Cómo agregar una imagen de fondo en WordPress usando Elementor
Publicado: 2022-09-14Agregar una imagen de fondo en WordPress usando Elementor es un proceso rápido y fácil. Siguiendo unos sencillos pasos, puede agregar una hermosa imagen de fondo a su sitio de WordPress que hará que se destaque del resto. Primero, deberá encontrar una imagen adecuada. Hay muchas fuentes de fotos de archivo gratuitas que puede usar, o puede comprar una imagen de un sitio de fotos de archivo. Una vez que haya encontrado una imagen, descárguela a su computadora. A continuación, abra el área de administración de WordPress y vaya a Elementor > Fondos. Aquí, verá una lista de todas las imágenes de fondo que están disponibles actualmente. Encuentre la imagen que desea usar y haga clic en el botón "Cargar". Seleccione el archivo de imagen de su computadora y haga clic en el botón "Insertar en la publicación". Su imagen de fondo ahora se agregará a su sitio de WordPress. Puede obtener una vista previa de cómo se ve yendo al front-end de su sitio. Si desea cambiar la posición de la imagen de fondo, vaya a Elementor > Fondos y haga clic en el botón "Editar". Aquí, puede arrastrar y soltar la imagen en la ubicación deseada. También puede agregar un efecto de paralaje a su imagen de fondo. Esto hará que parezca que se está moviendo a medida que se desplaza hacia abajo en la página. Para hacer esto, ve a Elementor > Fondos y haz clic en el botón “Parallax”. Eso es todo lo que hay que hacer para agregar una imagen de fondo en WordPress usando Elementor. Siguiendo estos sencillos pasos, puede agregar fácilmente una hermosa imagen a su sitio que lo hará sobresalir del resto.
Una imagen en un fondo puede agregar un sentido de carácter a una página y hacer que se sienta diferente. Esta lección lo guiará a través de cómo agregar un fondo a cada una de las secciones del sitio usando Elementor. Los colores y los efectos de degradado en esto pueden ser cualquier cosa, desde un color hasta una imagen. Puede ajustar el fondo, los archivos adjuntos, la repetición y el tamaño seleccionando una imagen. En este caso, la imagen se enfocará en una de las nueve ubicaciones. Si la imagen de fondo de un elemento falta por completo, especifica si debe o no replicarse dentro del elemento. También puede agregar una opción personalizada que le permitirá arrastrar y soltar la imagen en el orden que necesite.
Si utiliza el tamaño de imagen Portada, la imagen de fondo se escalará para ajustarse a toda la sección. Si la imagen tiene 1200 píxeles de ancho pero solo 1000 píxeles de largo, la imagen recortada se ajustará en la parte superior izquierda de la pantalla (1250 píxeles). Elementor se puede usar con Cover en la mayoría de los casos si se prefiere su tamaño. Al ir a Sección, puede cambiar la altura de la imagen. Además de la altura de la ventana gráfica: centésimas, VH se puede usar para definir la altura de la ventana gráfica. Si usa el valor VH al 100%, aún puede llenar toda la altura de la pantalla, independientemente de la resolución.
La etiqueta de la imagen debe incluir una fuente y un atributo alt. La sección del cuerpo de un archivo HTML contiene imágenes, como cualquier otro elemento HTML. Las imágenes HTML se componen de un elemento vacío, lo que significa que no tienen una etiqueta de cierre.
¿Cómo cambio el fondo en mi sitio web de Elementor?
 Crédito: theadvanceblog.com
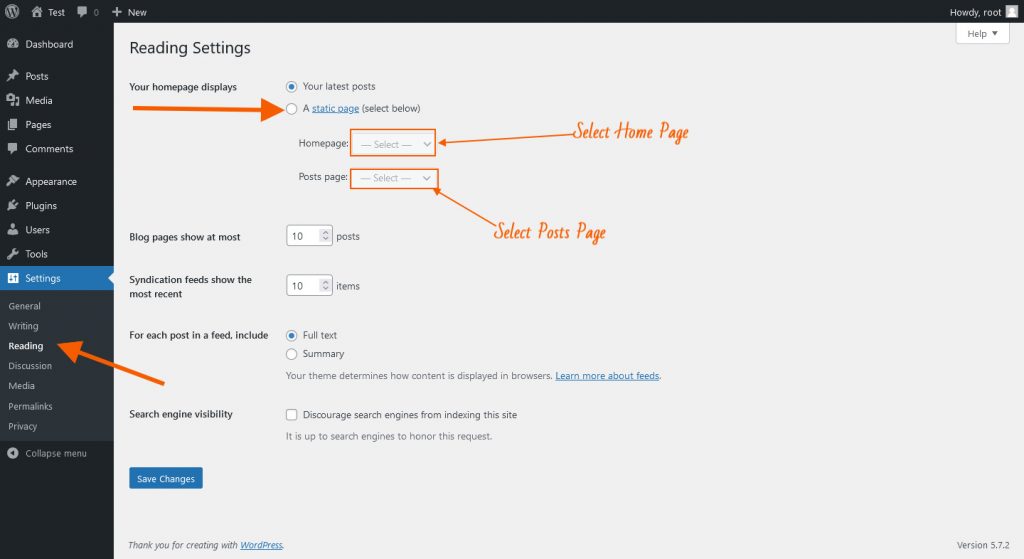
Crédito: theadvanceblog.comPara cambiar el fondo de su sitio web de Elementor , primero inicie sesión en su cuenta de WordPress y vaya a Elementor > Mi biblioteca. Haga clic en el botón "Agregar nuevo" y seleccione "Fondo" en el menú desplegable. Ingrese un título para su fondo y luego haga clic en el botón "Cargar archivo" para cargar su imagen. Una vez que se cargue su imagen, haga clic en el botón "Insertar en la publicación" y luego haga clic en el botón "Publicar".
En este artículo, veremos cómo colorear un fondo fácilmente. Como parte de este artículo, veremos cómo cambiar el color del fondo de la página o del cuerpo de Elementor. Alternativamente, ingrese el código HEX del color deseado en el cuadro de texto debajo de la paleta de colores. El color se aplicará automáticamente a la página Elementsor tan pronto como lo seleccione. Se puede acceder al panel de edición del elemento Elementor . En la esquina superior derecha de un elemento, haga clic con el botón derecho en el icono. Al hacer clic en el menú desplegable, puede acceder a la opción Editar columna. El color para el fondo de la columna debe seleccionarse de la paleta. Los resultados mejorarán enormemente y podrá crear sitios web atractivos que mejorarán su desarrollo web.
Cómo usar Elementor para editar una página de WordPress
En el primer paso, se le pedirá que seleccione la página que desea editar. Puede navegar al front-end de la página tan pronto como lo elija. En el lado izquierdo de la página, encontrará el contenido, mientras que en el lado derecho encontrará el diseño. Una vez que llegue al diseño de la página, la pestaña "Elementor" aparecerá en la esquina superior izquierda. Las herramientas que necesita para editar esta página se enumeran en esta pestaña. La primera herramienta es la herramienta "Diseño". La herramienta se puede utilizar para cambiar el diseño de la página. La herramienta "Texto" se utiliza en la segunda herramienta. Con la ayuda de esta herramienta, puede modificar el texto de una página. La herramienta "Css" es la tercera en la línea. Puede cambiar el estilo de su texto y diseño con esta herramienta. La cuarta herramienta es la herramienta "Imágenes". Esta herramienta le permite cambiar la imagen en una página. La quinta herramienta, también conocida como la herramienta "Estilos", es un subconjunto de la lista de herramientas. Como resultado, puede cambiar la apariencia de las imágenes y el texto con esta herramienta. La sexta herramienta se conoce como la herramienta "Vista previa". Puede ver una vista previa de cómo realiza cambios en una página utilizando esta herramienta. El último paso es realizar los cambios necesarios en la página. Si desea editar la configuración, simplemente haga clic en el botón "Editar". El editor de contenido es donde encontrarás este botón. Puede cambiar lo que quiera aquí, como el color de la página.

La imagen de fondo de Elementor no se muestra
 Crédito: harutheme.com
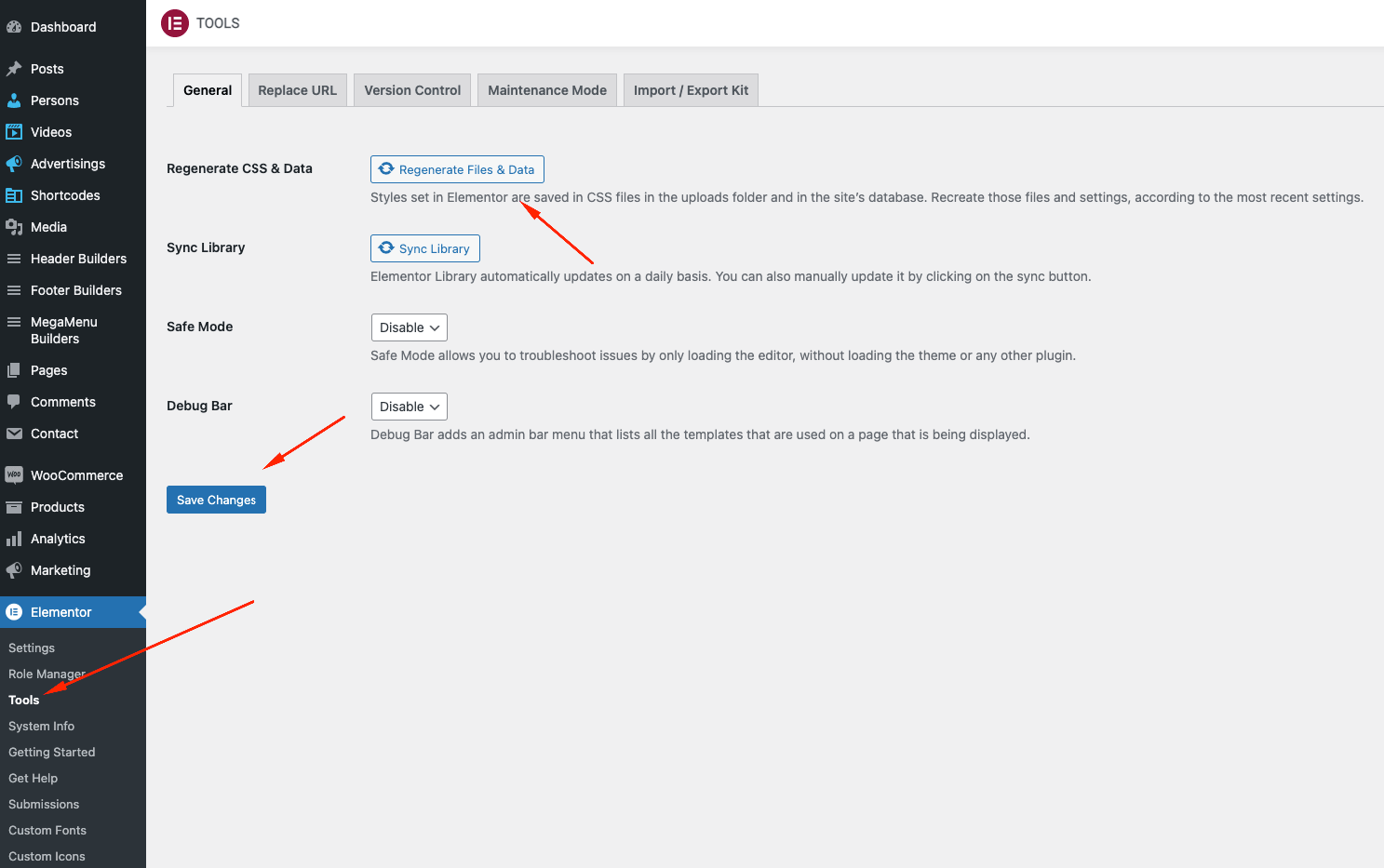
Crédito: harutheme.comSi la imagen de fondo no aparece en su sitio web de Elementor, podría deberse a varias razones. Es posible que la imagen no se haya subido correctamente o que haya un problema con la URL. Alternativamente, es posible que la imagen no aparezca porque el editor de Elementor no está configurado en modo "publicar". Para solucionar esto, simplemente haga clic en el botón "publicar" en la esquina superior derecha del editor.
¿El complemento de Elementor no funciona? Prueba a desinstalar otros complementos.
Podría haber otro complemento que entre en conflicto con Elementor, impidiendo que funcione. Si eso no funciona, es posible que deba desinstalar el complemento y ver si funciona. Deberá ponerse en contacto con el desarrollador del complemento si este no es el caso.
Imagen de fondo transparente de Elementor
Las imágenes de fondo transparentes se pueden utilizar para crear diseños únicos e interesantes. Cuando se usan correctamente, pueden agregar una sensación de profundidad y dimensión a su página. Sin embargo, si no se usan con cuidado, también pueden hacer que su página se vea desordenada y ocupada. Estos son algunos consejos que le ayudarán a utilizar imágenes de fondo transparentes de forma eficaz: – Utilice una imagen de fondo transparente para crear una sensación de profundidad. Colócalo detrás de otros elementos de tu página, como texto u otras imágenes. – Utilice una imagen de fondo transparente para añadir interés a un diseño sencillo. – Tenga cuidado de no usar demasiadas imágenes de fondo transparentes en una página, ya que esto puede hacer que la página se vea abarrotada. – Utilice una imagen de alta calidad para su imagen de fondo transparente. Esto ayudará a garantizar que la imagen se vea nítida y nítida.
Esta imagen contiene algunos de los fondos de iconos más hermosos para Elementor. ¿Cómo se usan los íconos como fondos de las secciones? También puede usar Fontawesome cuando lo usa con Fontawesome. En el video, aprenderá cómo filtrar íconos según la licencia y cómo modificarlos. Comenzaremos con algunas secciones de demostración que podemos construir a partir de lo que aprendemos. Puede hacerlo visitando este sitio web, http://vectorpaint.yaks.co.nz, que rotará y cambiará el color del ícono. (También puede usar Illustrator). En el video se pueden encontrar instrucciones más detalladas sobre cómo modificar el ícono. Avíseme si desea obtener más información sobre cómo animar un ícono; los temas tratados en este artículo se extienden más allá del alcance de este artículo.
Trabajar con la opacidad de la imagen en Elemento
Con frecuencia es ventajoso ajustar la visibilidad de una imagen cuando se trabaja con Elementor. En la Sección, las opciones del menú incluyen Configuración del sitio de Elementor > Panel de imágenes y Estilo de Elementor > Sección Superposición de fondo.
Imágenes de fondo múltiples de Elementor
Es posible agregar múltiples imágenes de fondo a un elemento usando el editor de Elementor. Esto se puede hacer agregando una nueva capa de imagen de fondo y luego seleccionando las imágenes que le gustaría usar. Las imágenes se apilarán una encima de la otra, siendo la primera imagen la capa inferior.
¿Cómo hago que una imagen responda en todos los elementos de un Elementor?
El modo de respuesta incorporado le permite probar su diseño en dispositivos que no son de escritorio antes de que esté disponible en Elementor. Para acceder al Modo de respuesta, vaya a la parte inferior del Panel de Elementor y seleccione el ícono de la Tableta; la imagen, la columna y el punto de acceso deben ampliarse automáticamente a medida que aparecen pantallas pequeñas.
