¿Cómo agregar una sección de horario comercial usando Elementor?
Publicado: 2024-05-23¿Quería agregar una sección de horario comercial en su sitio web de WordPress usando Elementor? ¡Genial, has llegado a la página correcta!
Hoy en día, tener presencia en línea es crucial para empresas de todos los tamaños. Ya sea una pequeña tienda local o una corporación multinacional, su sitio web sirve como un escaparate virtual, dando la bienvenida a clientes potenciales a cualquier hora del día. Un elemento clave que puede mejorar significativamente la experiencia del usuario y ayudar a impulsar las conversiones es la visualización clara de su horario comercial.
En esta guía, lo guiaremos a través del proceso de agregar una sección de horario comercial profesional y personalizable a su sitio web utilizando dos poderosas herramientas: Elementor y el widget PowerPack Business Hours. Elementor, un creador de páginas líder para WordPress, permite a los usuarios crear hermosos sitios web con su interfaz intuitiva de arrastrar y soltar. PowerPack, un complemento para Elementor, amplía su funcionalidad con widgets y funciones avanzadas.
Al final de esta guía, tendrá una sección de horario comercial pulida que se ve excelente y ayuda a los clientes potenciales a encontrar la información que necesitan para interactuar con su empresa.
¡Empecemos!
Agregue una sección de horario comercial utilizando los complementos Elementor y PowerPack
Ya sea que esté creando un nuevo sitio web desde cero o buscando mejorar su sitio existente, agregar una sección de horario comercial es una manera simple pero impactante de brindar información valiosa a sus visitantes. Con Elementor y PowerPack, puede crear una sección de horario comercial visualmente atractiva y compatible con SEO que se integre perfectamente con el diseño de su sitio web.
Instalar y activar complementos Elementor y PowerPack
Para comenzar, asegúrese de tener instalados y activados el complemento Elementor y el complemento PowerPack en su sitio web de WordPress. PowerPack amplía la funcionalidad de Elementor con una variedad de potentes widgets, incluido el widget de Horario comercial, que usaremos para agregar y personalizar su sección de horario comercial.
Cree una página nueva o edite una existente
Navegue hasta la página donde desea mostrar su horario comercial. Si está creando una página nueva, simplemente haga clic en "Agregar nueva" en "Páginas" en su panel de WordPress. Si está editando una página existente, selecciónela de la lista de páginas.
Una vez que esté en el editor de páginas, haga clic en "Editar con Elementor" para iniciar el editor de Elementor, donde puede personalizar fácilmente el diseño de su página.
Arrastre y suelte el widget de horario comercial
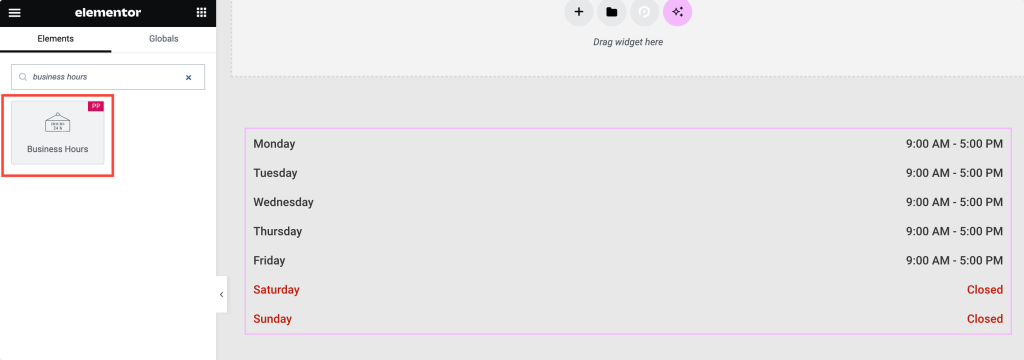
En el editor de Elementor, ubique el panel de widgets en el lado izquierdo. Aquí encontrará una amplia gama de widgets disponibles para su uso.
Busque el widget "horario comercial" y arrástrelo a la sección de su página donde desea mostrar su horario comercial. No olvides marcar el ícono "PP" en la esquina superior derecha del widget.

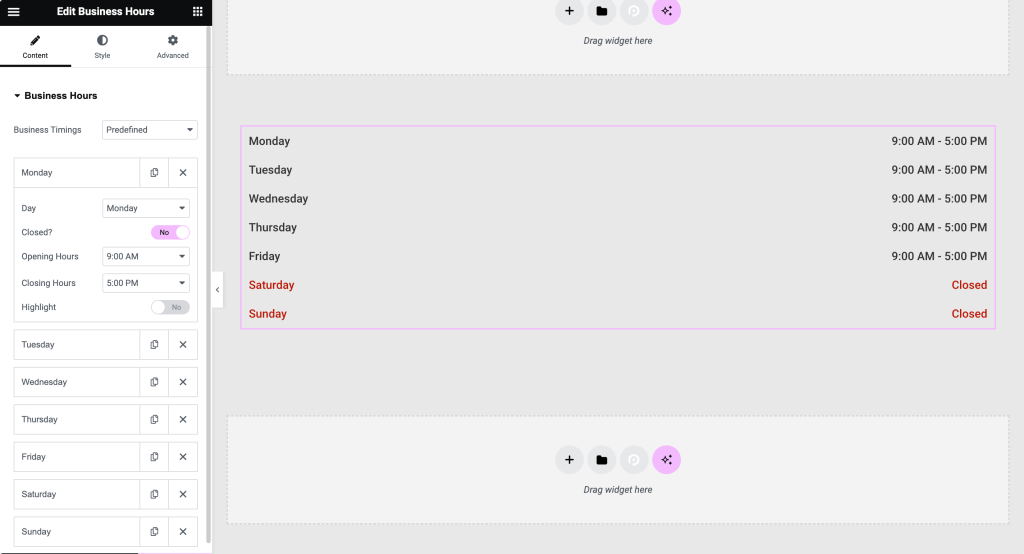
Ficha Contenido del widget Horario comercial
Una vez que haya agregado el widget Horario comercial a su página, verá una variedad de opciones disponibles en la pestaña Contenido.
- Elija entre "Horarios predefinidos" o "Horarios personalizados" según su horario comercial. Con PowerPack, tiene la flexibilidad de establecer su horario comercial exactamente como lo necesita.
- Personaliza cada día de la semana seleccionando el día de lunes a domingo. Ya sea que su empresa opere los siete días de la semana o tenga horarios de apertura específicos para los días laborables y los fines de semana, el widget de Horario comercial de PowerPack puede satisfacer sus necesidades.
- Active la opción "Cerrar" si su negocio está cerrado en un día en particular. Esta función le permite proporcionar información clara a sus visitantes sobre cuándo su empresa está abierta al público.
- Establece fácilmente los horarios de apertura y cierre de cada día. Con la interfaz intuitiva de PowerPack, puede ingresar su horario comercial de manera rápida y precisa.
- Opcionalmente, utilice el botón "Resaltar" para llamar la atención sobre días específicos, como horarios especiales o días festivos. Los días resaltados se pueden personalizar con colores de fondo y texto únicos, asegurando que se destaquen en su página.
- Habilite la opción "Formato de 24 horas" si su empresa opera en un horario de 24 horas, lo que brinda claridad a los visitantes de todo el mundo.
- Elija entre el formato “Corto” o “Largo” para los días, lo que le permitirá mostrar los nombres abreviados o completos de los días de la semana según su preferencia.

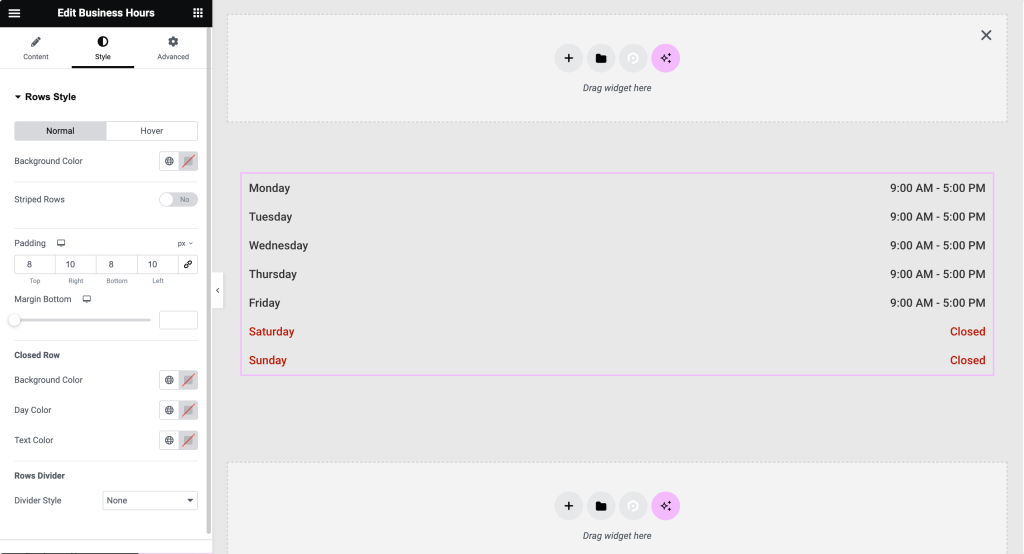
Ficha Estilo del widget Horario comercial
Una vez que haya configurado el contenido de su sección de horario comercial, cambie a la pestaña Estilo para personalizar su apariencia visual.
- En la sección "Estilo de filas" , ajuste configuraciones como el color de fondo, las filas rayadas y el relleno, y personalice el divisor de filas cerradas y filas. PowerPack le brinda control total sobre el diseño de su sección de horario comercial, garantizando que coincida con la marca y el estilo de su sitio web.
- Personalice las opciones de alineación, color y tipografía para días y horas tanto en modo normal como flotante en la sección "Horario comercial". Con PowerPack, puede asegurarse de que su sección de horario comercial tenga un aspecto profesional y sea fácil de leer en cualquier dispositivo.

Vista previa y publicación
Antes de publicar sus cambios, aproveche la función de vista previa en vivo de Elementor para ver cómo se verá su sección de horario comercial en su sitio web.
Una vez que esté satisfecho con el diseño y la funcionalidad de su sección de horario comercial, haga clic en el botón "Publicar" para realizar cambios en su sitio web.

¡Terminando!
Con el widget de horario comercial de PowerPack, puede crear una sección de horario comercial profesional y personalizable que no solo mejora la experiencia del usuario sino que también brinda información valiosa a sus visitantes. ¡Actualice su sitio web con PowerPack hoy y lleve sus capacidades de diseño de Elementor al siguiente nivel!

Los complementos PowerPack para Elementor te permiten hacer mucho más. Hay más de 70 widgets creativos que puedes utilizar para personalizar tus páginas de Elementor. Si tiene alguna dificultad para seguir los pasos mencionados en este artículo, no dude en conectarse con nosotros o dejar sus consultas en la sección de comentarios.
¿Qué piensas de este tutorial? ¡Comparte si encontraste esta guía útil! Además, únete a nosotros en Twitter, Facebook y YouTube.
Más del blog
- Cómo agregar Breadcrumbs a su sitio web de Elementor usando el widget Breadcrumbs
- Cómo crear una galería de videos de YouTube en WordPress usando Elementor
- Cómo crear un menú superpuesto en pantalla completa en Elementor [sin ningún código]

Deja un comentario Cancelar respuesta