¿Qué es la capacidad de respuesta del sitio web y cómo probarla?
Publicado: 2022-06-18La capacidad de respuesta del sitio web le da más libertad.
Anteriormente, para que los usuarios pudieran encontrar información, tenían que encender las computadoras de escritorio, esperar hasta que se cargara y solo entonces encontrar la información que les interesaba.
Hoy, para encontrar lo que te interesa, solo necesitas unos segundos. Ya no depende de las computadoras, puede buscar información rápidamente utilizando varios dispositivos: computadoras portátiles, teléfonos inteligentes, tabletas e incluso relojes inteligentes.
Dado que la capacidad de respuesta del sitio web en diferentes dispositivos es un indicador de conducción para el desarrollo comercial y un aumento de la audiencia, la agencia WishDesk decidió puntear las i y cruzar las t. Aquí analizamos qué es la capacidad de respuesta del sitio web y por qué debería realizar pruebas de respuesta, etc.
¿Tiene una tarea para nosotros? ¡Estamos listos para ejecutarlo rápidamente y a un precio asequible! Si tiene alguna pregunta, comuníquese con la agencia de desarrollo.
¿Qué es el diseño web responsivo?
Según Sweor, el 83 % de los usuarios de dispositivos móviles dice que una buena UX en todos los dispositivos es muy importante.
El diseño web receptivo es un diseño que satisface completamente las necesidades de los usuarios y se muestra sin problemas en cualquier tipo de dispositivo y navegador. El diseño debe adaptarse automáticamente a los diferentes tamaños y capacidades de varios dispositivos, teniendo en cuenta que el usuario no utiliza un "clic", sino un "toque".
Esto le permite mostrar igualmente el contenido, las imágenes y el video en su sitio independientemente del tamaño de la pantalla y la potencia del dispositivo.
El diseño web receptivo lo ayuda a evitar:
- cambio de tamaño incorrecto
- desplazamiento inconveniente
- zoom inapropiado
- panorámica falsa
La principal ventaja del diseño adaptativo es que no es necesario crear un sitio web móvil.

¿Por qué son importantes las pruebas de diseño receptivo?
Todos los días, la cantidad de personas que usan sus teléfonos inteligentes para comprar, encontrar información, entretenimiento y redes sociales aumenta constantemente.
Por lo tanto, es importante que su sitio sea compatible con dispositivos móviles y esté disponible en otros dispositivos.
Para garantizar la mejor experiencia de usuario posible para sus usuarios, evite problemas con la responsabilidad de su sitio. La mejor opción es hacer pruebas de diseño receptivo.
Probar un diseño web receptivo implica verificar:
- ¿Todos los enlaces y URL son iguales, independientemente de los diferentes navegadores y dispositivos?
- ¿Su sitio web se carga de manera diferente en varios dispositivos?
- ¿Cambia la asignación dinámica de contenido después de que cambia la resolución de pantalla?
¿Cómo hacer pruebas de diseño receptivo?
Usted puede estar preguntando:
- ¿Cómo puedo probar un sitio web?
- ¿Soy receptivo?
- ¿Cómo puedo probar mi sitio web en dispositivos móviles?
En caso afirmativo, siga leyendo para conocer 2 formas comunes de probar sitios web receptivos.
Dos formas comunes de probar la capacidad de respuesta de su sitio:
- Utilice herramientas especiales para ayudarle a hacer esto.
- Utilice su navegador, por ejemplo, Google Chrome, para comprobarlo.
Las 8 mejores herramientas para probar el diseño receptivo
1. Emuladores
Emulators es una herramienta que lo ayuda a ver cómo se mostrará su sitio web en diferentes modelos de teléfonos, sistemas operativos y tabletas en diferentes tipos de navegadores. No necesita instalar emuladores para obtener los datos.

Precio: gratis/a partir de $29 al mes
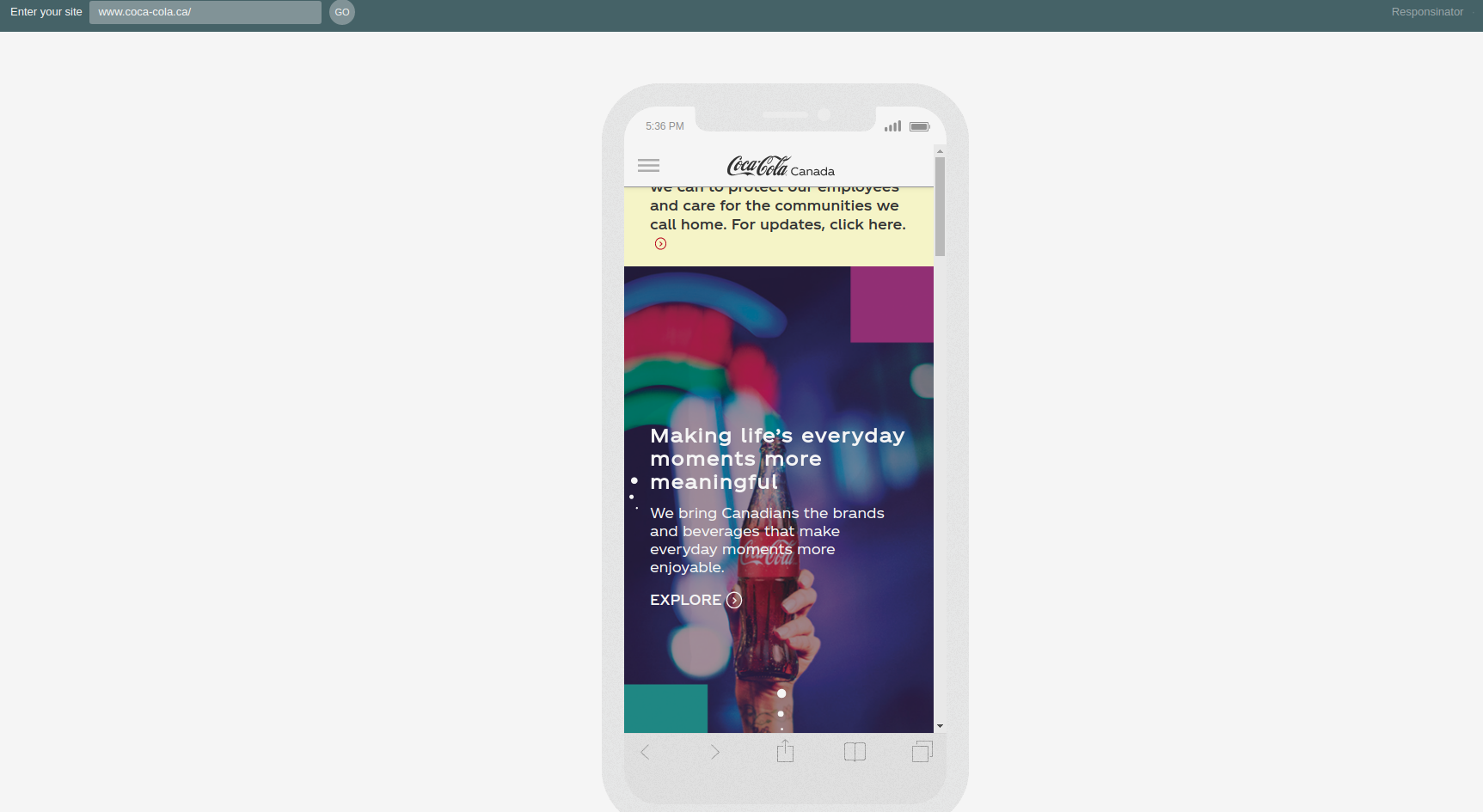
2. Responsable
Responsinator es quizás una de las herramientas más fáciles. Le muestra cómo se verá su sitio en tipos específicos de dispositivos. Ingrese la URL de su sitio y espere unos segundos para ver los datos sobre su página. La herramienta muestra la vista vertical y horizontal en diferentes dispositivos.

Precio: gratis/ puedes donar
3. Cambiar el tamaño de ViewPort
ViewPort Resizer es una extensión para navegadores que le brinda la oportunidad de ver cómo se ve su sitio en varios formatos. Todo lo que tienes que hacer es agregar esta extensión. Puede aplicar 47 opciones para tamaños de pantalla.

Precio: gratis
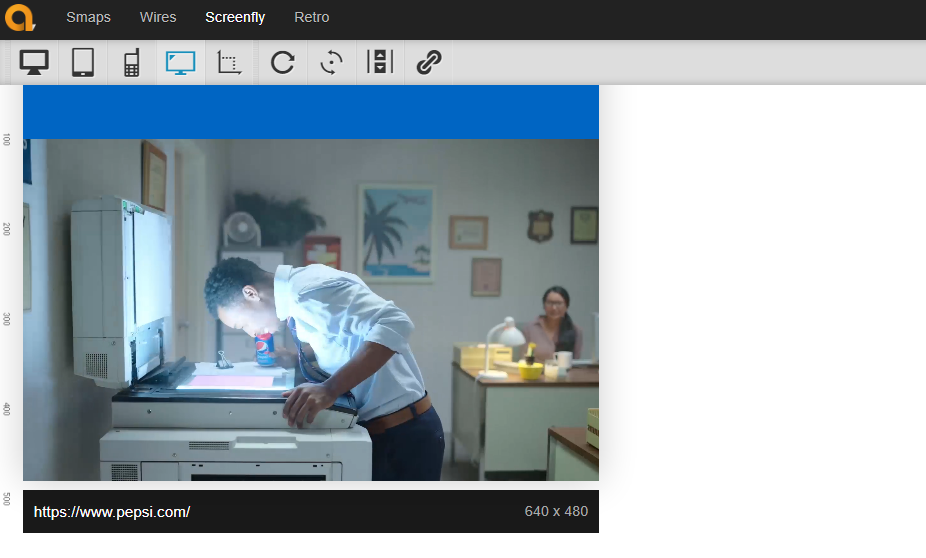
4. Mosca de pantalla
Screenfly es una excelente opción para ver su sitio en varios tamaños de pantalla. Puede ver la pantalla de su sitio sin ningún problema y está disponible en teléfonos, computadoras portátiles, computadoras, tabletas y teléfonos inteligentes con diferentes extensiones de pantalla. Simplemente ingrese la URL de su sitio.

Precio: gratis

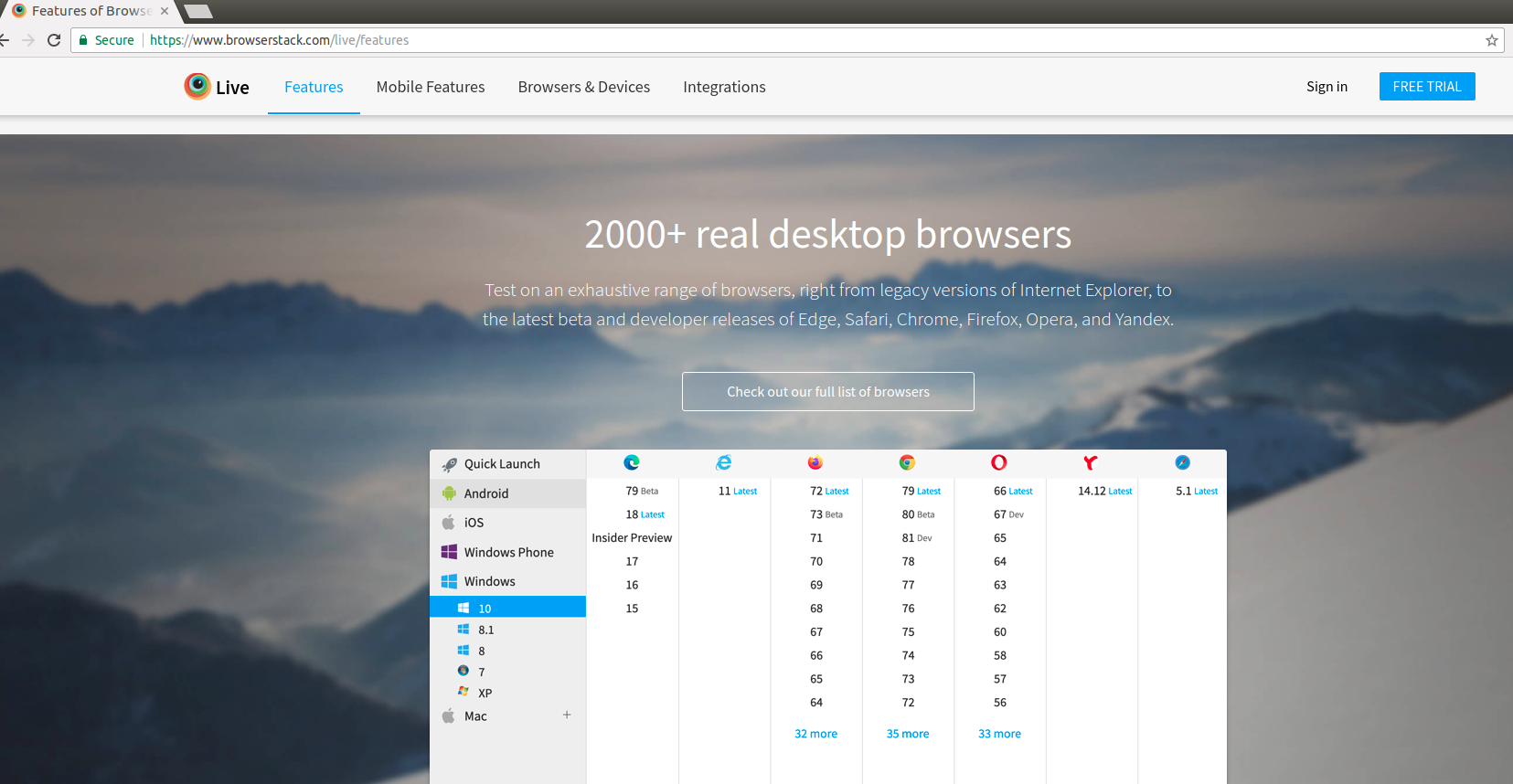
5. Pila de navegador
BrowserStack es una herramienta que ya utilizan más de 36.000 clientes, incluidos Twitter, Microsoft y MasterCard. Está en constante expansión y hoy le permite probar su sitio en más de 2000 navegadores y teléfonos inteligentes.

Precio: gratis / comienza en $ 29 por mes
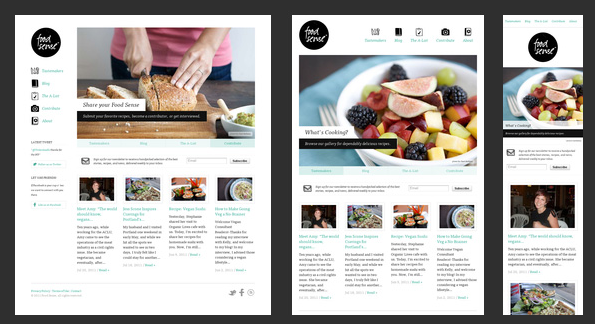
6. Comprobador de diseño receptivo
Responsive design checker es una herramienta que ofrece muchos tamaños de pantalla, desde los más pequeños hasta los bastante grandes (hasta 24 de ancho). Se enfoca en pantallas grandes. Una buena característica es la capacidad de hacer capturas de pantalla para maquetas.

Precio: gratis
7. Pruebas entre navegadores
Cross Browser Testing es una herramienta conveniente y multifuncional que le permite probar la capacidad de respuesta de su sitio. Le permite probar simultáneamente el sitio para varios tamaños de pantalla y dispositivos. Cross Browser Testing le permite hacer capturas de pantalla de página completa y luego compararlas con versiones anteriores.

Precio: gratis/a partir de $29 al mes
8. Cambio de tamaño de Google
Google Resizer muestra el aspecto de su sitio en diferentes dispositivos después de ingresar su URL. Los desarrolladores de Google crearon una herramienta comprensible y efectiva para probar la capacidad de respuesta de su sitio.

Precio: gratis
Use Google Chrome para verificar que el sitio web responda
Pasos para comprobar el diseño responsive de tu web con Google Chrome:
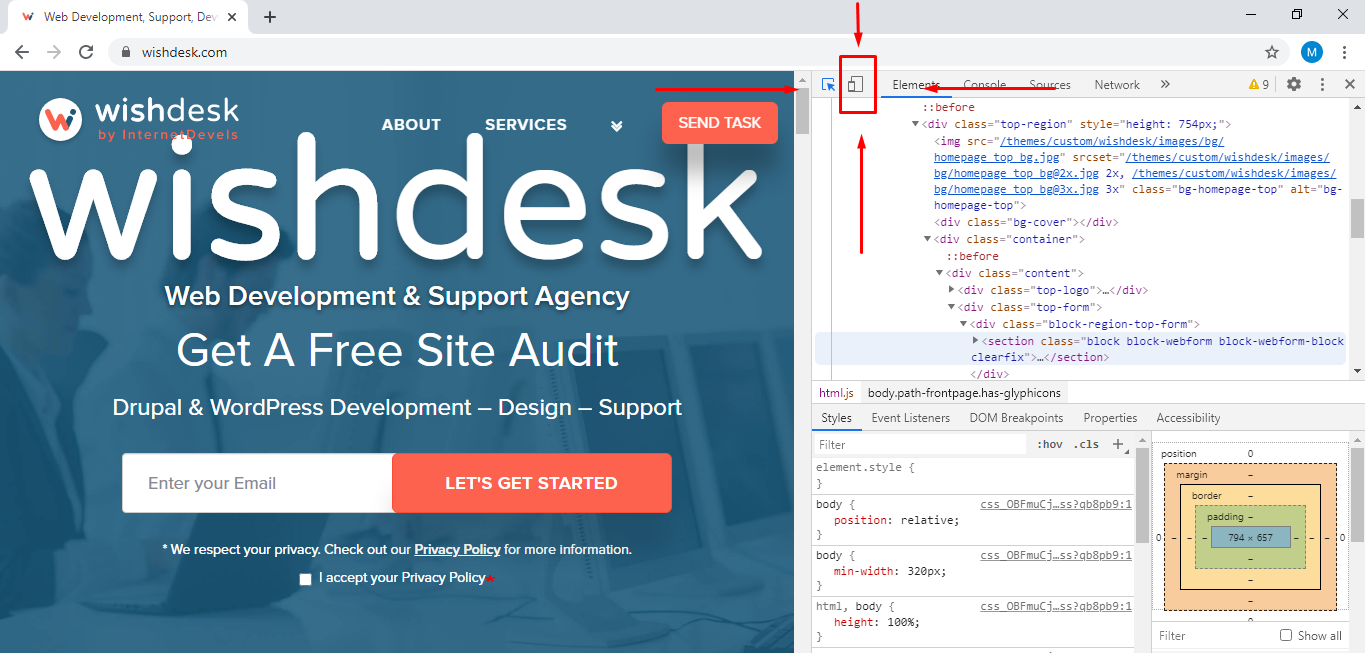
1. Abra el sitio que desea probar en la pestaña de Google Chrome. Por ejemplo, utilizaremos el sitio de la agencia WishDesk.

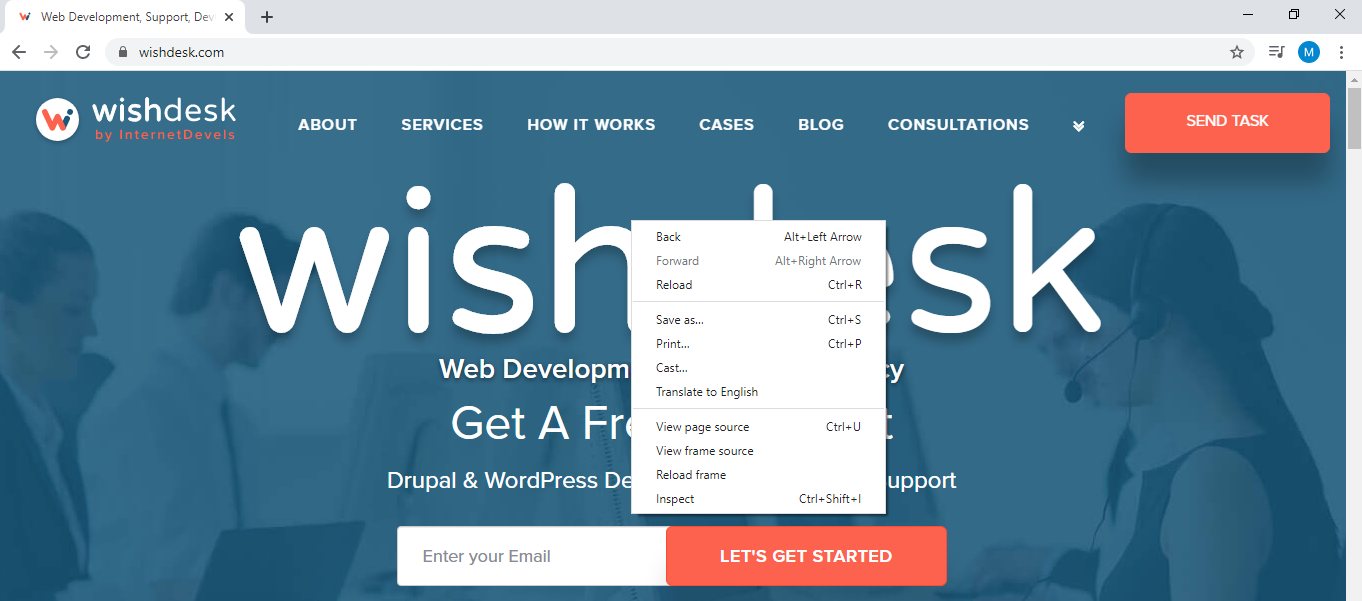
2. Haga clic derecho en la página de inicio del sitio web para abrir el menú.

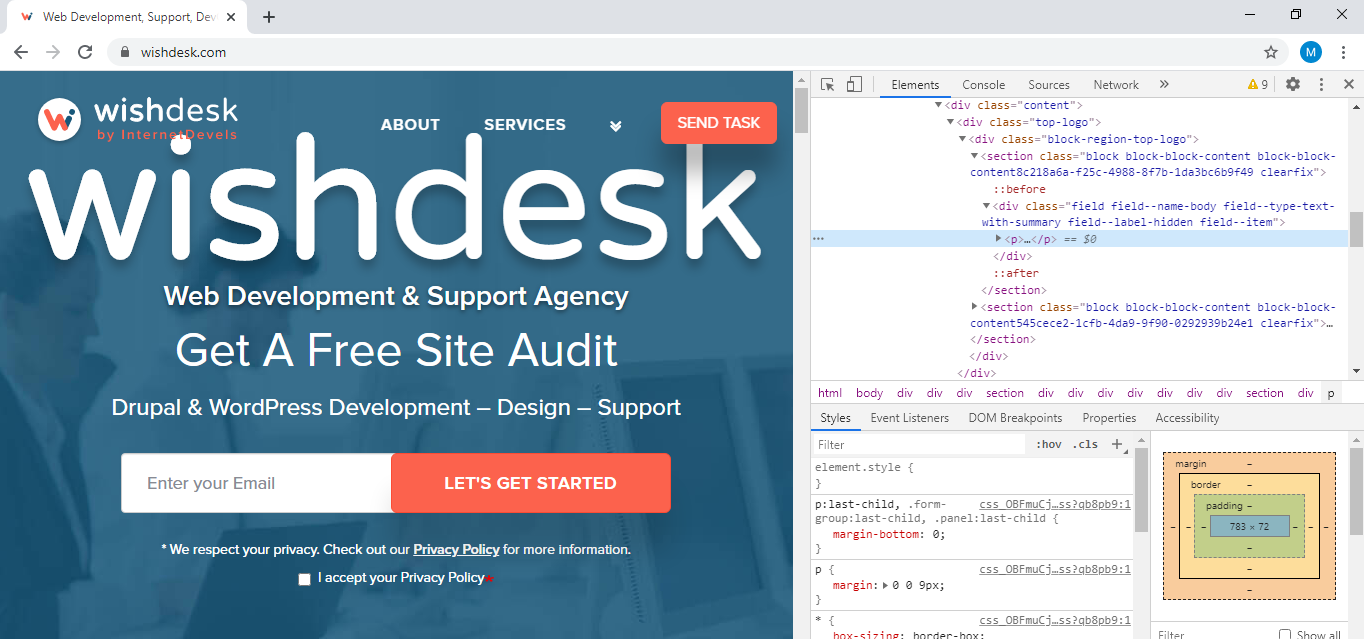
3. Después de que se abra el menú, haga clic en "Inspeccionar".

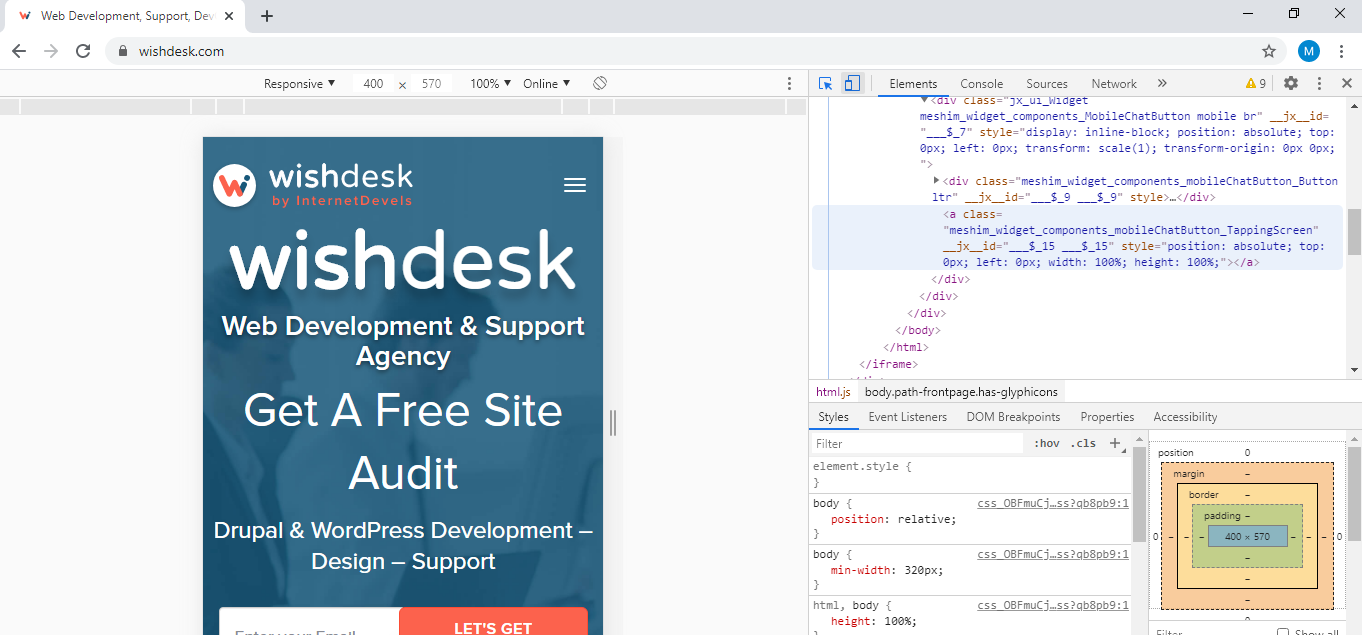
4. Luego haga clic en "Alternar barra de herramientas del dispositivo". A continuación mostramos dónde se encuentra este botón.

5. Para que pueda ver si su sitio se adapta a otros tipos de dispositivos y cómo se verá.

Lista de verificación para probar la capacidad de respuesta de su sitio
- Verifique el contenido, la alineación y la fuente en la que está escrito. ¿Se muestran por igual en todos los tipos de dispositivos?
- Reduzca y amplíe la ventana de su navegador para ver los principales desafíos relacionados con el cambio de ventanas.
- Comprueba la velocidad de carga de tu página en varios dispositivos con diferentes resoluciones. En un mundo perfecto, debería ser similar para todos los dispositivos.
- Verificar el funcionamiento de todos los enlaces.
- Comprueba si todas las imágenes, videos, audio que están en tu página se muestran y reproducen sin problemas.
- Asegúrese de que todos los rellenos estén presentes a pesar de tener varias pantallas.
- Pruebe si las ventanas emergentes funcionan y no están rotas debido al cambio de extensión.
- Verifique la visualización correcta del menú del sitio y la navegación receptiva.
- Considere cambiar convenientemente entre páginas y regresar fácilmente a la página de inicio.
- Compruebe si los wireframes de varios dispositivos reflejan correctamente el diseño de su página.
- Verifique que el sitio sea suave para varios puntos de interrupción.
- Compruebe la alineación correcta del encabezado y el texto.
- Asegúrese de que no haya problemas de desplazamiento.
- Asegúrese de que el usuario pueda completar fácilmente todos los campos obligatorios.
- Verifique que no haya aparecido ningún desplazamiento horizontal en el sitio después de cambiar el tamaño.
Pensamientos finales
Probar la capacidad de respuesta del sitio web es un paso necesario que lo ayuda a garantizar una buena UX y el correcto funcionamiento de su sitio. A veces, este puede ser un proceso oscuro y complicado, pero no se lo salte.
Puede ponerse en contacto con los desarrolladores web de WishDesk para obtener ayuda con el fin de probar su sitio y corregir todos los errores que puedan ocurrir allí. Por nuestra parte, le prometemos que completaremos su tarea de manera profesional y lo haremos el doble de rápido que antes, para que pueda ahorrar algo de dinero.
