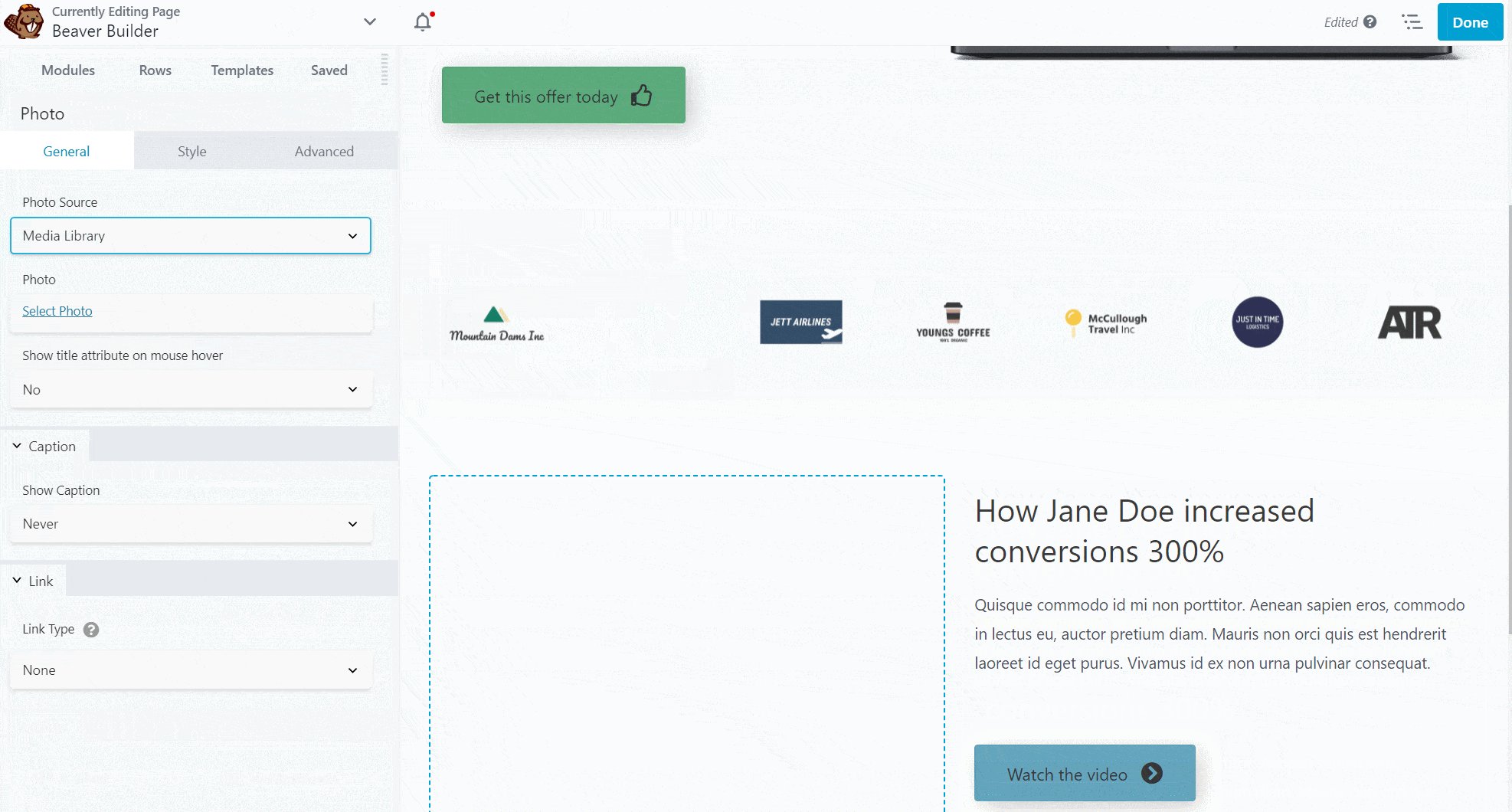
Cuando abra Beaver Builder por primera vez, verá una vista previa de ancho completo de su diseño junto con una barra de herramientas en la parte superior:

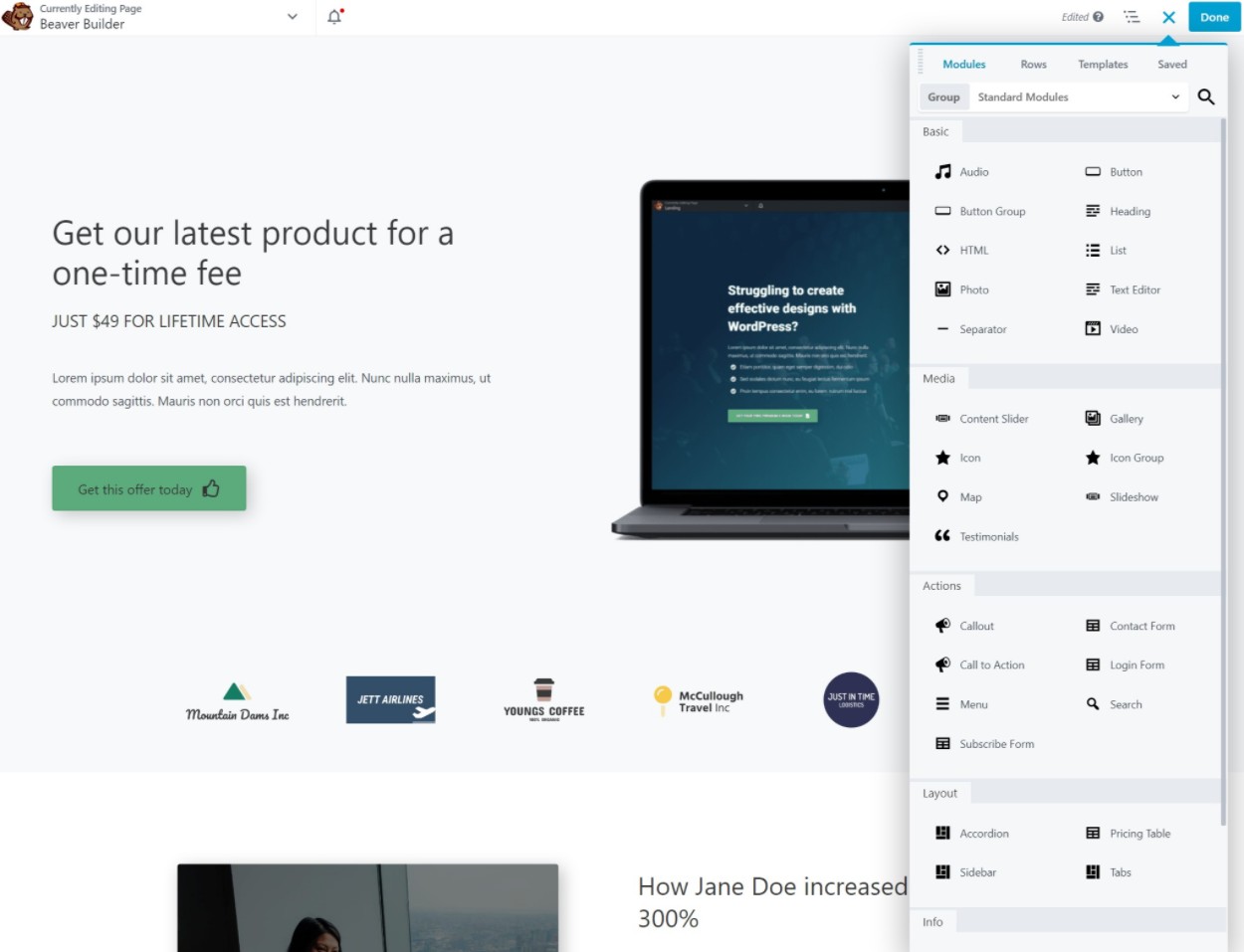
Para agregar nuevos módulos o plantillas, puede hacer clic en el ícono más para expandir un menú. Para agregar un módulo a la página, simplemente arrástrelo donde desee que aparezca:

Beaver Builder, como casi todos los demás creadores de páginas, tiene tres tipos de elementos de página:
- Fila : te permiten dividir la página en secciones horizontalmente.
- Columnas : van dentro de las filas y le permiten dividir verticalmente una fila en una o más columnas.
- Módulos : estos le permiten agregar contenido a la página. Los colocas dentro de filas/columnas. Obtendrá módulos dedicados para diferentes tipos de contenido, como botones, imágenes, videos, formularios y más.
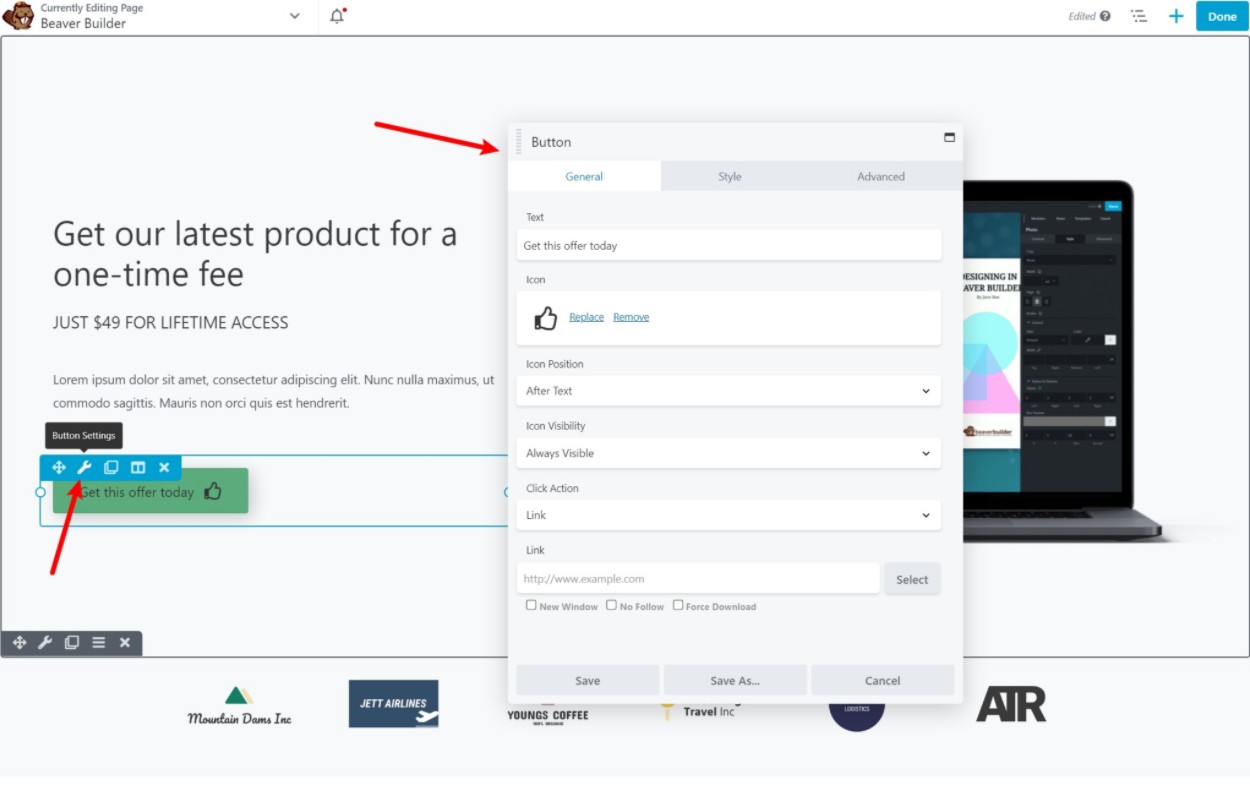
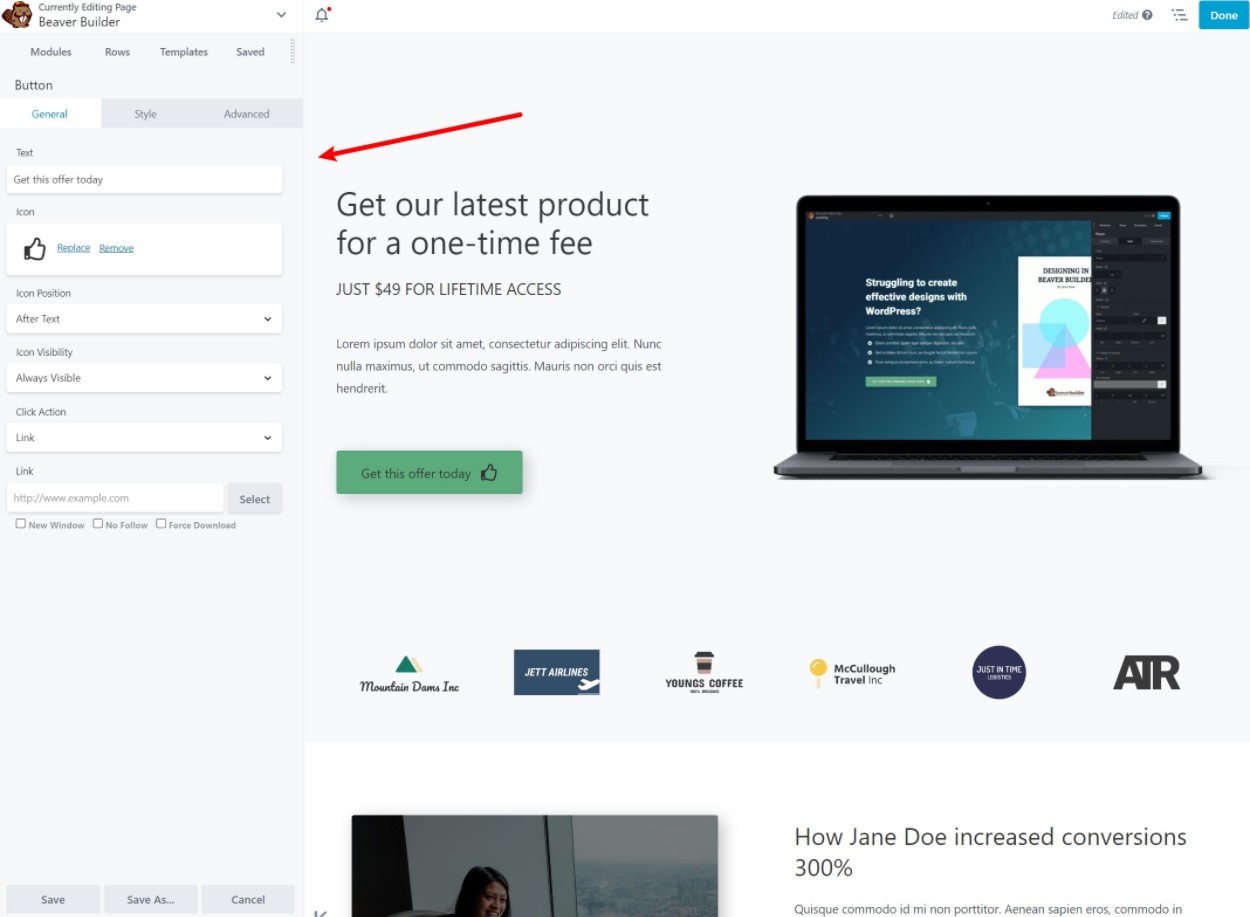
Para cualquier elemento, puede hacer clic en él para abrir su configuración. Aquí es donde puedes controlar completamente el diseño, el espaciado, el contenido y mucho más:

Para el contenido de texto, también puede simplemente hacer clic en la página y escribir; no necesita abrir la configuración completa solo para editar el texto ( aunque puede hacerlo si lo desea ). Beaver Builder también tiene una sólida lista de atajos de teclado que puede usar para acelerar sus flujos de trabajo.
¡Esa es la idea básica! Destacaré algunas cosas específicas que me gustan. Pero, en general, una gran ventaja de Beaver Builder es que su editor es realmente rápido y no presenta fallas ( que no siempre es el caso con los constructores visuales ).
Ah, y una cosa más agradable: ¡Beaver Builder también es compatible con el modo oscuro!

Interfaz personalizable
Una cosa realmente buena de Beaver Builder es que puede personalizar el diseño de la interfaz de acuerdo con sus preferencias, lo cual no es algo que muchos otros creadores de páginas le permitan hacer.
Por ejemplo, si prefiere tener una barra lateral fija, simplemente puede arrastrar el panel de configuración a cualquier lado de la pantalla y Beaver Builder lo hará fijo y siempre visible en esa ubicación:

Si desea volver a la vista previa de pantalla completa y los menús de configuración emergente, simplemente puede arrastrarlo de nuevo al centro de la pantalla.
Opciones de diseño fáciles
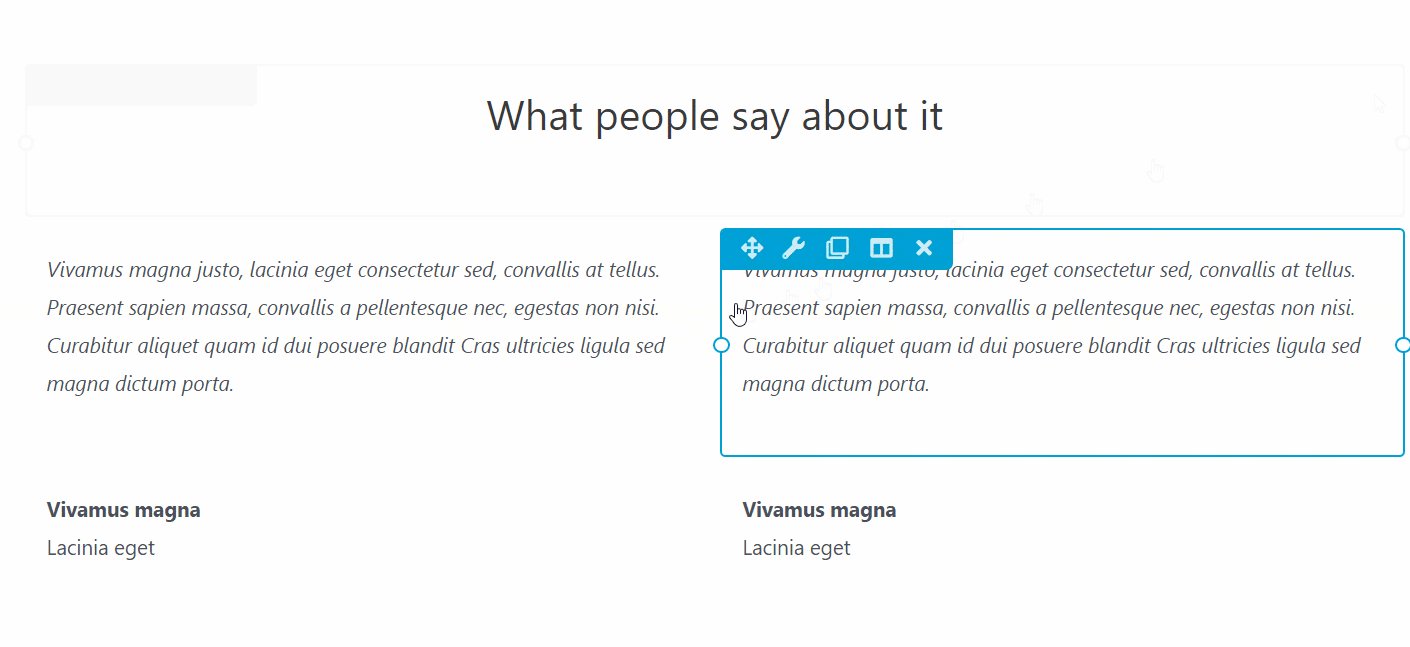
Otra cosa que me encanta de Beaver Builder es lo fácil que resulta controlar los diseños.
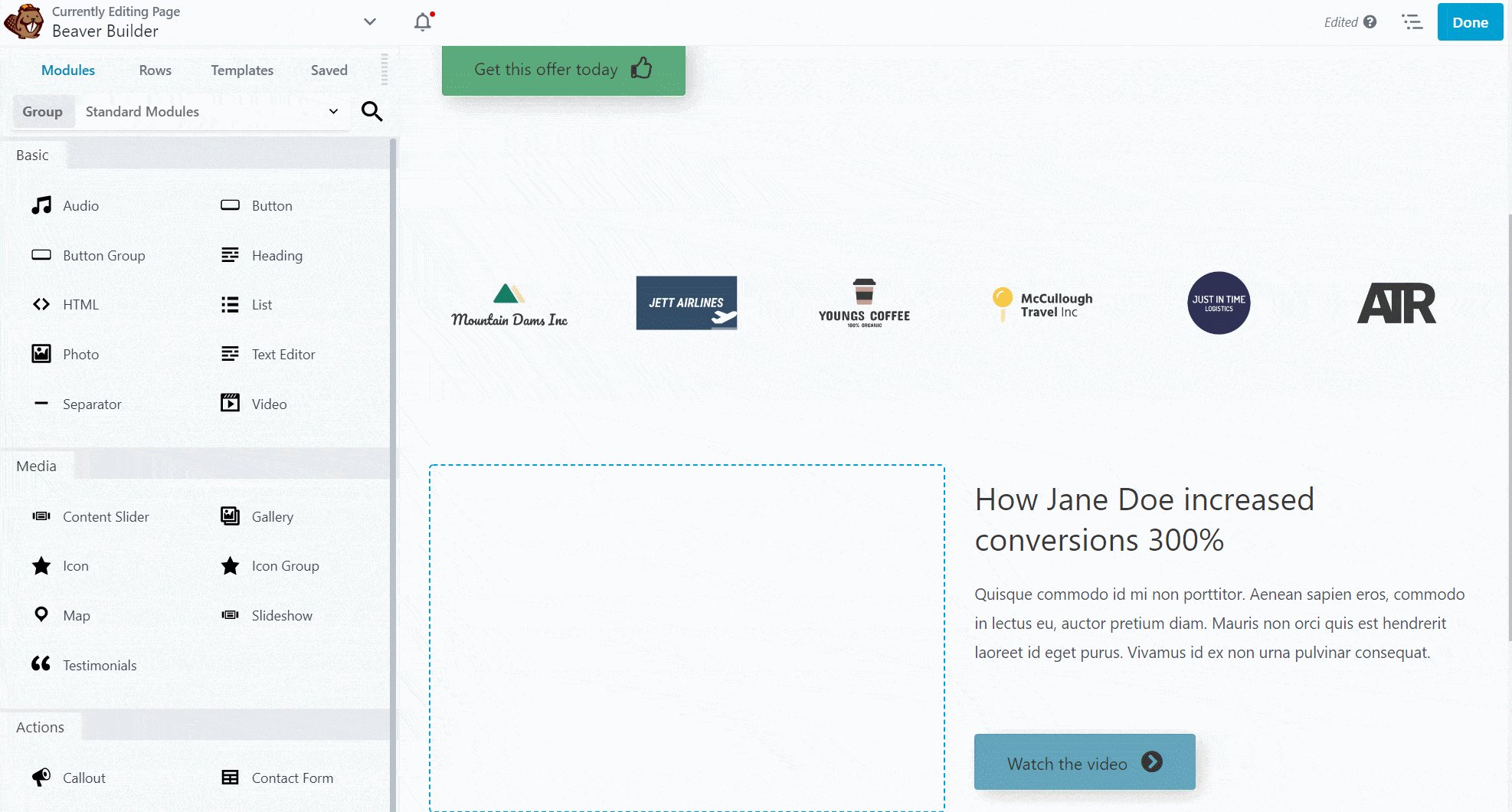
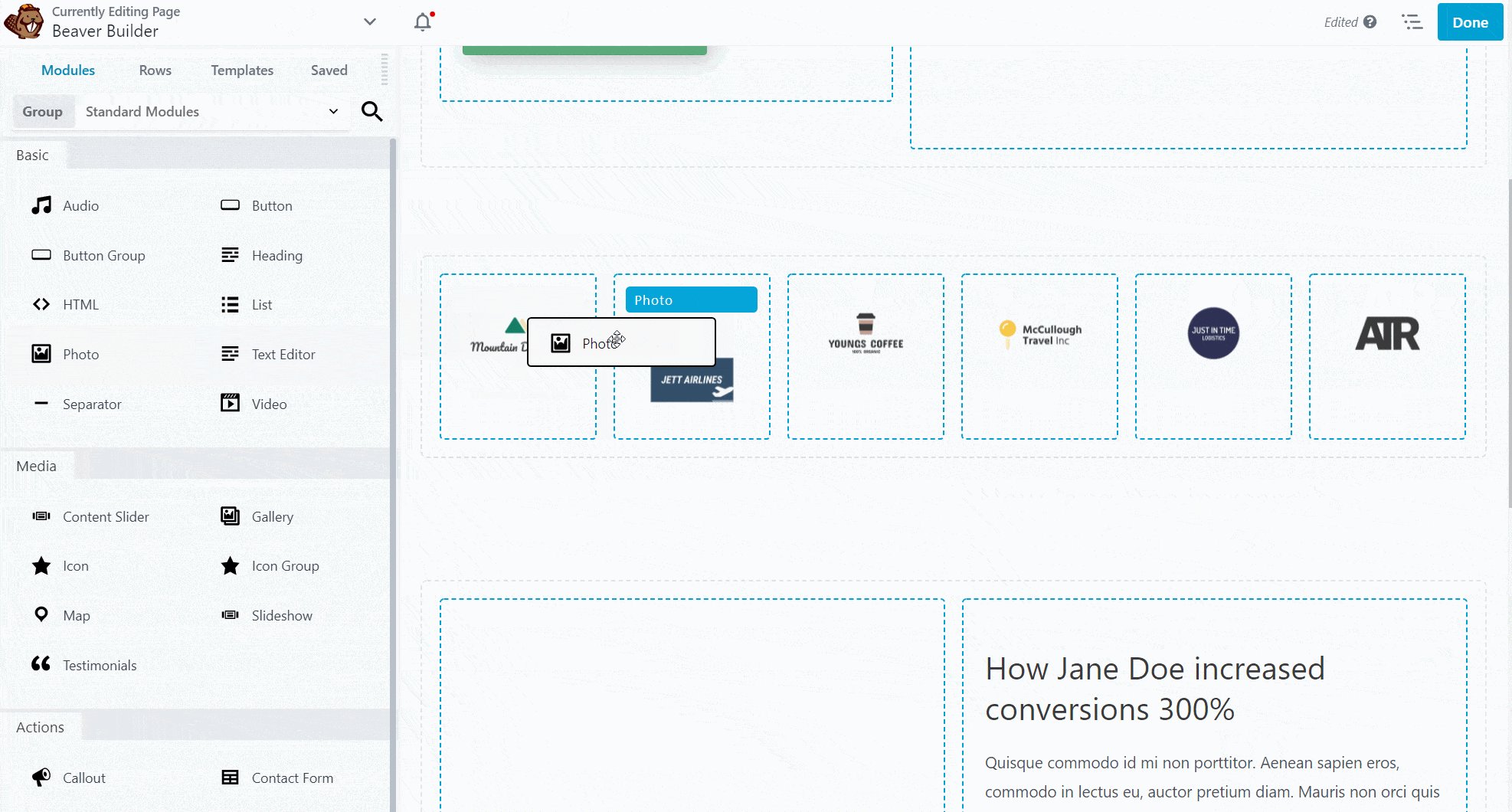
Con muchos otros creadores de páginas, debe configurar sus diseños de fila/columna antes de comenzar a agregar elementos de contenido. Pero con Beaver Builder, puede simplemente arrastrar un módulo al lado de otro para crear automáticamente una nueva columna:

Es algo pequeño, pero lo encuentro súper útil para crear diseños rápidamente.
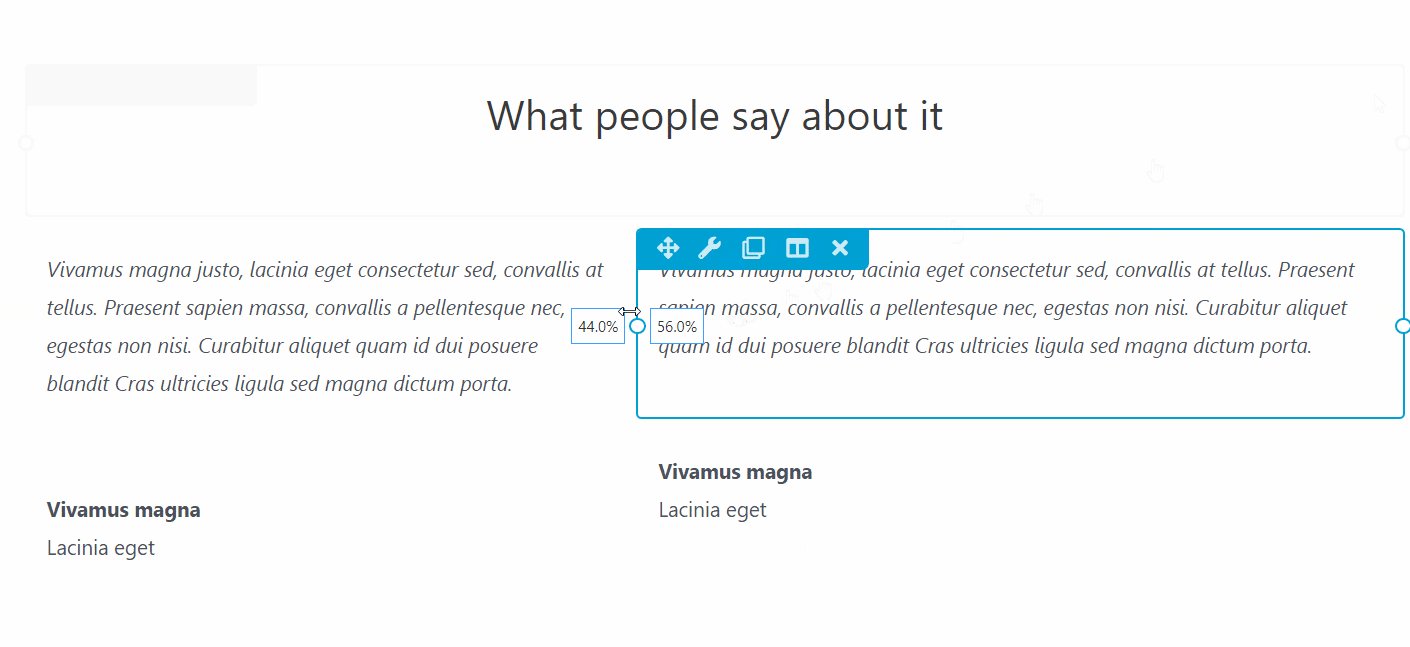
También puede usar arrastrar y soltar para ajustar el ancho de las columnas, lo que significa que no necesita abrir la configuración completa solo para ajustar el ancho:

Diseño de respuesta
Todos los diseños que crea con Beaver Builder responden de forma predeterminada, lo que significa que se ajustarán automáticamente si una persona está navegando en una computadora de escritorio, tableta o dispositivo móvil.
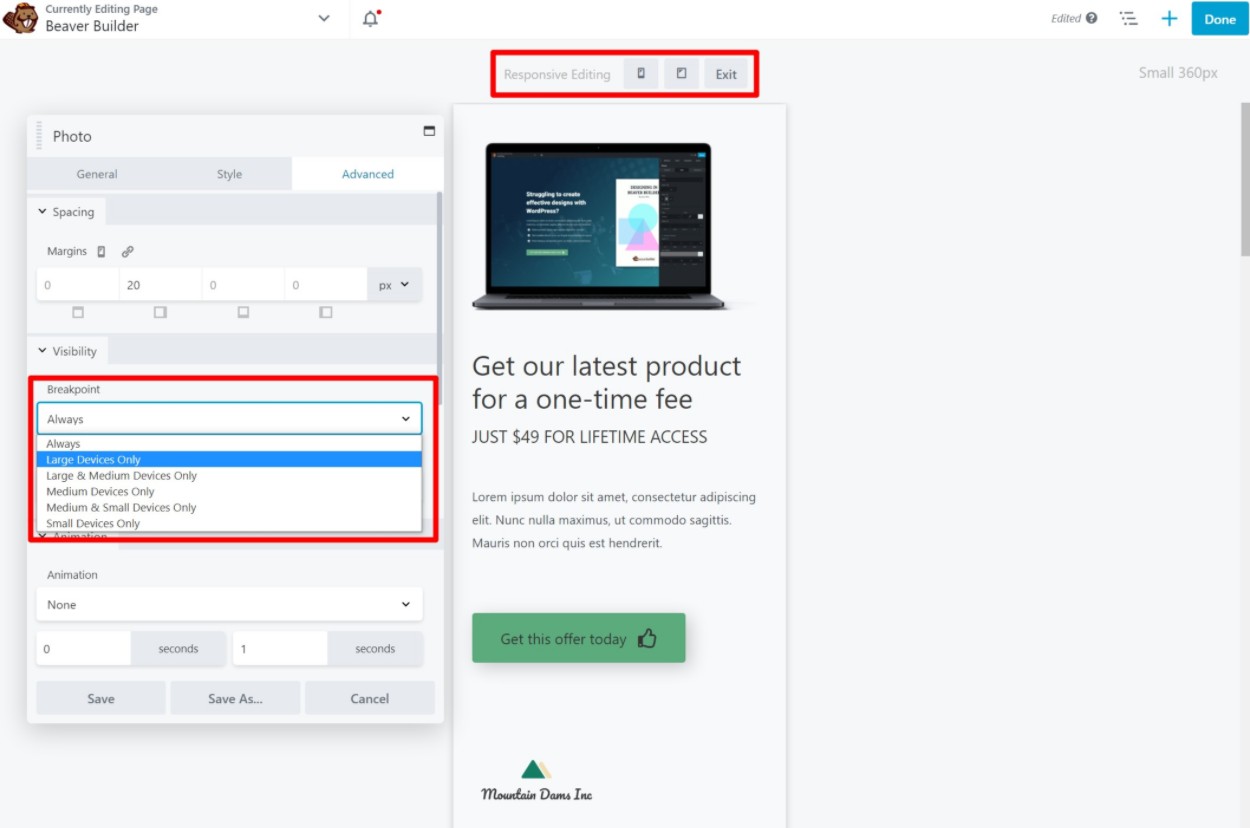
Sin embargo, si desea más control, Beaver Builder también incluye un modo de edición receptivo que le permite realizar cambios para dispositivos específicos, que incluyen:
- Cambio de tamaño de fuente y tipografía.
- Ocultar ciertas filas, columnas o módulos.
Cuando realice estos cambios, podrá ver cómo se ve su diseño en diferentes dispositivos:

También puede personalizar los puntos de interrupción receptivos para dispositivos móviles y tabletas.
Visualización de elementos condicionales
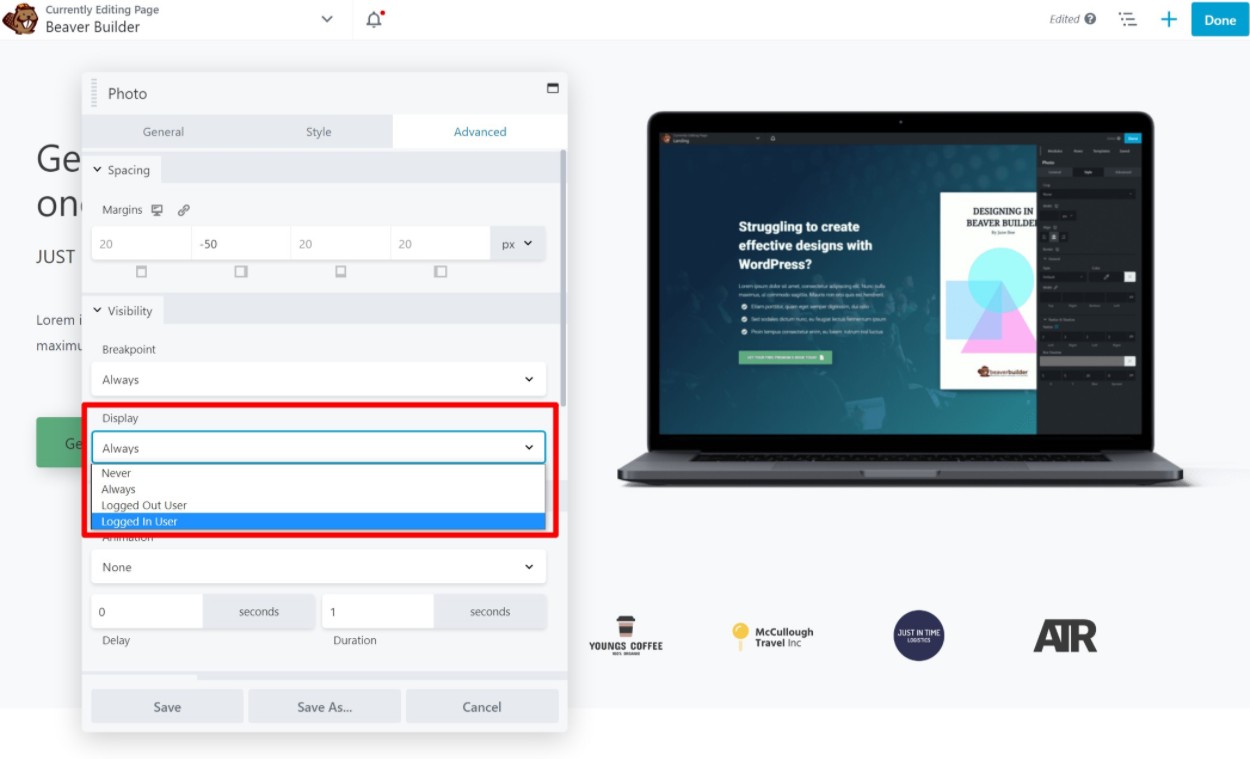
Además del diseño receptivo, Beaver Builder también le permite usar otras reglas condicionales para controlar si mostrar ciertas filas o módulos.
Una opción única es que puede mostrar/ocultar contenido según el estado de inicio de sesión de un visitante, lo que le permite crear sitios de membresía simples sin la necesidad de un complemento de membresía dedicado como MemberPress o MemberMouse:

Plantillas de constructor de castores
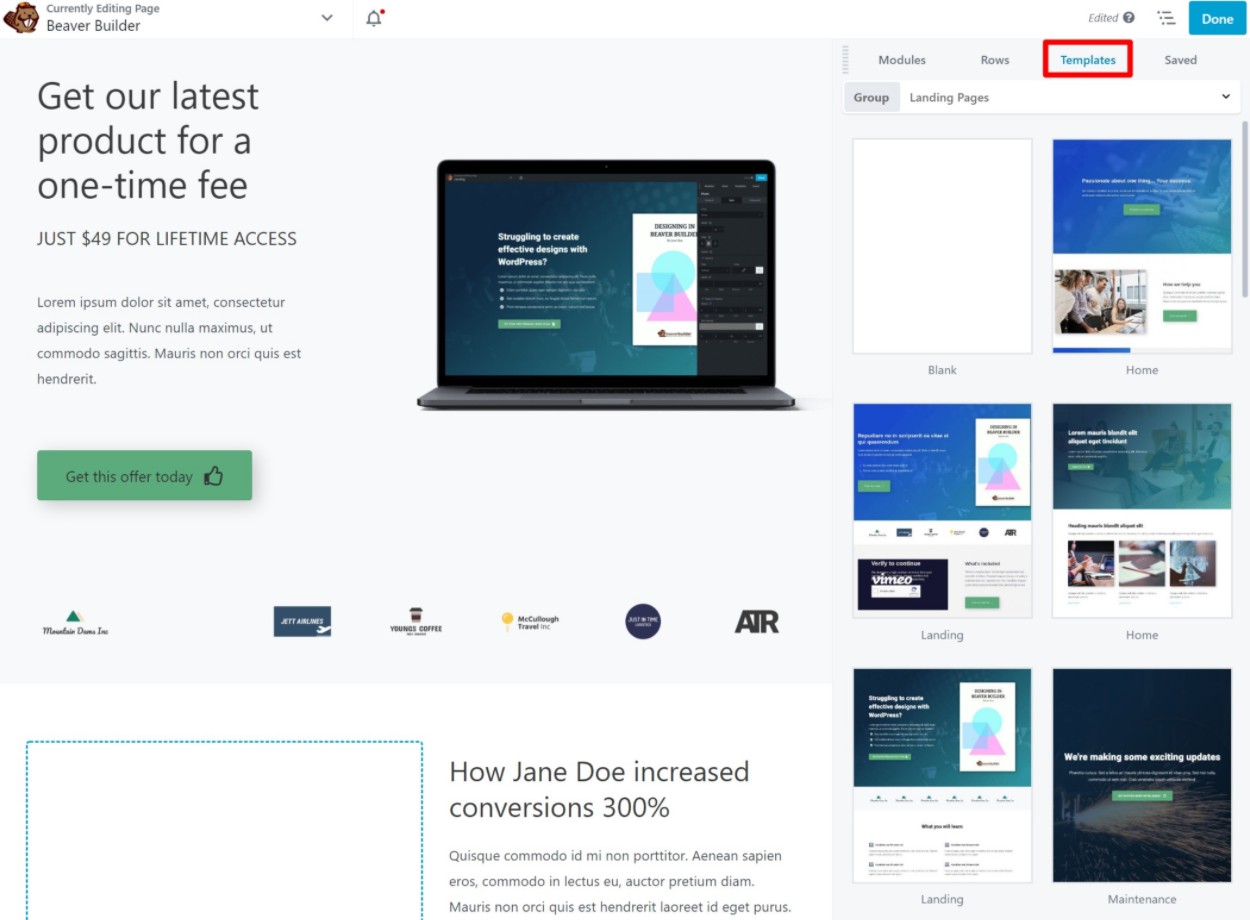
Si no desea crear sus diseños desde cero, Beaver Builder incluye algunas plantillas prediseñadas para páginas de destino y páginas de contenido.

Si bien es bueno que las plantillas estén ahí, la selección de plantillas de Beaver Builder es significativamente más limitada que otras herramientas como Elementor y Divi. Las plantillas definitivamente no son un punto fuerte en Beaver Builder.
Sin embargo, una cosa buena es que puede guardar sus propias plantillas en la biblioteca para reutilizarlas más adelante. También puede usar el complemento Assistant Pro del desarrollador para guardar plantillas en la nube para que pueda reutilizarlas fácilmente en otros sitios.
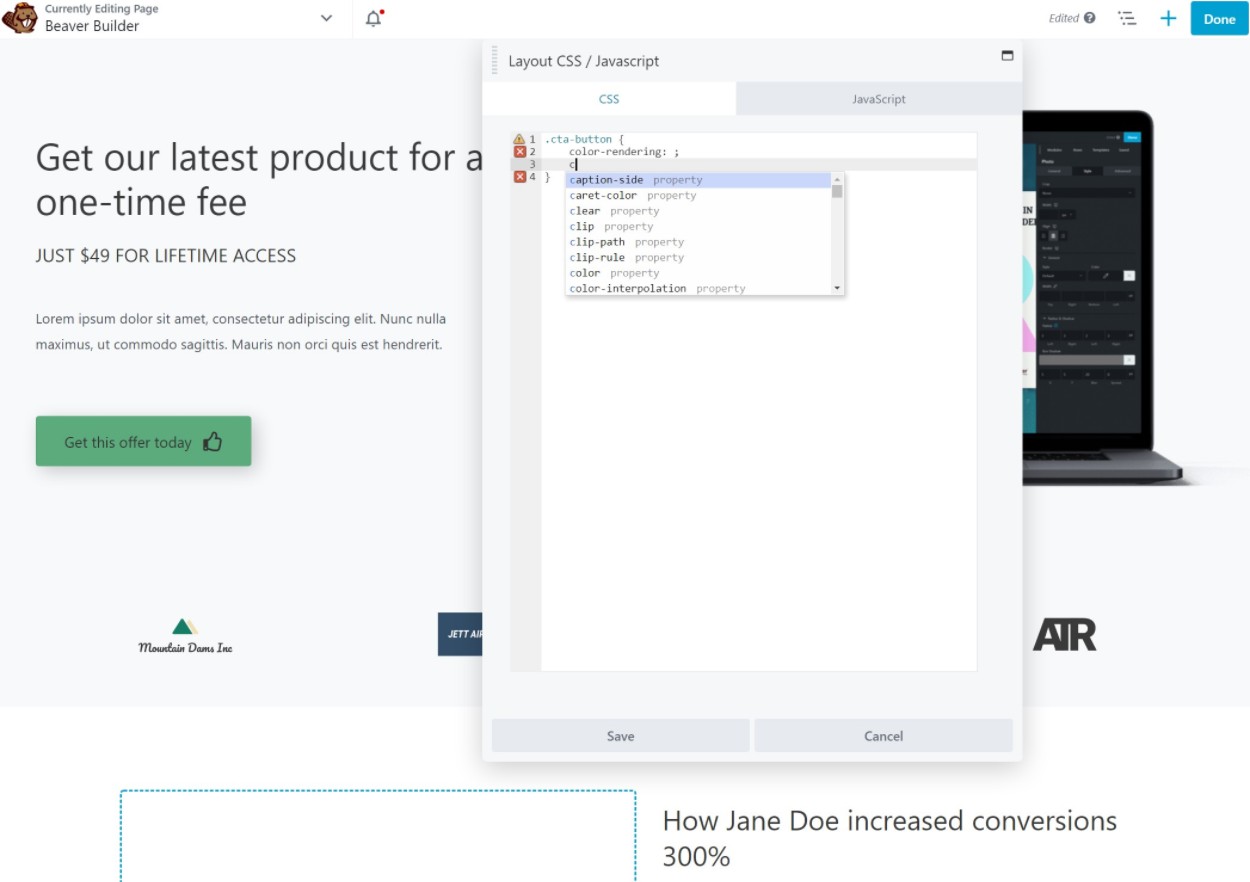
Editor de CSS y JavaScript
Para usuarios más avanzados, Beaver Builder facilita agregar CSS o JavaScript personalizado a sus diseños a través de un editor dedicado que incluye validación básica y sugerencias:

También puede agregar clases de CSS a filas o módulos específicos para aplicar su CSS.
Sin embargo, no puede agregar CSS personalizado directamente a los módulos como lo permite Elementor Pro.
Si necesita ayuda con CSS personalizado, Beaver Builder también funciona con el complemento CSS Hero que revisamos aquí.
Creador de temas
El complemento principal de Beaver Builder es un generador de páginas, lo que significa que puede usarlo para diseñar publicaciones y páginas individuales.
Sin embargo, con la extensión oficial de Beaver Themer, puede usar la misma interfaz de creación visual para diseñar las plantillas de su tema, incluidas las siguientes:
- Encabezamiento
- Pie de página
- Único: por ejemplo, el diseño que utilizan algunas o todas las publicaciones de su blog (o un tipo de publicación personalizada).
- Archivos: por ejemplo, la página que enumera las publicaciones de su blog (o el tipo de publicación personalizada).
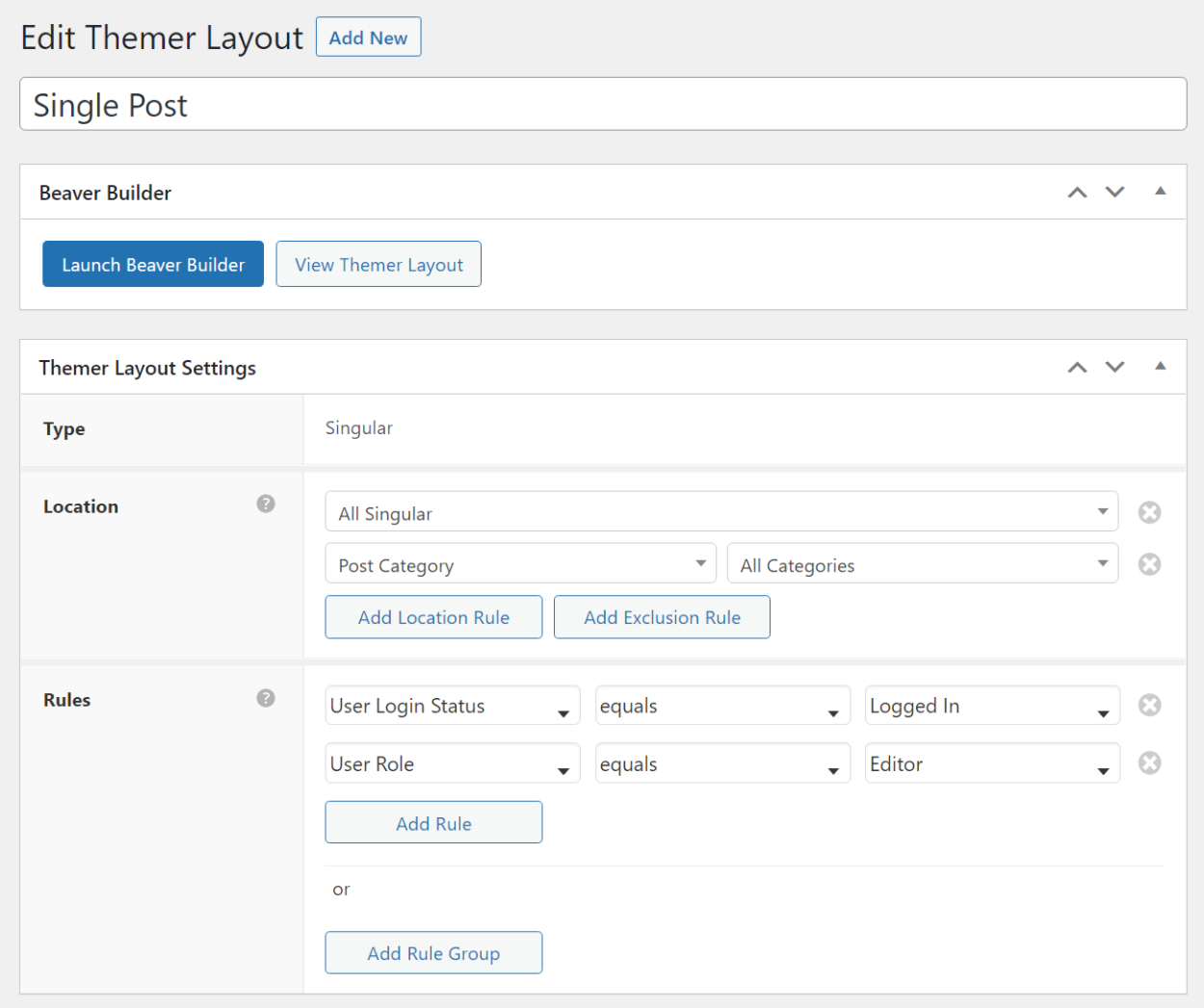
Cuando crea una plantilla, puede usar reglas para controlar dónde aplicar esa plantilla. Estas reglas son realmente flexibles, lo que creo que es algo que Beaver Themer hace bien. Puede aplicar plantillas de forma condicional según los detalles de la publicación, los detalles del usuario (por ejemplo, estado de inicio de sesión o función del usuario), autor y más

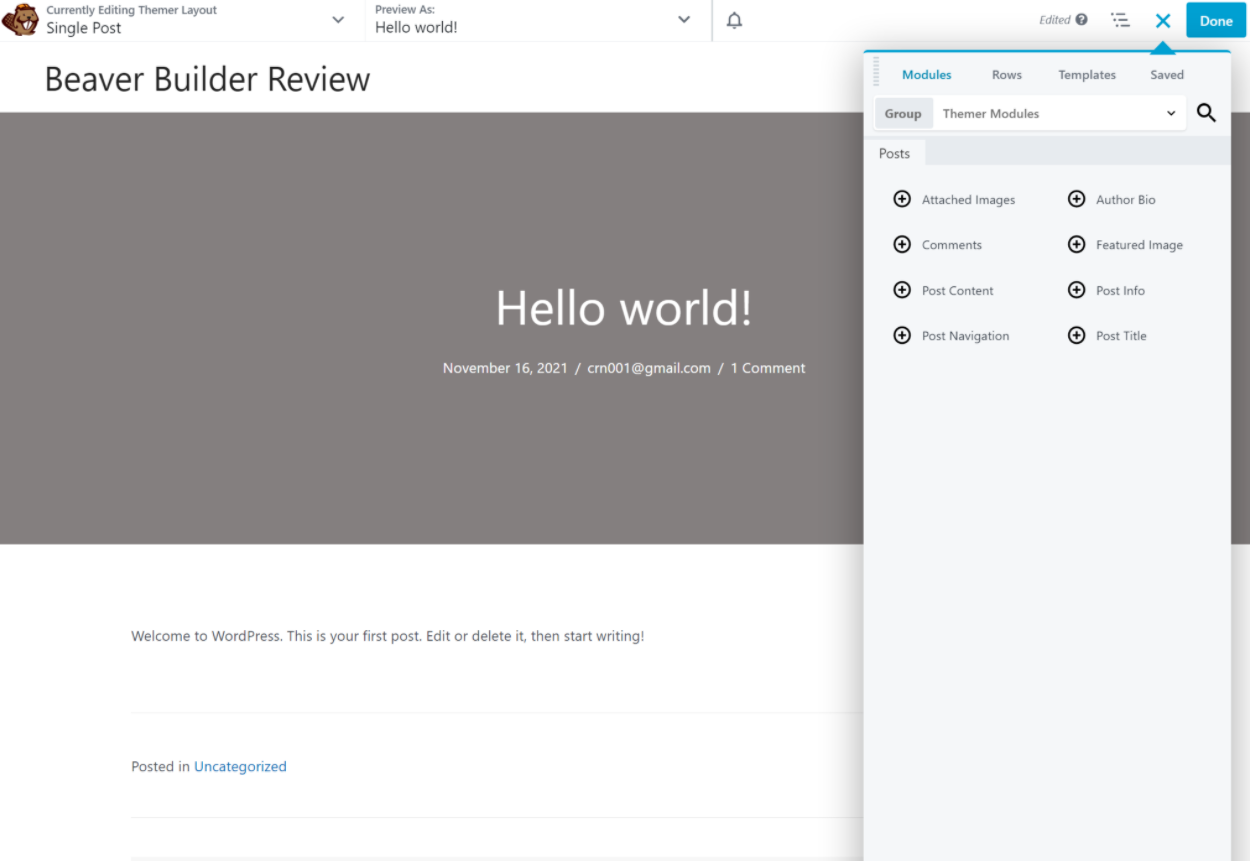
Desde allí, puede abrir el generador visual para diseñar su plantilla. Obtendrá algunos bloques de temas especiales para insertar contenido dinámico y Beaver Themer también le permite insertar contenido dinámico desde campos personalizados que ha agregado con complementos como ACF, Toolset y Pods:

Otra cosa que me gusta de Beaver Themer es que puedes diseñar partes de plantillas (también conocidas como "diseños parciales") e inyectarlas en diferentes ubicaciones de enlace de WordPress. Por ejemplo, podría inyectar automáticamente algún contenido después del contenido de una publicación de blog. Esto puede ser realmente útil para anuncios, llamadas a la acción, suscripciones de correo electrónico y más.
Sin embargo, una desventaja de la implementación de creación de temas de Beaver Builder es que las plantillas de encabezado y pie de página solo funcionan con una selección limitada de temas. Puede crear plantillas individuales o de archivo para cualquier tema, pero las plantillas de encabezado y pie de página solo funcionan con los temas de esta lista. Por el contrario, el generador de temas de Elementor Pro funciona con cualquier tema.
Para obtener más información sobre Beaver Themer, consulte nuestra revisión completa de Beaver Themer.
Extensiones de terceros
El complemento principal de Beaver Builder es completamente extensible, lo que significa que puede encontrar un gran mercado de extensiones de Beaver Builder de terceros que agregan nuevas...
- Módulos
- Plantillas
- Características
- Etc.
Estos pueden ser realmente útiles cuando necesita una característica determinada. Por ejemplo, si alguna vez se siente limitado por la selección de módulos de Beaver Builder, puede agregar PowerPack o Ultimate Addons y obtendrá acceso a docenas de nuevos módulos y muchas otras funciones útiles.
️ Revisión de rendimiento de Beaver Builder
A continuación, hablemos del rendimiento de Beaver Builder.
Siempre que use un creador de páginas, siempre sacrificará al menos algo de rendimiento en lugar de usar solo el editor de bloques nativo de WordPress.
Sin embargo, cuando se trata de rendimiento, Beaver Builder es una de las opciones mejores y más livianas que encontrará.
Para probar esto, configuré una página de prueba simple con Beaver Builder, el editor nativo y algunos otros complementos populares del creador de páginas.
Esta es solo una página muy básica que contiene algunos elementos fundamentales que son equivalentes entre cada constructor. La idea es solo ver el "peso" básico para cada constructor.
Aquí están los datos:
| Constructor | Tamaño de página | Solicitudes HTTP |
| Editor de bloques nativo (Gutenberg) | 40 KB | 7 |
| Constructor de castores | 84 KB | 12 |
| Elementor (con experimentos de velocidad) | 170 KB | 21 |
| Constructor de divisiones | 149 KB | 13 |
| brillante | 143 KB | 14 |
Nota: estos números incluyen el tema de mi sitio, que es Astra .

Puede ver que Beaver Builder es un poco "más pesado" que el editor de bloques, pero es "más liviano" que otros creadores de páginas populares como Elementor, Divi Builder y Brizy.
En general, siempre que implemente las mejores prácticas de rendimiento de WordPress, puede crear absolutamente un sitio de carga rápida con Beaver Builder.
Para una forma muy sencilla de optimizar Beaver Builder, puede combinarlo con WP Rocket, que puede eliminar automáticamente el CSS no utilizado y optimizar JavaScript. Para obtener más información, consulte nuestra revisión de WP Rocket.
Precios del constructor de castores
A continuación, hablemos de los precios de Beaver Builder.
En primer lugar, hay una versión gratuita de Beaver Builder en WordPress.org. Sin embargo, no lo recomiendo como constructor gratuito porque la versión gratuita es mucho más limitada que las versiones gratuitas de Elementor o Brizy.
Sin embargo, en términos de versiones premium, Beaver Builder es muy asequible a menos que solo lo necesites para un solo sitio .
¿Porque eso? Porque todos los planes premium de Beaver Builder permiten su uso en sitios ilimitados .
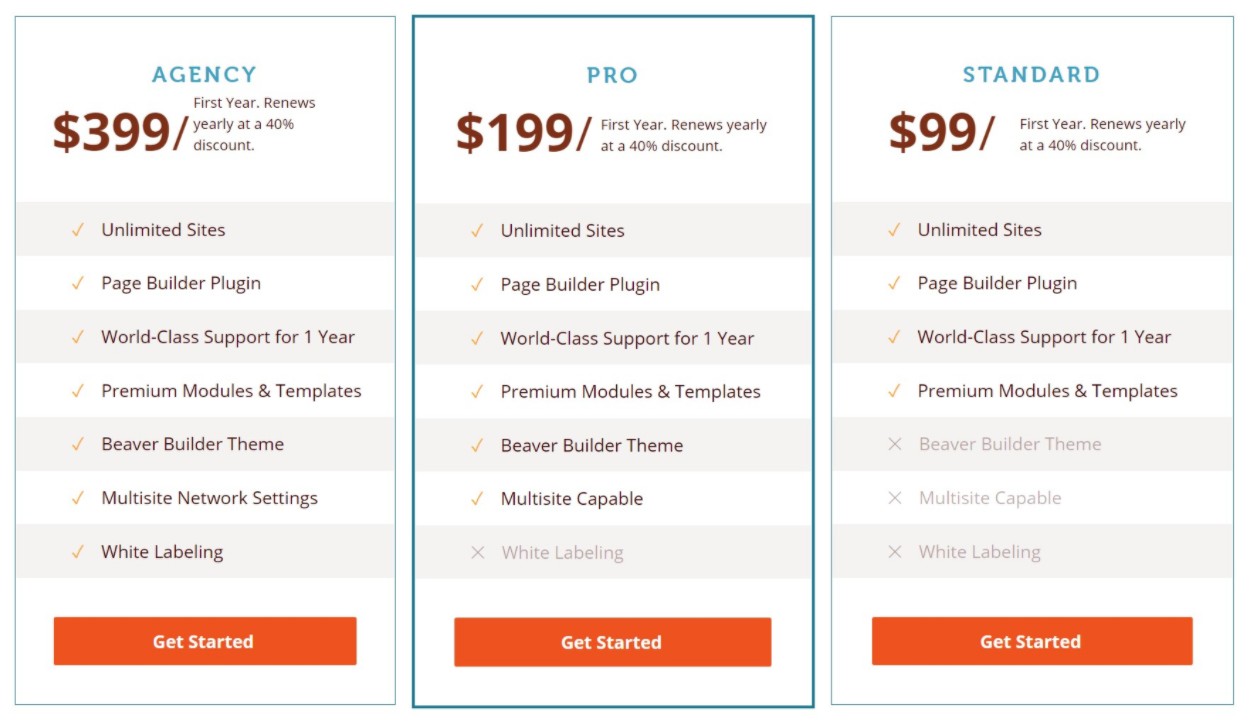
Hay tres planes diferentes, pero la mayoría de las personas estarán totalmente de acuerdo con el plan estándar más barato de $ 99, ya que le da acceso al complemento de creación de páginas con todas las funciones:

También tenemos un cupón especial de Beaver Builder que puede hacerlo aún más barato.
Solo hay tres beneficios al elegir un plan de nivel superior:
- Tema Beaver Builder (plan Pro): creo que es mejor usar un tema como Astra, GeneratePress o Kadence, por lo que no lo consideraría una razón para actualizar.
- Soporte multisitio (plan Pro): debe actualizar si está creando una red multisitio.
- Marca blanca (plan de agencia): debe actualizar si está creando sitios de clientes y desea ocultar la marca de Beaver Builder.
Básicamente, a menos que necesite soporte multisitio o etiqueta blanca, creo que debe seguir con el plan de $ 99.
Además de la licencia ilimitada del sitio, otro detalle generoso del precio de Beaver Builder es que obtendrá un 40 % de descuento en la renovación si desea continuar recibiendo soporte y actualizaciones después del primer año.
Nota : puede usar la versión de Beaver Builder que tiene de por vida. Solo necesita renovar su licencia si desea recibir nuevas actualizaciones ( lo cual recomiendo hacer para garantizar la compatibilidad y el acceso a nuevas funciones ).
Sin embargo, una desventaja del precio de Beaver Builder es que debe comprar la extensión Beaver Themer por separado de $ 147 si desea acceder a la creación de temas. Esto está encima del complemento principal.
Entonces, si desea usar Beaver Builder para la creación de temas, está buscando $ 246 ($ 99 para Standard y $ 147 para Beaver Themer).
️ Soporte para constructores de castores
Beaver Builder ofrece soporte dedicado a todos los clientes con una licencia activa.
En primer lugar, hay una base de conocimientos detallada para la autoayuda donde puede encontrar las respuestas a muchas preguntas.
Si aún necesita ayuda, puede enviar un ticket. Beaver Builder tiene como objetivo responder dentro de un día hábil. Sin embargo, el soporte no está disponible los fines de semana ni los días festivos de EE. UU. Puede leer más sobre la política de soporte aquí.
Más allá de los canales de soporte directo, también hay varios canales oficiales de soporte de la comunidad donde a menudo puede obtener ayuda directamente de la comunidad amigable de Beaver Builder:
Pros y contras de Beaver Builder
Ahora que sabe qué hace Beaver Builder y cómo funciona, recapitulemos algunas de las ventajas y desventajas de Beaver Builder.
ventajas
- Para un creador de páginas, Beaver Builder es liviano y fácil de usar. Es la opción más ligera de todos los creadores de páginas populares.
- Beaver Builder es muy estable. Es muy raro ver a personas que se quejan de errores o fallas, incluso en torno a las actualizaciones.
- Beaver Builder está optimizado y enfocado desde una perspectiva de interfaz. No hay hinchazón y cada característica parece estar ahí por una razón.
- Puede personalizar el diseño de la interfaz de Beaver Builder según sus preferencias.
- Todos los planes premium de Beaver Builder permiten sitios ilimitados.
- Puede etiquetar en blanco la interfaz de Beaver Builder con la licencia de la agencia, lo cual es bueno si está creando sitios de clientes.
Contras
- Si bien Beaver Builder cubre todos los aspectos básicos, no ofrece tantas opciones de diseño avanzadas como Elementor o Divi. Por ejemplo, Beaver Builder no puede igualar los efectos de movimiento, el posicionamiento personalizado o el sistema de diseño global de Elementor Pro.
- Beaver Builder no tiene tantas funciones como Elementor Pro. Por ejemplo, no hay un generador de ventanas emergentes. Si te gusta tener muchas funciones, esta es una estafa. Sin embargo, si solo desea un creador de páginas sencillo, en realidad podría considerar esto como una ventaja.
- Las plantillas de Beaver Builder son limitadas y algunas parecen anticuadas. Elementor, Brizy y Divi ofrecen más y mejores plantillas.
- No hay soporte para hacer clic con el botón derecho en la interfaz, que es algo que prácticamente todos los demás constructores populares ofrecen ahora. La compatibilidad con el botón derecho del ratón puede ser muy útil para acelerar tareas comunes como copiar y pegar.
- Beaver Themer solo ofrece compatibilidad de encabezado/pie de página con una selección limitada de temas. La mayoría de los demás creadores de temas funcionarán con cualquier tema.
Beaver Builder vs Alternativas populares de Beaver Builder
Si está considerando Beaver Builder, eso significa que también podría estar considerando algunos de los otros complementos populares del creador de páginas. Veamos cómo se compara con dos alternativas populares de Beaver Builder: Elementor y Divi.
Constructor de castores contra Elementor
Aquí están los pros y los contras de Beaver Builder vs Elementor (nuestra revisión).
Ventajas del constructor de castores:
- Mejor rendimiento listo para usar.
- Muy estable.
- Diseño de interfaz personalizable.
- Permite sitios ilimitados en todas las licencias, lo que puede abaratarlo si lo usa en varios sitios.
- 40% de descuento de renovación ( Elementor no ofrece ningún descuento de renovación ).
Ventajas de Elementor:
- Más opciones de diseño, como efectos de movimiento y posicionamiento personalizado.
- Haga clic derecho en soporte.
- Más funciones, como el generador de ventanas emergentes.
- Más/mejores plantillas.
- El generador de temas es compatible con más temas básicos.
- Versión gratuita mucho más funcional.
- Más barato para un solo sitio.
Obtenga más información en nuestra comparación Elementor vs Beaver Builder.
Constructor de castores contra constructor de divisiones
Aquí están los pros y los contras de Beaver Builder vs Divi Builder (nuestra revisión).
Ventajas del constructor de castores:
- Mejor rendimiento listo para usar.
- Más rápido y más libre de fallas mientras se trabaja en el editor ( al menos en mi experiencia ).
- Muy estable en general.
- No se basa en códigos cortos ( deja un código bastante limpio si alguna vez lo desactiva ).
- Tiene una versión gratuita, aunque es muy limitada.
- 40% de descuento por renovación.
Ventajas de Divi Builder:
- Más opciones de diseño.
- Muchísimas más plantillas: más de 1700 opciones.
- Ligeramente más barato para la creación de páginas y significativamente más barato si necesita la creación de temas.
- Opción de licencia de por vida (o licencia anual como Beaver Builder).
Preguntas frecuentes sobre la revisión de Beaver Builder
Para finalizar nuestra revisión de Beaver Builder, repasemos algunas preguntas comunes que pueda tener sobre Beaver Builder.
¿Beaver Builder es malo para el SEO?
Beaver Builder no tiene un efecto directo en el SEO de su sitio. Siempre que implemente las mejores prácticas generales de SEO de WordPress, ciertamente puede lograr una alta clasificación en los sitios que crea con Beaver Builder.
¿Beaver Builder es compatible con dispositivos móviles?
¡Sí! Todos sus diseños de Beaver Builder son aptos para dispositivos móviles y receptivos de forma predeterminada. Además, obtiene un modo de edición sensible especial que le permite editar los diseños de dispositivos móviles y tabletas si es necesario.
¿Necesito un tema con Beaver Builder?
¡Sí! Aún necesita un tema con Beaver Builder. Puede usar el tema oficial de Beaver Builder u opciones ligeras populares como Astra o GeneratePress.
¿Cuál es el mejor tema de Beaver Builder?
Si bien Beaver Builder ofrece un tema oficial de Beaver Builder, prefiero combinarlo con temas básicos livianos como Astra, GeneratePress, Kadence o Page Builder Framework.
¿Beaver Builder es una compra única?
Si y no. Cuando compra Beaver Builder, puede usar la versión que compró para siempre y también obtiene un año de soporte y actualizaciones.
Después del primer año, puede continuar usando la versión de Beaver Builder que tiene, pero ya no recibirá nuevas actualizaciones ni soporte a menos que renueve su licencia.
Sin embargo, Beaver Builder le ofrece un descuento de renovación del 40%, por lo que no necesitará renovar al precio completo.
¿Puedo usar Beaver Builder gratis?
Beaver Builder tiene una versión gratuita en WordPress.org. Sin embargo, es muy limitado, así que no lo recomiendo. Si desea un creador de páginas gratuito, Elementor es una opción mucho mejor.
Pensamientos finales: ¿Debería usar Beaver Builder?
En general, creo que Beaver Builder es un excelente complemento de creación de páginas de un equipo establecido y de alta calidad. Sin embargo, no creo que Beaver Builder sea el mejor complemento de creación de páginas para todos los usuarios de WordPress.
En general, creo que Beaver Builder es popular entre los usuarios que valoran el enfoque y la estabilidad comparativamente livianos de Beaver Builder. Es posible que no obtenga todas las campanas y silbatos de otros creadores de páginas, pero Beaver Builder hace todas las funciones básicas de creación de páginas realmente bien.
La interfaz de Beaver Builder es rápida y no presenta fallas y, como mencioné anteriormente, es bastante raro encontrar errores en Beaver Builder. Si bien esas fortalezas pueden no ser tan atractivas como las animaciones de movimiento geniales, esas cosas son realmente importantes en una herramienta de creación de sitios web.
Sin embargo, la compensación es que otros creadores de páginas como Elementor Pro y Divi Builder solo ofrecen "más". Por más, me refiero a más…
- Opciones de diseño, como efectos de movimiento o posicionamiento personalizado.
- Características, como un generador de ventanas emergentes.
- Plantillas.
- Elementos de contenido.
Si usted es el tipo de usuario al que le gusta tener "más" en su herramienta, creo que podría preferir Elementor Pro. Elementor Pro ofrece todo eso: más opciones de diseño, más funciones, más plantillas y más elementos de contenido. Puede obtener más información en nuestra revisión de Elementor o nuestra comparación de Elementor Pro vs Beaver Builder.
Sin embargo, es importante tener en cuenta que no creo que "más" signifique automáticamente mejor. Es mejor para muchas personas, pero realmente depende de cómo vayas a usar el constructor.
Si no planea crear ventanas emergentes, no hay razón para elegir una herramienta con un generador de ventanas emergentes. Si no planea usar Motion Effects en sus diseños, eso es solo un código adicional en su sitio sin ningún motivo.
Entonces, todo se reduce a lo que está buscando y cómo usará la herramienta. Si el conjunto de funciones y el enfoque de Beaver Builder satisfacen sus necesidades, creo que definitivamente es una herramienta de alta calidad y no tengo ningún problema en recomendarla. No creo que se sienta decepcionado.
Si elige Beaver Builder, asegúrese de usar nuestro descuento de Beaver Builder para ahorrar algo de dinero.
¿Todavía tiene alguna pregunta sobre Beaver Builder o nuestra revisión de Beaver Builder? ¡Cuéntanos en los comentarios!
