Cómo Agregar una Imagen de Fondo en WordPress (6 Maneras Fáciles)
Publicado: 2022-08-11¿Quieres añadir una imagen de fondo a tu sitio de WordPress?
Las imágenes de fondo pueden hacer que su sitio web se vea más atractivo y vibrante.
En este artículo, le mostraremos cómo agregar fácilmente una imagen de fondo a su sitio de WordPress.

¿Por qué agregar una imagen de fondo de WordPress?
Agregar una imagen a su sitio web de WordPress puede hacerlo más atractivo para los visitantes. Puede captar rápidamente la atención de los usuarios e involucrarlos con su contenido.
También le permite personalizar el diseño de su sitio web de acuerdo con su marca. Por ejemplo, puede cargar fotos sutiles de sus productos o la mascota de la marca en el fondo.
Además, también puede agregar un video de YouTube como fondo completo o una presentación de diapositivas de imágenes que le dará vida a su contenido.
Sin embargo, sugerimos seleccionar imágenes de fondo que no distraigan o dificulten la lectura del contenido de su blog de WordPress. Un fondo debe mejorar la experiencia del usuario y ayudar a transmitir su mensaje a los visitantes.
También es importante elegir una imagen de fondo que sea compatible con dispositivos móviles y que no afecte la velocidad de su sitio web. De lo contrario, dañará su SEO de WordPress.
Dicho esto, veamos las diferentes formas en que puede agregar una imagen de fondo de WordPress. Cubriremos varios métodos, incluido el uso del personalizador de temas de WordPress, el editor completo del sitio, un complemento, el generador de temas y más.
Simplemente haga clic en un enlace a continuación para saltar a su sección preferida:
Método 1. Agregue una imagen de fondo usando su personalizador de temas de WordPress
Los temas de WordPress más populares vienen con soporte de fondo personalizado. Esta función le permite configurar fácilmente una imagen de fondo y recomendamos este método si su tema lo admite.
Sin embargo, si falta la opción del menú del personalizador, es posible que el tema tenga habilitada la edición completa del sitio. En la siguiente sección, cubriremos cómo usar el editor de sitio completo para cambiar su imagen de fondo.
Para usar el Personalizador, debe visitar la página Apariencia » Personalizar en su administrador de WordPress. Esto iniciará el personalizador de temas de WordPress donde puede cambiar diferentes configuraciones de temas mientras ve una vista previa en vivo de su sitio web.

Una cosa importante que debe recordar es que las opciones que ve variarán según el tema de WordPress que esté utilizando. Para este tutorial, estamos usando el tema Astra.
Si está utilizando un tema diferente, es posible que deba buscar la documentación de ese tema o comunicarse con el desarrollador del tema para averiguar cómo agregar una imagen de fondo si no puede encontrarla en el personalizador.
En las opciones de personalización del tema Astra, debe hacer clic en 'Global' en el panel de la izquierda.

Después de eso, verá diferentes opciones globales para personalizar su tema Astra.
Continúe y haga clic en la sección 'Colores'.

Aquí puede cambiar los colores del tema, incluido el color de fondo. También puede personalizar sus enlaces, cuerpo de texto, encabezados, bordes y más.
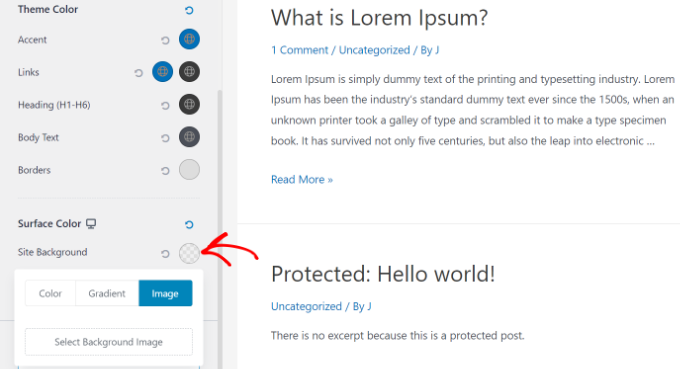
Para agregar una imagen de fondo, desplácese hacia abajo hasta la sección 'Color de superficie'. Luego puede hacer clic en la opción 'Fondo del sitio' y cambiar a la pestaña 'Imagen'.

Después de eso, simplemente haga clic en el botón 'Seleccionar imagen de fondo'.
Esto abrirá la biblioteca de medios de WordPress, donde puede cargar una imagen desde su computadora o seleccionar una que haya cargado previamente.

Una vez que haya elegido la imagen para su fondo, debe hacer clic en el botón 'Seleccionar'.
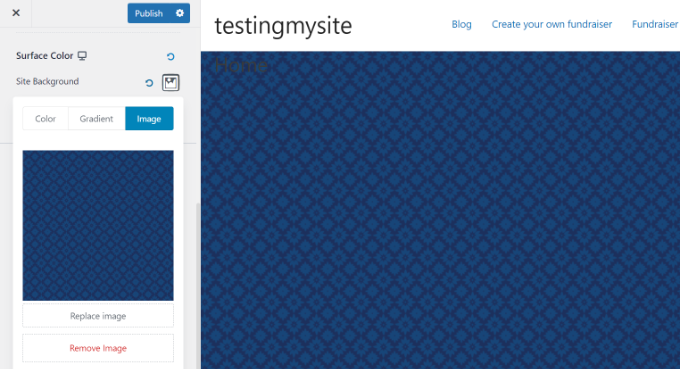
Esto cerrará la ventana emergente multimedia y verá una vista previa de la imagen de fondo seleccionada en el personalizador de temas.

No olvide hacer clic en el botón 'Publicar' en la parte superior para almacenar su configuración.
Eso es todo. Ha agregado con éxito una imagen de fondo a su sitio de WordPress. Continúe y visite su sitio web para verlo en acción.
Método 2. Agregue una imagen de fondo personalizada usando el editor de sitio completo
Si está utilizando un tema de WordPress basado en bloques, puede agregar una imagen de fondo personalizada utilizando el editor de sitio completo (FSE).
El editor de sitio completo le permite editar el diseño de su sitio web usando bloques. Es como editar una publicación de blog o una página con el editor de bloques de WordPress.
Para este tutorial, usaremos el tema predeterminado Twenty Twenty-Two. Para iniciar el editor completo del sitio, simplemente vaya a Apariencia » Editor desde su panel de control de WordPress.

Una vez que esté en el editor completo del sitio, deberá agregar un bloque de portada a su plantilla para cargar una imagen de fondo.
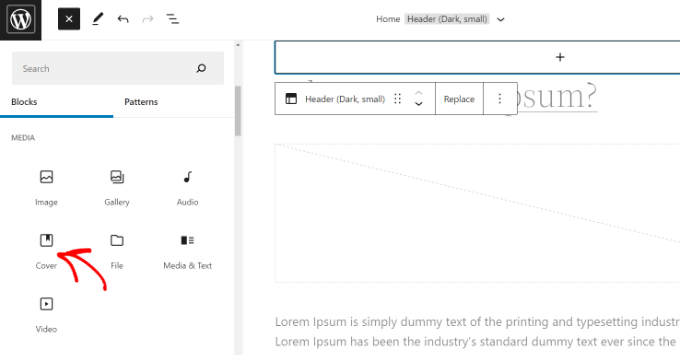
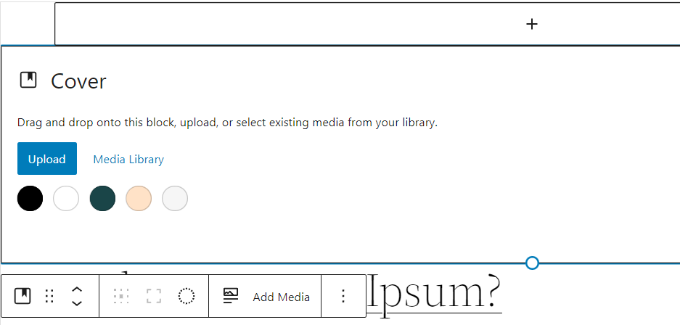
Simplemente haga clic en el signo '+' en la parte superior y agregue un bloque de portada.

Continúe y haga clic en el botón 'Cargar' o 'Biblioteca de medios' en el bloque Portada para agregar una imagen de fondo al bloque.
Esto abrirá la ventana emergente del cargador de medios de WordPress.

Puede elegir una imagen que le gustaría usar como fondo del sitio web.
Cuando haya elegido la imagen, simplemente haga clic en el botón 'Seleccionar'.

Una vez que la imagen se agrega al bloque Portada, el siguiente paso es configurarlo como fondo de la página.
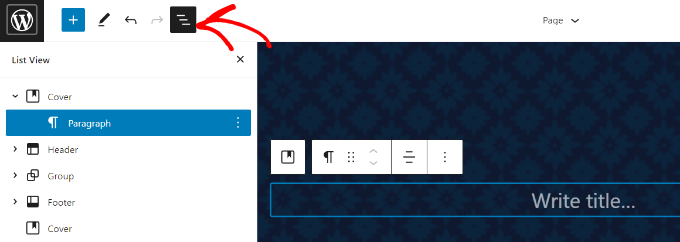
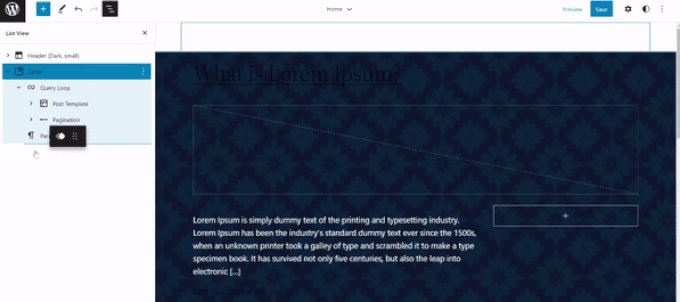
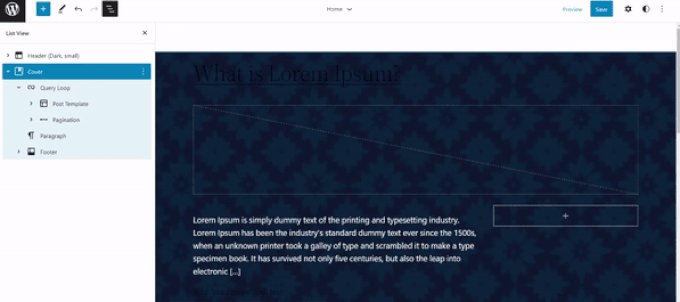
Para hacerlo, haga clic en el icono Vista de lista en la parte superior (icono con 3 guiones) para abrir una vista de esquema de los elementos del tema, como el encabezado y el pie de página del sitio.

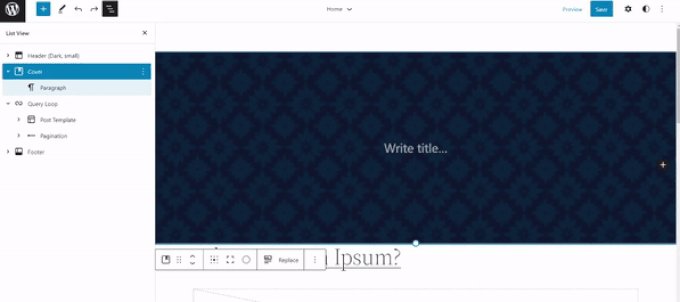
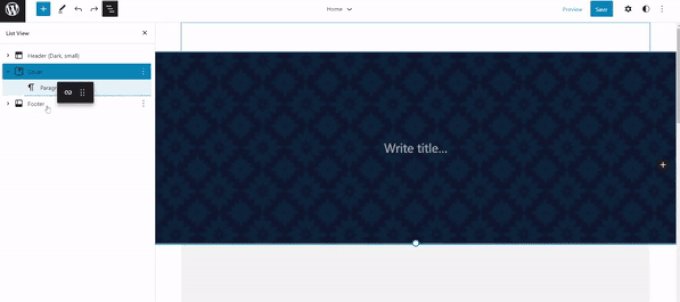
Después de eso, simplemente arrastre y suelte todos los elementos de la plantilla debajo del bloque Portada en la vista de lista.
Cuando estén todos allí, la imagen del bloque de portada aparecerá como fondo del sitio.

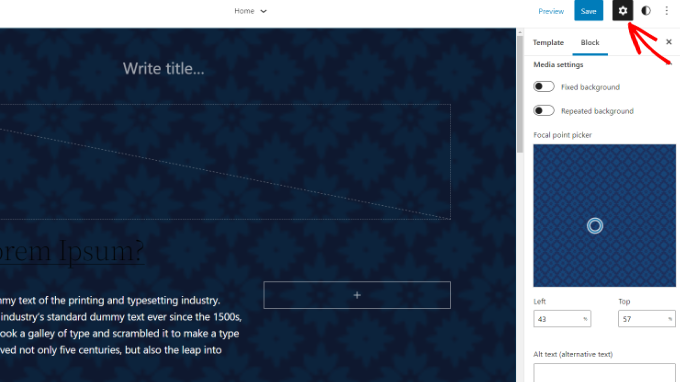
Después de eso, puede ajustar la imagen de fondo haciendo clic en el bloque Portada y seleccionando el ícono de ajustes en la esquina superior derecha de la pantalla. Esto abre el panel de configuración del bloque.
Encontrarás opciones para hacer de la imagen un fondo fijo, un fondo repetido, ajustar su superposición, editar el color y más.

Cuando haya terminado, no olvide hacer clic en el botón 'Guardar'.
¡Eso es todo! Ha agregado con éxito una imagen de fondo usando el editor de sitio completo.
Método 3. Agregue una imagen de fondo usando el generador de temas de WordPress
Otra forma de agregar imágenes de fondo personalizadas a su sitio web es mediante el uso de un generador de temas de WordPress como SeedProd.
Es el mejor complemento de página de destino de WordPress y creador de sitios web. Obtiene la funcionalidad de arrastrar y soltar para personalizar fácilmente el diseño de su sitio web sin tocar una sola línea de código.
Para este tutorial, usaremos la versión Pro de SeedProd porque incluye el generador de temas. También hay una versión de SeedProd Lite que puedes probar gratis.
Primero, deberá instalar y activar el complemento SeedProd. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
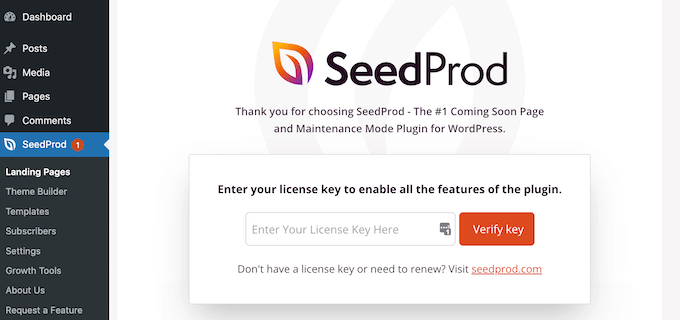
Una vez que el complemento esté activo, verá la pantalla de bienvenida de SeedProd en su panel de WordPress. A continuación, simplemente ingrese su clave de licencia y haga clic en el botón 'Verificar clave'. Puede encontrar la clave de licencia en el área de su cuenta de SeedProd.

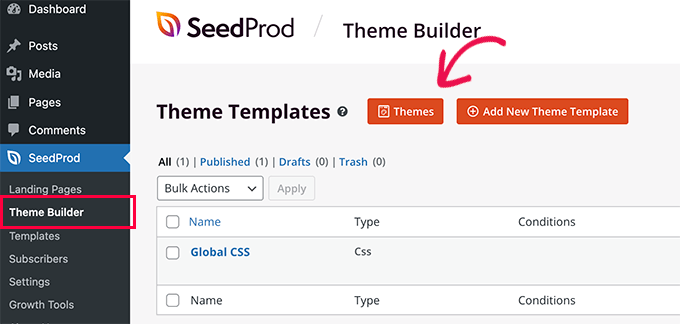
A continuación, deberá dirigirse a SeedProd » Theme Builder en su panel de administración de WordPress.
Continúe y haga clic en el botón 'Temas' en la parte superior.

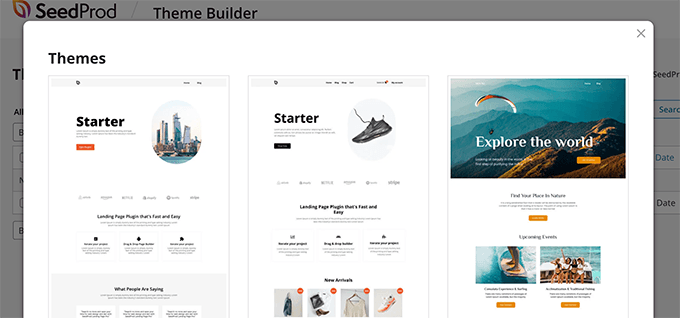
SeedProd ahora ofrecerá múltiples plantillas de temas para elegir.
Puede pasar el cursor sobre cualquier plantilla que le gustaría usar y hacer clic en ella. Usemos la plantilla de tema 'Principiante' para este tutorial.

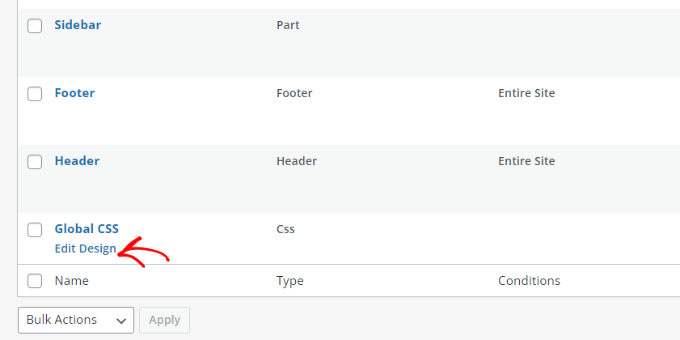
Desde aquí, SeedProd generará diferentes plantillas, como la página de inicio, publicación única, página única, barra lateral, encabezado y más.
Para agregar una imagen de fondo que aparece en todo el sitio web y en todas las plantillas de temas, continúe y haga clic en la opción 'Editar diseño' en Global CSS.

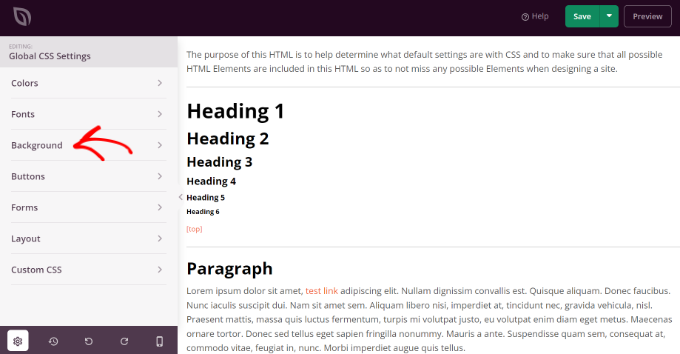
En la siguiente pantalla, verá la configuración global de CSS que puede cambiar.
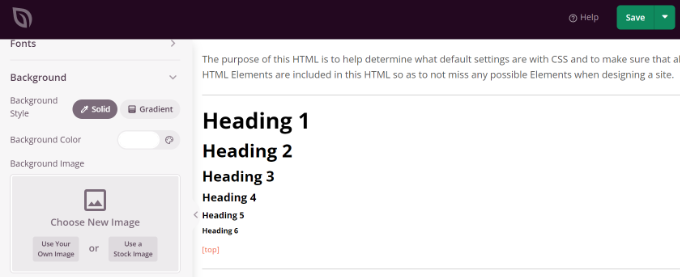
Simplemente haga clic en la opción 'Fondo'.


Después de eso, verá las opciones de Imagen de fondo.
Continúe y haga clic en el botón 'Usar su propia imagen' para cargar su imagen o haga clic en el botón 'Usar una imagen de archivo' para buscar una imagen de archivo para usar como fondo de su sitio web.

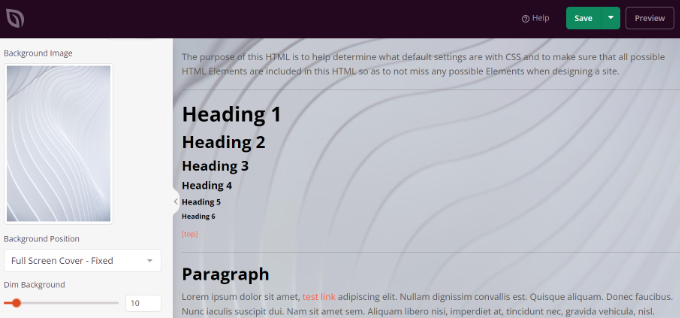
Una vez que haya agregado una imagen de fondo, el generador SeedProd mostrará una vista previa en vivo.
El complemento también ofrece opciones para cambiar la posición de fondo. Puede elegir si desea usar la cubierta de pantalla completa, repetirla y más.
Además, puede editar qué tan oscura debe ser la imagen de fondo moviendo el control deslizante 'Atenuar fondo'. Cuanto mayor sea la puntuación, más oscura será la imagen.

Cuando haya terminado de editar la imagen de fondo, simplemente haga clic en el botón 'Guardar' en la parte superior y cierre la Configuración global de CSS.
Si desea agregar una imagen de fondo personalizada para diferentes partes de su sitio web, puede editar esas plantillas de temas individuales en SeedProd.
Para obtener más detalles, consulte nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Método 4. Agregue una imagen de fondo personalizada en WordPress usando un complemento
Usar un complemento de WordPress para agregar una imagen de fondo es mucho más flexible que las opciones integradas de WordPress.
Para comenzar, debe instalar y activar el complemento Full Screen Background Pro. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Este complemento le permitirá establecer un fondo diferente para cualquier publicación, página, categoría y más. Además, aparecerán automáticamente en pantalla completa y se ajustarán solos para dispositivos móviles.
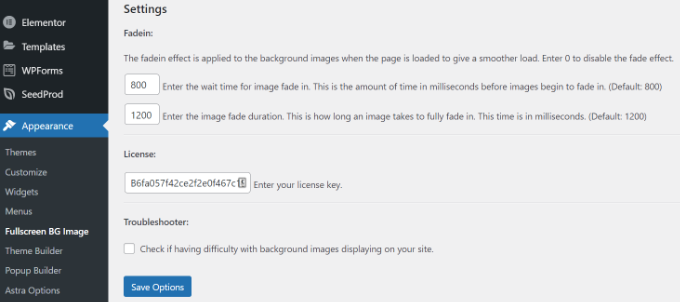
Tras la activación, debe visitar Apariencia »Imagen BG de pantalla completa para configurar los ajustes del complemento.

Se le pedirá que agregue su clave de licencia. Puede obtener esta información del correo electrónico que recibió después de comprar el complemento o de su cuenta en el sitio web del complemento.
A continuación, debe hacer clic en el botón 'Guardar opciones' para activar su clave. Ahora está listo para comenzar a agregar imágenes de fondo a su sitio de WordPress.
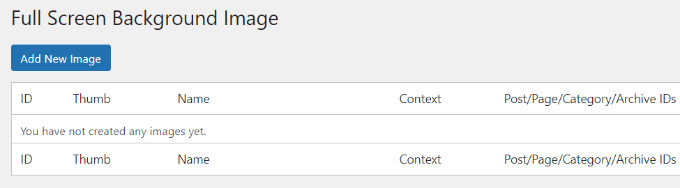
Continúe y haga clic en el botón 'Agregar nueva imagen' en la página de configuración del complemento.

Ahora debería ver la pantalla de carga de la imagen de fondo.
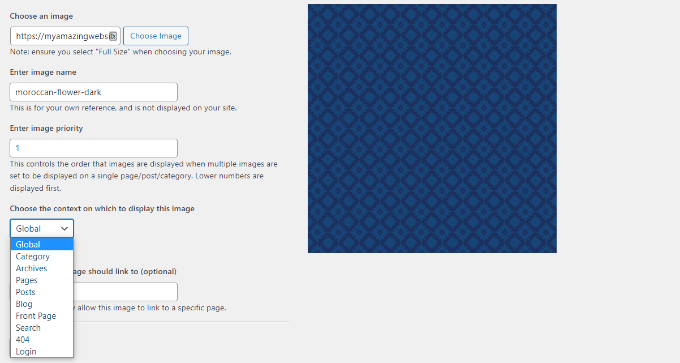
Haga clic en el botón 'Elegir imagen' para cargar o seleccionar una imagen. Tan pronto como seleccione la imagen, podrá ver una vista previa en vivo de la imagen en su pantalla.

A continuación, debe proporcionar un nombre para esta imagen. Este nombre es solo para usted, por lo que puede escribir cualquier cosa aquí. Finalmente, debe seleccionar dónde desea usar esto como página de fondo.
Una vez que haya elegido si será el fondo de todo el sitio, para publicaciones, categorías, archivos o cualquier otro lugar, no olvide guardar los cambios.
Puede agregar tantas imágenes como desee a diferentes áreas de su sitio visitando la página Apariencia » Imagen BG de pantalla completa y repitiendo este proceso.
Si configura más de una imagen para usar globalmente o para publicaciones, páginas y categorías, el complemento comenzará a mostrar imágenes de fondo automáticamente como una presentación de diapositivas.
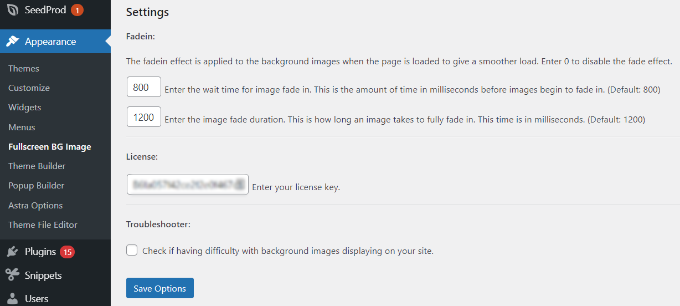
Puede ajustar el tiempo que tarda una imagen en desvanecerse y el tiempo después del cual una nueva imagen de fondo comienza a desvanecerse en la Configuración del complemento.

El tiempo que ingresa aquí es en milisegundos. 1 segundo son 1000 milisegundos. Si desea que una imagen de fondo desaparezca después de 20 segundos, deberá ingresar 20000.
No olvide hacer clic en el botón 'Guardar opciones' para almacenar sus cambios.
Imágenes de fondo para publicaciones, páginas y categorías
Full Screen Background Pro también le permite configurar imágenes de fondo para publicaciones individuales, páginas, categorías, etiquetas y más.
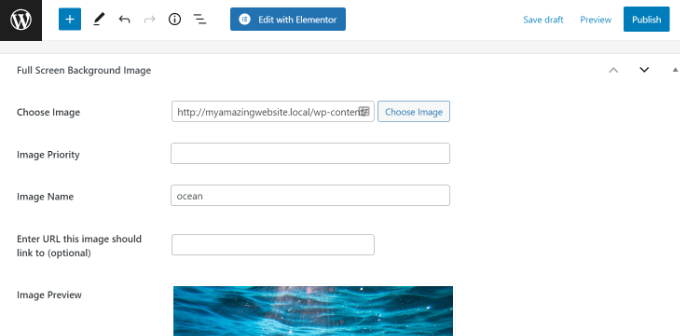
Simplemente edite la publicación/página en la que desea mostrar una imagen de fondo diferente. En la pantalla de edición de publicaciones, notará el nuevo cuadro 'Imagen de fondo de pantalla completa' debajo del editor de publicaciones.

Para usar una imagen de fondo para categorías, publicaciones y páginas, debe visitar la página Apariencia » Imagen de fondo de pantalla completa y luego hacer clic en el botón 'Agregar nueva imagen'.
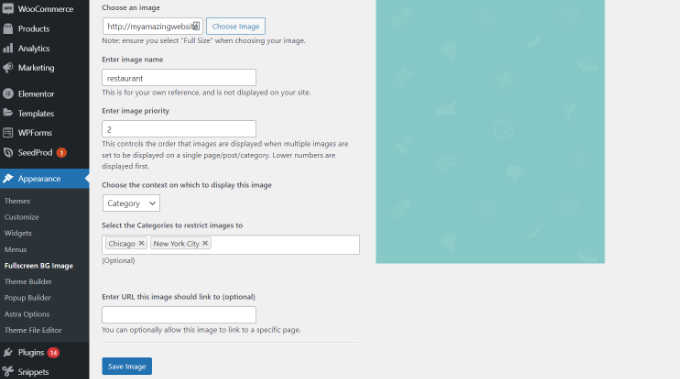
Después de cargar su imagen, puede seleccionar una categoría, publicaciones, páginas, archivos y otras opciones del menú desplegable "Elija el contexto en el que mostrar esta imagen".
Supongamos que desea mostrar una imagen de fondo para las páginas de categorías. Para ello, simplemente seleccione 'Categoría' en el menú desplegable.

El complemento también ofrece una opción para restringir la imagen de fondo a categorías, publicaciones y páginas específicas.
Por ejemplo, si desea agregar una imagen de fondo personalizada para categorías específicas, simplemente ingrese los nombres de las categorías en el campo 'Seleccione las categorías para restringir las imágenes'.
No olvide guardar su imagen para almacenar su configuración.
Ahora ha agregado con éxito una imagen de fondo para publicaciones, páginas y categorías específicas.
Método 5. Agregar imágenes de fondo usando CSS Hero
CSS Hero es un complemento de WordPress que le permite realizar cualquier cambio en su tema sin tocar una sola línea de código.
Puede agregar imágenes de fondo rápidamente en unos pocos pasos simples. Primero, debe instalar y activar CSS Hero. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Una vez que haya hecho eso, es hora de comenzar a personalizar su sitio web. Ahora abre tu página de inicio en tu navegador. Verá el enlace 'Personalizar con CSS Hero' en su barra de administración.

Después de hacer clic en ese enlace, verá que se abren las opciones de CSS Hero. Pase el mouse sobre el área a la que desea agregar una imagen.
Cuando hace clic en el área seleccionada, puede ver la opción 'Fondo' en la barra lateral izquierda.

Continúe y haga clic en 'Fondo' para ver la configuración para agregar una imagen.
Desde allí, puede hacer clic en 'Imagen'. Ahora, puede elegir una imagen de Unsplash o cargar la suya propia para crear su fondo.

Cuando haga clic en la imagen que desee, verá el botón 'Aplicar imagen'. Luego puede elegir el tamaño que desea que tenga su imagen. Puede elegir la versión grande para que se extienda por toda la página.
Presiona 'Guardar y publicar' en la parte inferior para guardar la imagen de fondo de tu sitio.
Método 6. Agregue imágenes de fondo personalizadas en cualquier lugar de WordPress usando código CSS
De forma predeterminada, WordPress agrega varias clases de CSS a diferentes elementos HTML en todo su sitio de WordPress. Puede agregar fácilmente imágenes de fondo personalizadas a publicaciones individuales, categorías, autores y otras páginas utilizando estas clases de CSS generadas por WordPress.
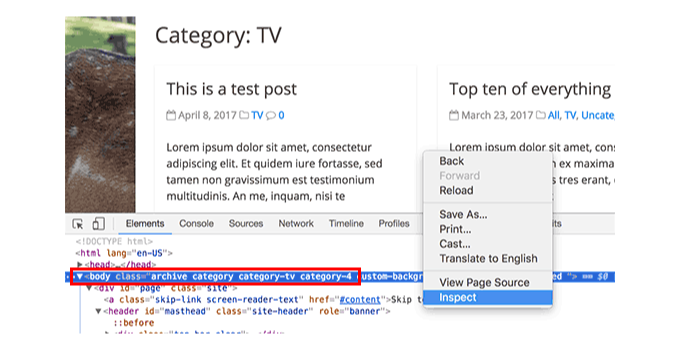
Por ejemplo, si tiene una categoría en su sitio web llamada TV, WordPress agregará automáticamente estas clases de CSS a la etiqueta del cuerpo cuando alguien vea la página de categoría de TV.
<body class="archive category category-tv category-4">
Puede usar la herramienta de inspección para ver exactamente qué clases de CSS agrega WordPress a la etiqueta del cuerpo.

Puede usar la clase de CSS de category-tv o category-4 para diseñar solo esta página de categoría de manera diferente.
Agreguemos una imagen de fondo personalizada a una página de archivo de categoría. Deberá agregar este CSS personalizado a su tema.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
No olvide reemplazar la URL de la imagen de fondo y la clase de categoría con las de su propio sitio.
También puede agregar fondos personalizados a publicaciones y páginas individuales. WordPress agrega una clase CSS con el ID de publicación o página en la etiqueta del cuerpo. Puede usar el mismo código CSS, simplemente reemplace .category-tv con la clase CSS específica de la publicación.

Esperamos que este artículo te haya ayudado a aprender cómo agregar una imagen de fondo en WordPress. También puede consultar nuestra guía sobre cómo iniciar una tienda en línea y el mejor software de diseño de sitios web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
